セルスタイルもまた、いつでも設定を変更できます。
デザイン等については深く考えず、とりあえず44と同じものを用意してください。
表の基準スタイル
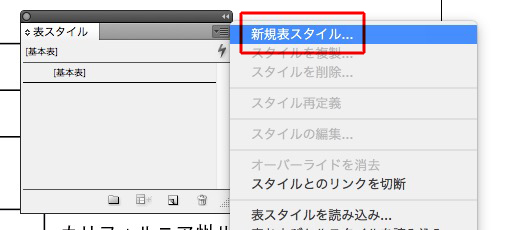
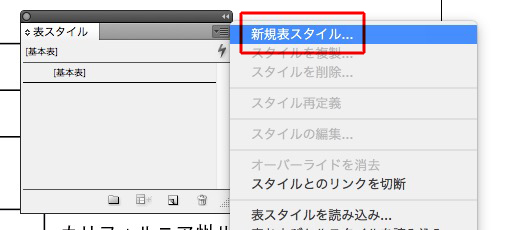
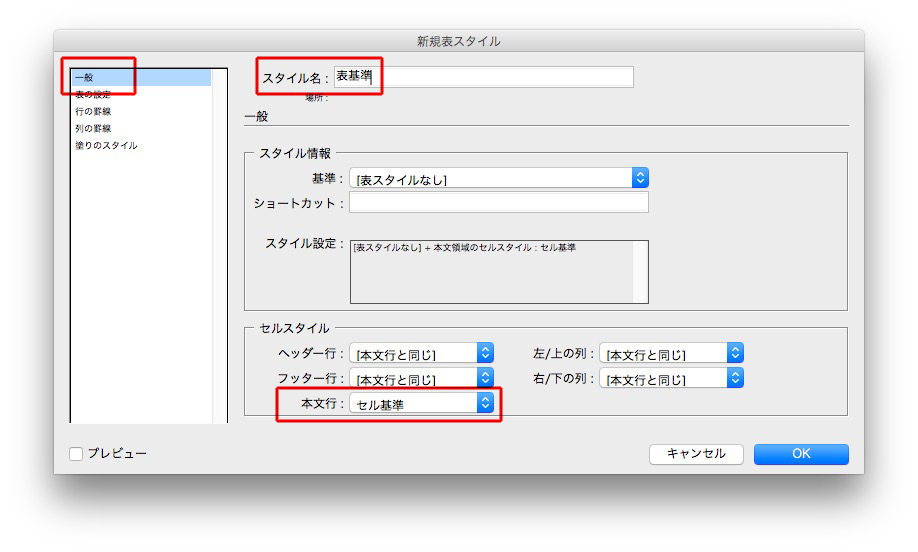
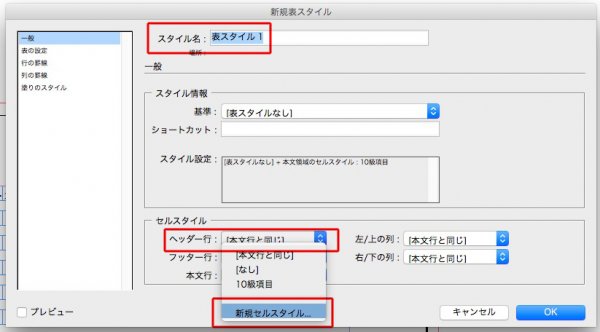
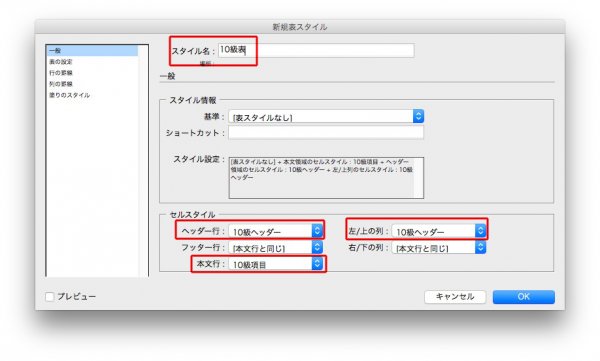
新規表スタイルを選択します。

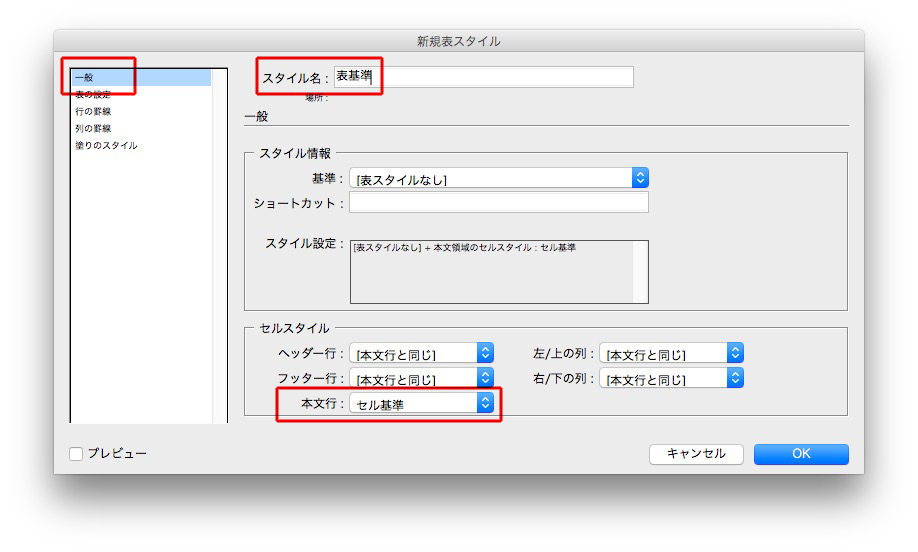
一般の設定は、

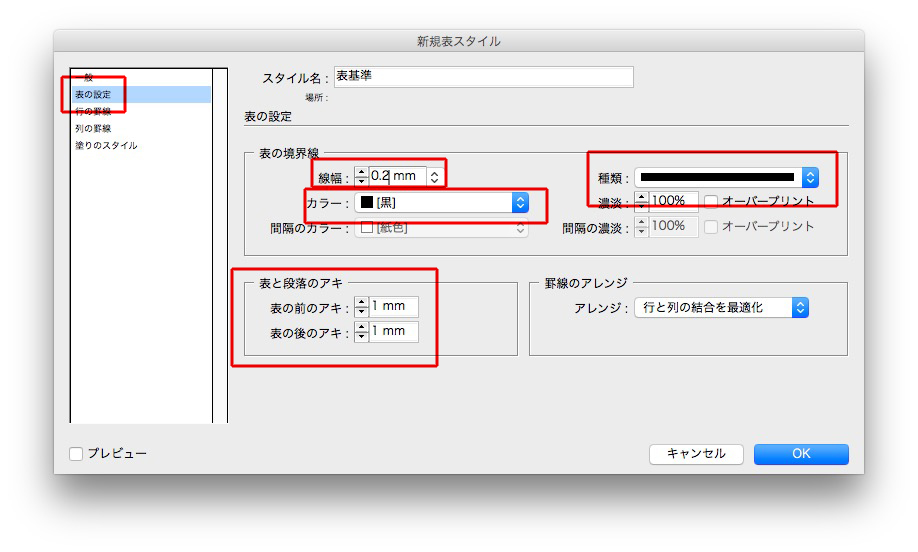
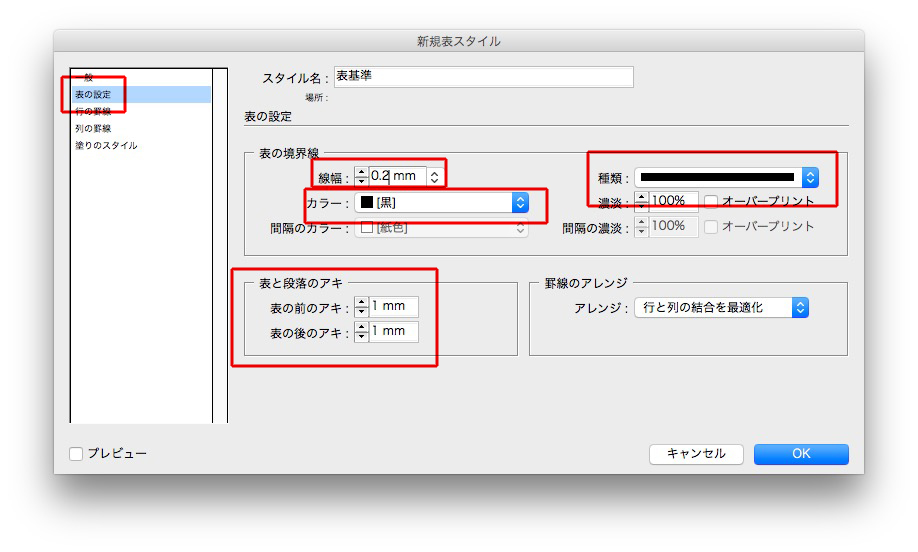
表の設定は、

