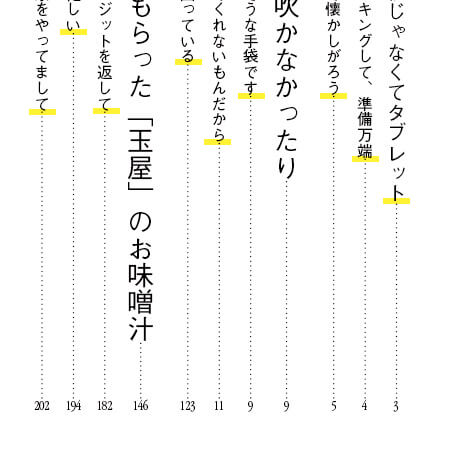
目次のリーダー罫線の前後に「アキ」を入れます。
正規表現の肯定先読みと肯定後読みを使います。
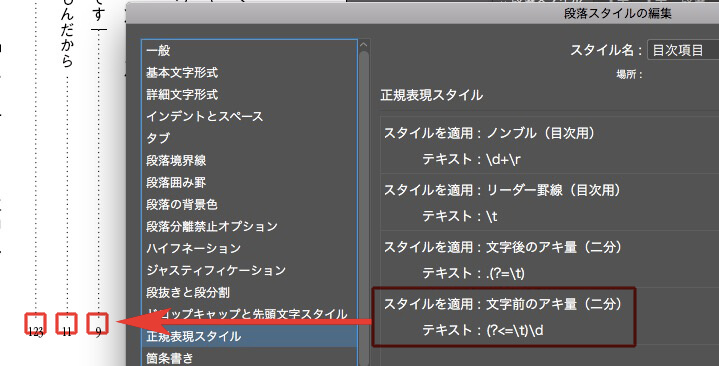
リーダー罫の前に「アキ」を入れるには、

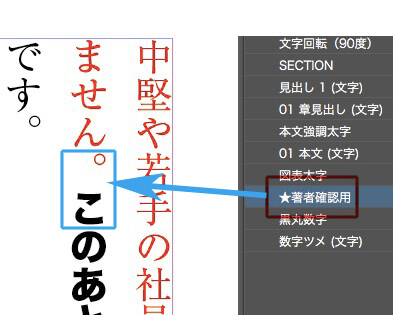
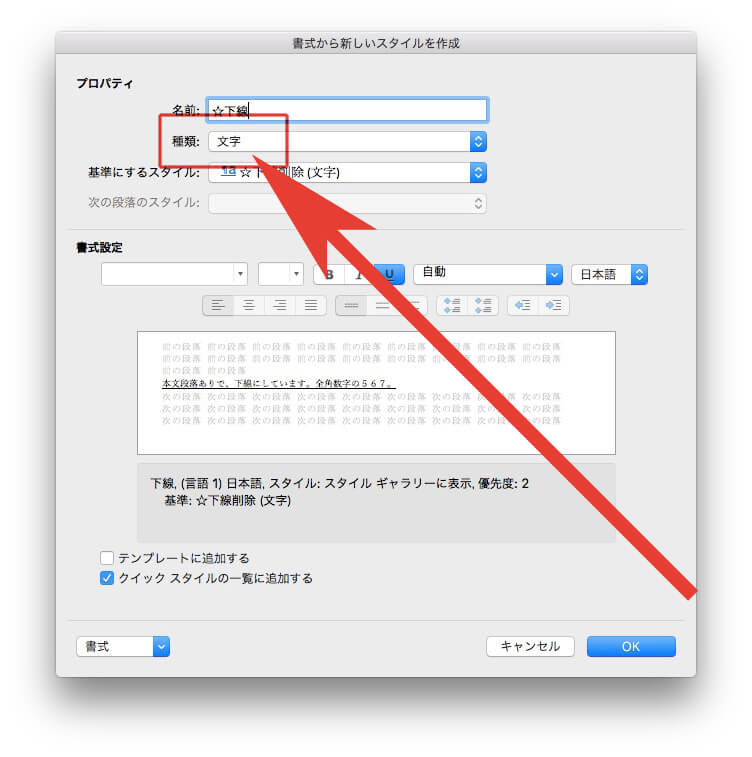
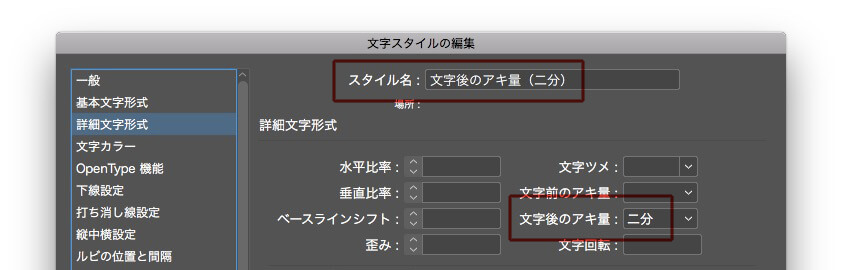
文字スタイル「文字後のアキ量(二分)」を用意します。

