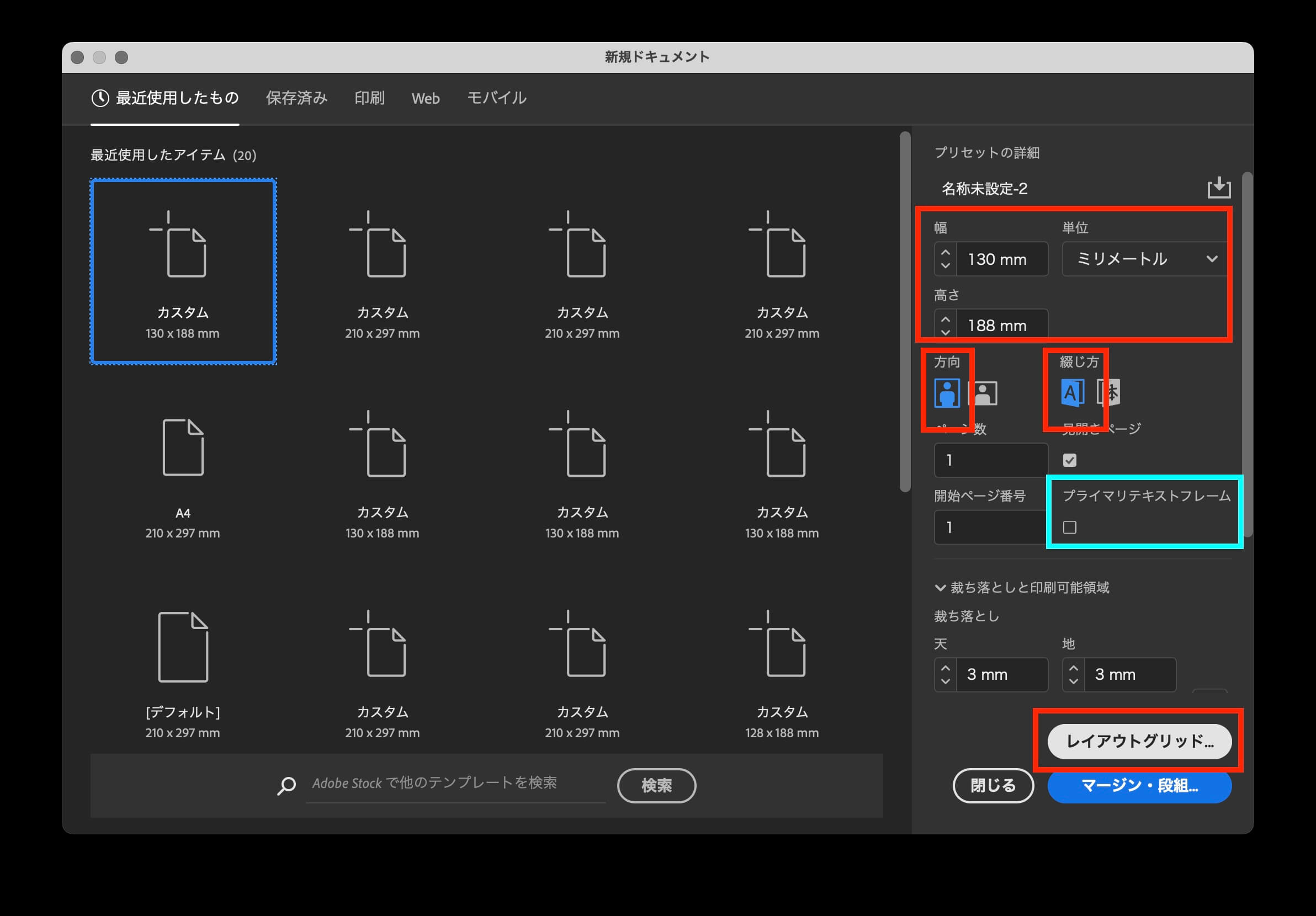
1 新規ドキュメント

2 書籍のサイズ/方向(縦横)/綴じ方(右開き/左開き)/レイアウトグリッド

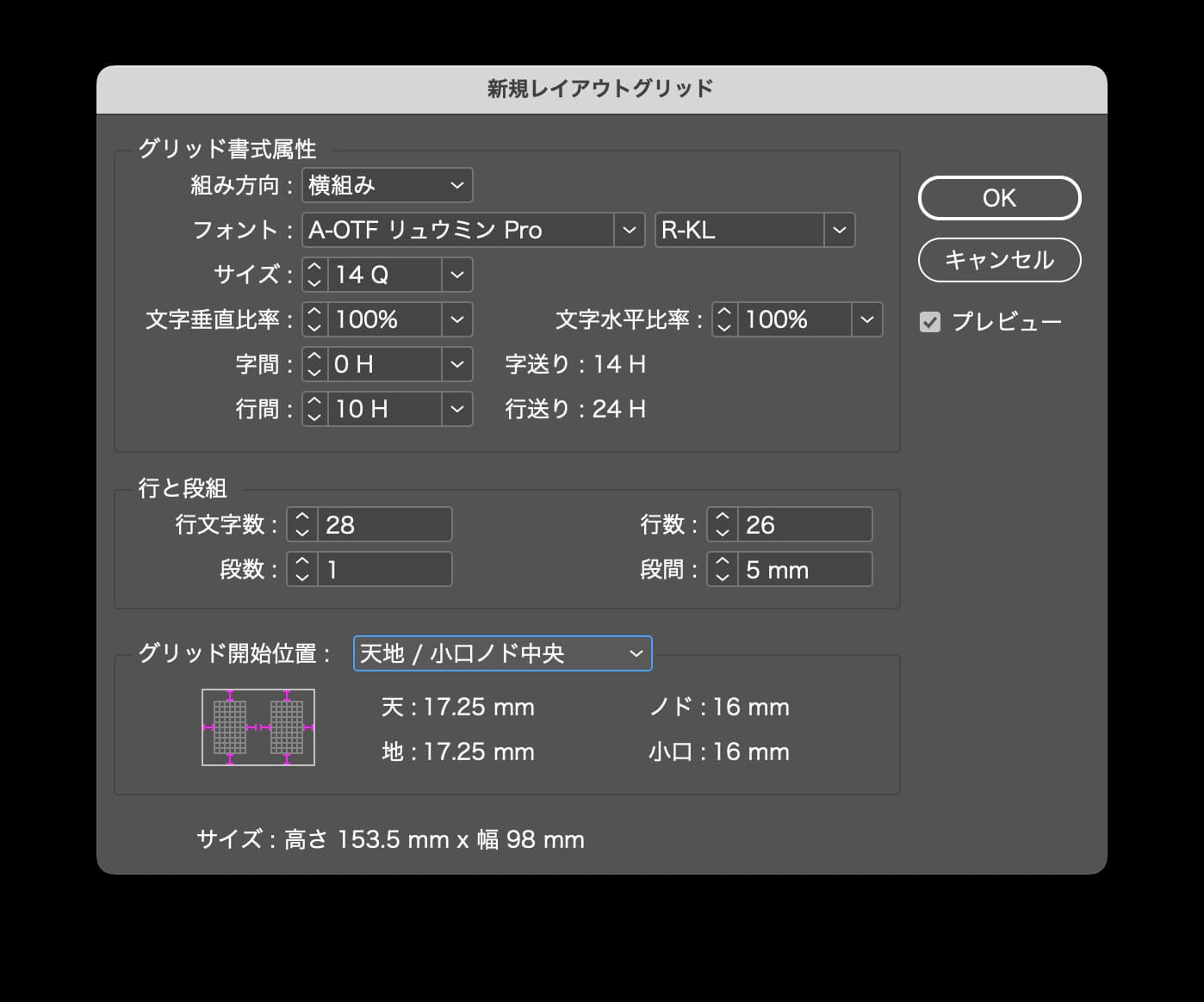
3 組みの指定

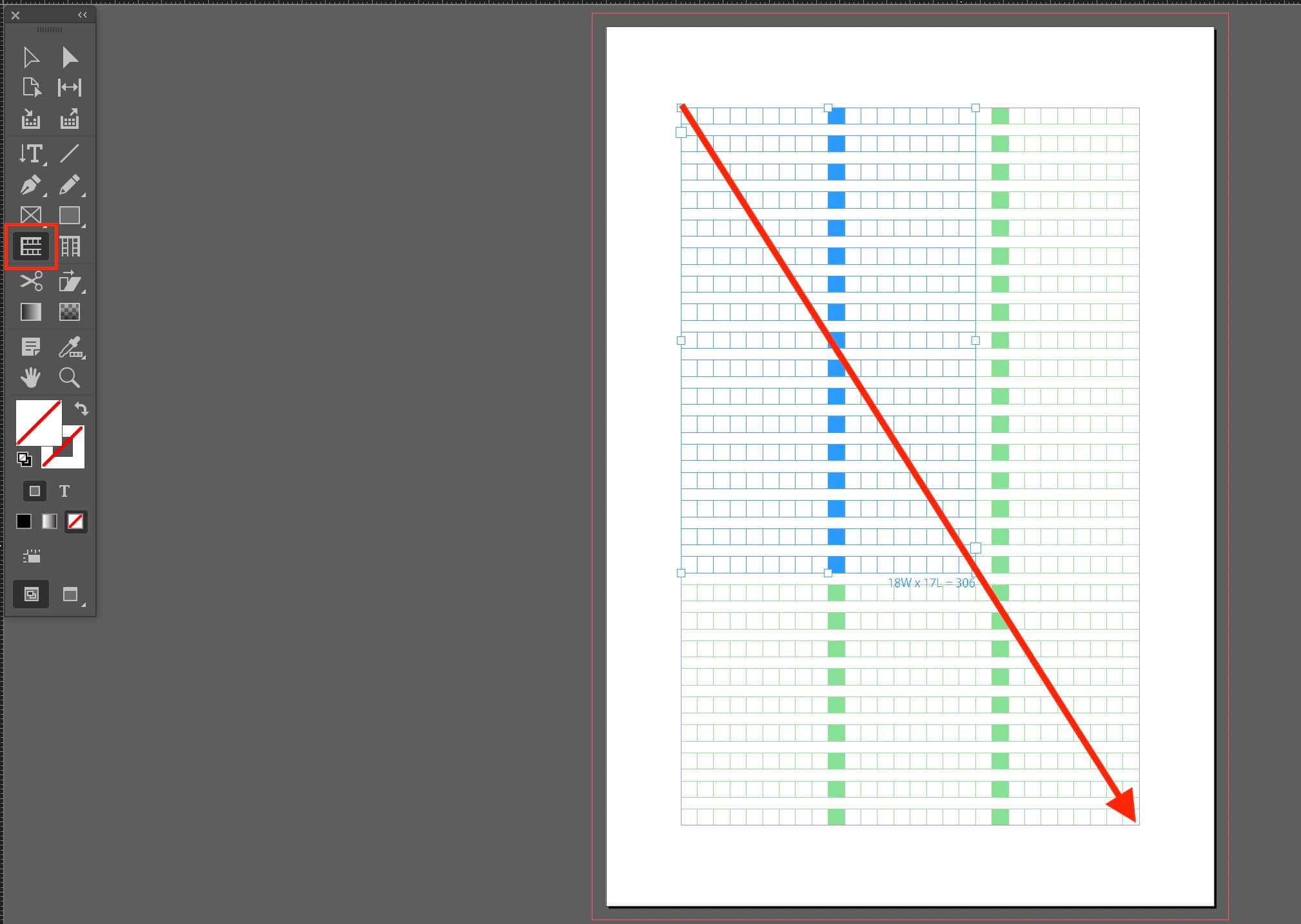
4 横組みグリッドツール

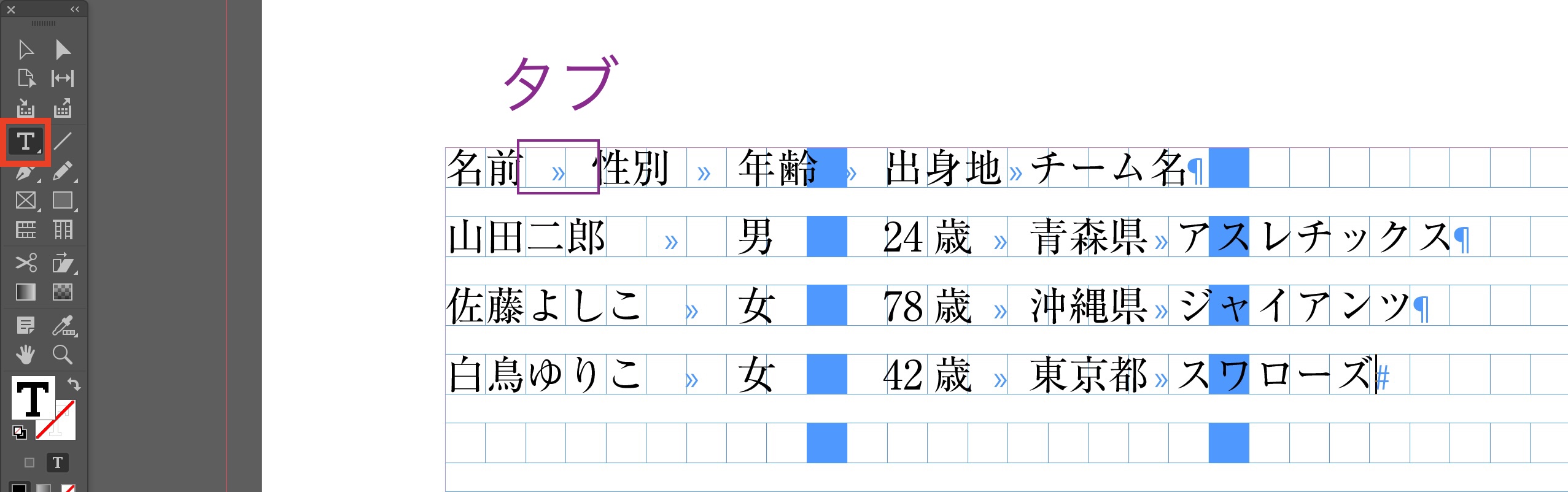
5 原稿を入力(項目間はタブ)

