保護中: KIWA①
保護中: デザインをみるとき。Part5
保護中: デザインをみるとき。Part4
保護中: デザインをみるとき。Part3
保護中: デザインをみるとき。Part2
保護中: デザインをみるとき。Part1
デザインにかかる前に〈その2〉
記事「デザインにかかる前に」の続きです。
今回もまだ、デザインにかかりません。
料理に例えると、野菜とか素材を手にとりながら、どんな料理にしようか考えるって感じです。
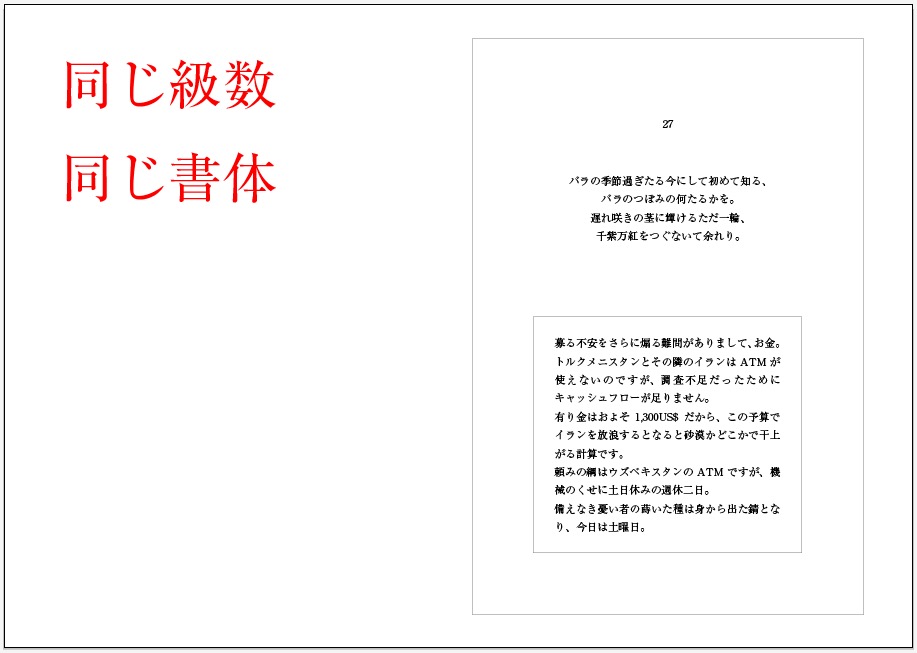
まず、みな同じ級数、書体にします。

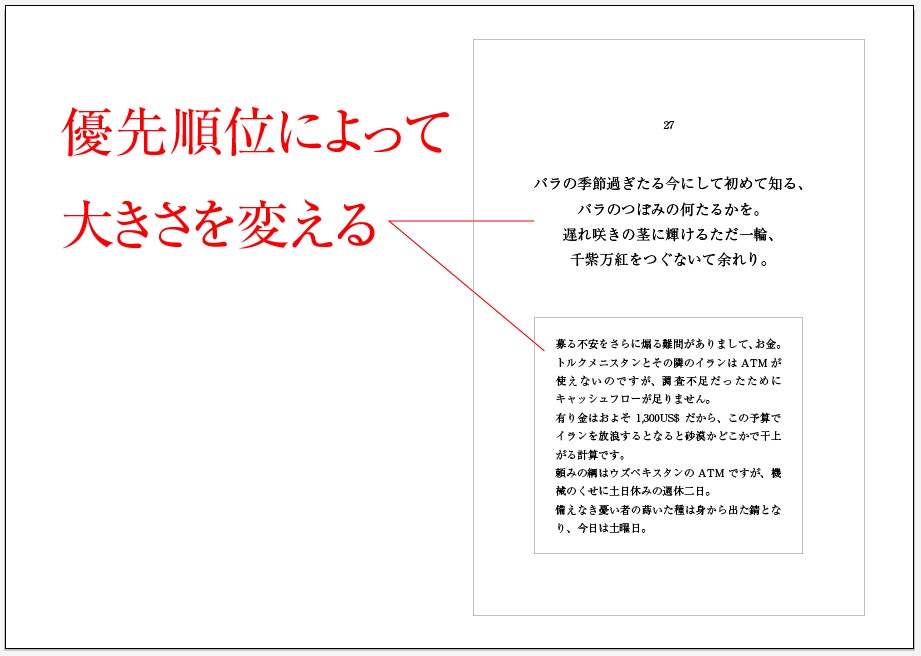
原稿の優先順位によって、大きさを変えます。
60対40なのか、30対70なのか、20対80なのか。
優先順位を意識する。

