〈InDesign〉IllustratorのデザインをInDesignでトレースする方法
IllustratorのデザインをInDesignにコピペする(レイヤーを分ける)
Illustratorのデザインをトレースする
トレースした文字にスタイルをあてる(強制改行にします)
保護中: InDesign教室5日目_003「目次」
InDesign教室4日目_002「表」
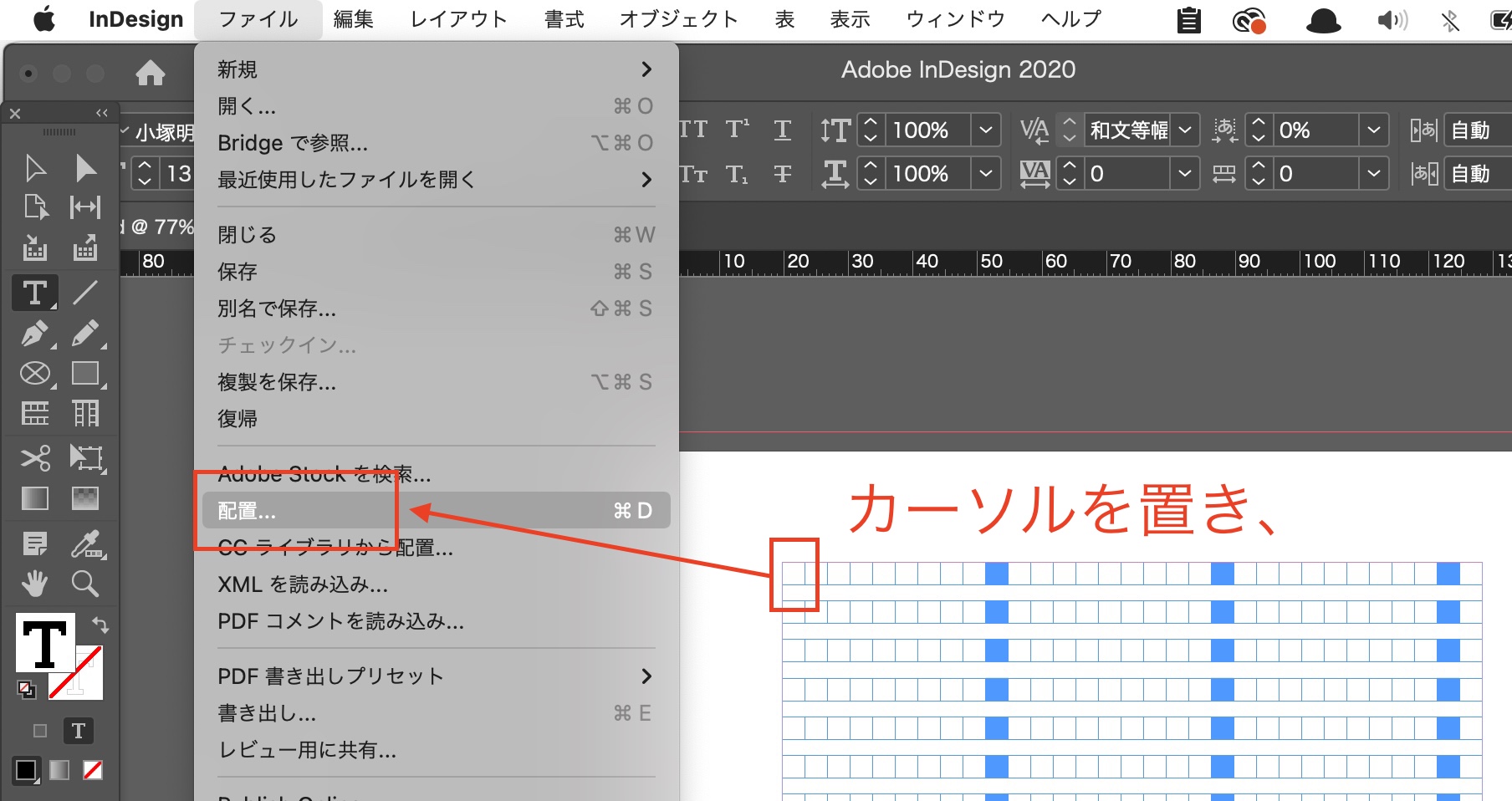
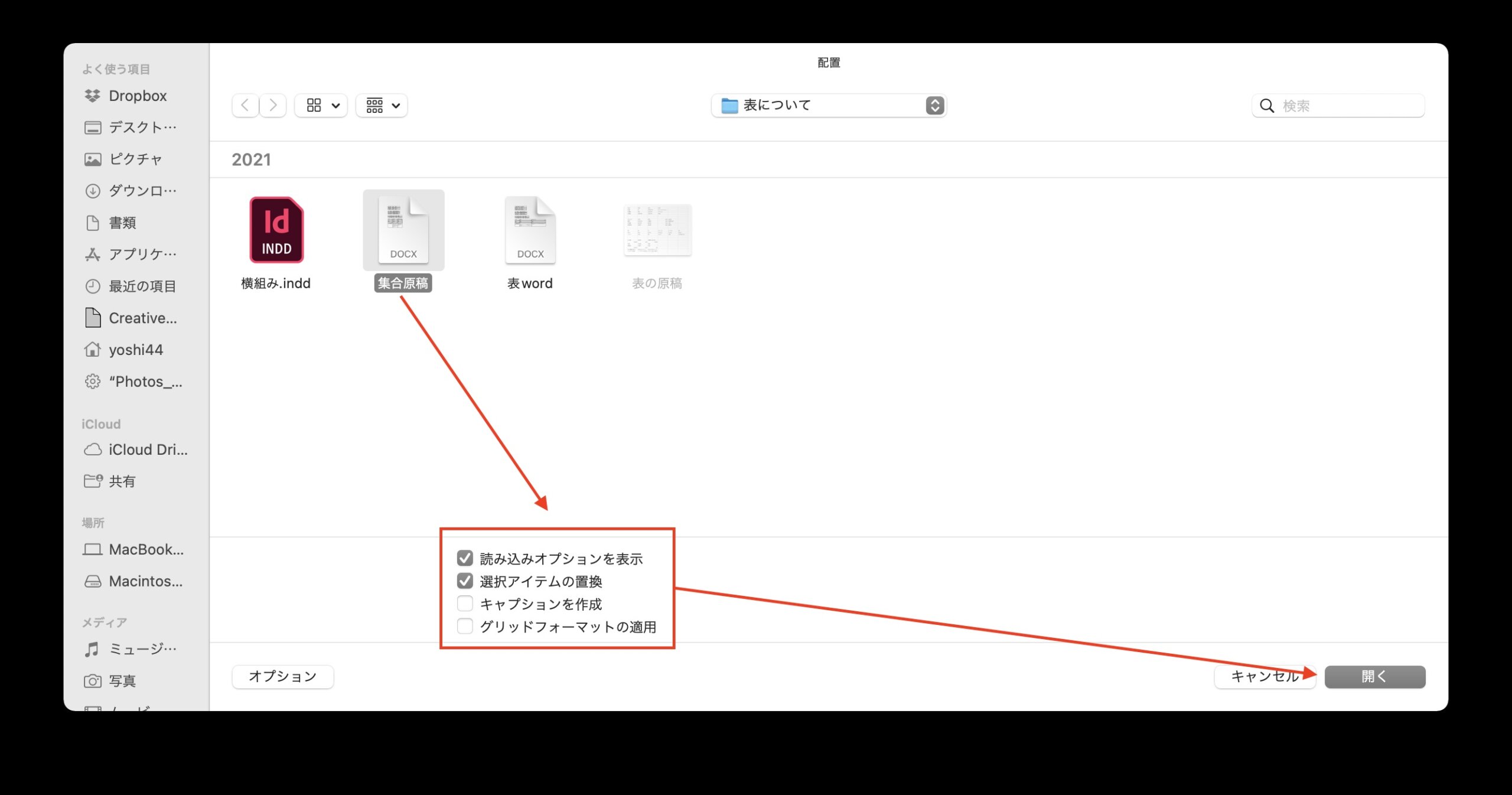
〈Wordの表01〉原稿をコピペする/配置する
〈Wordの表02〉段落スタイル、セルスタイル、表スタイルを用意する
