保護中: デザインをみるとき。Part1
デザインにかかる前に〈その2〉
記事「デザインにかかる前に」の続きです。
今回もまだ、デザインにかかりません。
料理に例えると、野菜とか素材を手にとりながら、どんな料理にしようか考えるって感じです。
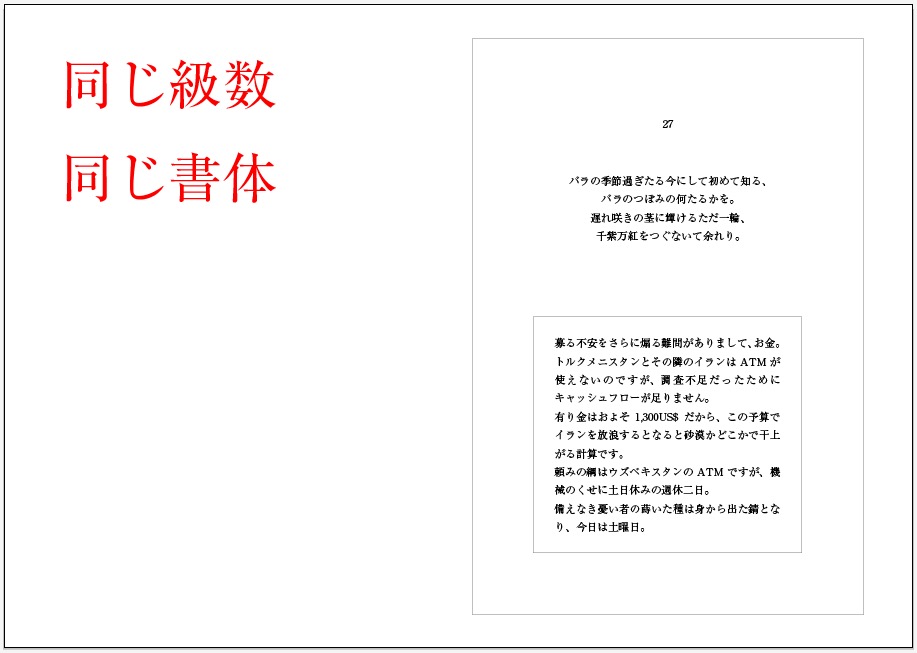
まず、みな同じ級数、書体にします。

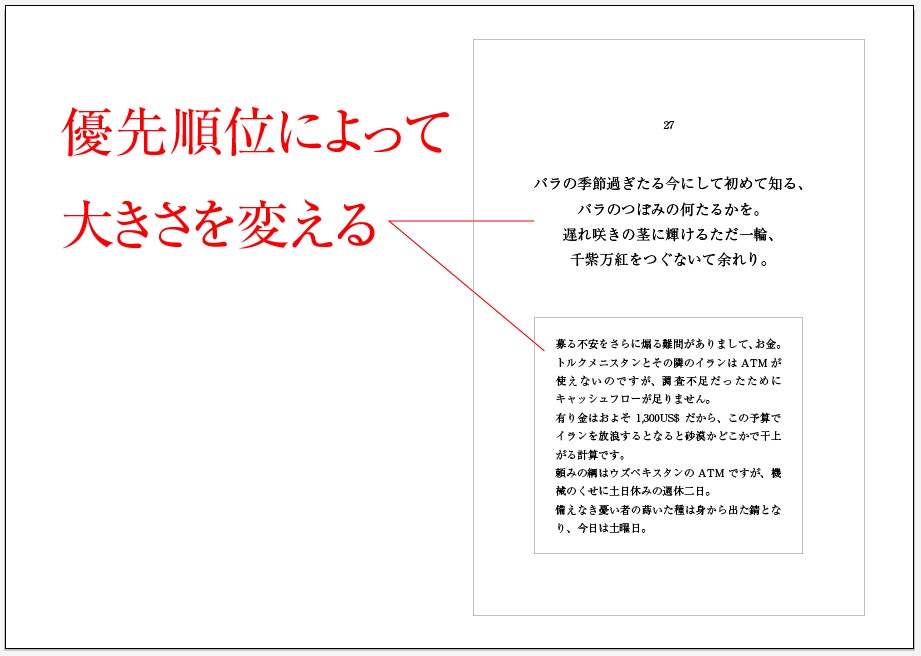
原稿の優先順位によって、大きさを変えます。
60対40なのか、30対70なのか、20対80なのか。
優先順位を意識する。

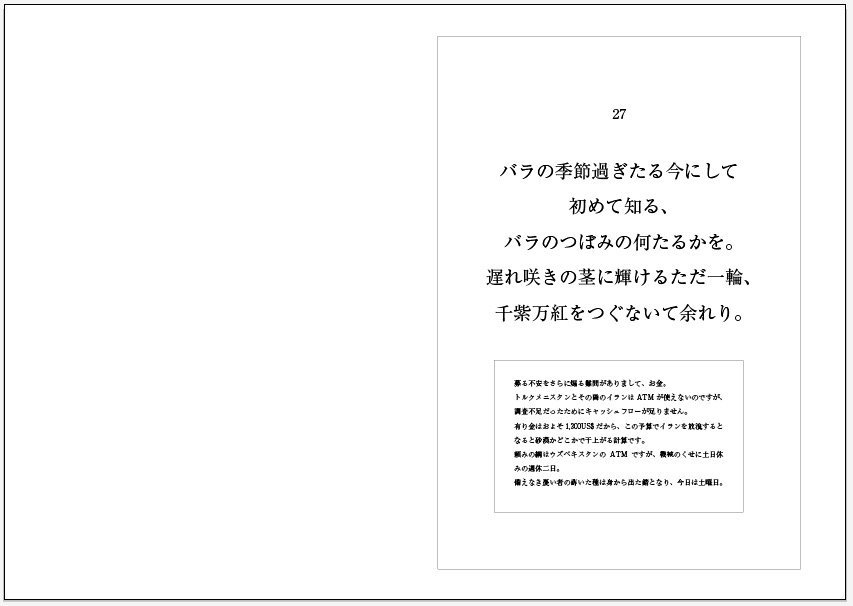
もしかしたら、下の例くらい差をつけなければいけないのかもしれない。
そこは、取材力。
あるいは、経験。
あるいは、提案。