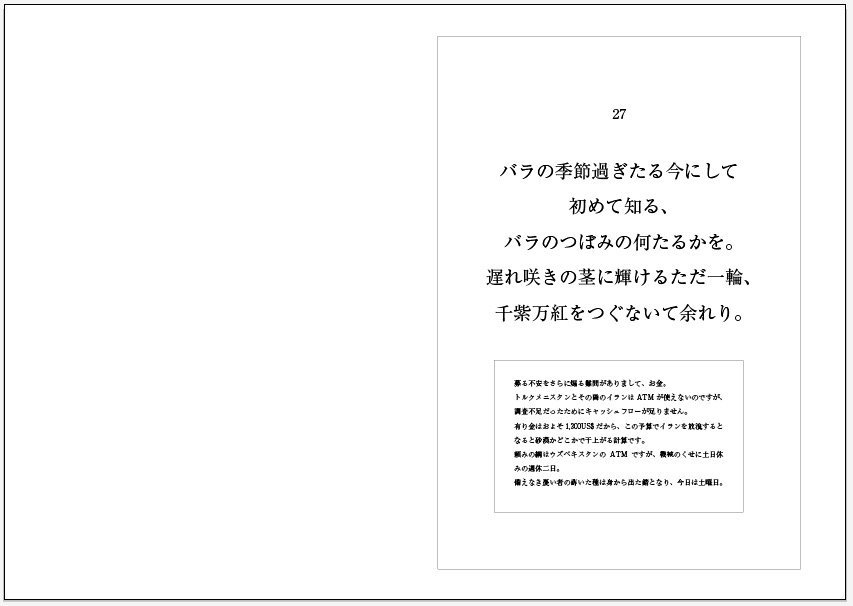
もしかしたら、下の例くらい差をつけなければいけないのかもしれない。
そこは、取材力。
あるいは、経験。
あるいは、提案。

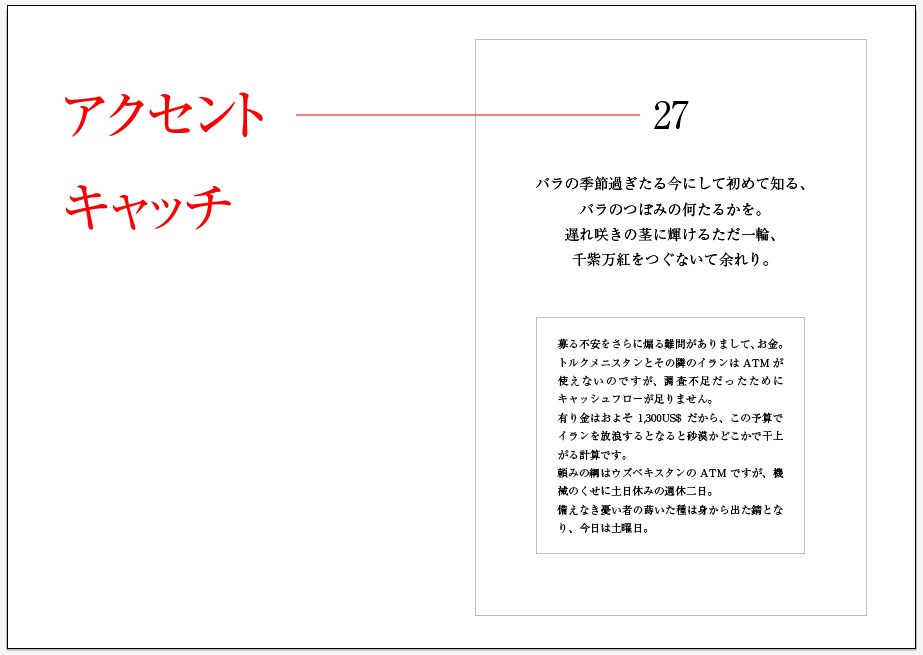
キャッチになるものをアクセント化します。
書体とか色は、あとで←経験を積むと、パッと書体が頭に浮かぶようになります。
ここはまだ、ざっくりと。

