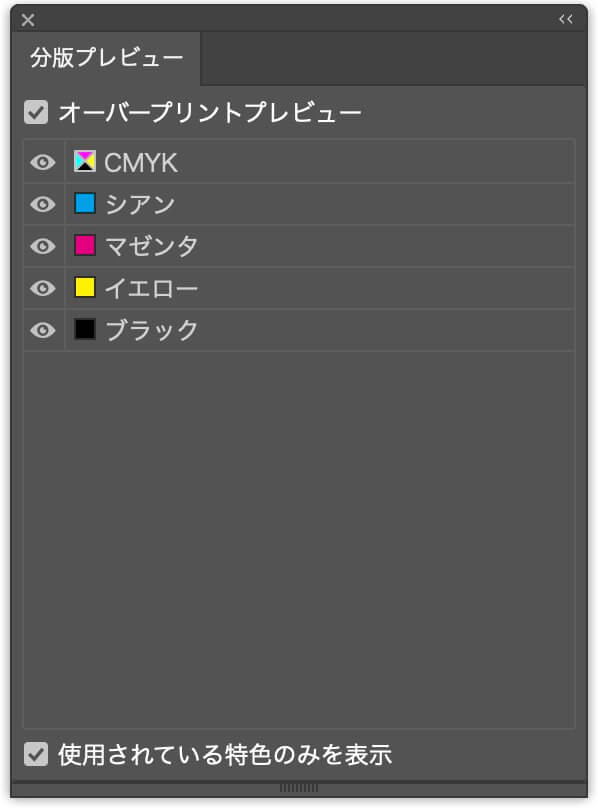
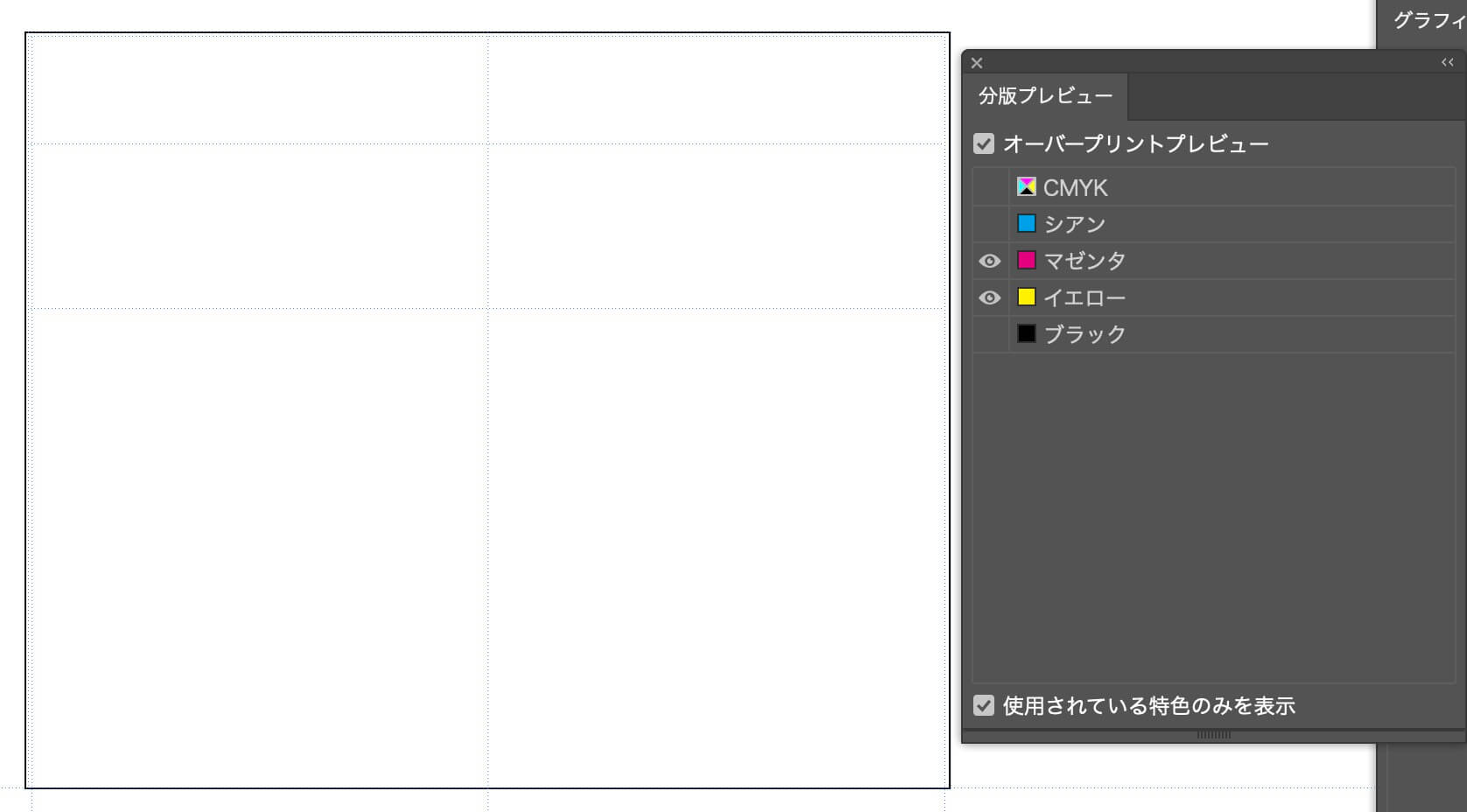
〈Illustrator〉白色のオーバープリントを探す|コマンド+オプション+シフト+Y
