【】を目印にして、検索と置換で段落スタイルをあて、段落スタイルの正規表現スタイルで、文字スタイルを適用します↓

原稿には、本文の段落スタイルをあてます↓

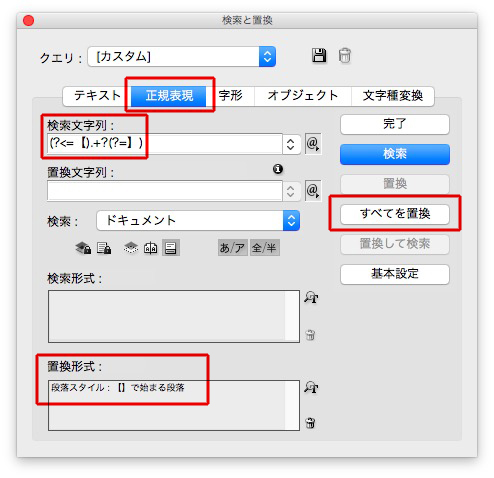
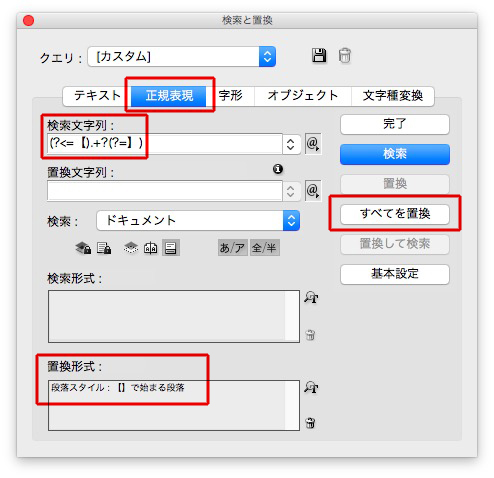
検索と置換で、段落スタイル「【】で始まる段落」をあてます↓

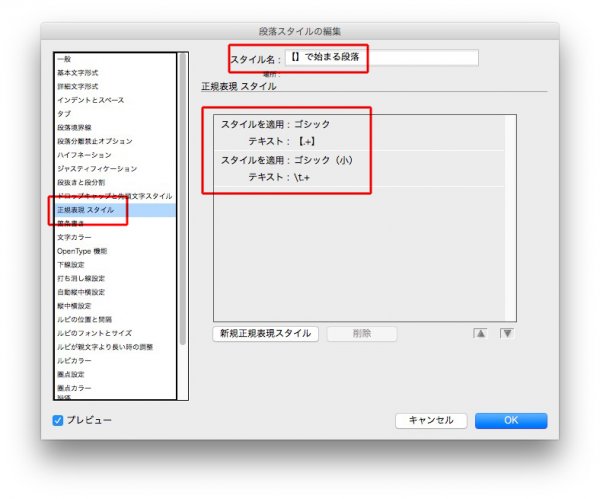
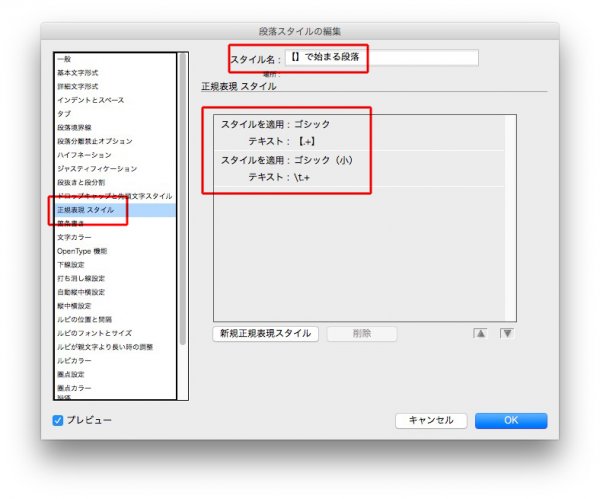
段落スタイル「【】で始まる段落」の正規表現スタイルは↓

全行一括で変換されました↓

正規表現は見よう見まね
【】を目印にして、検索と置換で段落スタイルをあて、段落スタイルの正規表現スタイルで、文字スタイルを適用します↓

原稿には、本文の段落スタイルをあてます↓

検索と置換で、段落スタイル「【】で始まる段落」をあてます↓

段落スタイル「【】で始まる段落」の正規表現スタイルは↓

全行一括で変換されました↓

箇条書きの自動番号で、ナンバリングします↓

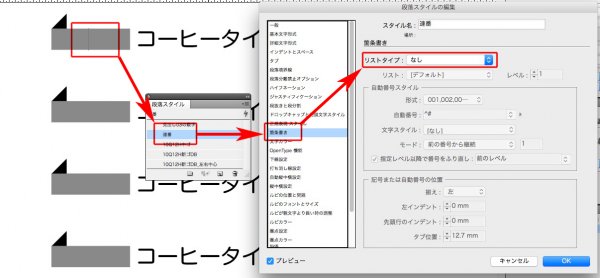
番号の段落スタイルで「箇条書き」を開きます。
リストタイプが「なし」では数字は現れませんが↓

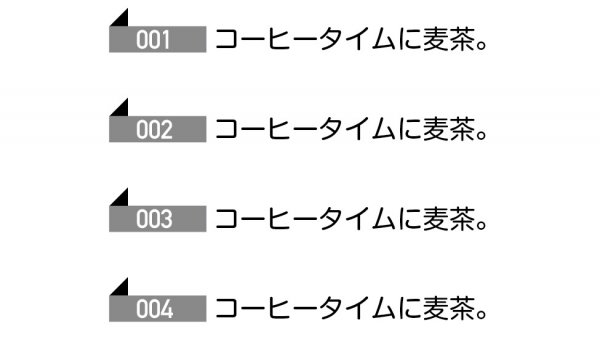
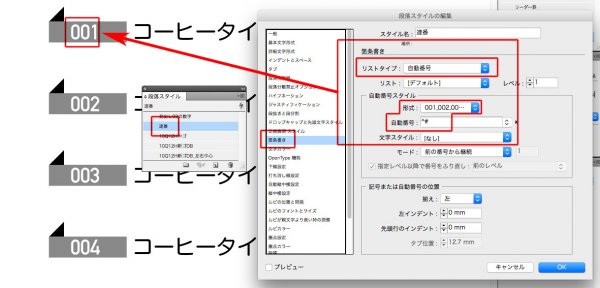
下のような指示をすると、自動番号が現れます↓

