デザインは、重要度にあわせて少しずつ進むといいです。
道に迷わないし、行き過ぎた装飾したとき、戻りやすい。
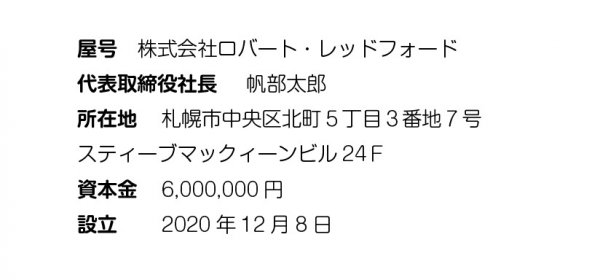
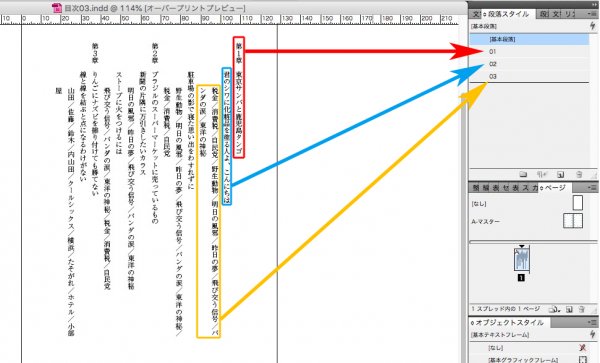
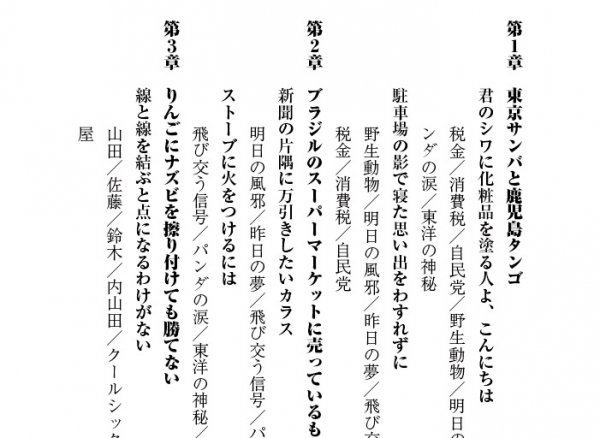
- はじめは、インデントとタブでメリハリをつける
- 装飾は最後に