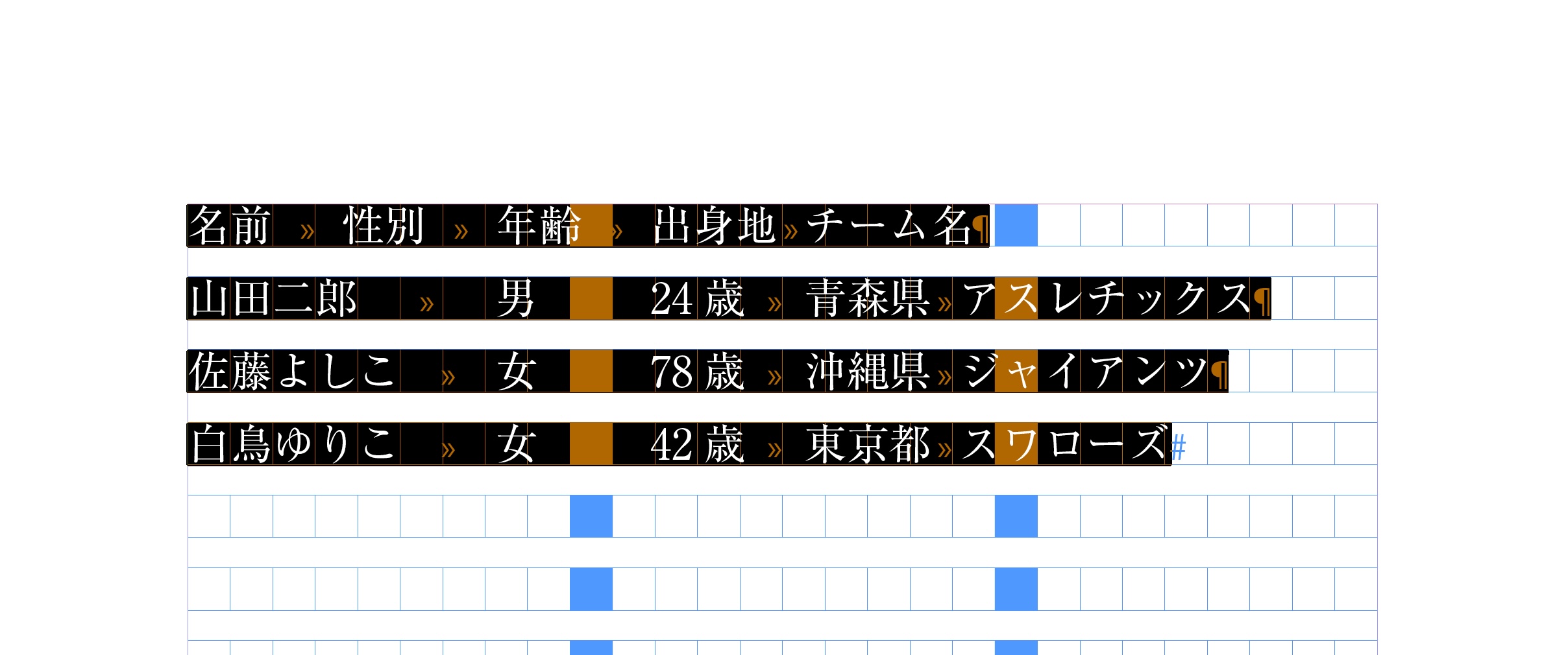
6 文字を選択

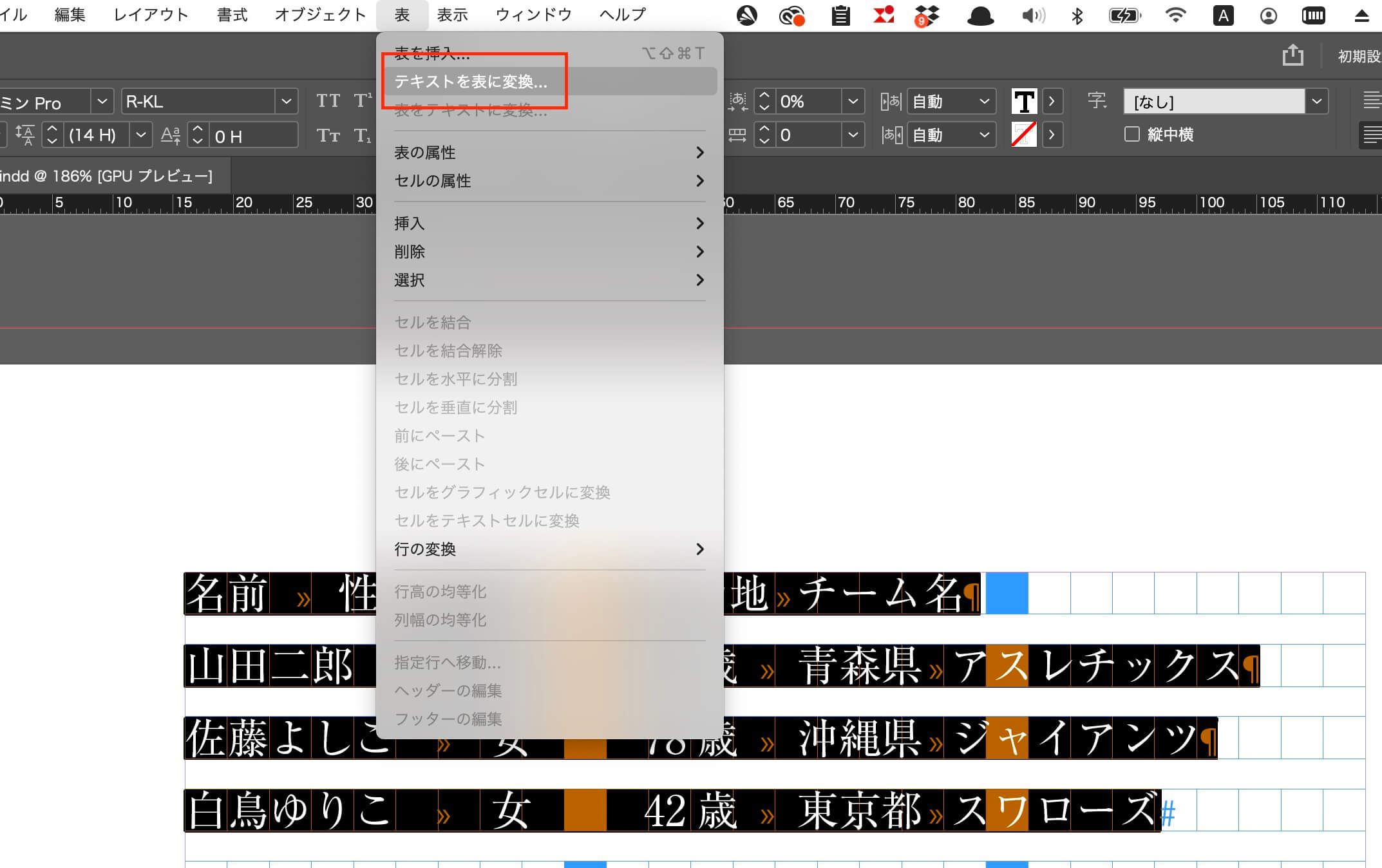
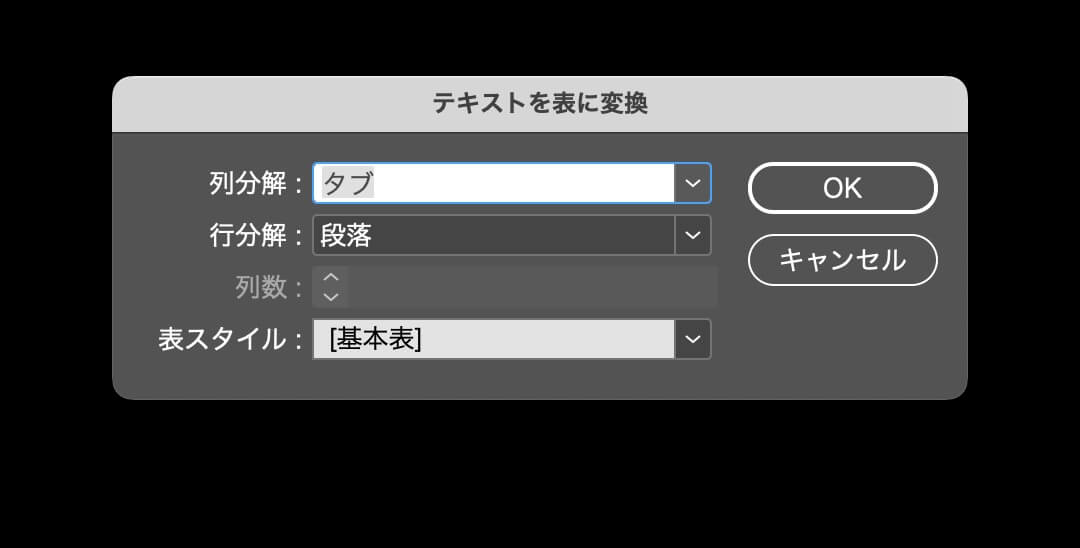
7 テキストを表に変換

8 列分解/行分解