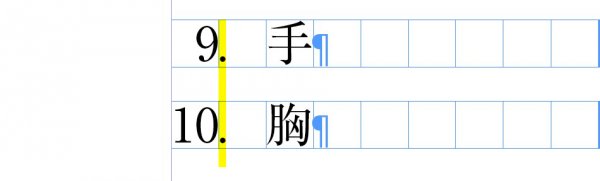
箇条書き」のピリオドを揃えるとは↓

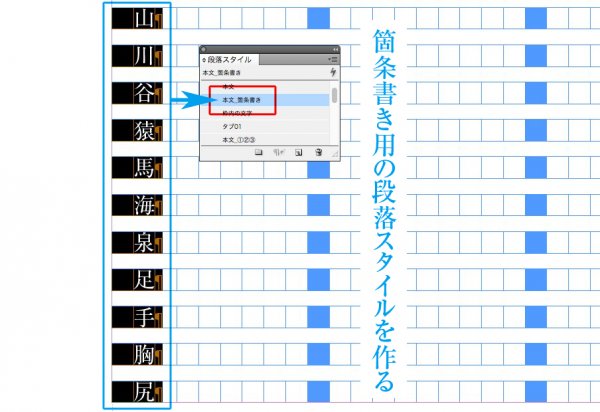
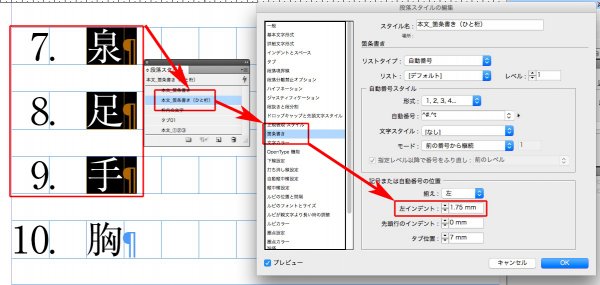
箇条書き用の段落スタイルを作ります。

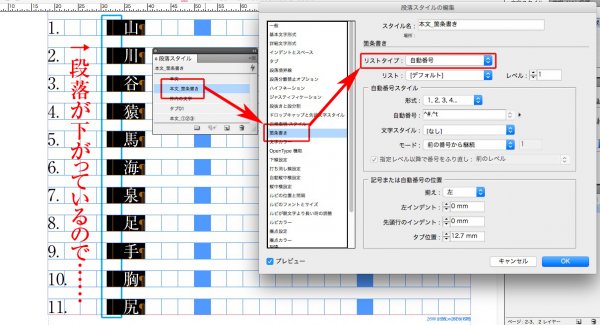
段落スタイルの「箇条書き」のリストタイプを「自動番号」にします。
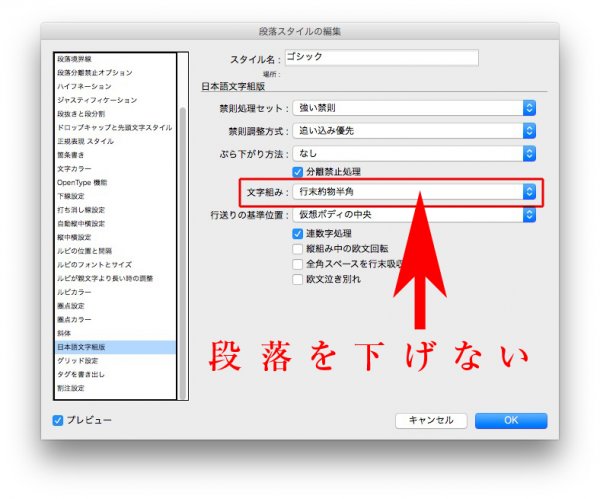
プレビューでは、段落がさがります↓

日本語文字設定の文字組みを1字下げのないものにします↓

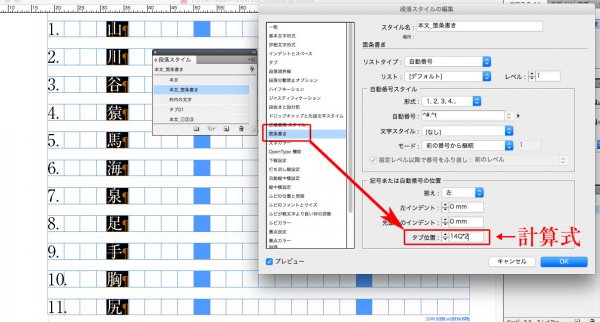
次に「箇条書き」に戻り、タブ位置を設定します。
計算式は、本文の 14Q×2(文字)です↓