保護中: 〈Illustrator〉アートボードを選択範囲にあわせる
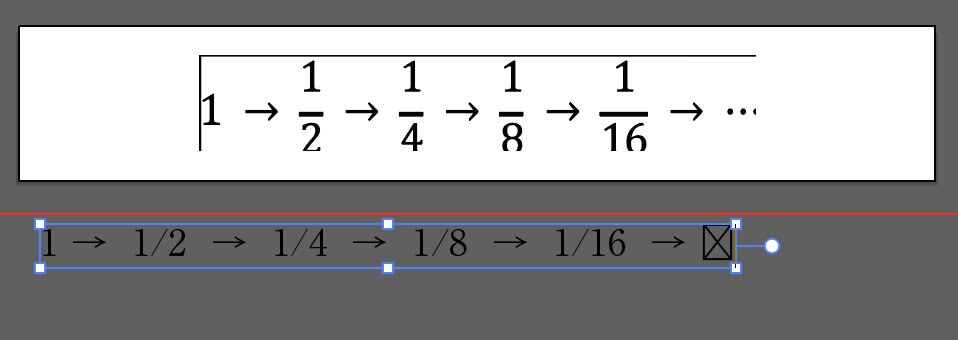
〈Word〉→〈PDF〉→〈Illustrator〉→〈InDesign〉Wordの数式をInDesignで流用する
