保護中: すぐやる超習慣「指定編」003
保護中: すぐやる超習慣「不安定なグリッド編」002
〈InDesign〉スタイルや文字組みアキ量設定の流用(読み込み)
スタイルや文字組みアキ量設定の流用できます。
他のデータから「読み込み」します。
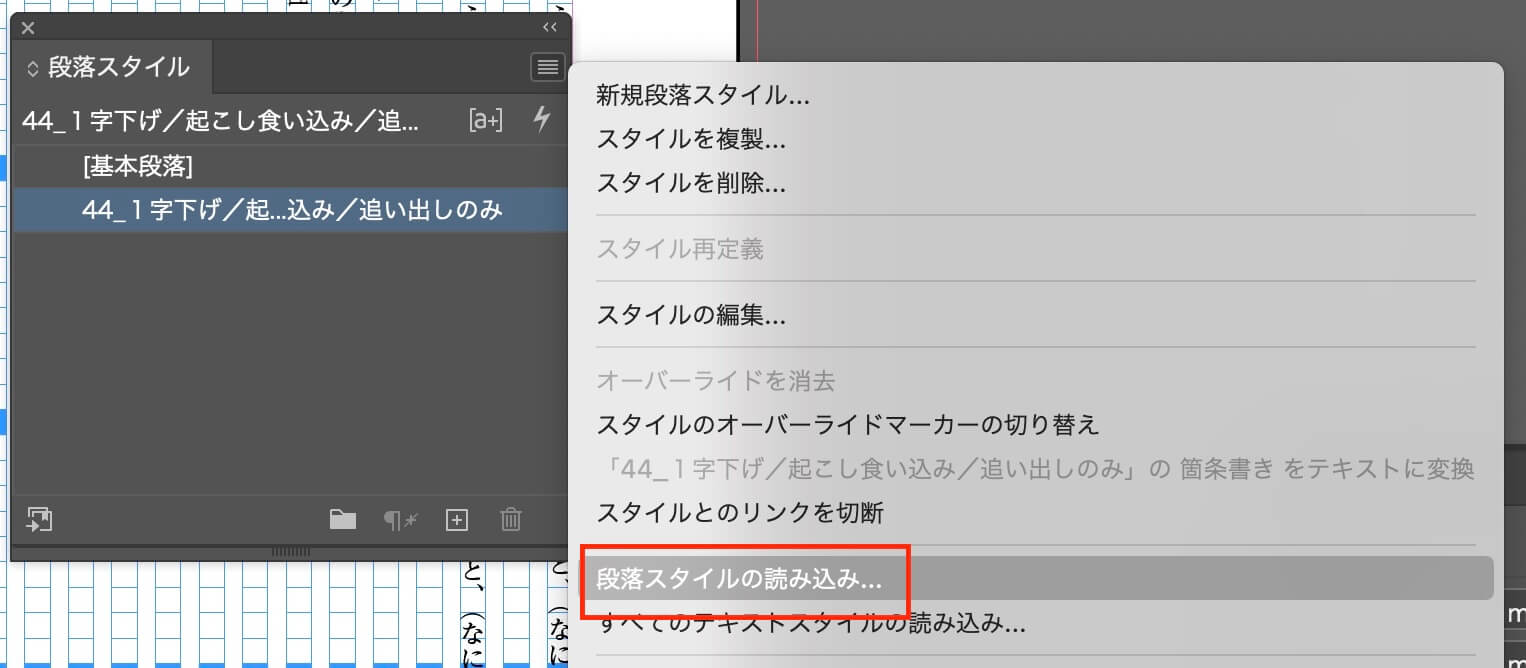
段落スタイルは↓

