目次のリーダー罫とノンブルの正規表現基本セット
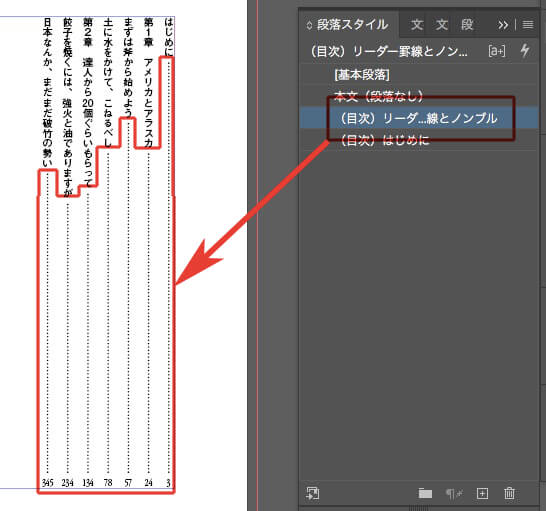
目次をデザインするとき、最初に、目次のリーダー罫とノンブルの正規表現基本セットなるものを用意する。

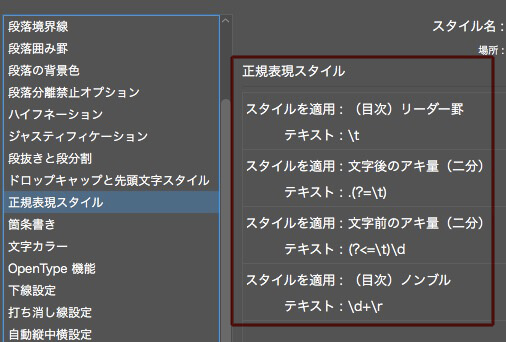
正規表現は↓

これを、各項目の段落スタイルの「基準」にする。
ときには、専用リーダー罫が必要だけど。

目次のリーダー罫線の前後に「アキ」を入れる〈肯定先読みと肯定後読み〉
目次のリーダー罫線の前後に「アキ」を入れます。
正規表現の肯定先読みと肯定後読みを使います。
リーダー罫の前に「アキ」を入れるには、

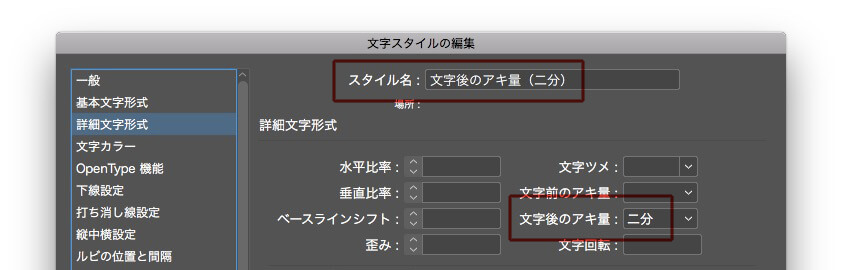
文字スタイル「文字後のアキ量(二分)」を用意します。

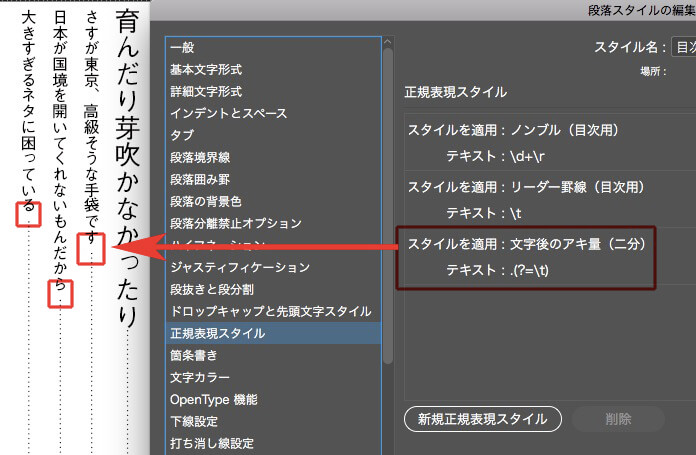
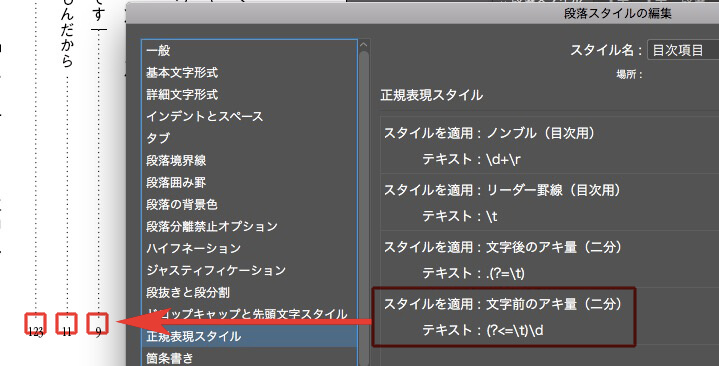
段落スタイルの正規表現は、「肯定先読み」です。
.(?=\t)
この「肯定先読み」の意味は→タブの前にある文字