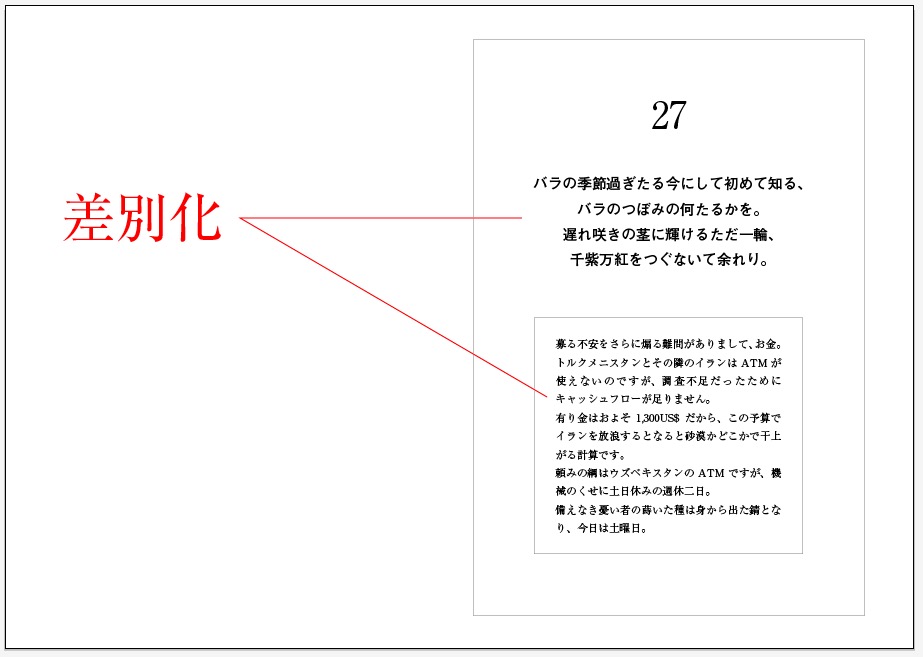
内容にあわせて、差別化する。
日本語なら、明朝体とゴシック体。

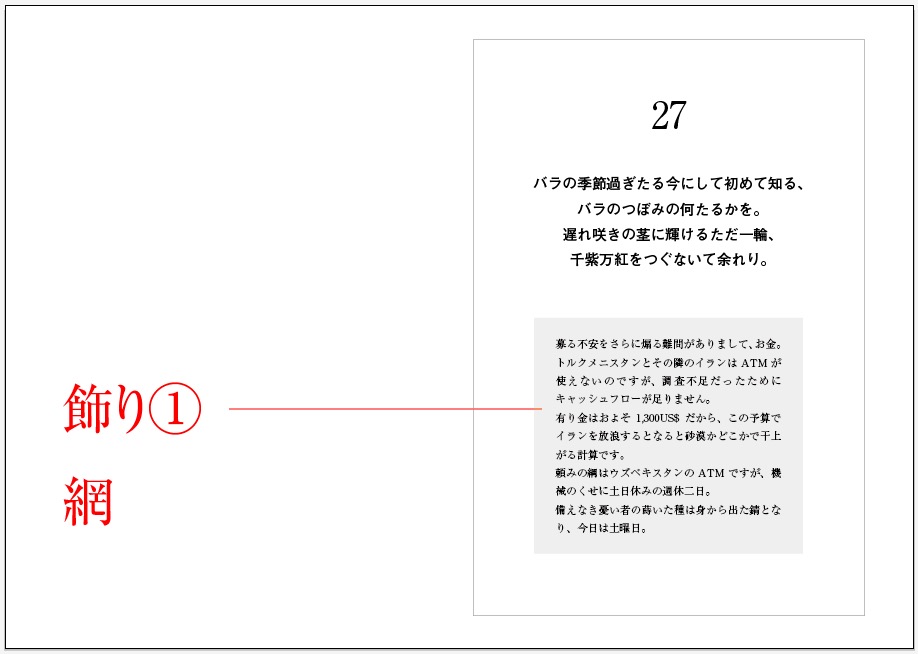
飾りの例① 網
囲みや網を使うと、ふたつの要素はくっきりと分かれます。

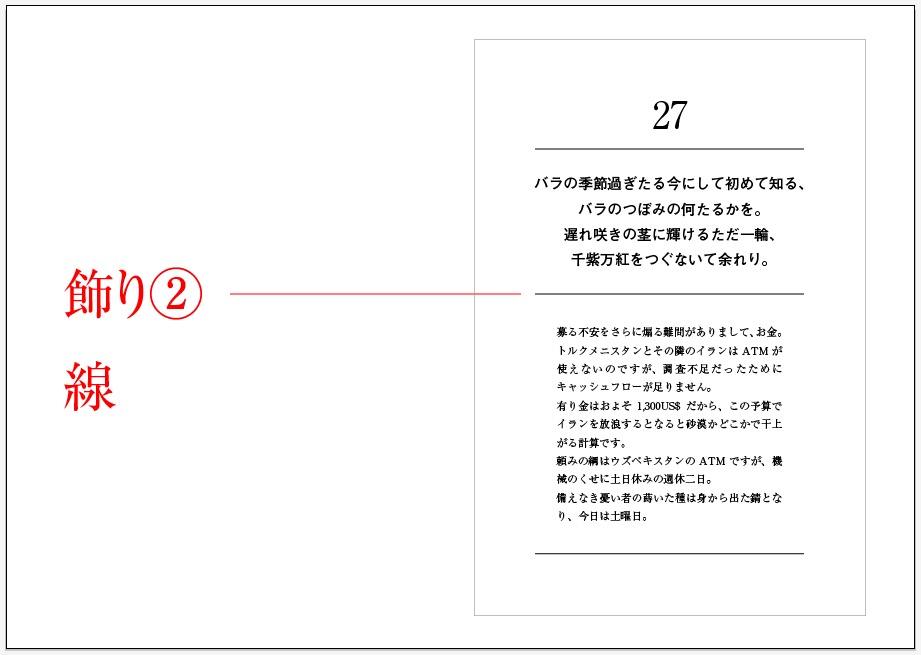
飾りの例② 線
線で区切ると、同じグループだが多少意味合いが違う、といった感じでややあいまい。