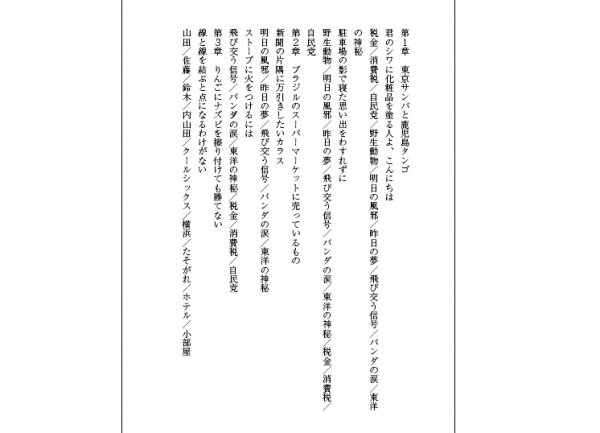
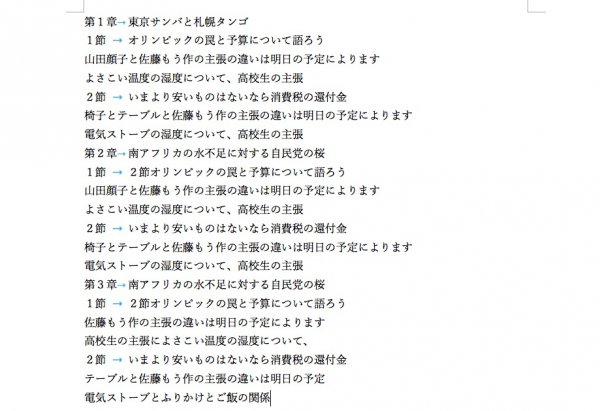
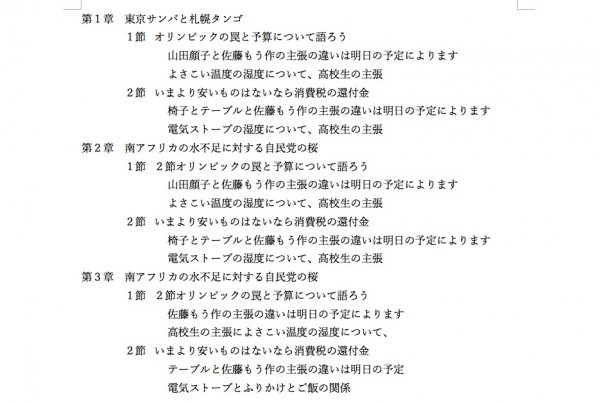
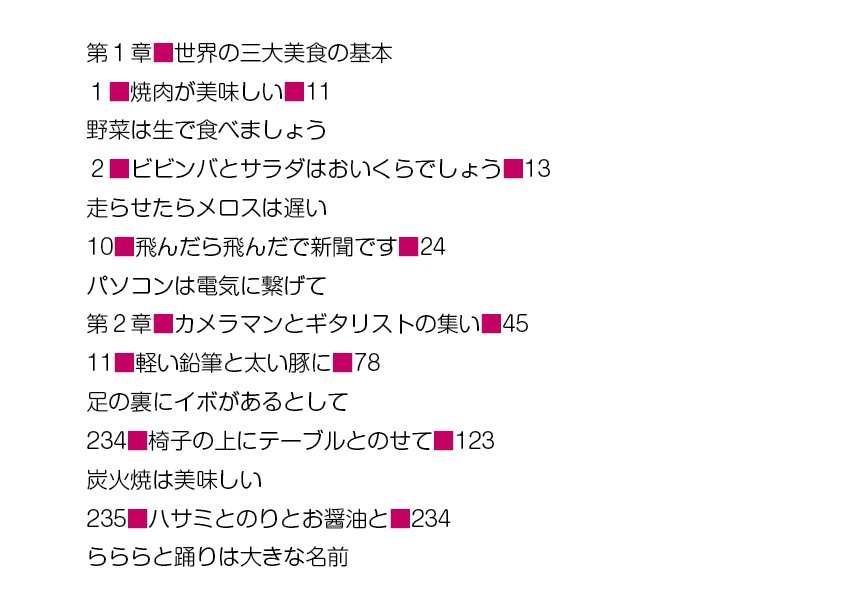
原稿からスペースを削除し、タブに置き換えます。
下の赤い四角がスペースです。

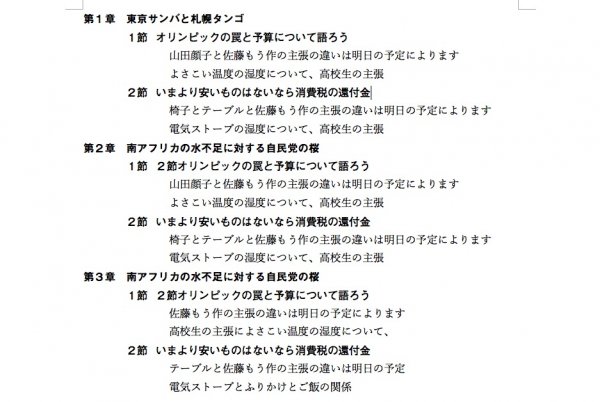
