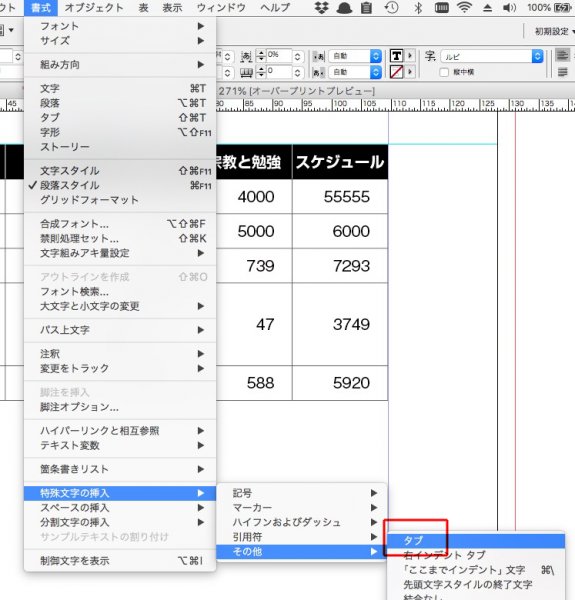
セルのなかでタブを使います。
カーソルを置いて、

「特殊文字の挿入」→「その他」→「タブ」と選びます↓

タブが入りました↓

正規表現は見よう見まね
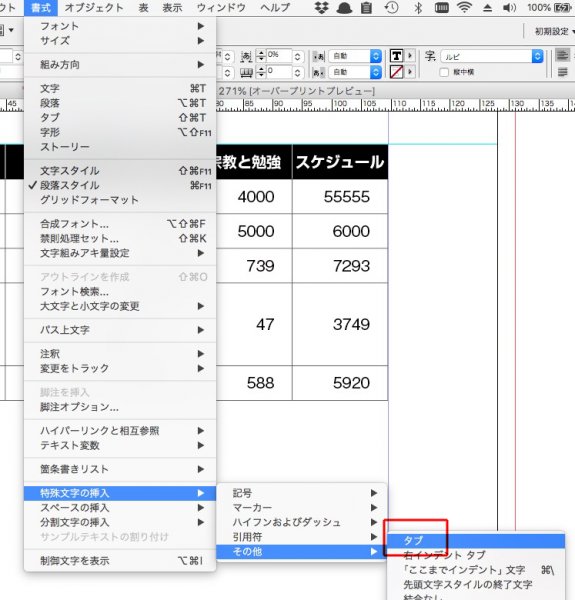
セルのなかでタブを使います。
カーソルを置いて、

「特殊文字の挿入」→「その他」→「タブ」と選びます↓

タブが入りました↓

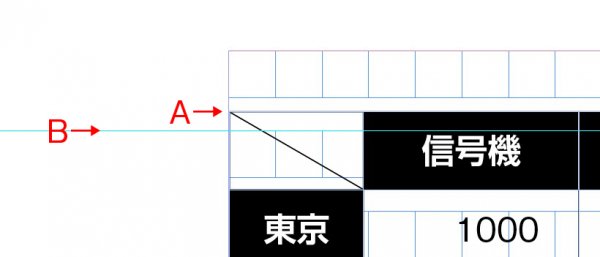
表の開始位置を本文の行送りに揃えます。
計算式を使います。
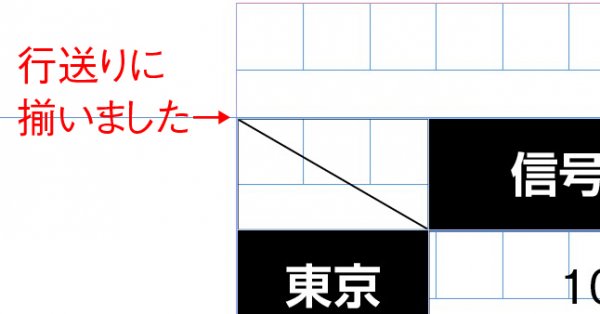
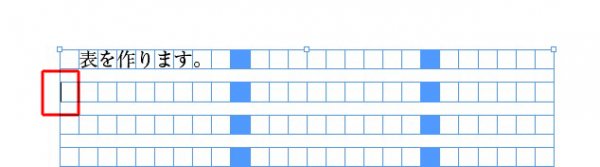
表の頭が下のAの位置から始まっているので、行送りに揃えて、Bまで下げます↓

