アートボードを図版サイズにすると、InDesignで事故を防げます。
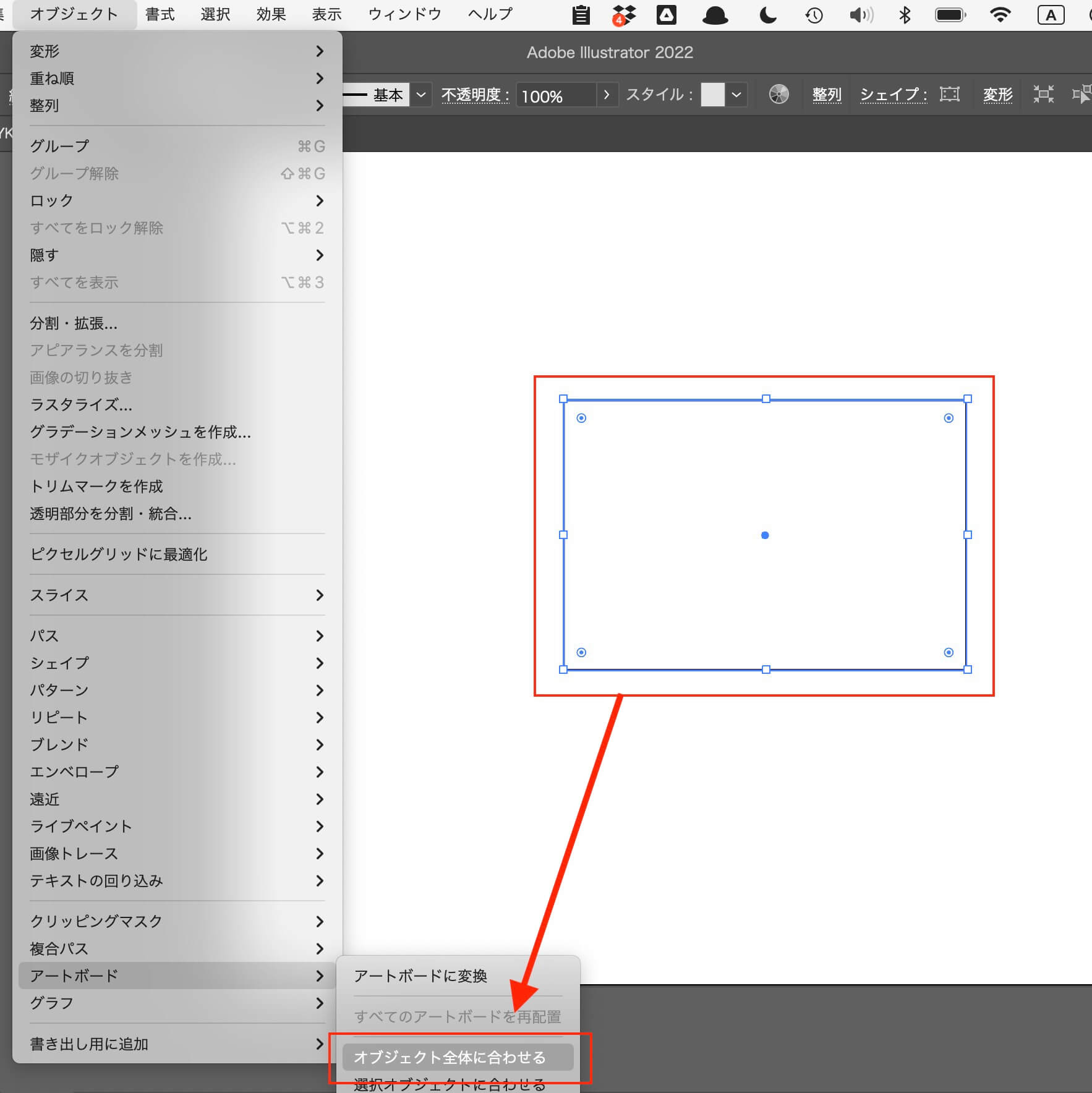