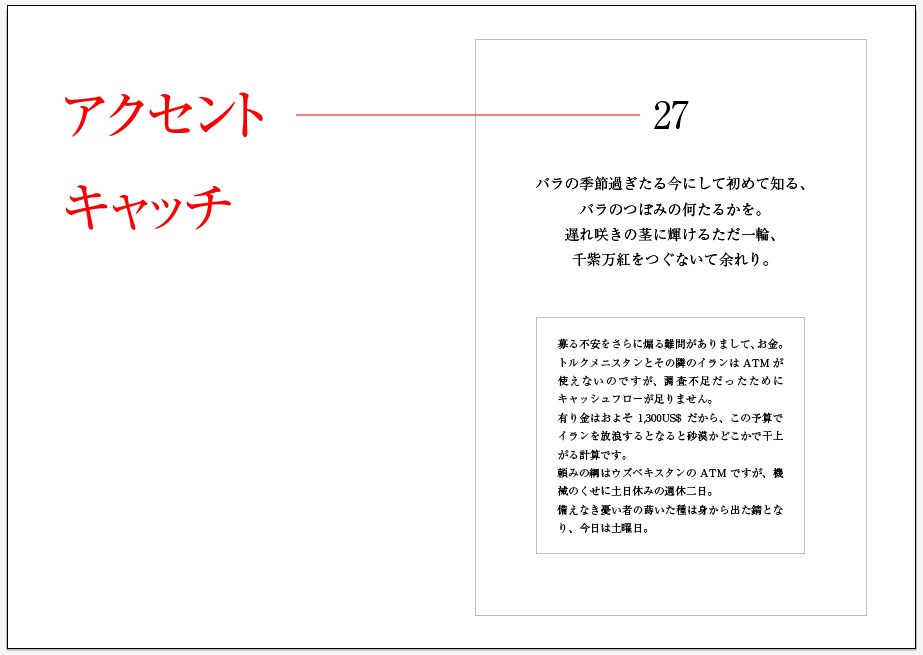
キャッチになるものをアクセント化します。
書体とか色は、あとで←経験を積むと、パッと書体が頭に浮かぶようになります。
ここはまだ、ざっくりと。