続きはこちらから↓
正規表現は見よう見まね
セルスタイルもまた、いつでも設定を変更できます。
デザイン等については深く考えず、とりあえず44と同じものを用意してください。
表の基準スタイル
新規表スタイルを選択します。

一般の設定は、

表の設定は、

続きはこちらから↓
セルスタイルもまた、いつでも設定を変更できます。
デザイン等については深く考えず、とりあえず44と同じものを用意してください。
セルのスタイル
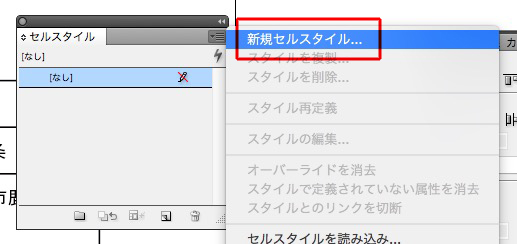
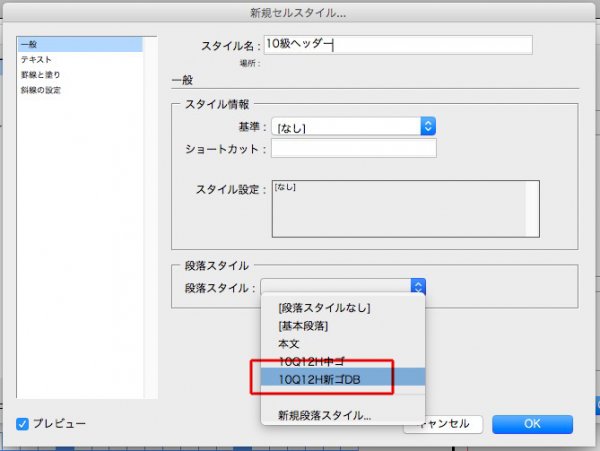
新規セルスタイルを選択し、

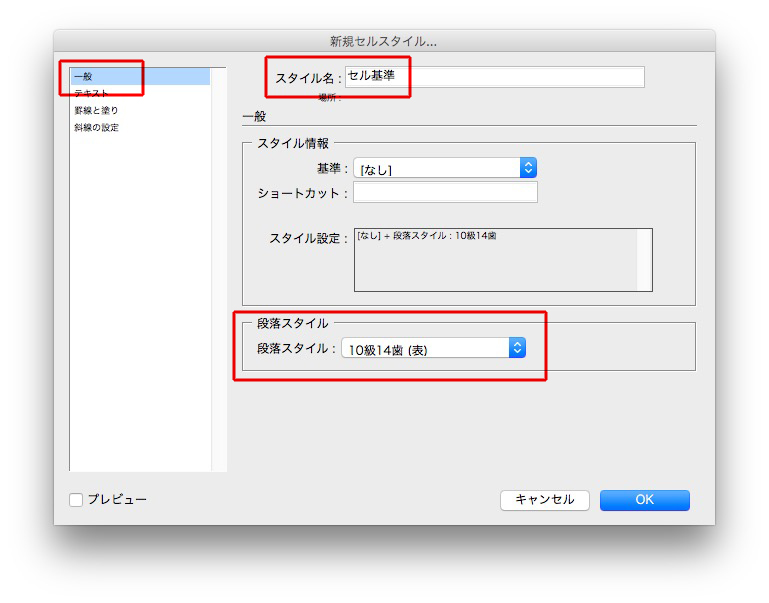
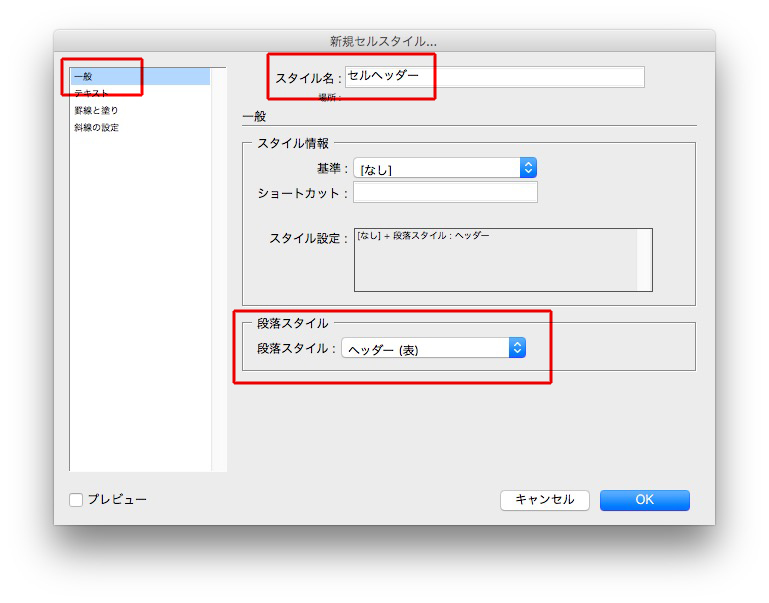
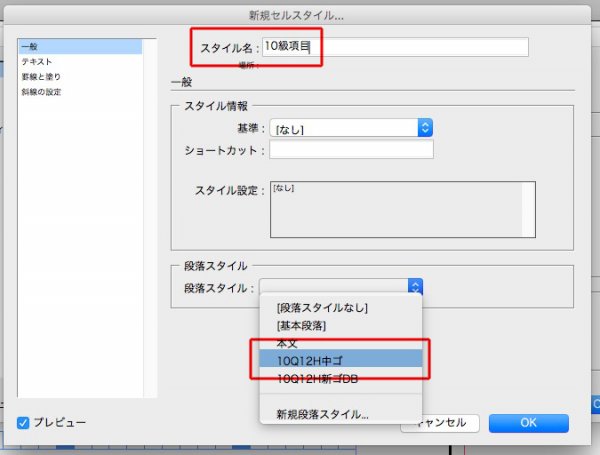
一般は、以下のように設定します。