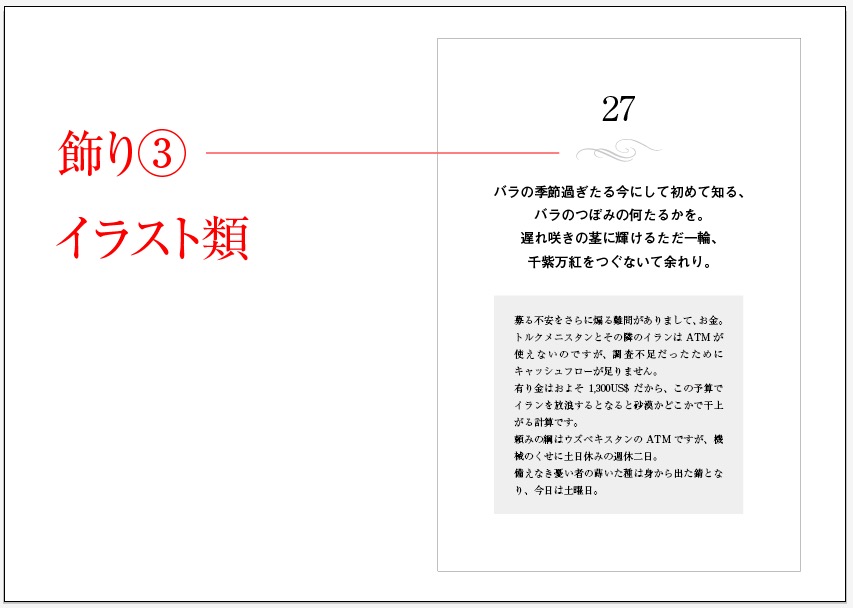
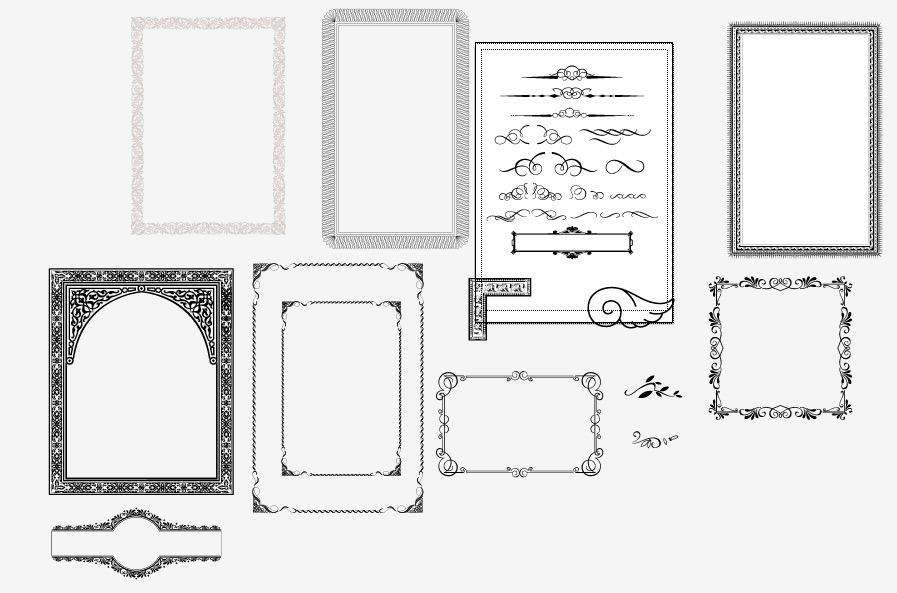
飾りの例③ イラスト類


飾り系の類いは、欲しいときに探すと見つかりません。普段から、いつか使いたいものをストックしておくといいです。
44は、飾り罫等という名前のイラレデータに適当に貼ってます。
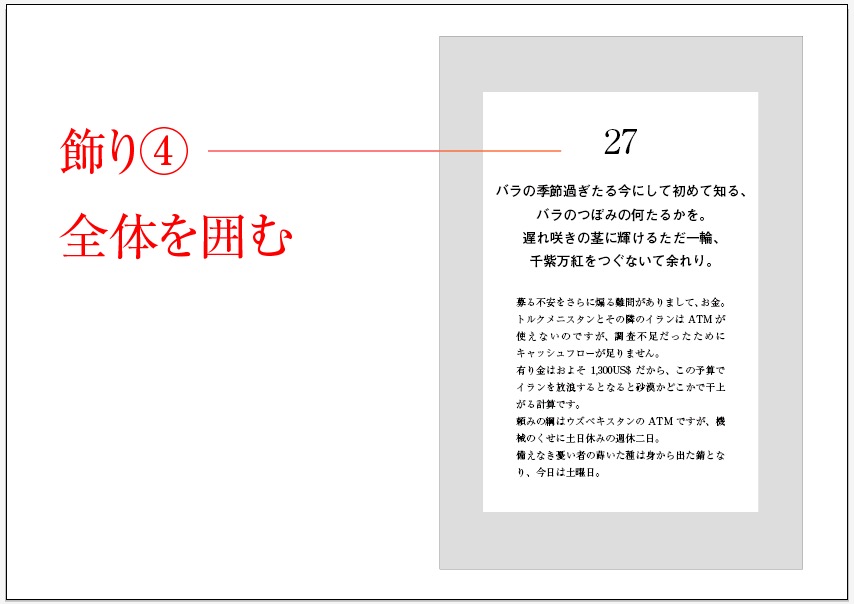
飾りの例④ ページ全体
ページ全体に網をひくときは、ページ数を考慮します。
200ページも同じ網が続くと、くどかったりするので。
44は、よくコラムを網囲みします。