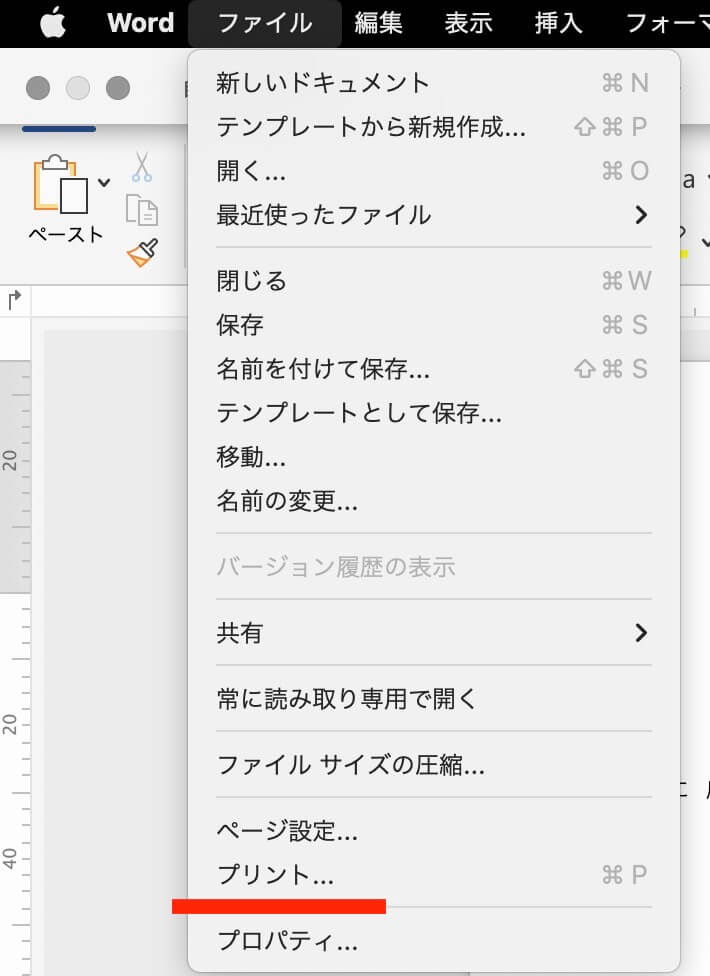
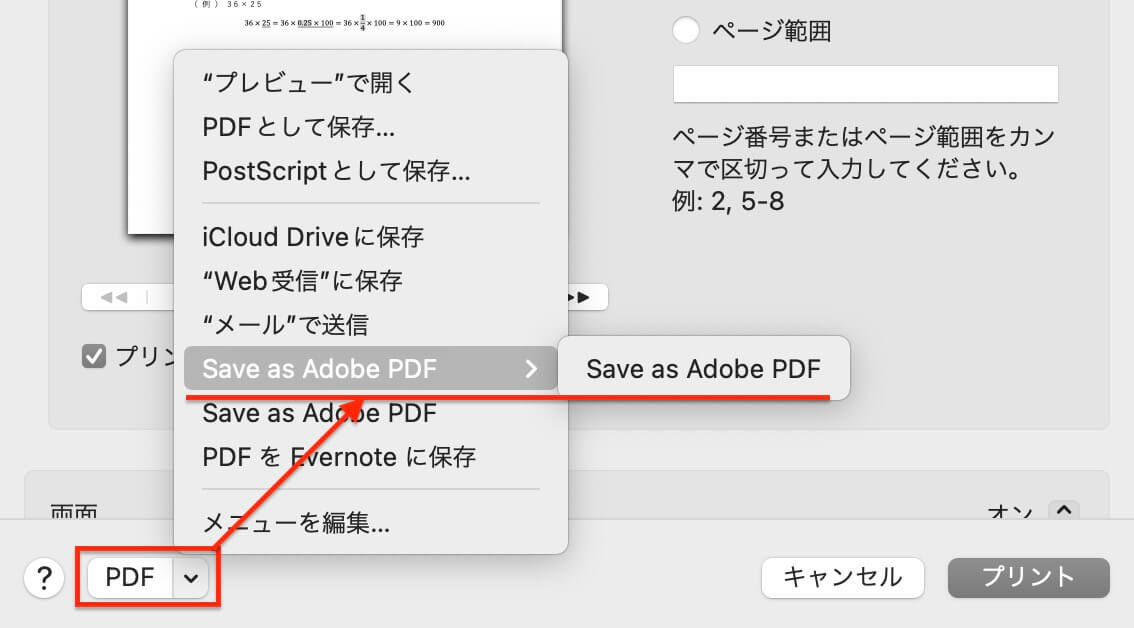
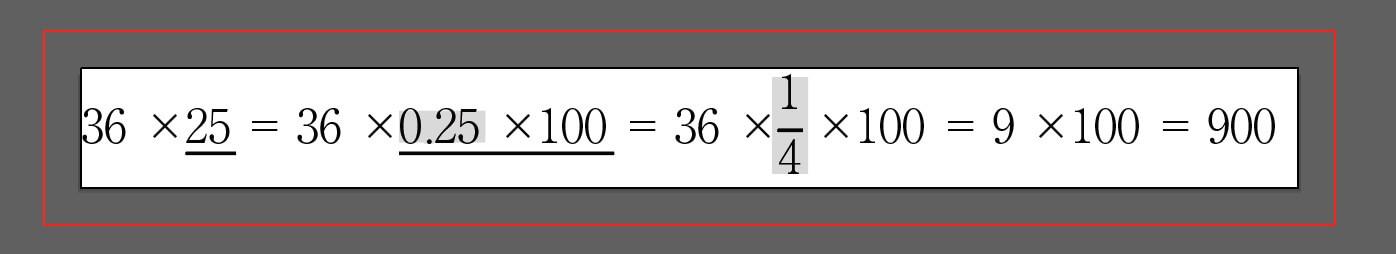
