文字列中央揃えをダブルクリックします。
〈Word〉編集記号を表示する
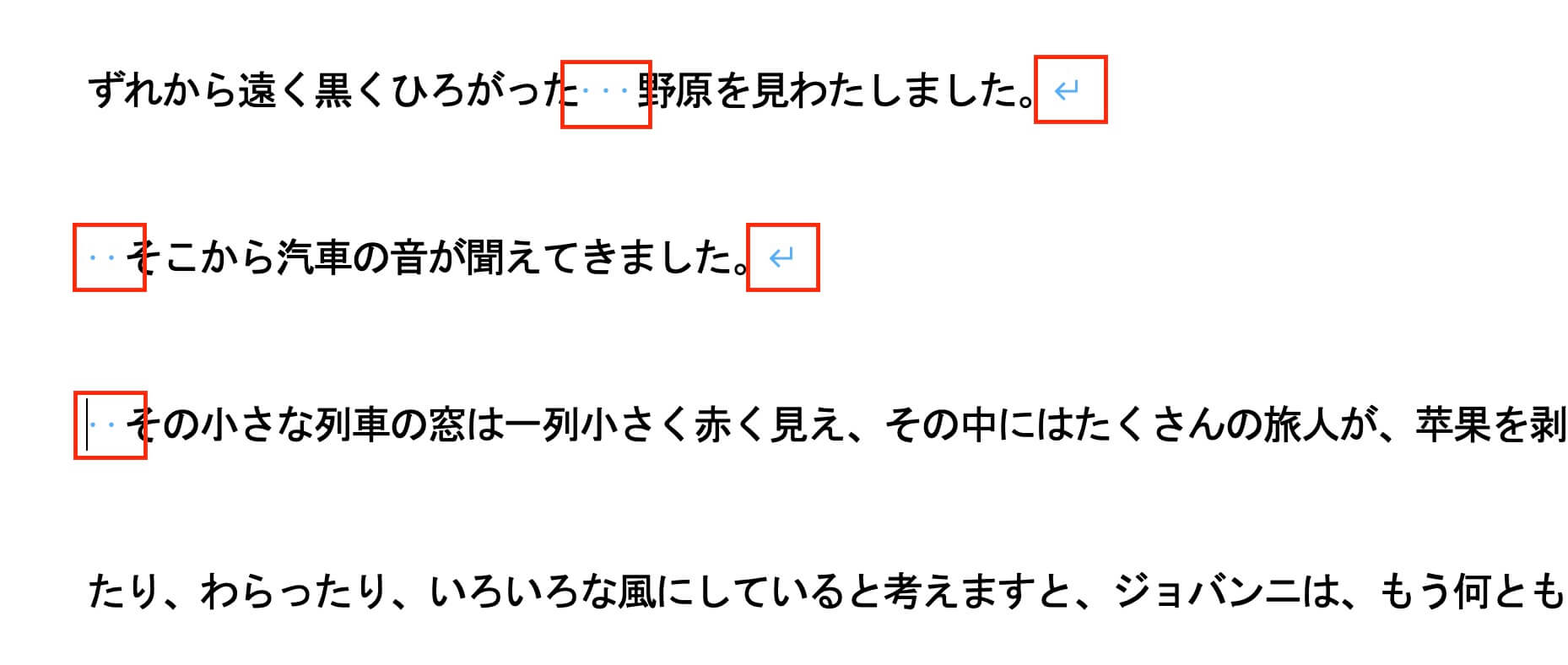
編集記号とは↓

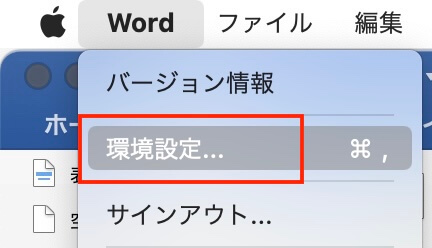