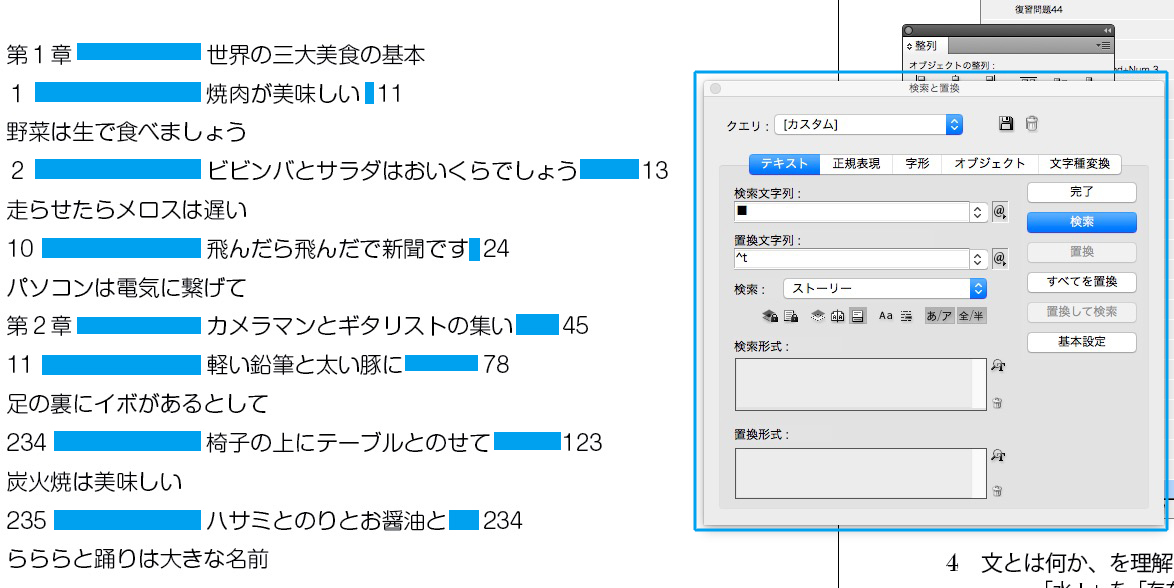
検索と置換で、タブに置き換えます。
下の青い箇所がタブです。

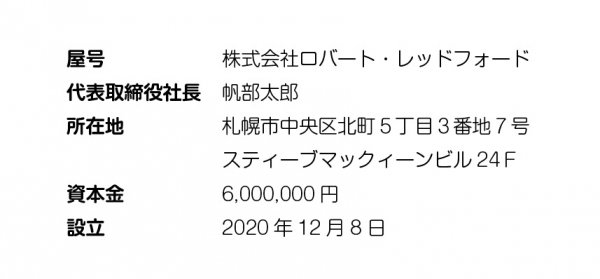
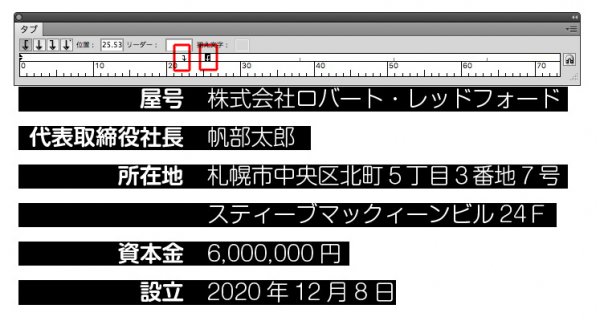
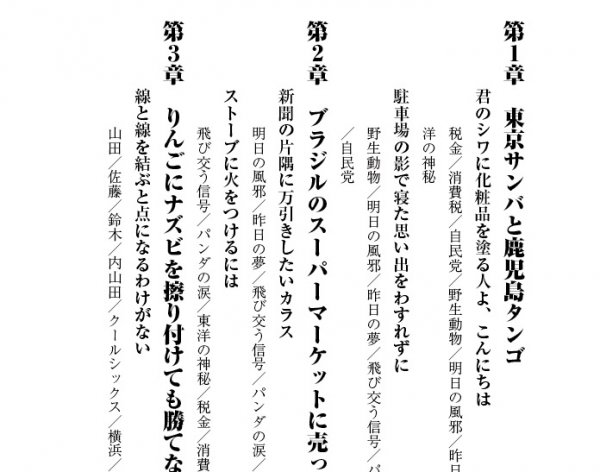
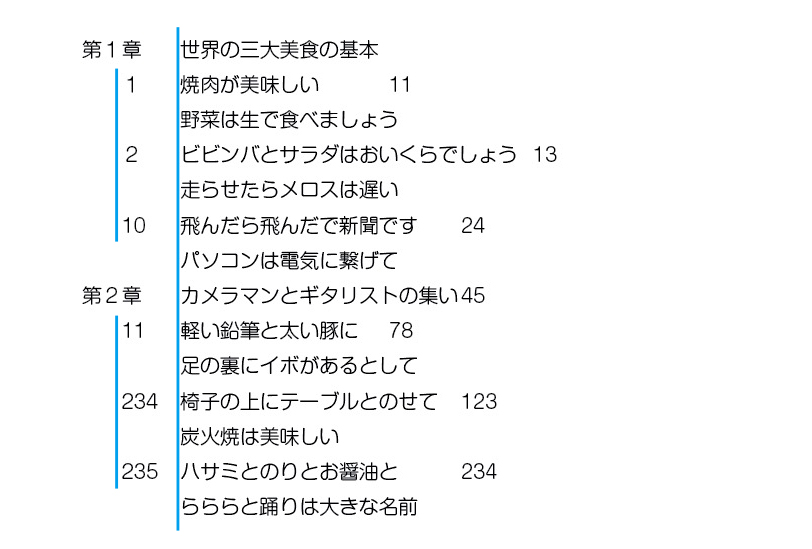
