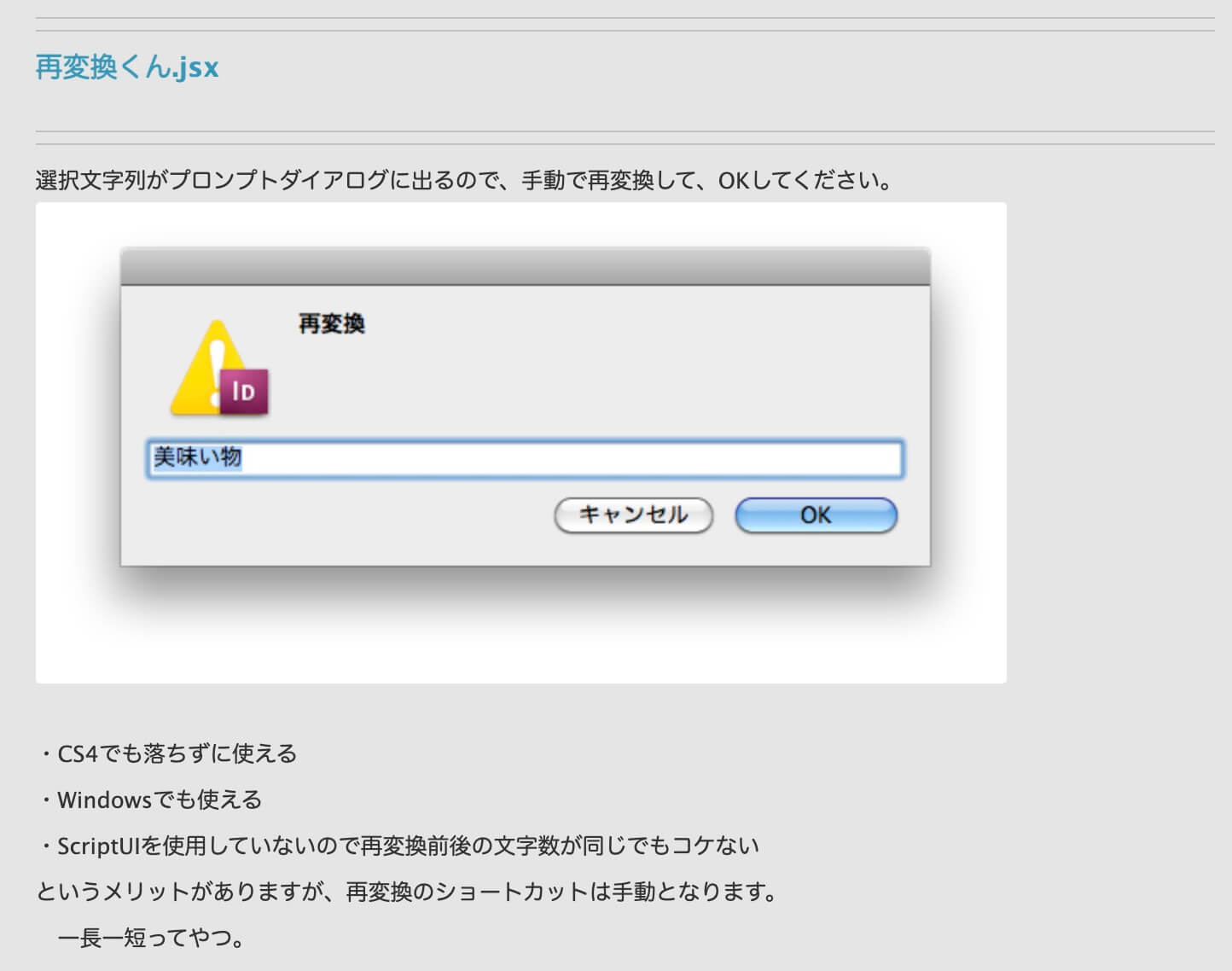
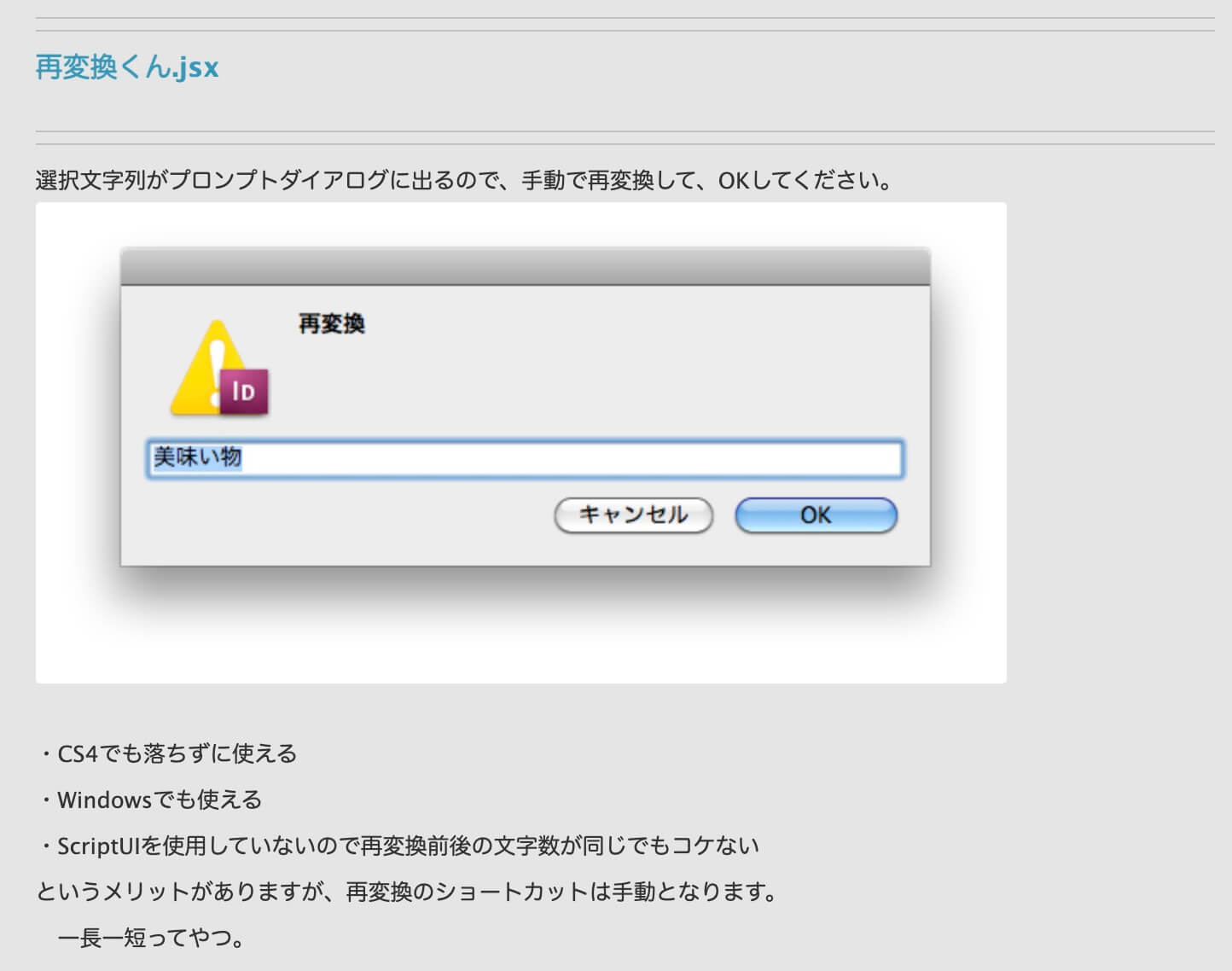
いいもの見つけました。
「InDesign – 車車車く本牛勿 -Rollin’ Real-」さんの↓