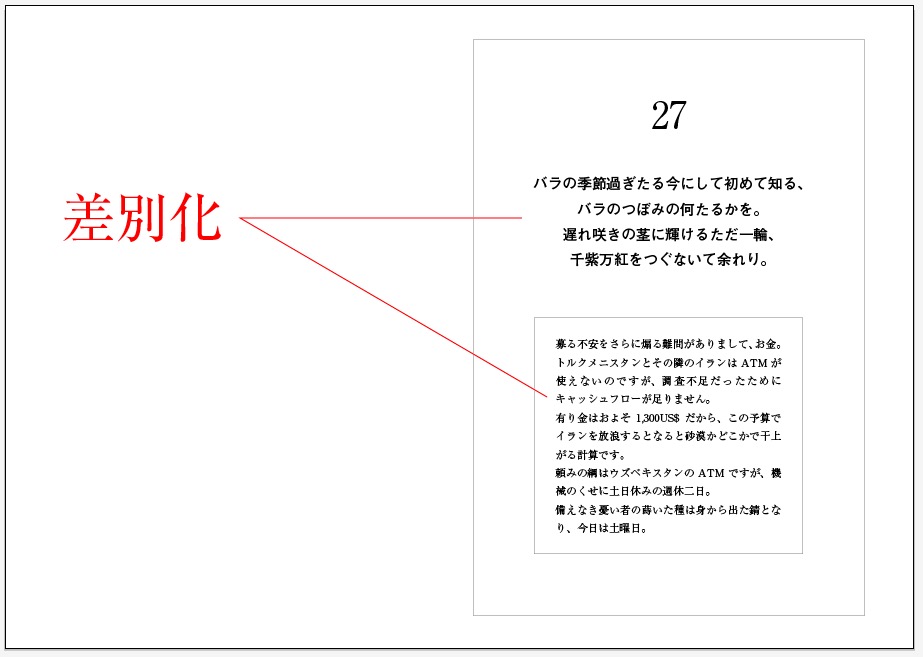
内容にあわせて、差別化する。
日本語なら、明朝体とゴシック体。

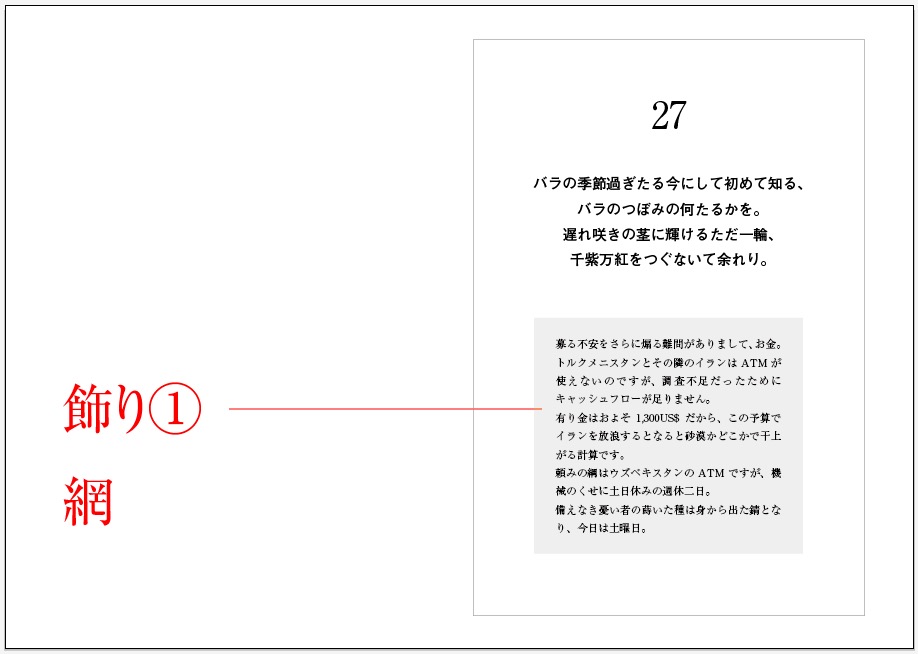
飾りの例① 網
囲みや網を使うと、ふたつの要素はくっきりと分かれます。

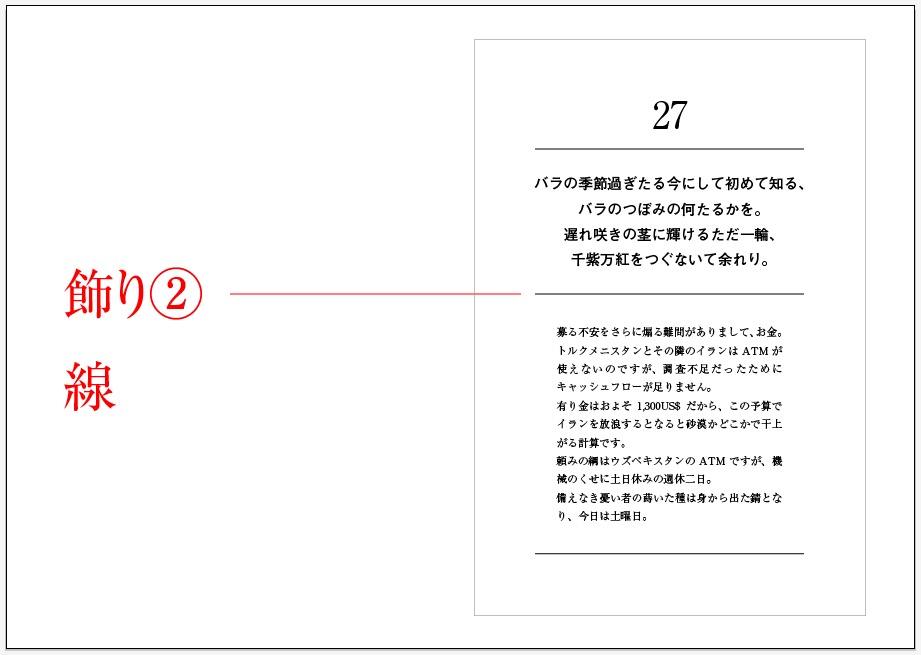
飾りの例② 線
線で区切ると、同じグループだが多少意味合いが違う、といった感じでややあいまい。

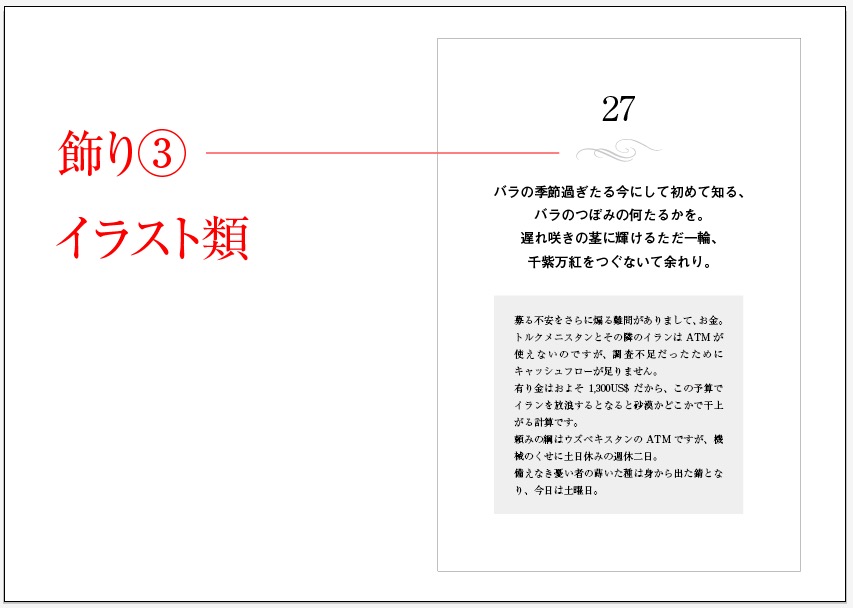
飾りの例③ イラスト類


飾り系の類いは、欲しいときに探すと見つかりません。普段から、いつか使いたいものをストックしておくといいです。
44は、飾り罫等という名前のイラレデータに適当に貼ってます。
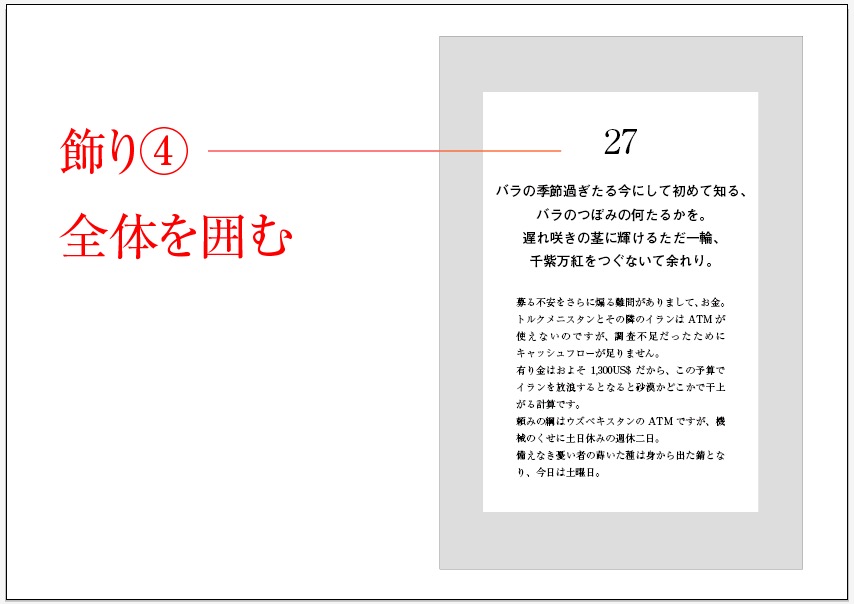
飾りの例④ ページ全体
ページ全体に網をひくときは、ページ数を考慮します。
200ページも同じ網が続くと、くどかったりするので。
44は、よくコラムを網囲みします。