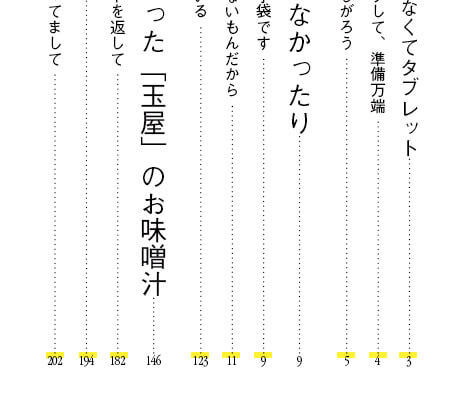
次に、リーダー罫の後ろ(ノンブルの前)に「アキ」を入れます。

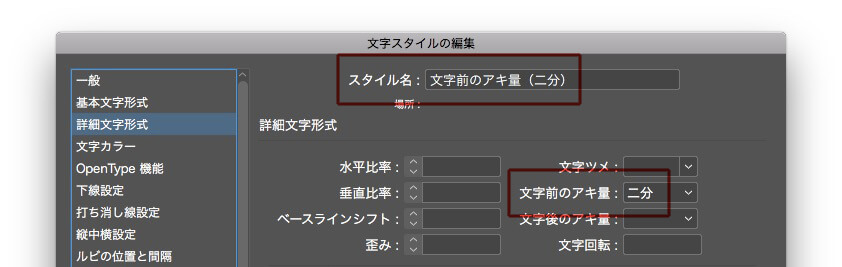
文字スタイル「文字前のアキ量(二分)」を用意して、

段落スタイルの正規表現は、「肯定後読み」です。
(?<=\t)\d
この「肯定後読み」の意味は→タブの後にある文字

InDesignの目次作りの基本です。
10個のショート動画に分けました。
編集者でも、ぜひ見てください。
1〈その1●段落スタイルで目次の項目を指定する〉
目次を作るとき、見出し等の段落・文字スタイルを目印にします。
ここでは、ふたつの段落スタイルを流用します。
①新しい「目次スタイル」を作ります。
②タイトルは、目次の先頭行に入る文字です。空欄で構いません。
③目次にしたい見出しの段落スタイルを指定「追加」します。
2〈その2●目次の詳細を指定する〉
先ほど作った目次スタイルを編集します。
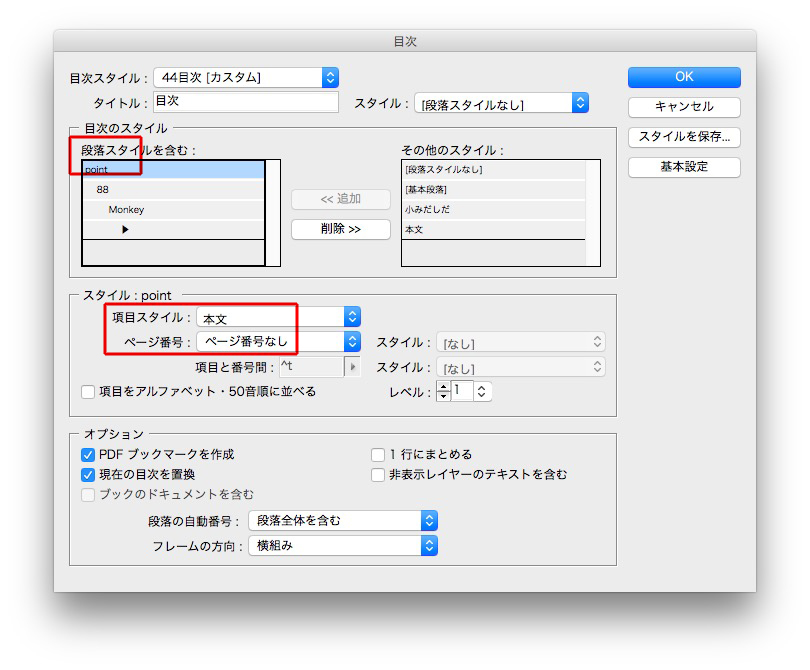
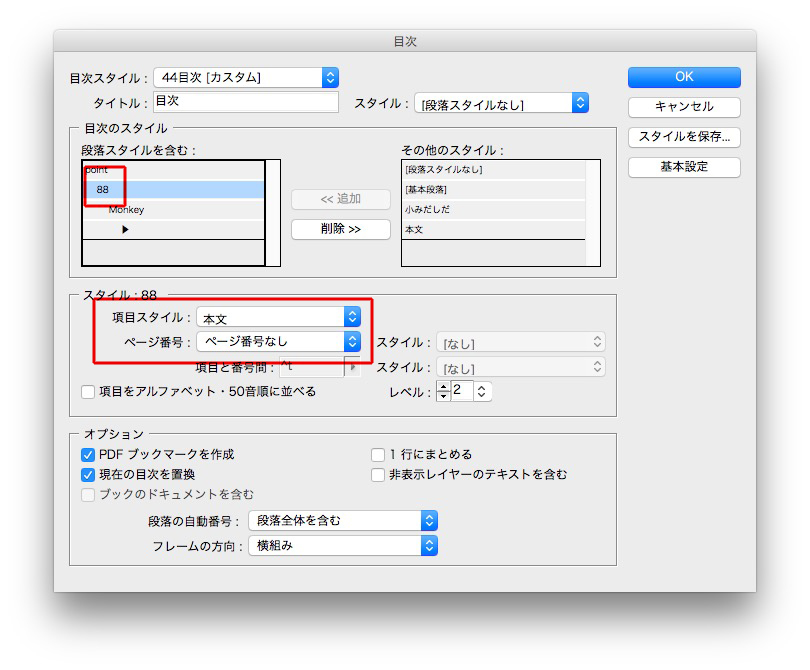
①ページ番号の必要な項目は、ノンブルが行のお尻につく「項目後」を選びました。
②必要ない項目は、「番号なし」
③縦組みを指定します
3〈その3●目次をページに配置する〉
①「目次…」→「OK」と進み、配置します。
※まだ、デザインされていません。見出しの段落スタイルが反映されているだけです。
4〈その4●見出しが変更されても目次に反映されます〉
本文で修正が入っても、目次に反映されます。
①「目次の更新」を選択すると、文字修正が反映されます。
5〈その5●微調整します。Contentsを削除し、見出しを追加〉
見出しを追加することができます。
ここでは、文字数の多い見出しに特別なスタイルをあてていました。
追加します。
ついでに、Contentsの文字を削除しました。
6〈その6●目次用の段落スタイルを作ります〉
目次のデザインをします。
①新しく、目次用の段落スタイルを作ります。
②ここでは、書体級数等の指定はしません。
7〈その7●目次用の段落スタイルを変更します〉
目次の級数、行間、書体、色等を変更します。
※グリッドは「なし」です。
※あとで調整するので、ここではざっくりと指定します。悩みません
8〈その8●目次に目次用の段落スタイルをあてる〉
目次用の段落スタイルをあてます。
選択範囲内で、検索と置換を使います。
9〈その9●ノンブルの調整/自動縦中横/タブ/文字スタイル〉
①ノンブルの調整
②自動縦中横
③タブ
④文字スタイル
10〈その10●リーダー罫線を入れる〉
超基本的な、検索と置換の正規表現の指定の仕方
超基本的な、検索と置換の「正規表現」の指定の仕方です。
※目次や索引のノンブルの前の点々『・・・・・(リーダー罫線)』で、「右寄せインデント」を使いました。
正規表現の呪文はたくさんあるので、これですべての指示できるわけではありませんが。
複数の記号類をまとめて置換する方法
目次や索引の原稿のノンブルの前のアキは、不統一のことが多いです。
スペースだったり、3点リーダーだったり、タブだったり。
数もまちまち。
これを一挙に置換します。

検索と置換の正規表現は、
①タブは、\t
②全角スペースは、~(
③半角スペースは、直接半角スペースを入力します。
④…は、直接入力します。
⑤記号類はまとめて、[~(\t…]
⑥上の正規表現を ( ) で挟み、
⑦ {1,}を続けます。
よって、
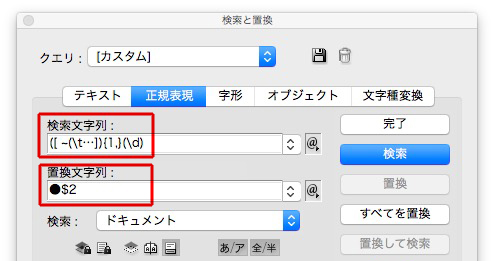
- 検索文字列 → ([~(\t…]){1,}(\d)
- 置換文字列 → ●$2