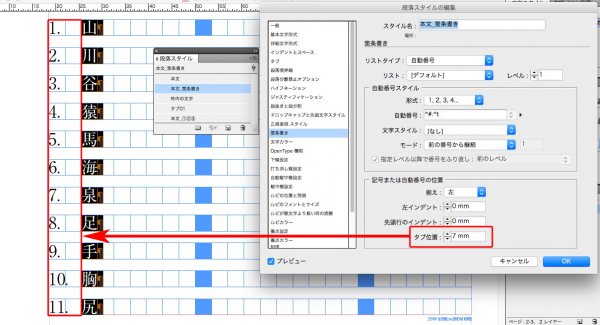
計算式は、自動的に「7mm」に換算されて、番号と文字の間が詰まります↓

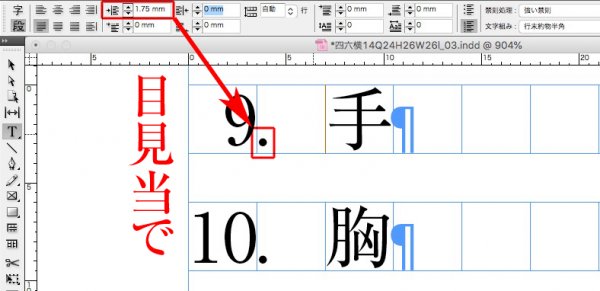
ひと桁番号のピリオドを「左/上インデント」で目見当で合わせます↓

ここで、ひと桁用の段落スタイルを作ります。
箇条書きの「左/上インデント」に先ほどの目見当の数値を入力↓

以上ですが、なんとなく美しくない手法です。
下線、強調などの文字スタイルは、検索と置換で一括変換します。

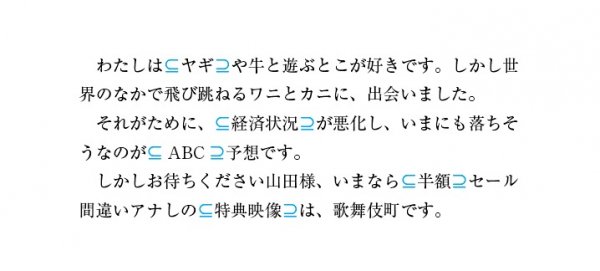
該当箇所をかっこ ⊆⊇≦≧∈∋⊂⊃ 類で挟みます。
例えば↓

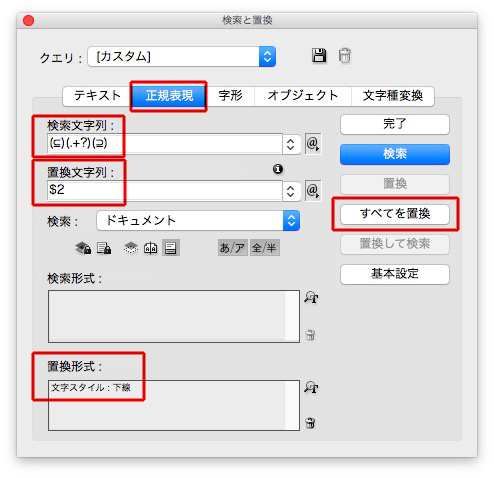
検索と置換は↓

結果↓

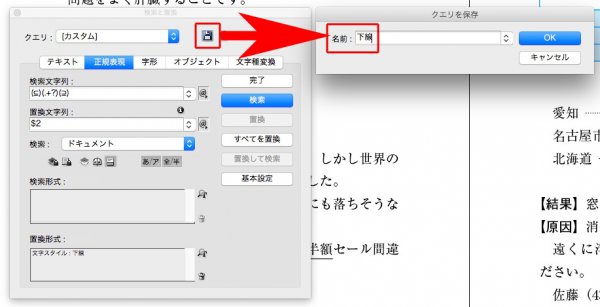
検索と置換は保存できます。
マークをクリックして、名前をつけて、OKをクリック↓

超便利だけど、少しだけ高度な技
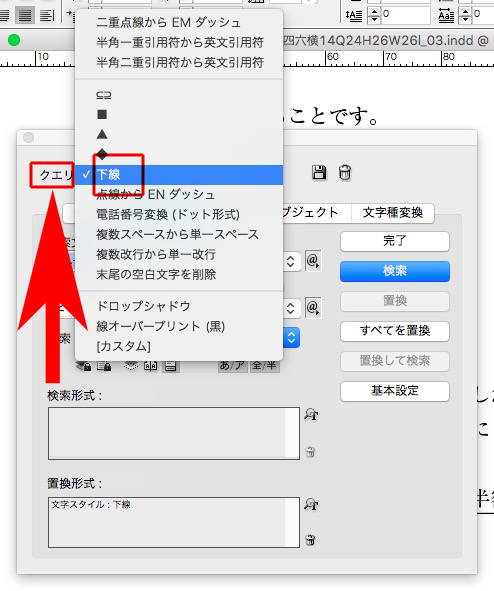
「クエリ」をクリックすると、さきほど保存した「下線」を選べます↓

クエリをたくさん保存して、一発ですべてを変換することもできます。
記事→「見出しの頭に記号を付けて、段落スタイルを作って、正規表現を使った検索と置換をスクリプトに入れて、一括で変換することの気持ちのいいこと。」
AとBのふたつの方法があります。
最初はA、慣れたらBを使ってください。
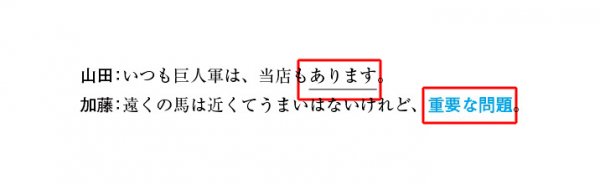
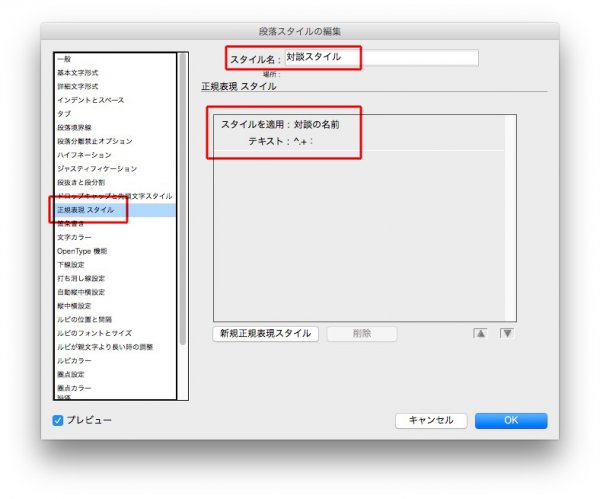
A. 対談用の段落スタイルを作り、正規表現スタイルを使います。
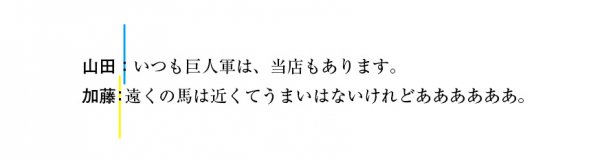
文頭の「:」のつく名前だけ、文字スタイルがあたります↓