ここまで、ざっくりと作業します。
とにかく、ベテランになるまでいろいろと試したほうがいい。
そして、方向性を探る。
この前段階をしっかりやると、脱線しないです。
色とか、細かな書体のあれこれは、最後に加える調味料みたいなものなので、最後に。
デザインにかかる前に〈その1〉
デザインをするときは、すぐに装飾にかからないこと。
いきなり色や書体や地紋や枠の飾り等を考えたりしないで、まず、各要素のボニューム感を掴んでください。
それが大事!
ポイントは、基準値とざっくり感です。
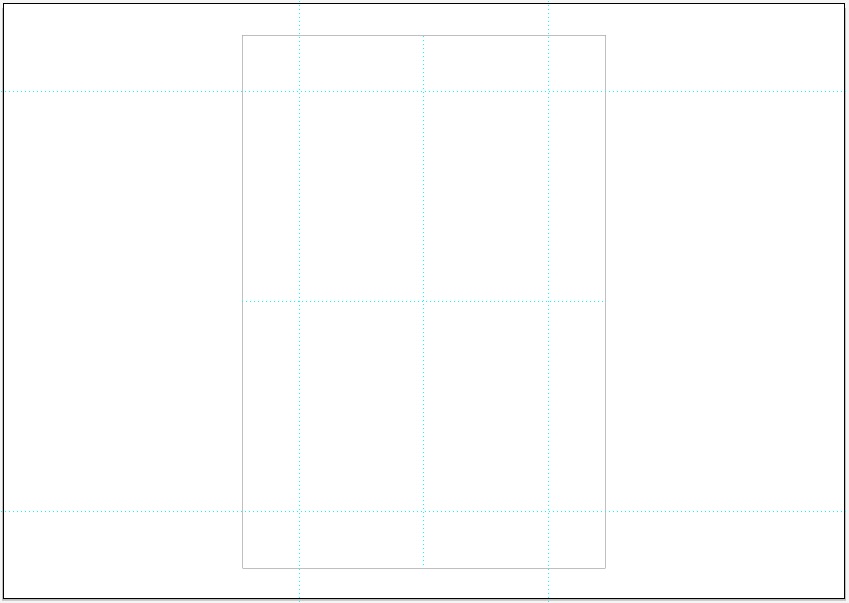
①マージンにガイドをひきます
44のマージンの基準値は、天地左右20ミリ←状況に応じて修正するので、ざっくりと。悩まずに。

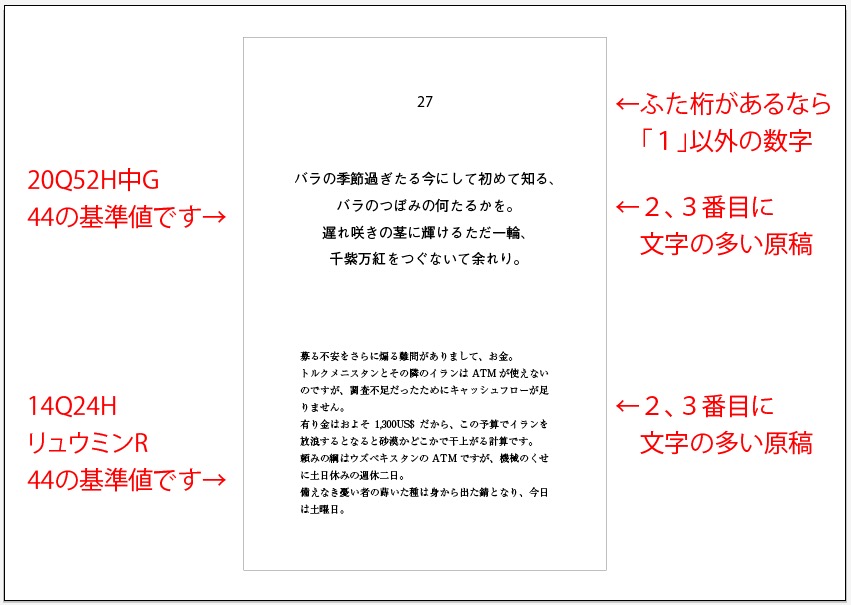
②原稿を配置する
- 2、3番目に文字の多いもの(一番文字の多い原稿は、特別処理するので)
- 数字は、「1」以外。ふた桁があるなら、ふた桁に
- 級数書体は、自分の基準値で。ここではデザインを考えない。

③線をひいて、各ブロックの面積比を感じてみる
- 数字を大きくしてみた←深く考えないで、ざっくりと

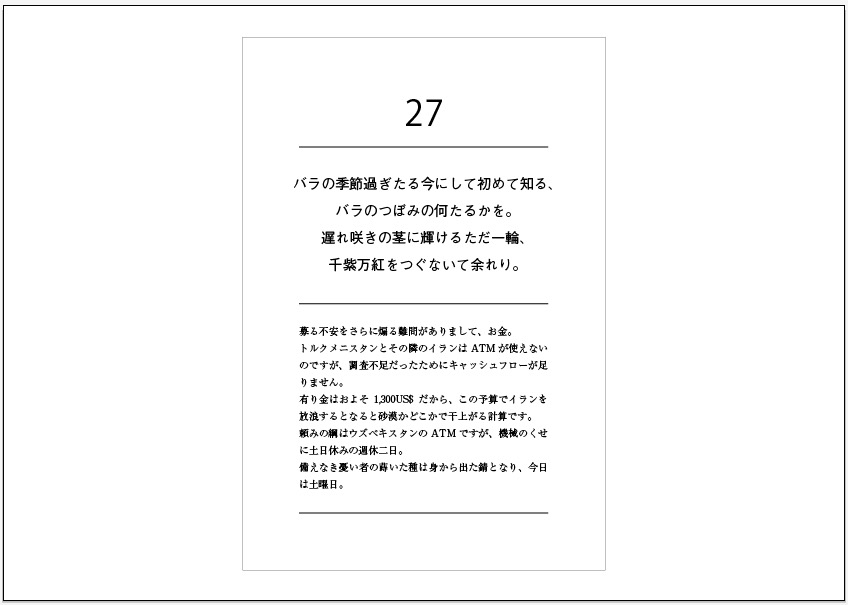
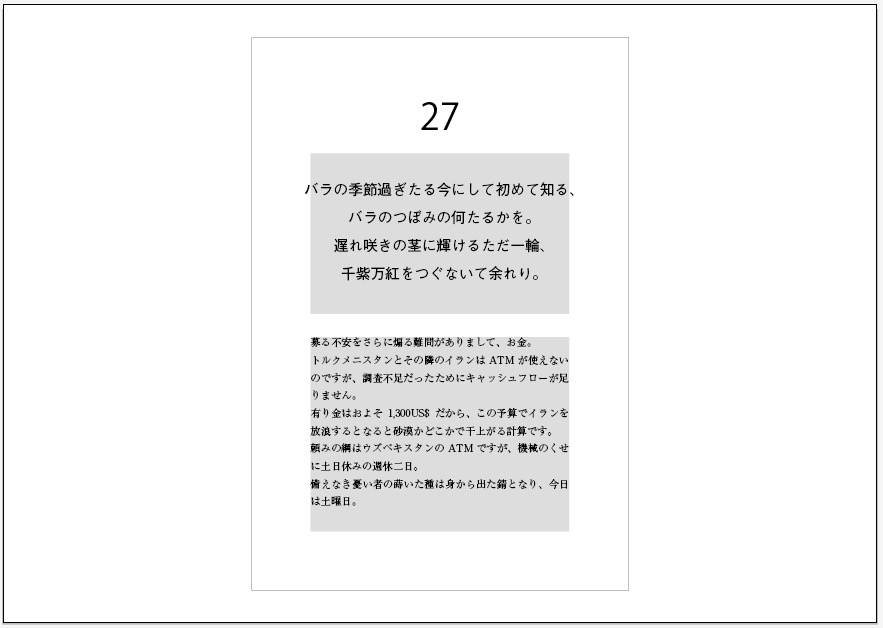
④枠で囲んでみる
- ざっくりと。はみ出てもいいのです。