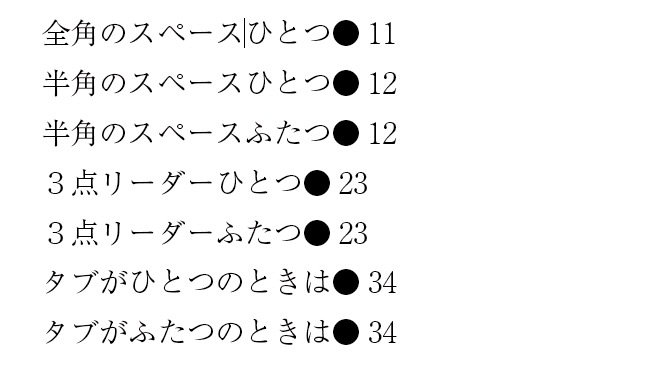
一挙に置換できます。

記号類が混在していても

置換されます。

正規表現の [ ] については、
目次や索引のノンブルの前の点々『・・・・・(リーダー罫線)』の付け方【右/下揃えタブ編】
最初に、目次や索引のノンブルの前の点々『・・・・・(リーダー罫)』の付け方を勉強します。
いろんな方法がありますが、44方式です。
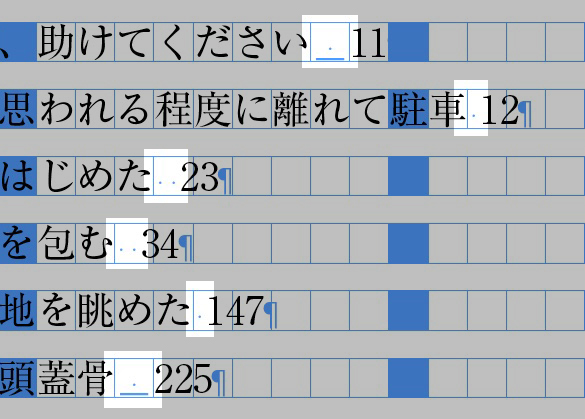
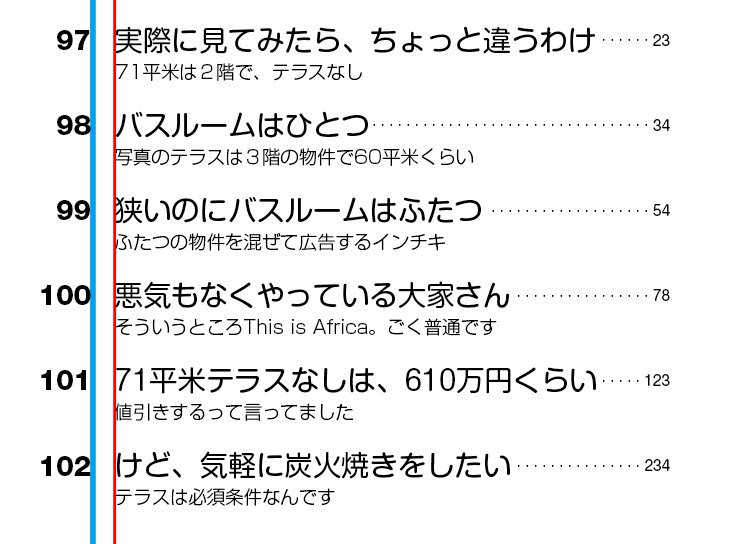
Wordの目次原稿です↓
誰かが襲ってきたら、助けてください 11
ゲルのお客さんだと思われる程度に離れて駐車 12
ゆっくりと陽が沈みはじめた 23
狼の遠吠えがあたりを包む 34
暗くなりはじめた大地を眺めた 147
近くに羊かなんかの頭蓋骨 225
テキストをInDesignに配置します。
項目とノンブルの間は、全角スペース、半角スペース、半角スペースふたつと統一がとれていません。
検索と置換で、統一します。

「1/3スペース」「タブ」「1/3スペース」の組み合わせにします。
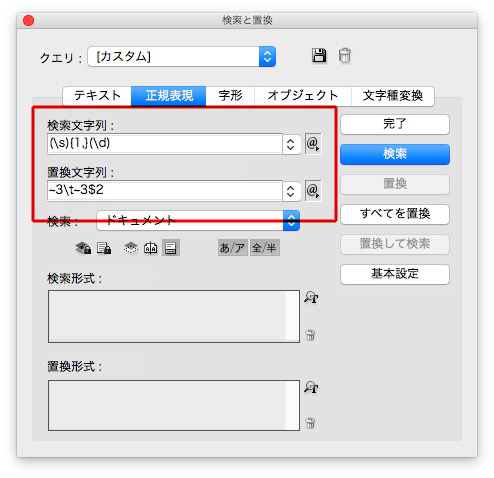
検索文字列→ (\s){1,}(\d)
置換文字列→ ~3\t~3$2

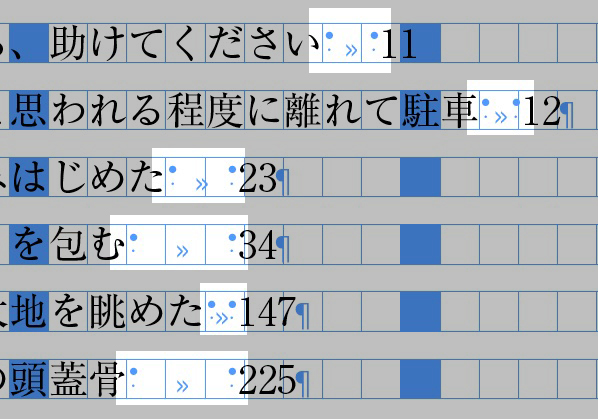
変わりました。

←1/3スペースの記号

←タブの記号

1/3のスペースは、下↓のアキになります。
タブが、『・・・・・(リーダー罫)』になります。

検索と置換については、次に説明します。
ここまで、なんとなくわかりますか?
uchiから検索と置換に質問があったので、追加記事を書きました↓
忘れてました、「右/下インデント」より、「右寄せインデント」のほうが簡単でした。
下の記事で、検索と置換の正規表現の超基本的な指定とともに確認してください。
目次のデザインは、少しずつ。
デザインは、重要度にあわせて少しずつ進むといいです。
道に迷わないし、行き過ぎた装飾したとき、戻りやすい。
- はじめは、インデントとタブでメリハリをつける
- 装飾は最後に
原稿からスペースを削除し、タブに置き換えます。
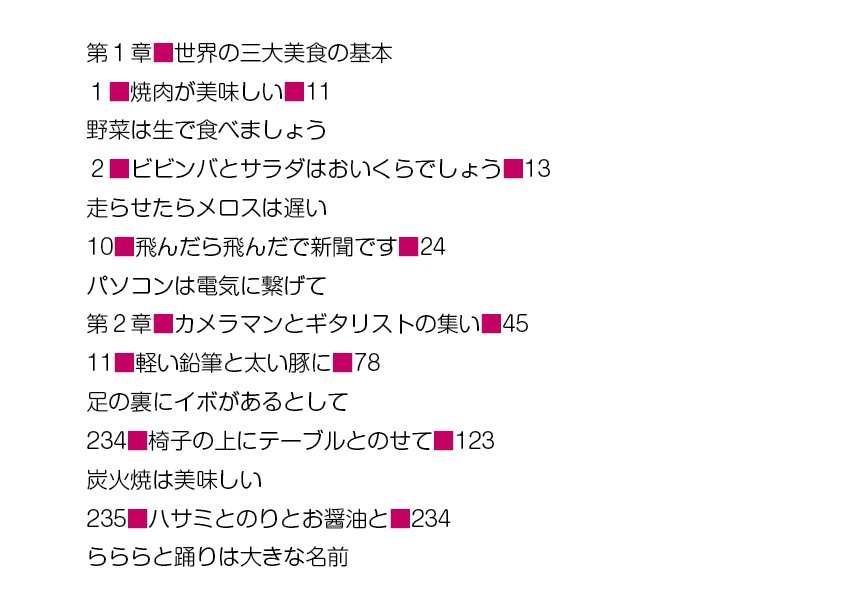
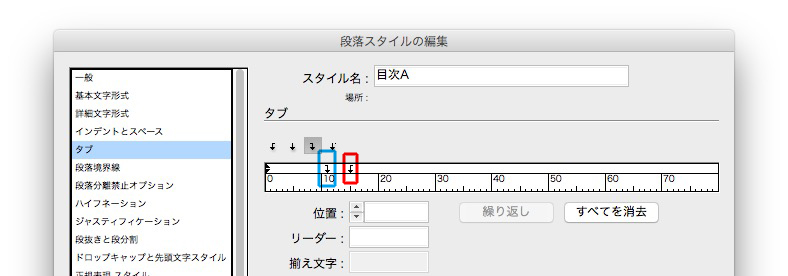
下の赤い四角がスペースです。