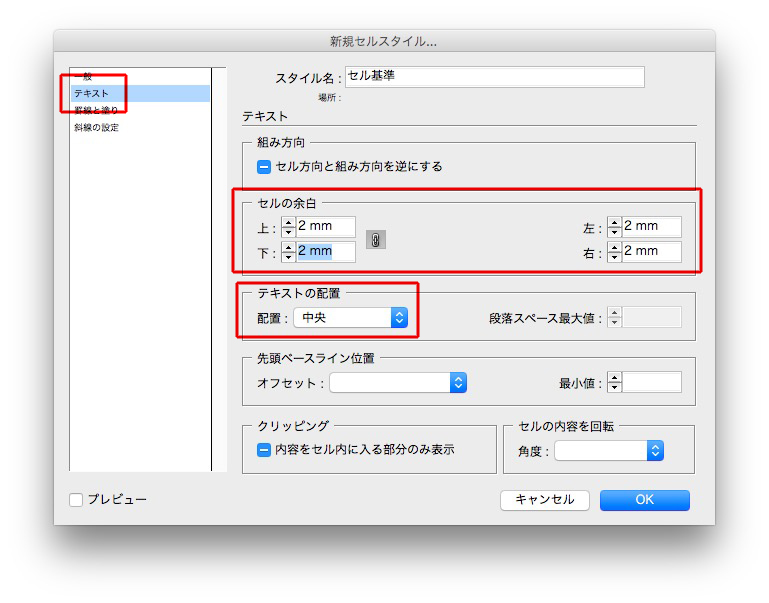
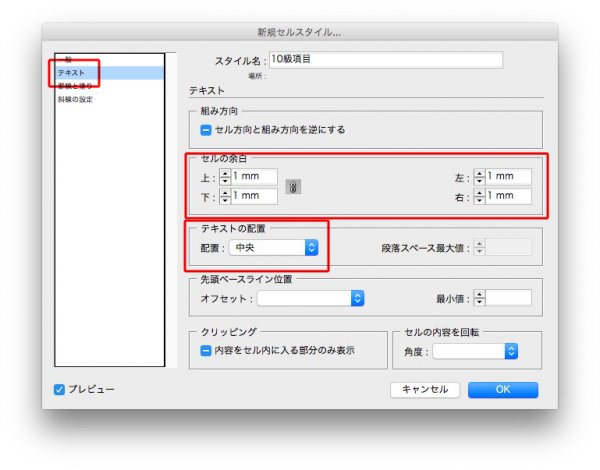
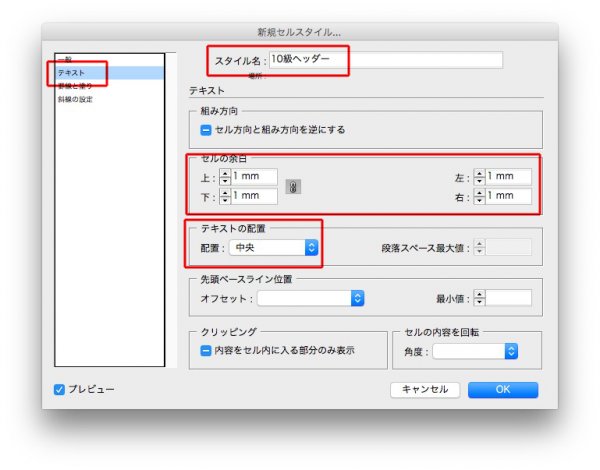
テキストは、以下のように設定します。

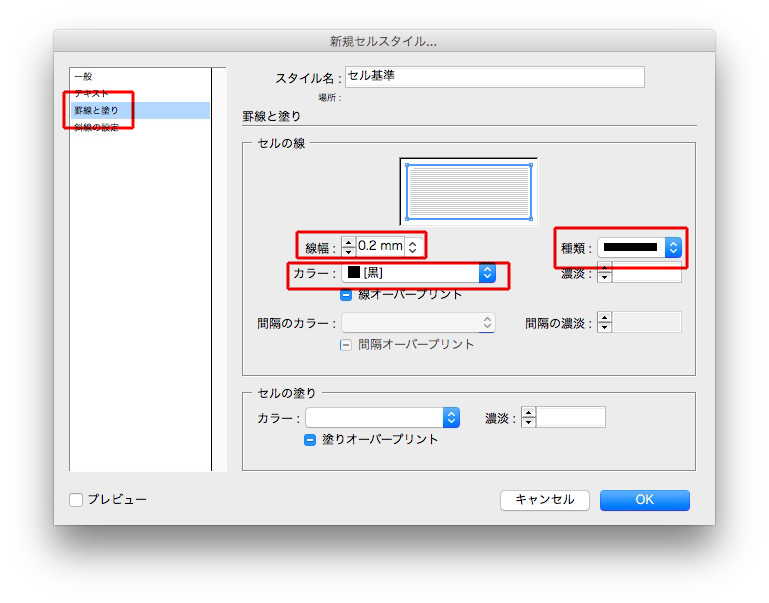
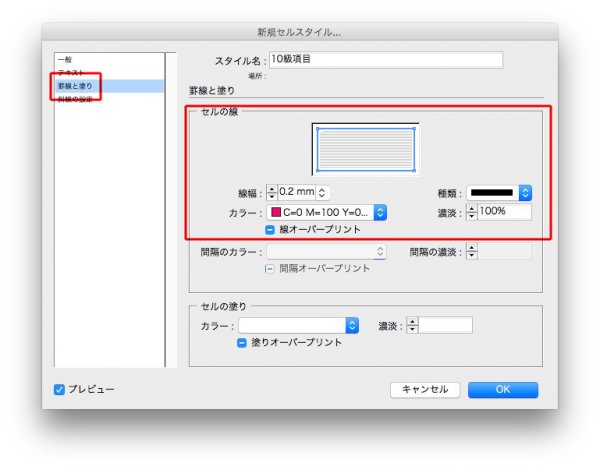
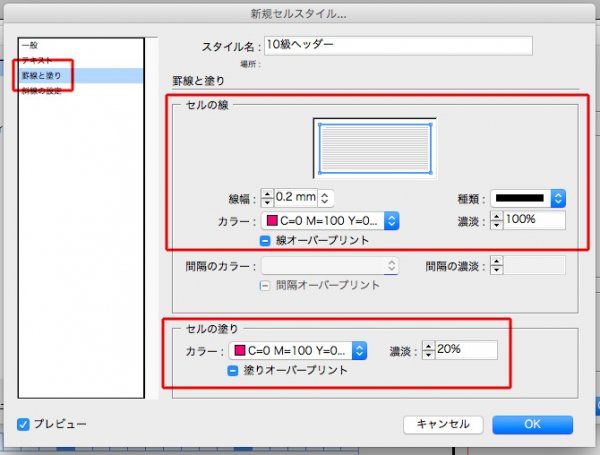
罫線と塗りは、以下のように設定します。

ヘッダー用
ヘッダー用は、段落スタイルを「ヘッダー」にして

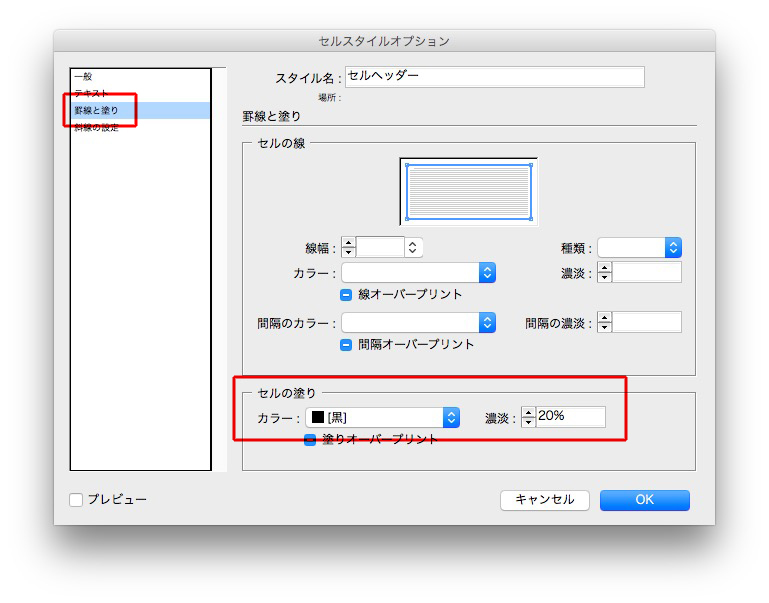
「塗り」を変えます。

続きはこちらから↓
表をさくさく作るには、あらかじめ基準となるスタイルを用意します。
面倒臭く感じますが、基準のスタイルを流用することによって表作りが劇的に早くなります。
この基準のスタイルは、いつでも簡単に変更できます。
また、ほかの仕事で流用できます。
だから深く考えなくていいです。
とりあえず、44と同じで構いません。
基準となる段落スタイル
44の基準は、
10級の中ゴシックで行間14歯

