見出しのオブジェクトを
- 検索と置換で
- 全ページ一括変換
するための手順です。
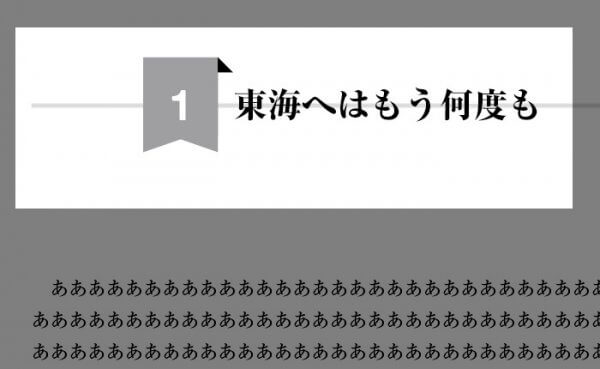
こんな感じ↓
見出しが100個あっても、たったの30秒です。
これしないと、損。
①デザインを確定します。
オブジェクトは置いただけ。 まだアンカーを付けません。 見出しの段落スタイルを設定します。

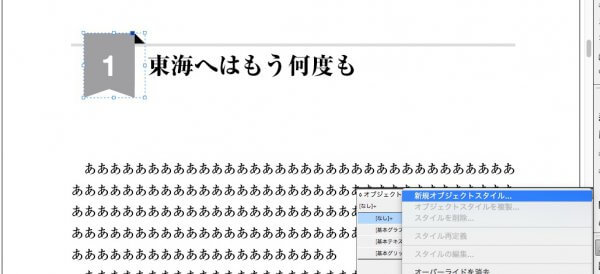
②オブジェクトスタイルを作ります。
オブジェクトをクリックしてから、オブジェクトスタイルの「新規オブジェクトスタイル」を開きます。

基本属性は、「アンカー付きオブジェクトオプション」にだけチェックを入れます。←そのほうが無難
OKをクリックして保存します。

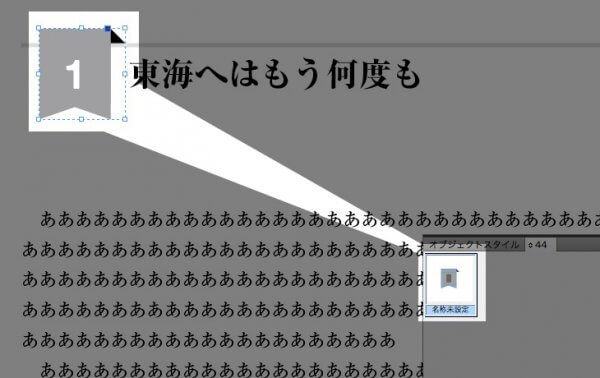
③オブジェクトをライブラリに登録。
オブジェクトをライブラリーに、SHIFTを押しながらドラッグ&ドラッグします。

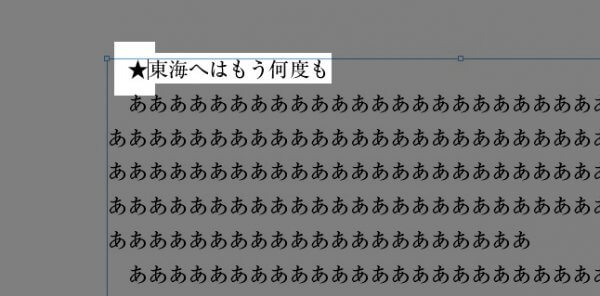
④検索と置換の準備
- オブジェクトを消し
- 見出しの段落スタイルを本文に変更し
- 文頭に記号「★」を入力

ライブラリから、オブジェクトを取り出して、適当な位置に置きます。

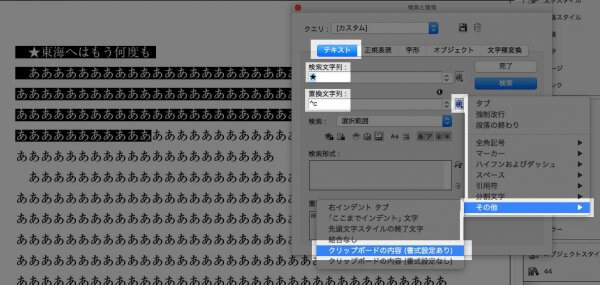
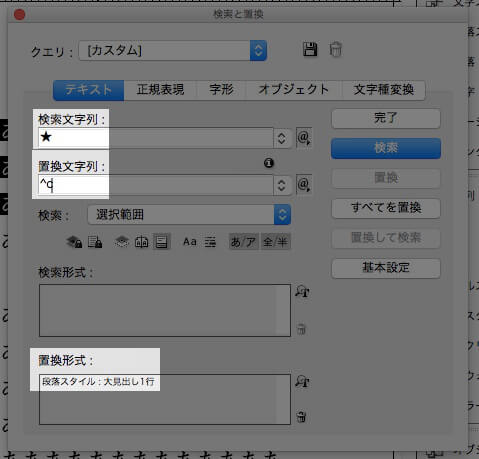
検索と置換を開き、下の画像のように指示。

置換形式に、段落スタイルを設定。

置換しましたが、オブジェクトは想定外の位置です。

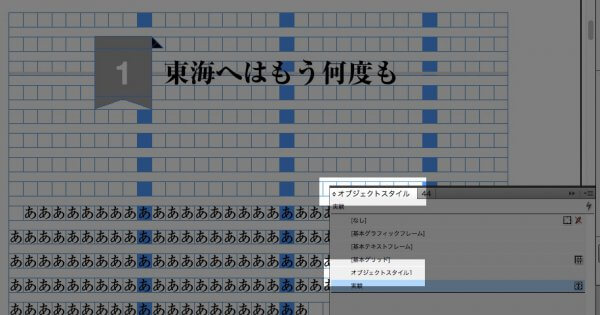
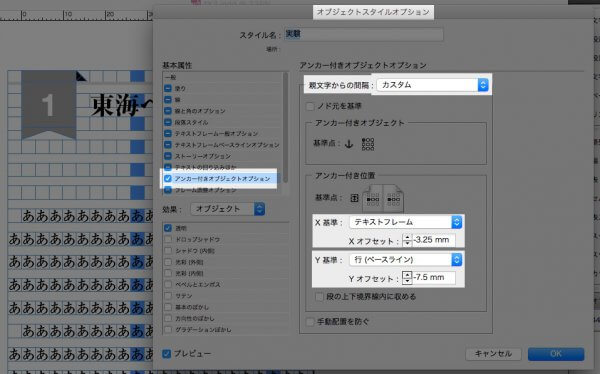
⑥アンカー付きオブジェクトの位置を調整
オブジェクトスタイルを選びます。

アンカー付きオブジェクトオプションを選び、親文字からの間隔をカスタムにし、位置を確定します。

これで設定完了です。
すべての見出しに★印をつけたら、オブジェクトを検索と置換で一発配置↓
見出しの「段落前のアキ」と「段落後のアキ」は、見ながら調整できます。
直感的で、簡単です
記事→見出しの段落前のアキと後のアキは、見ながら調整
確認しました!
確認しました。
確認しました。