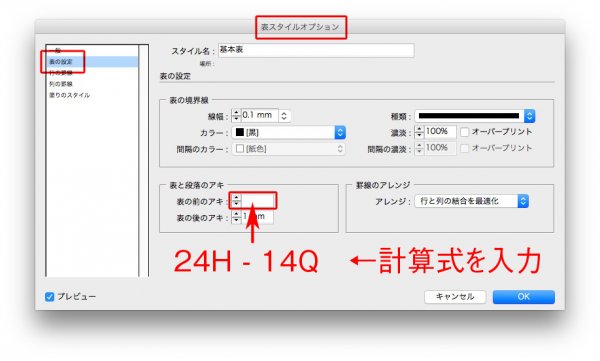
「表の前のアキ」に計算式を入れます。
行送り – 級数 です。
ここでは、本文14Q、行間24Hなので、24H – 14Q ↓

表の頭が、行送りに揃いました↓

下の順番で説明します。
①項目内の文字を左に移動
②表全体を、手で、均等に、天地に広げる
③項目内の文字を天地中心にする
下の項目の文字を、少しだけ左寄りにします。

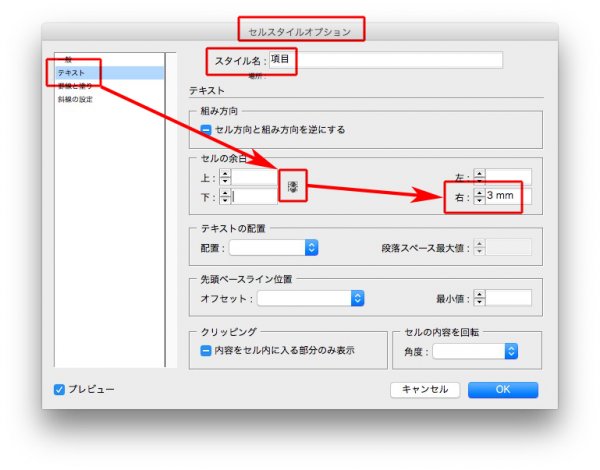
セルスタイルを開き、「余白」に数値を入れます↓

下の黄色の箇所が、3ミリアキになりました。

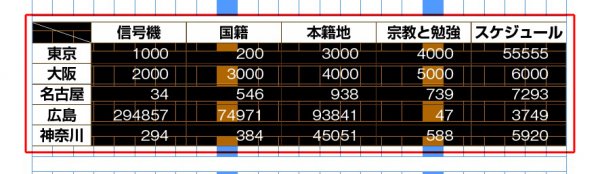
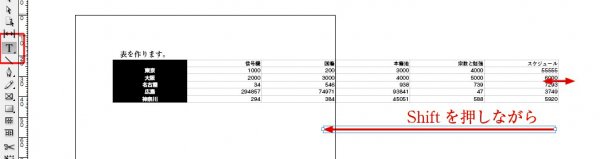
表全体を選び↓