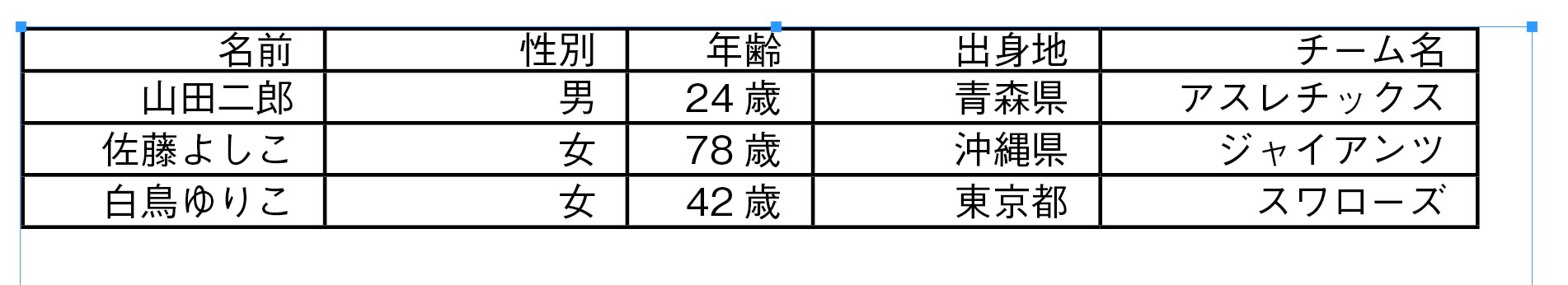
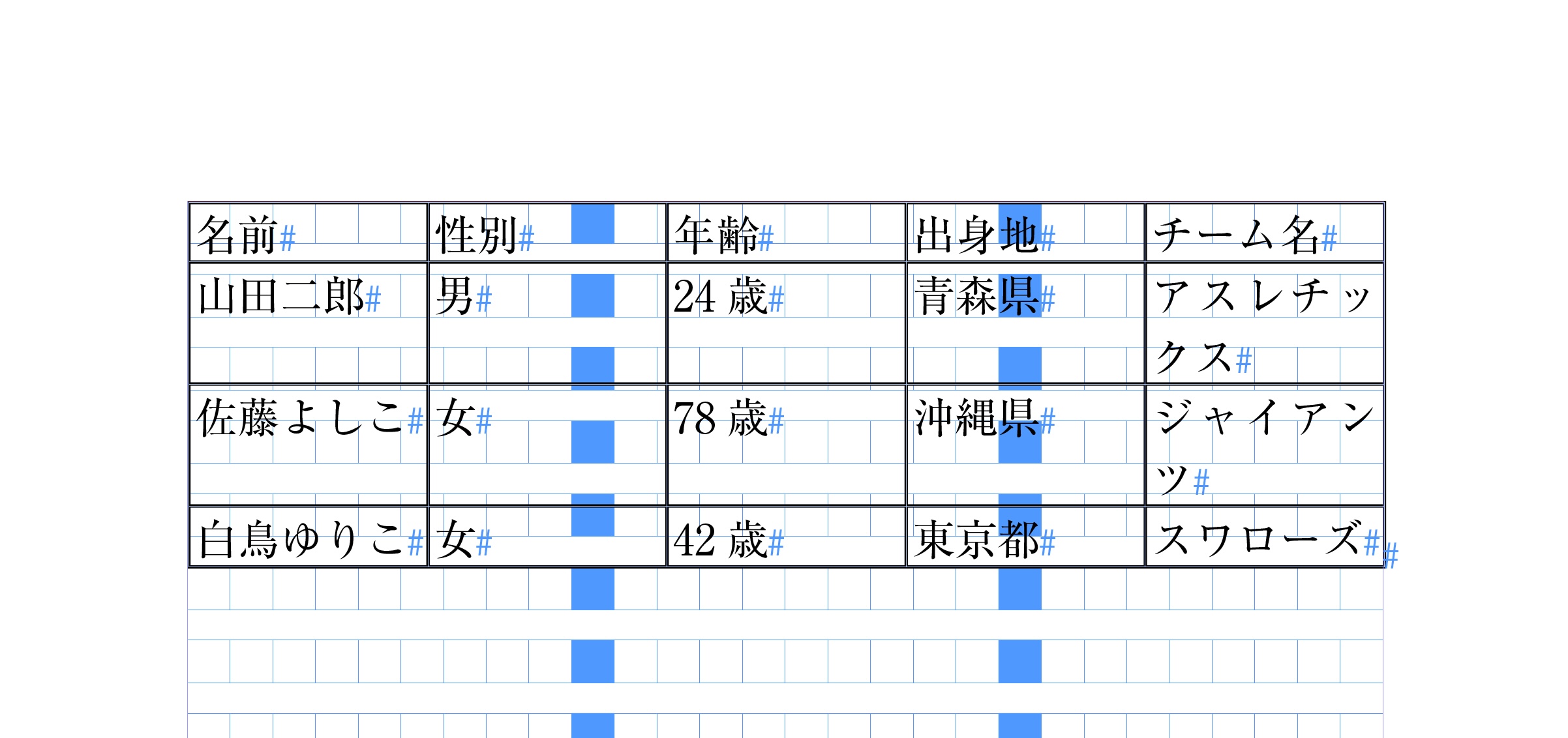
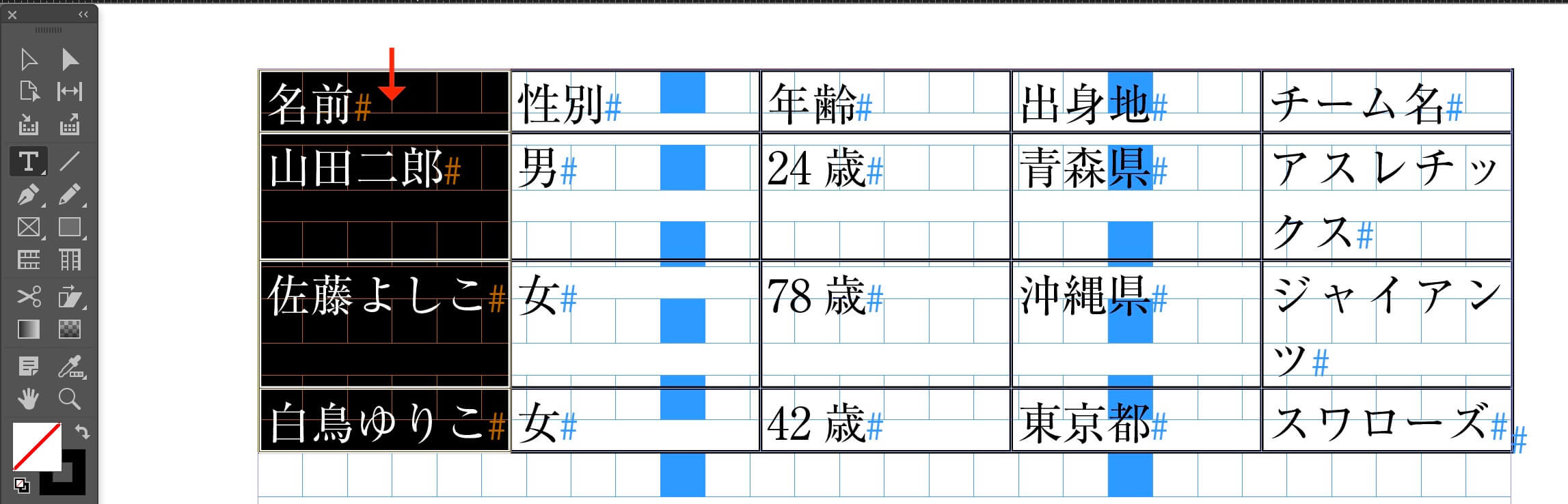
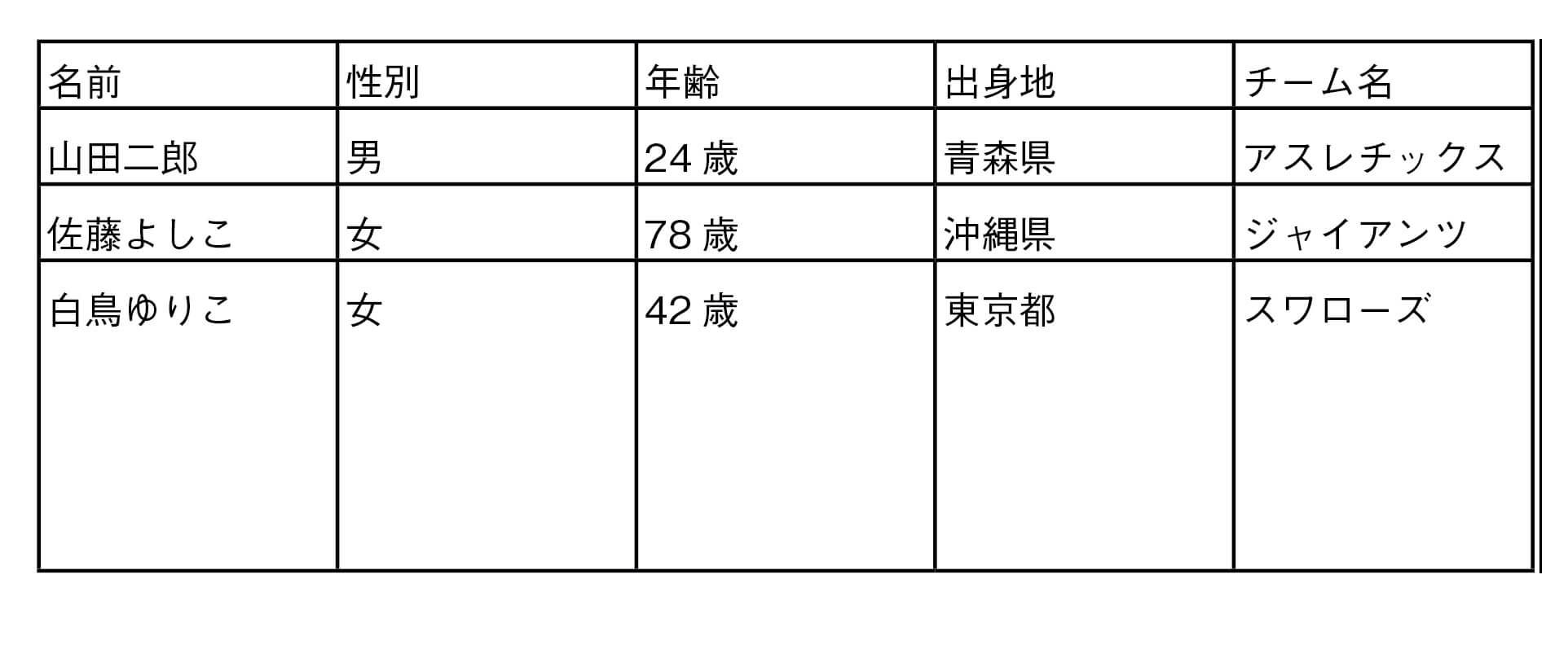
9 暫定的な表ができました