〈Wordの表03〉セルをあてる/段落スタイルを変更してみる
〈Wordの表04〉セルの指定/結合/結合しない/行・列の増減
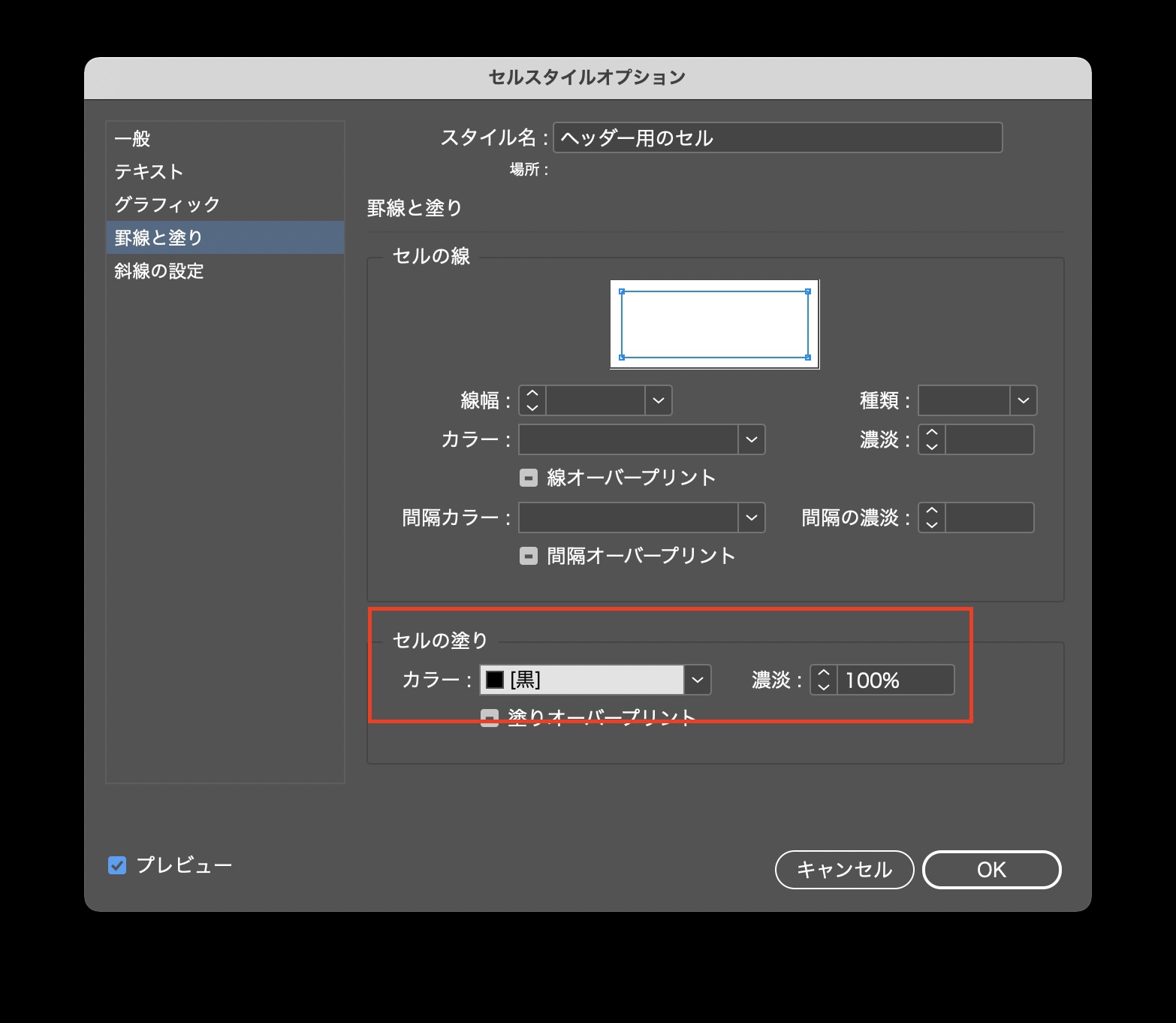
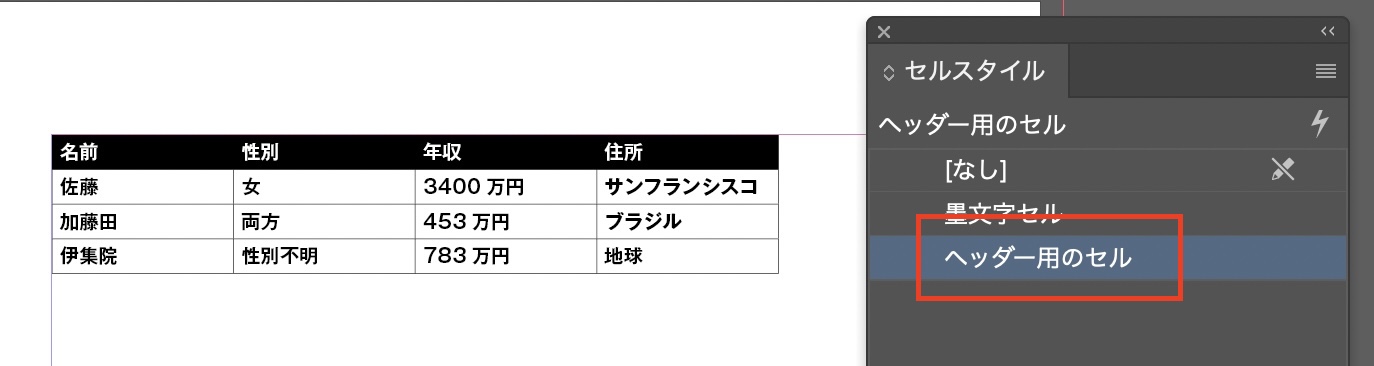
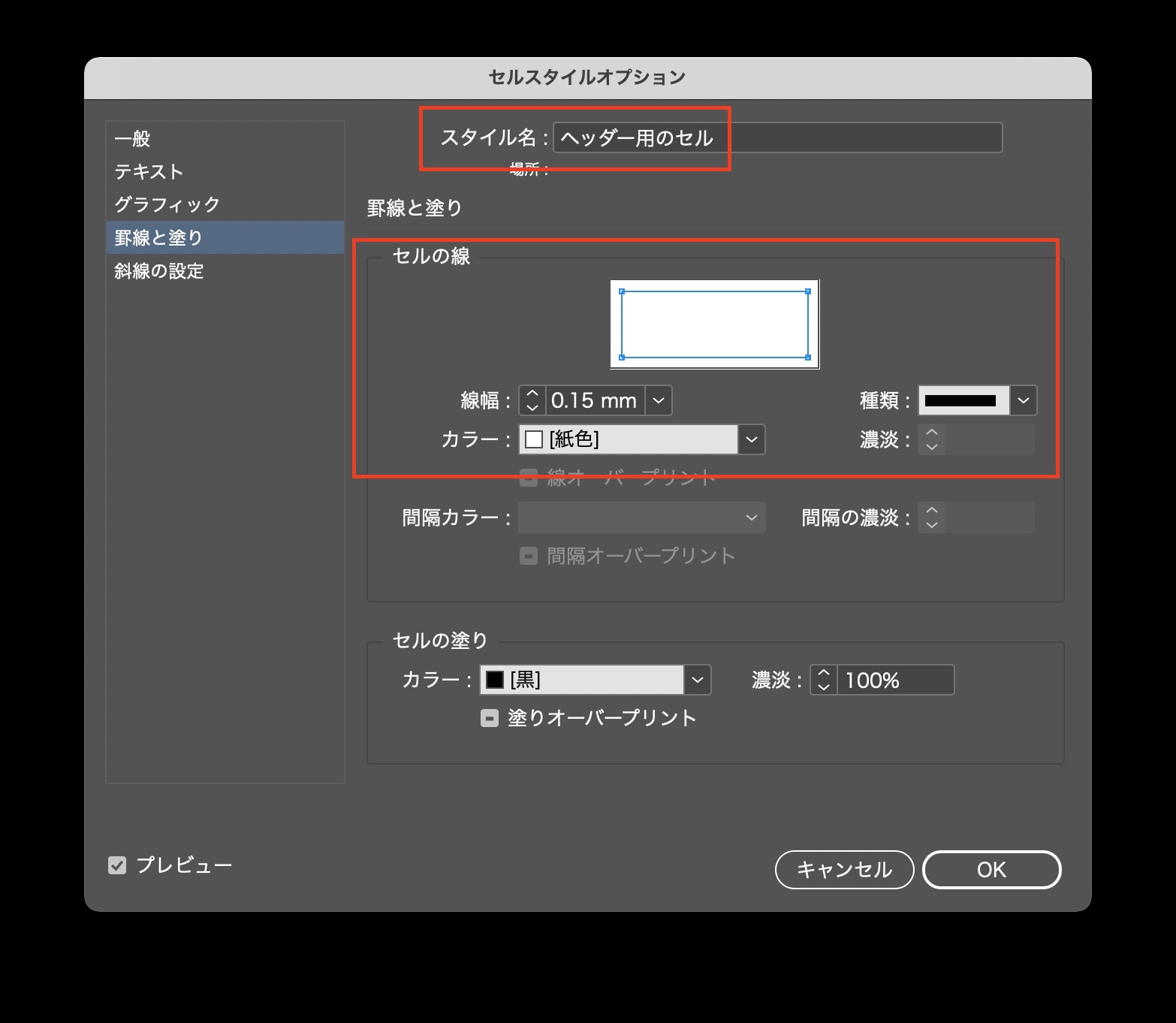
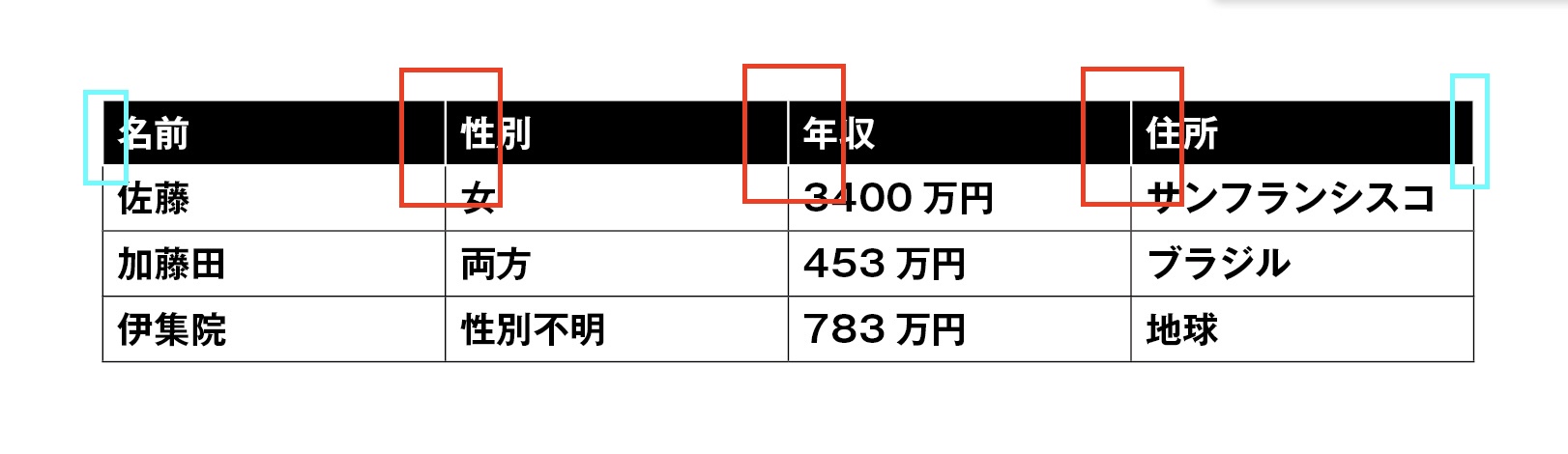
〈Wordの表05〉セルの色/斜線
〈Wordの表06〉表の位置を調整する
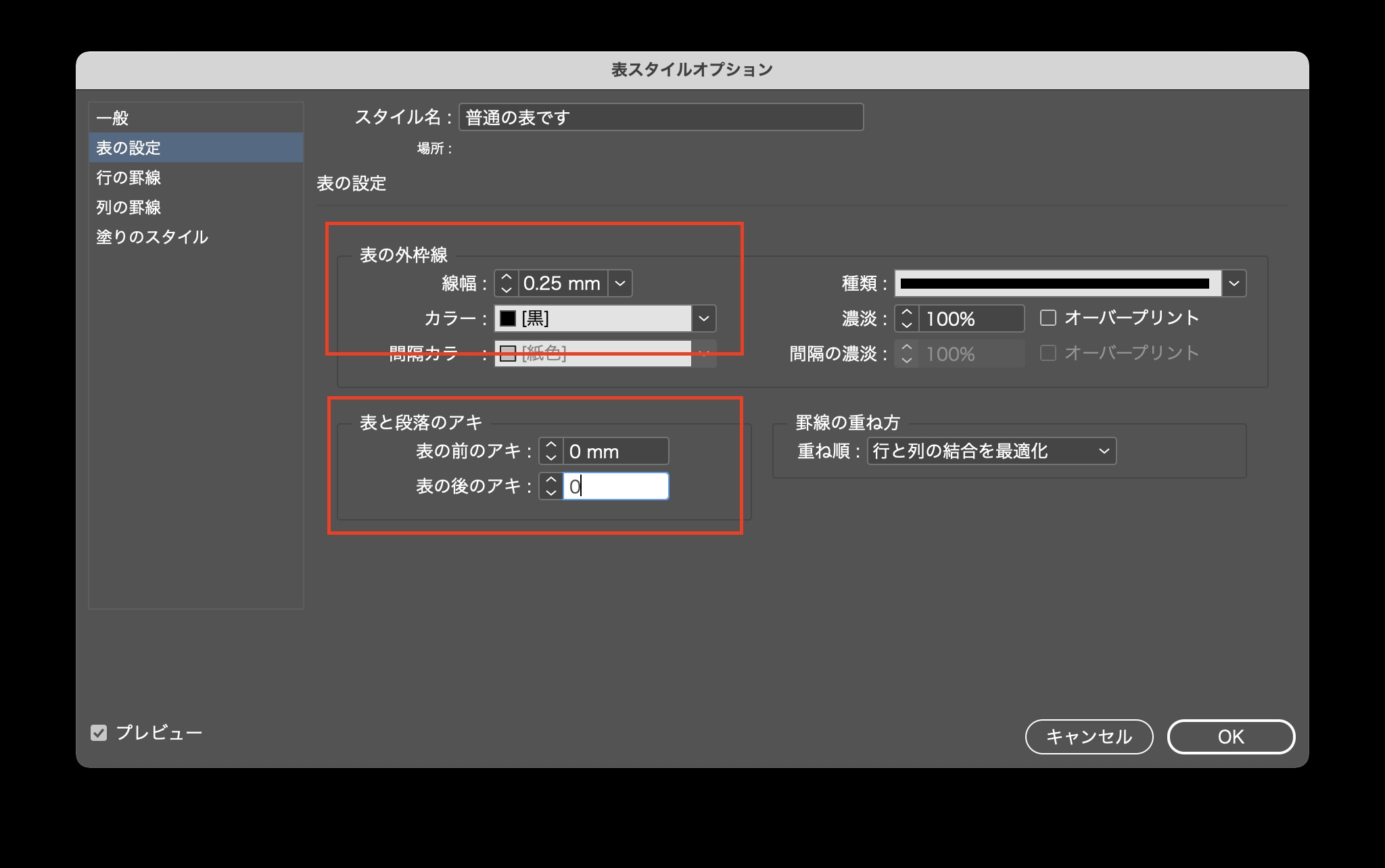
