
フレームを内容にあわせるのショートカットは、command + control + 2 にしました。
正規表現は見よう見まね

フレームを内容にあわせるのショートカットは、command + control + 2 にしました。
重箱の隅をほじくるようなことを言います、恐縮です。
回答は質問と同じステージがいい、という話です。
質問がPDFなら回答もPDF、質問がメールなら回答はメールで。
PDFの質問にメールで回答すると、受け取った方は「なんの話だったっけ?」と、質問と回答の両方を参照しなくてはならない。
事故が発生しやすいです。
今回、44は、メールの回答をひとつひとつPDFに貼り付けました。

44が、普段心がけていることがあります↓

ホント、細かい申し訳ない。
でも、指示は、相手が読みやすいようにしたほうが、よく話が通じるので。
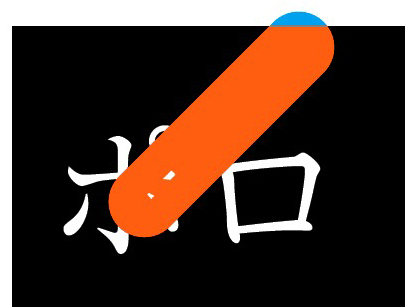
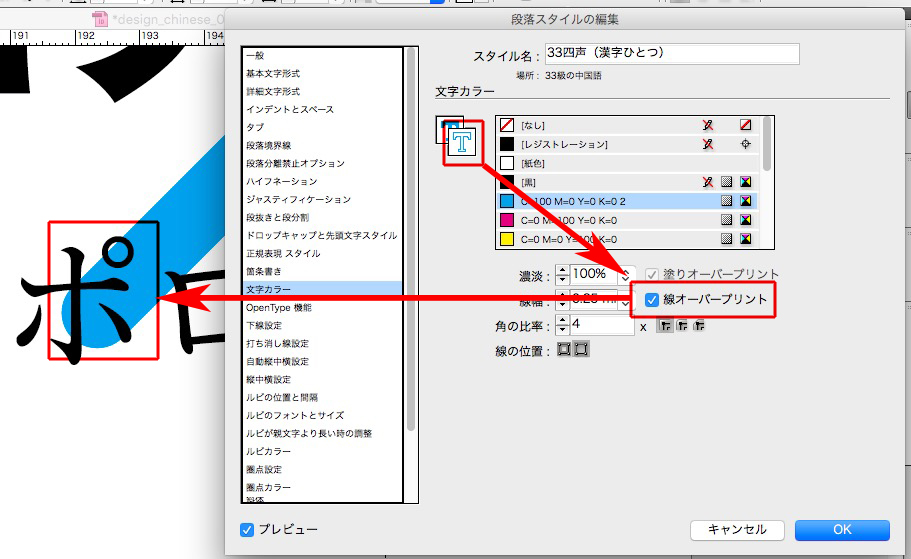
下の青い斜め線は、作字しました。
墨文字が隠れてしまったので、