下の赤字修正のときに役立ちます。
- 英数字の半角⇄全角
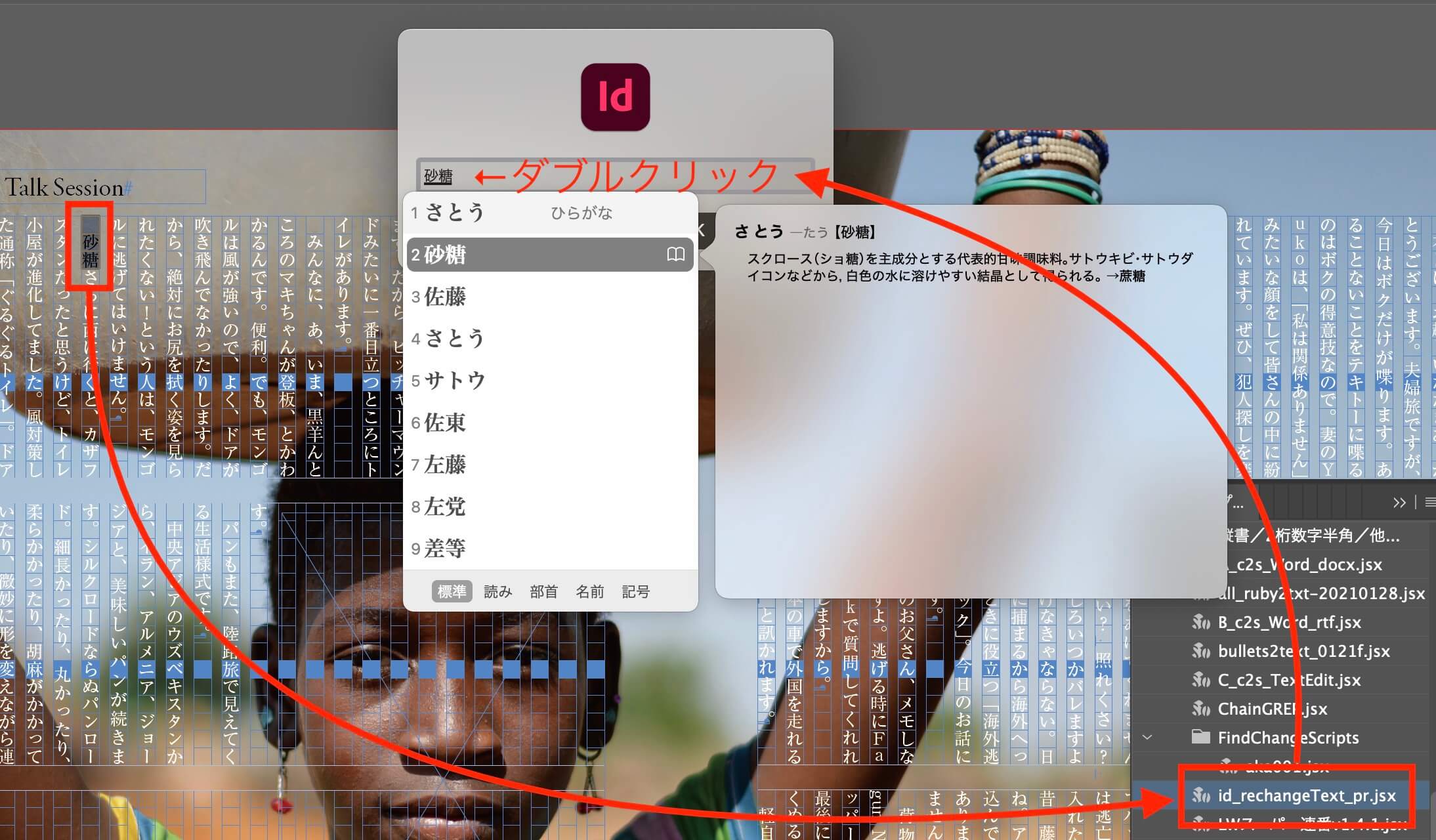
- 変換間違い「佐藤⇄砂糖」