〈Wordの表07〉線の太さを調整する
ヘッダーを指定します。
表が次のページに溢れたとき、自動的にヘッダーが作られます。
Illustratorの中身が見えないとき

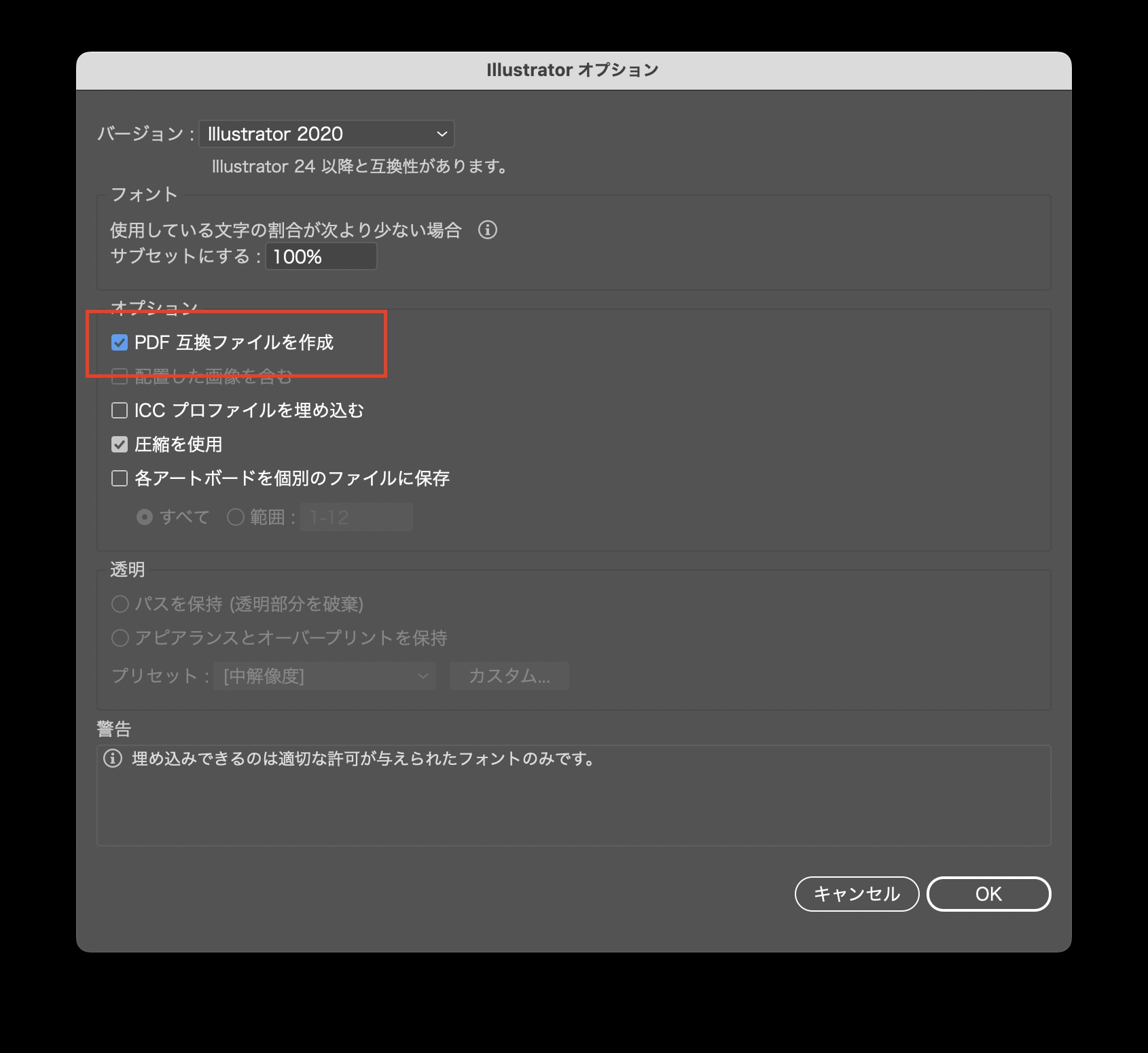
別名保存します。
「PDF互換ファイルを作成」にチェックします。

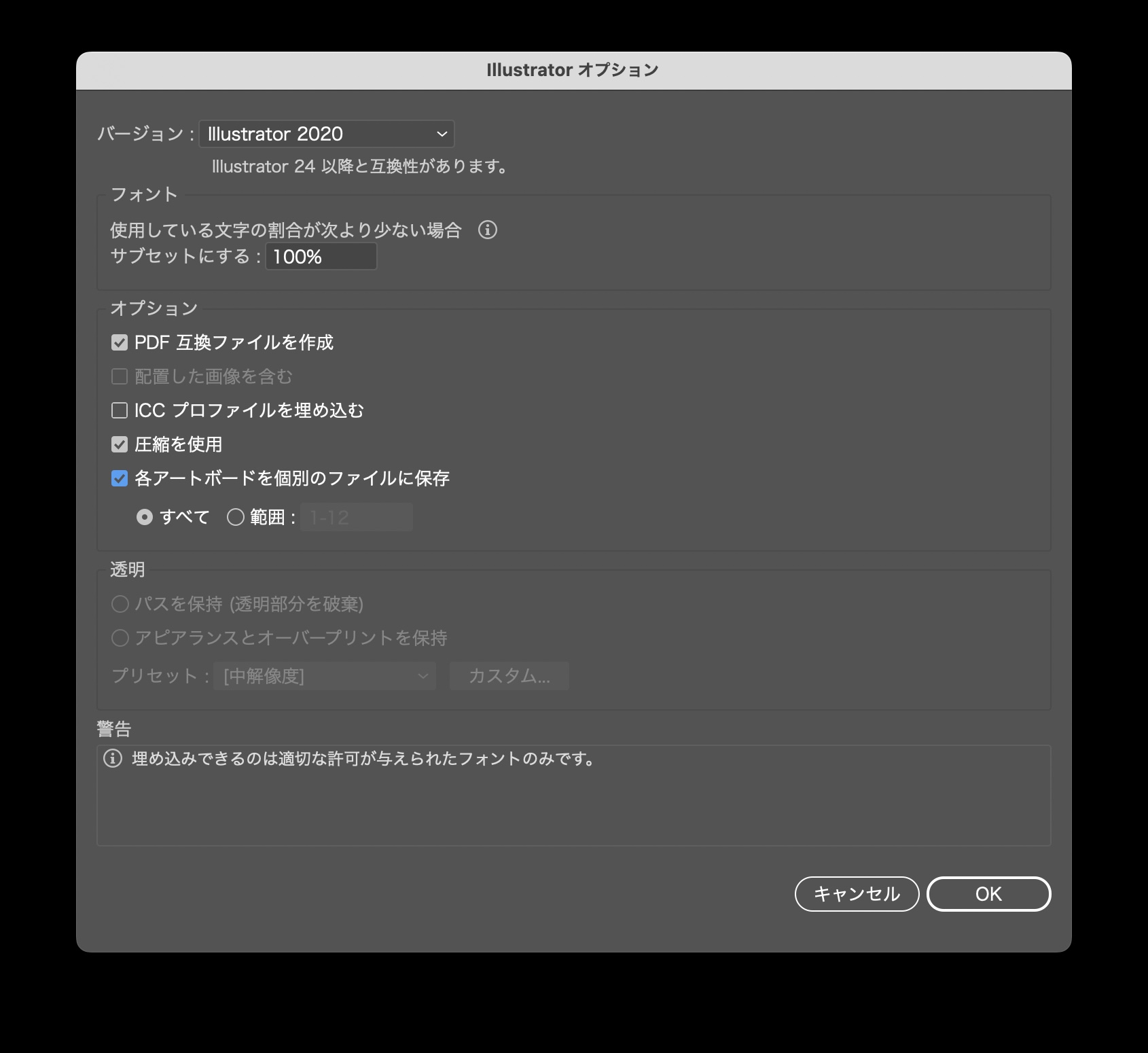
ひとつのファイルにまとめられたアートボードを個別のファイルに保存する方法
「各アートボードを個別のファイルに保存」にチェックをいれます。

Wordの超基本をまとめました。
Wordの超基本をまとめました。