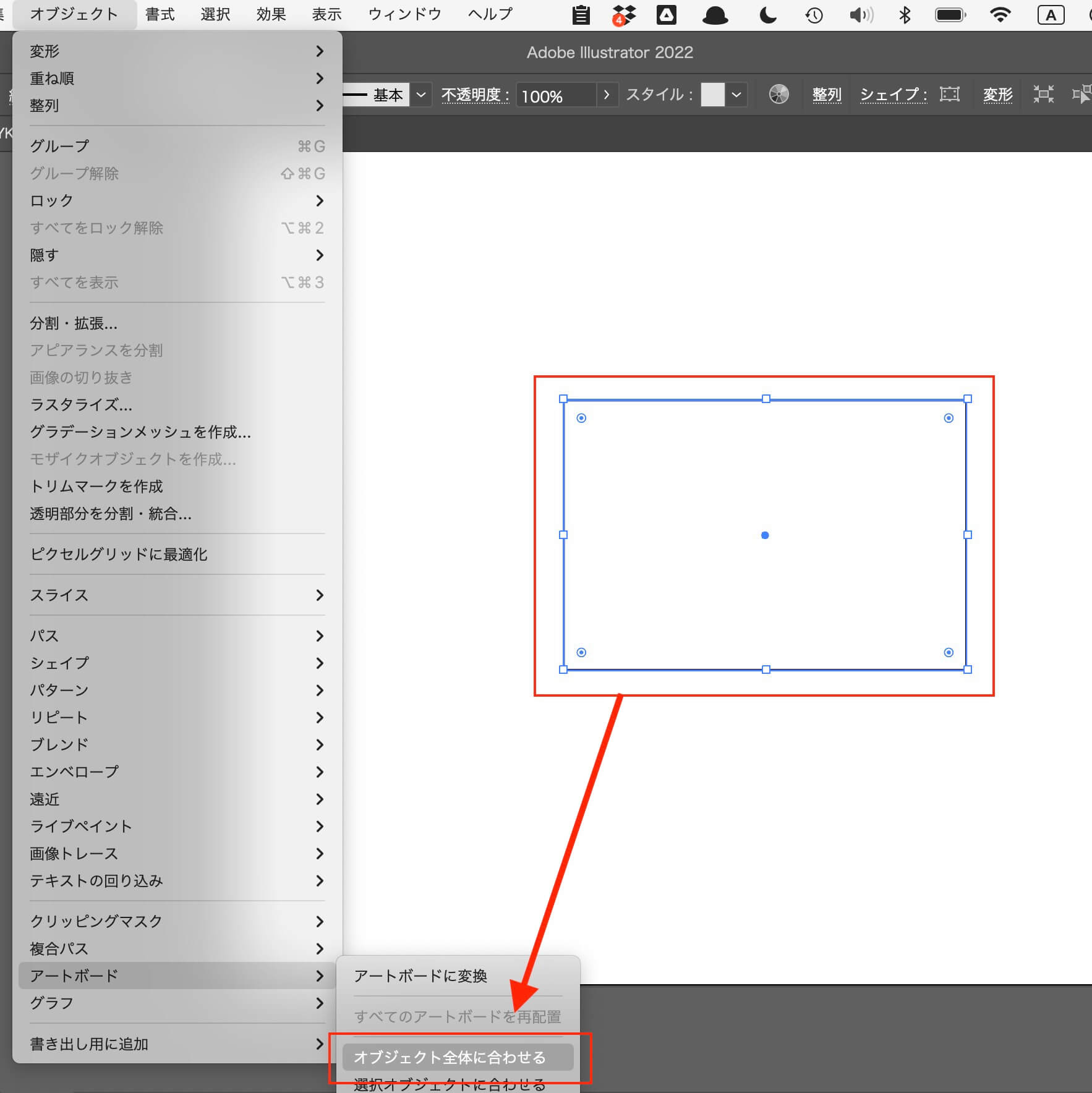
図版サイズの四角形を触って、「オブジェクト全体にあわせる」を選択↓