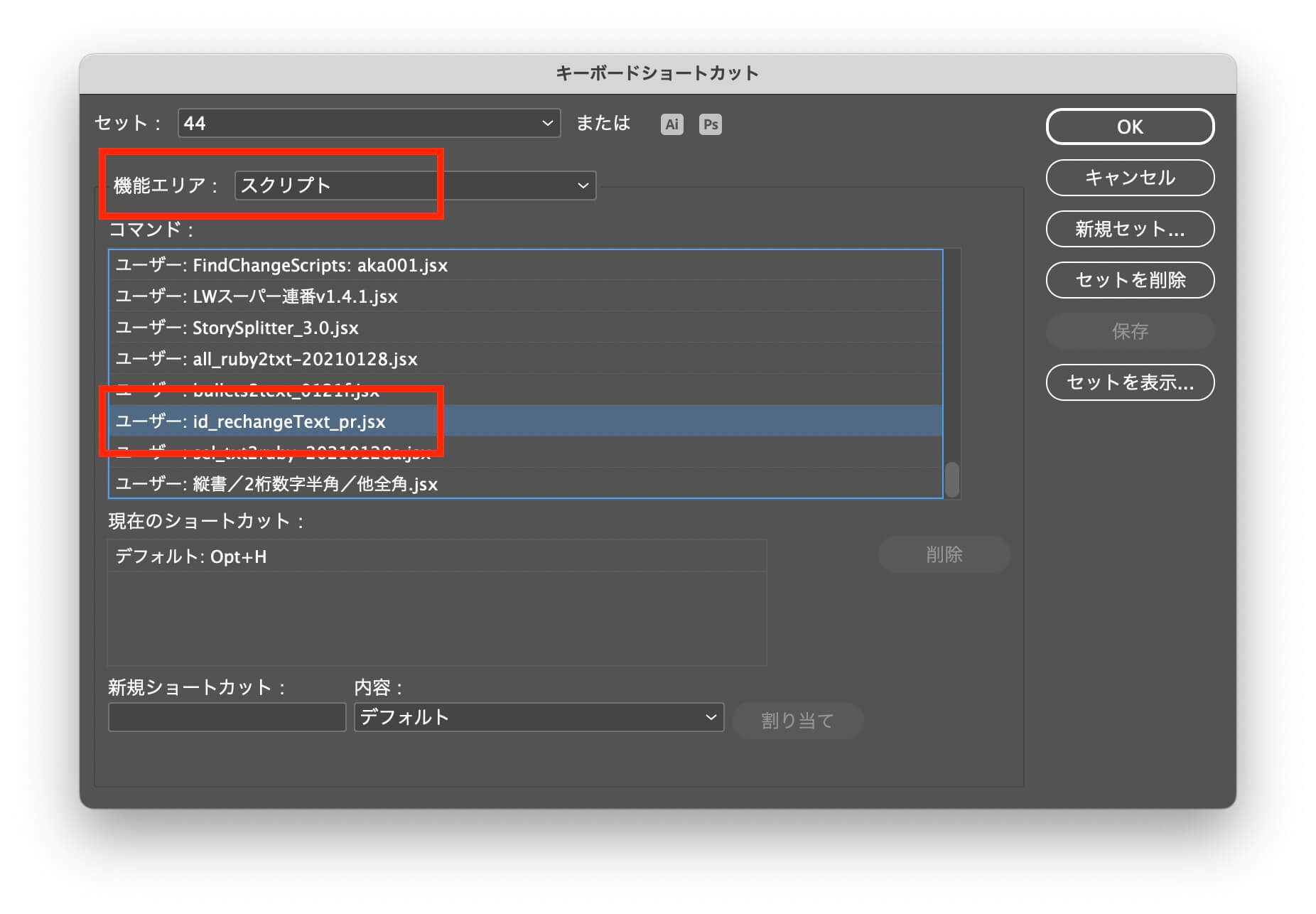
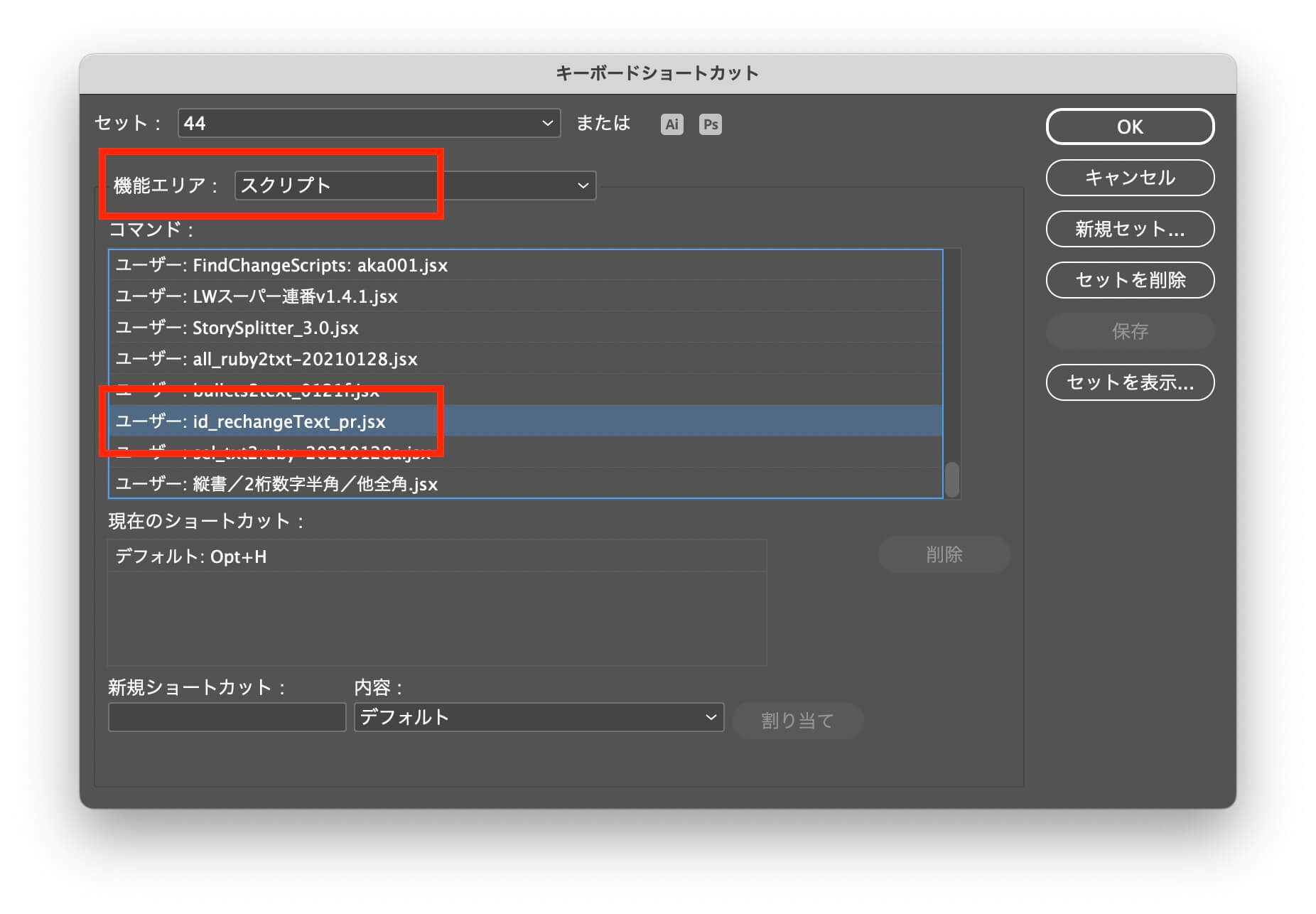
ショートカットは↓

