数字付き見出しを検索と置換で、段落スタイルをあてます。
考慮するのは、
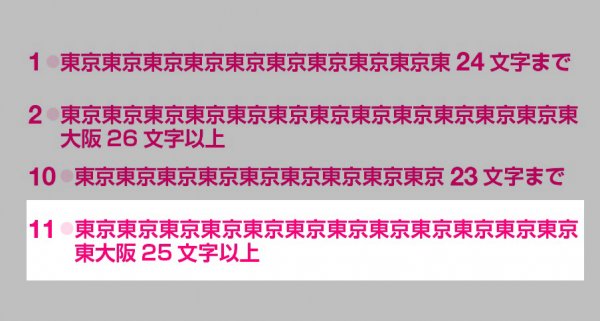
- 数字がふた桁になる
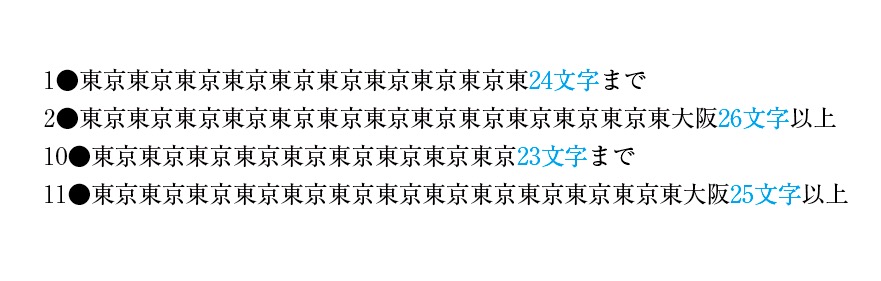
- 文字が多くて2行になる
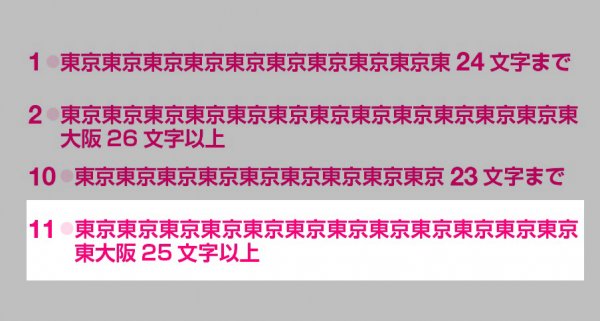
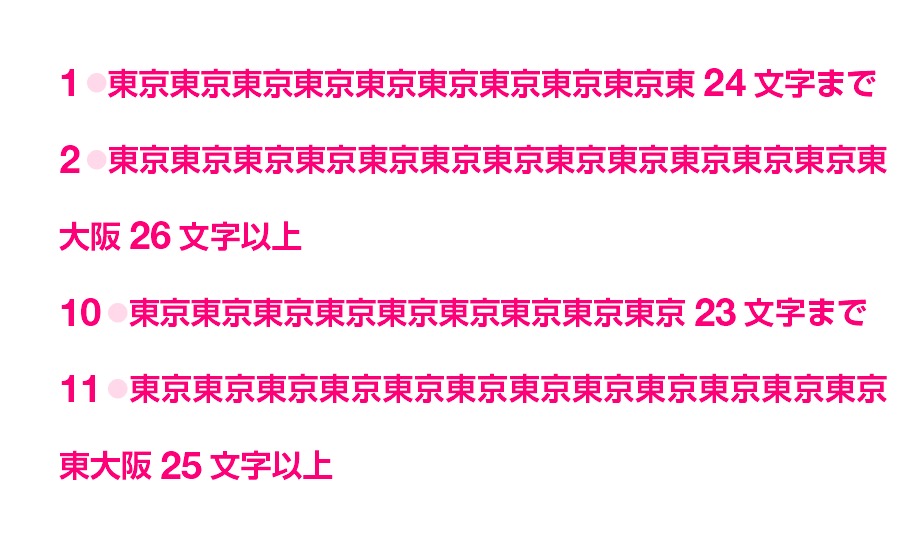
見出しの文字数は、下の青い字です。