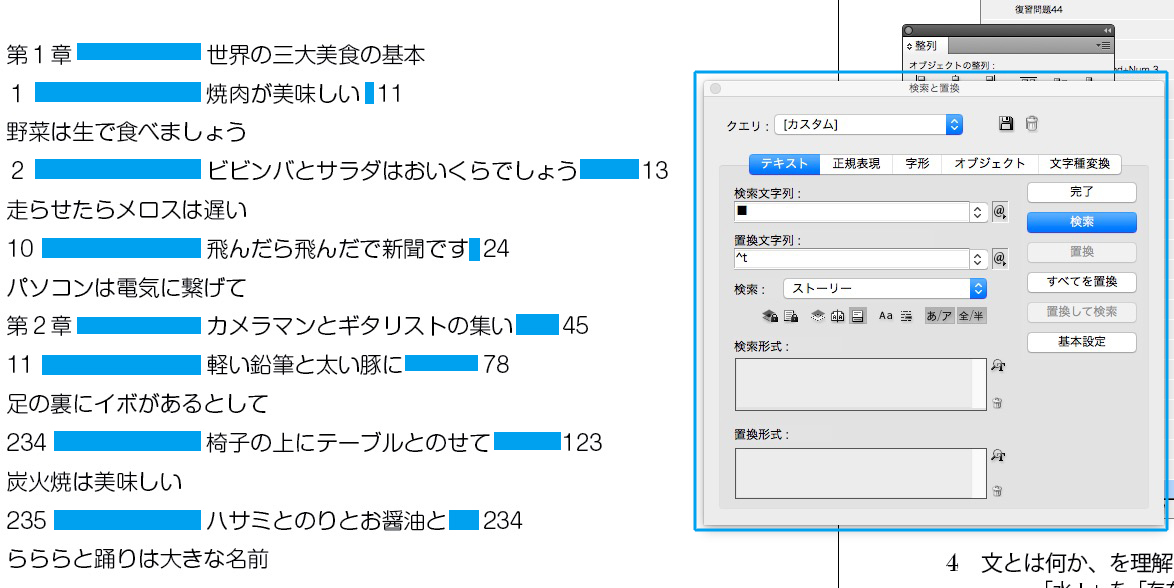
検索と置換で、タブに置き換えます。
下の青い箇所がタブです。

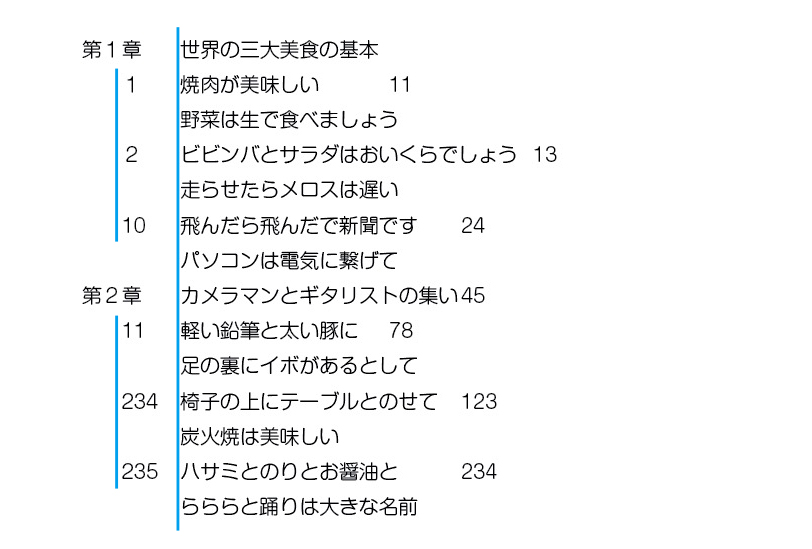
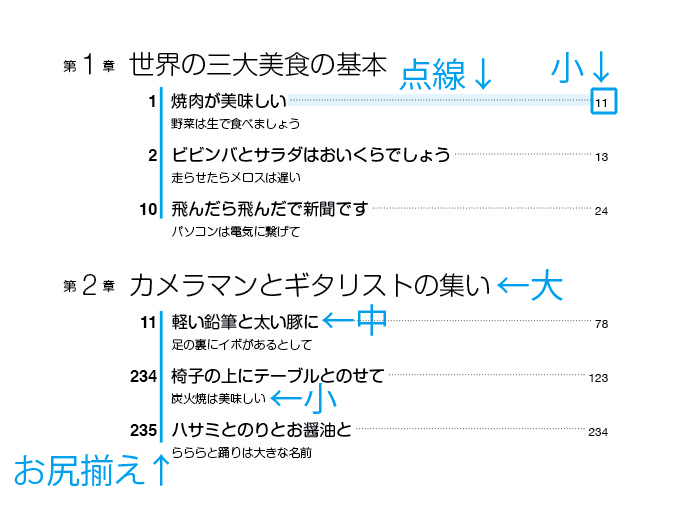
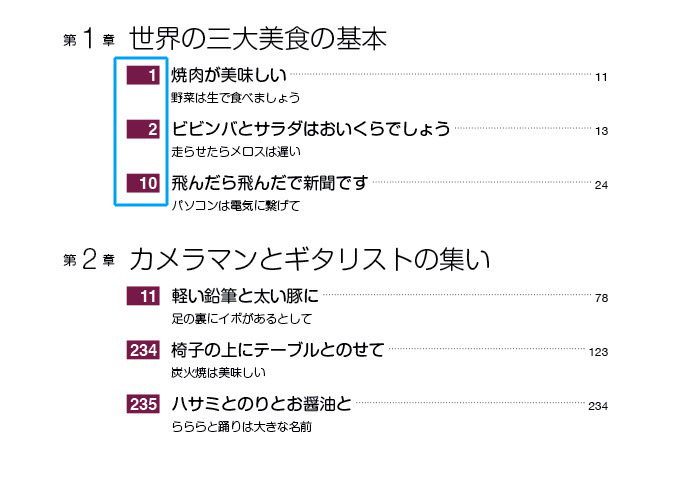
項目の重要度にあわせて、タブとインデントを調整します←超重要
大項目は、一番左。
中項目は、右へ下げる。
小項目は、さらに右へ。