正規表現は見よう見まね
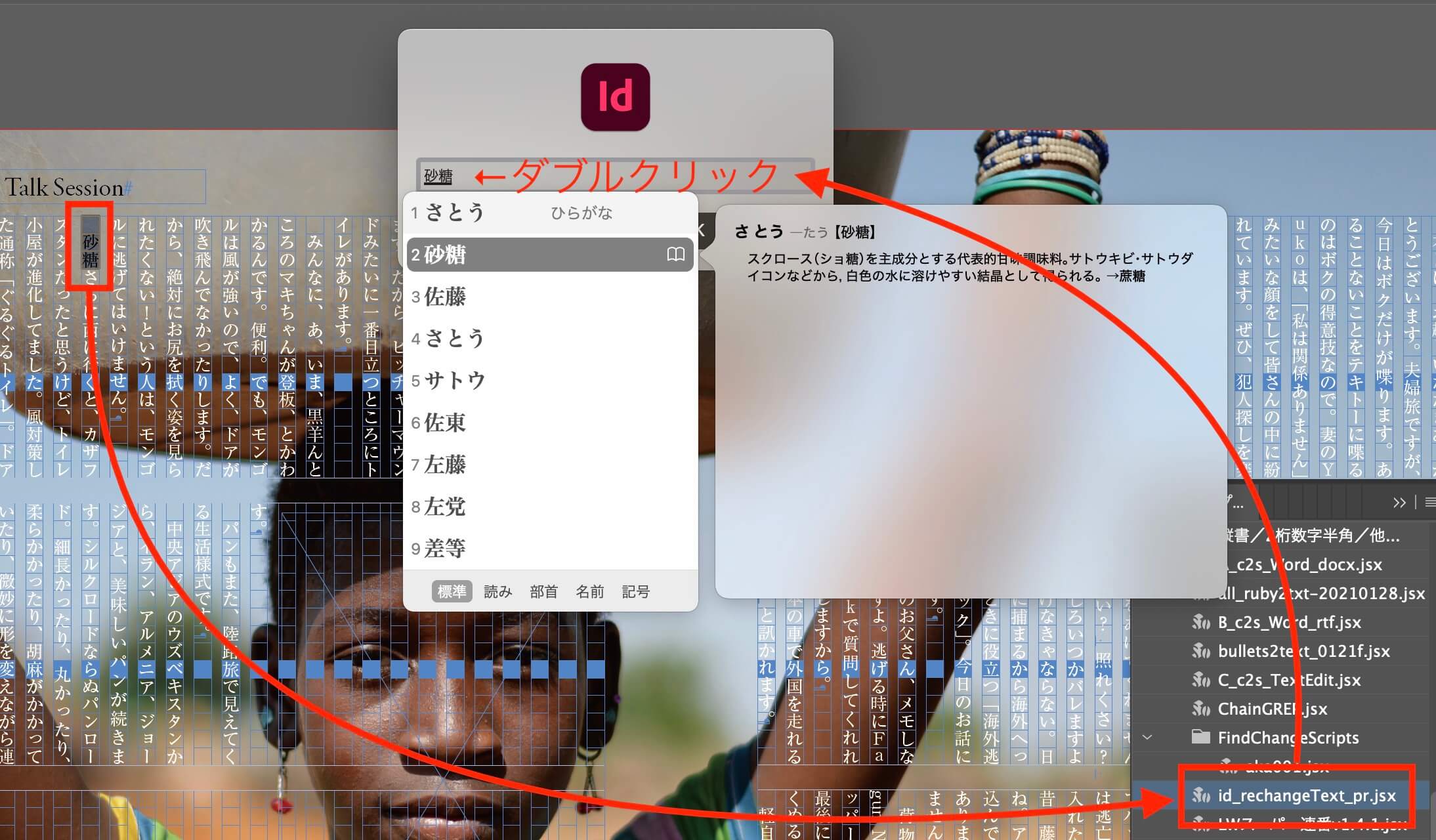
いいもの見つけました。
「InDesign – 車車車く本牛勿 -Rollin’ Real-」さんの↓