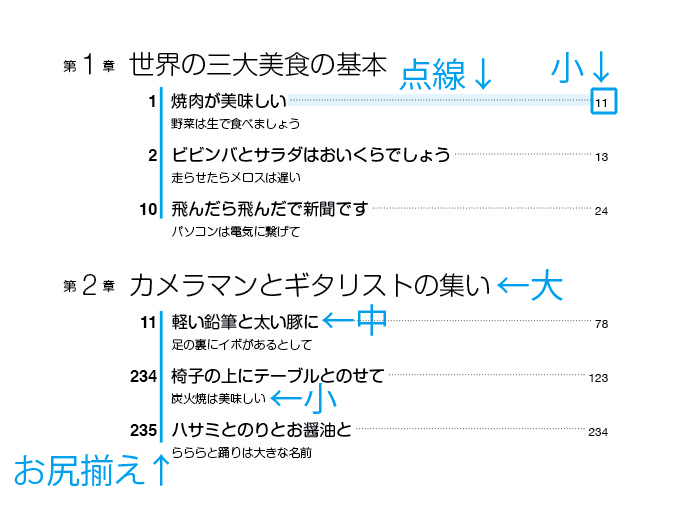
項目の重要度にあわせて、タブとインデントを調整します←超重要
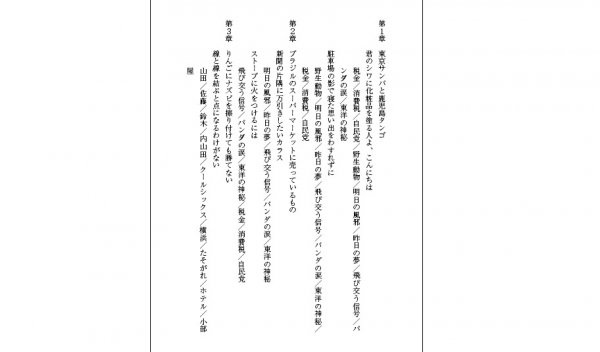
大項目は、一番左。
中項目は、右へ下げる。
小項目は、さらに右へ。

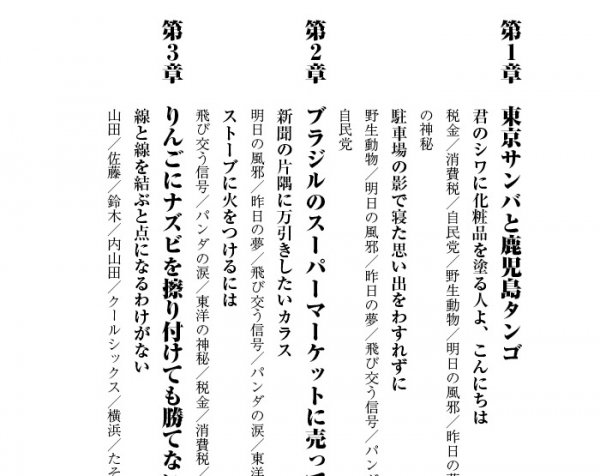
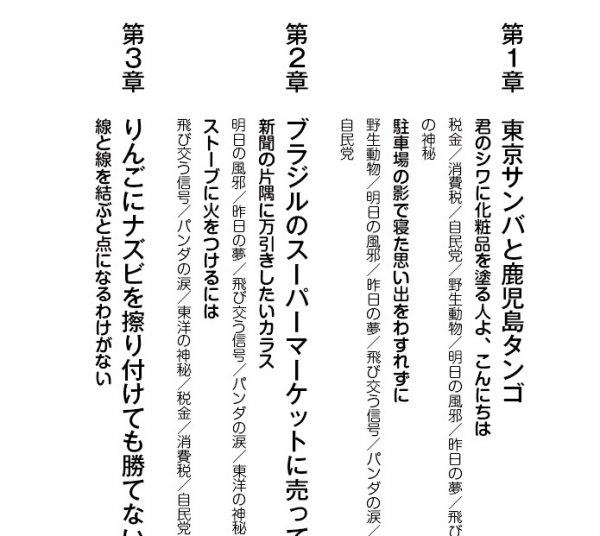