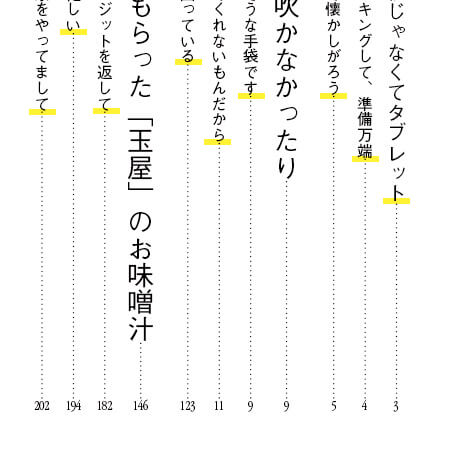
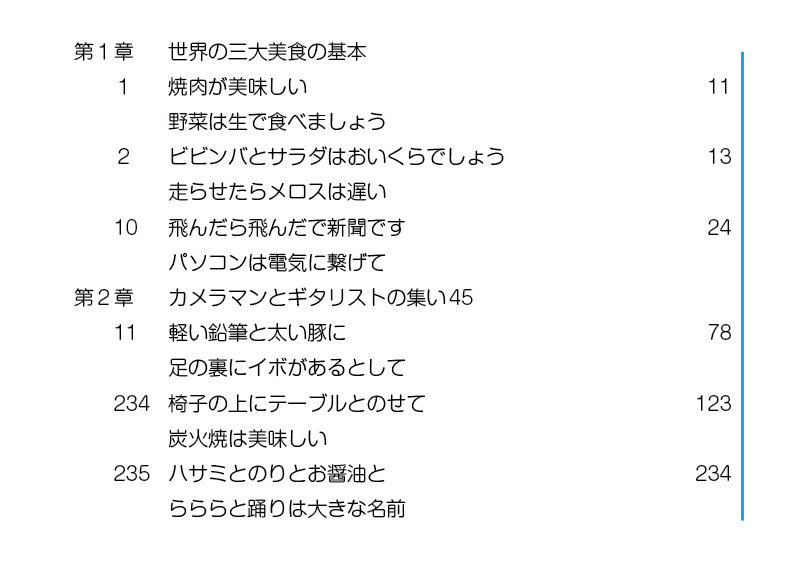
ノンブルを右揃えにしました。

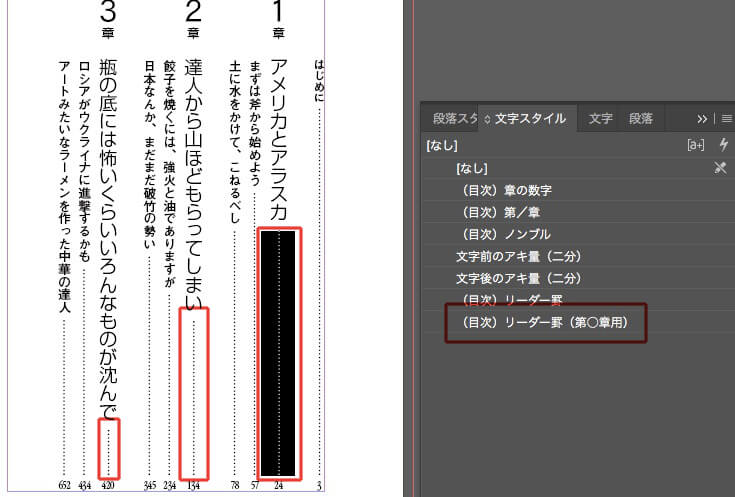
重要度にあわせて、字の大きさで差別化をします。
中項目の数字は、書体を変えて、お尻揃え。
ノンブルの前に点線を入れました。

アクセントをつけました。

アクセントが物足りなければ、少し大きく。

線をひいて、章ごとにメリハリをつけます。
物足りなければ、太くしたり、アミにしたり。

2行になるときの処理をお忘れなく←超重要

目次の項目の頭に連番数字を入れる。
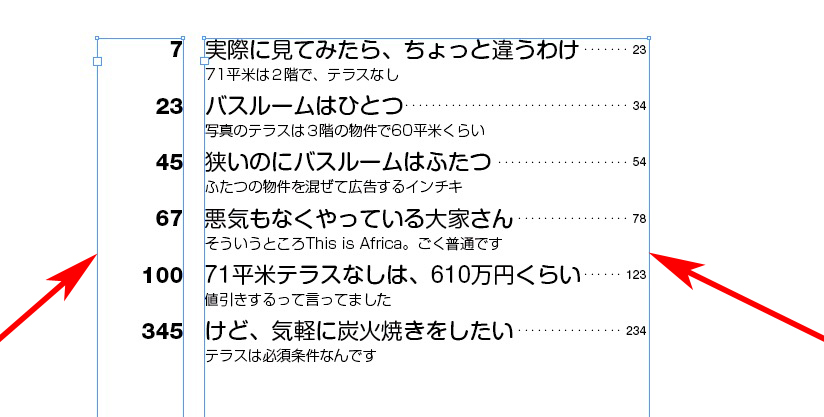
テキストフレームがふたつに分かれていると、修正が煩雑になります。

ひとつにします。
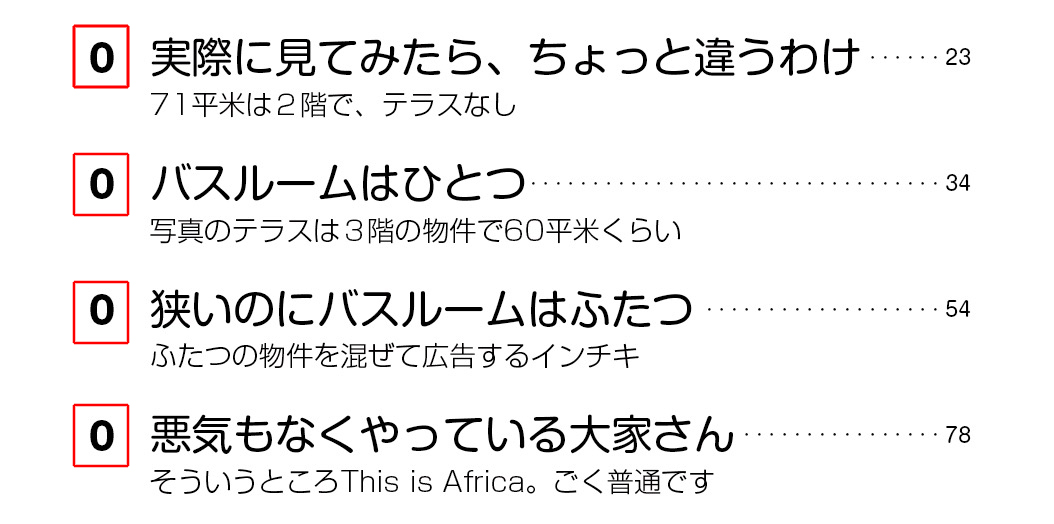
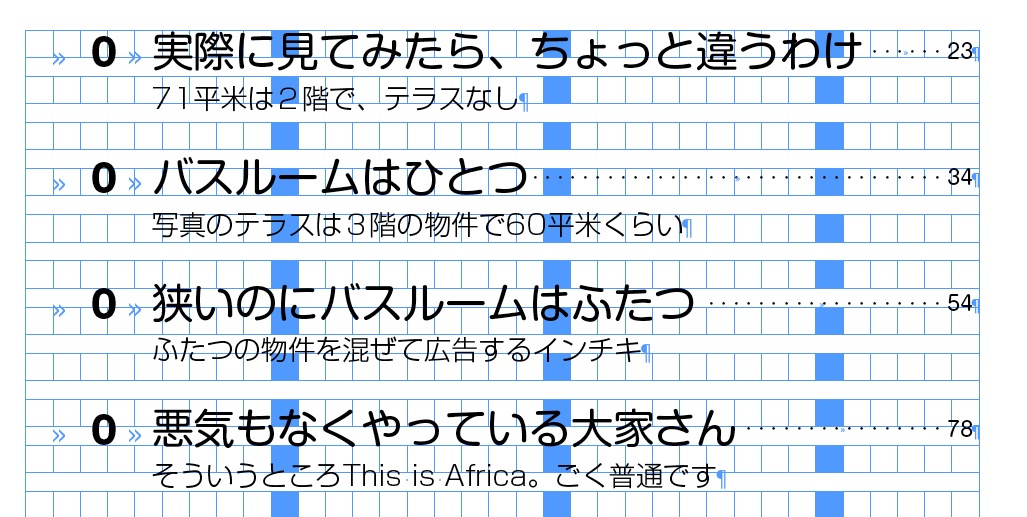
文頭に、ダミー数字を入れて、