段落下げ
みなさんの一番の感動をいただいた、段落を下げる方法は↓
文頭文末のスペースを削除
自動で段落が下がるようにすると、文頭のスペースが邪魔になります。
簡単に削除できます↓
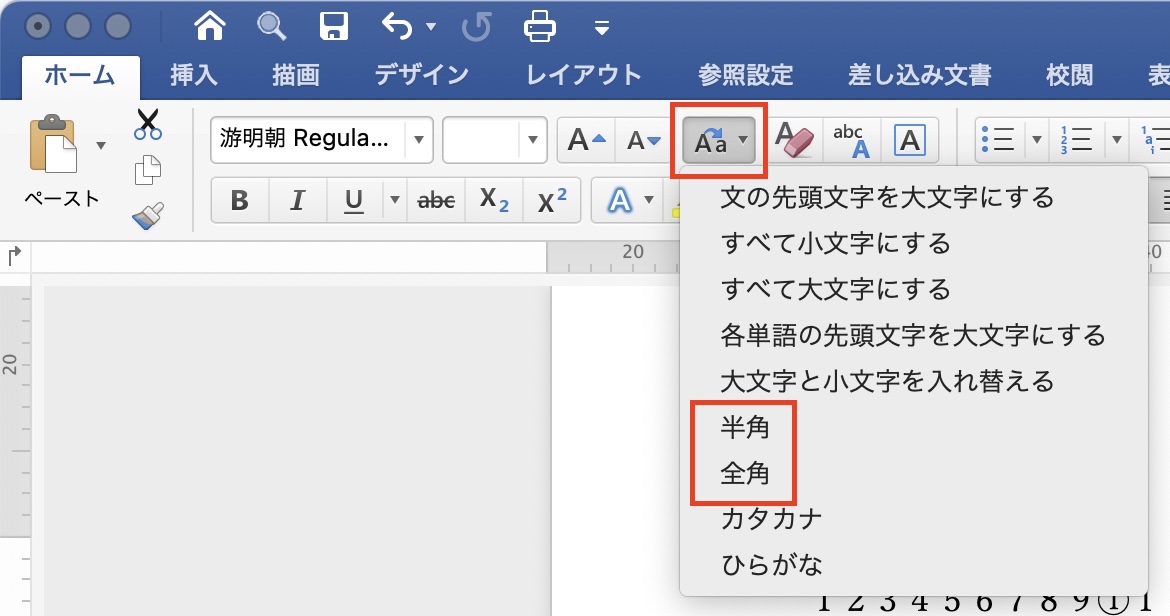
英数字の半角⇄全角変換
数字や英語の半角⇄全角への変換は、

ショートカットが便利です↓
〈横組み〉1ページの文字数と行数
文字数と行数を指定し、行番号とノンブルを表示する
〈縦組み〉1ページの文字数と行数
Windows機なら、縦書きのページの並びを右から左にできます。
下の記事が詳しいです。
インデント
美しい原稿にかかせないインデントは、
タブ