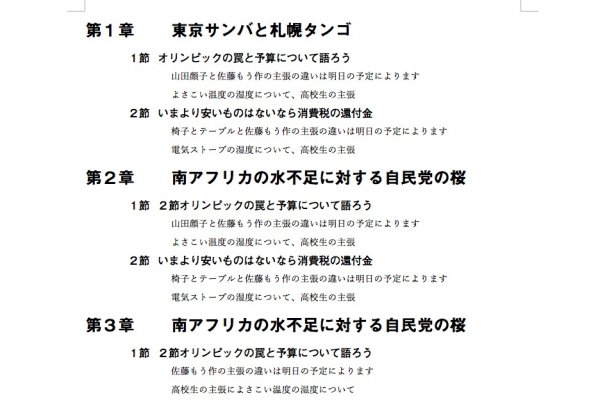
ノンブルを右揃えにしました。

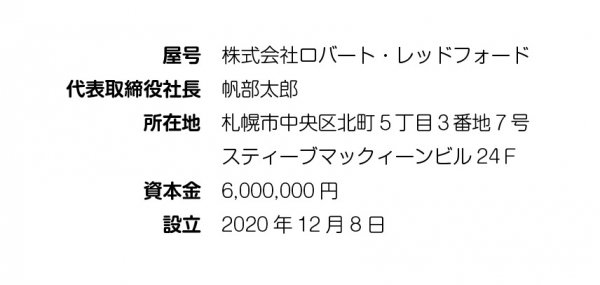
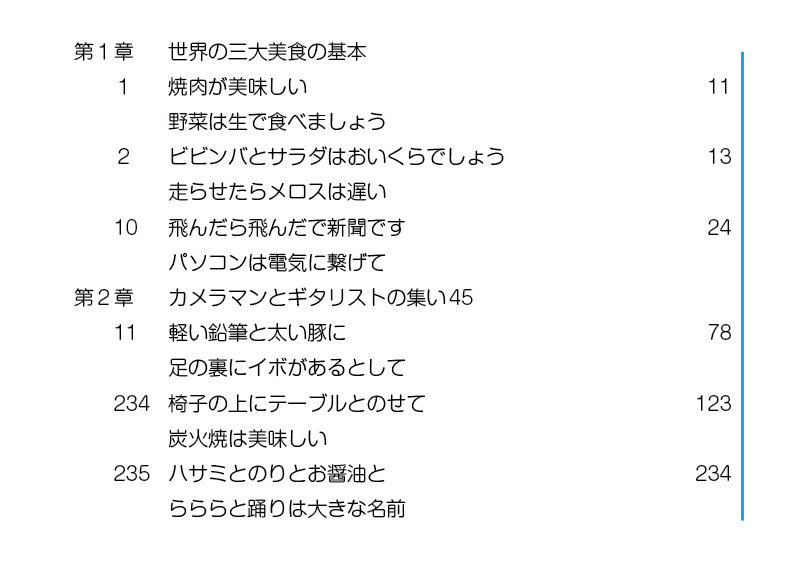
重要度にあわせて、字の大きさで差別化をします。
中項目の数字は、書体を変えて、お尻揃え。
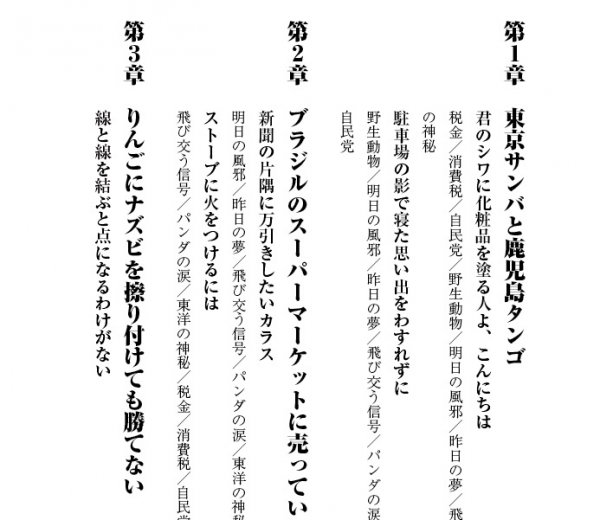