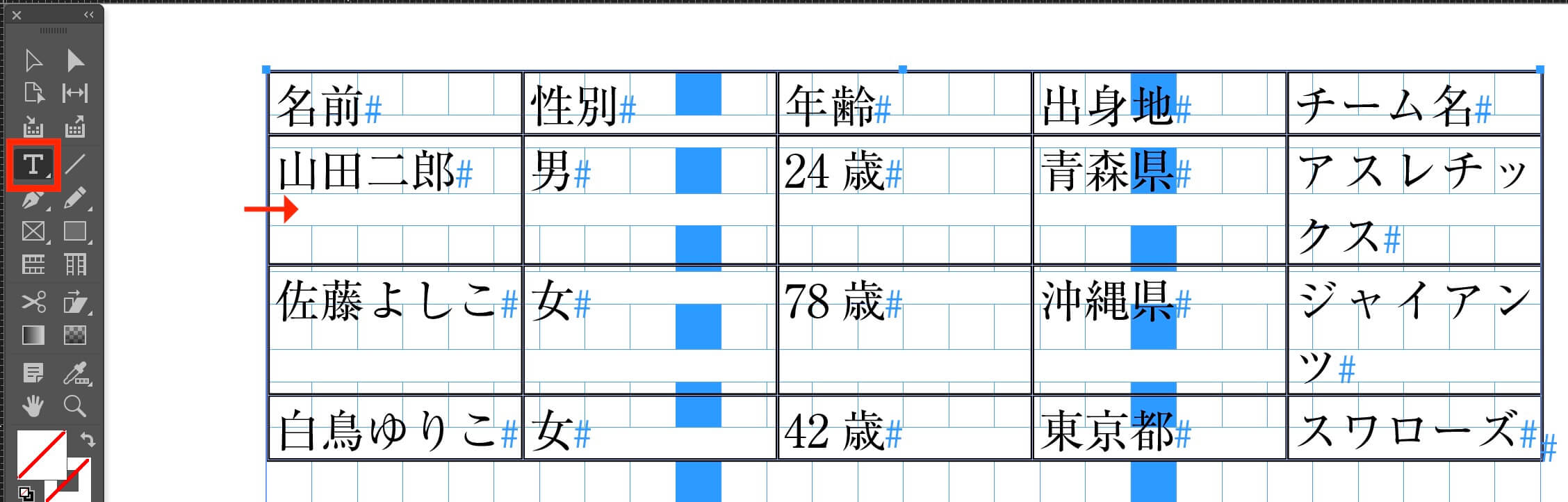
11 横組み文字ツールで縦罫線を触ります

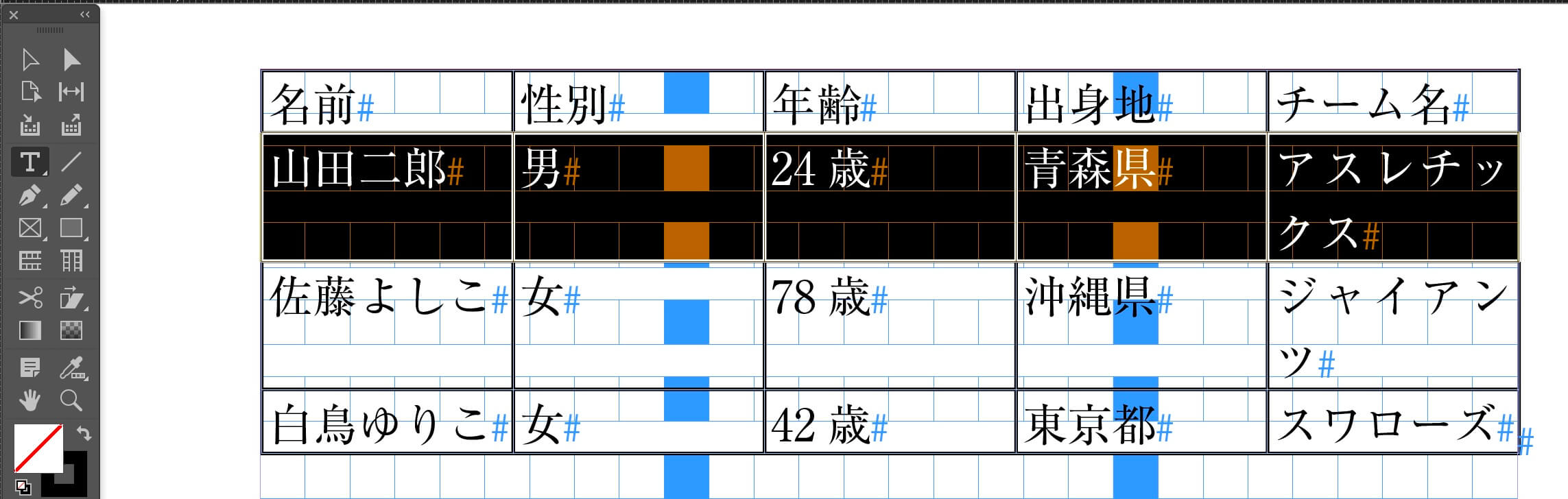
12. 行(横方向のこと)が選択されます

13. 横線を触ると、列(縦方向のこと)が選択されます

14. 左肩を触ると、全体が選択されます

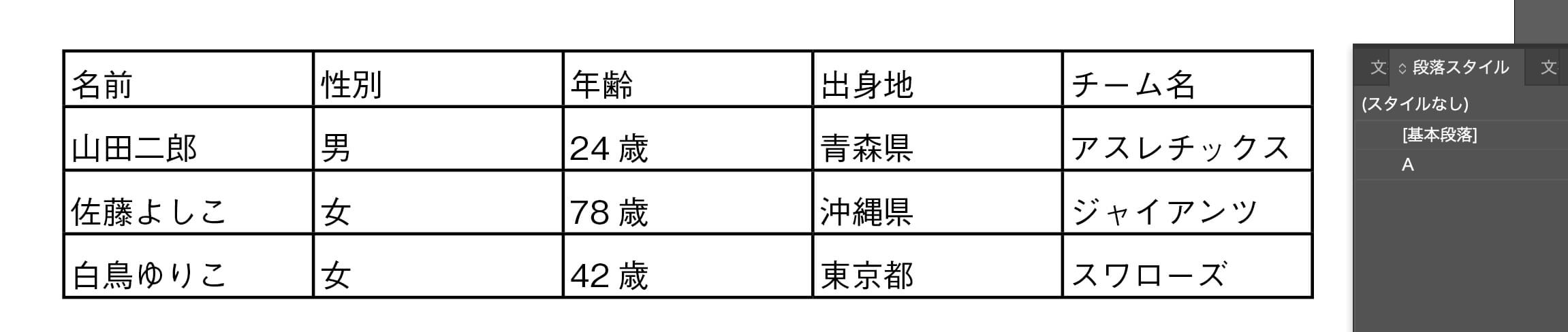