正規表現スタイルは↓

文頭の名前にだけ文字スタイルがあたりましたが、「:」のラインが揃っていません↓

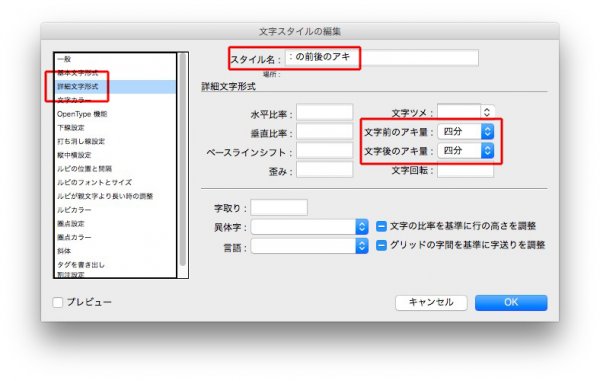
「:」を揃えるための文字スタイルを用意します↓

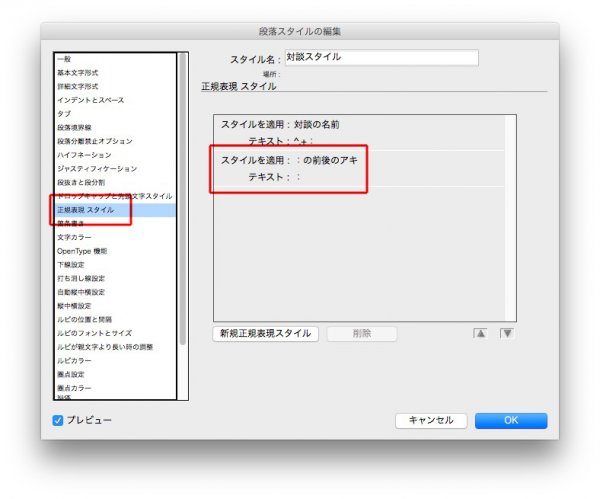
対談用の段落スタイルの正規表現スタイルに、新しく↓
「:」 のラインが揃いました↓

検索と置換方式↓
B. すべて、本文の段落スタイルをあてます↓

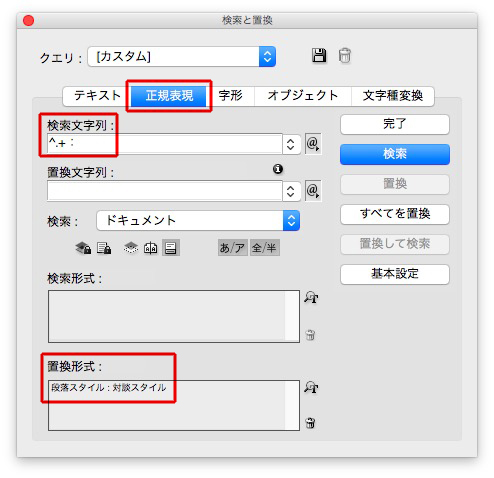
検索と置換をします↓

該当行にだけ、対談の段落スタイルがあたります↓

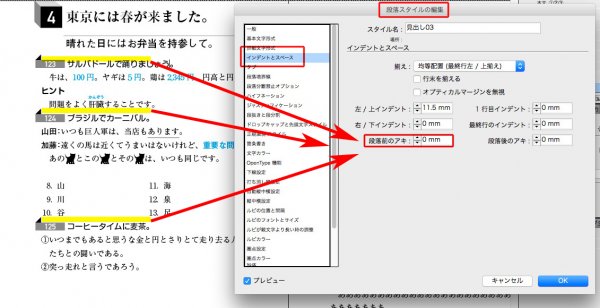
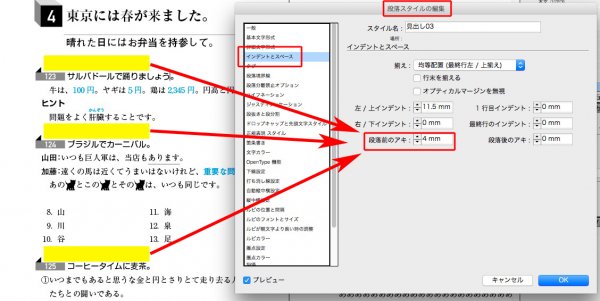
見出しの前のアキは、段落スタイルの「段落前のアキ」を使います。
見出しがページの先頭行にきたとき、1行空かないので便利です。
段落前のアキが「0」のとき↓

数値を変更しました↓

決して、改行を使わぬこと!
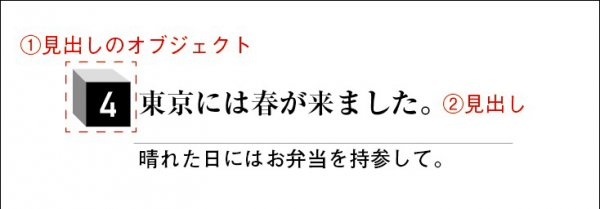
〈InDesignの地図〉
①見出しのオブジェクト
②見出し

あらかじめ、オブジェクトをライブラリに登録してください→記事「オブジェクトをライブラリに登録し、ライブラリから定位置に配置します。」
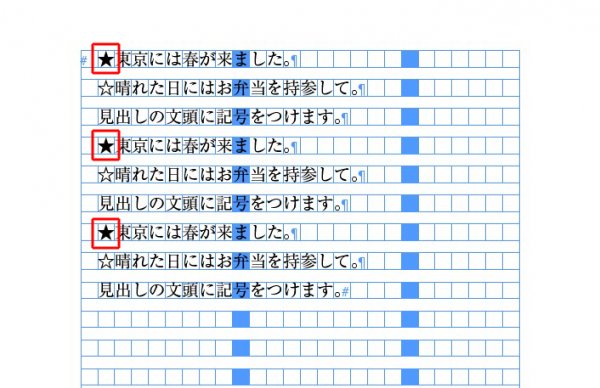
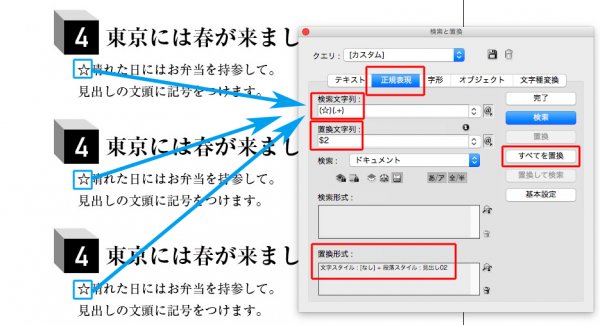
見出しの頭に記号「★」をつけます↓