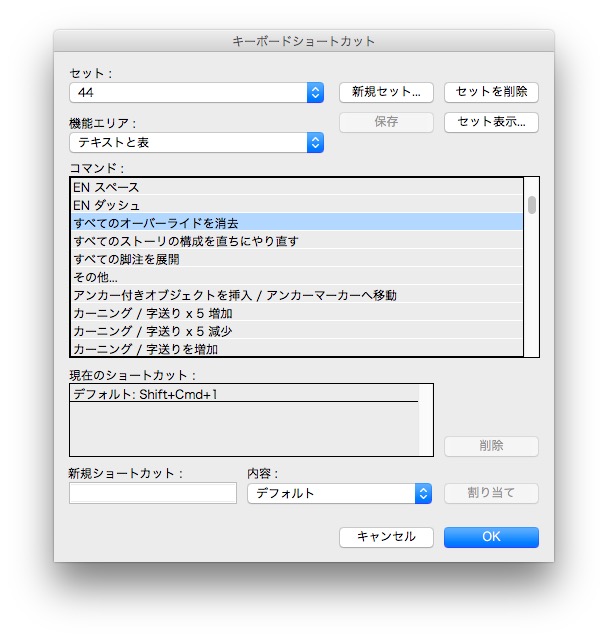
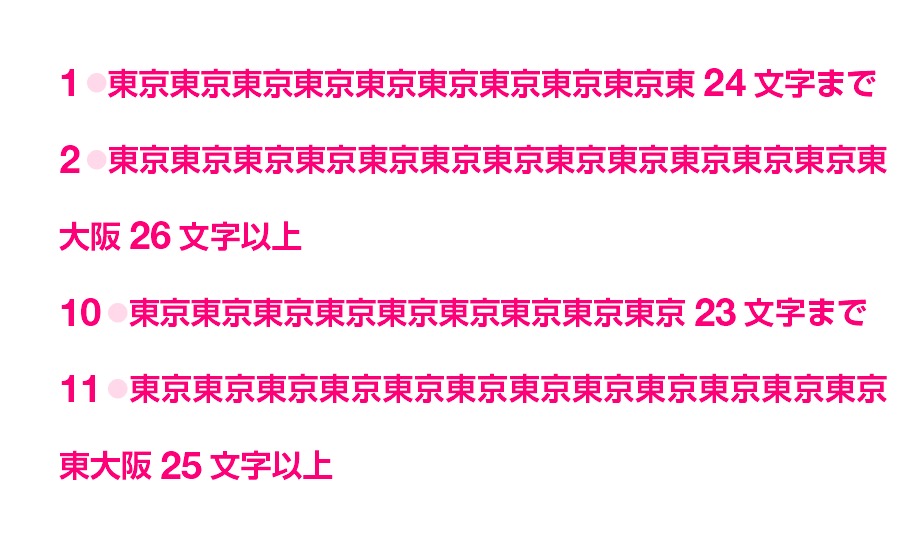
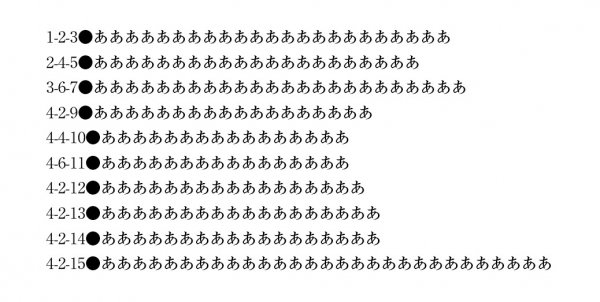
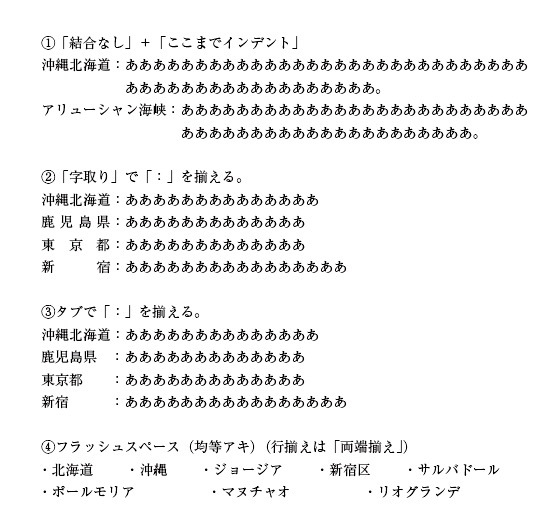