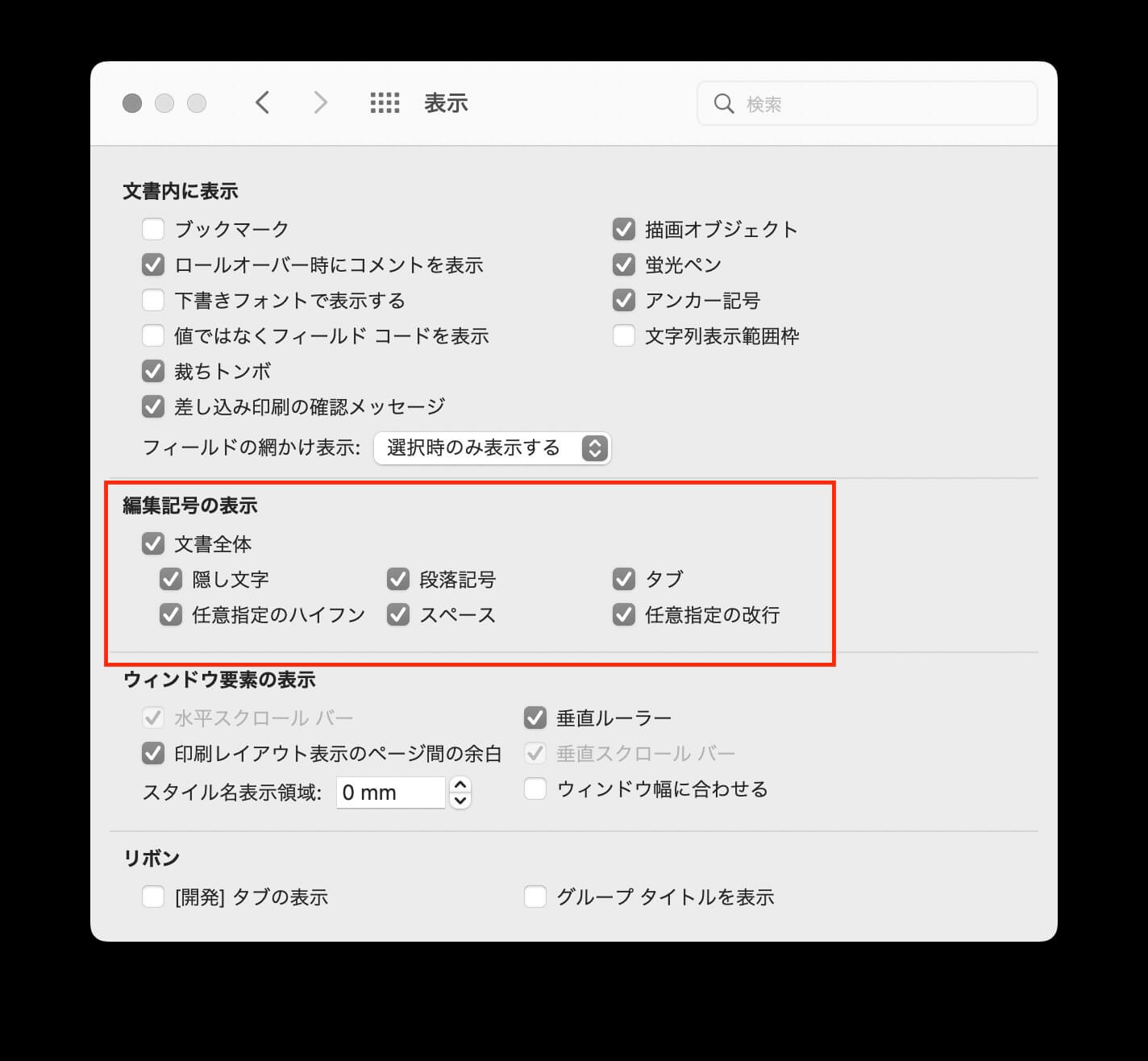
環境設定→表示と進み、

下の箇所にチェックを入れます。

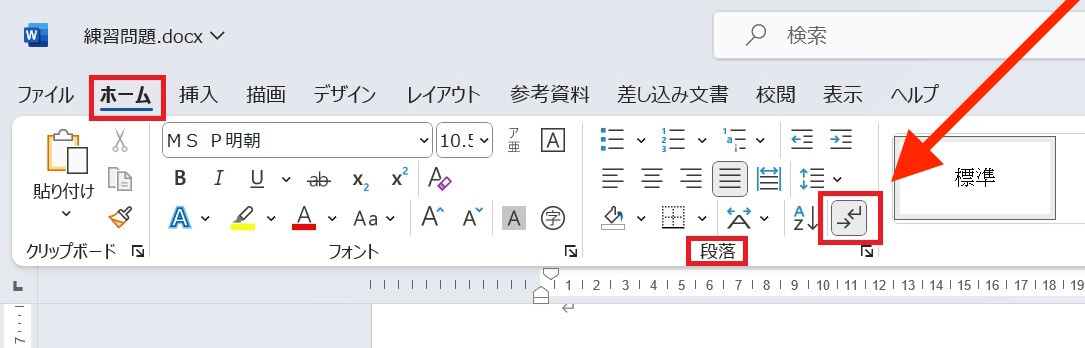
あるいは、

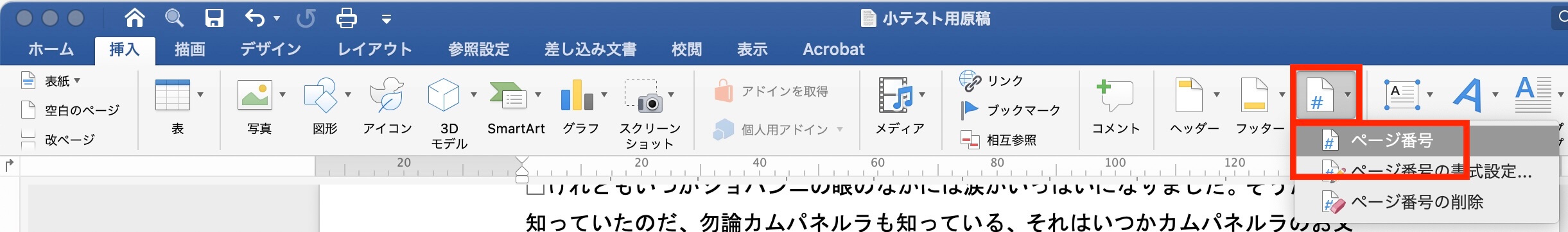