Wordの複雑な数式を、InDesignで流用する方法です。


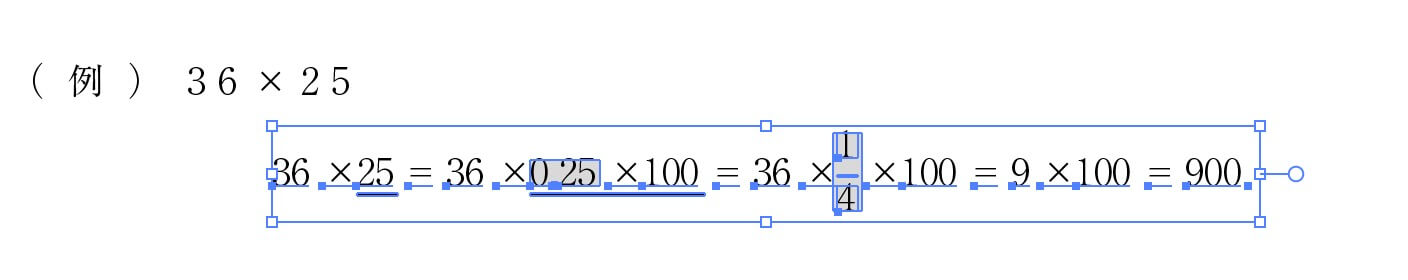
Illustratorで開く。



微調整は必要です。