①すべてに、標準の段落スタイルをあてます。
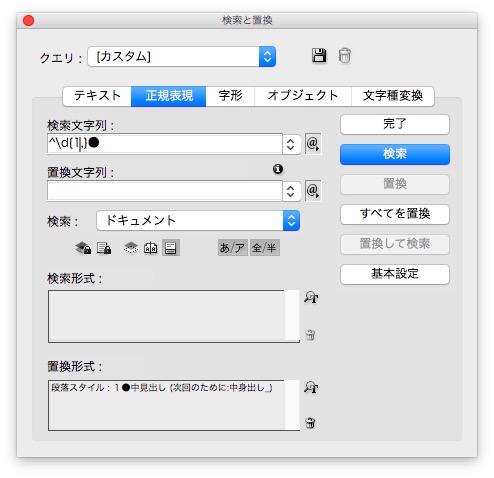
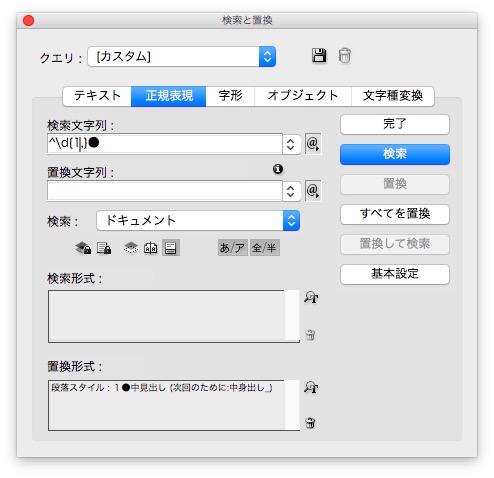
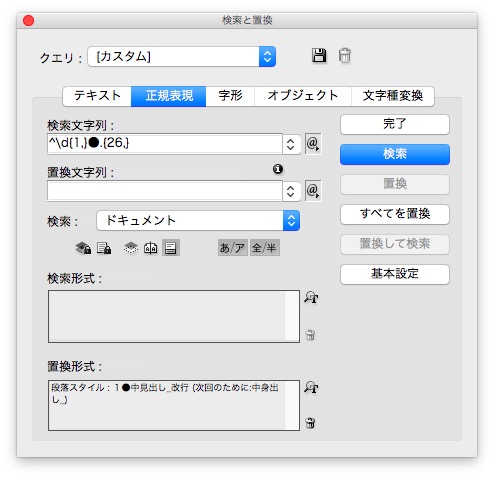
検索文字列 → ^\d{1,}●