〈Word〉ノンブルをつける

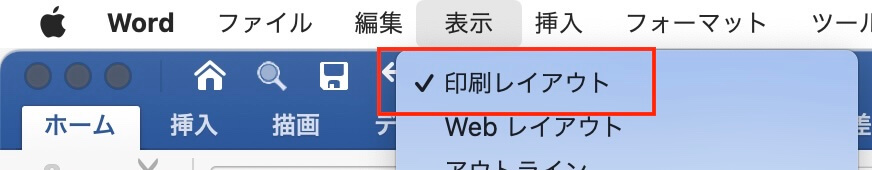
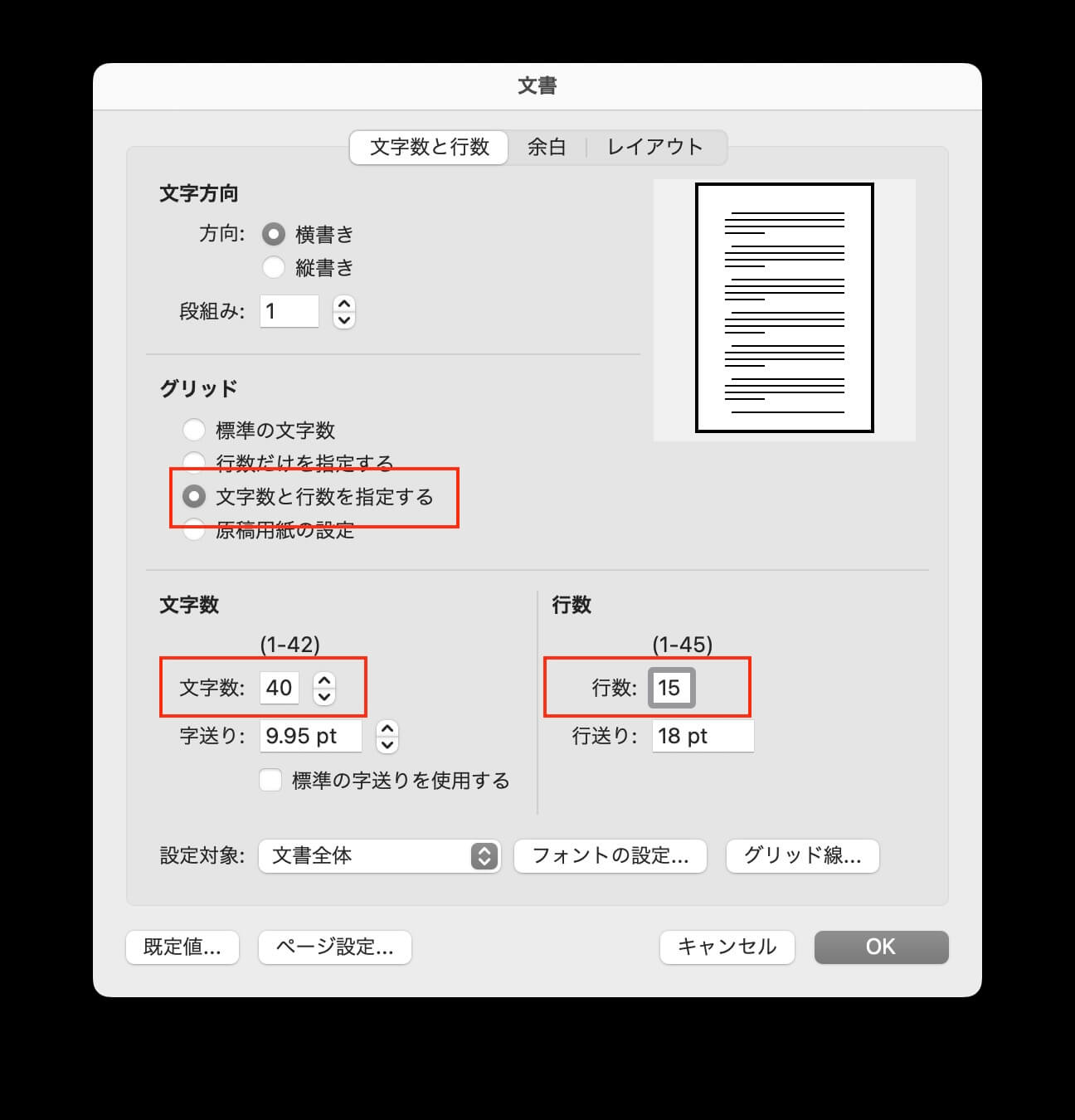
〈Word〉文字数と行数を指定する/表示は印刷レイアウト