〈Word〉〈InDesign〉数式




テキストは、


保護中: 〈Excel〉〈Illustrator〉ExcelのグラフをIllustratorで流用する方法
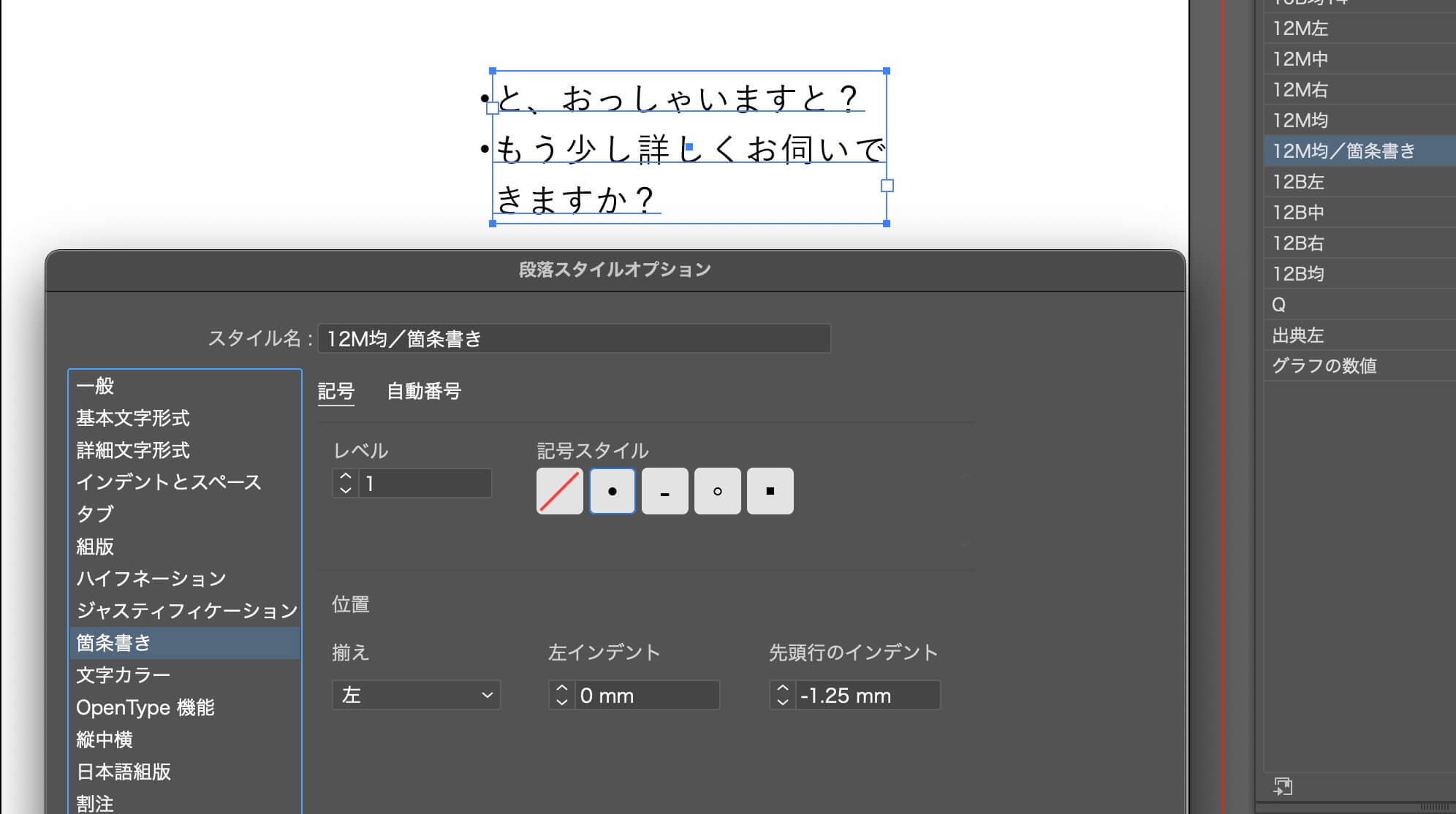