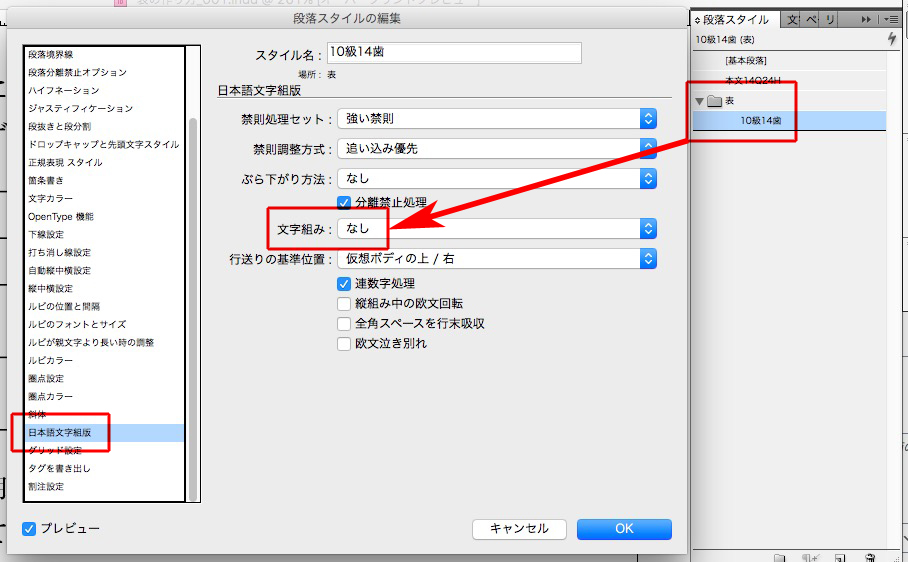
文字組みは、段落のないものにします。

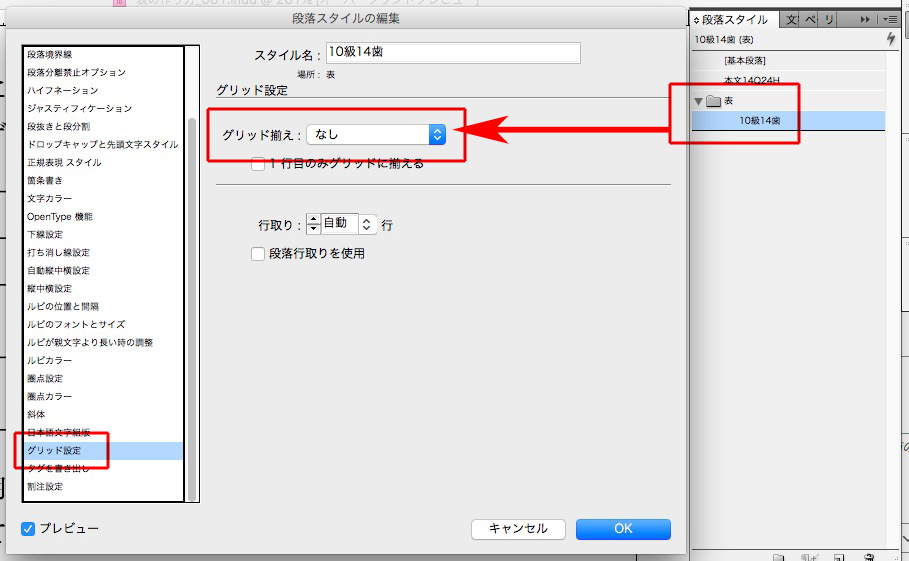
グリッド揃えは、「なし」です。

次に、ヘッダーを用意します。
ヘッダーの段落スタイル
たいてい基準と同じ級数・行間で、太めの書体にするだけです。

これで、表用の段落スタイルがふたつできました。

続きはこちらから↓
文字と図形を「選択範囲内で中央に揃える」としたときに文字だけが少し上よりになってしまいます。欧文のラインに揃えているから。
ご質問は、イラストレーターでした。

こちらの記事「Illustratorの整列の基礎と間違えやすい文字の整列テクニック | DESIGN TREKKER」に解決策が紹介されています。
・横方向のズレは→擬似的なアウトラインで解決
・縦方向のズレは→プレビュー境界を使用します
44のイラストレーターはバージョンが低いので、検証できません。
ぜひ、結果を教えてください。
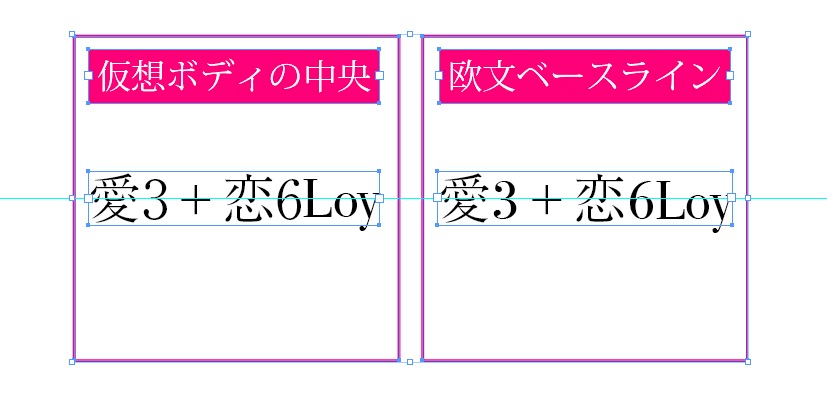
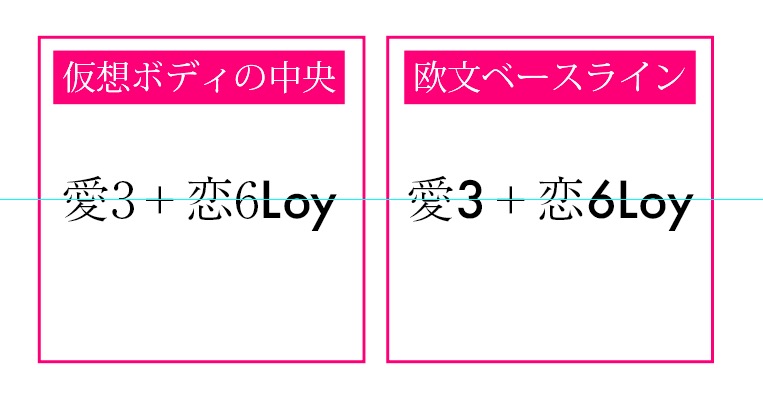
以下は、InDesignです。
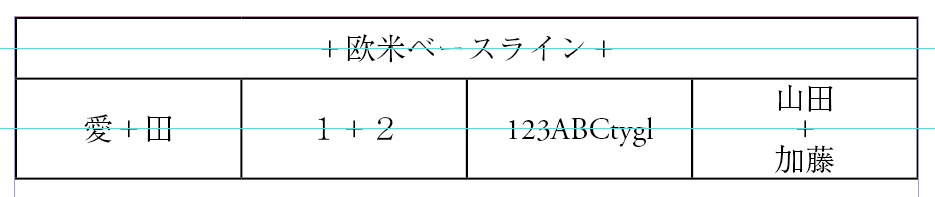
比べてみました。
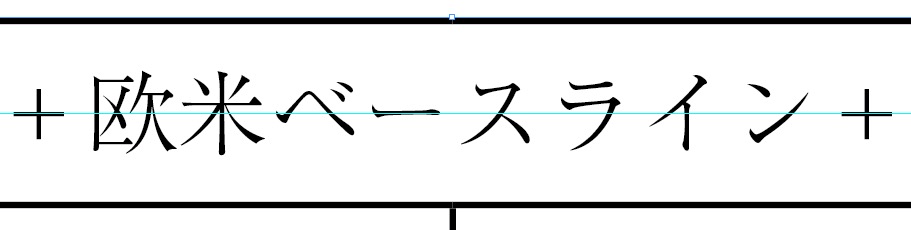
右側が、欧米ベースラインです。
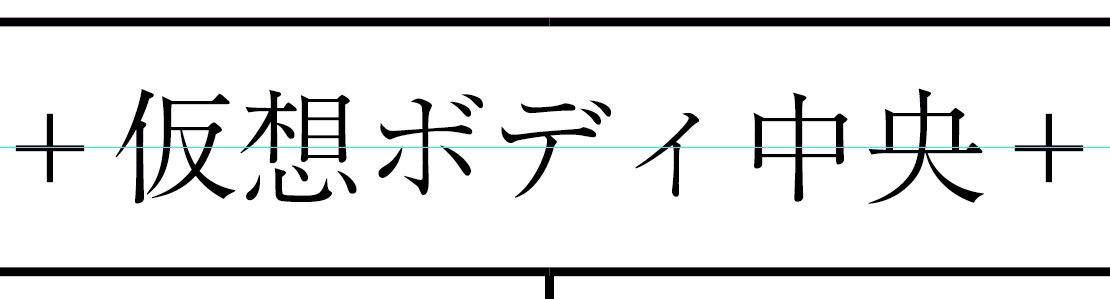
仮想ボディ中央と欧米ベースラインともに、ほぼ天地中央でした。
あまり差が出なかったのは、フォントのせいかな?