ここまで、ざっくりと作業します。
とにかく、ベテランになるまでいろいろと試したほうがいい。
そして、方向性を探る。
この前段階をしっかりやると、脱線しないです。
色とか、細かな書体のあれこれは、最後に加える調味料みたいなものなので、最後に。
質問→縦組みで、略語は全角英語で立てる、欧文は半角英語で寝かす方法(InDesign編)
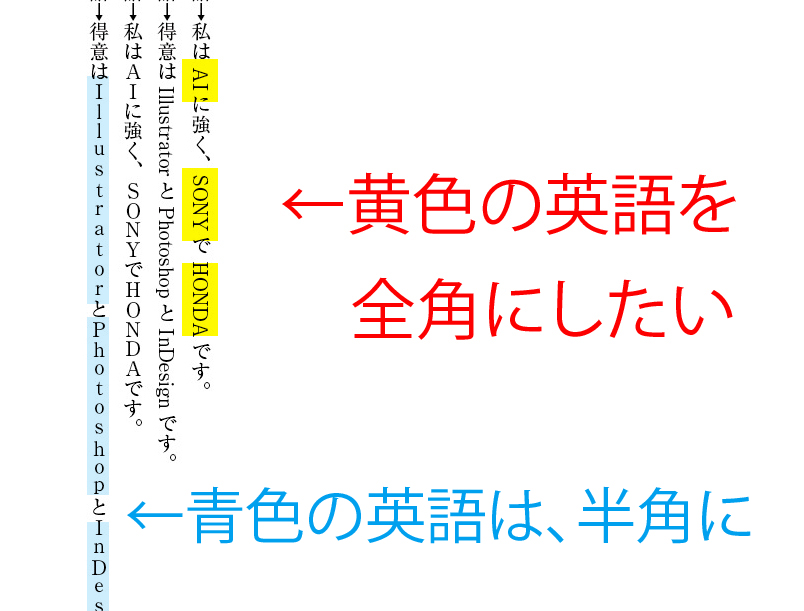
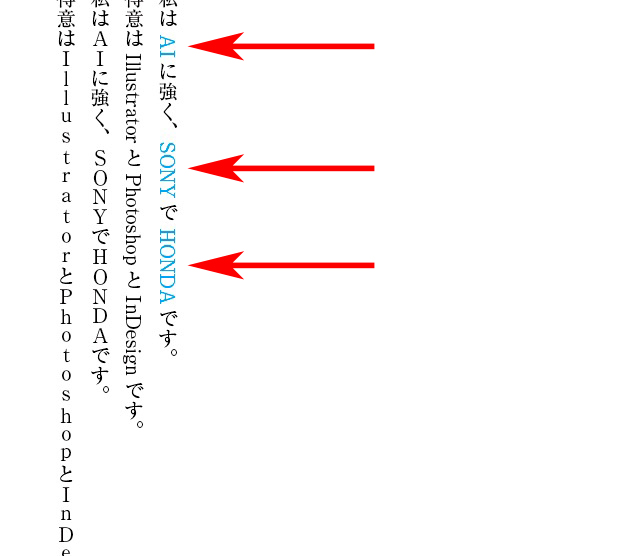
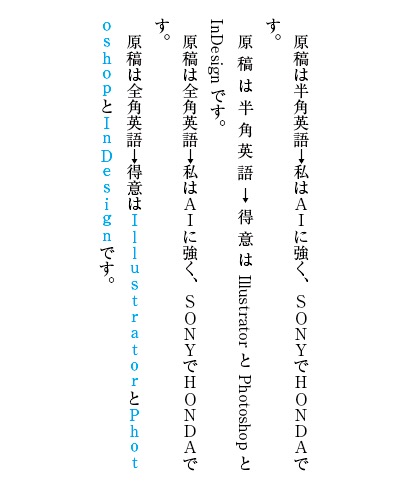
縦組みで、
・略語は全角英語で立てて
・欧文は半角英語で寝かします。

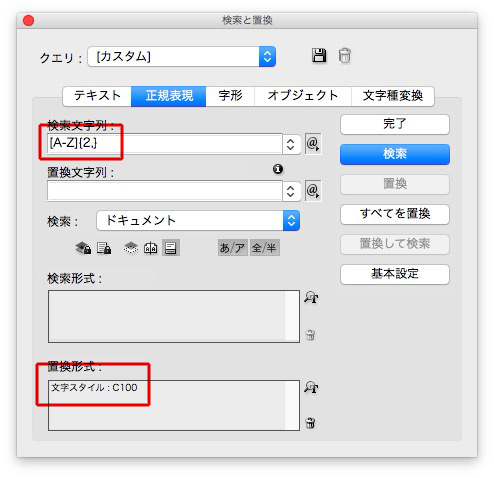
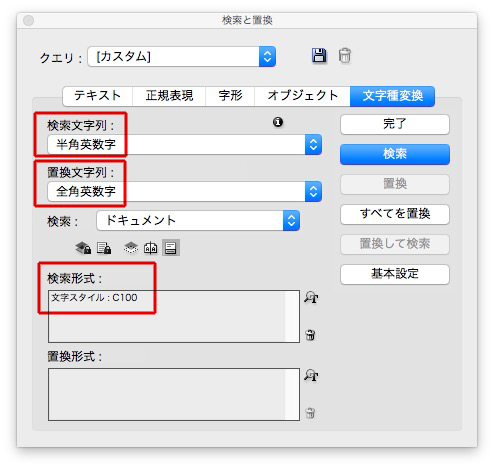
検索と置換で、「略語の半角英語」に文字スタイルをあてます。
検索文字列 → [A-Z]{2,}