あたりました。

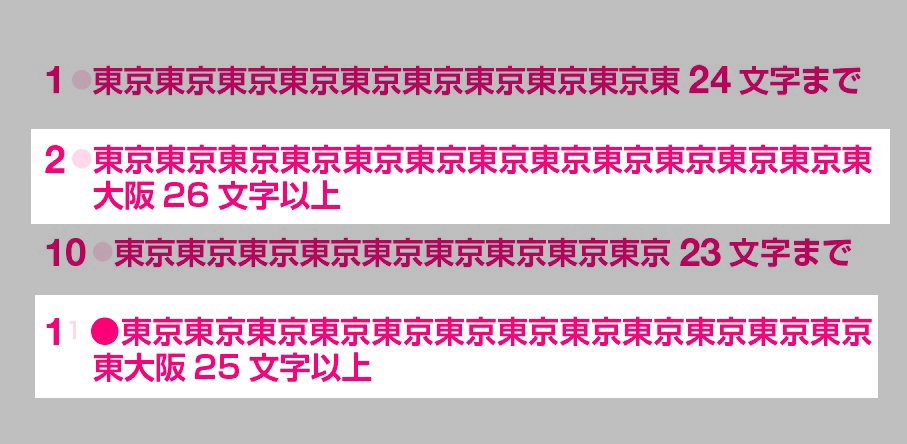
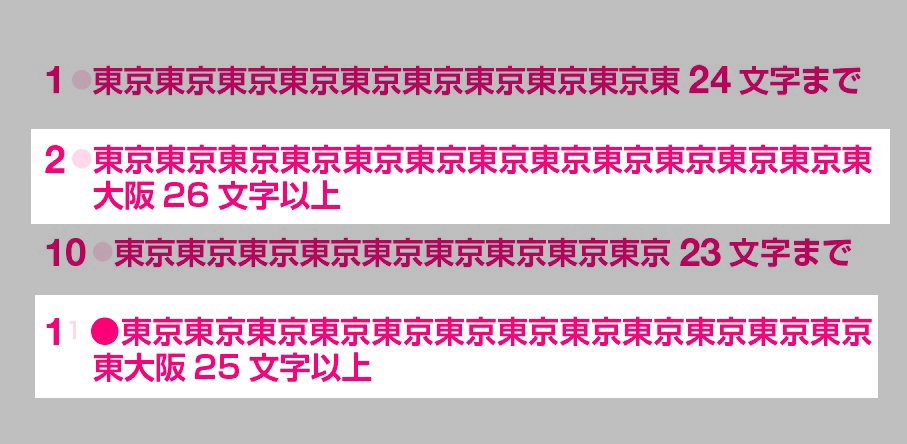
②次に、2行なる26文字以上を選びます。
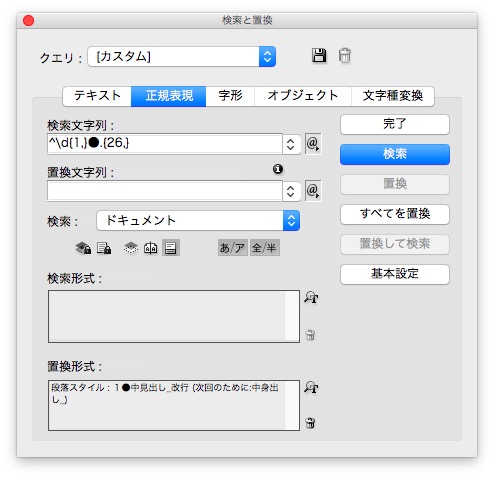
検索文字列 → ^\d{1,}●.{26,}