〈Illustrator〉箇条書き

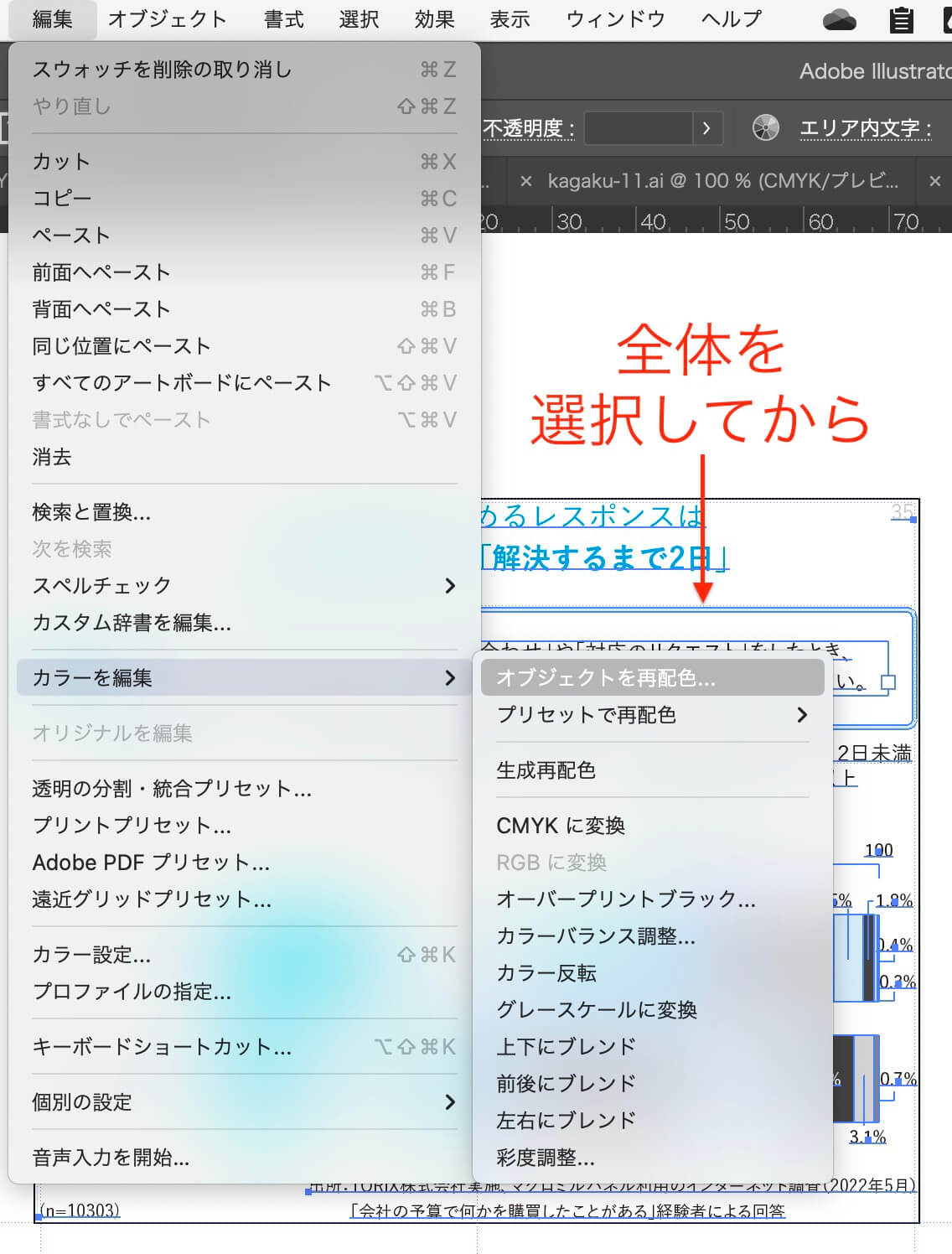
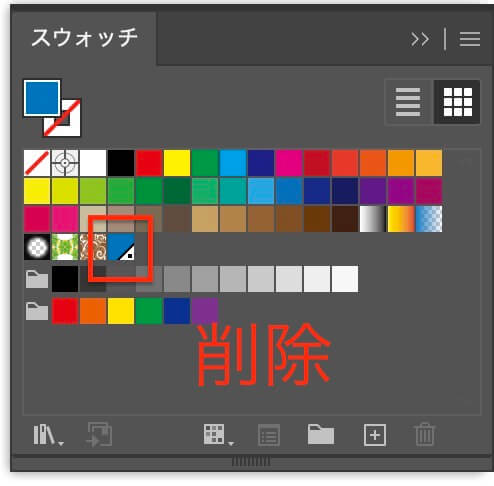
〈Illustrator〉色の置き換え