書体を変えてみたけれど、あまり差がなかったです。

どうしてだろう?
Uchyとどこか条件が違うだろうか?
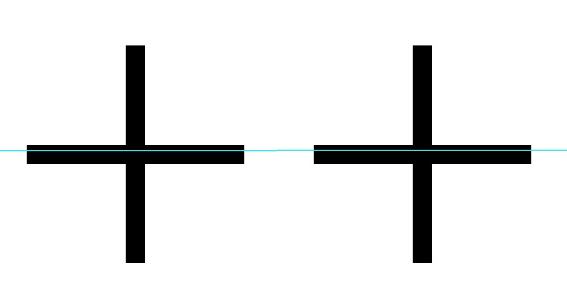
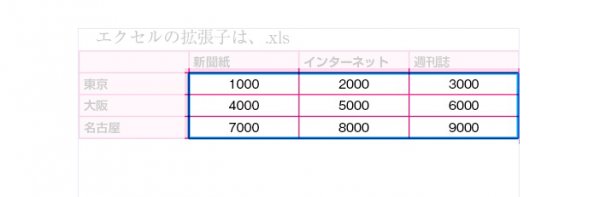
表を作るときなどに文字を枠に合わせようとすると、どうしても画像のように中央の線よりも上よりになってしまいます。

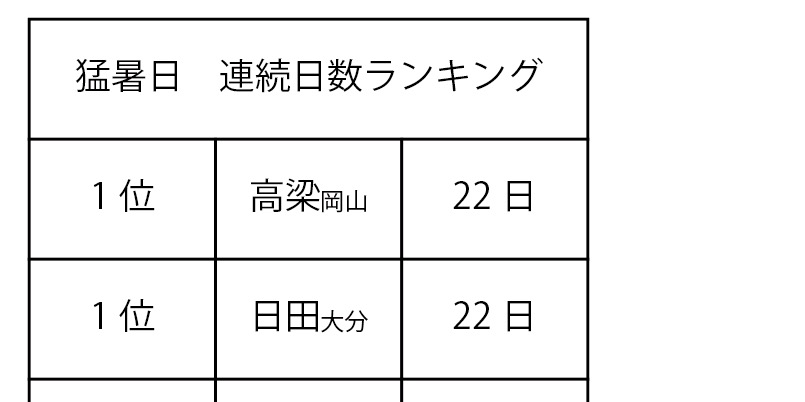
仮想ボディ中央の表を作りました。。


欧米ベースラインは、



隣に並べても、ほぼ同じ。
上寄りにならない。

どうしてだろう?
ぜひ、表のデータを送ってください。
InDesignの地図です。

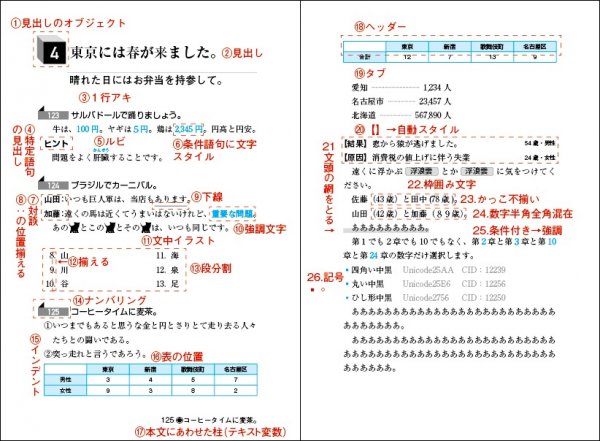
| ① | 見出しのオブジェクト | 記事→ |
| ② | 見出し | |
| ③ | 見出しの前の1行アキ | 記事→ |
| ④ | 特定語句の見出し | 記事→ |
| ⑤ | ルビ | 記事→ |
| ⑥ | 条件語句に文字スタイル | 記事→ |
| ⑦ | 対談 | 記事→ |
| ⑧ | :の位置を揃える | |
| ⑨ | 下線 | 記事→ |
| ⑩ | 強調文字 | |
| ⑪ | 文中のイラスト | 記事→ |
| ⑫ | カンマやピリオドで揃える | 記事→ |
| ⑬ | 段分割 | 記事→ |
| ⑭ | 連番/自動番号(箇条書き) | 記事→ |
| ⑮ | インデント | 記事→ |
| ⑯ | 表の始まる位置を行送りにあわせる | 記事→ |
| ⑰ | 本文にあわせた柱(テキスト変数) | 記事→ |
| ⑱ | 表のヘッダーを次のページにも | 記事→ |
| ⑲ | タブ | 記事→ |
| ⑳ | 【】を目印に、検索と置換で段落と文字のスタイルをあてる | 記事→ |
| ㉑ | 文頭の網をとる | 記事→ |
| ㉒ | 本文中に枠囲みの文字を入れる | 記事→ |
| ㉓ | かっこ不揃い | 記事→ |
| ㉔ | ふた桁以上の全角数字を半角にする | 記事→ |
| ㉕ | 条件付きで文字スタイルをあてる | 記事→ |
| ㉖ | 中黒等の字形(記号)※中黒を左右中心に→「中黒問題①文中と文頭が同じ②左右中心にない」 | 記事→ |
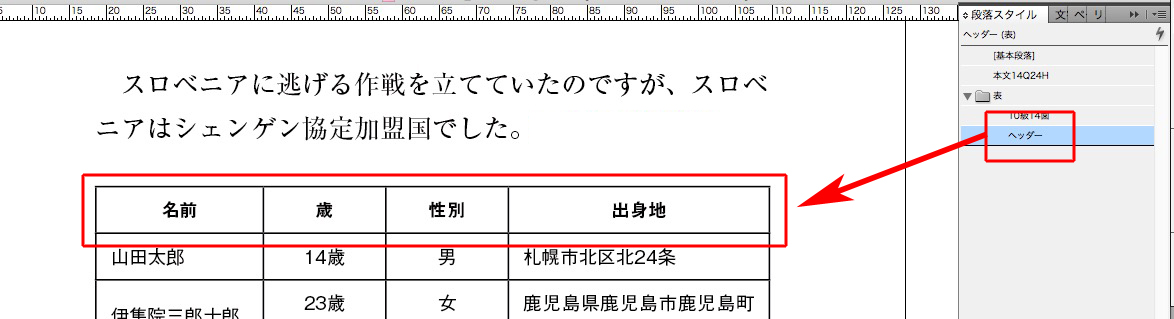
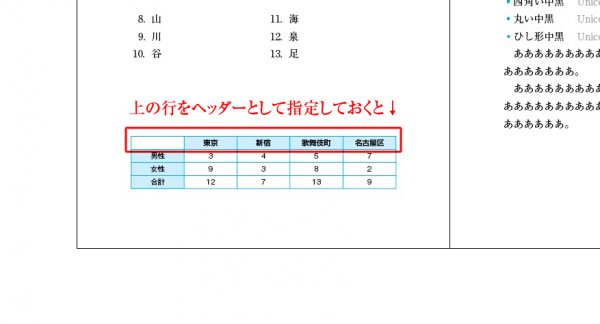
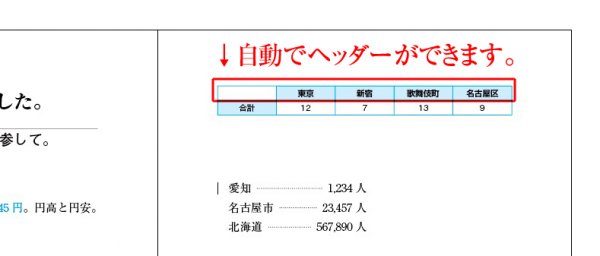
表の最上段の行をヘッダーとしておくと↓