文字スタイルがあたりました。

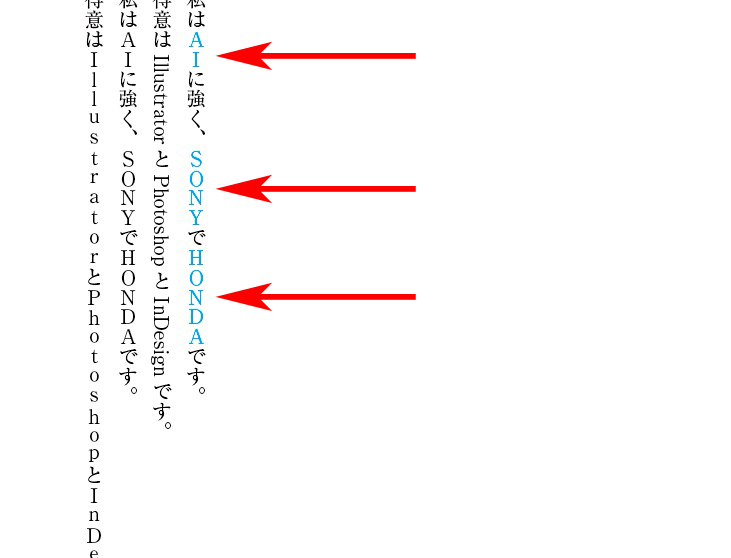
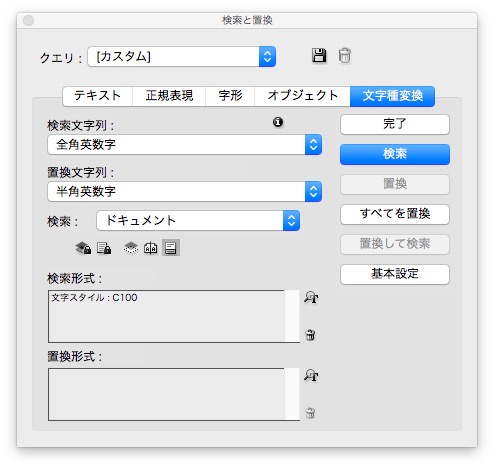
先ほどの文字スタイルの文字を全角の英数字に変換します。

変換されました。

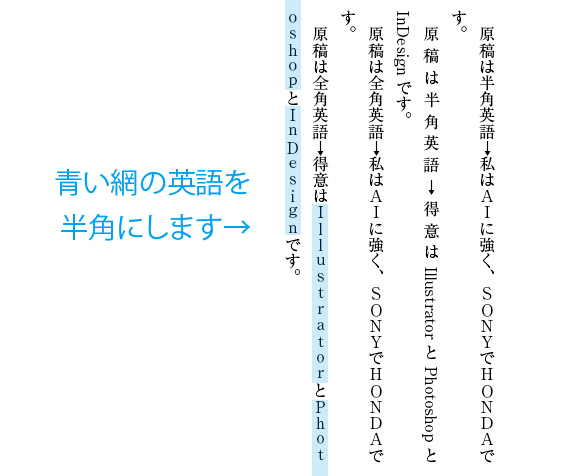
次に、「欧文の全角英語」を半角にします。

検索と置換で
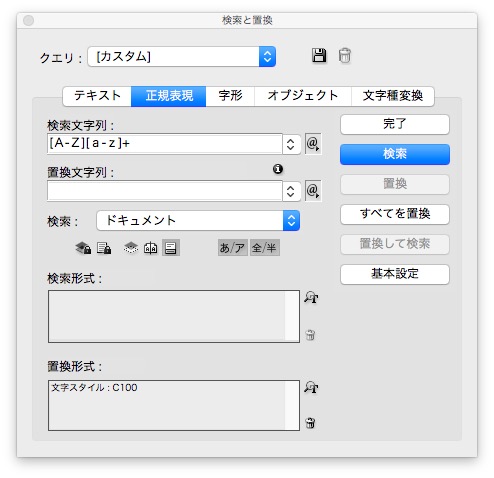
検索文字列 → [A-Z][a-z]+
※「+」の文字列の出し方は→https://design44.dtp.to/dtp/8239/