あたりました。

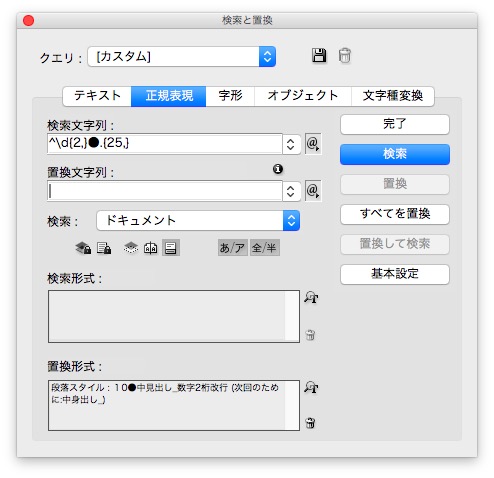
③次に、ふた桁の数字で、25文字以上を選びます。
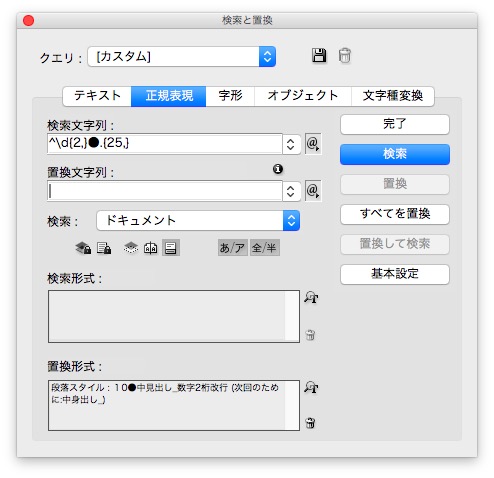
検索文字列 → ^\d{2,}●.{25,}

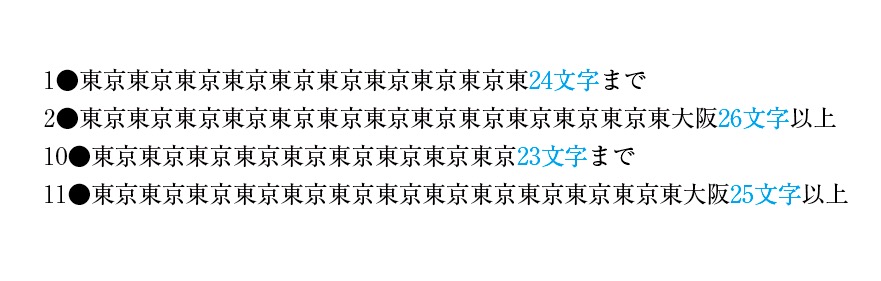
あたりました。

正規表現は見よう見まね
数字付き見出しを検索と置換で、段落スタイルをあてます。
考慮するのは、
見出しの文字数は、下の青い字です。

①すべてに、標準の段落スタイルをあてます。
検索文字列 → ^\d{1,}●

あたりました。

②次に、2行なる26文字以上を選びます。
検索文字列 → ^\d{1,}●.{26,}

あたりました。

③次に、ふた桁の数字で、25文字以上を選びます。
検索文字列 → ^\d{2,}●.{25,}

あたりました。

3つ目の数字が二桁以上なら、●の前にタブを入れて、専用の段落スタイルをあてます。

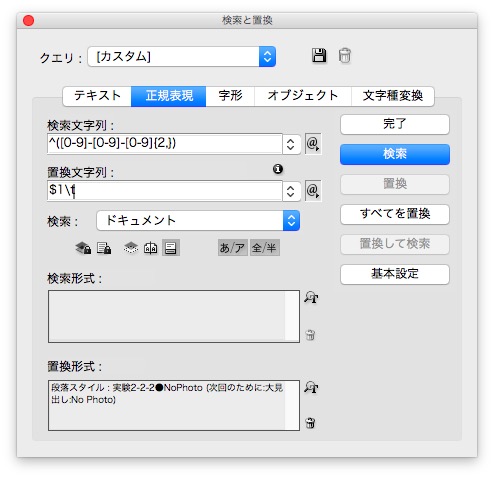
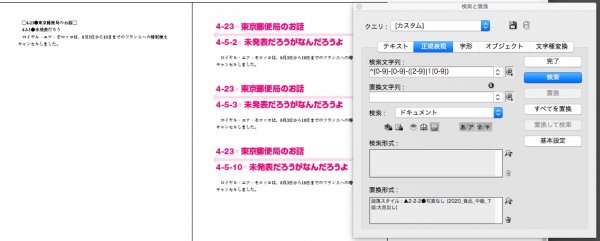
検索文字列 → ^([0-9]-[0-9]-[0-9]{2,})
置換文字列 → $1\t
置換形式 → 段落スタイル