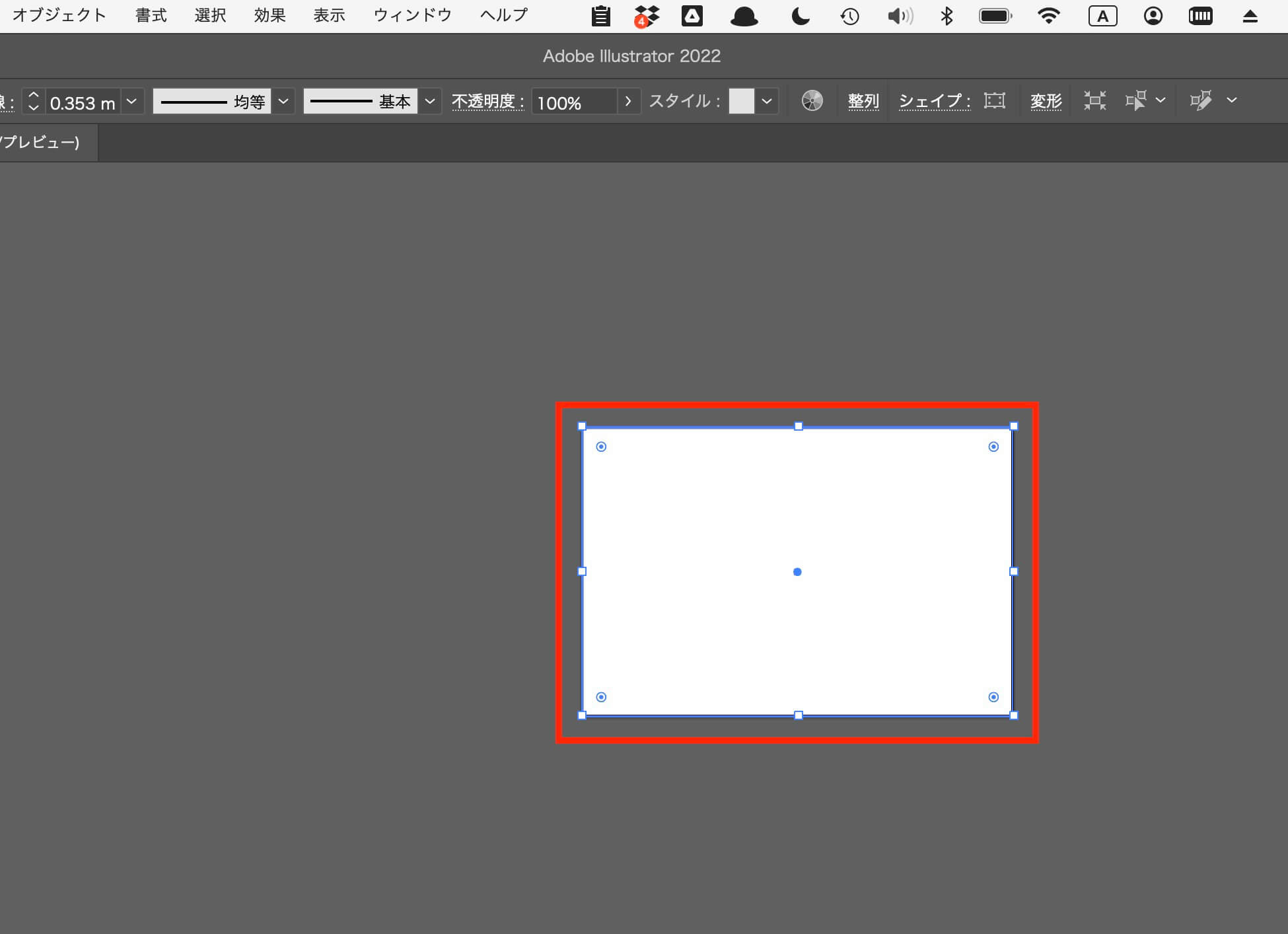
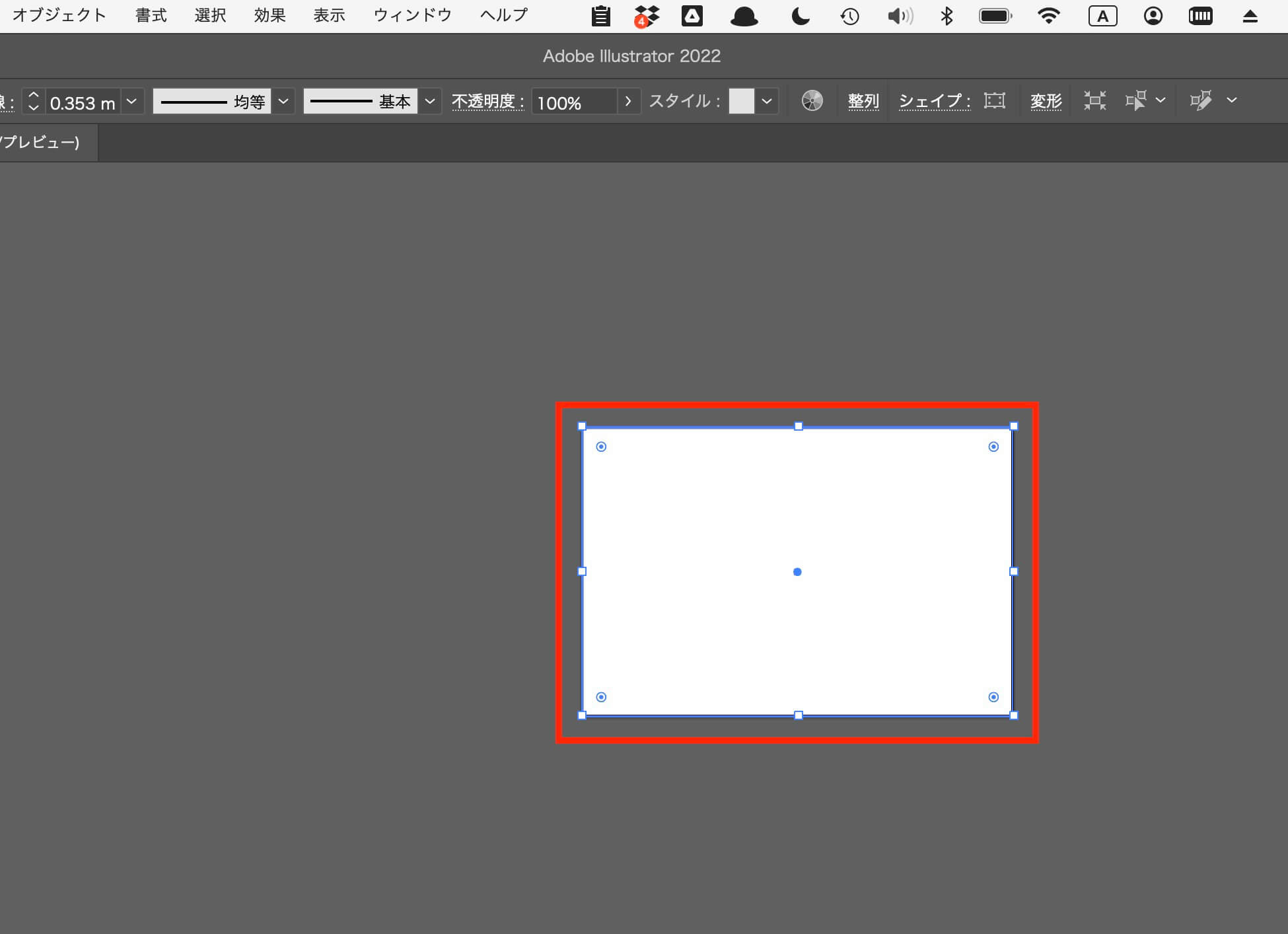
アートボードが図版サイズになります。