表示は印刷レイアウト

文字数と行数を指定する

保護中: ロジカルのカバーデザイン。色のバリエーション
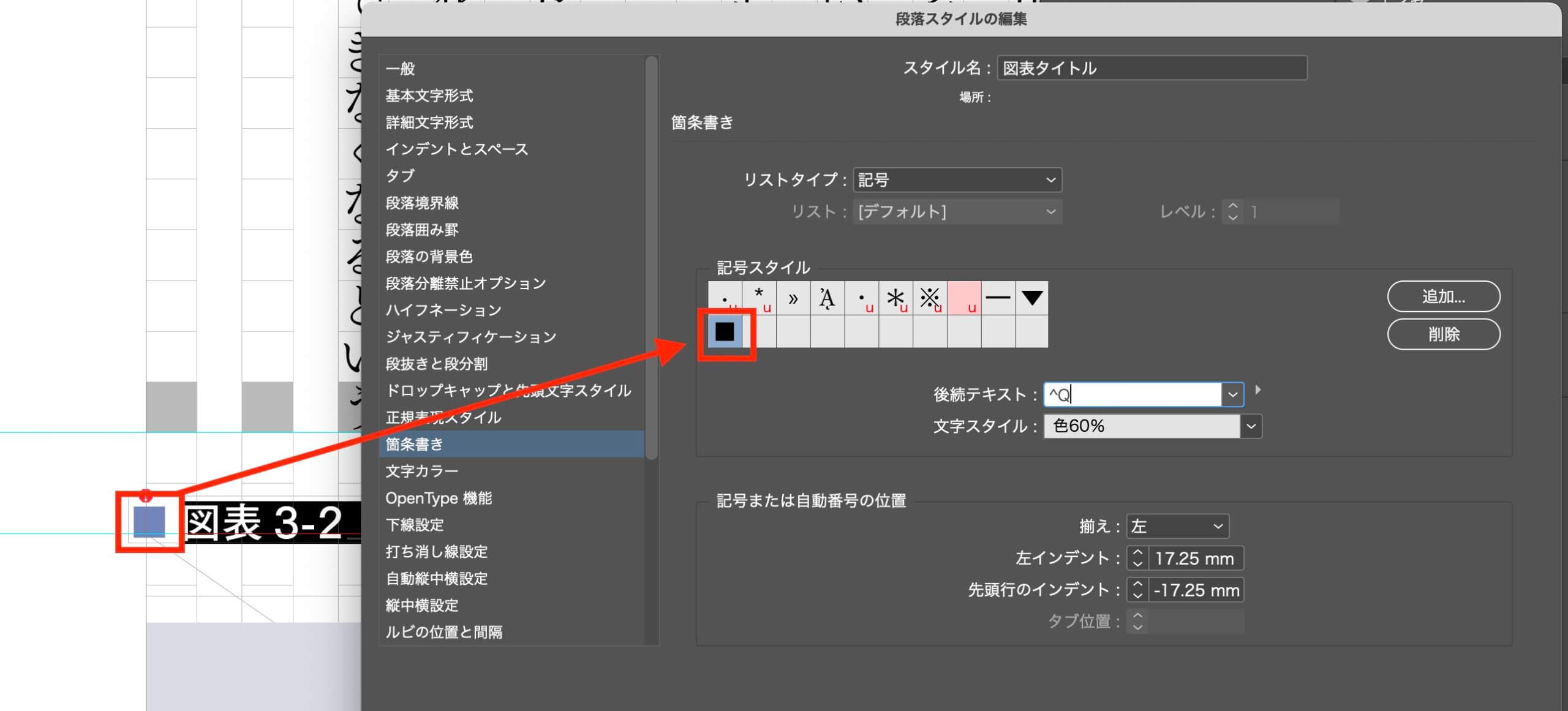
〈InDesign〉段落スタイルで、箇条書きを使う