段落スタイルがあたりました。

似たようなものに、
があります。

役立つテクニックです。
少し特殊な枠囲みです。
文字に枠線が重なる問題と、サイズを変更したときの角丸の変形を解決しました。
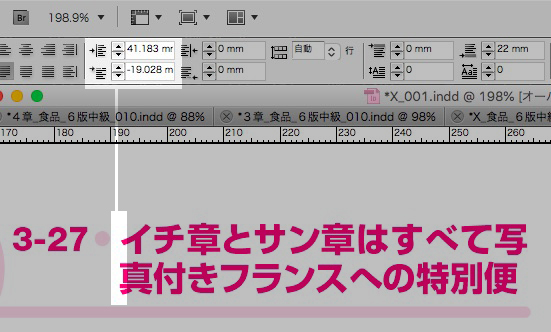
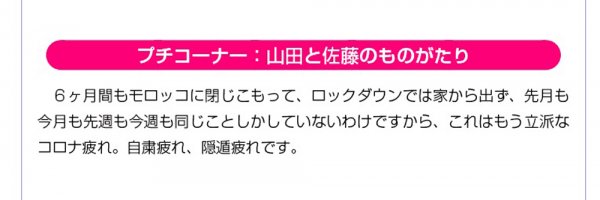
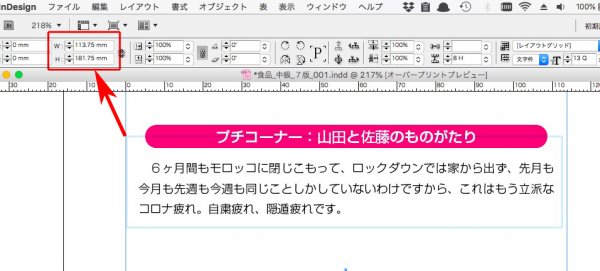
下のデザインを枠で囲みます。
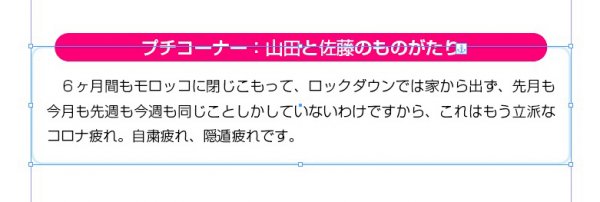
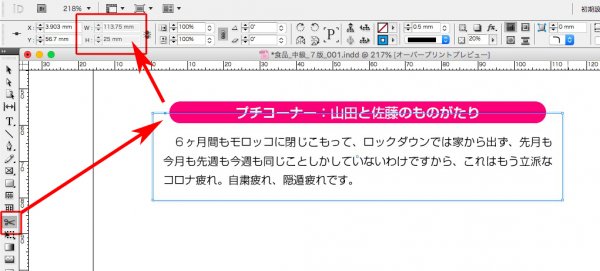
見出しの最後の文字「り」の後ろに、枠のアンカーを入れます。

下のデザインになります。
説明しやすいように青色にしましが、最後にM20にします。

アンカーをつけたために、白い文字の上に枠線が重なっています。
これを解決します。

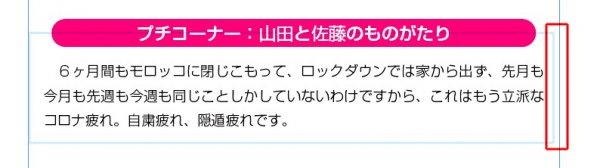
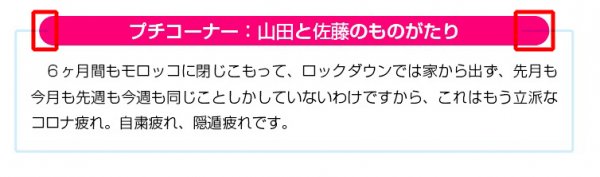
角丸にしない枠で囲みます。
枠のアンカーは、見出しの最後の文字「り」の後ろです。