ライブラリからオブジェクトを出し、コピーします↓

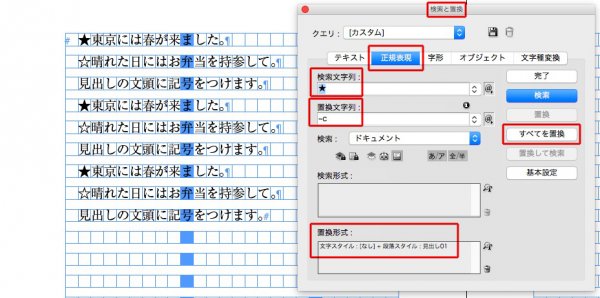
検索と置換をします↓

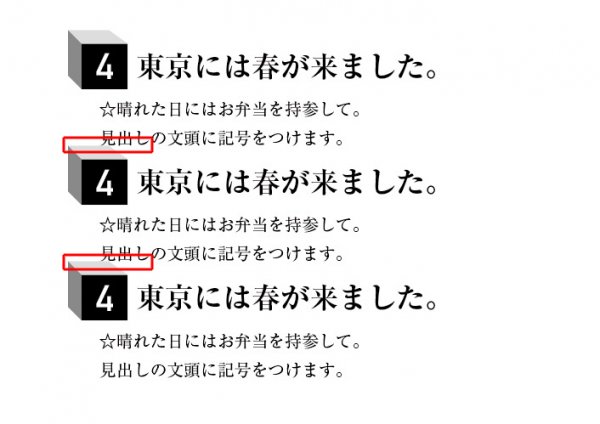
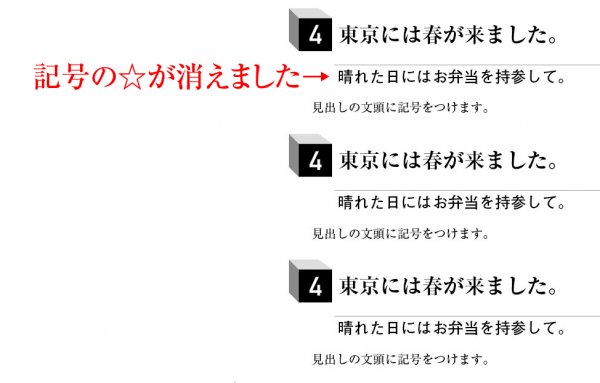
見出しにオブジェクトが配置され、見出しの段落スタイルがあたりました。
しかし、見出しの行間が狭い↓

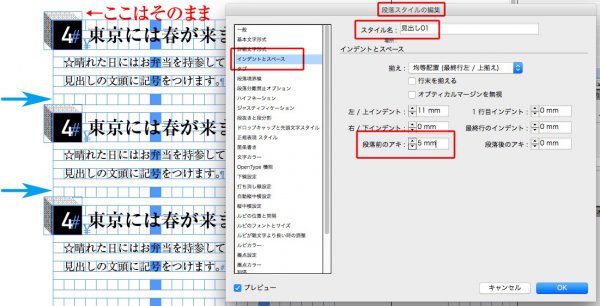
見出しの段落スタイルで、段落前のアキを調整しました。

1行目の見出しは、位置が変わりません。
次の見出しも検索と置換です↓

段落スタイルが適用されました↓

タブの基本です。

ここで紹介するのは、3つ。

リーダー罫を使うなら、タブ用の段落スタイルを作ったほうがいいです。
リーダー罫は、文字とのアキが難しいです。
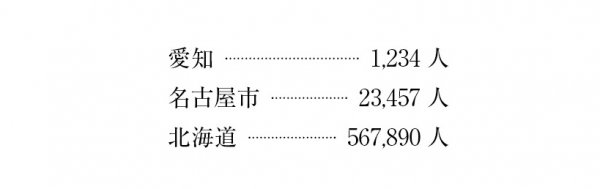
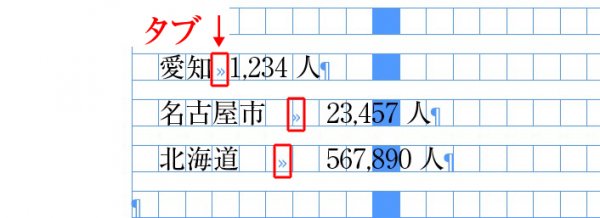
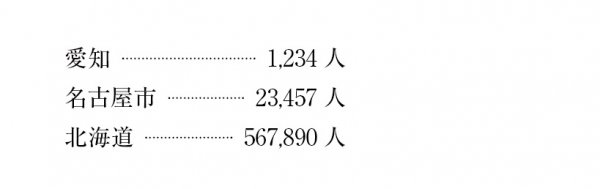
原稿にタブを入れます↓

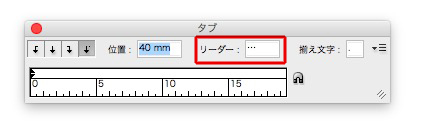
リーダー欄に「…」や「・」を入れると↓

リーダーと文字のアキが揃いません↓

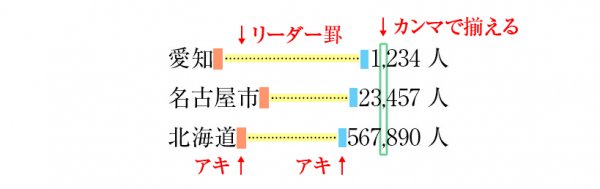
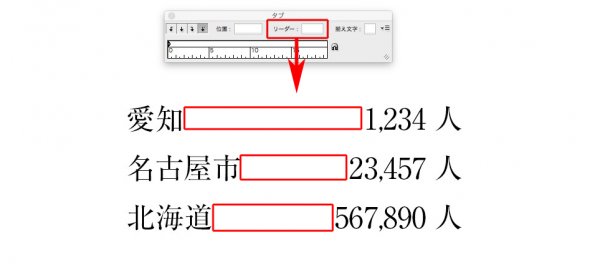
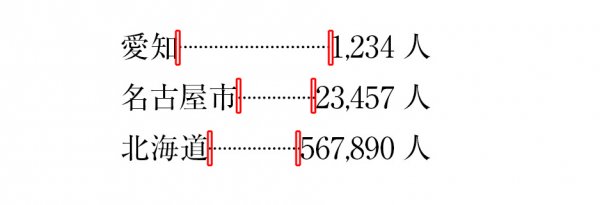
そこで、リーダー欄は空白のままにします↓