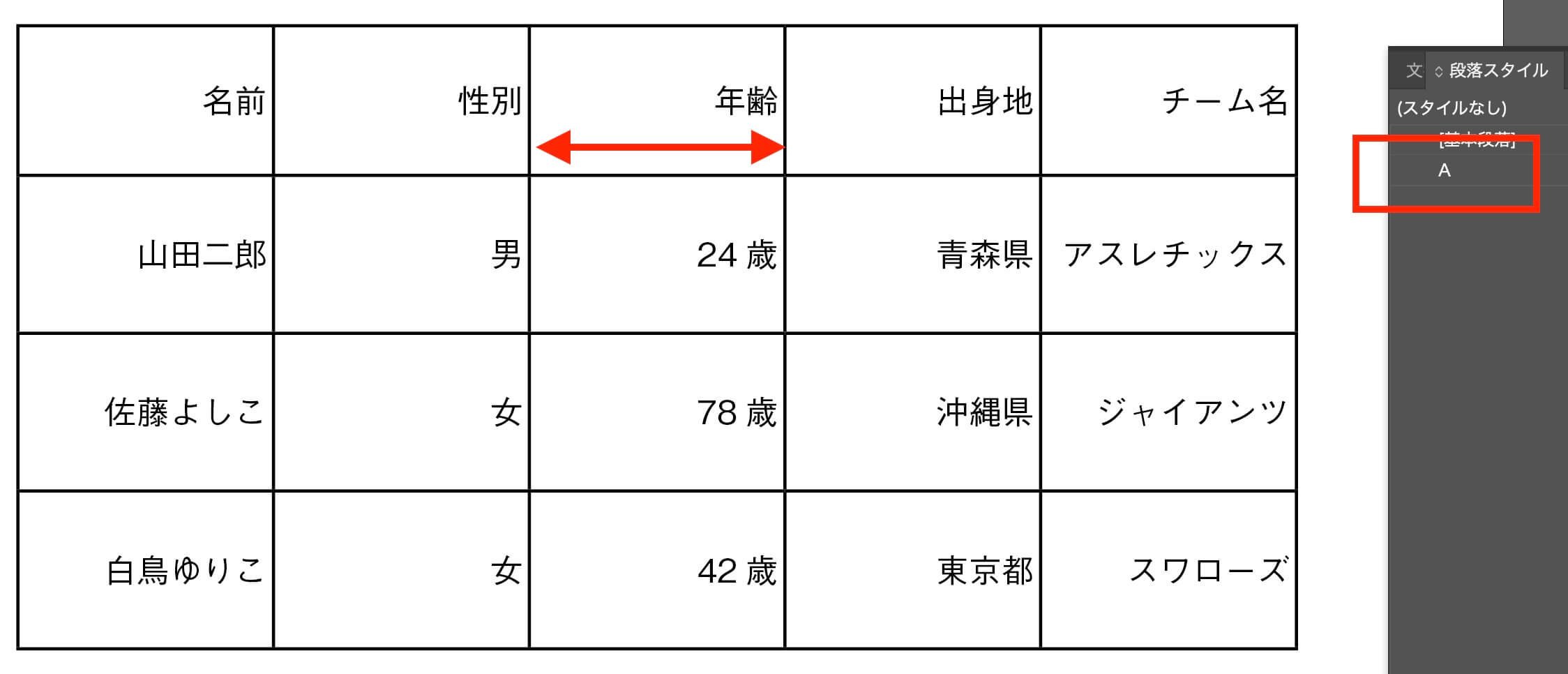
15. (とりあえず)全体を選択したまま段落スタイルを作ります。

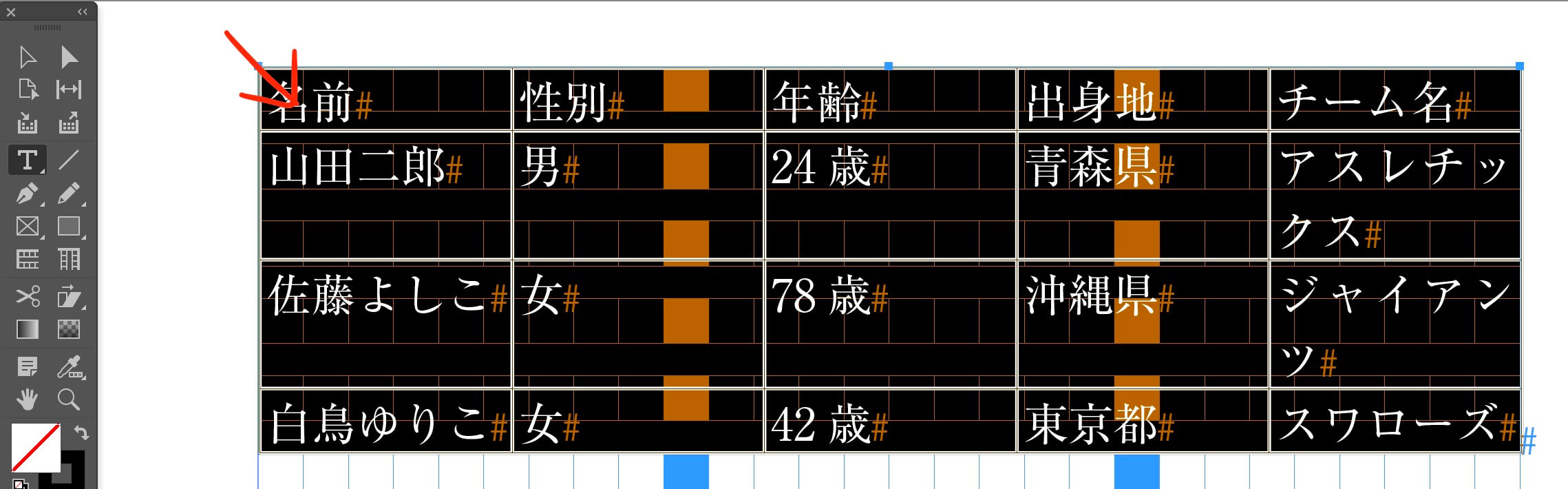
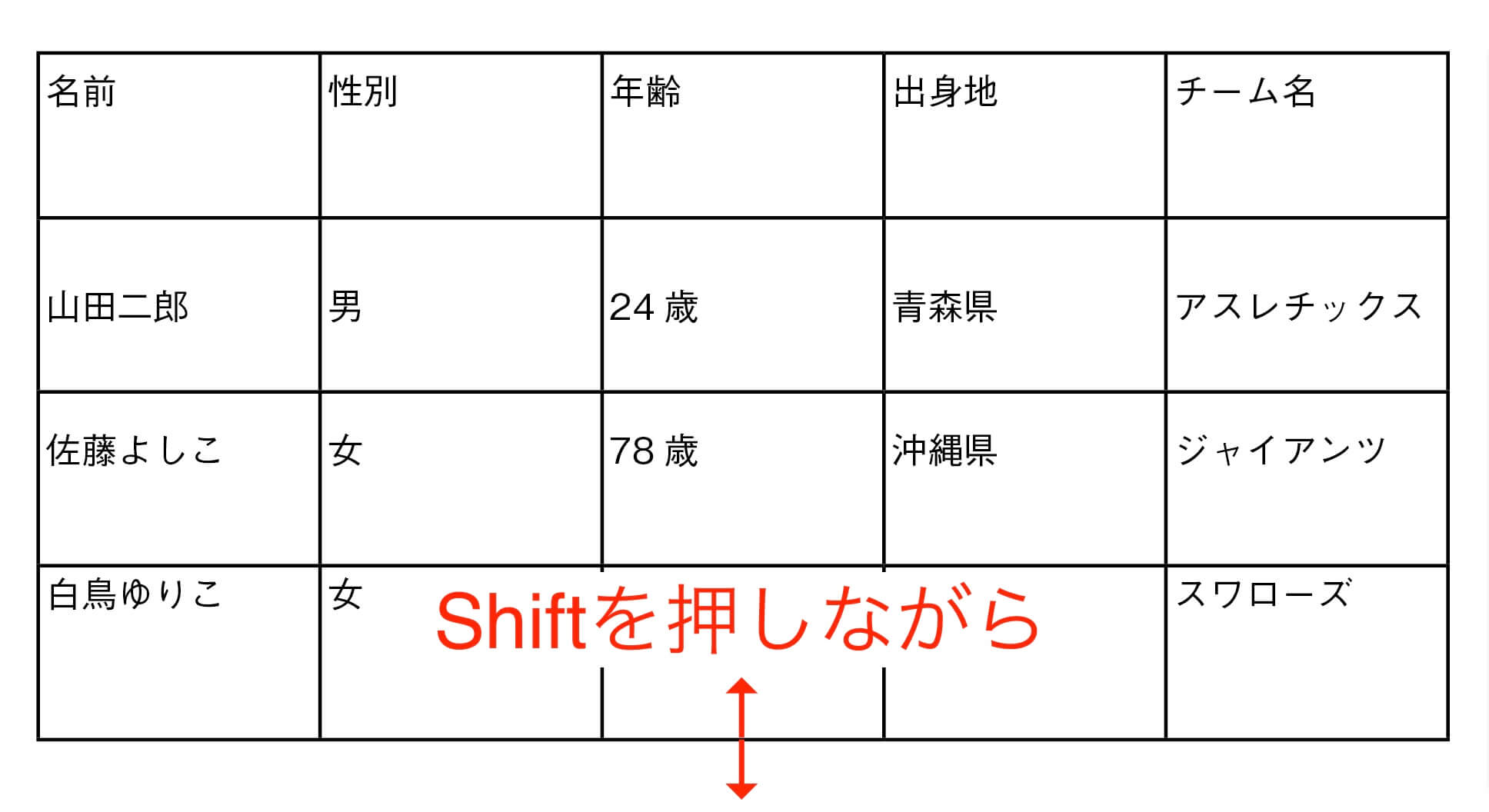
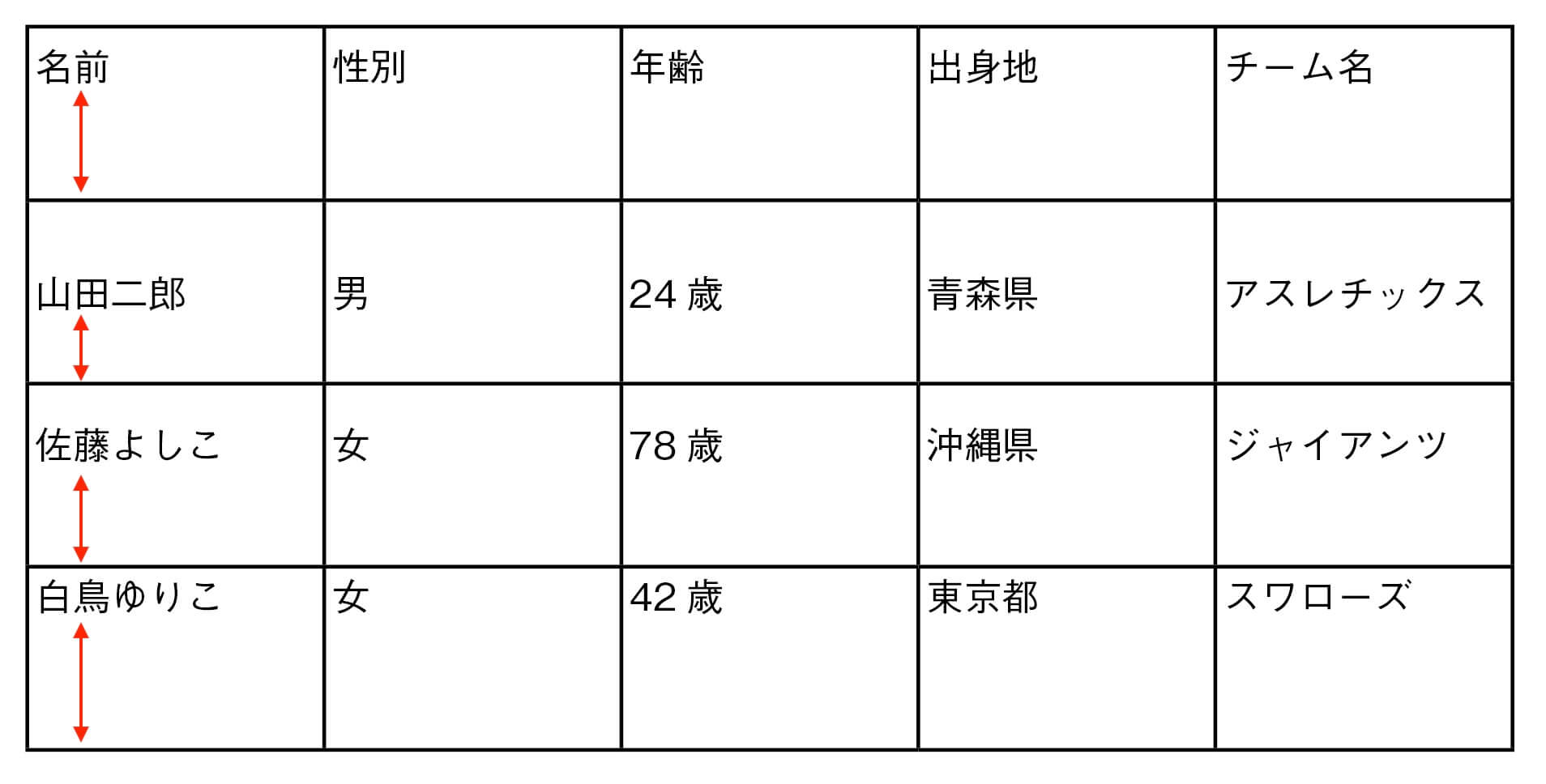
16. 横組み文字ツールで横線を触ると、