枠のサイズは、左右天地それぞれ1ミリ小さくしますが、

それは、枠線の一部を切ると、天地左右が1ミリ大きくなるからです。

切断した線を文字にかからないように、適当に伸ばします。

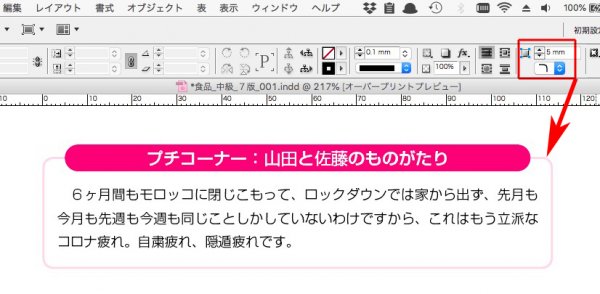
枠のサイズが決定したら、最後に角丸にします。

最後に角丸にしたのは、枠のサイズを変更すると角丸が変形するからです。
のつもりだったけれど、いま検証したら変形しないです。
どうして?
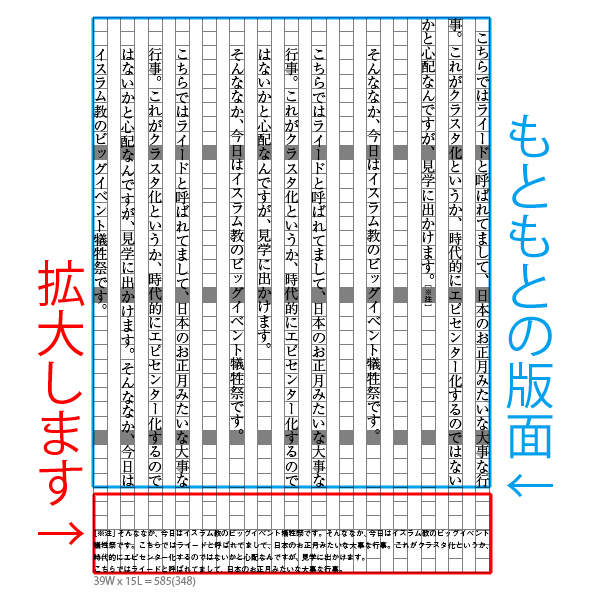
縦組み本文に、横組みの脚注は入れられません。
で、脚注をアンカー付きオブジェクトにします。
しかしそれでは、本文行が増減に連動して脚注が動いてします。
さて、どうすればいいか。
完璧ではないのですが、以下の方法はいかがでしょう。
版面を大きくします。

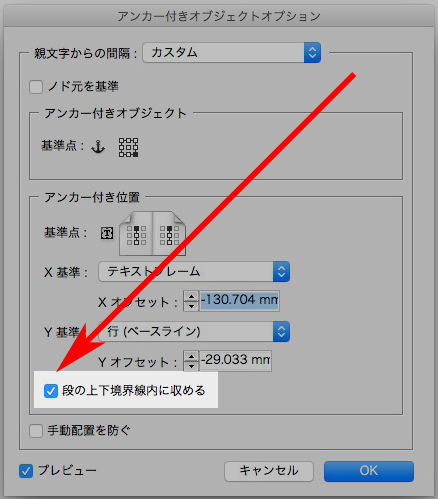
アンカー付きオブジェクトの「段の上下境界線内に収める」にチェックを入れます。

アンカーの行が移動しても、脚注は動きません。
アンカーが次ページに送られると、脚注も一緒に移動します。
実践はしていないのですが。。。
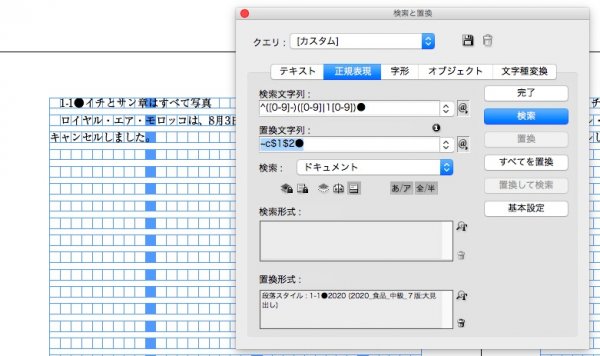
検索文字列 → ^([0-9]-)([0-9]|1[0-9])●
置換文字列 → ~c$1$2●