ダミー数字の前後はタブで挟みます。

スクリプトの「LWスーパー連番」をダブルクリックして(詳しい記事は→https://design44.dtp.to/dtp/7150/)

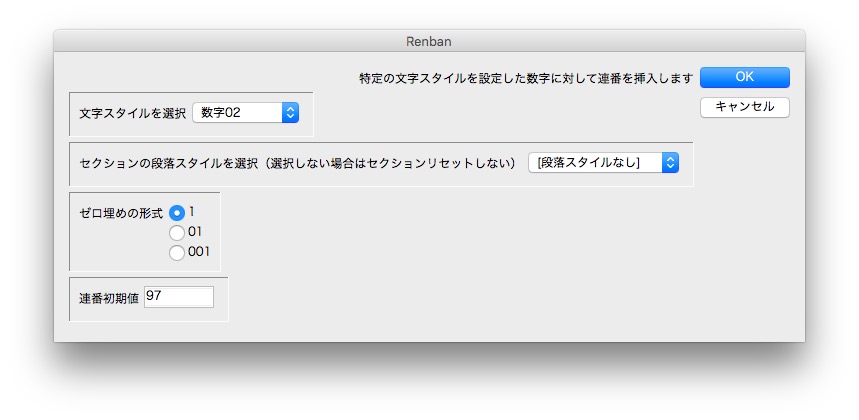
指定をしてから、OKをクリック。

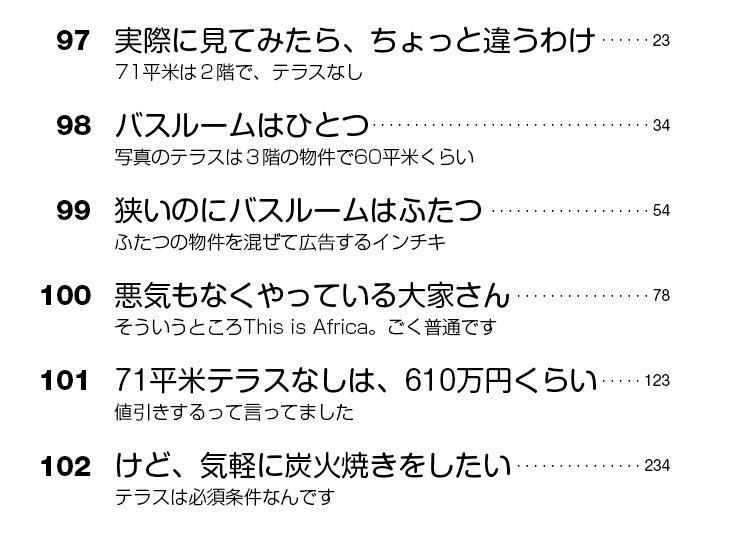
連番が自動で入り、数字は一の位でそろいました。

数字を挟んだタブは、下の設定です。

タブの説明は↓
目次を作る。
目次を作ります。
下のレイアウトは、ひとつのテキストボックスに入っています。

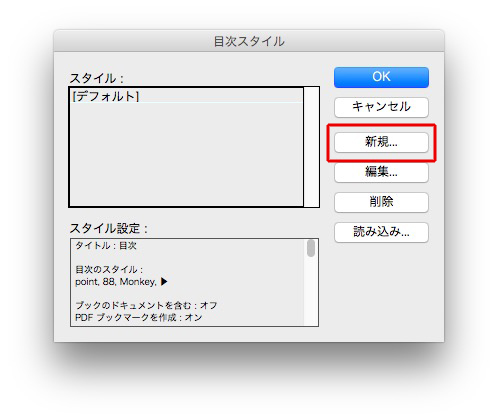
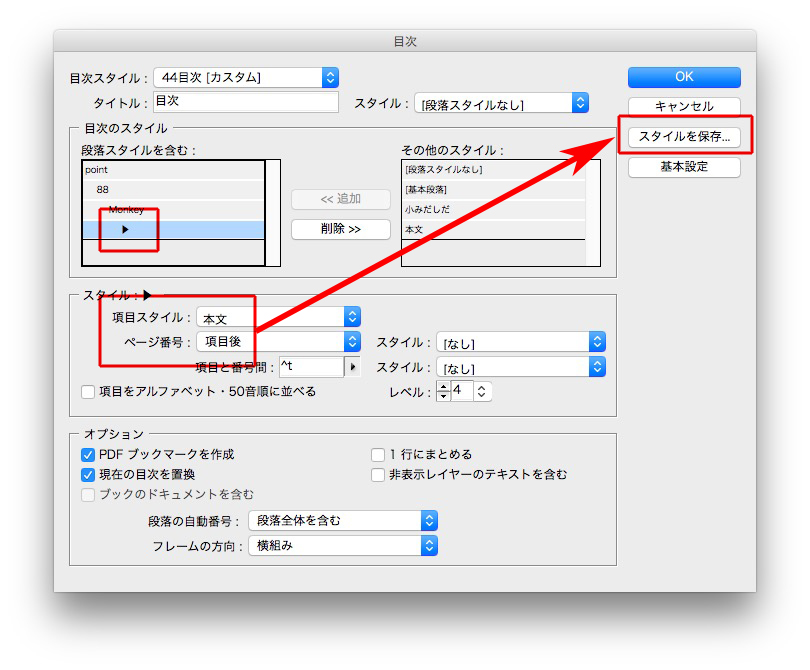
目次スタイルを開きます。