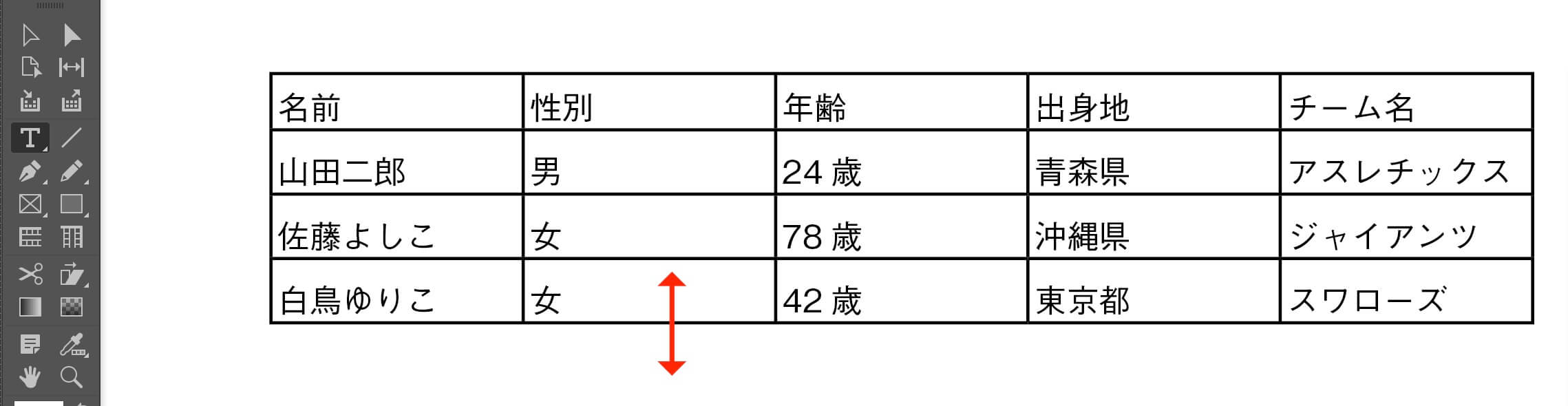
17. 枠の幅が広がります

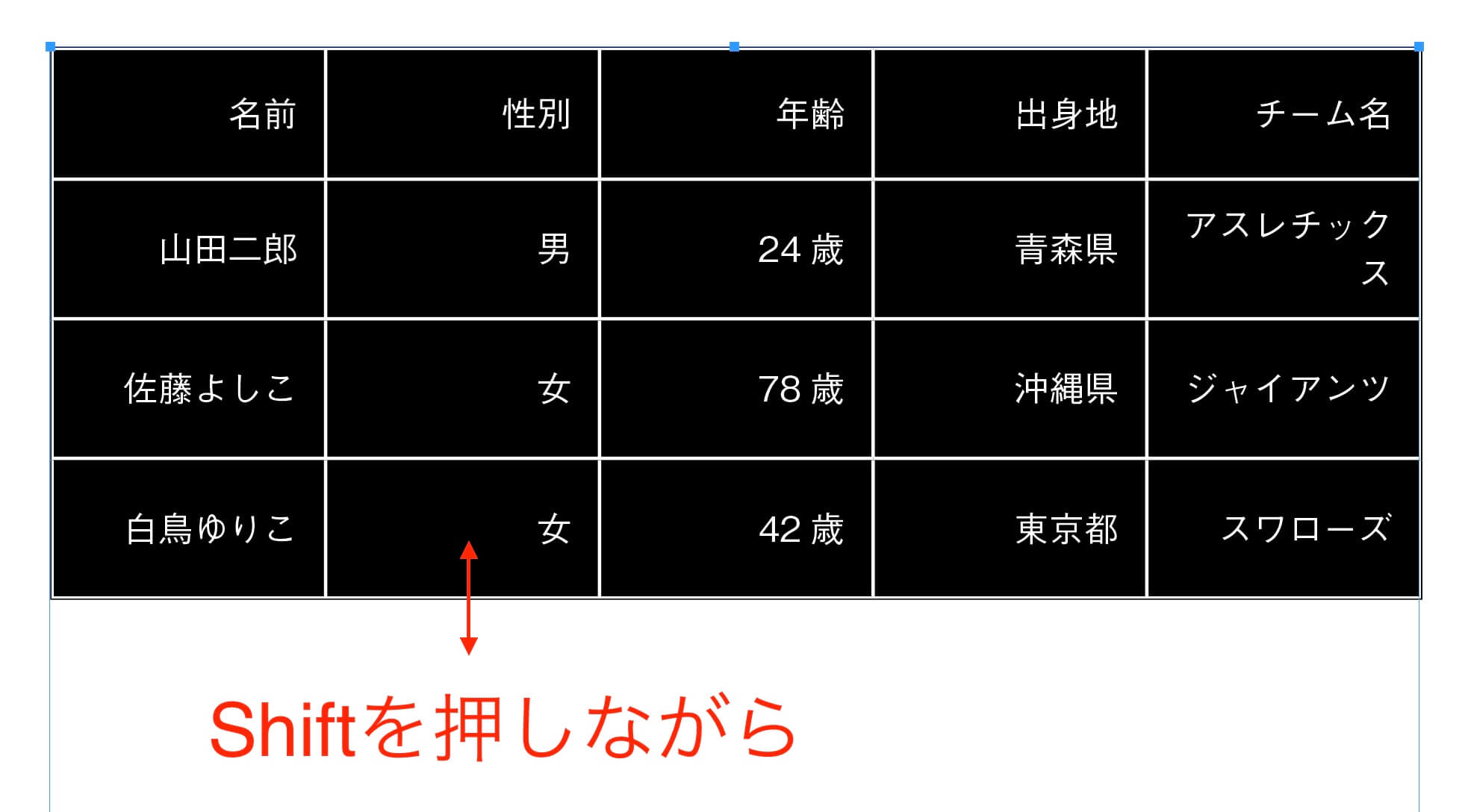
18. Shiftを押しながら広げると、全体が均等に広がります

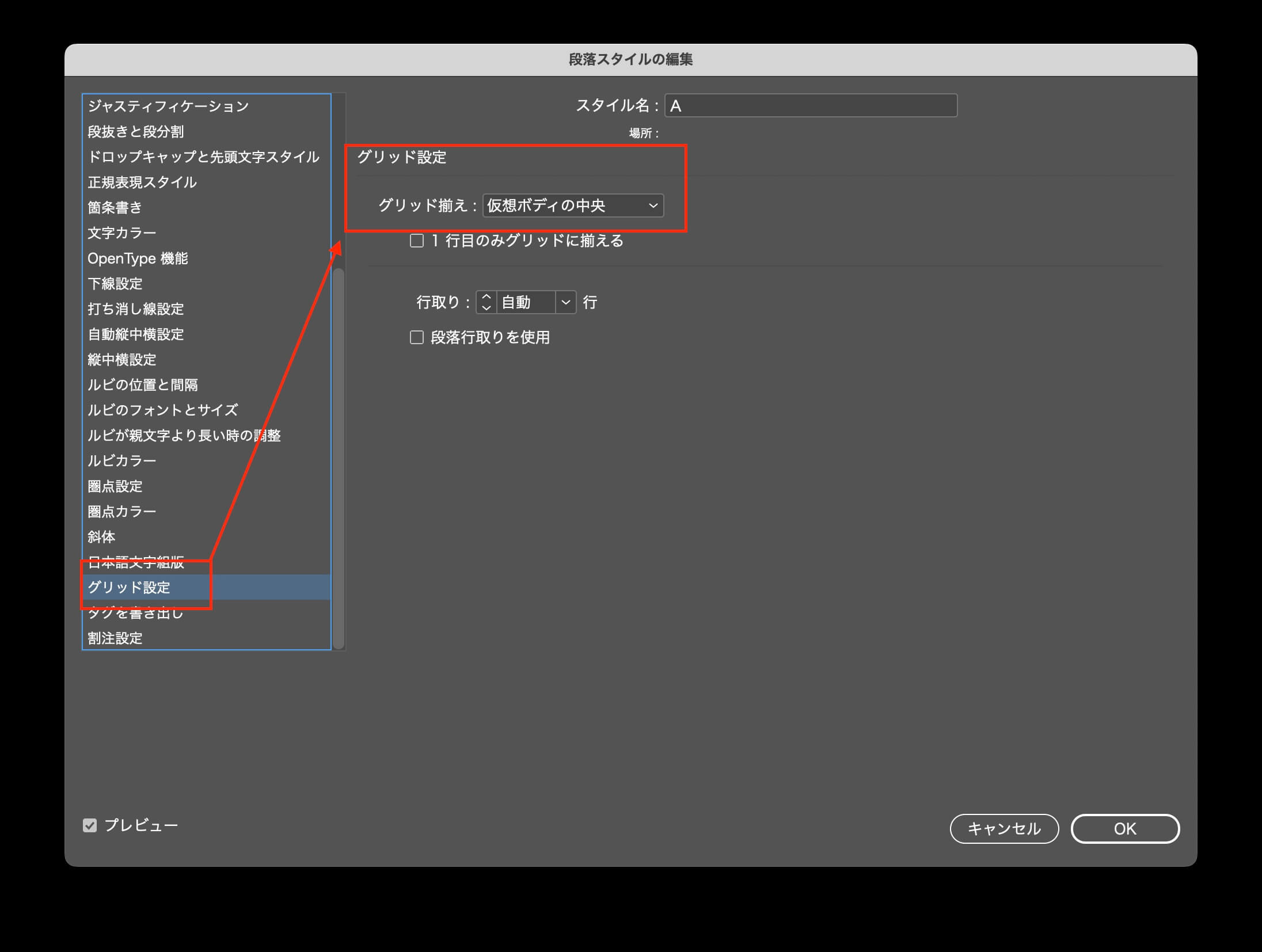