19までの数字が選ばれました。

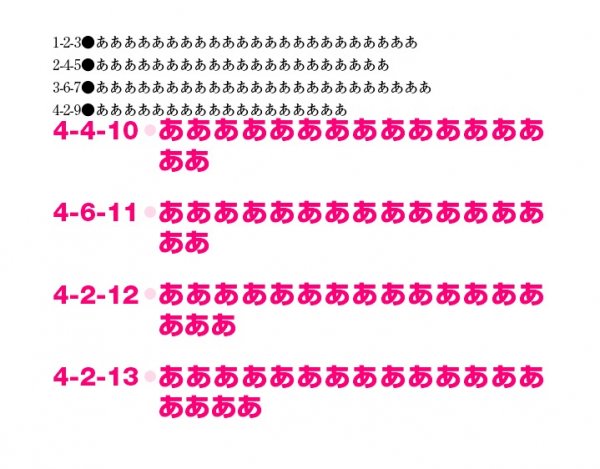
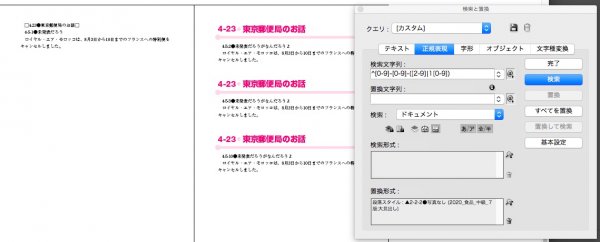
検索文字列 → ^[0-9]-[0-9]-([2-9]|1[0-9])

置換されました。

下の行は、3桁目が「1」なので、置換されていません。

参考にしたのは、下の記事です。
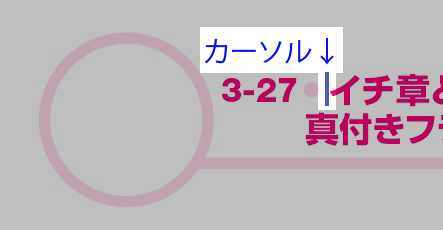
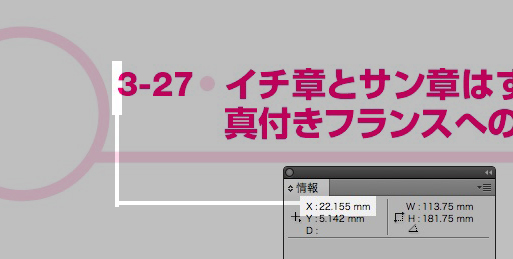
カーソルの位置を調べます。
1行目にカーソルを置き、

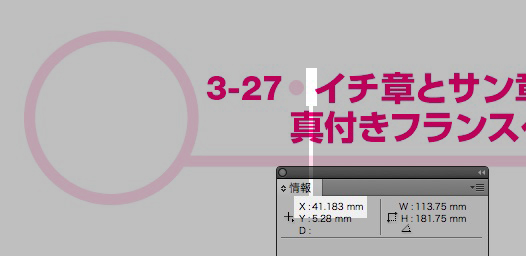
「情報」の数値をメモります。

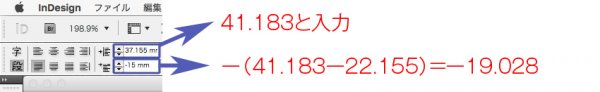
次に2行目。

下のように、インデントに入力します。

インデントが揃いました↓