ノンブルの前に点線を入れました。

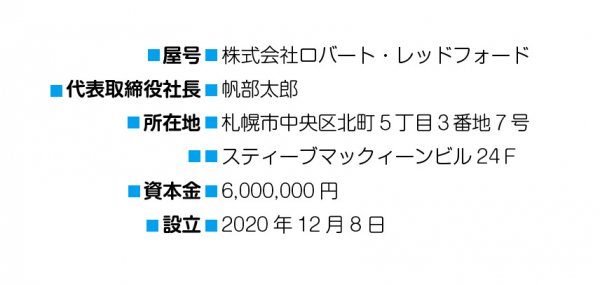
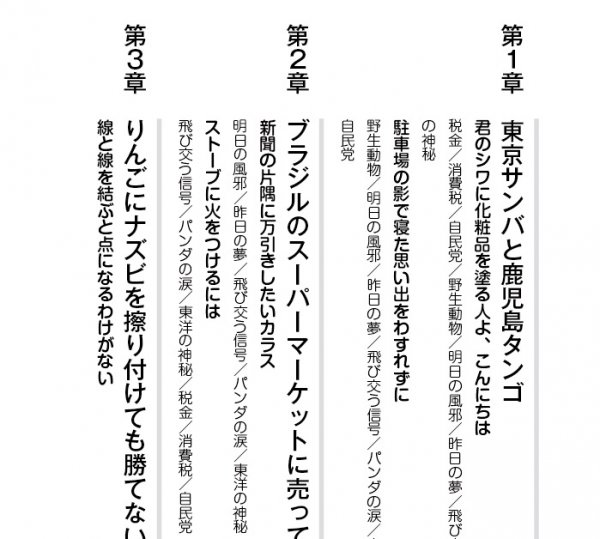
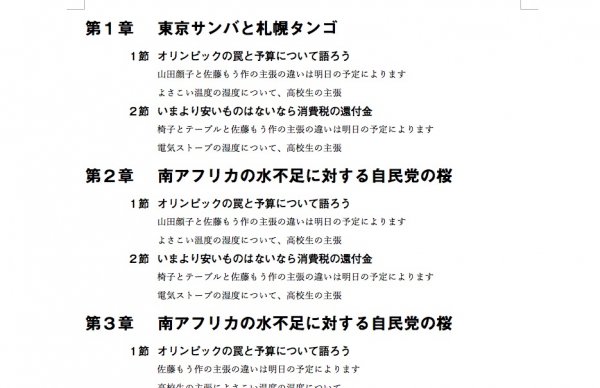
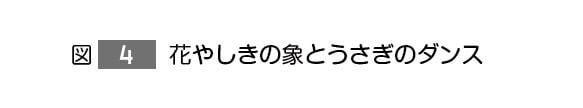
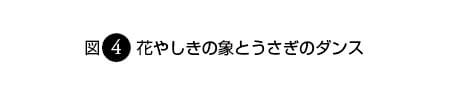