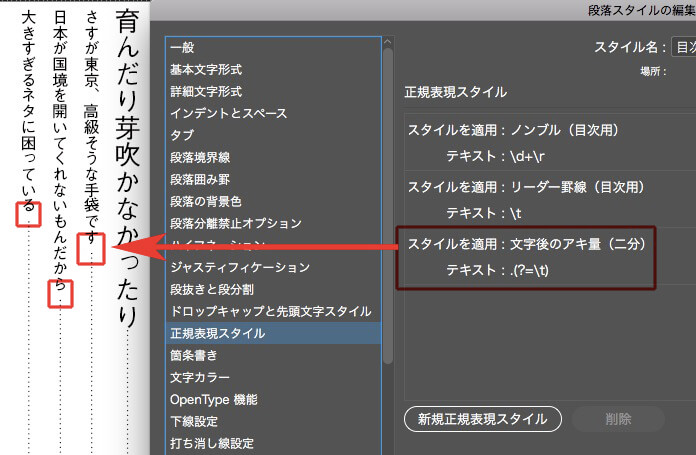
段落スタイルの正規表現は、「肯定先読み」です。
.(?=\t)
この「肯定先読み」の意味は→タブの前にある文字

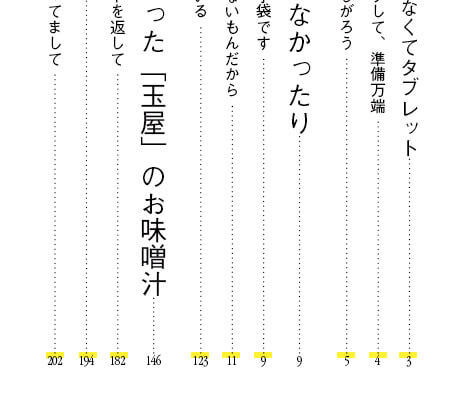
次に、リーダー罫の後ろ(ノンブルの前)に「アキ」を入れます。

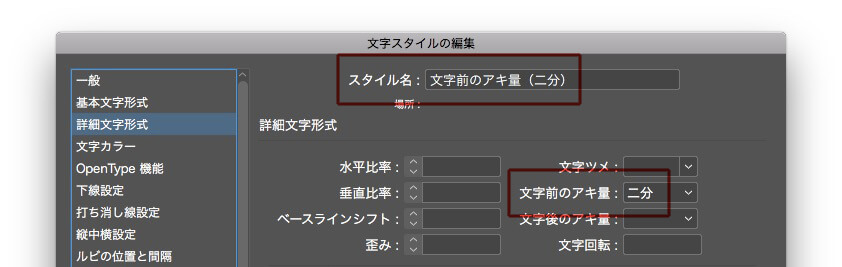
文字スタイル「文字前のアキ量(二分)」を用意して、

段落スタイルの正規表現は、「肯定後読み」です。
(?<=\t)\d
この「肯定後読み」の意味は→タブの後にある文字