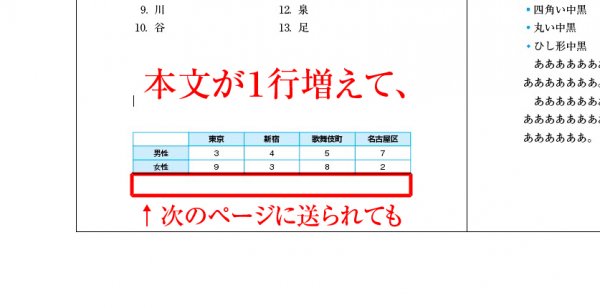
表が別れても↓

次ページでも、自動でヘッダーが付きます↓

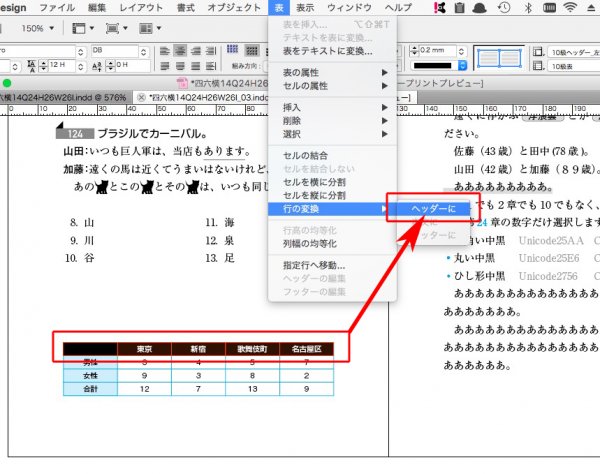
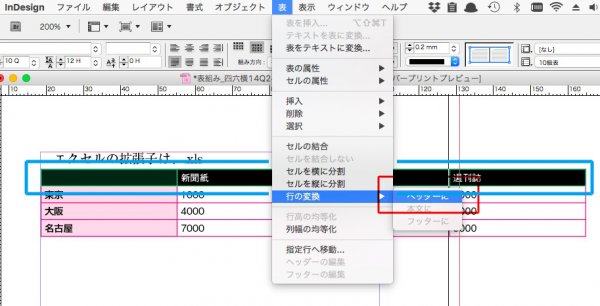
ヘッダーとするには、行を選択して、「行の変換」→「ヘッダーに」です↓

ひとつだけ、ちゃちゃちゃと表を作るときは、表スタイルだのセルスタイルだのを使うと面倒です。
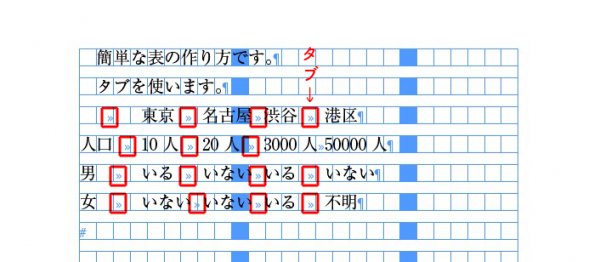
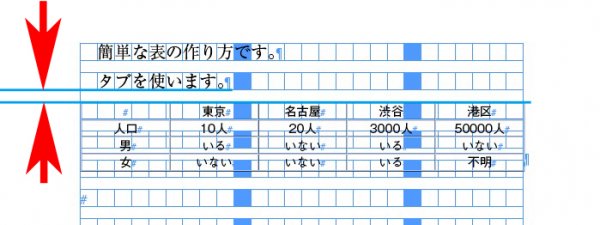
エクセルなんか使わず、その場で入力。
項目間は、タブを使います↓

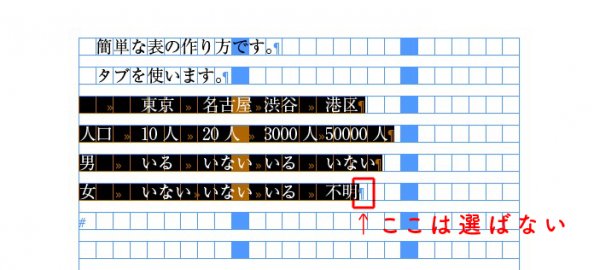
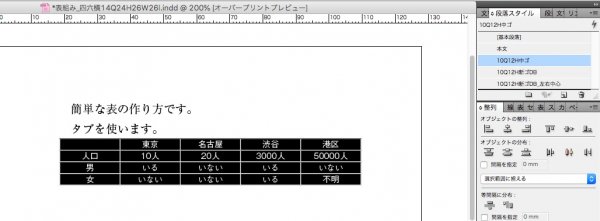
テキストを選択し、

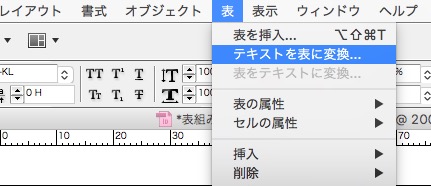
「テキストを表に変換」を選び、

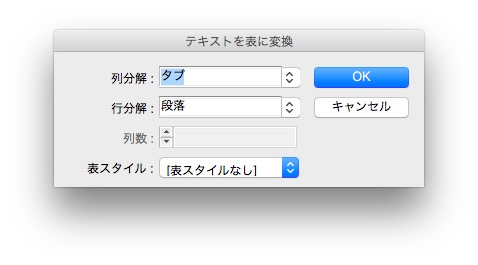
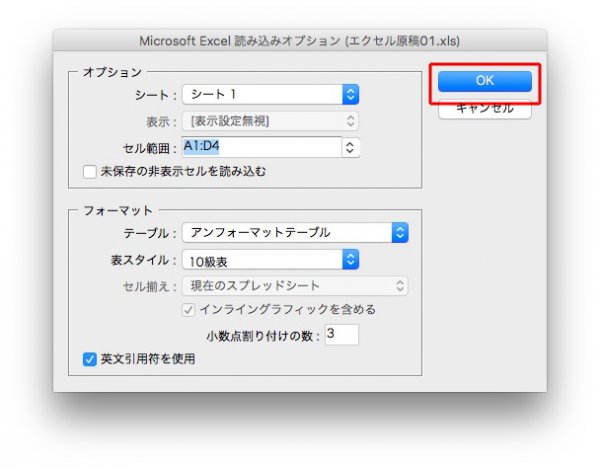
下の設定でOKをクリックすると、

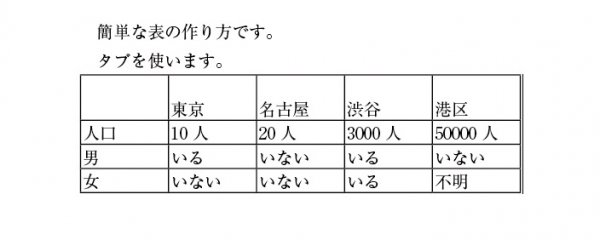
表ができます↓

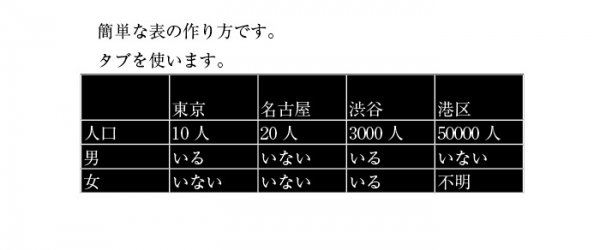
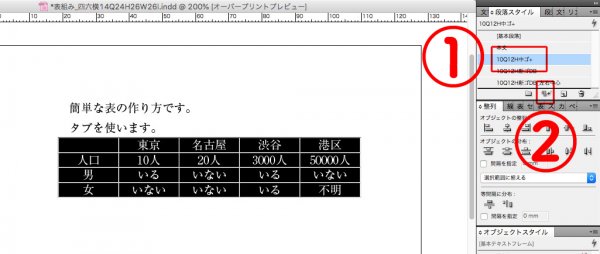
表全体を選択してから、