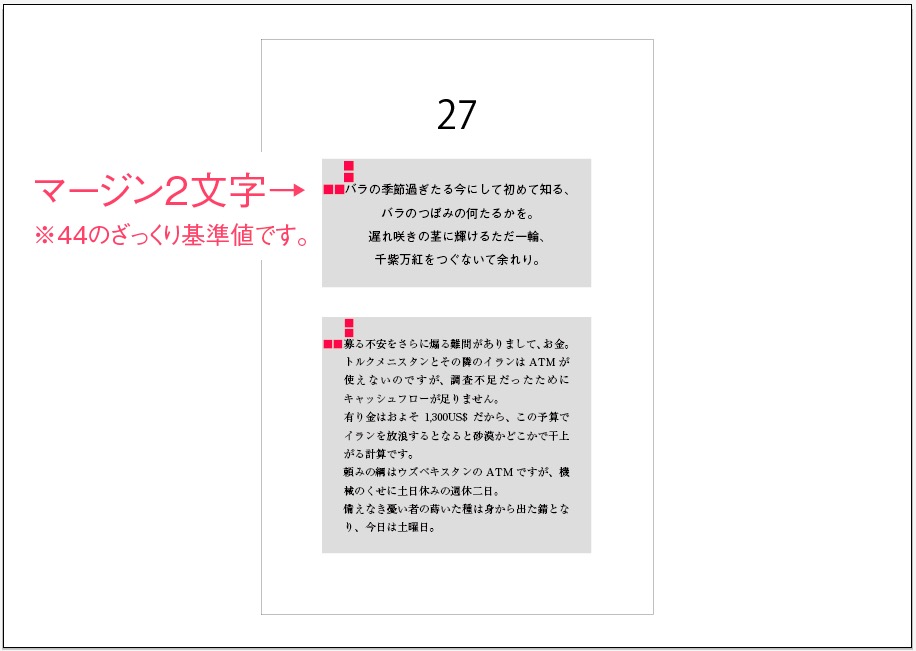
⑤枠のなかに文字を収めてみる
- 44のマージンの基準値は、ふた文字分←あとで調整するのでざっくりと