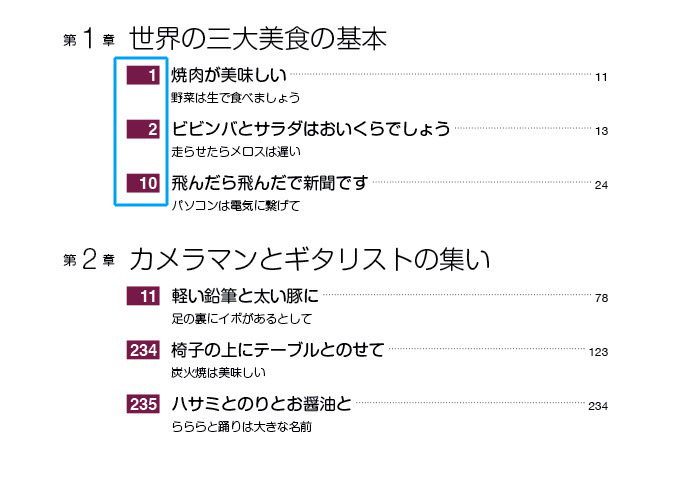
アクセントをつけました。

アクセントが物足りなければ、少し大きく。

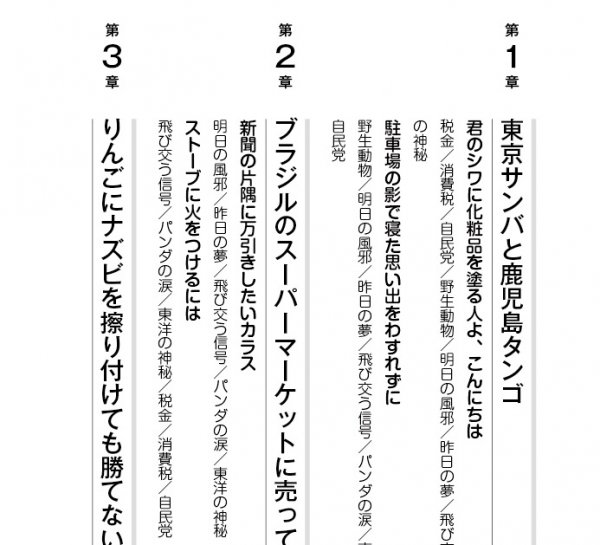
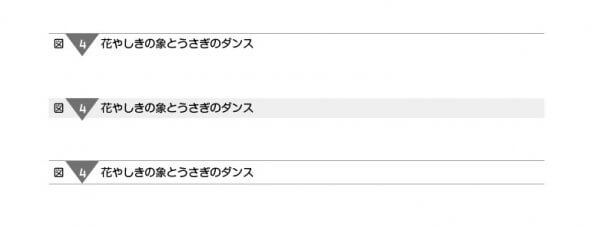
線をひいて、章ごとにメリハリをつけます。
物足りなければ、太くしたり、アミにしたり。

2行になるときの処理をお忘れなく←超重要