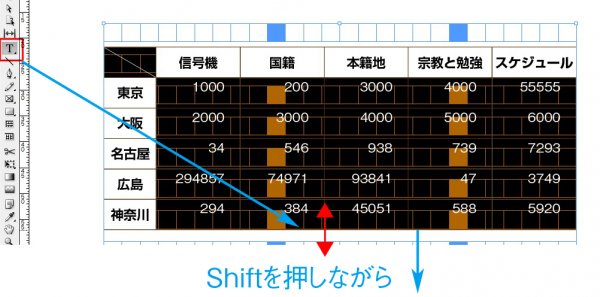
文字ツールを選び、Shiftを押しながら、表を下に伸ばします↓

上下方向に、均等に広がりました。

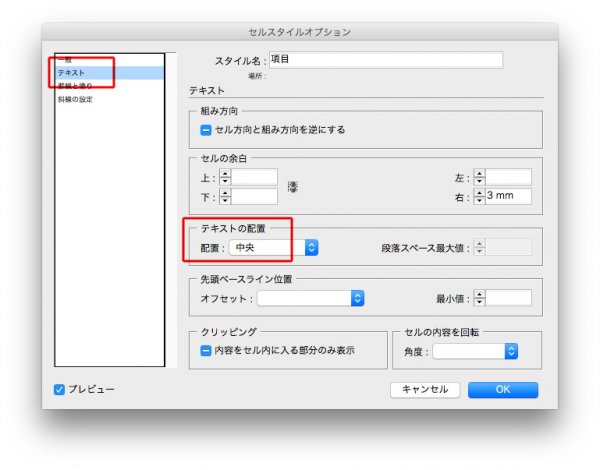
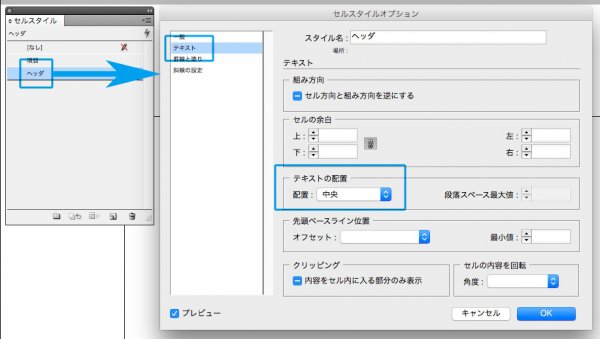
セル内の文字を天地中心に揃えます。

セルスタイルを開き、「テキストの配置」を中央にします↓

セル内の文字が、天地中心になりました↓

これは、ほかにGoodな方法があると思うのですが。。。
セルスタイルに入れられないものかと。。。
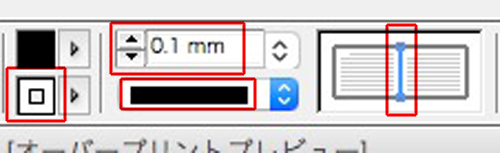
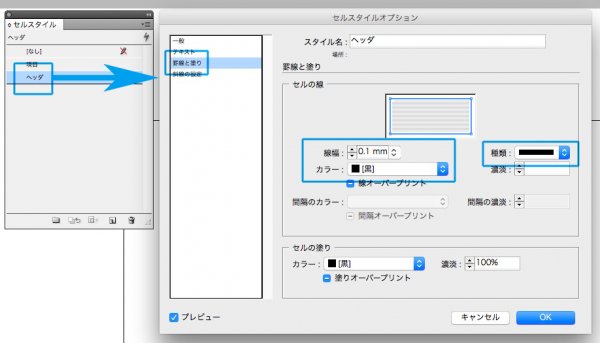
ヘッダー部分を選び、

線の色、太さ、形、場所を指定します↓

セルとセルの間に、白い線が入りました↓

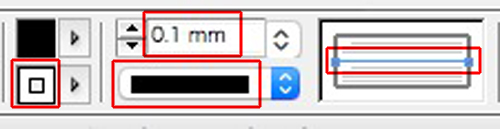
同様に、左側にも白い線を入れます。
左側を選択し、

線の色、太さ、形、場所を指定します↓

セルとセルの間に、白い線が入りました↓

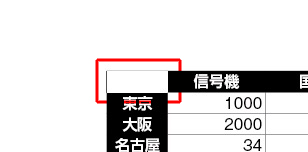
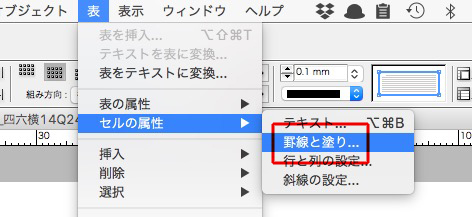
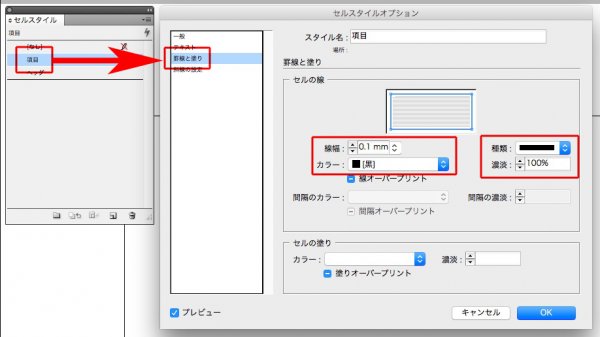
左肩に斜線を入れます。
セルを選択し、