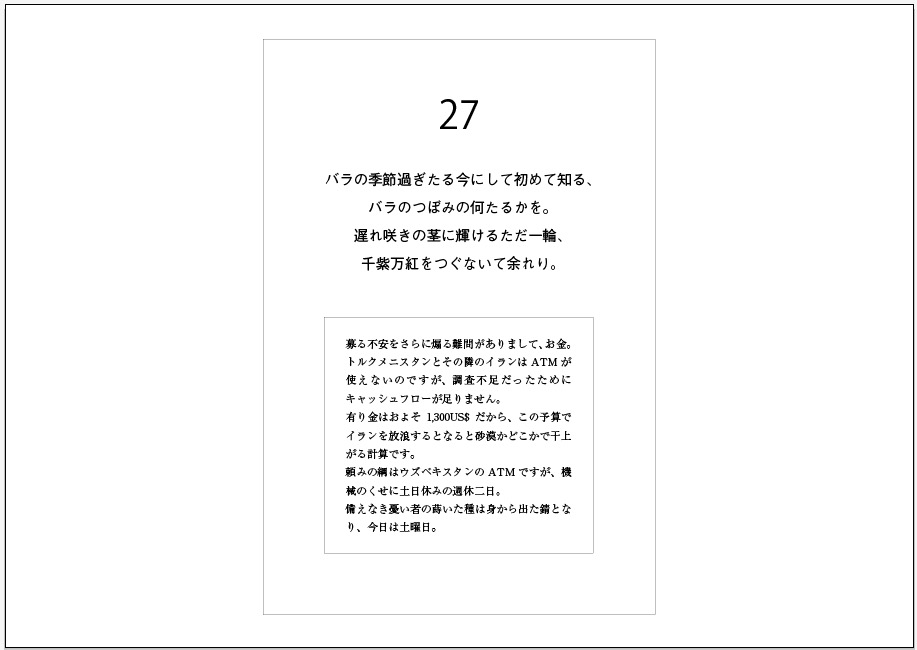
⑥ボリュームの確認
- これまた、ざっくりと

この段階を料理に例えると、仕入れた野菜や果物の味を確かめた感じです。
今日のキャベツはいつもより甘いとか、酸っぱいとか。
味を確かめてから、今回、どう料理するか考えます(と思うのです)。
各ブロックの文字の量やバランスを感じてから、はじめてデザインにかかります。
繰り返しますが、ここまでは、基準値とざっくり感でOK。
続きはこちら↓
基準値は、気に入ったデザインを真似てください。
シンプルに、簡単に。
『しごとのきほん くらしのきほん 100(松浦弥太郎・著)』に
時間をかければ質が上がるというのは誤解です。
大切なのは、余計なことをしないこと。
「何をするべきか」ではなく「何をしないか」を考えること。
シンプルで簡単なほうが人と共有できるし、トラブルが起きた時の軌道修正もスムーズです。
「時間をかければ質が上がるというのは誤解です」とあります。
44も、“かけた時間”ではないと思います。
「大切なのは、余計なことをしないこと」とあります。
余計なことをしない、これが意外に難しく、ついつい書体をたくさん使ったり、飾りを増やしたり、色を増やしたり、無理やりスペースを埋めようとしたりしがちです。
そして、
「シンプルで簡単なほうが人と共有できるし、トラブルが起きた時の軌道修正もスムーズです」
ゴテゴテにデザインしすぎると、軌道修正できなくなります。
時間をかけたぶん、アイデアを盛り込んだぶん、修正したくなくなるし、整合性がとれなくなってゆく。
デザインするときは、シンプルに!
そう心がけるだけで、ずいぶん違ってきます。
質問→「1」が離れてみえないフォントを探すには→英語フォントの探し方
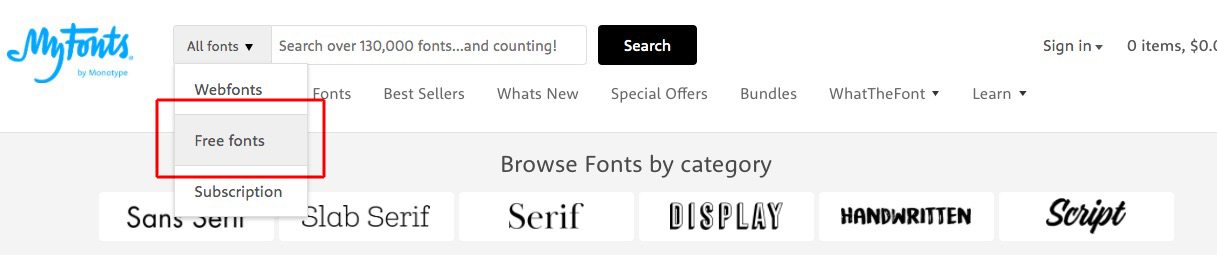
英語フォントを探すには、フォントサイト「https://www.myfonts.com/」を使います。
無料のフォントを探すときは「Free」を選択し、