①、②の順番で、段落スタイルをあてます↓

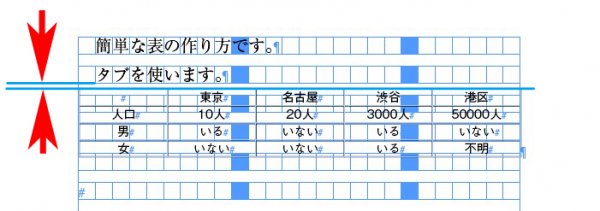
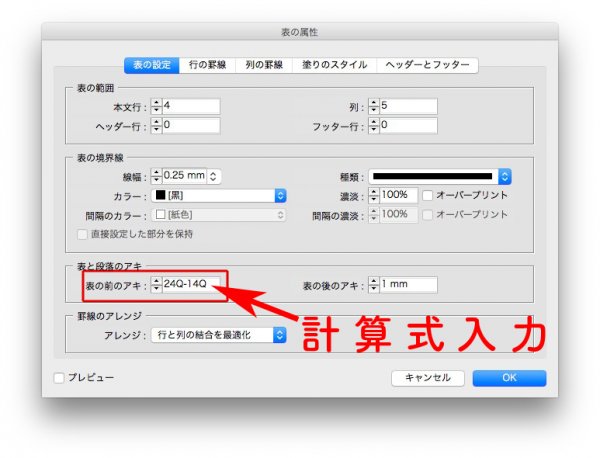
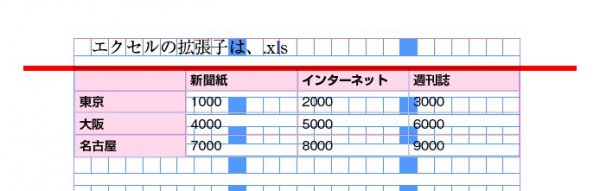
本文と表の隙間を調整するには、計算式を使います↓
表が完成しましたが、

本文文字と表が近すぎるので、

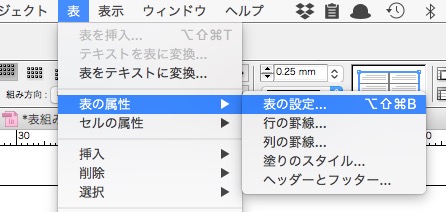
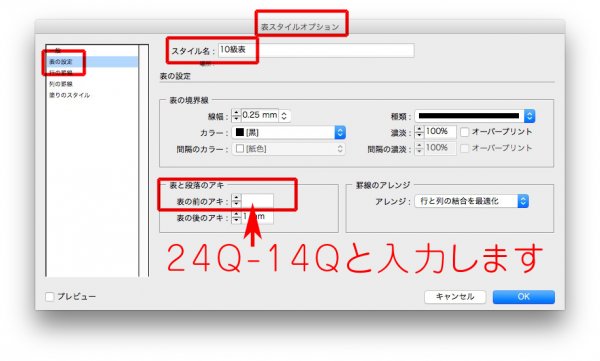
「表を設定」で、

「表の前のアキ」に計算式を入力します。
行間 ー 級数
ここでは、24Q – 14Q

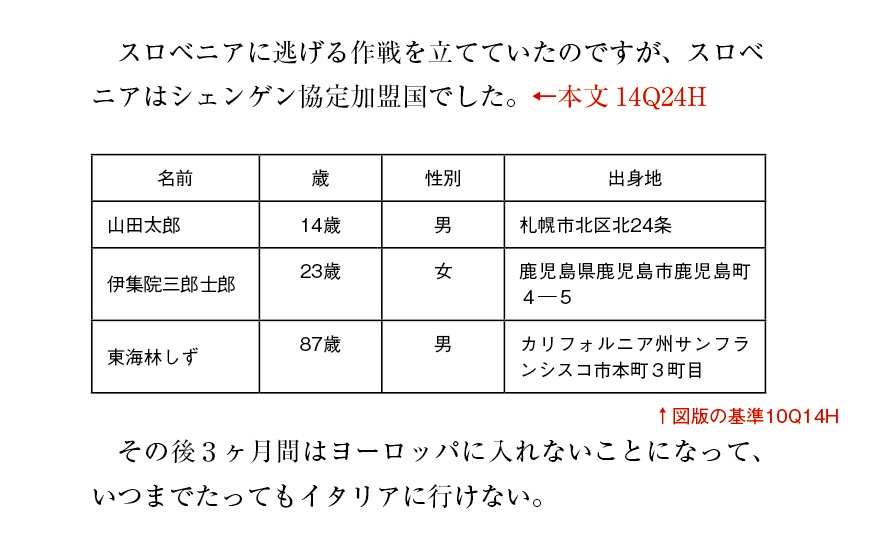
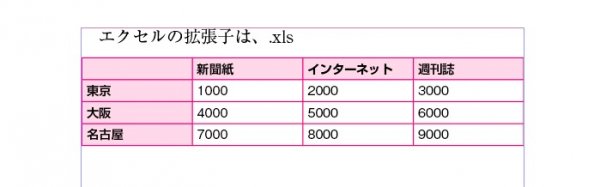
表の頭が、行揃えになりました。

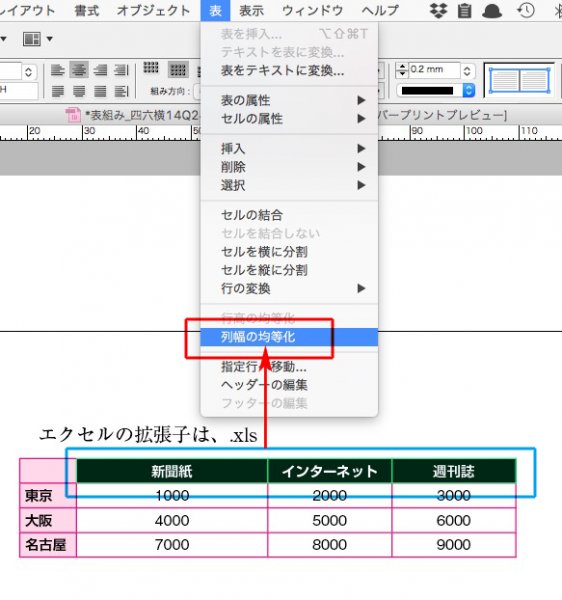
不揃いになった表の列幅を均等にします。

不揃いの行を選択し、「列幅の均等化」↓

左右の幅が揃いました↓

本文行を左右中心揃えに修正します。
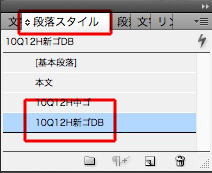
段落スタイルを開きます↓

本文行が左右中心になりました↓

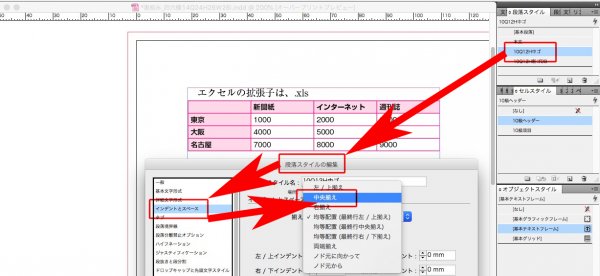
次に一番上の行のヘッダーを左右中心揃えにします↓

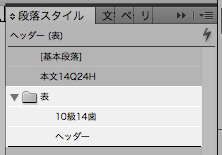
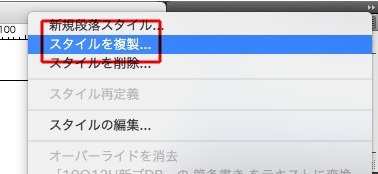
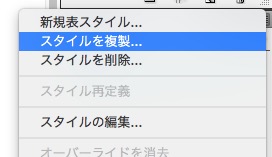
ヘッダーで使っている段落スタイルを複製します↓


