また、禅問答みたいなことを言います。
デザインは、デザインしたら負け。
意味を考えて、少しだけ施すという感じがいいです。
かっこよくしようとすると、かっこ悪くなります。
なにより大切なことは、
①見やすくすること
②修正しやすいように作ること。
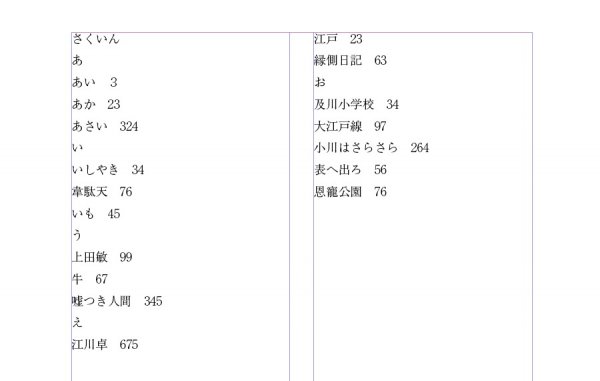
索引で、説明します。
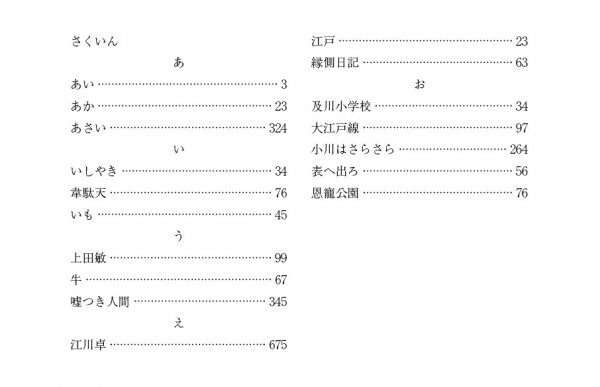
下は、同じ級数で同じ書体です。
ただ、文字を並べただけ。
この記事では、正規表現の意味については理解できなくていいです。

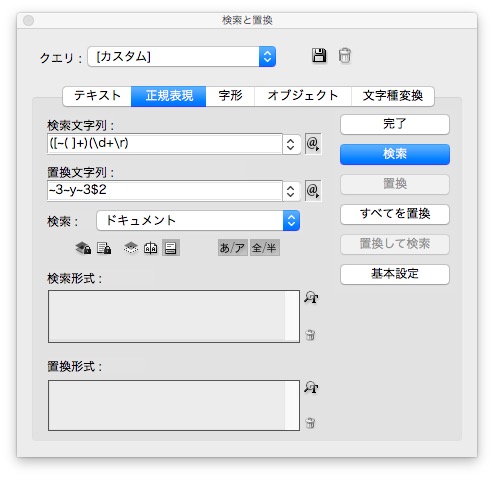
まず、項目とノンブルの間の字間を広げます。
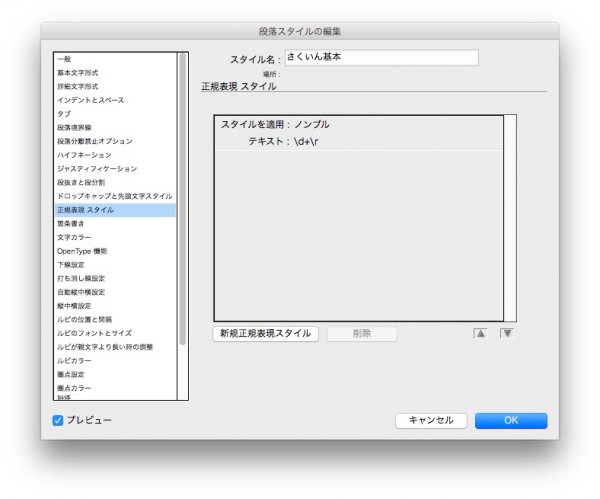
作業時間を短縮するため、正規表現を使って一括処理します。
検索文字列と置換文字列の解説は、記事「検索置換の正規表現で、スペースを整理する。」です。

