重箱の隅をほじくるようなことを言います、恐縮です。
回答は質問と同じステージがいい、という話です。
質問がPDFなら回答もPDF、質問がメールなら回答はメールで。
PDFの質問にメールで回答すると、受け取った方は「なんの話だったっけ?」と、質問と回答の両方を参照しなくてはならない。
事故が発生しやすいです。
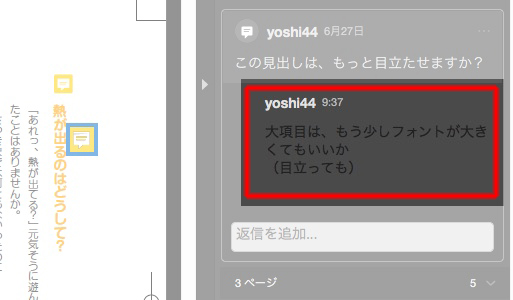
今回、44は、メールの回答をひとつひとつPDFに貼り付けました。

44が、普段心がけていることがあります↓
- 説明や質問は、なるべく1箇所にまとめる(メール、PDF、原稿等々に分散しない)
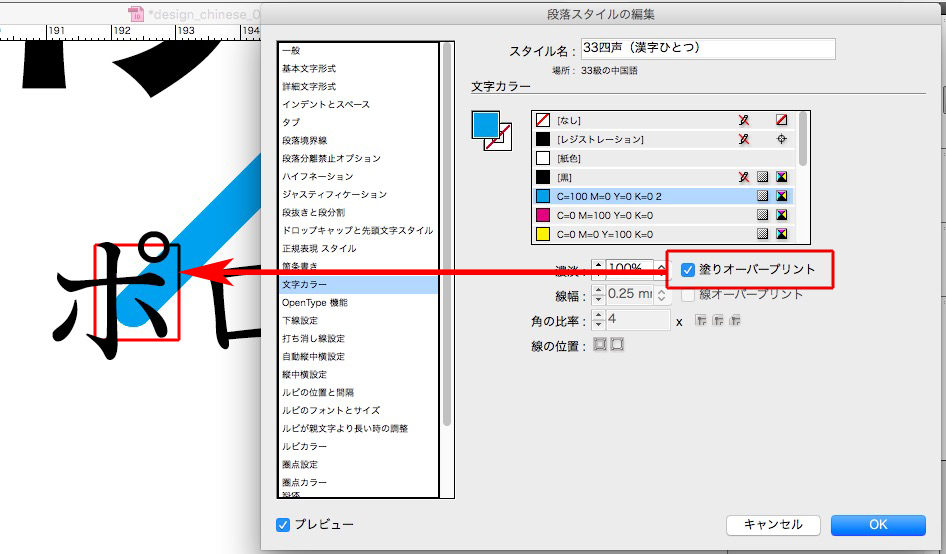
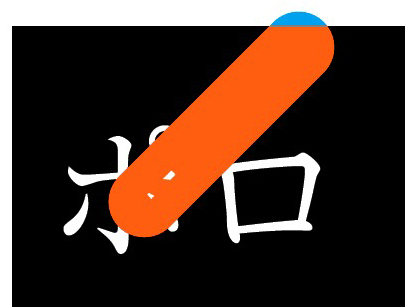
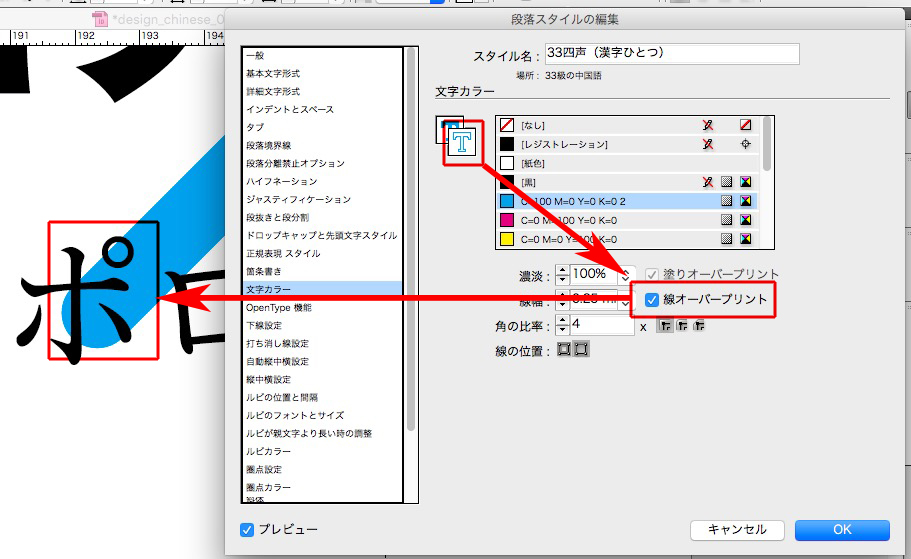
- メールにはメールに回答、PDFならPDFに回答する
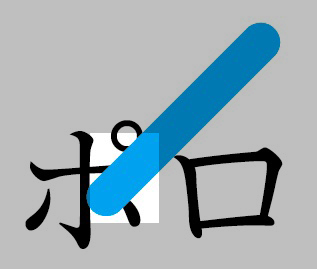
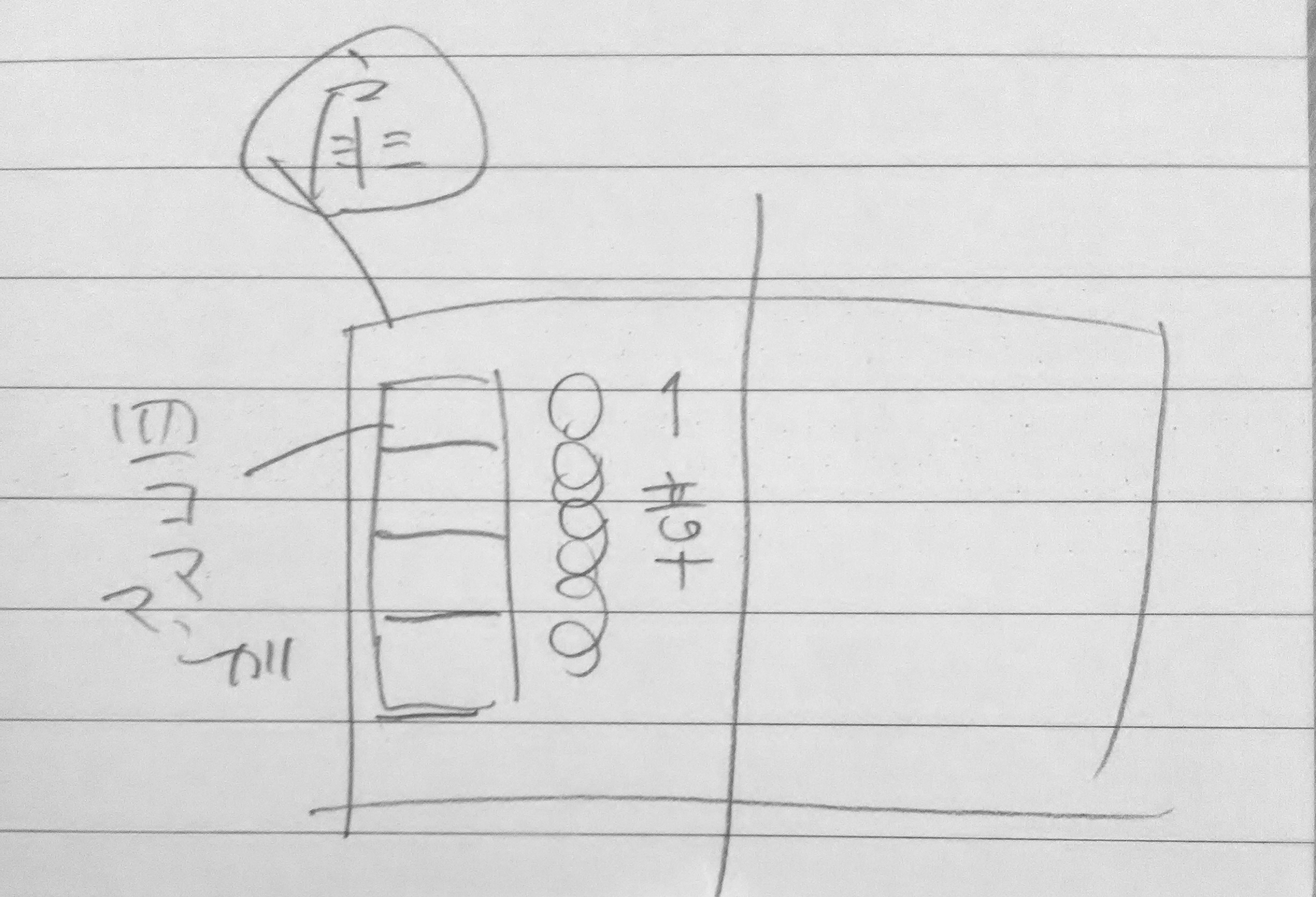
- 手描きを活用する(百聞は一見にしかず)↓

ホント、細かい申し訳ない。
でも、指示は、相手が読みやすいようにしたほうが、よく話が通じるので。