正規表現は見よう見まね
アートボードを図版サイズにすると、InDesignで事故を防げます。
図版サイズの四角形を触って、「オブジェクト全体にあわせる」を選択↓

アートボードが図版サイズになります。

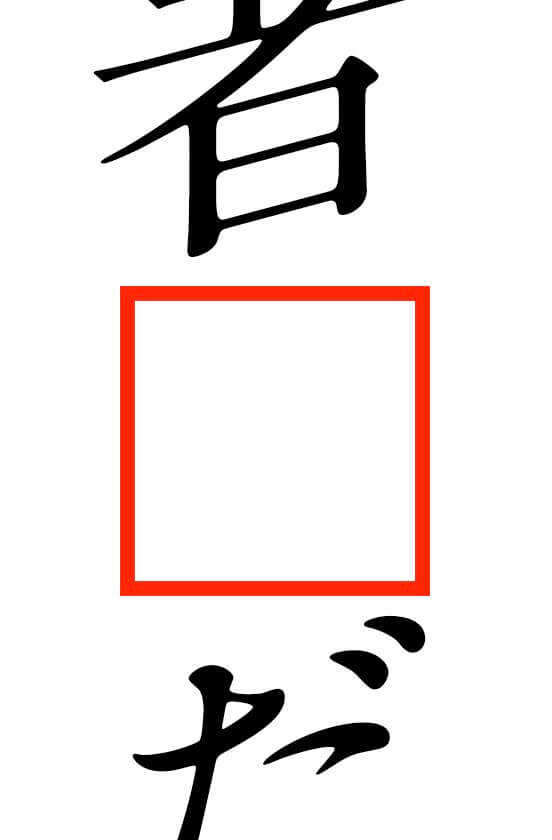
Illustratorで、中黒を1字幅にする方法↓
ポイントは、
です。
強調文字の級数を大きくしたら、行間が崩れました。