下の赤字修正のときに役立ちます。

ショートカットは↓

スクリプトはこちらからいただきました↓
http://mottainaidtp.seesaa.net/article/360652630.html
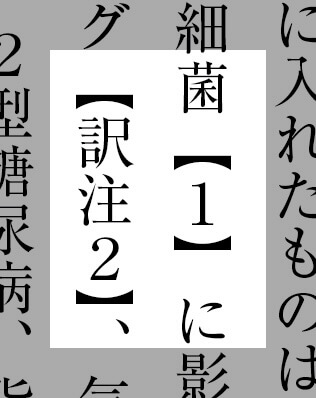
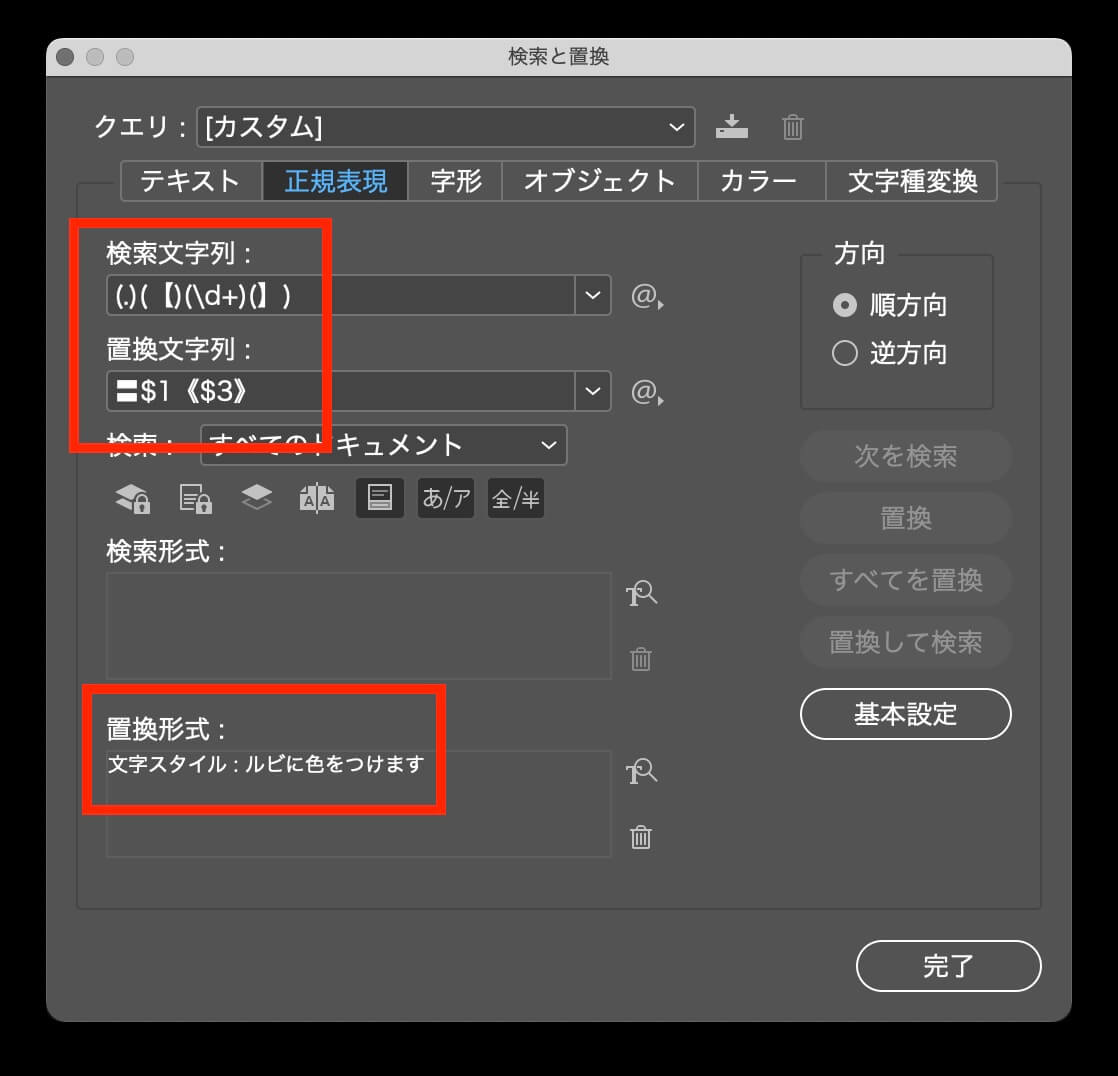
注の番号は2種類あります↓