19. 各枠内(セルと呼びます)の文字の天地の位置が不揃いのときは、

20. 段落スタイルのグリッド揃えが、「なし」になっていないときです


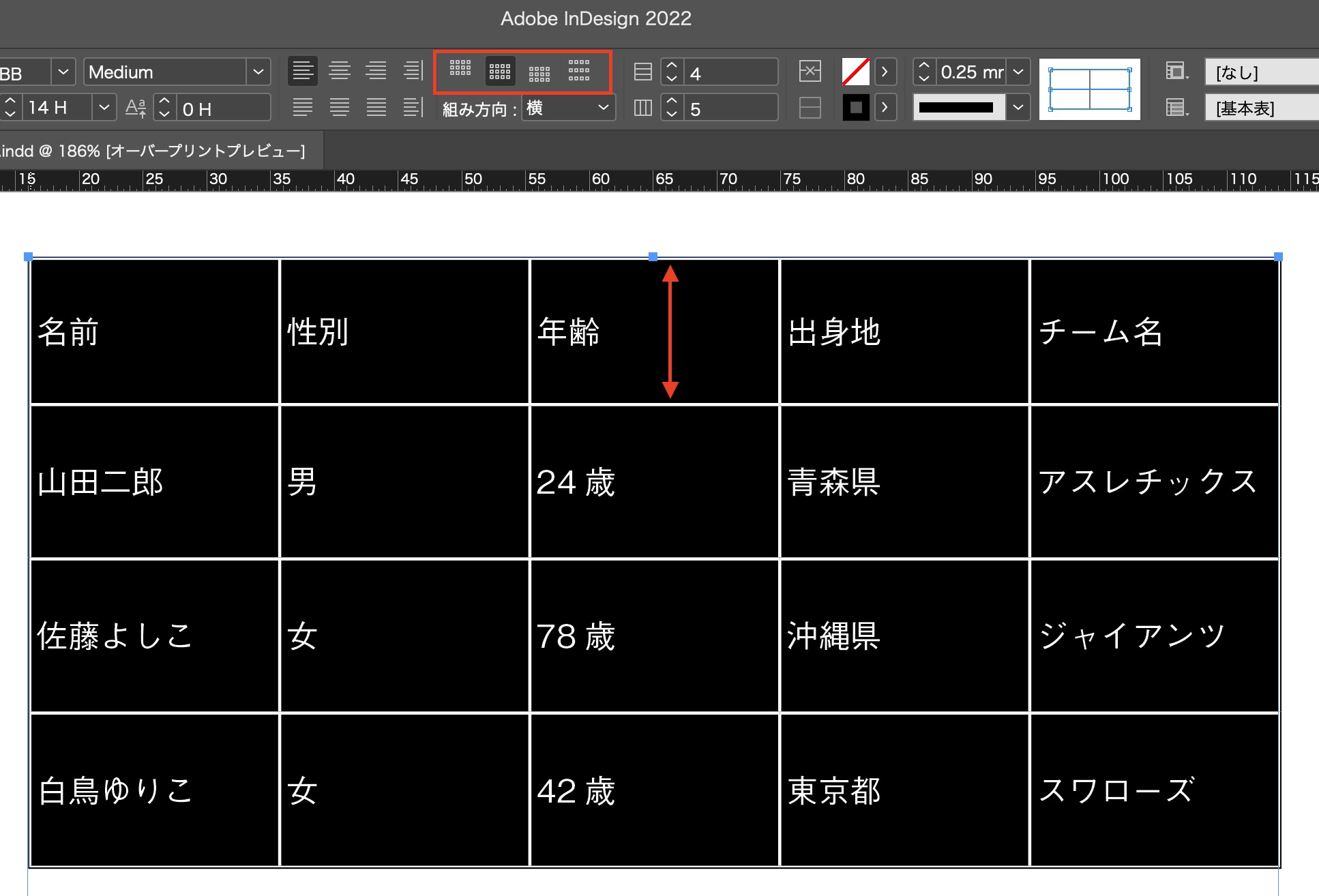
21. 表全体を選んで、★をクリックするとセル内の天地の位置を指定できます

22. セル内の文字揃えは、段落スタイルで指定します

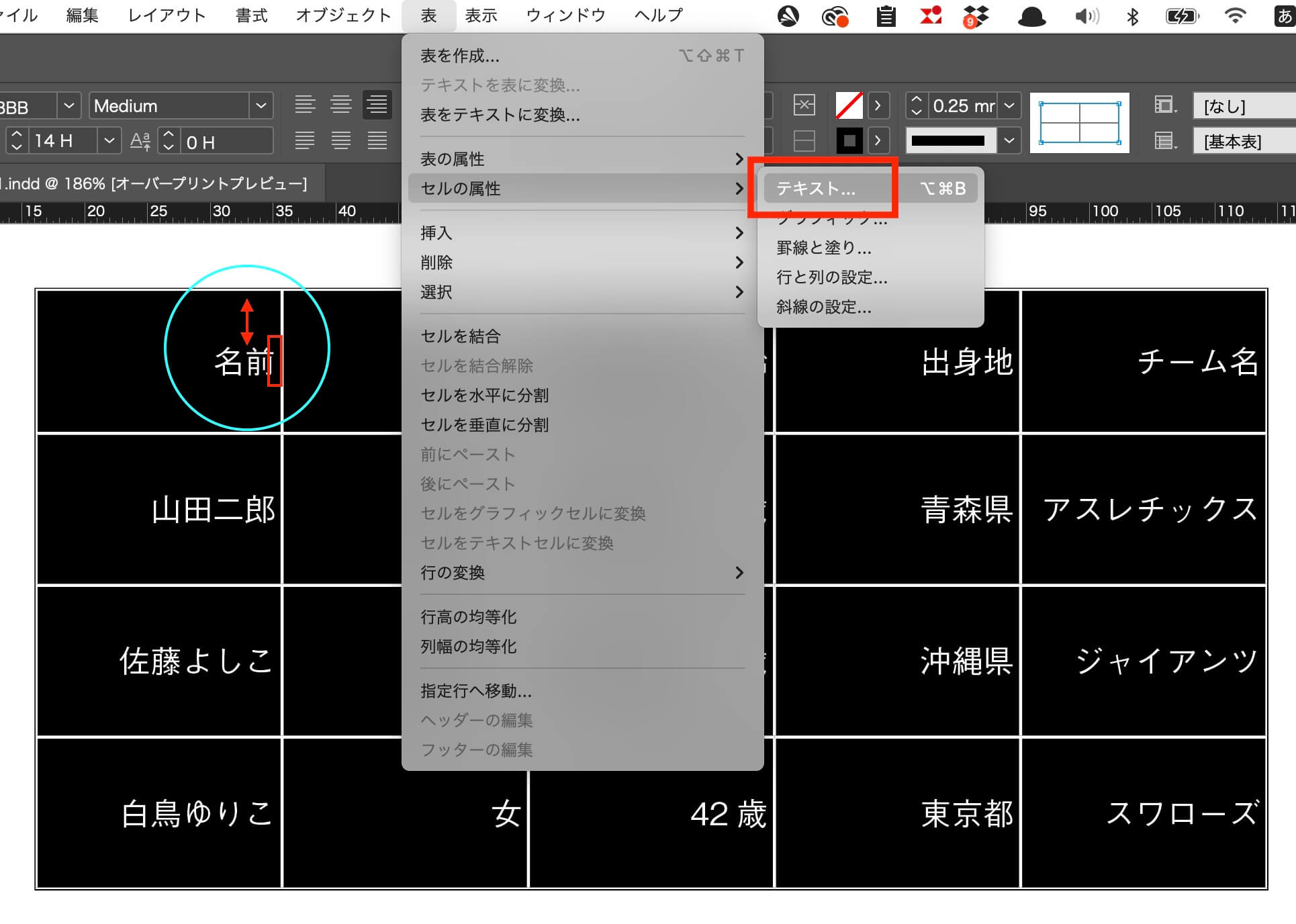