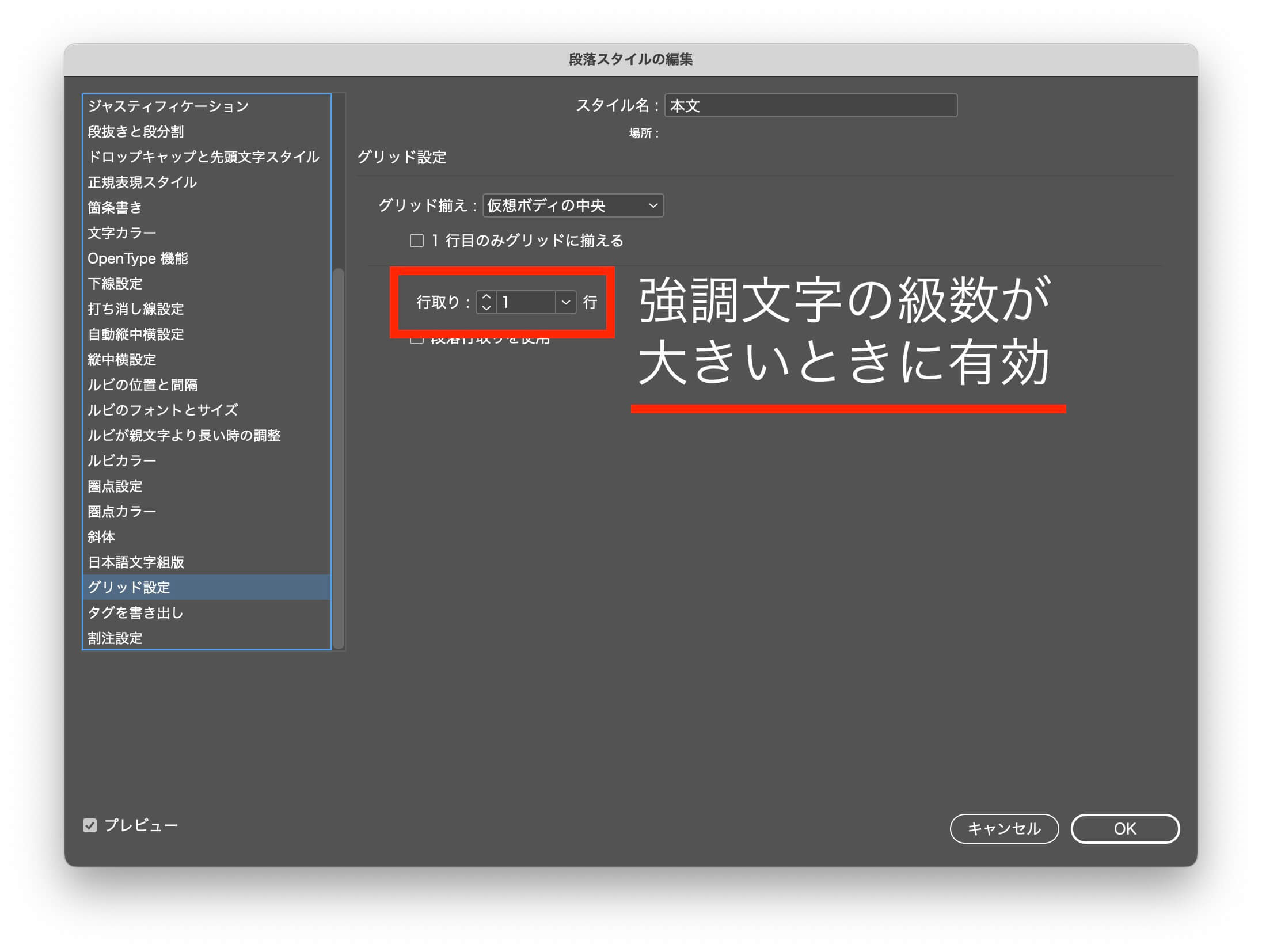
本文の行取りを「1」にしました↓

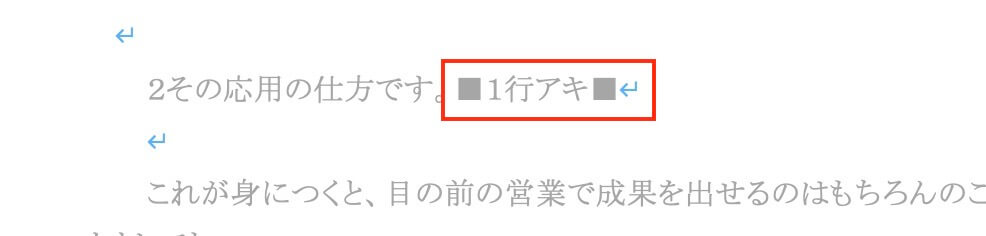