【1】は、検索と置換で

ルビが当たる文字の前に記号の〓を挿入し、【】を《》に変換します。

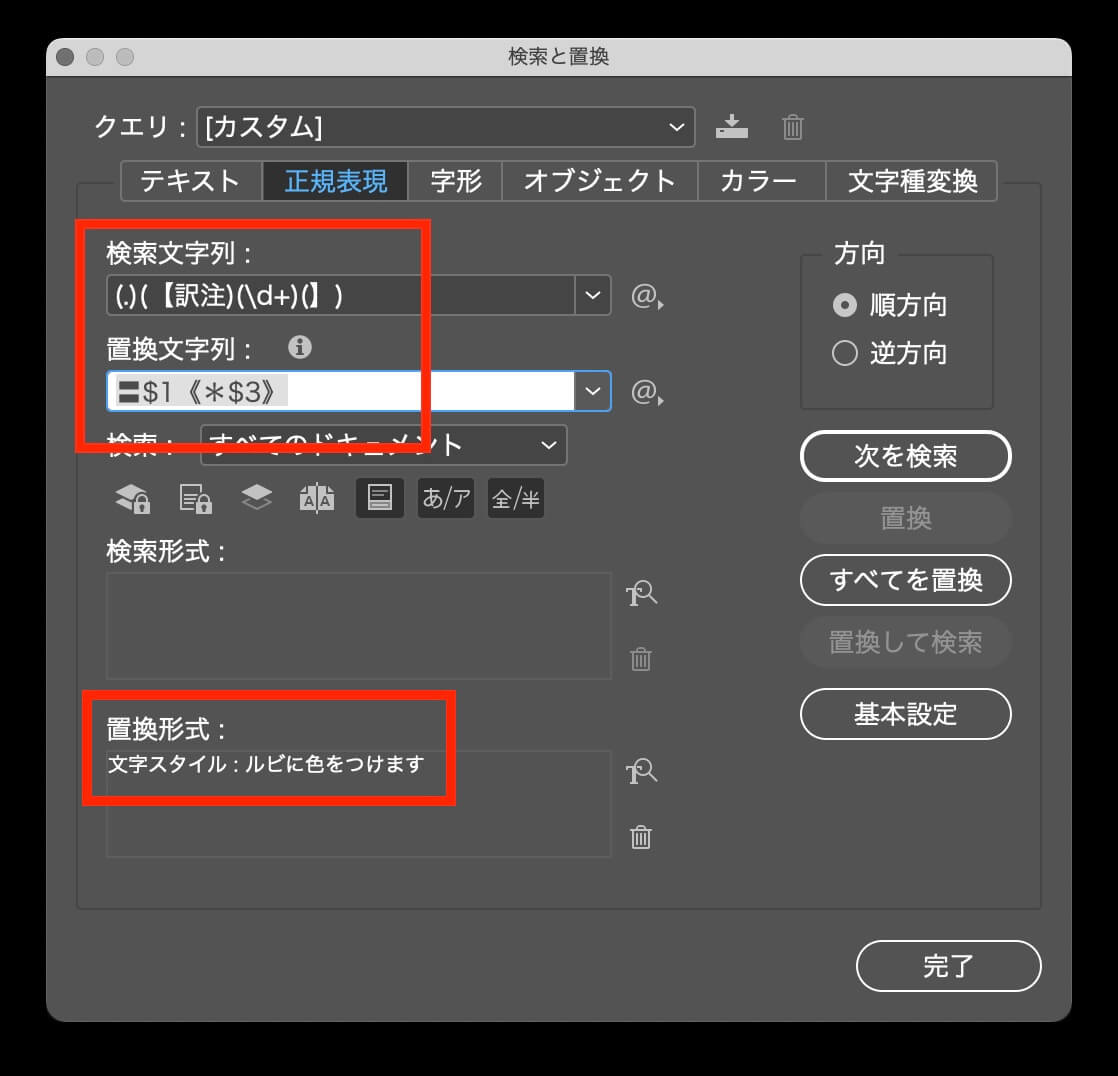
【訳注2】は「訳注」をアスタリスク「*」に変更。

こんな感じ↓

このあと、スクリプトでルビに変換。
最後に、赤色の文字スタイルを編集して、ルビの位置を一括調整しました。
バグです。
縦中横になりません。
下のスクリプトを試してください。
http://mottainaidtp.seesaa.net/article/456407256.html
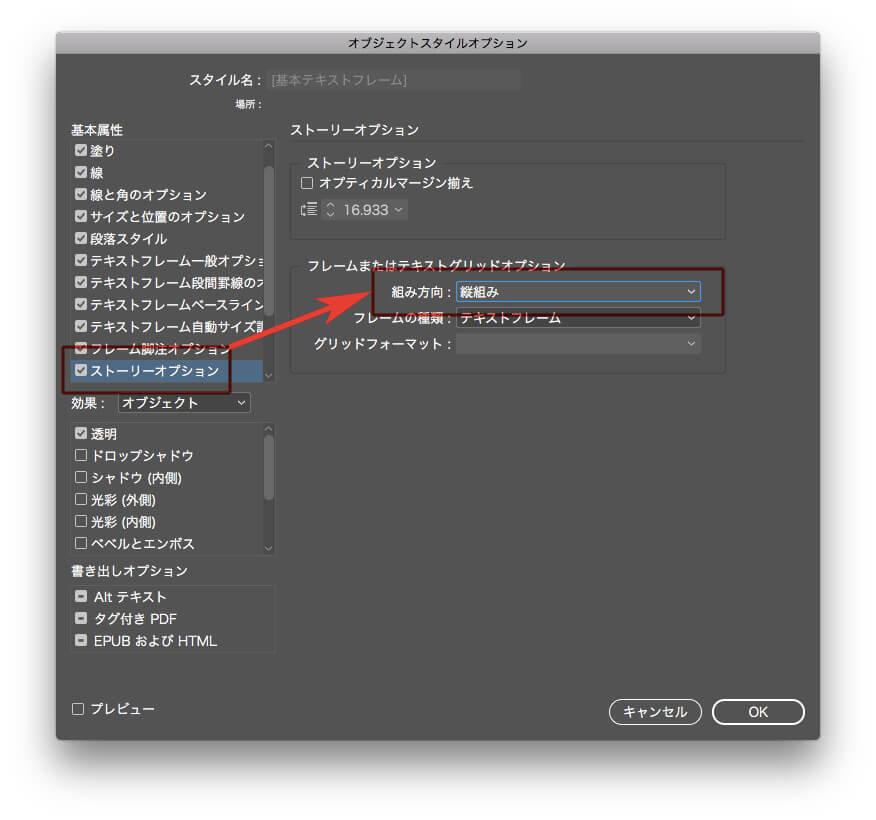
マスターに柱を置かず、細かく柱を変える必要があるもの(本文を修正するたびに実行すべきスクリプト)です。
なお「本文は横組み/柱は縦組み」のレイアウトで使用するには 368行目の「HorizontalOrVertical.horizontal」部分を 「HorizontalOrVertical.vertical」と書き換えれば対応可能です。
※このスクリプトでは柱の置き場所は見開きの右ページに限られます。
また「本文が縦組み」のレイアウトには対応していません。