「新規」をクリック。

ここでは、目次のスタイルだけ指定して閉じます。

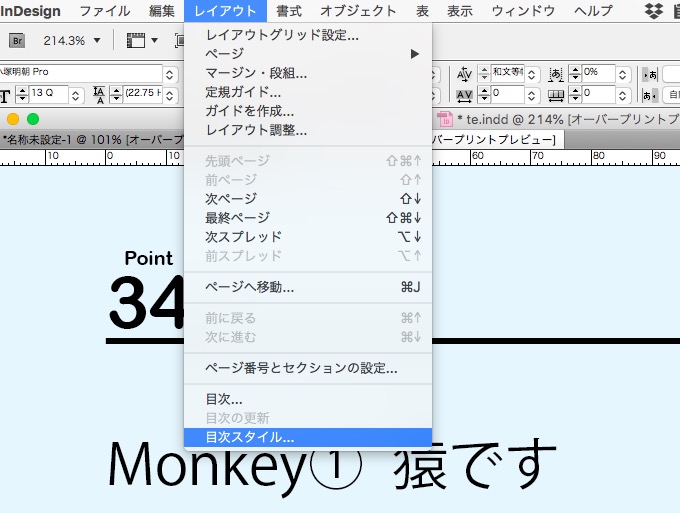
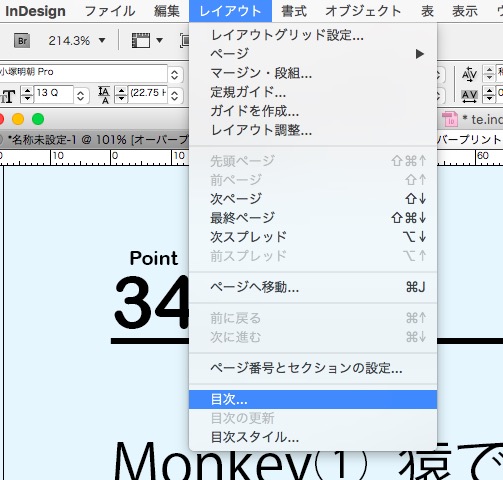
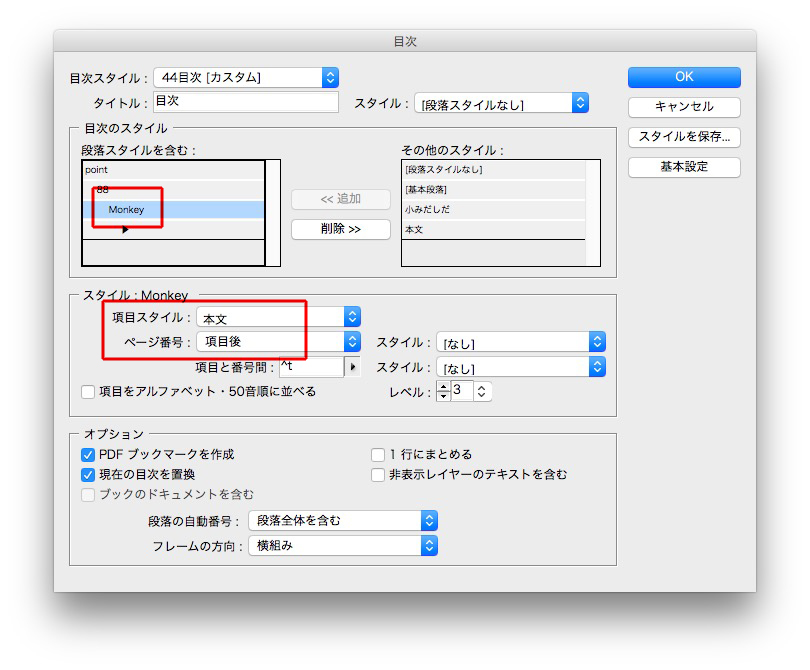
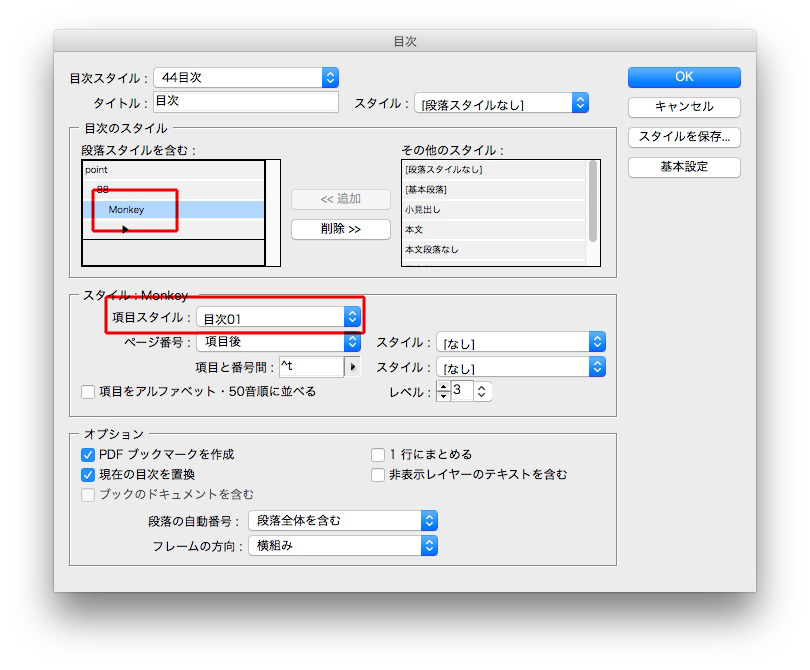
「目次」を開きます。

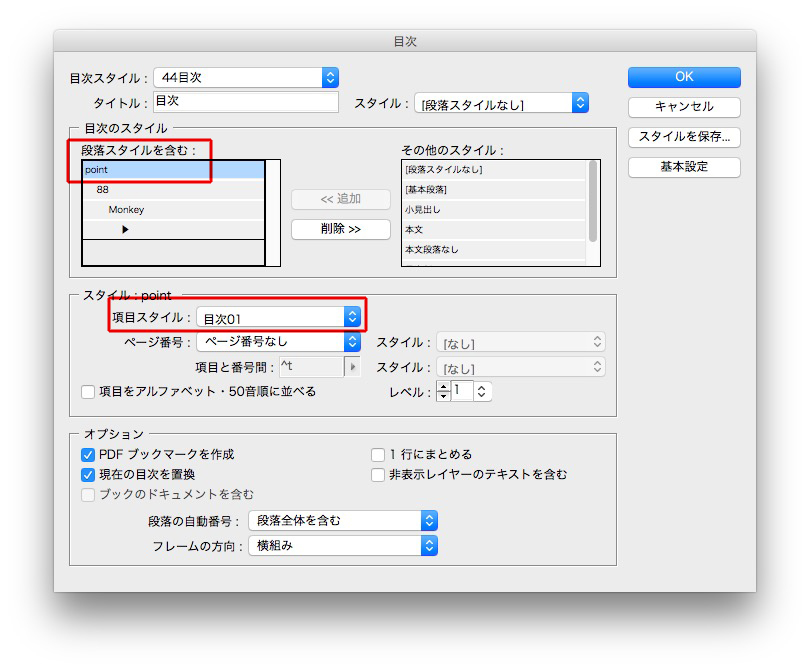
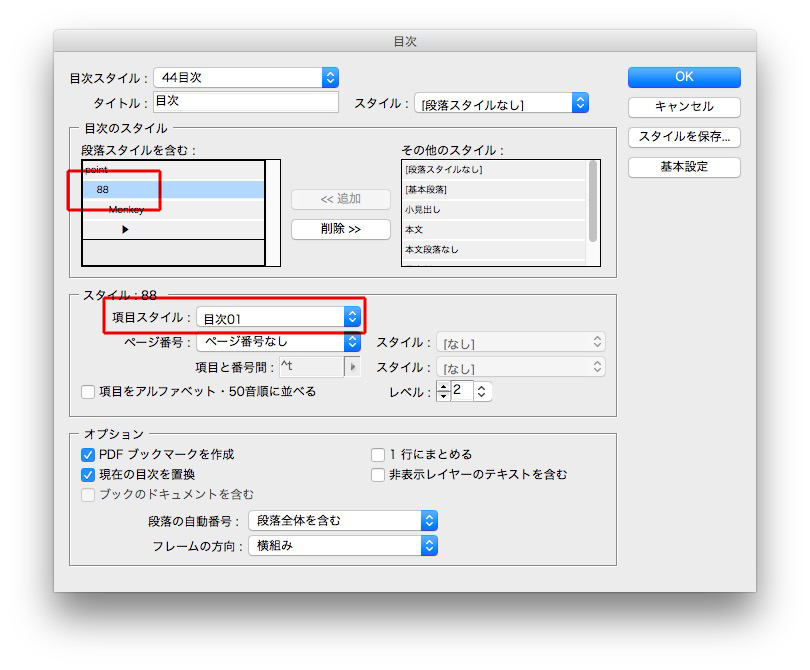
それぞれ、指定します。