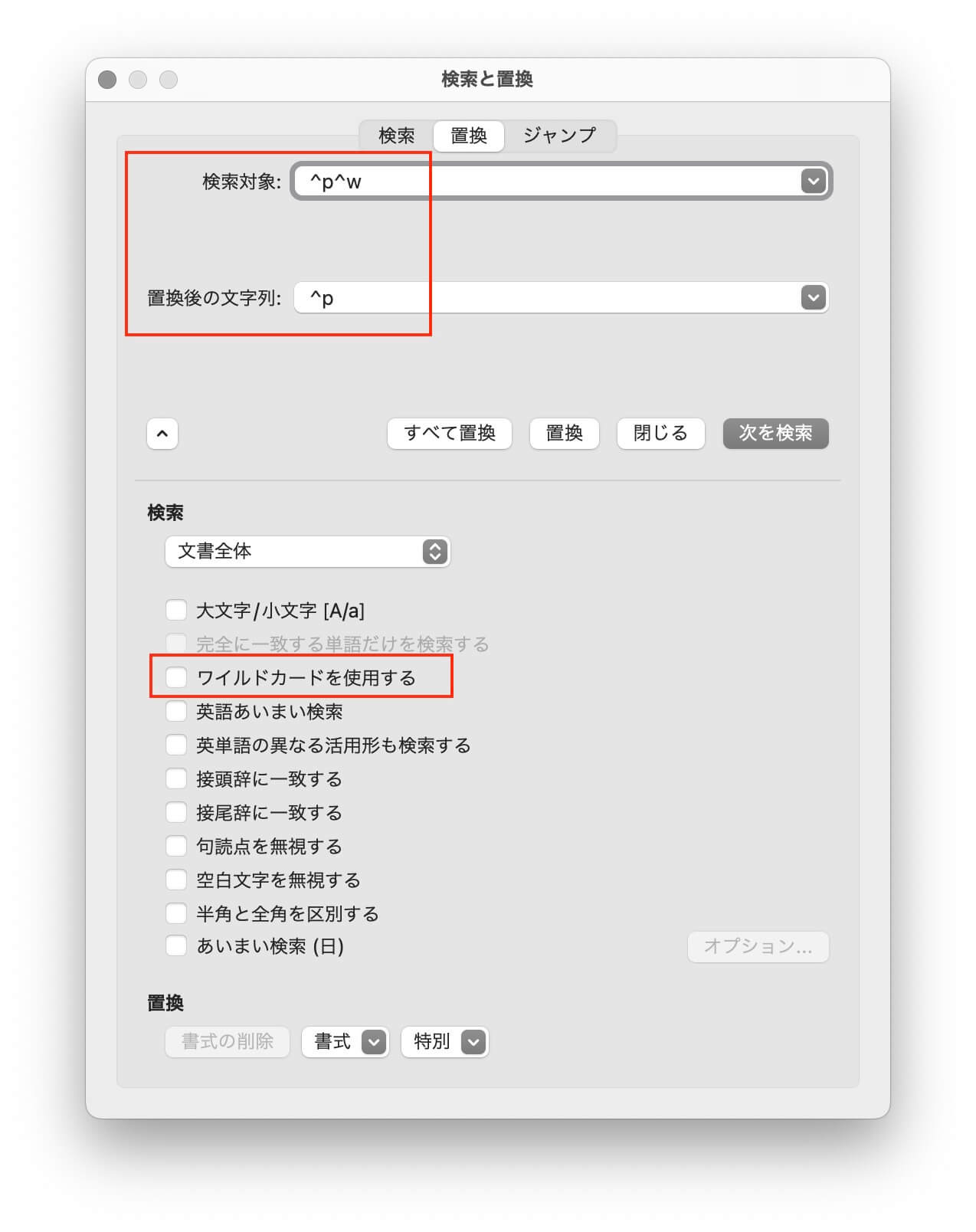
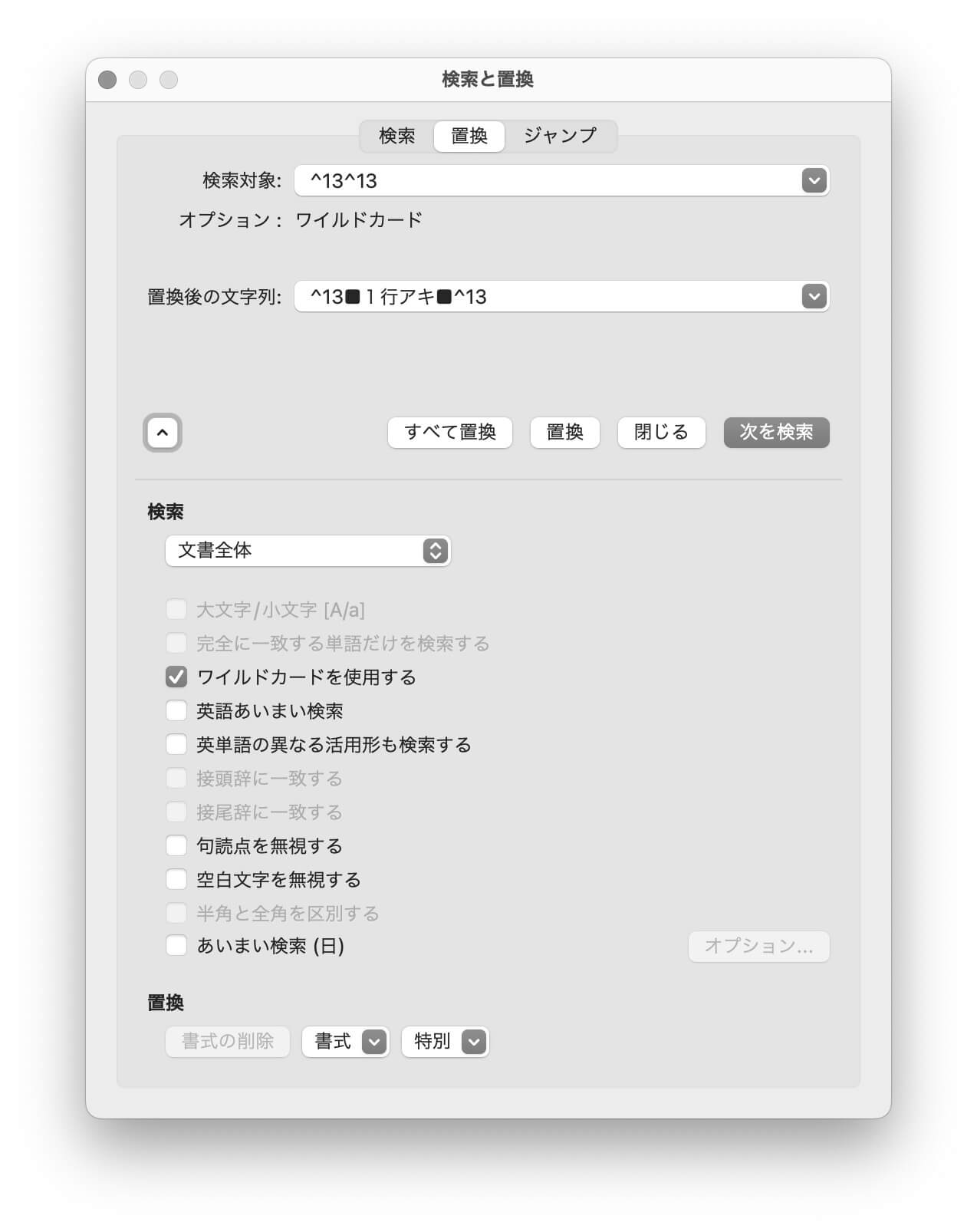
①「■1行アキ■」を段落のお尻に入れる。