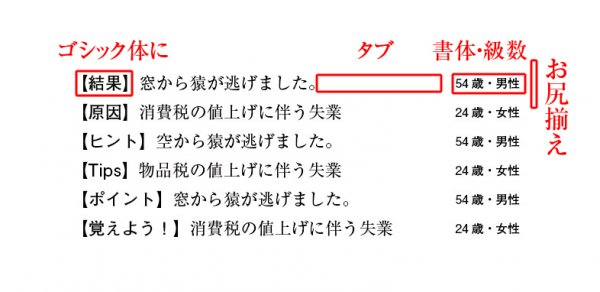
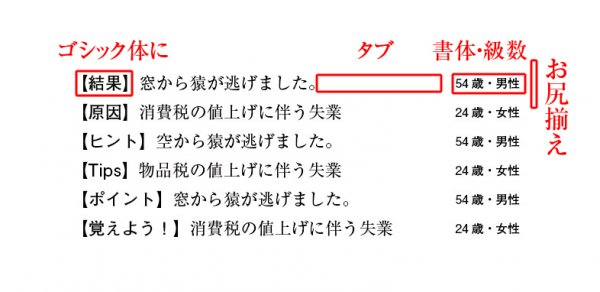
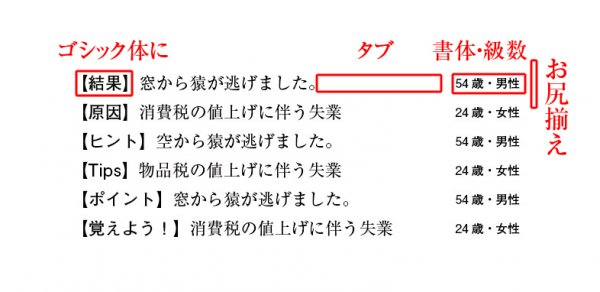
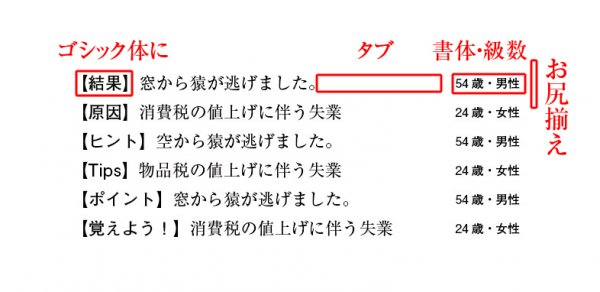
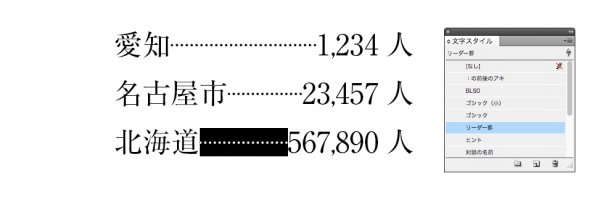
上の赤枠の箇所に、文字スタイルをあてます↓

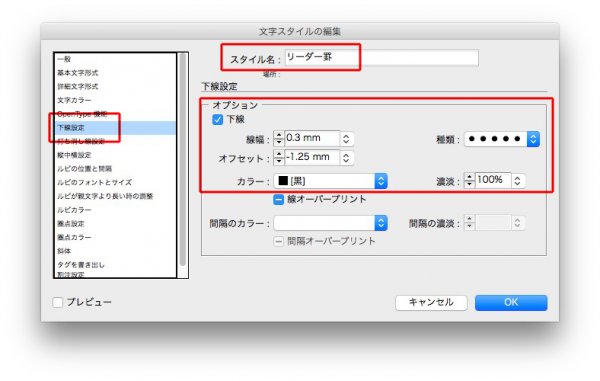
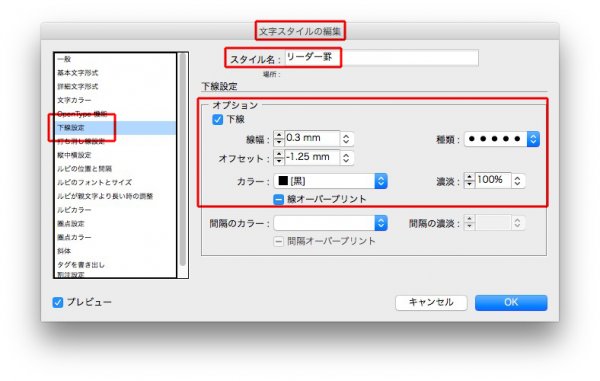
文字スタイルは↓

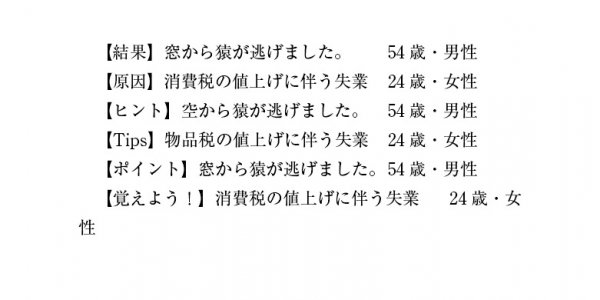
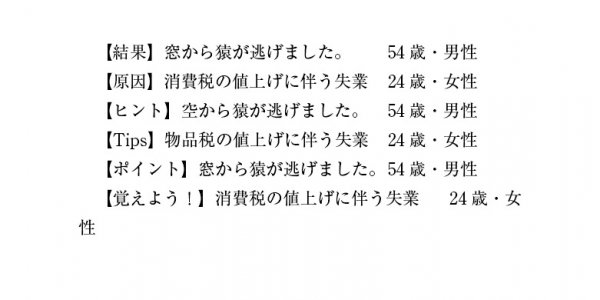
しかし今度は、アキが狭い↓

以下をお読みください。
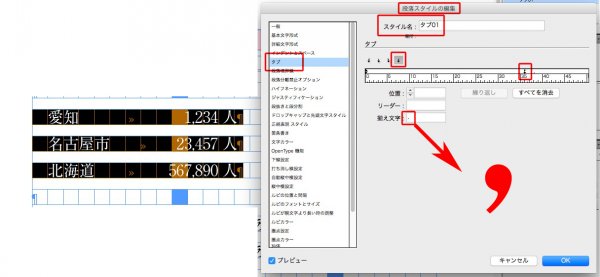
タブ用に新しく段落スタイルをつくります。
タブ設定で、

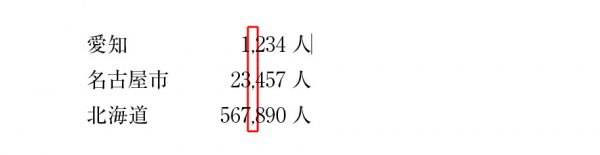
「,(カンマ)」で揃いました↓

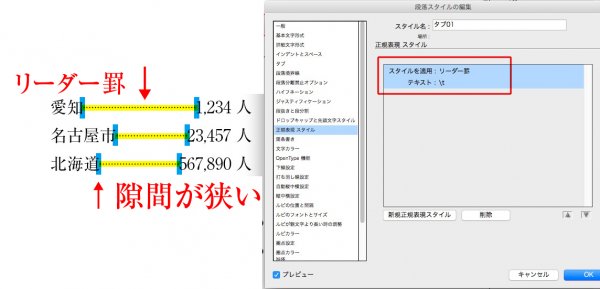
段落スタイルの正規表現スタイルで、文字スタイルのリーダー罫を指定します。
リーダー罫線が引かれましたが、前後の隙間が狭いです↓