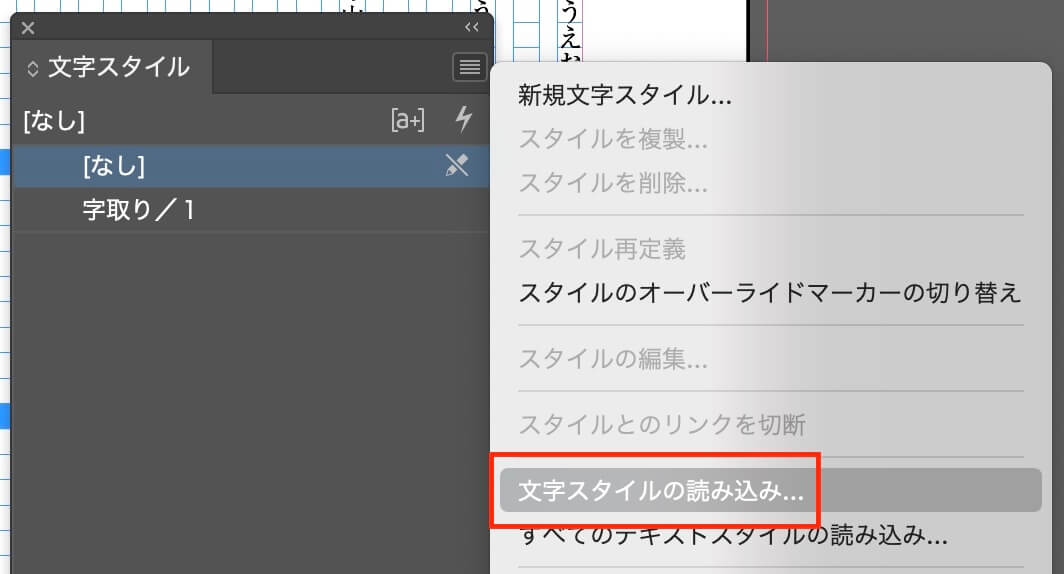
文字スタイルは↓

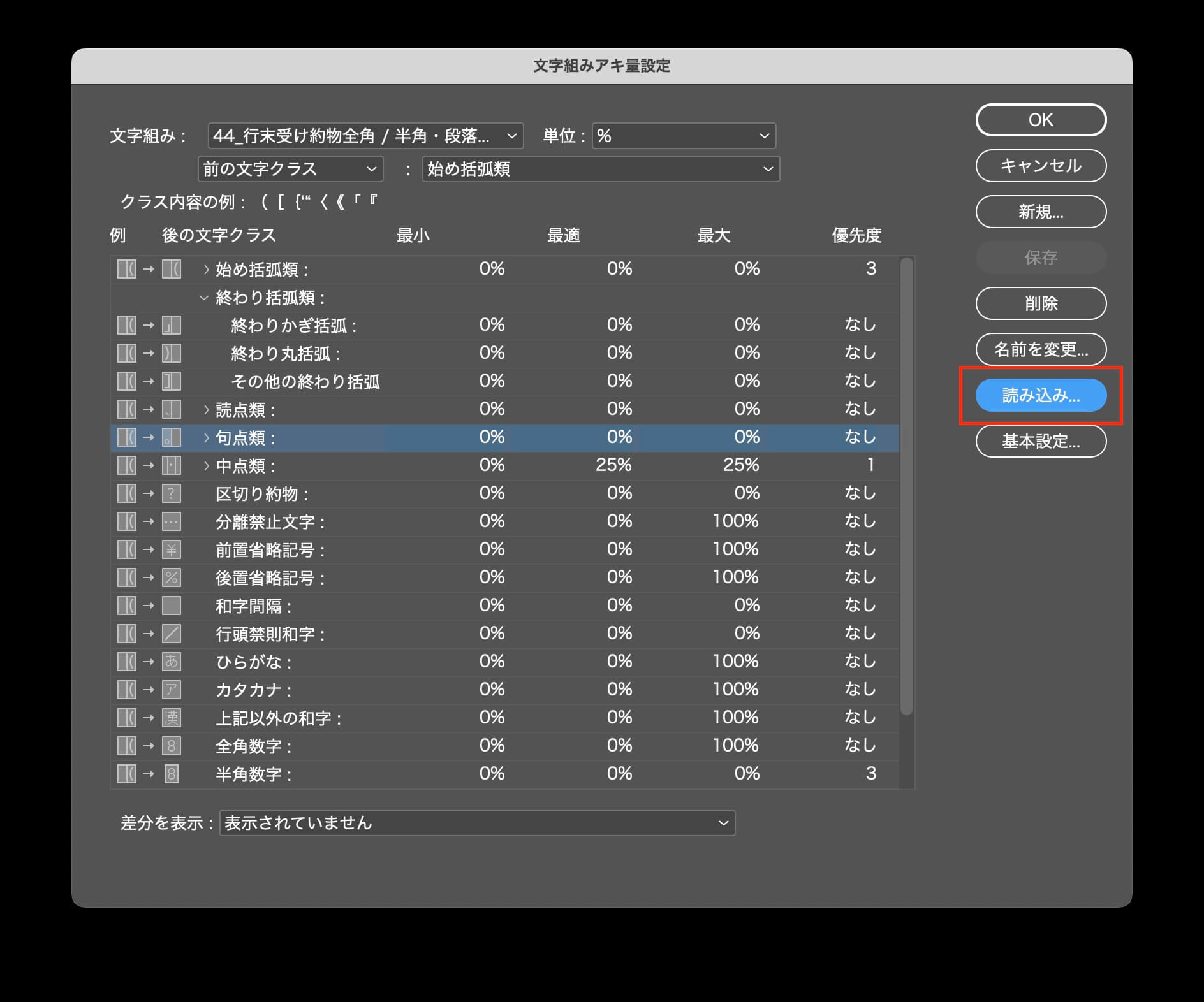
文字組みアキ量設定は↓

〈Illustrator〉図版を作るとき(ステルスな四角形とアートボード)
図版に修正が入ると、InDesignで倍率や位置が変更されることがあります。
※変更されない環境設定は、https://design44.dtp.to/dtp/13500/
倍率や位置が変わらないようにするには、Illustratorで
- 図版のサイズに四角形を作り
- 線は0.01ミリの白色にして
- アートボードを四角形に合わせます
- 新しいレイヤーに図を作ります
uchi07〈InDesign〉ライブラリを使って図版を作る/整列で間隔を揃える
知ってた知らなかったアンケートをお願いします。
- ライブラリ
- 整列
次の記事は↓
uchi06〈InDesign〉表でマスを作ると大きさ等の調整が簡単です
アンケートコメントをお願いします。
次の記事は↓
uchi05〈Illustrator〉シンボル/整列の等間隔に分布
アンケートコメントをお願いします。
- シンボル
- 等間隔に分布
次の記事は↓
uchi04〈Illustrator〉エリア内文字オプション/自動サイズ調整/オリジナルのグラフィックスタイル/アピアランス
アンケートコメントをお願いします。
- エリア内文字オプション
- 自動サイズ調整(環境設定→https://design44.dtp.to/dtp/13513/)
- オリジナルのグラフィックスタイル
- アピアランス
次の記事は↓
uchi03〈Illustrator〉アクション
アンケートコメントをお願いします。
- アクション
次の記事は↓