タブも超簡単です。
〈Word〉ルビをふると、行間が広がる問題
ルビをふると行間が広がるトラブルは、レイアウトで解決します。
ルビに影響されない、余裕のあるレイアウトにします。
下の動画では、40字×15行にしました。
※行数を確かめる「行番号」とノンブルも表示しました。
ルビをふっても行間は広がりません。
行間にゆとりがあるので、文字列との距離を離し、より読みやすくすることができます。
〈Word〉文字数と行数を指定し、行番号とノンブルを表示する
文字数と行数を指定し、行番号とノンブルを表示します。
InDesign教室4日目_001「表」
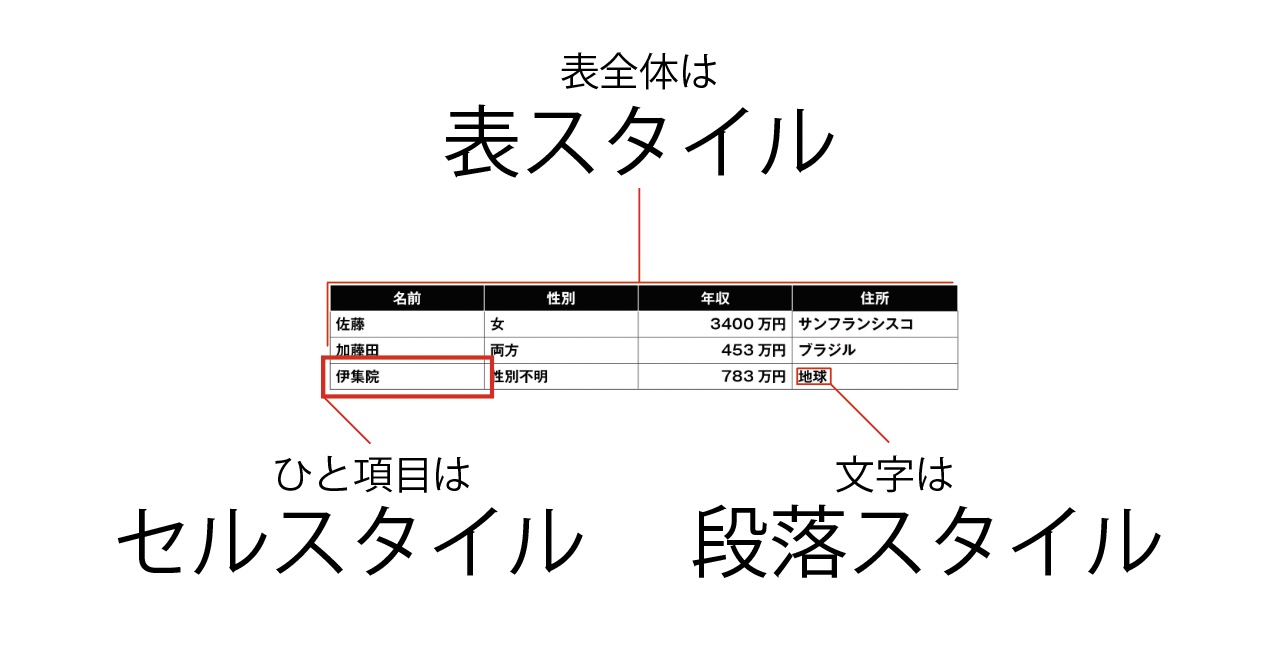