リーダー罫の文字スタイルは↓

リーダー罫の前後にアキがなく、詰まって見えます。
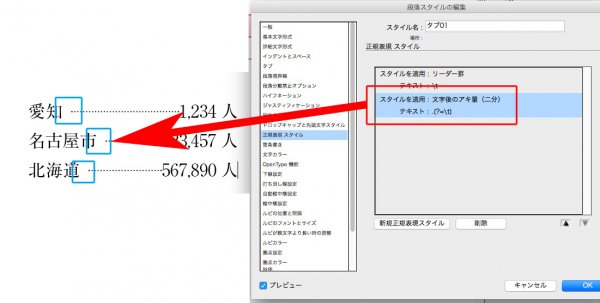
そこで、段落スタイルの正規表現スタイルで、まず罫線の前を空けます↓

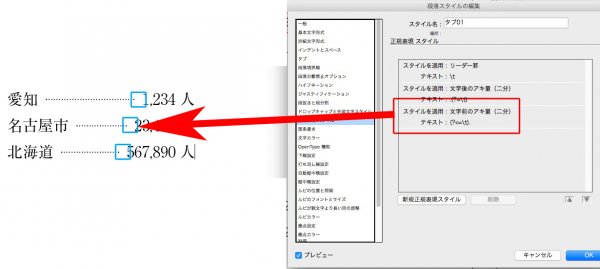
次に、罫線の後ろ↓

完成↓

本文中に、枠囲みの文字を入れます↓

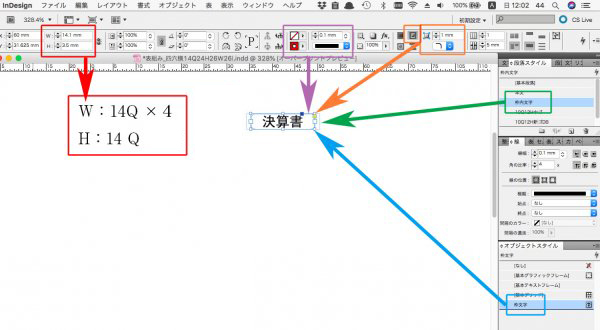
まず、枠囲みの文字を作ります。
①枠のサイズは、計算式で入力します。
W:14Q ×4
H:14 Q
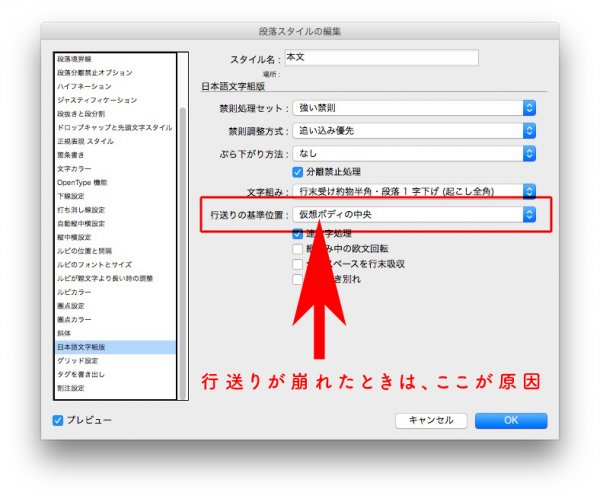
②段落スタイルの注意点↓

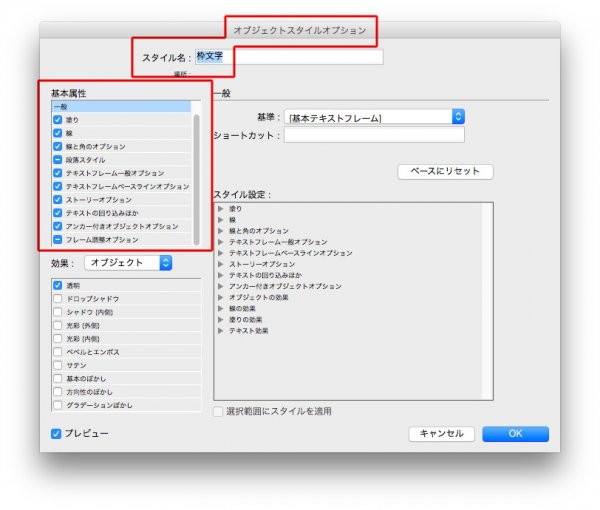
③オブジェクトスタイルを使うこと

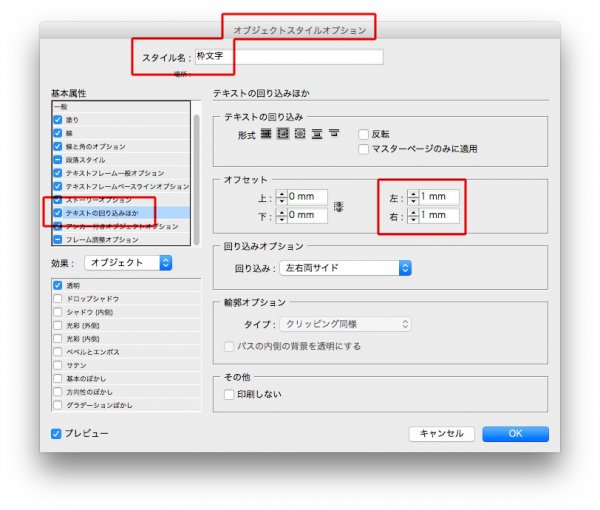
オブジェクトスタイルは下のように、チェックを入れてください。
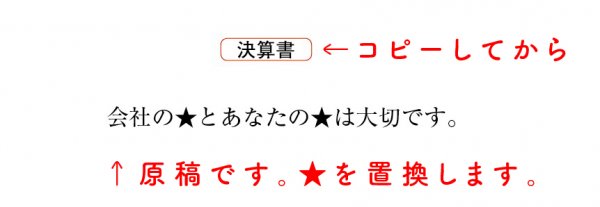
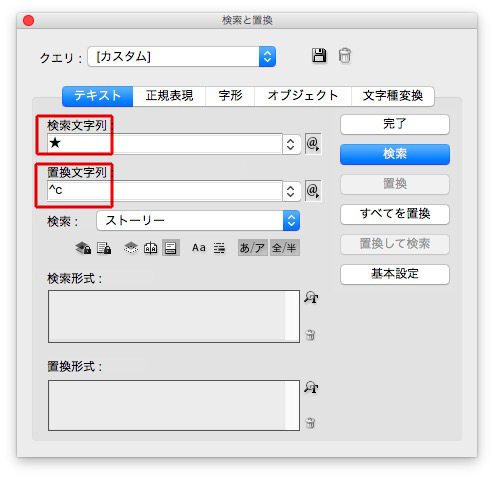
枠囲み文字をコピーしてから、本文中の★印と置換します。