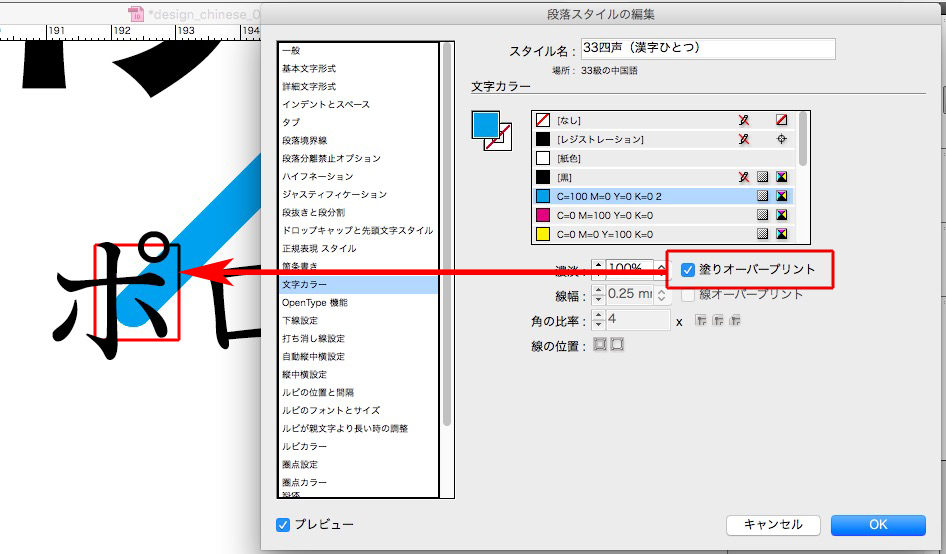
「塗りオーバープリント」にチェックを入れます。

次に作字した文字に線を指定して、太くしました。
墨のカタカナが見えなくなりました。

「線オーバープリント」にチェックを入れます。

作字のアプリは、OTEditを使いました。
『しごとのきほん くらしのきほん 100(松浦弥太郎・著)』に
時間をかければ質が上がるというのは誤解です。
大切なのは、余計なことをしないこと。
「何をするべきか」ではなく「何をしないか」を考えること。
シンプルで簡単なほうが人と共有できるし、トラブルが起きた時の軌道修正もスムーズです。
「時間をかければ質が上がるというのは誤解です」とあります。
44も、“かけた時間”ではないと思います。
「大切なのは、余計なことをしないこと」とあります。
余計なことをしない、これが意外に難しく、ついつい書体をたくさん使ったり、飾りを増やしたり、色を増やしたり、無理やりスペースを埋めようとしたりしがちです。
そして、
「シンプルで簡単なほうが人と共有できるし、トラブルが起きた時の軌道修正もスムーズです」
ゴテゴテにデザインしすぎると、軌道修正できなくなります。
時間をかけたぶん、アイデアを盛り込んだぶん、修正したくなくなるし、整合性がとれなくなってゆく。
デザインするときは、シンプルに!
そう心がけるだけで、ずいぶん違ってきます。
便利なんだけど、意外に使われていない気がします。
検索置換の「文字種変換」です。
使ってますか?
便利なんだけど、意外に使われていない気がします。
整列の「マージンに揃える」です。
使っていますか?
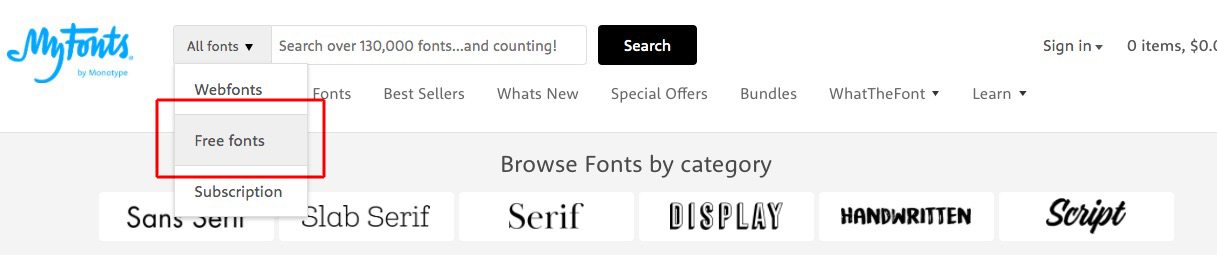
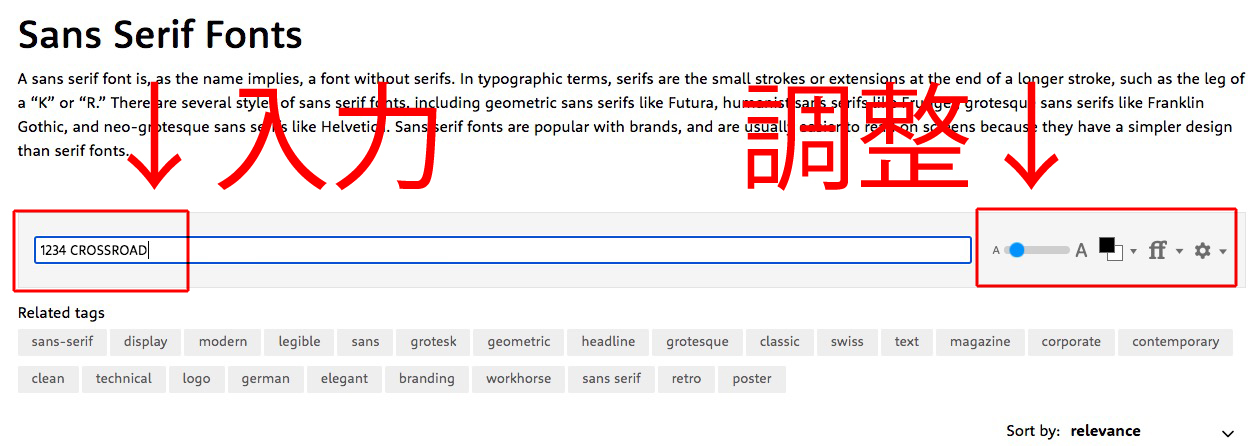
英語フォントを探すには、フォントサイト「https://www.myfonts.com/」を使います。
無料のフォントを探すときは「Free」を選択し、