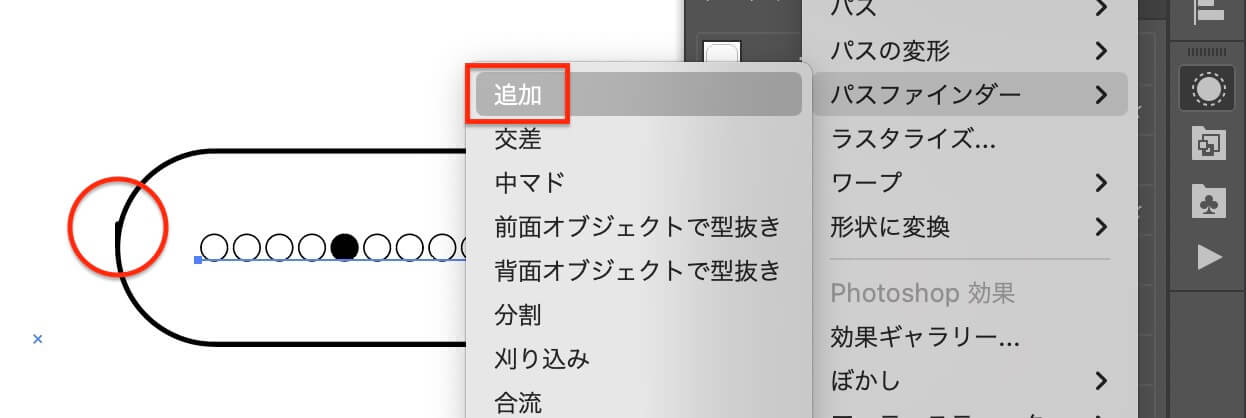
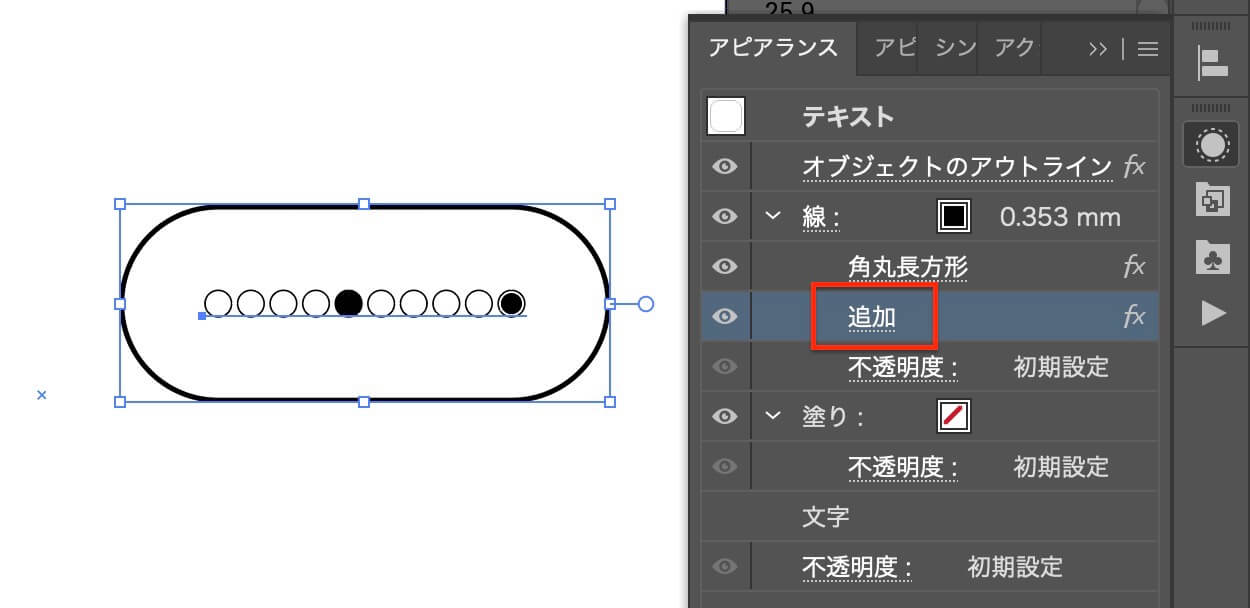
〈Illustrator〉アピアランスの変な線を消す方法/パスわファインダー→追加