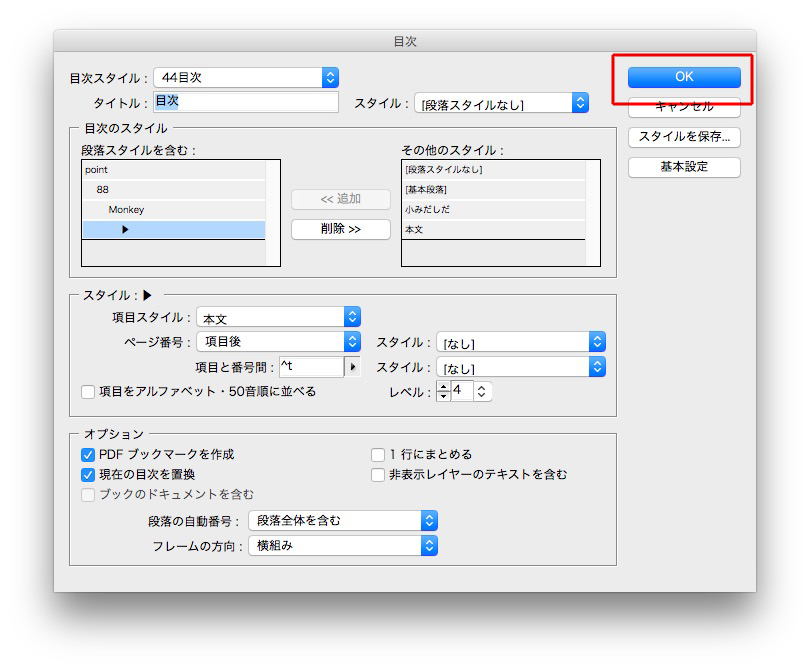
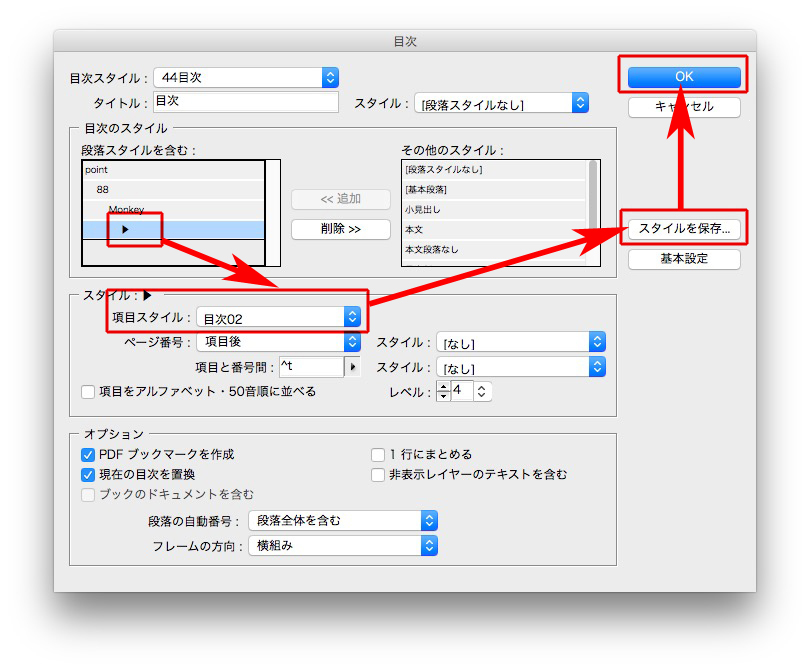
OKをクリックします。

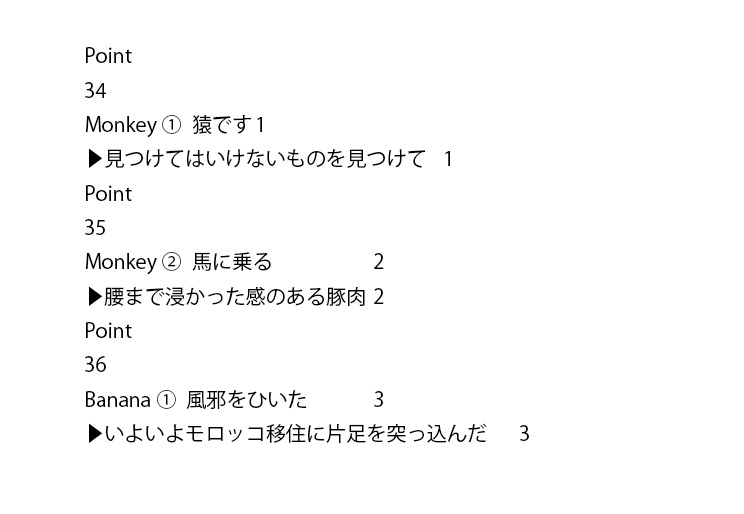
これが、作成された目次原稿です。

検索と置換で、不要な改行をタブに変えます。
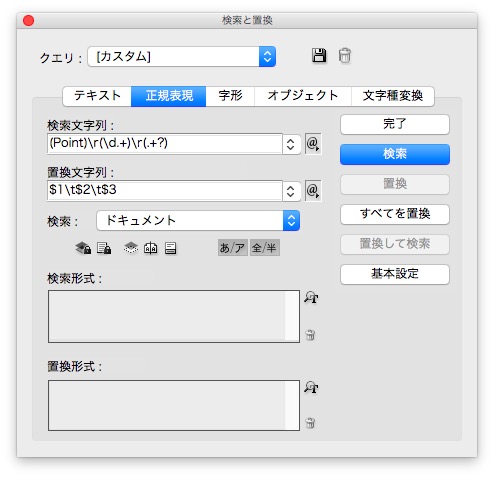
検索文字列 → (Point)\d(\d.+)\d(.+?)
置換文字列 → $1\t$2\t$3

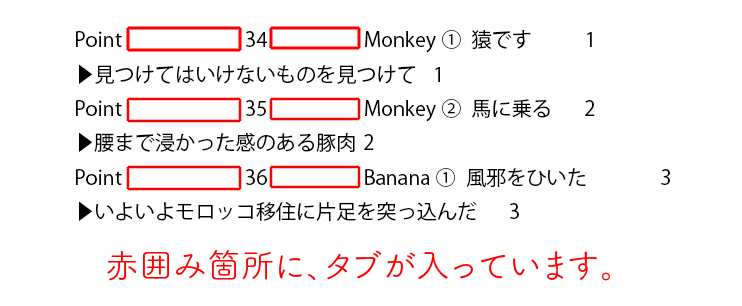
改行を減らし、タブが入りました。

もし目次のデザインが決まっているならば、それぞれの項目スタイルを指示して




一気に目次が仕上がります。