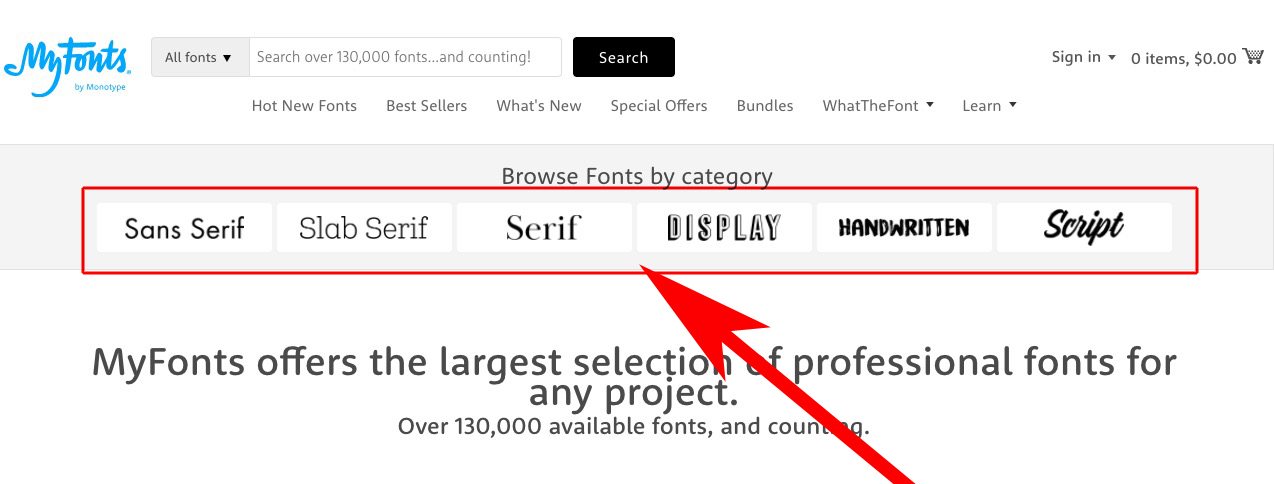
任意のカテゴリーをクリックし、

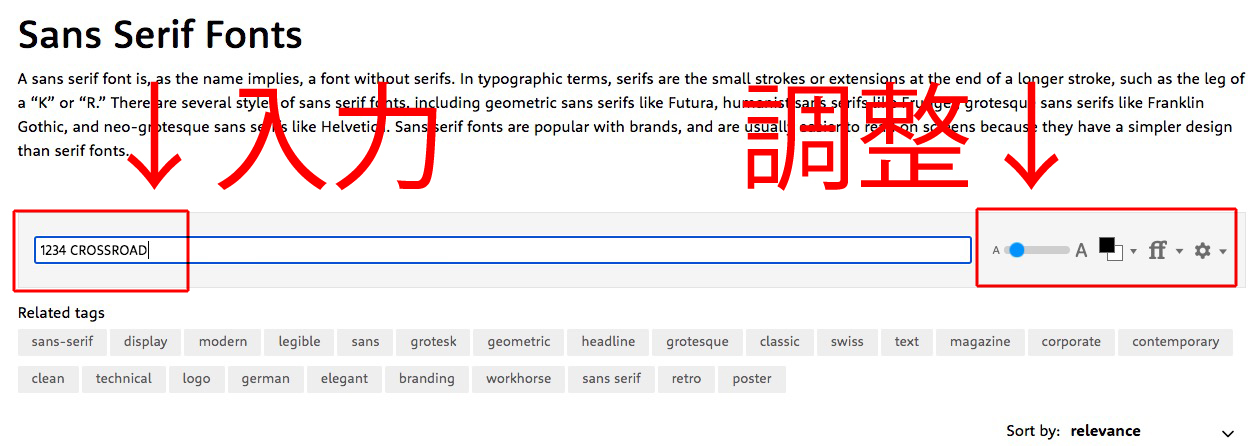
任意の文字を入力します。

画面の下に、表示されます。

英語フォントのサイトは、ほかにもたくさんあります。
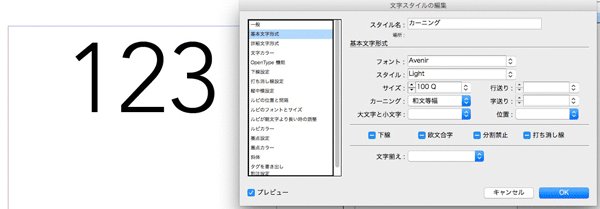
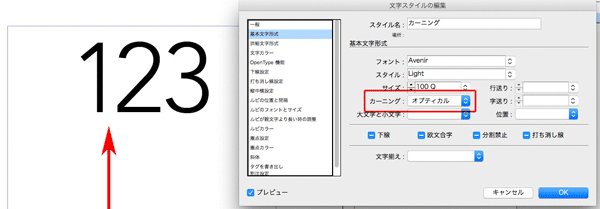
質問→ノンブル の「1」のみを文字詰め→ 「カーニング」の「オプティカル」で文字詰め
文字スタイルの「カーニング」で「オプティカル」を選択すると、自然な文字詰めが可能です。
つまり、「1」のみを文字詰めしているわけではありませんが。
※下の画像はGIFの動画です(動いて見えますか?)

質問→「1」が離れてみえないフォント→特定の語句で、パソコンの中の書体を一覧表示する方法
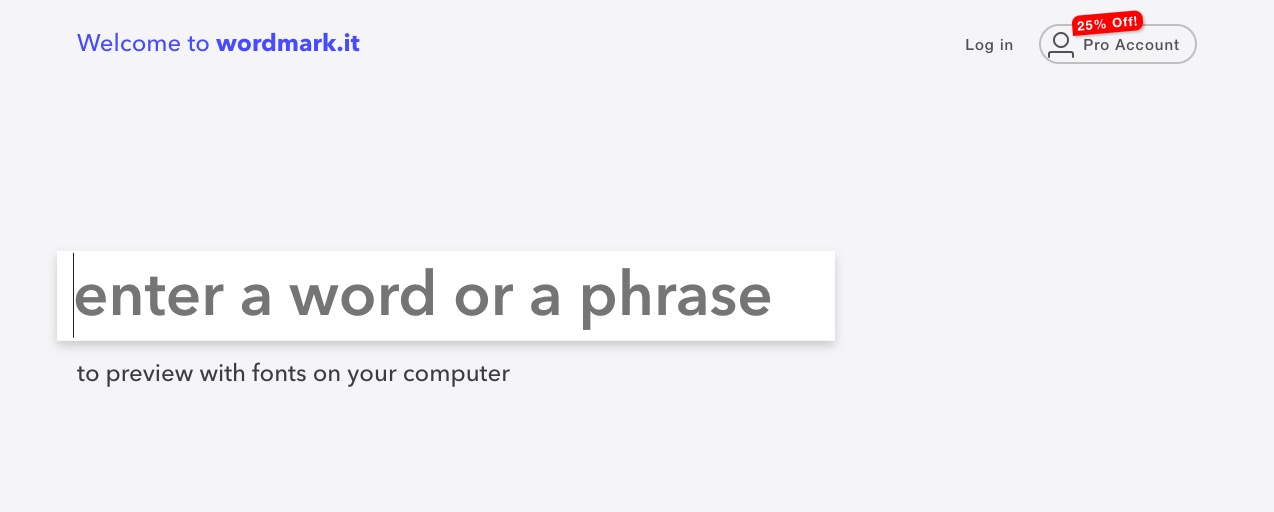
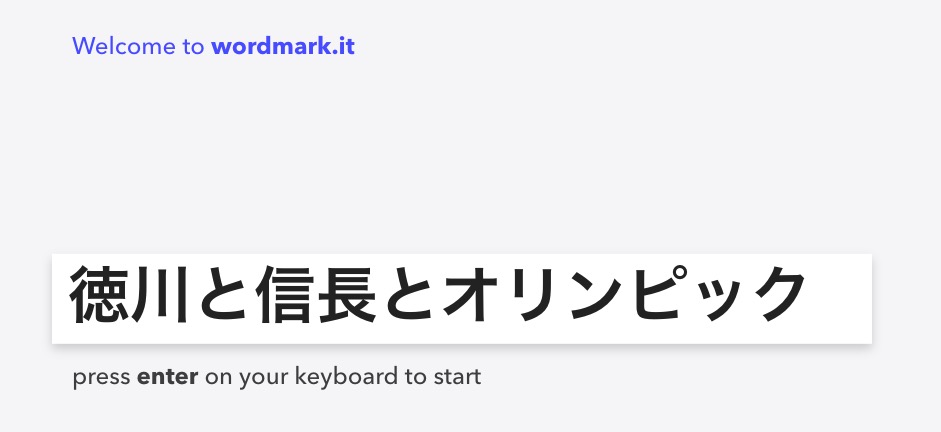
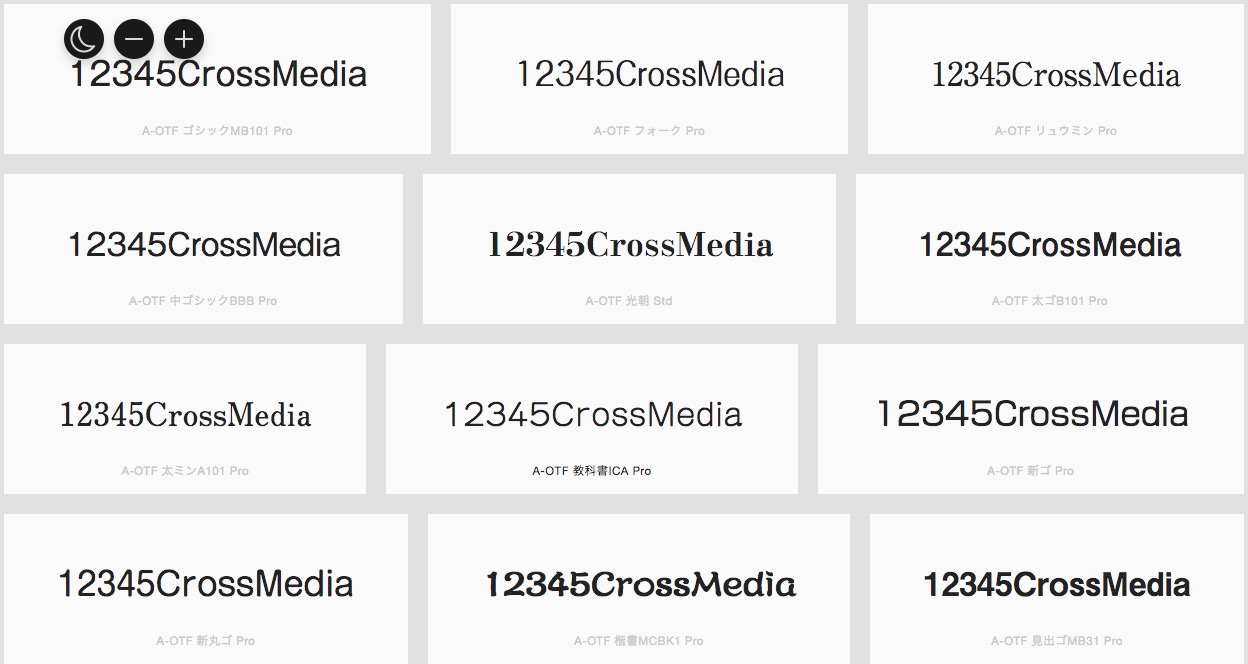
「1」が離れてみえないフォントを探すために、デザインに役立つ便利なWebサイトを紹介します。
「Wordmark」は、パソコンの中の書体を一覧表示します。