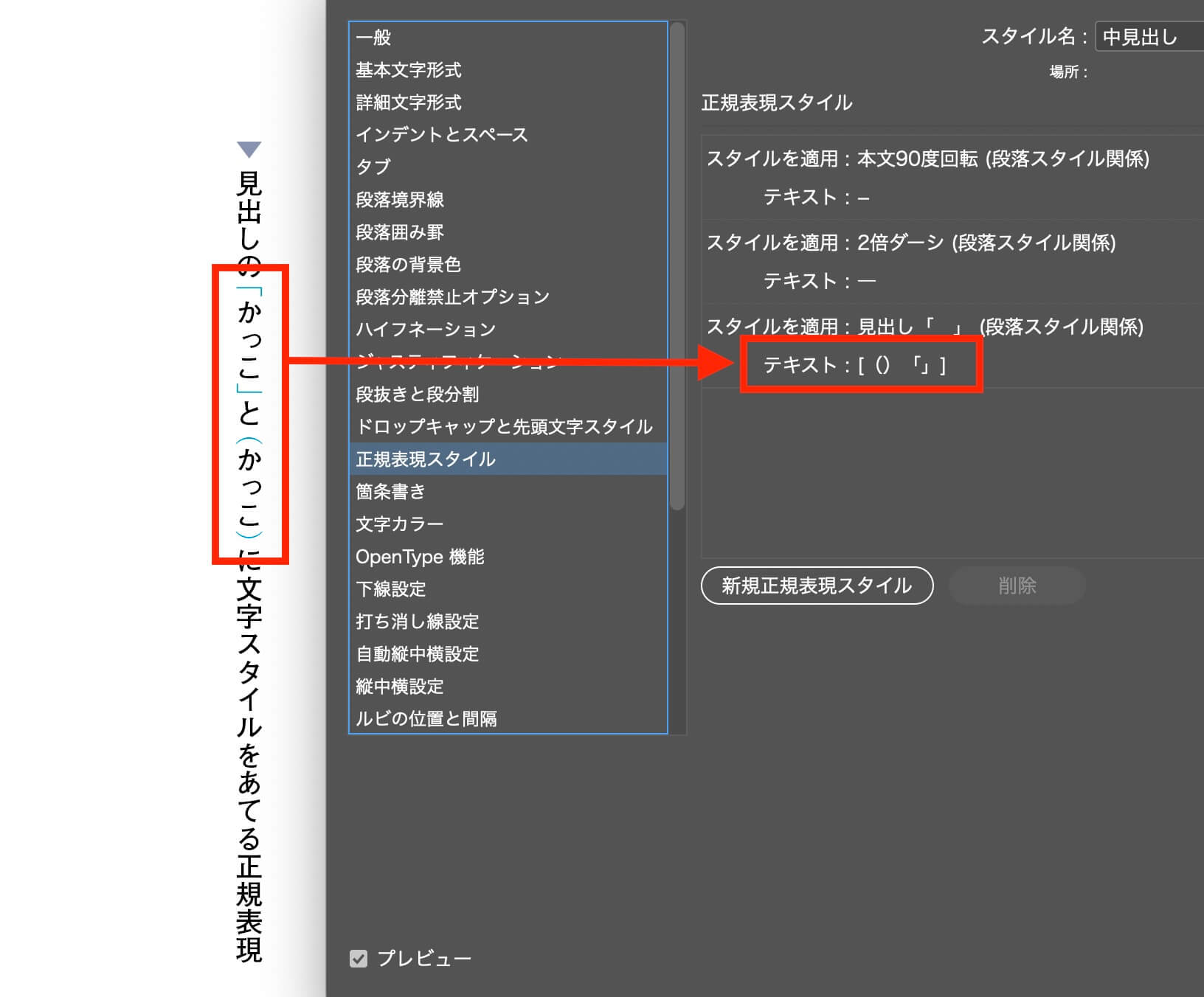
〈InDesign〉段落スタイルの正規表現 グループ[ ] の使い方

(か、)か、「か、」に、文字スタイルをあてます。
保護中: 〈InDesign〉段落囲み罫で、見出しに横線をひく