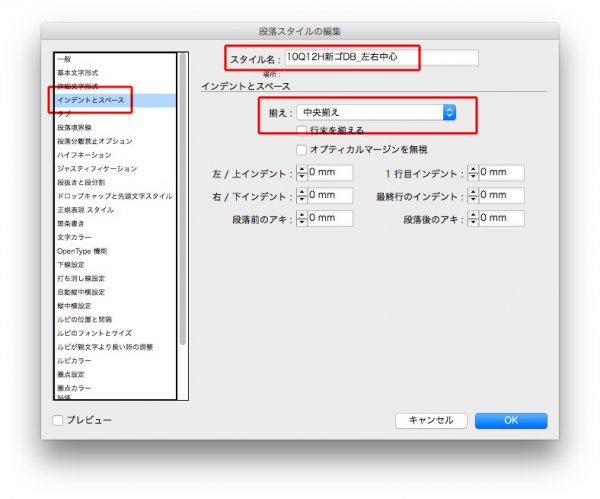
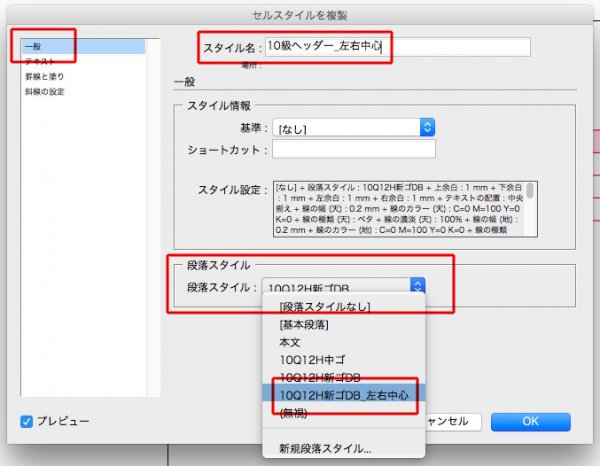
揃えを「中央揃え」に変更↓

次にヘッダーのセルスイタルを変更します↓

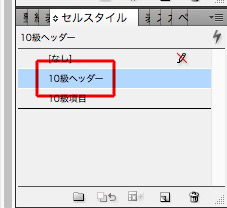
「10級ヘッダー」を複製します↓

スタイル名を変更し、新しく作った段落スタイルに変更↓

表スタイルのヘッダー行を新しいセルに変更↓

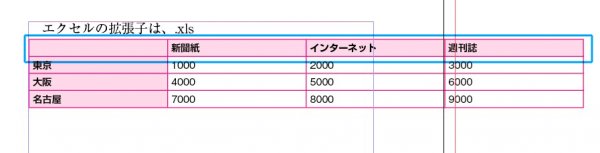
ヘッダーの文字が左右中心揃えになりました↓

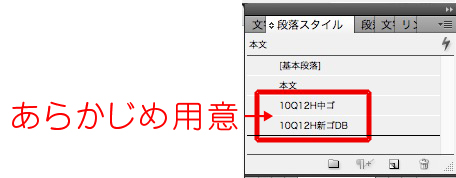
あらかじめ、ふたつの段落スタイルを用意したほうが混乱が少ないかも。
ひとつは項目用で、ひとつはヘッダー用。

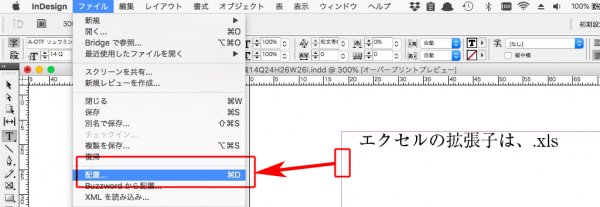
①エクセルデータを配置します↓

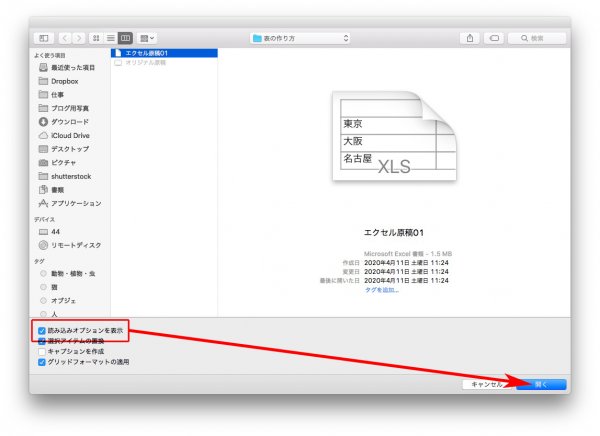
②「読み込みオプションを表示」にチェック↓

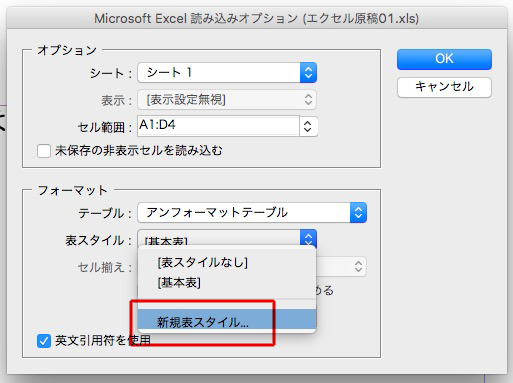
③ 新規表スタイルを選び↓

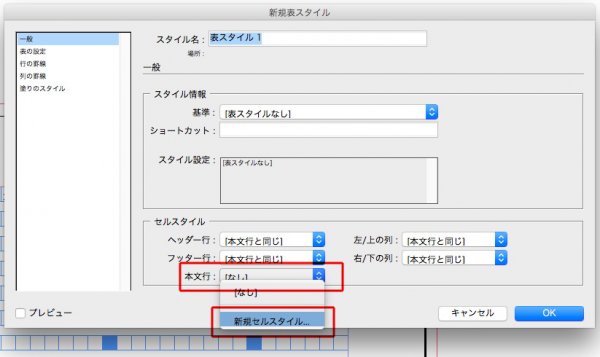
④ 新しく、本文行のセルスタイルを作ります↓

⑤ あらかじめ用意した段落スタイル↓

⑥ テキストを指定(いつでも変更できます)↓

⑦ 罫線と塗りを指定↓

⑧ 同様にヘッダー行を新しく作ります↓

⑨ あらかじめ用意しおいた段落スタイル↓

⑩ テキストを指定↓

11 罫線と塗りを指定(ここでは塗りを入れました)↓

12 「左/上の列」をヘッダーと同じに指定↓

13 OKを押します↓

14 一番上の行をヘッダーに変えます↓

15 上の項目が、ヘッダーになりました。

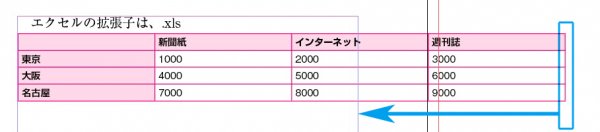
16 表が版面からはみ出しているので、shiftを押しながら左方向へドラッグ

17 表の頭が本文に近いので、「表の前のアキ」を調整します↓

18 表スタイルオプションを開き、「行間ー級数」の数式を入力します。単位を忘れずに↓

19 表の頭が、本文ラインに揃いました↓

20 完成です。

表の修正については、記事「」