表を作るために、3つのスタイルが必要です。

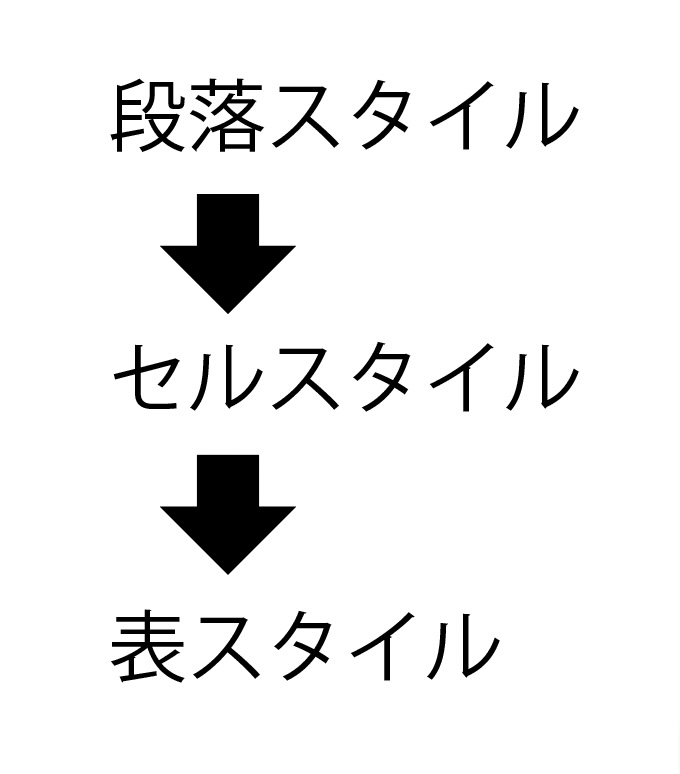
スタイルを作る順番は

細かいことは考えず、ざっくりと作って、あとで調整します。
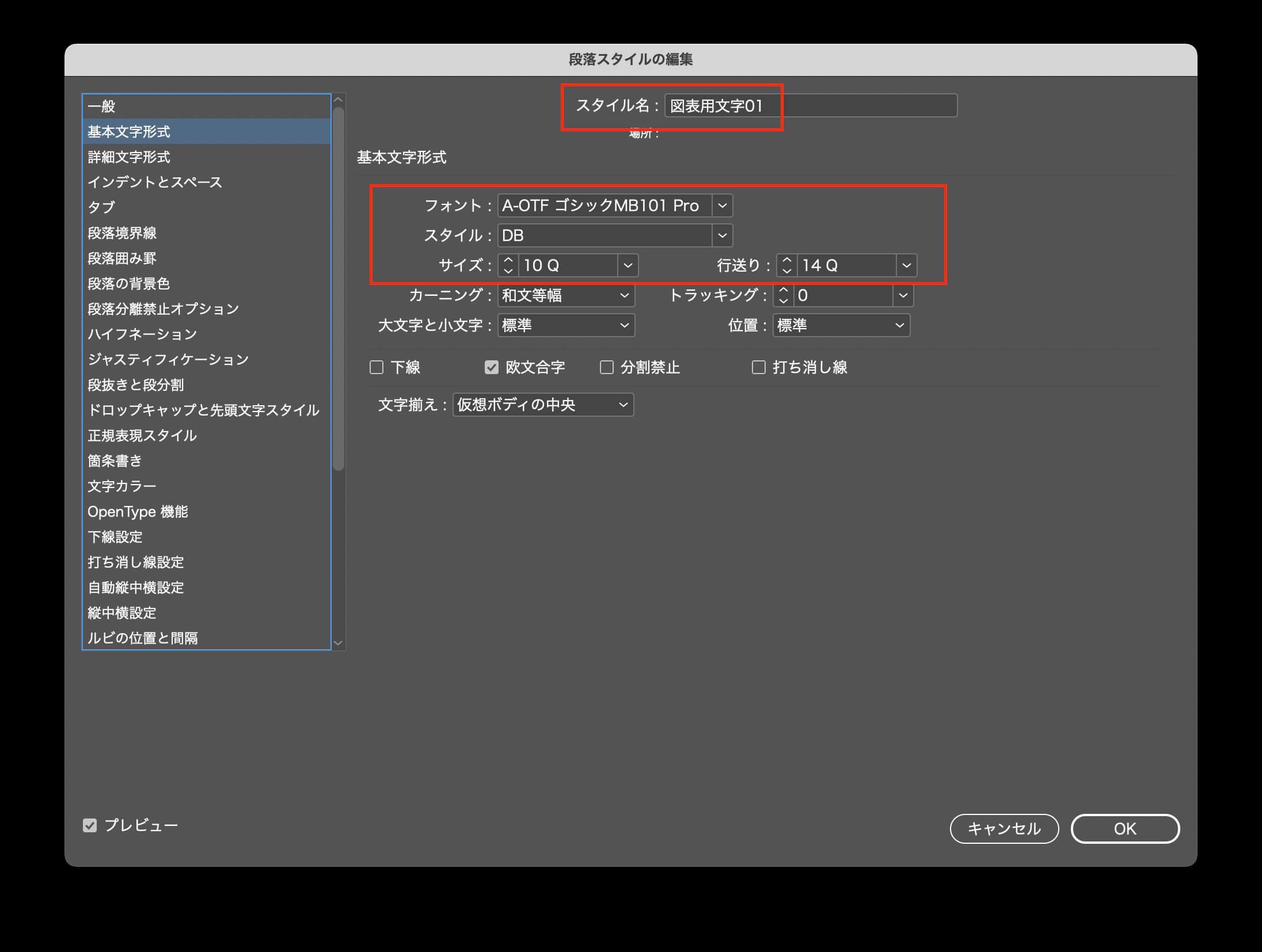
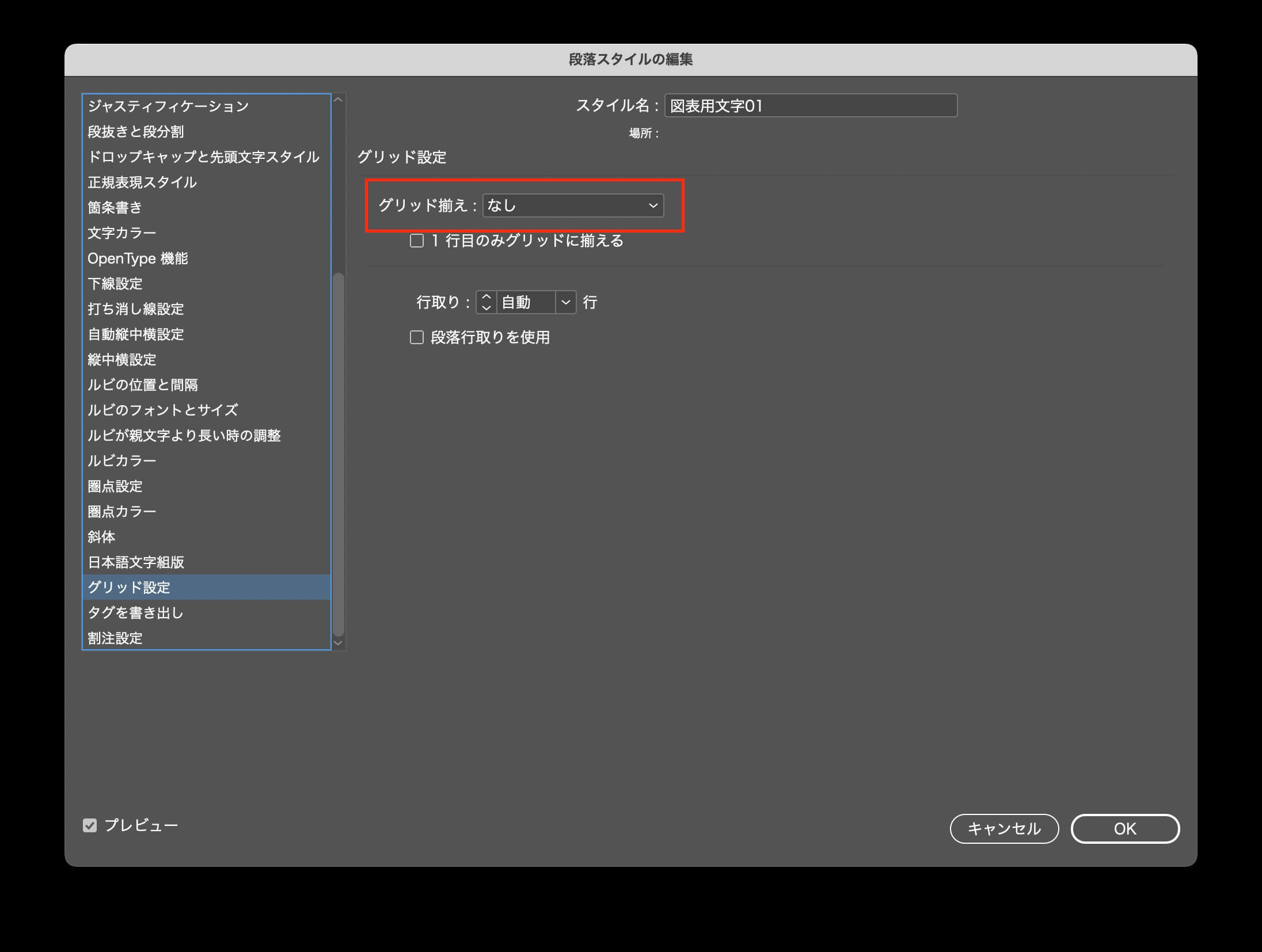
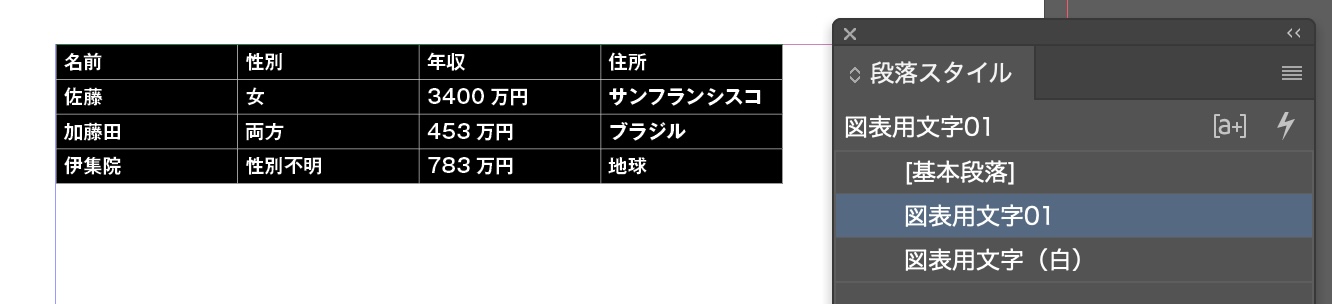
表の段落スタイルを作る。


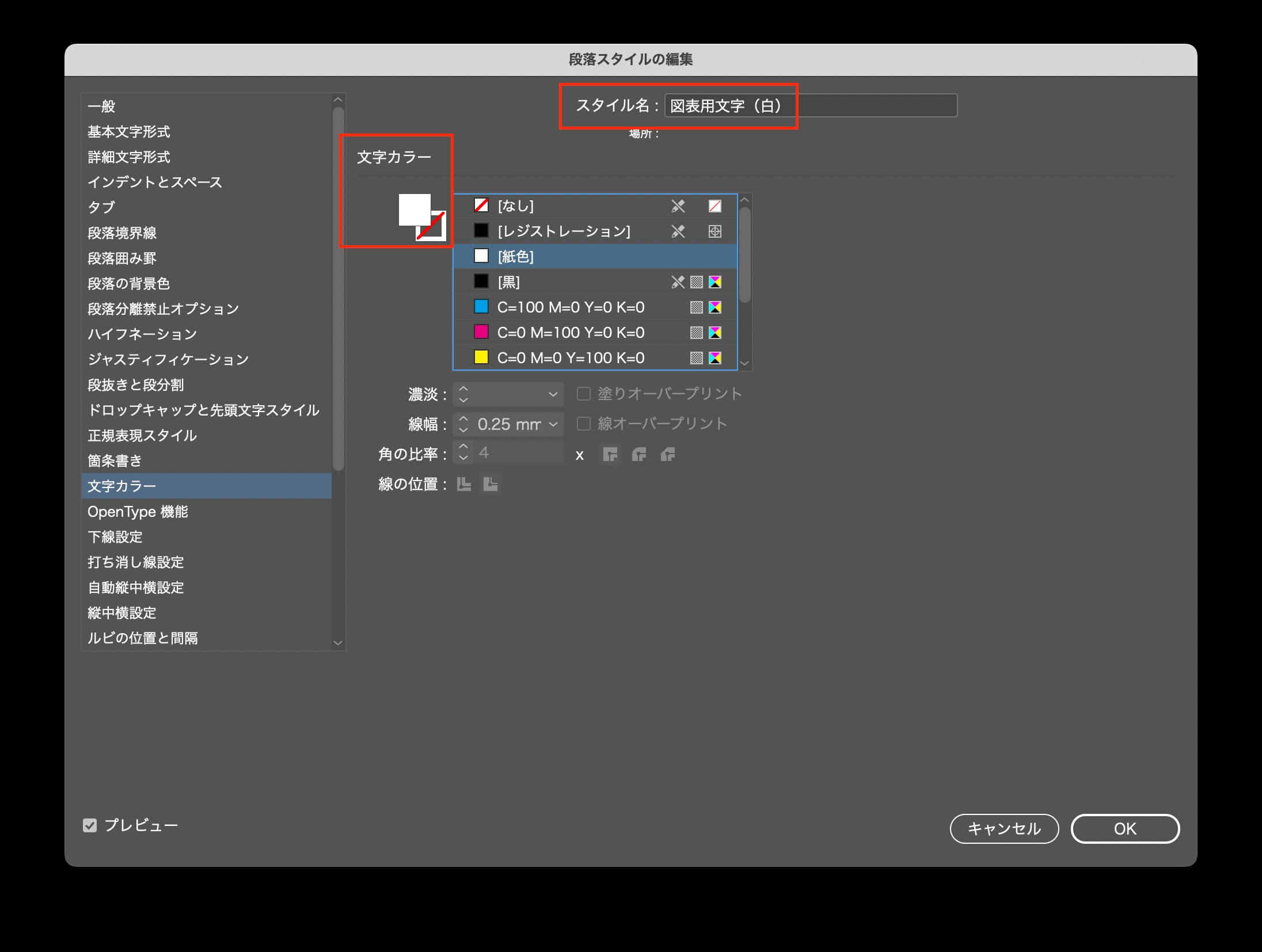
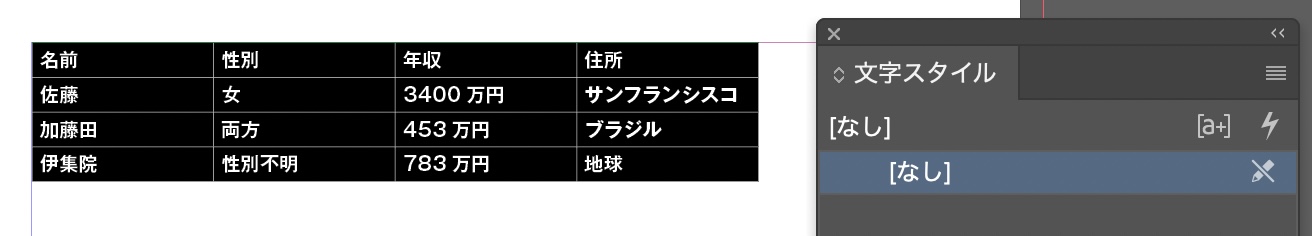