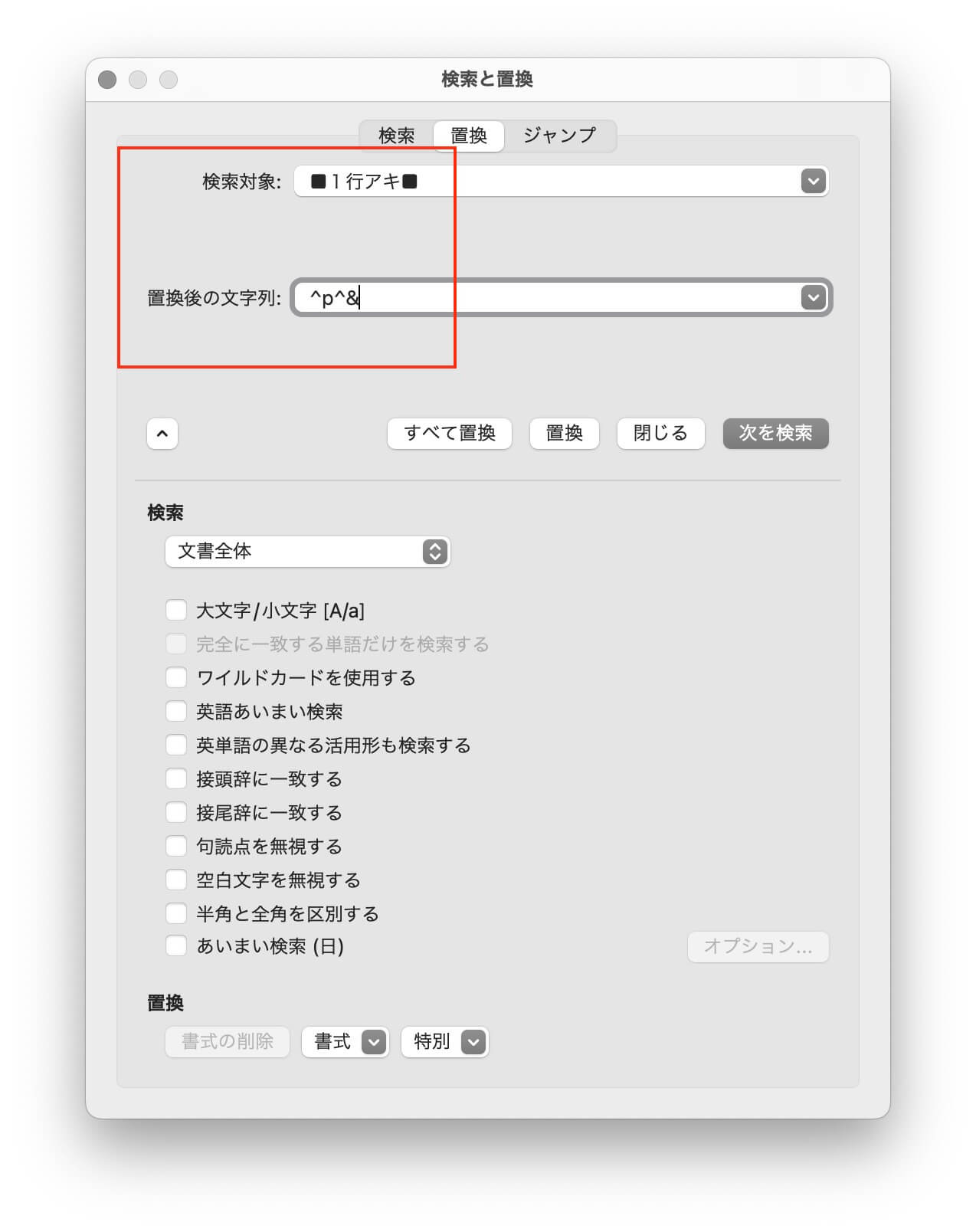
②行アキを削除する(すべての行アキがなくなるまで、繰り返す)