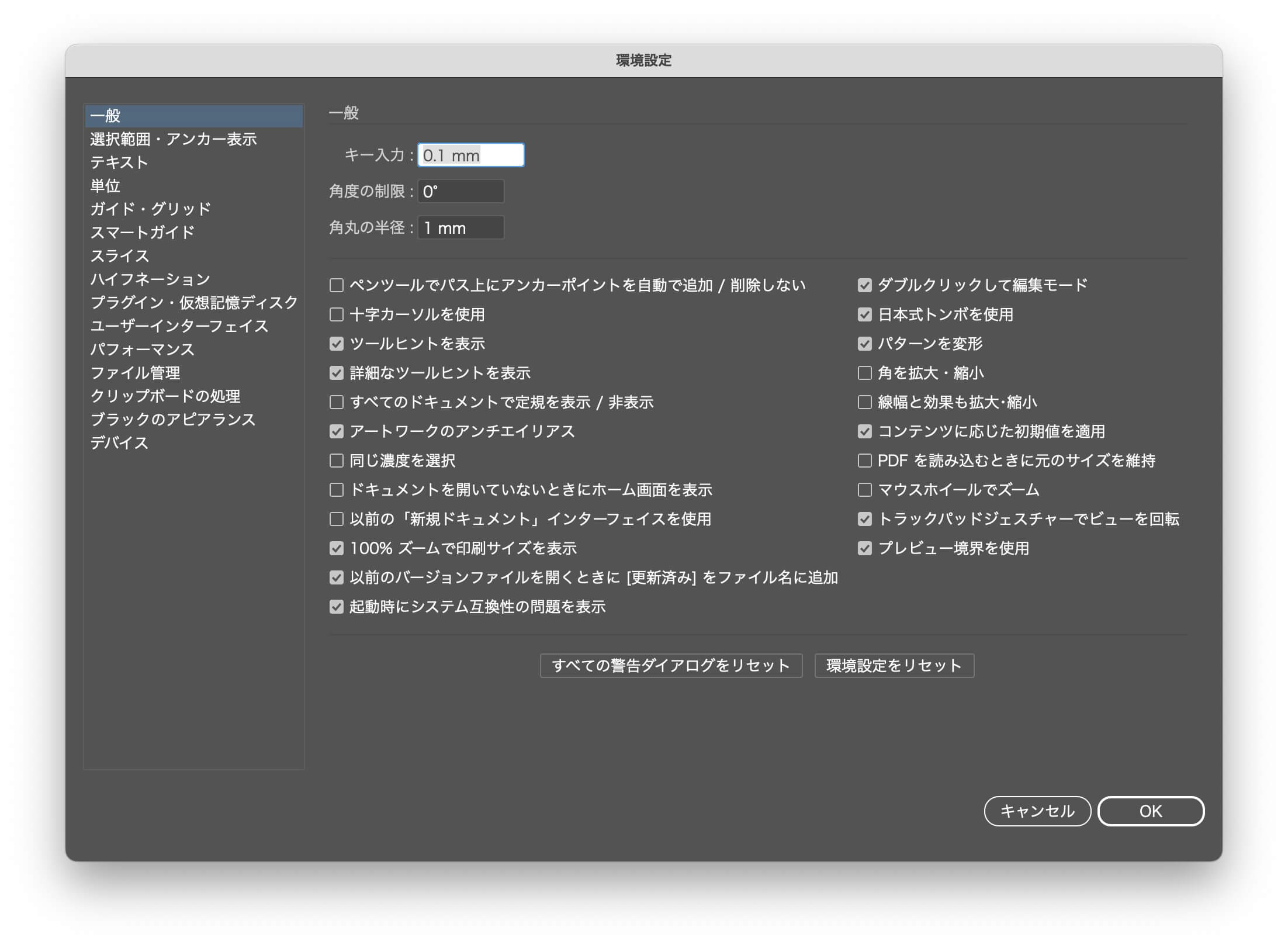
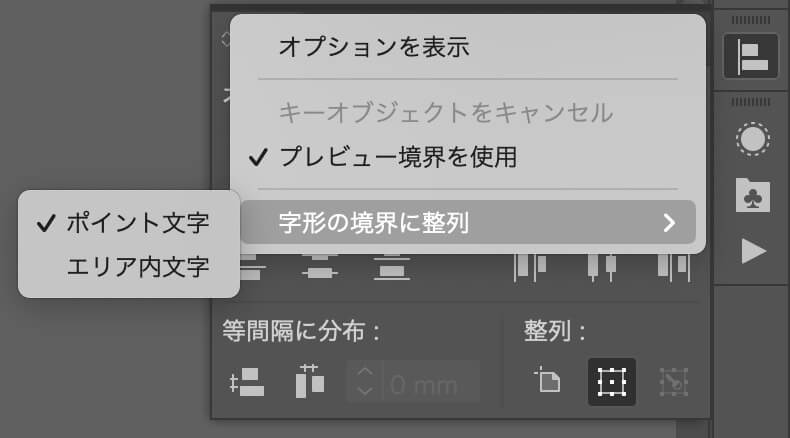
〈Illustrator〉文字とオブジェクトを天地中心に揃える/プレビュー境界