文字スタイルがあたりました。

先ほどの文字スタイルが当たった文字を半角に変換します。

変換されました。

デザインにかかる前に〈その1〉
デザインをするときは、すぐに装飾にかからないこと。
いきなり色や書体や地紋や枠の飾り等を考えたりしないで、まず、各要素のボニューム感を掴んでください。
それが大事!
ポイントは、基準値とざっくり感です。
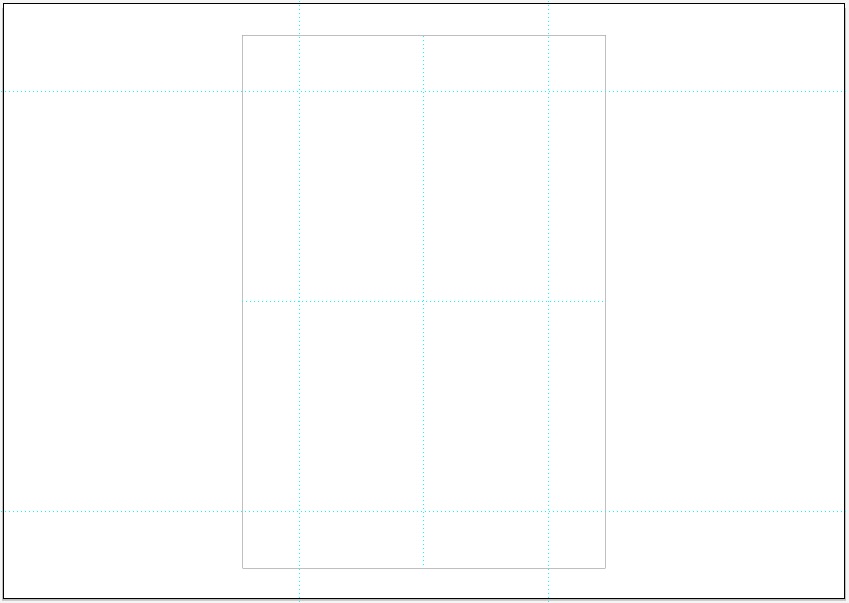
①マージンにガイドをひきます
44のマージンの基準値は、天地左右20ミリ←状況に応じて修正するので、ざっくりと。悩まずに。

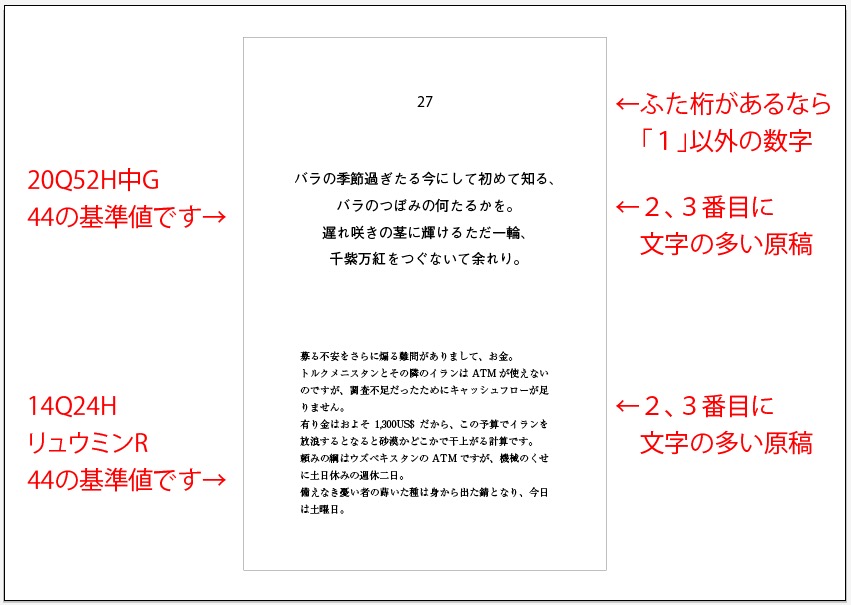
②原稿を配置する
- 2、3番目に文字の多いもの(一番文字の多い原稿は、特別処理するので)
- 数字は、「1」以外。ふた桁があるなら、ふた桁に
- 級数書体は、自分の基準値で。ここではデザインを考えない。

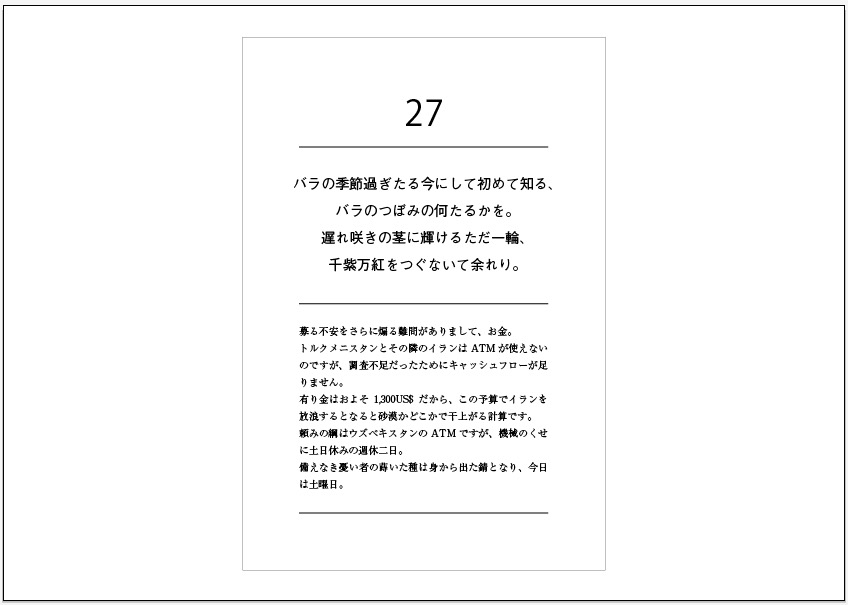
③線をひいて、各ブロックの面積比を感じてみる
- 数字を大きくしてみた←深く考えないで、ざっくりと