mottainaidtpさんのコメントより
スクリプトの入れ方は↓
記事では縦組みですが、オブジェクトスタイルで横組みにできる、と思います(ごめんなさい、試してないけど)

クエリをスクリプトするChainGREP

ルビの文字を半角かっこの中に入れます。
スクリプトで、一括変換できます。
漢字ひとつにつき、ひとつのルビを指定すると、

ルビとルビの間にスペースが空きます。

複数の漢字にルビを指定すると↓

ルビがまとまります。

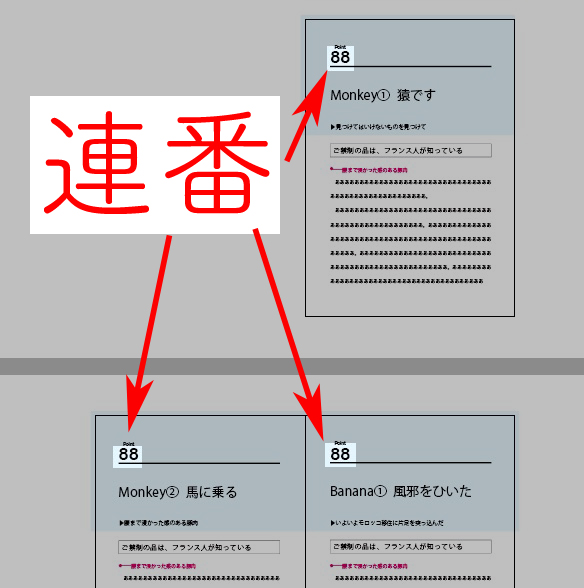
スクリプトを使って連番を入れると、楽です。
項目の増減があっても、対応できます。
スクリプトは、『InDesignで連番を挿入するスクリプト – arinoth’s memo』からダウンロードしました。
ダミーの数字を入れておきます。

ダミーの数字に文字スタイルをあてます。

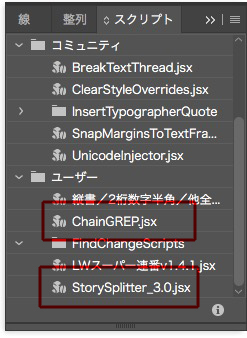
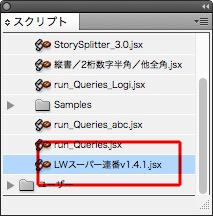
スクリプトの「LWスーパー連番」をダブルクリックして、