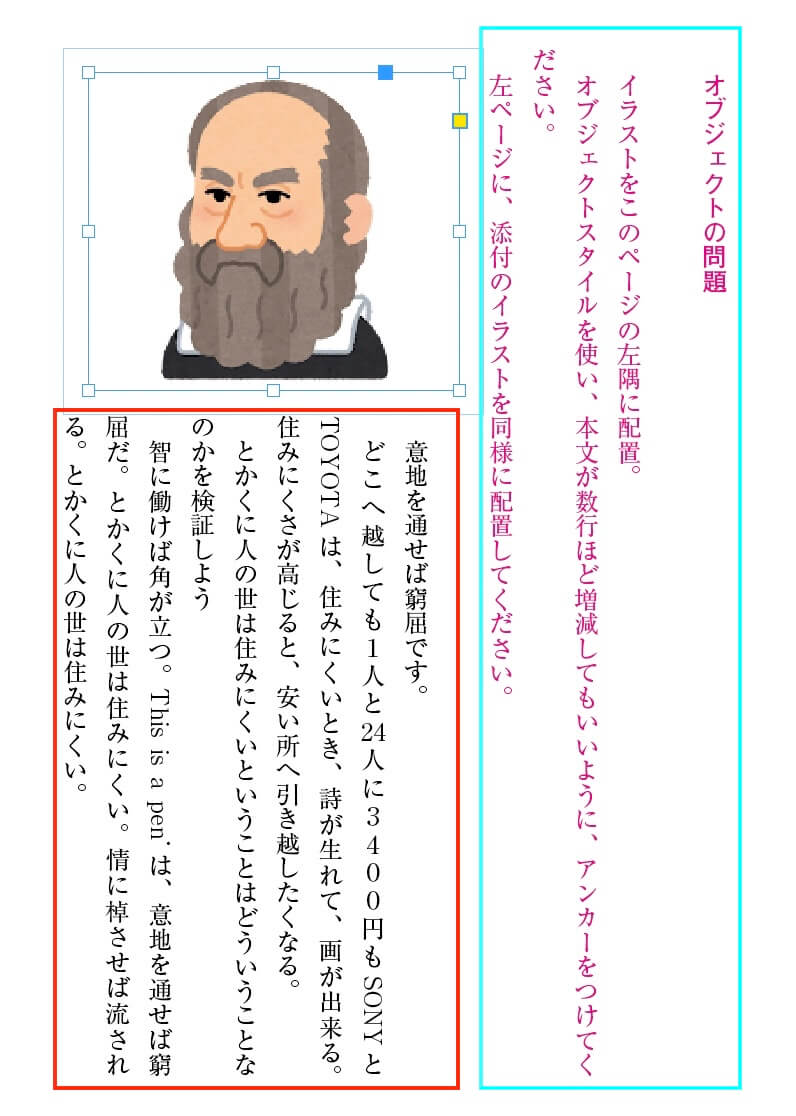
行が増減しても、イラストが版面内に収まるようにするには
行が増減しても、イラストが版面内に収まるようにするには、
①アンカーは、イラストより右側にすること(図の青い囲み部分。赤い箇所はダメ)