検索文字列 → ★
置換文字列 → ^c

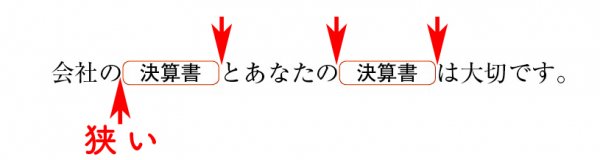
★が枠囲み文字になりました。
ただ、本文文字との隙間がほとんどありません。そこで

オブジェクトスタイルを調整します↓

隙間が広がりました↓

文字スタイルを使って解決するときは、記事「インライングラフィックの前後のアキ調整」を!
ものすごく便利な裏技があります。
本文スタイルをあてるだけで、自動で見出しにもスタイルがあたります。
ただ、特定の語句の見出しだけです。
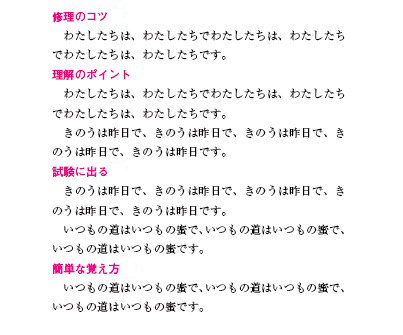
例えば、「答え」とか、「ポイント」とか、「チェックしようとか」、定型の語句だけ。

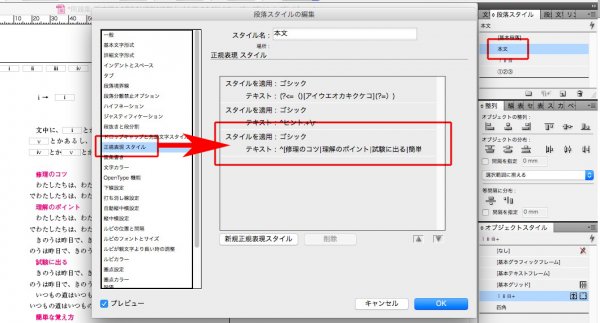
本文の段落スタイルの「正規表現スタイル」を使います。
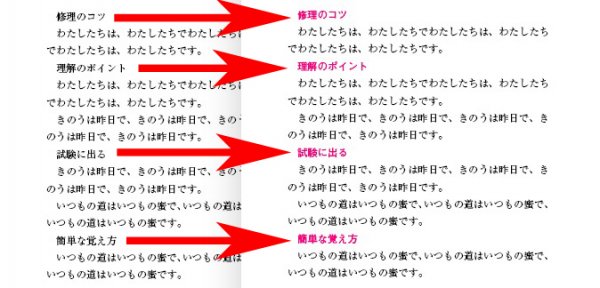
ここで特定の見出しの語句を登録するだけ↓

正規表現スタイル→ ^[修理のコツ|理解のポイント|試験に出る|簡単な覚え方].+\r
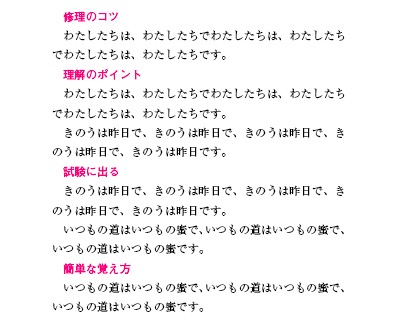
自動で、文字スタイルがあたりました↓

見出しの段落を下げないときは、文字スタイルを段落スタイルに換えます。
まず、見出し用の段落スタイルを作ります↓

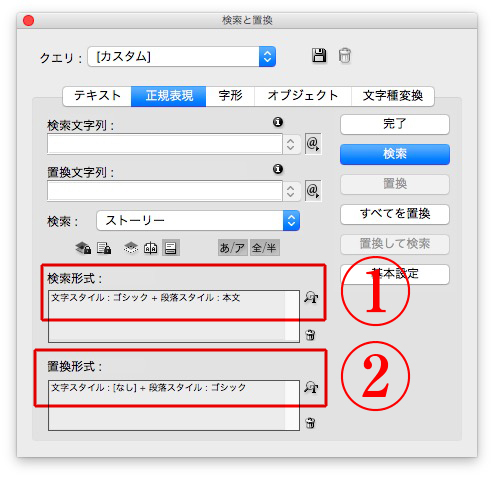
検索と置換を使います↓

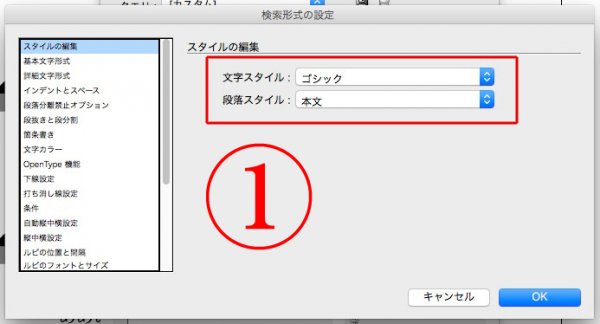
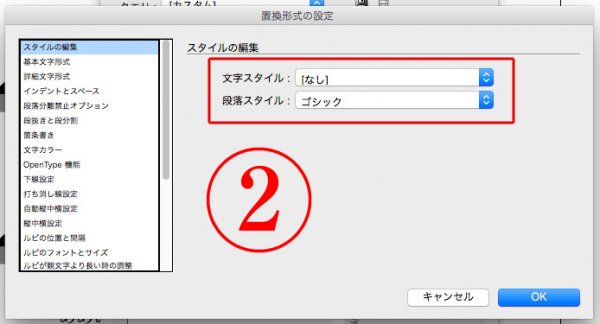
①と②は↓


段落がなくなりました↓