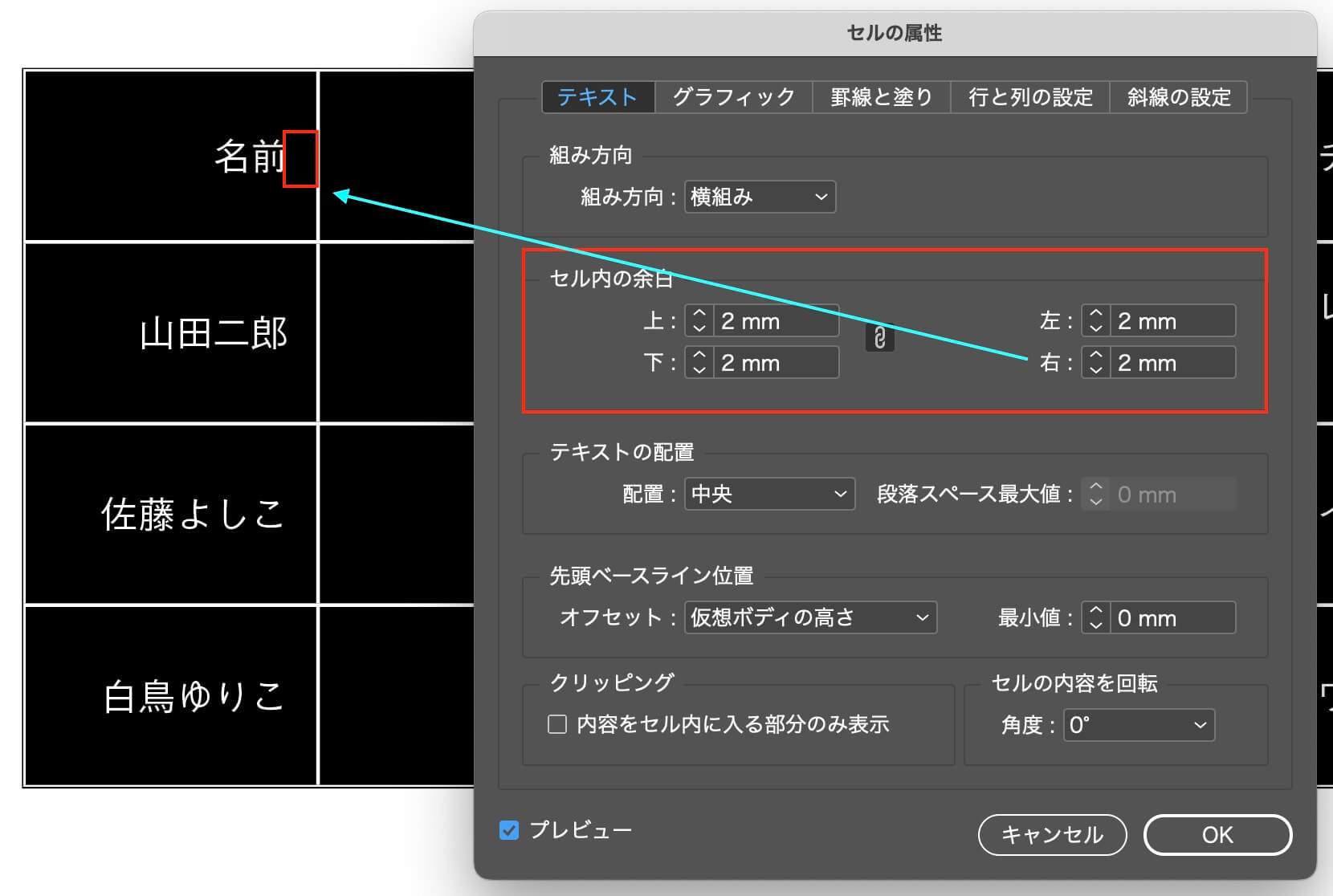
23. セル内の天地の位置を細かく指定するときは、属性で

24. セル内の余白

25. 手動で調整

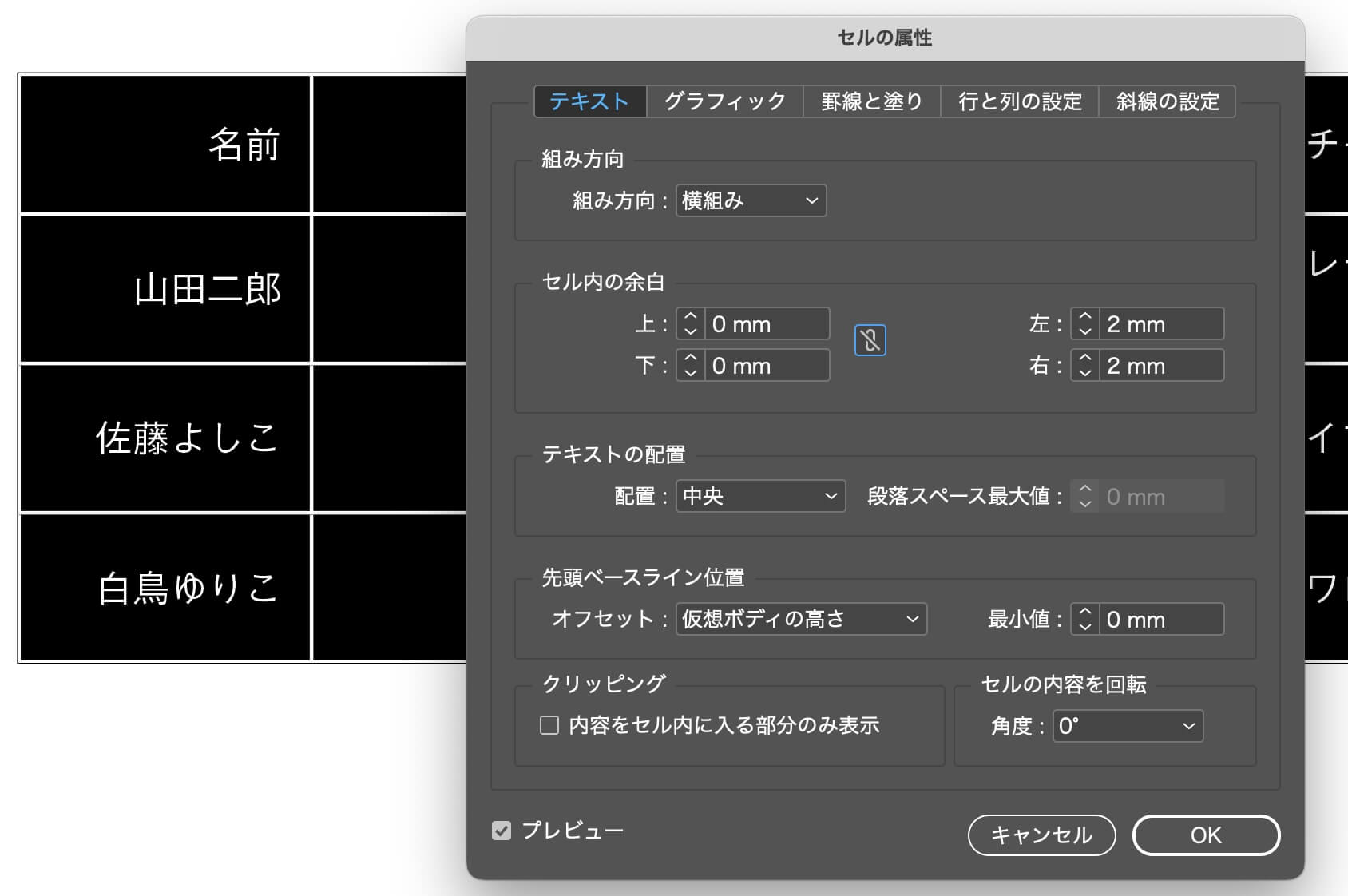
26. セル内の余白、上下をゼロに

27. 天地の余白はゼロです