白い文字の段落スタイルも用意する。

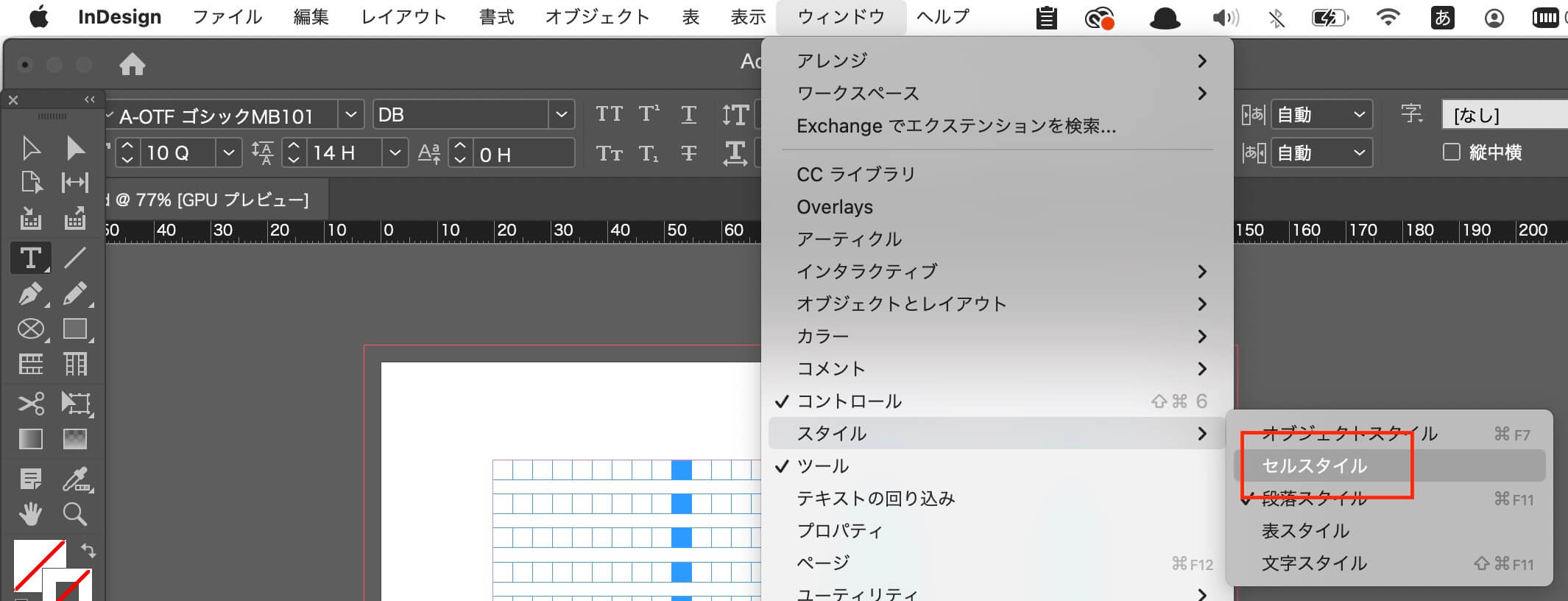
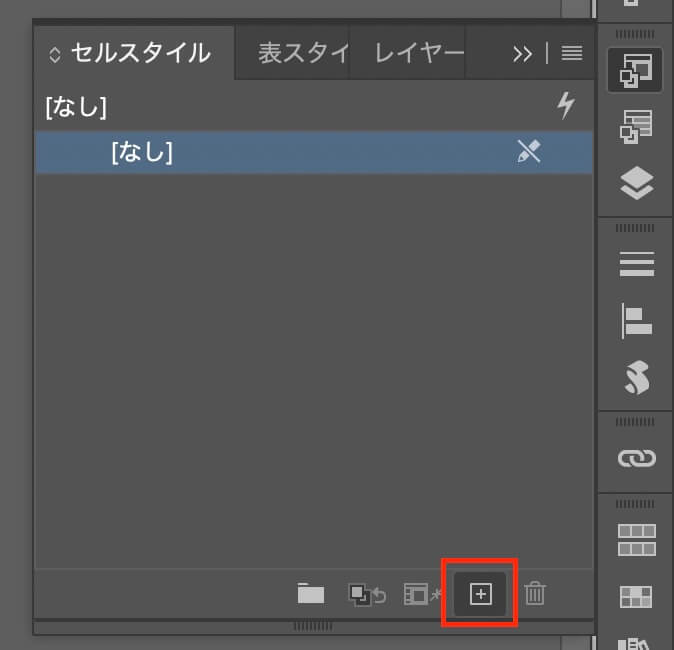
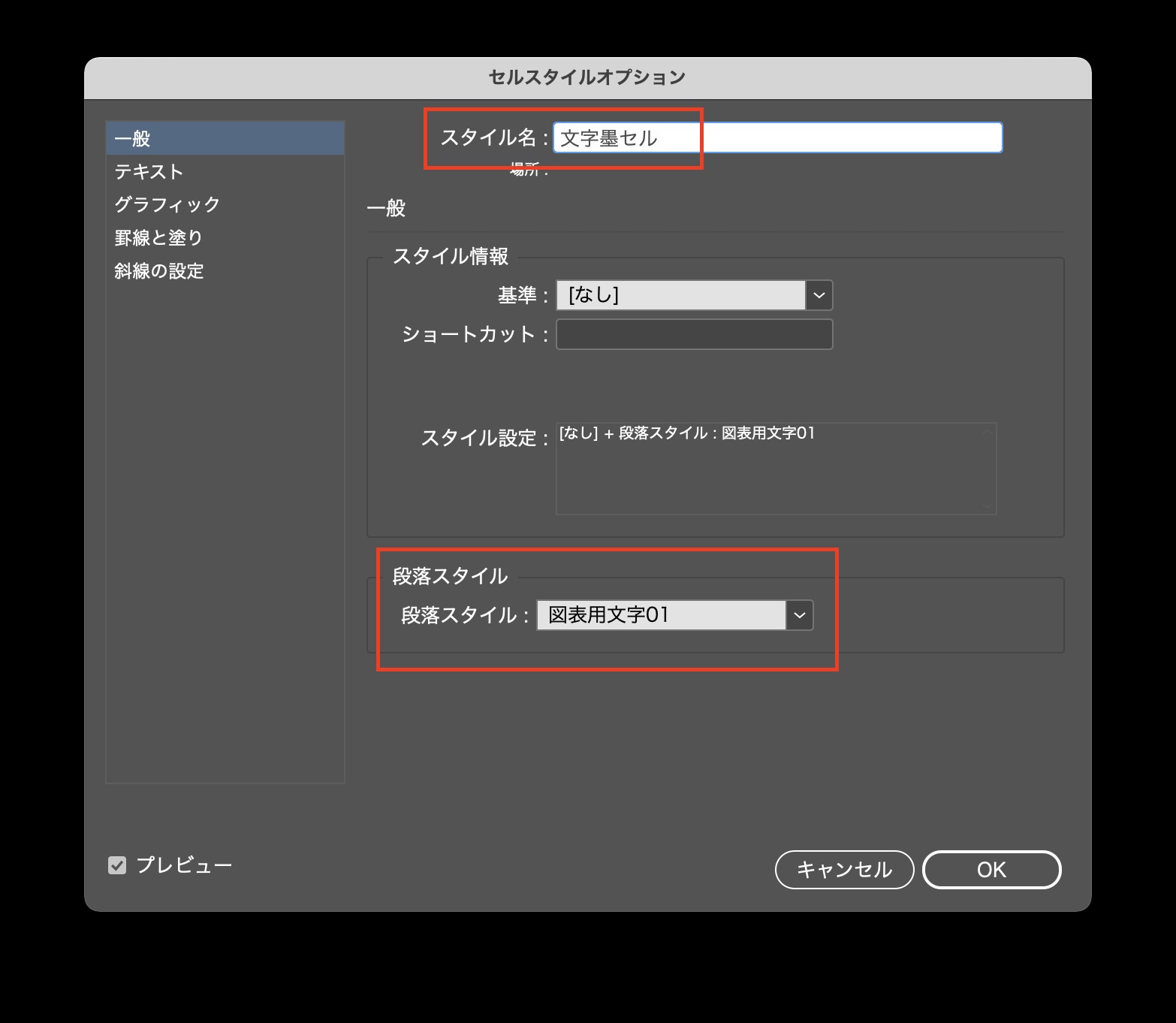
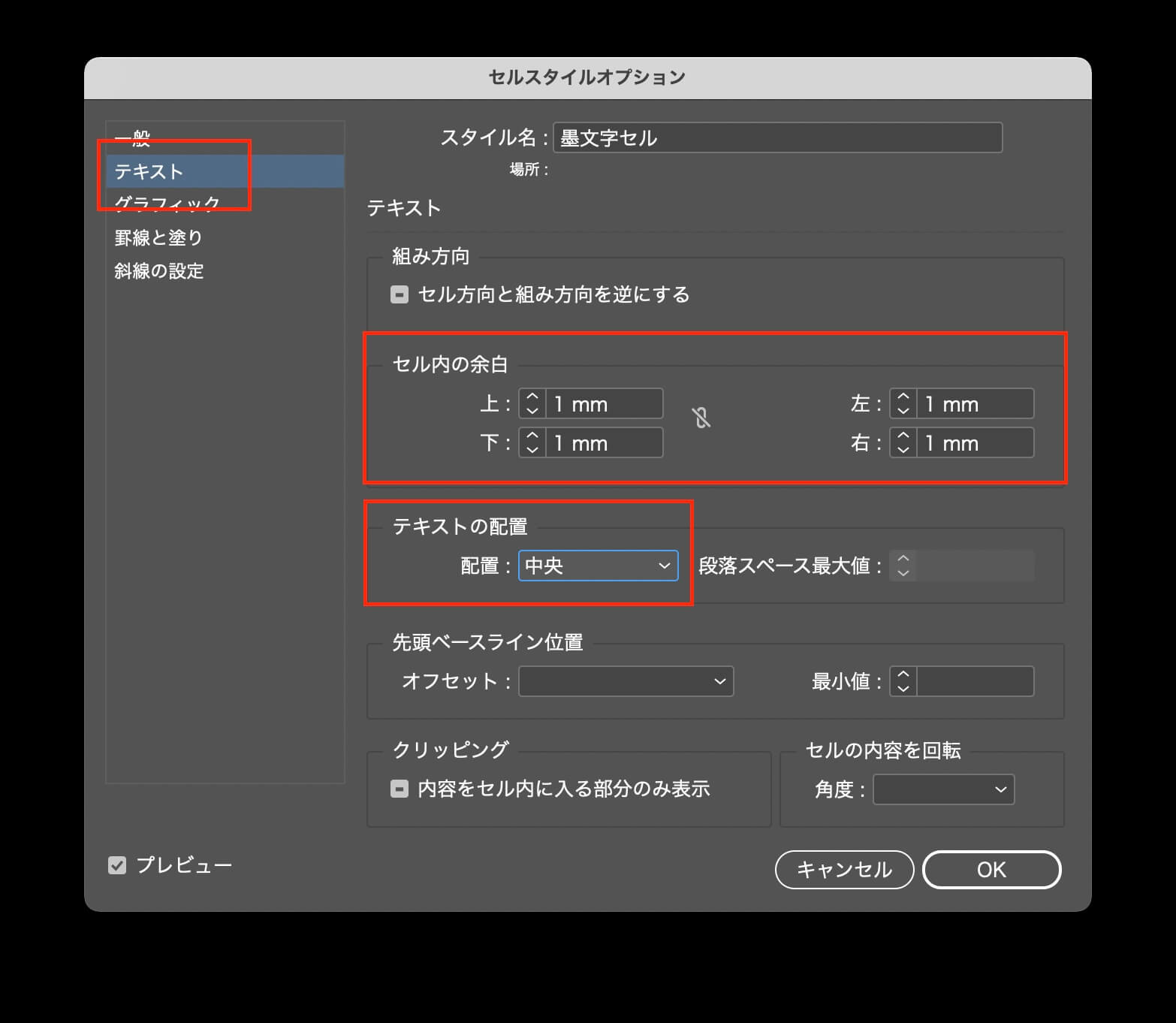
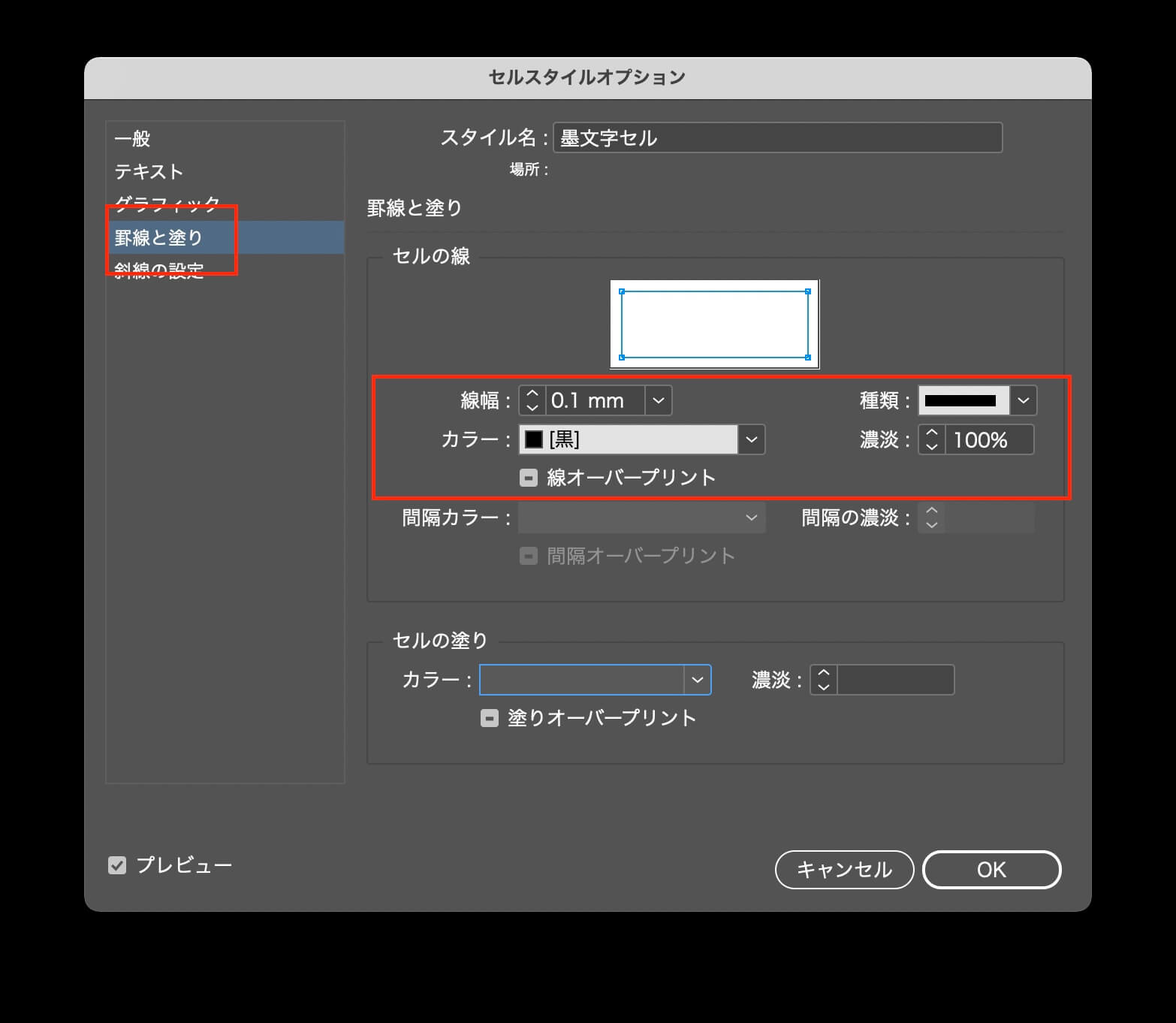
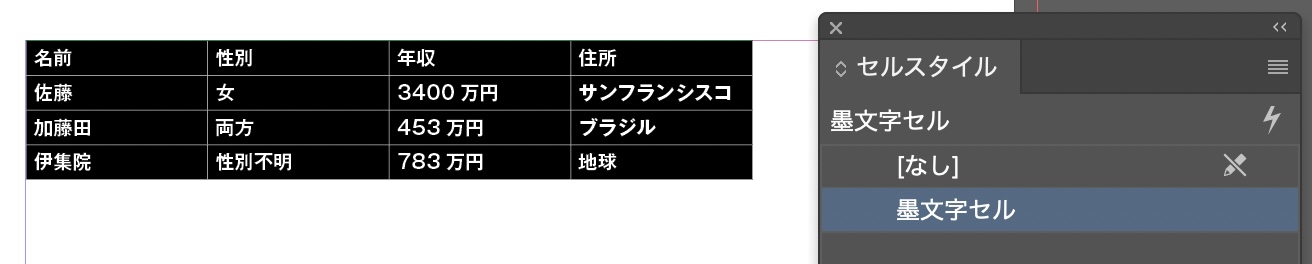
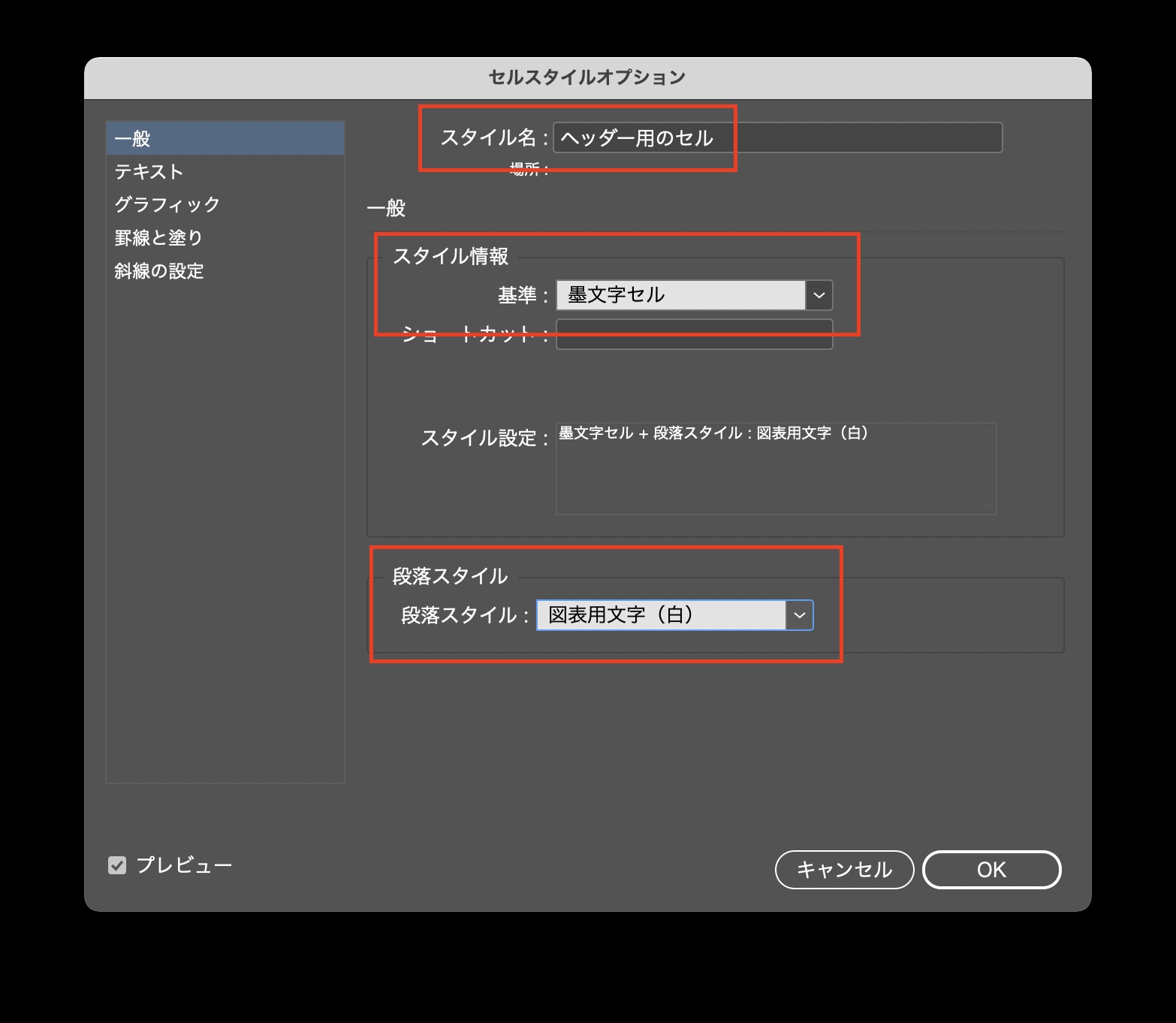