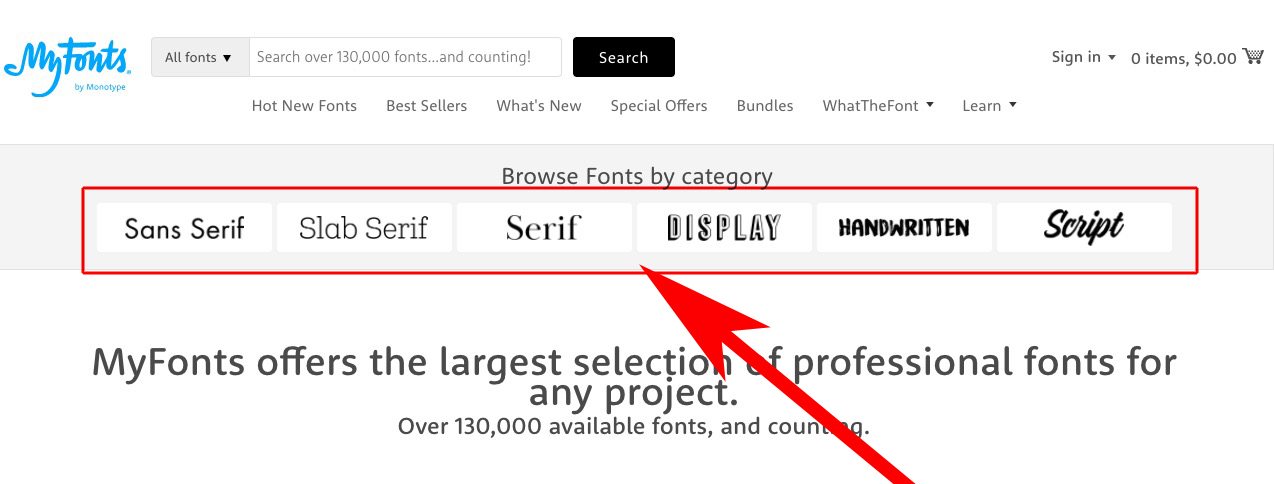
任意のカテゴリーをクリックし、

任意の文字を入力します。

画面の下に、表示されます。

英語フォントのサイトは、ほかにもたくさんあります。
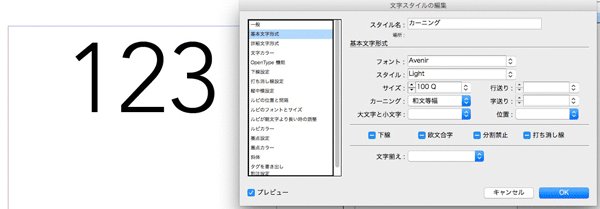
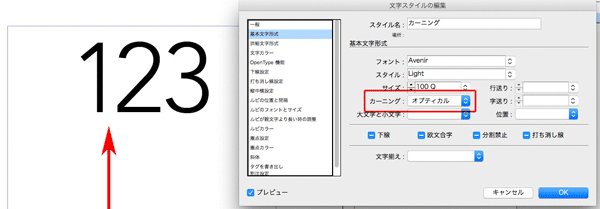
文字スタイルの「カーニング」で「オプティカル」を選択すると、自然な文字詰めが可能です。
つまり、「1」のみを文字詰めしているわけではありませんが。
※下の画像はGIFの動画です(動いて見えますか?)