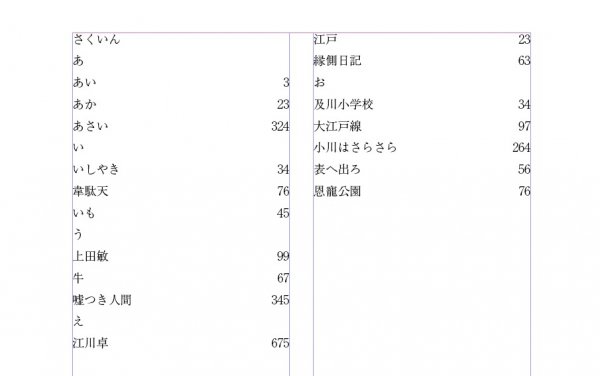
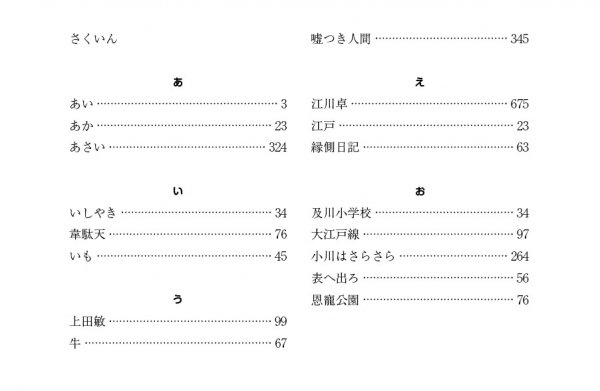
ほんの少しだけ、索引っぽくなりました。

ちょっとだけやんっ!って思うかもしれませんが、その「ちょっと」が大事です。
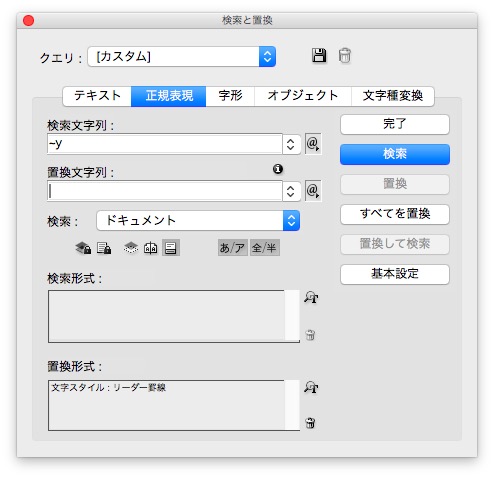
項目とページ数の間が広げすぎたので、リーダー罫線を入れます。
正規表現を使って、リーダー罫線の文字スタイルを一括処理します。

点線が入って、より索引っぽくなりました。

項目を探しやすいようにします。
五十音を左右中心揃えに。
必ず段落スタイルを使ってください。
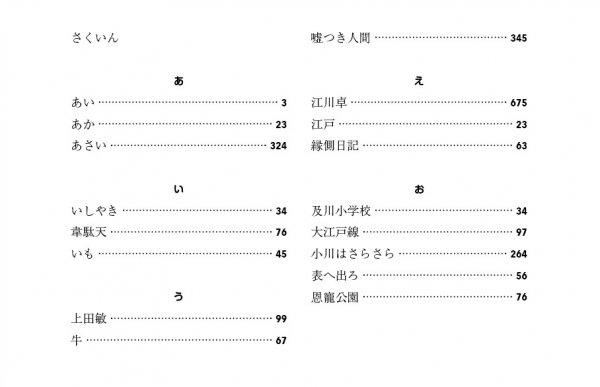
少しだけ動きが出て、見やすくなりました。

さらに検索しやすくします。
五十音の書体を太くし、目立ちすぎないように級数を落とします。
このときの、目立たせたいけれど、やりすぎない謙虚な心が大切です。
アピールしすぎないこと!

次に、ページ数を読みやすくします。
このとき、段落スタイルの「正規表現スタイル」を使います。
自動で、ノンブル書体に文字スタイルがあたります。
この技を使っているデザイナーは少ないかも。調べてないけど。

ノンブル書体が、一瞬にして変化しました。
一瞬です!

ここまで進んで、初めてデザインについて考えます。
①もっとPOPっぽくしようか?
②逆に、アカデミックに地味にしようか?
③遊びを入れようか?
等々。。。
最後に、全体のレイアウトを考えます。
行間を増減したり、タイトルスペースを増減して、タイトルスペースを確定。
デザインに不慣れな人は、このタイトル「さくいん」からデザインをし始めて、不自然なものをつくりがちです。

ここで全体を眺めます。
ノンブルが目立ちすぎだなと思ったら、文字スタイルを修正するだけ。
どこを修正するにも、スタイルを直すだけで済みます。
簡単!
この手順で作業すれば、スペースの使い方に無理、無駄がありません。
全体の雰囲気も、クライアントの要望にあわせて、フレキシブルに変えられます。
デザインというと感性や才能、みたいなものが優先の世界のようですが、実はロジックがめちゃくちゃ大事なんですよね。いつも勉強になります!
だね、ロジック9割、感性1割。
確認しました。
色々な制作物を見ていると、「あれ?何かしっくりきてけど、何なのかわからない」ということがあったりしますが、それはロジックが足りてないのかもしれないですね。
デザインについての記事も、とても面白いです!