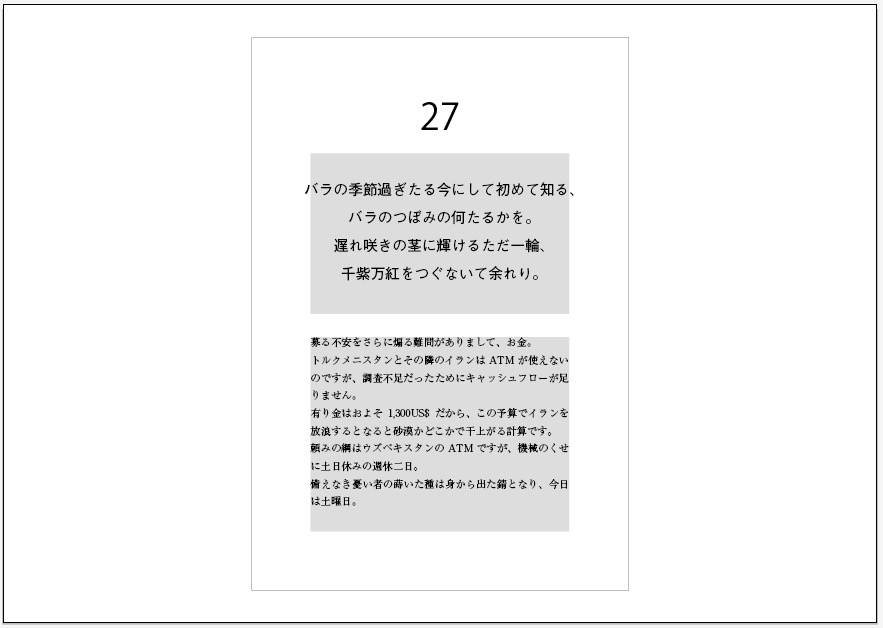
④枠で囲んでみる
- ざっくりと。はみ出てもいいのです。

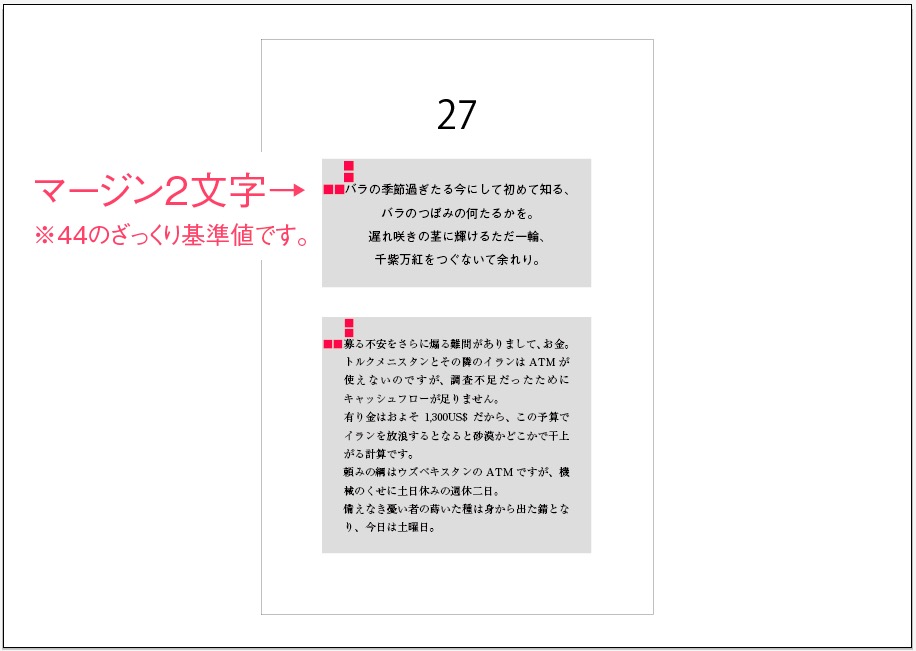
⑤枠のなかに文字を収めてみる
- 44のマージンの基準値は、ふた文字分←あとで調整するのでざっくりと

⑥ボリュームの確認
- これまた、ざっくりと

この段階を料理に例えると、仕入れた野菜や果物の味を確かめた感じです。
今日のキャベツはいつもより甘いとか、酸っぱいとか。
味を確かめてから、今回、どう料理するか考えます(と思うのです)。
各ブロックの文字の量やバランスを感じてから、はじめてデザインにかかります。
繰り返しますが、ここまでは、基準値とざっくり感でOK。
続きはこちら↓
基準値は、気に入ったデザインを真似てください。