②オブジェクトスタイルの「段の上下境界線内に収める」にチェックを入れます。
動画です↓
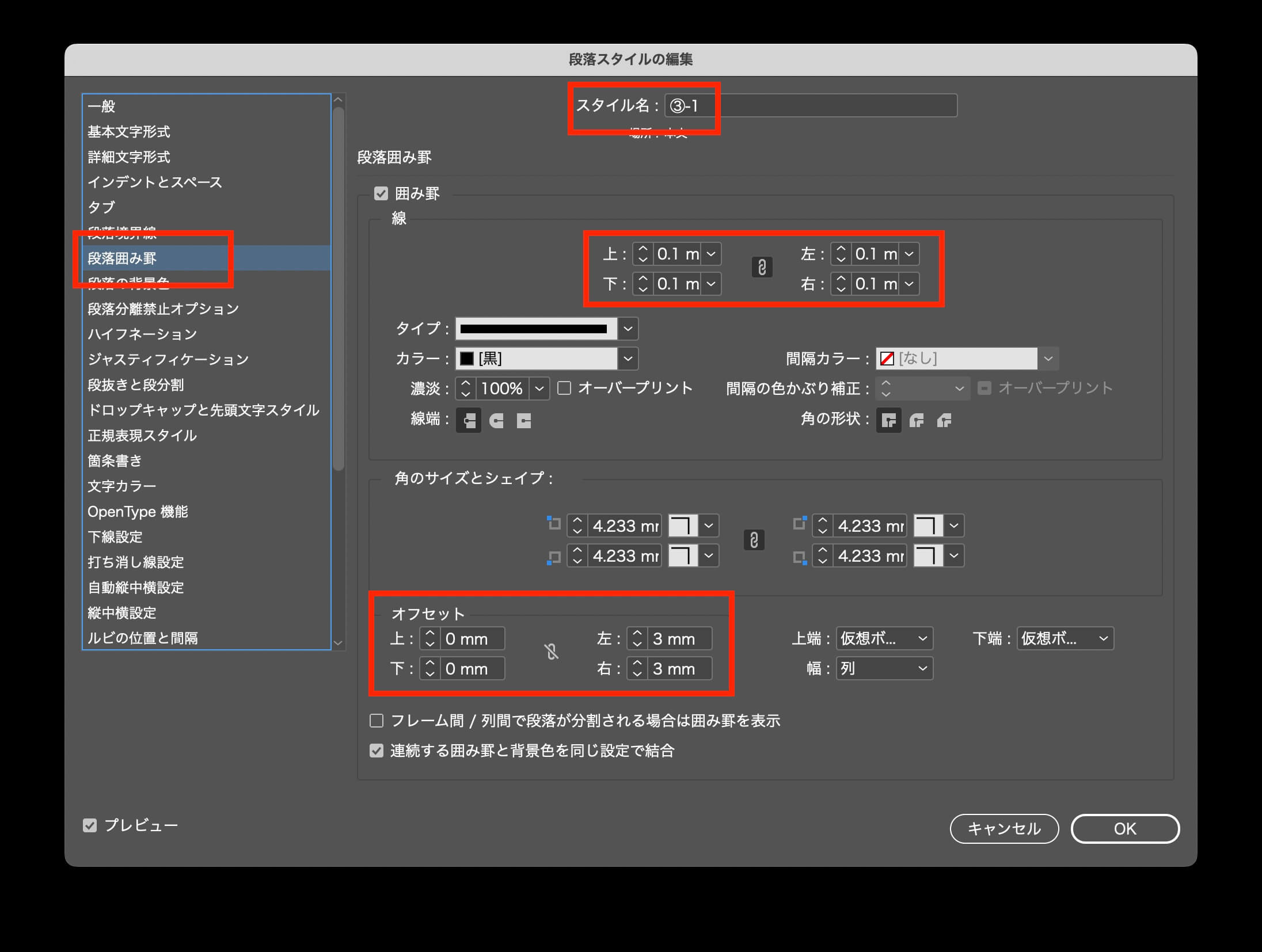
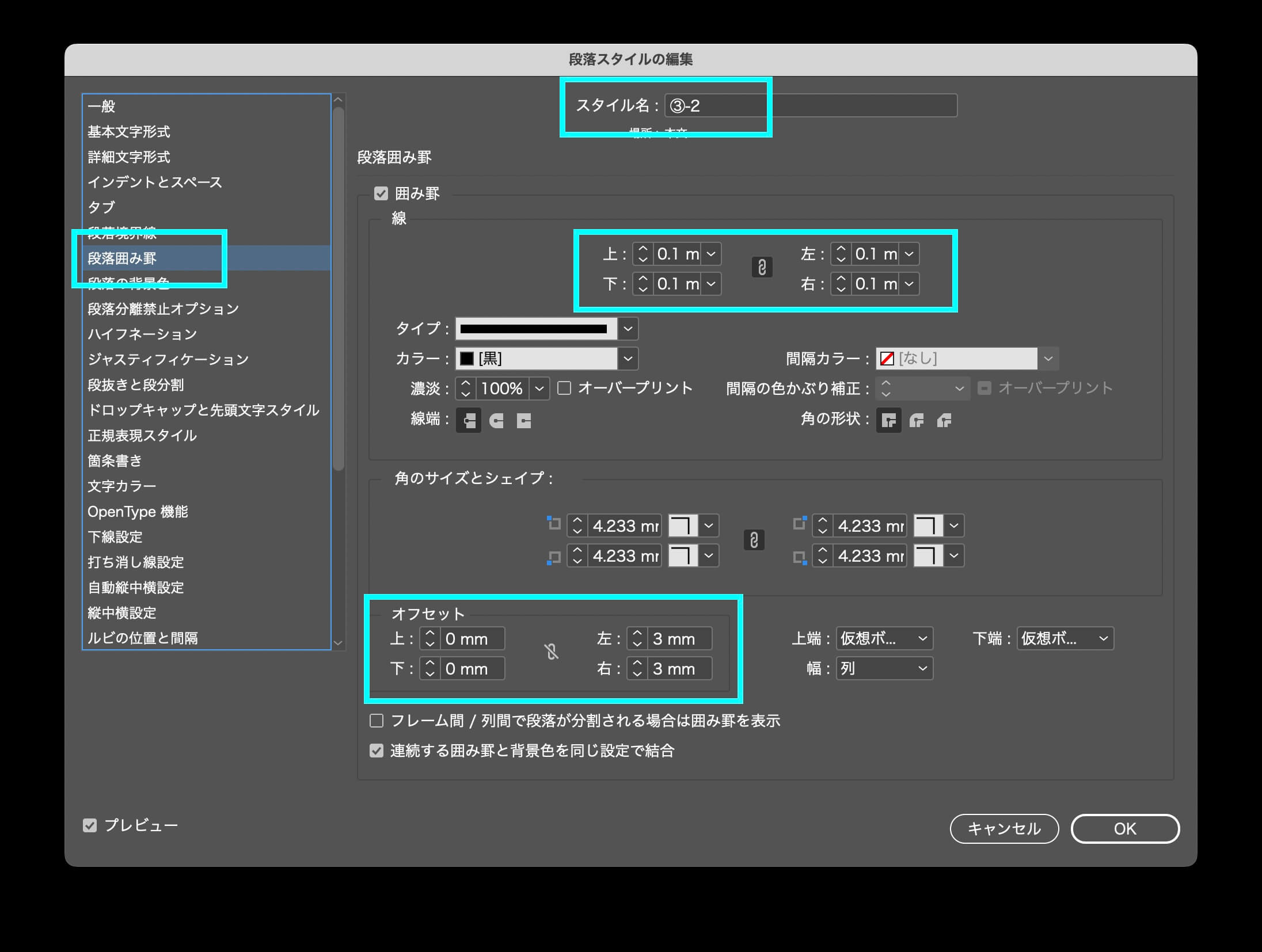