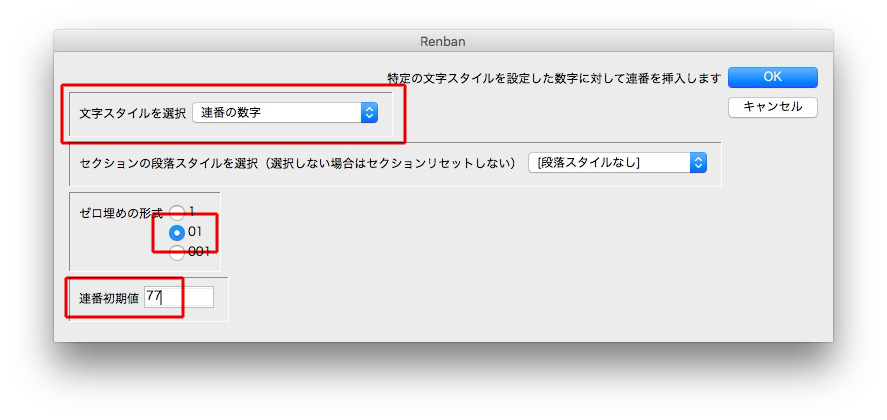
設定してから、OKをクリックします。

数字が変わりました。

項目の増減があったときも、同じです。
再度「LWスーパー連番」をダブルクリックして、設定し、OKを押すだけです。
JavaScriptをインストールします。
スクリプトファイルの拡張子は、.jsx。
例えば、こちらの記事「文字スタイル部分・下線部分などを索引化する: mottainaiDTP」から、スクリプトをダウンロードします。
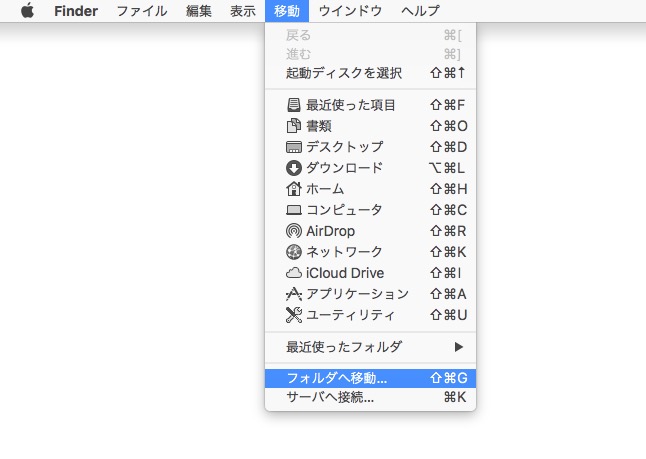
インストールは、以下の手順です。

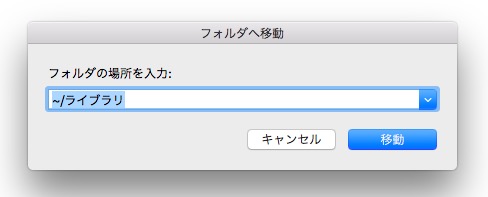
「~/ライブラリ」と入力します。

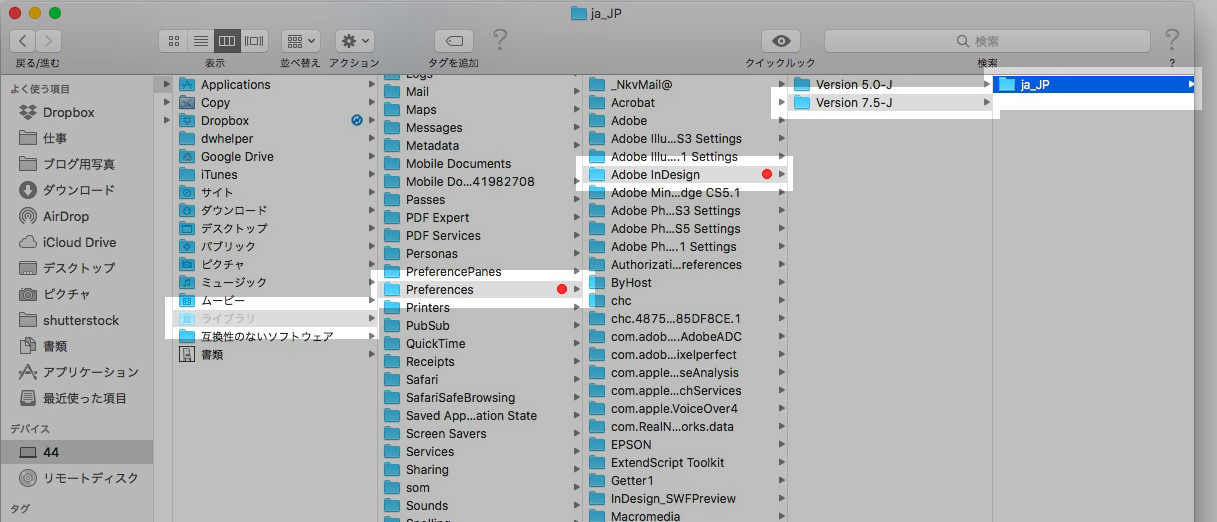
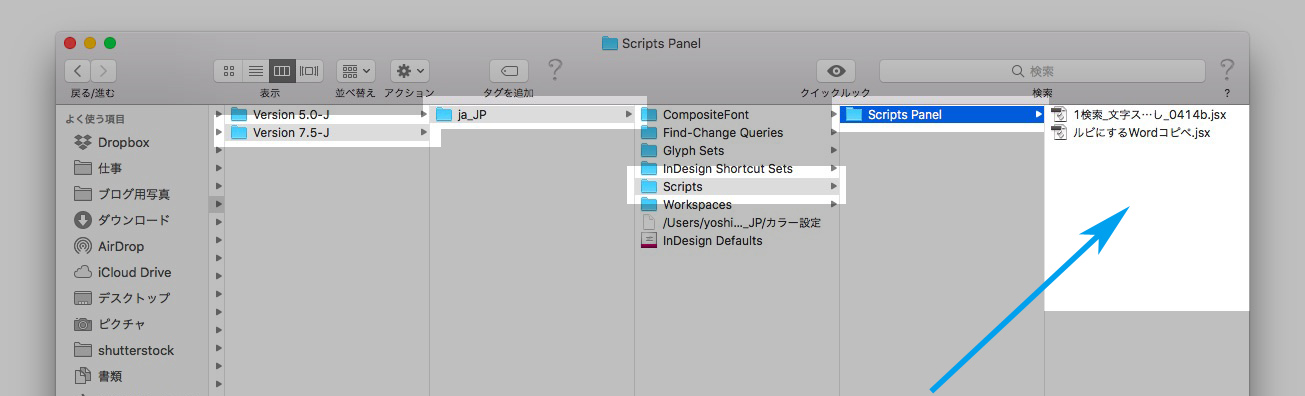
下のようにフォルダを辿って、

矢印のフォルダに、スクリプトを入れます。

インストールされました↓