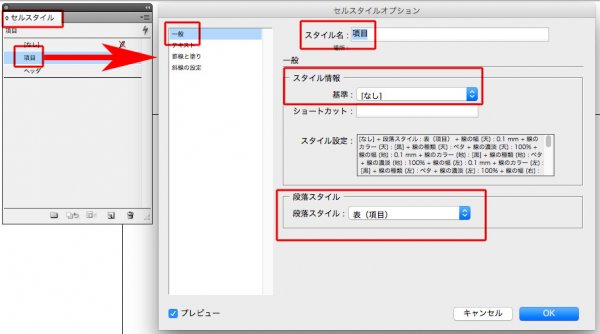
「罫線と塗り」を選び、

セルの塗りを「なし」↓

「斜線の設定」をします↓

斜線が入りました。

表を作る流れは、
①エクセルデータを配置する
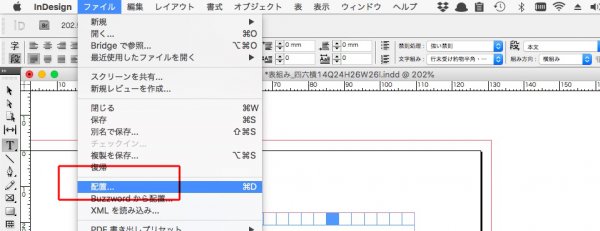
本文にカーソルを置き、

配置。

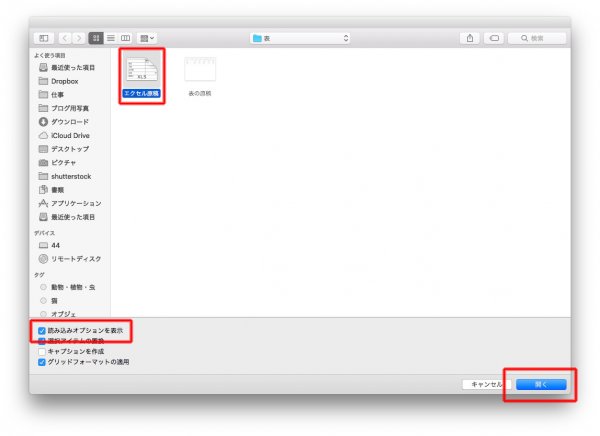
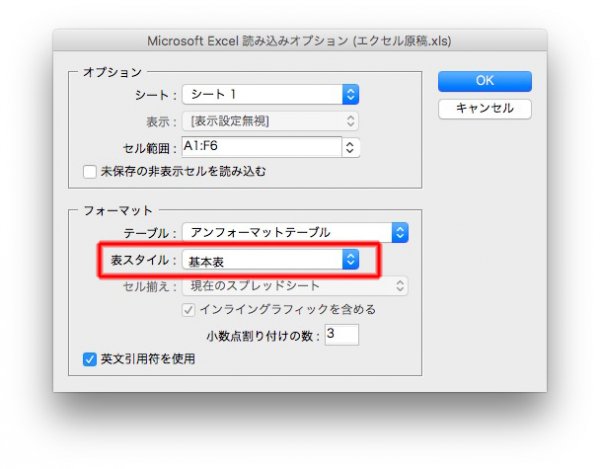
エクセルデータを選び、「読み込むオプションを表示」↓