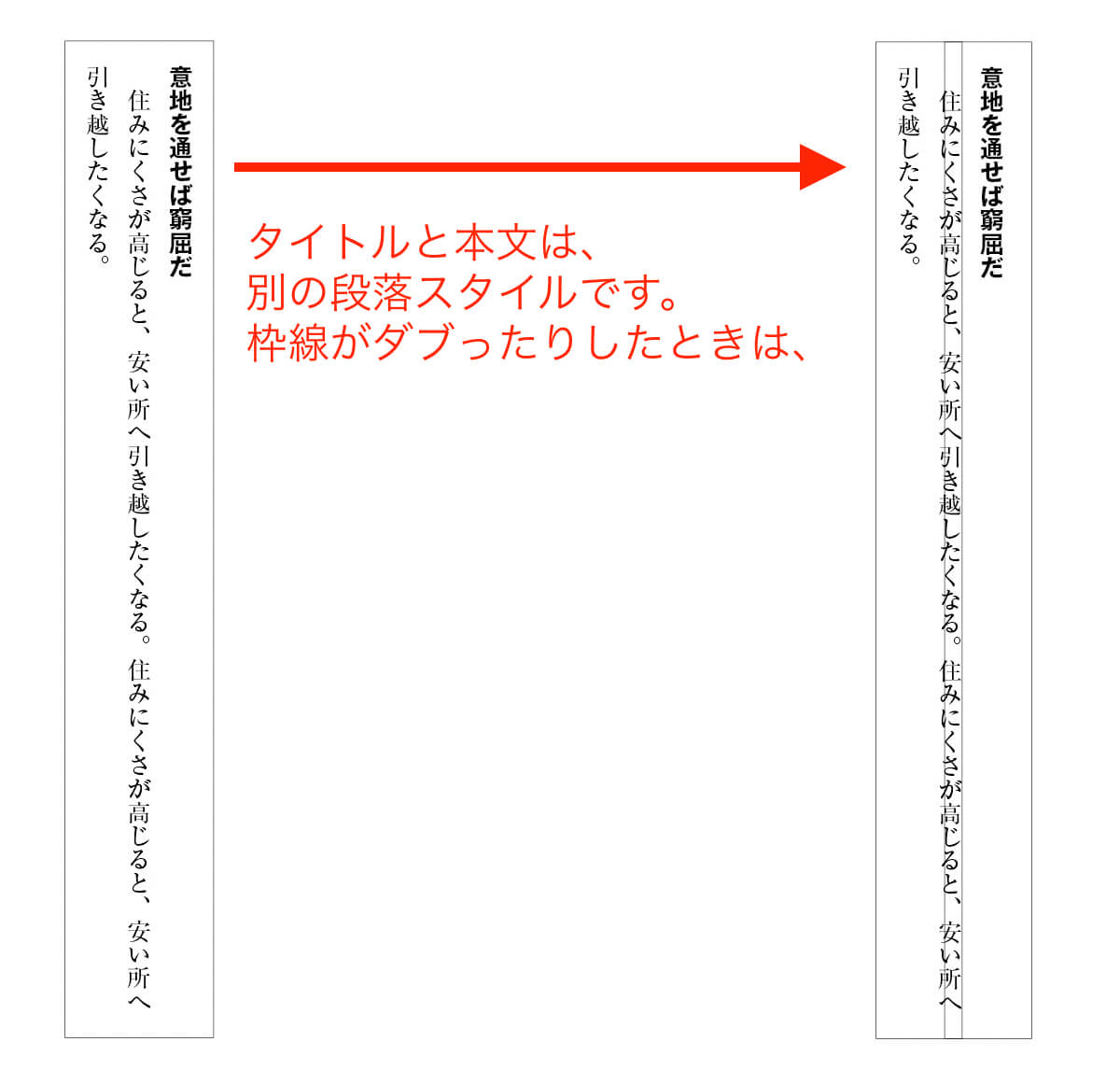
段落囲み罫が、二重になるとき
段落囲み罫は、見出しと本文、それぞれに段落スタイルを作ります。
もし、下の右のように罫線がダブったときは、

段落囲み罫の指定をまったく同じにしてください。