③「■1行アキ■」を行頭に移動

④行頭のスペースを削除する


美しい解決方法を見つけられず。
とても無様な方法です。
①2桁数字の入る場所に全角スペースを入れます。

②2桁数字の数字の文字をアンカー付きオブジェクトとして配置↓

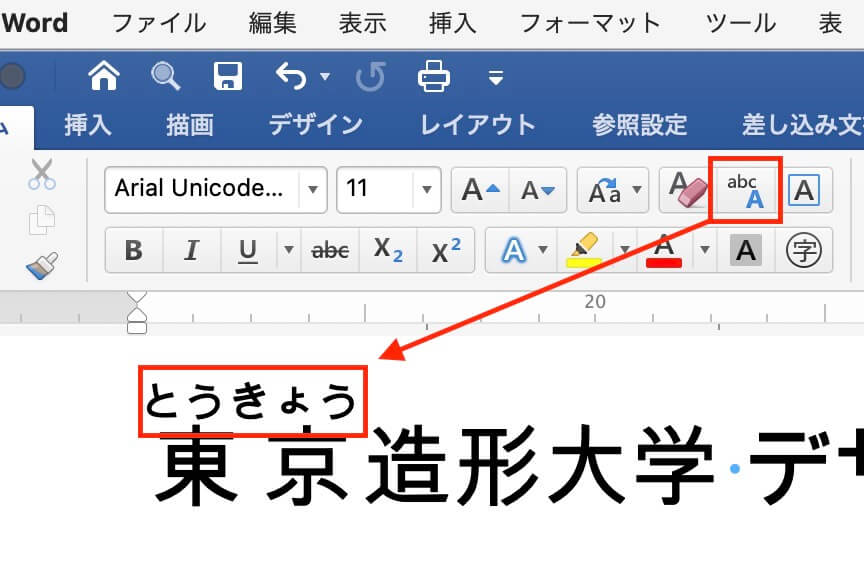
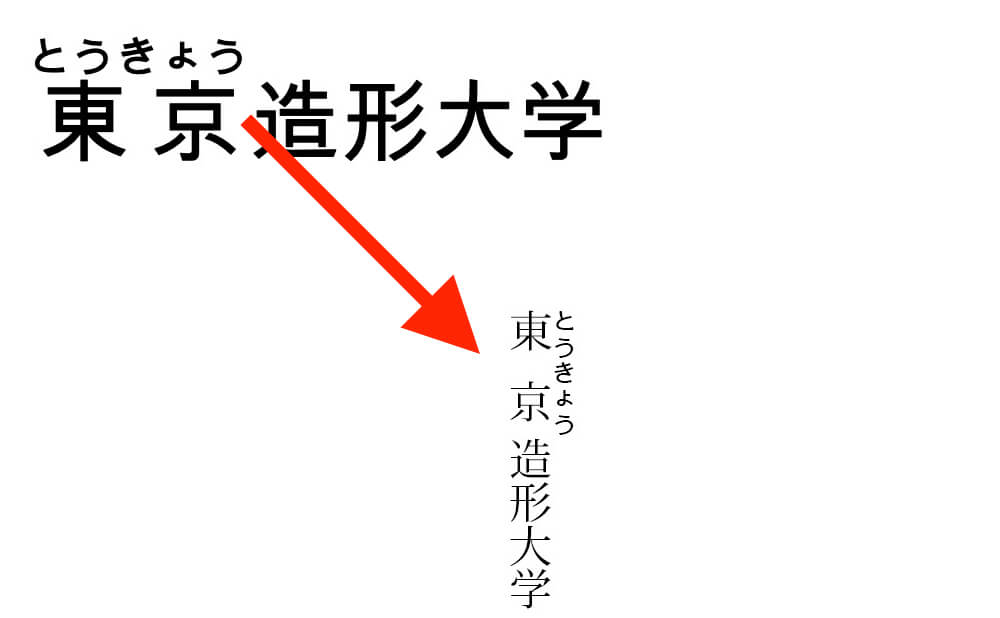
Wordのルビ機能を使うと、

InDesignに反映されます。

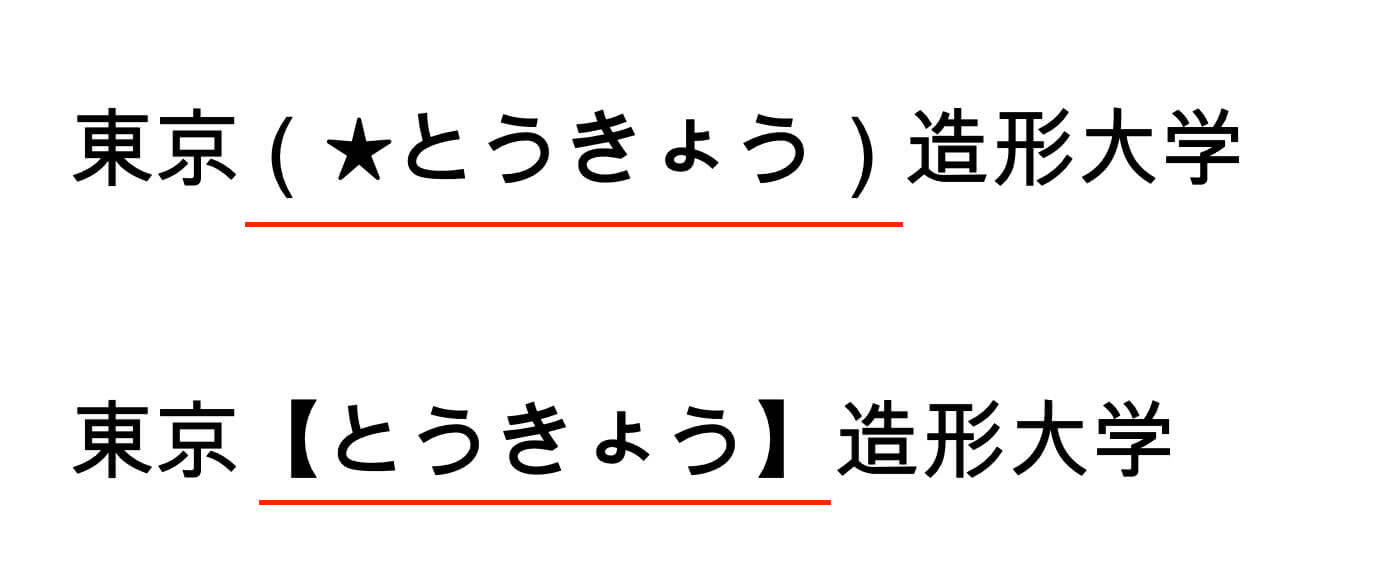
Wordのルビ機能を使わないときは、
①かっこ( )で挟むときは、記号(★等)で目印をつけてください。
②通常のかっことは違う【 】等で挟めば、記号は不要です。

いずれの方法にせよ、ルビの指定についてのコメントをお忘れなく。