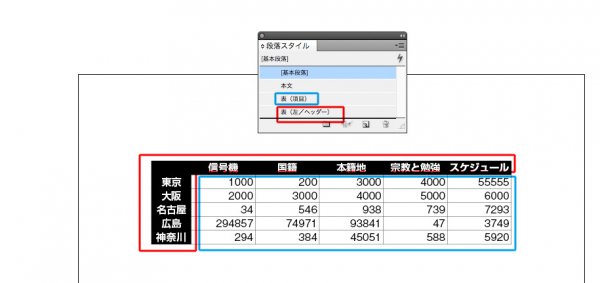
「準備編」で用意した表スタイルを選びます。

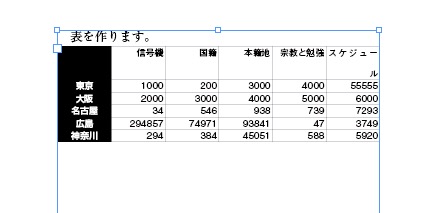
表が挿入されましたが、版面からはみ出しています。

表の左右幅を縮めるために、

左右幅を版面に合わせました。

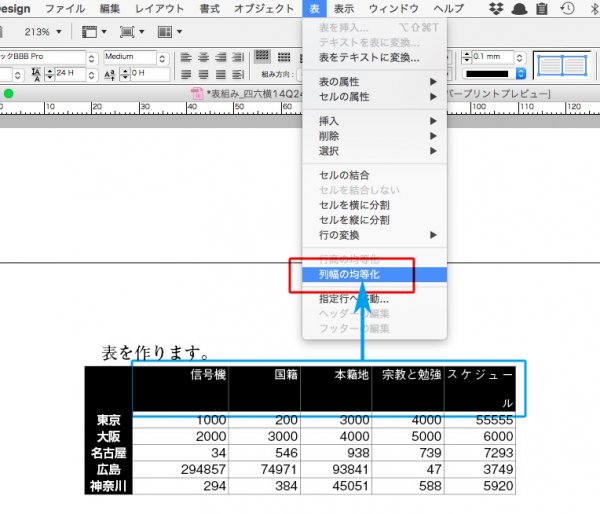
右端の「スケジュール」が2行になっているので、調整します。

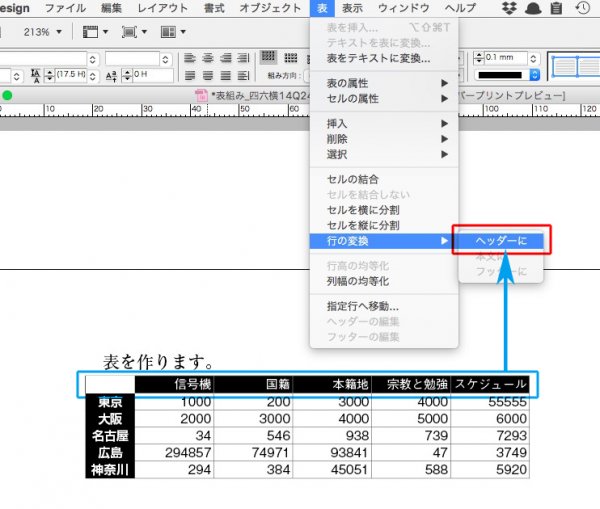
次に、上(ヘッダー部分)を選択し、「列幅の均等化」↓

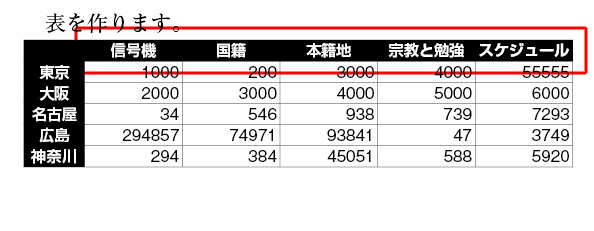
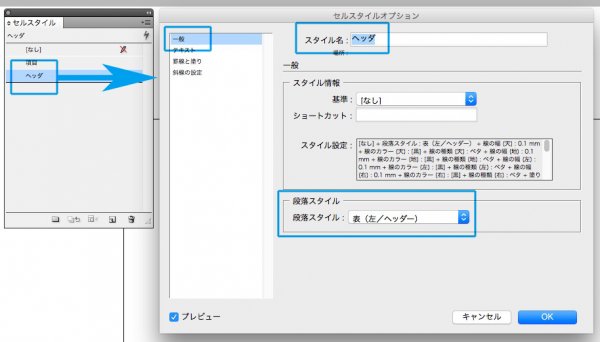
そして、「行の変換」→「ヘッダーに」↓

下のようになります。

微調整は、
表を作るために、あらかじめ用意するものは、
スタイルは、何度でも流用できます。
というか、何度でも流用してこそ、スタイルです。
①段落スタイルは、2種類

②セルスタイルは、2種類






③表スタイルは、1種類


スタイルは、何度でも流用できます。
いちから始める表の作り方です。