任意の語句を入力すると、

パソコンにインストールされている書体で、一覧表示されます。

44はデザインにかかる前、必ずこのサイトで英語や数字を確認しています。

想像より目視です。
保護中: 不便を解消するために、面倒な作業が発生する話。
表へのコメント
表を拝見しました。
全体的にいい出来だったです。
気になったのは、2箇所だけ。
表のタイトルは、段落下げなくてもいいような←小さなことです。
もしかして、1字下げに気づいていないかもしれないと思って指摘しました。

ふたつめ。
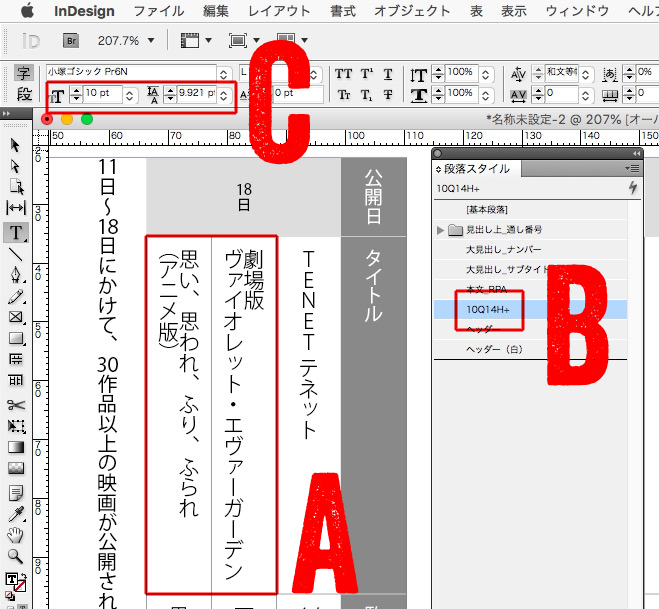
Aの箇所の行間が狭いです。
Bの段落設定に、「+」マークが入っているということは、手動で行間を変えましたか?
Cを見ると、級数より行間幅のほうが数値が低い。

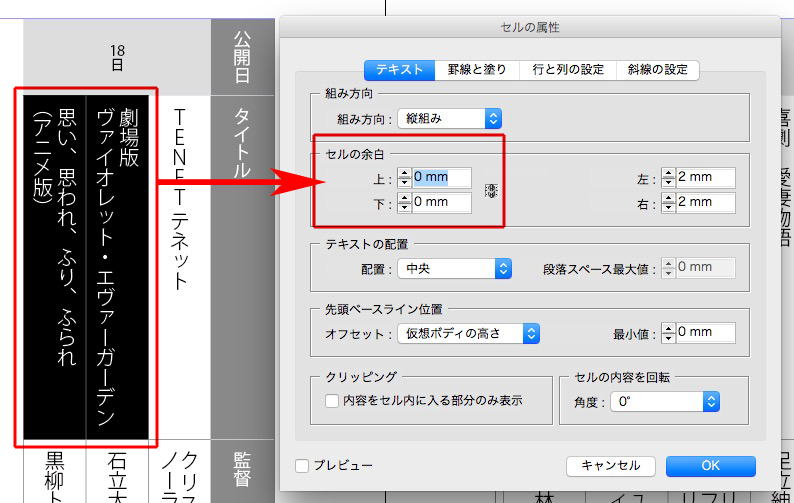
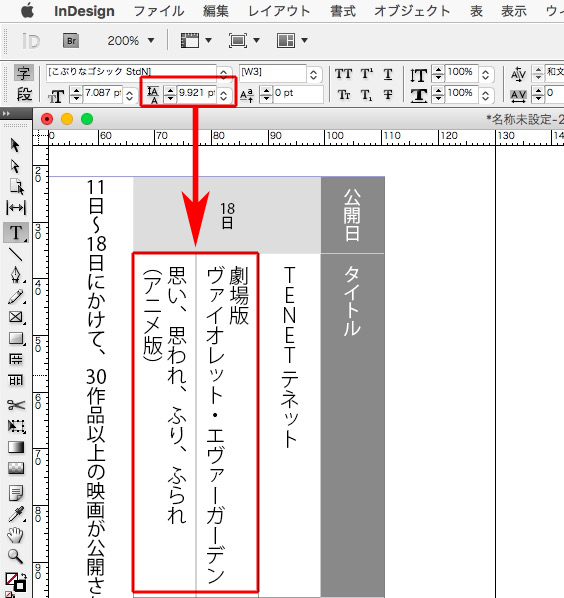
セルの余白を調整し、

行間を広げました。

これらの修正は部分的にするのではなく、
- 段落スタイル
- セルスタイル
スタイルを修正してください。
修正内容が、全体に反映されるので。
下の記事も読んでください。