セルスタイルを作ります。





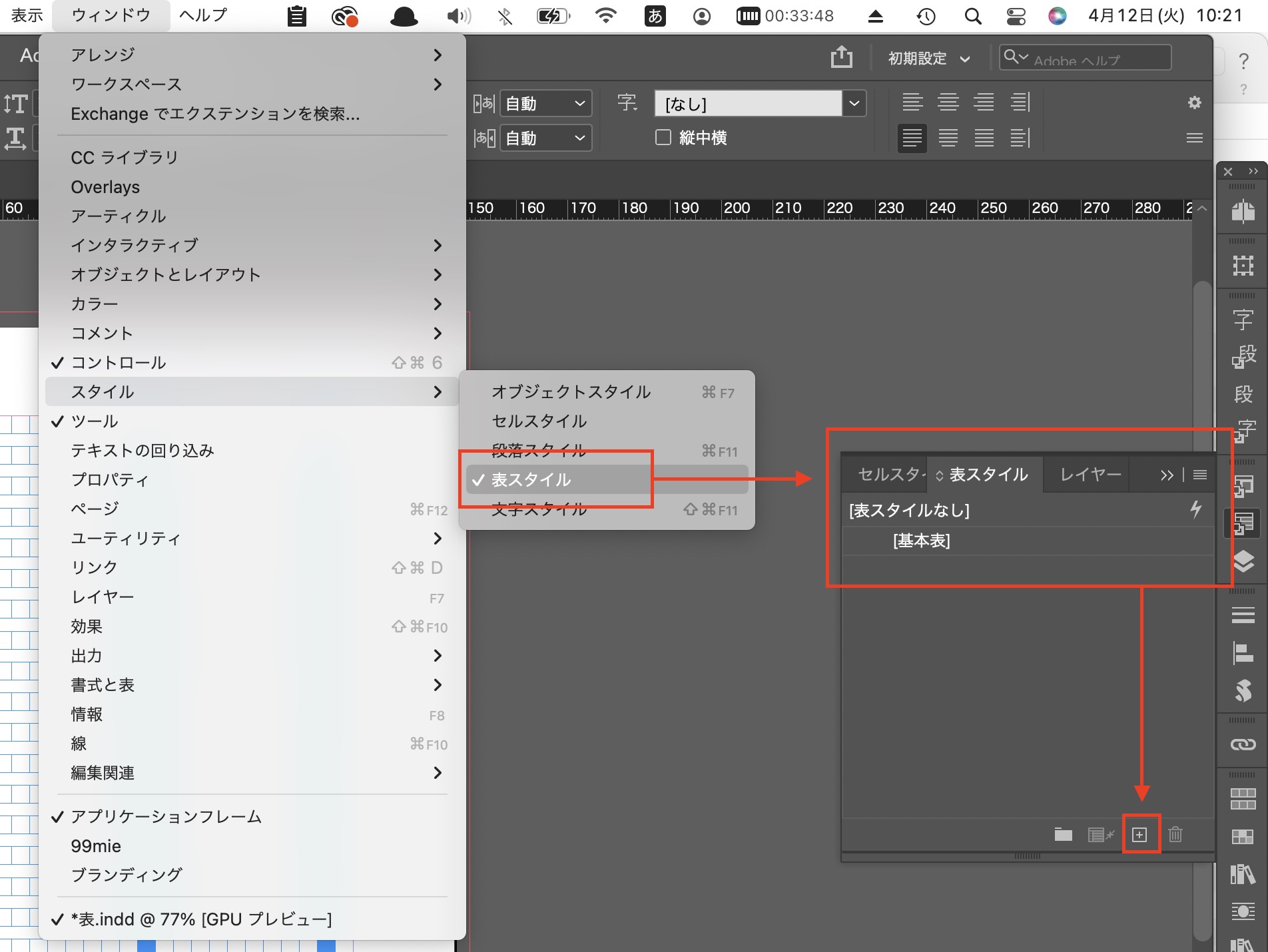
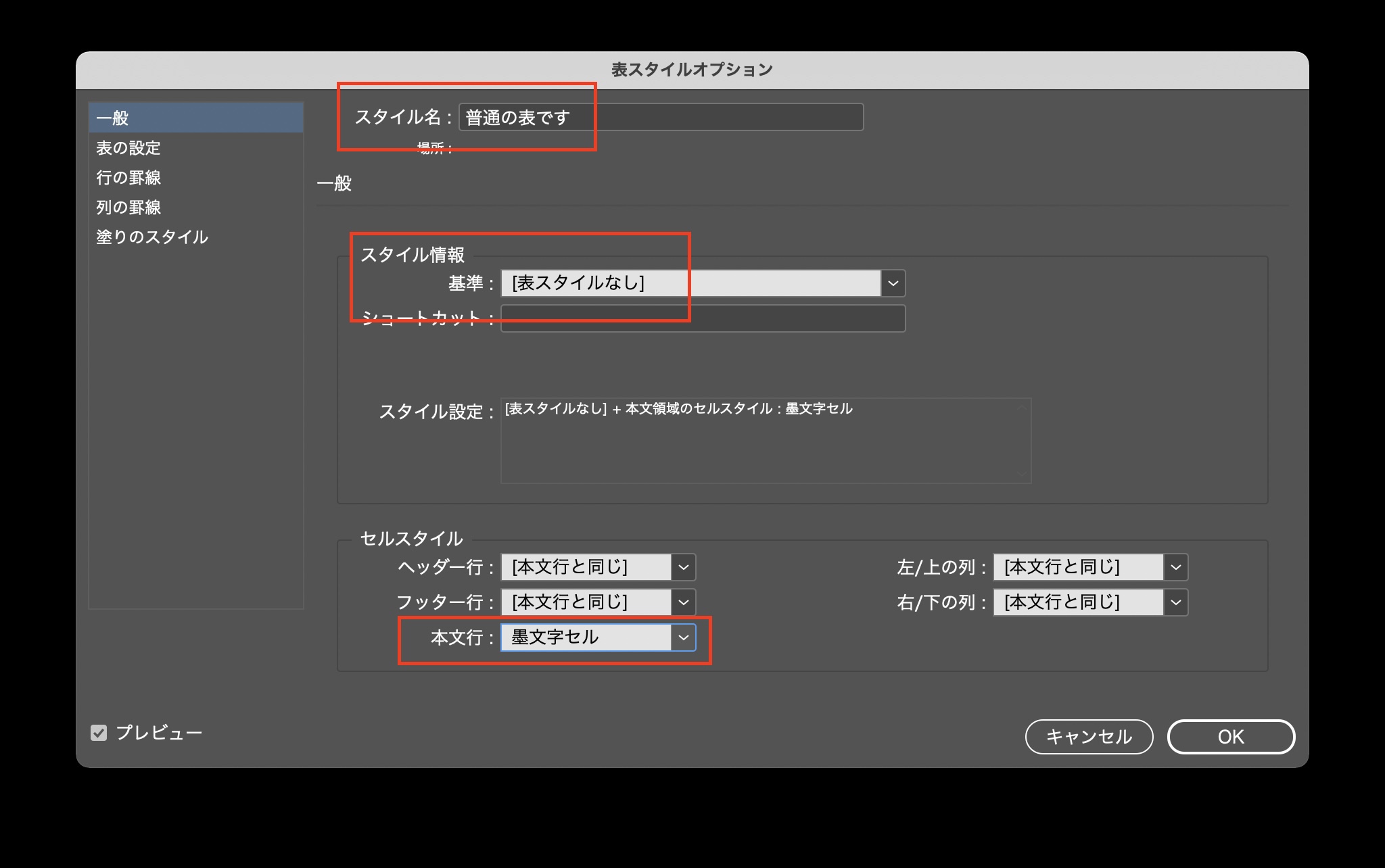
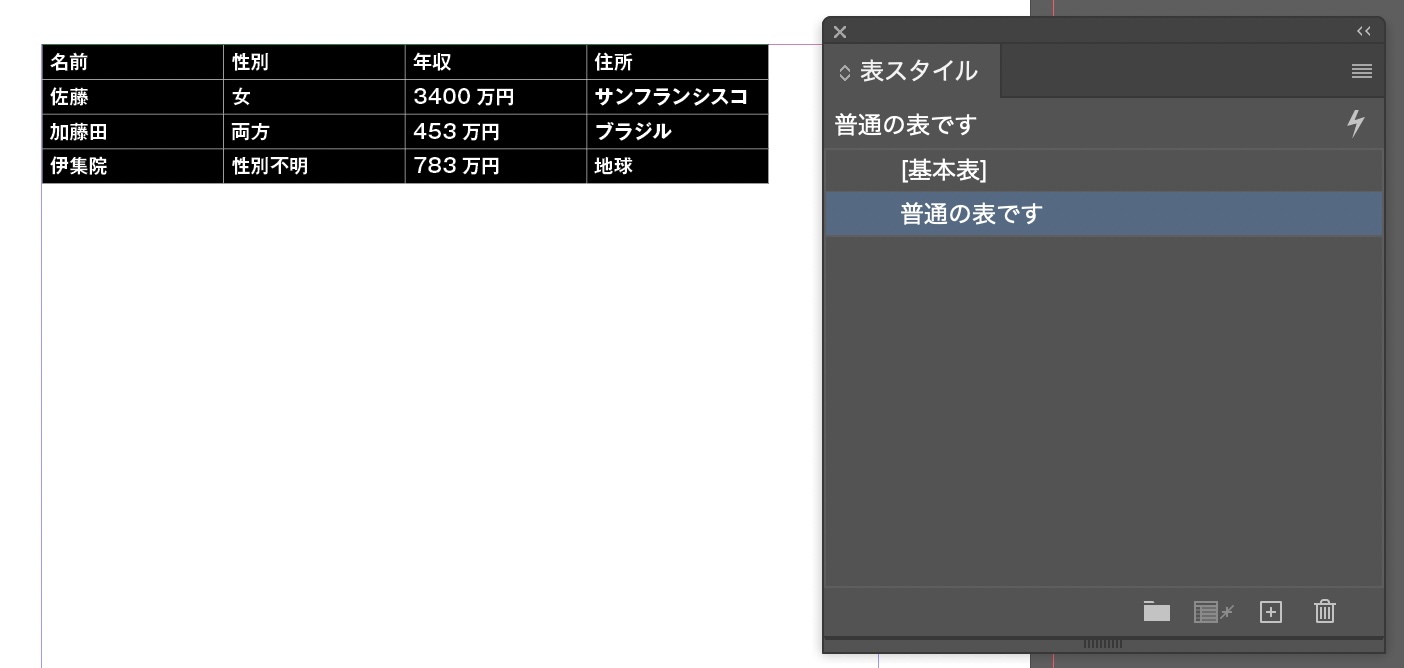
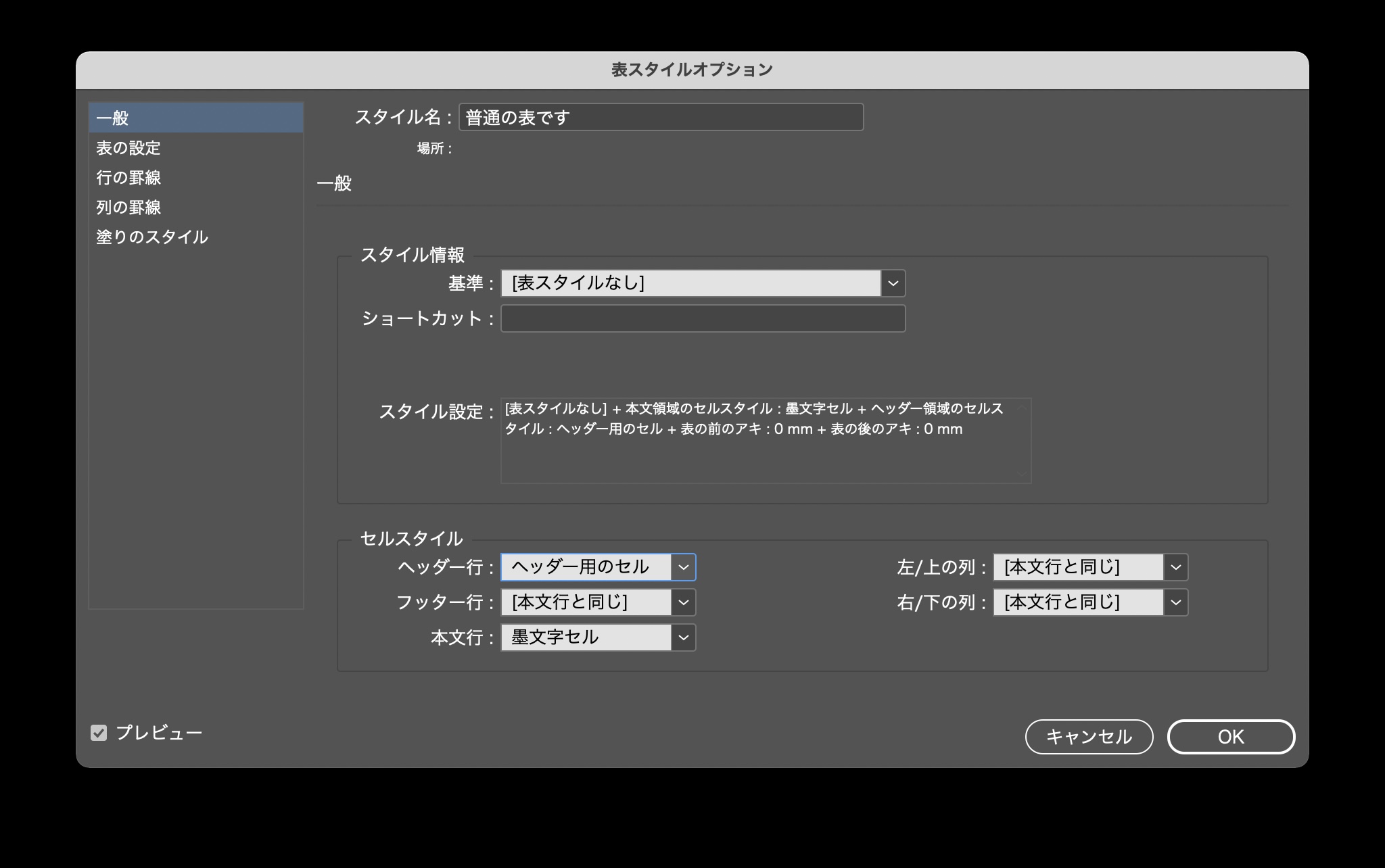
表のスタイルを作ります。



エクセルの原稿を用意します。

エクセルのデータを配置します。









ヘッダーを作ります。






表のサイズを変更する
表の前・後のアキを調整する。
表の行・列の増減
表の中央揃え、右寄せ
続きは↓