記事「デザインにかかる前に」の続きです。
今回もまだ、デザインにかかりません。
料理に例えると、野菜とか素材を手にとりながら、どんな料理にしようか考えるって感じです。
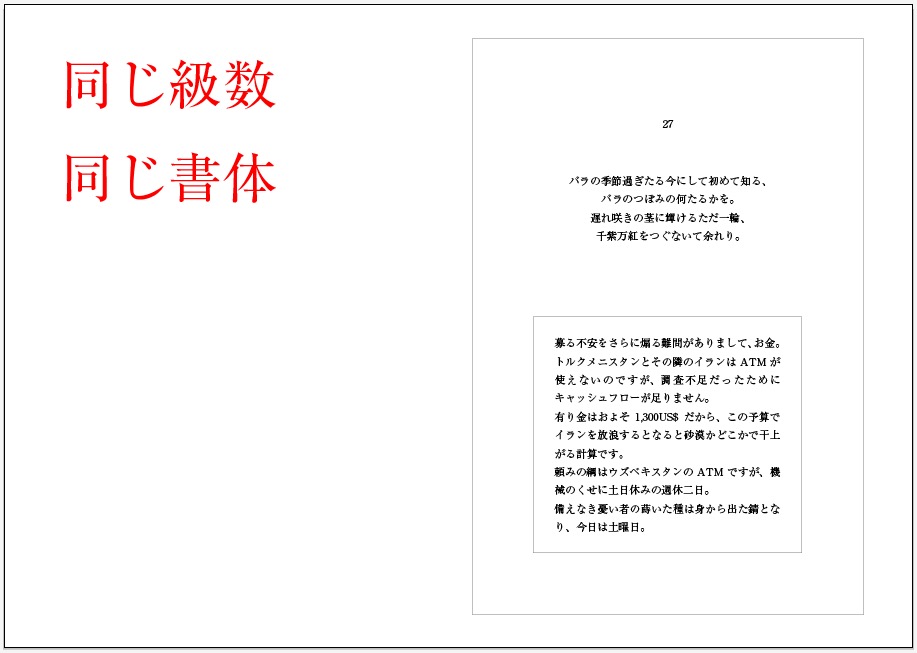
まず、みな同じ級数、書体にします。

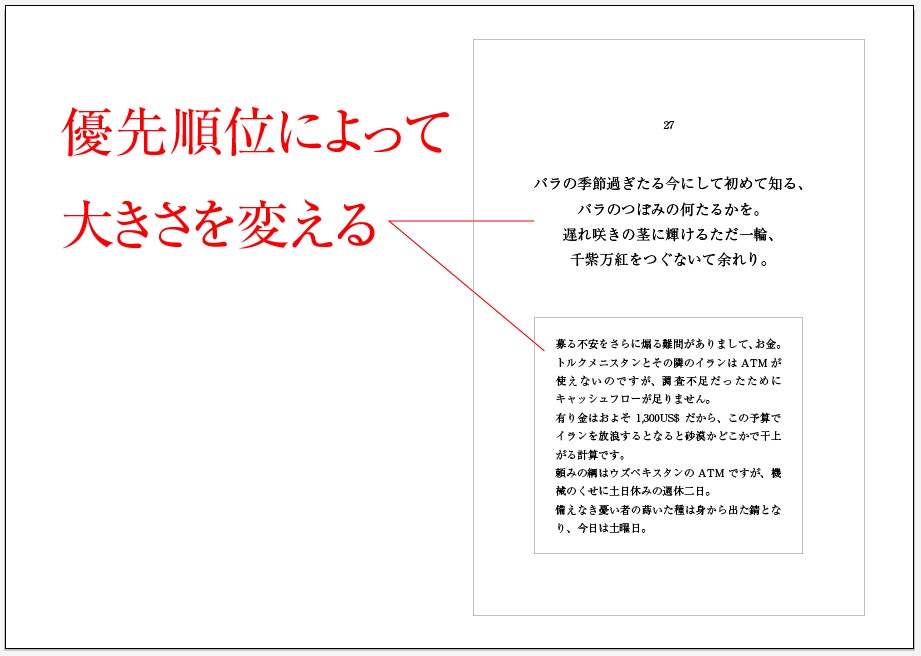
原稿の優先順位によって、大きさを変えます。
60対40なのか、30対70なのか、20対80なのか。
優先順位を意識する。

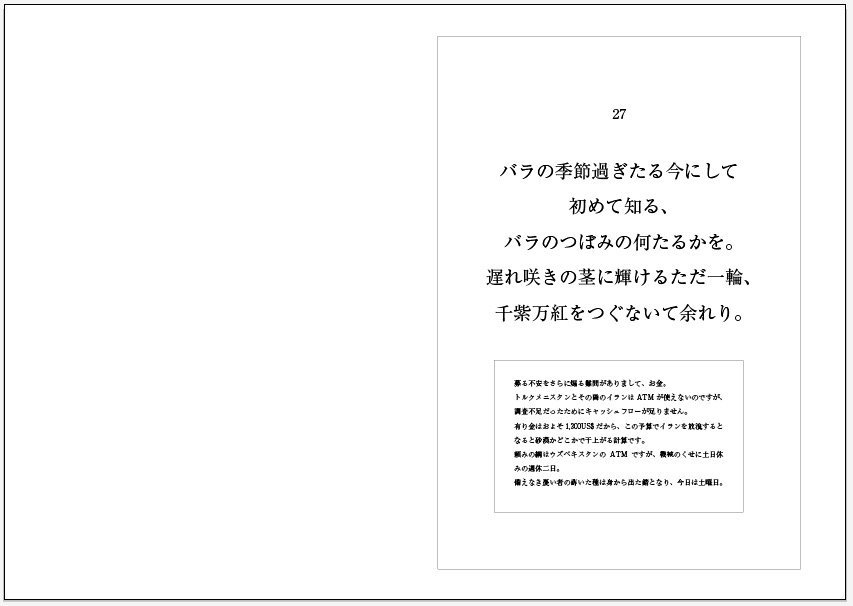
もしかしたら、下の例くらい差をつけなければいけないのかもしれない。
そこは、取材力。
あるいは、経験。
あるいは、提案。

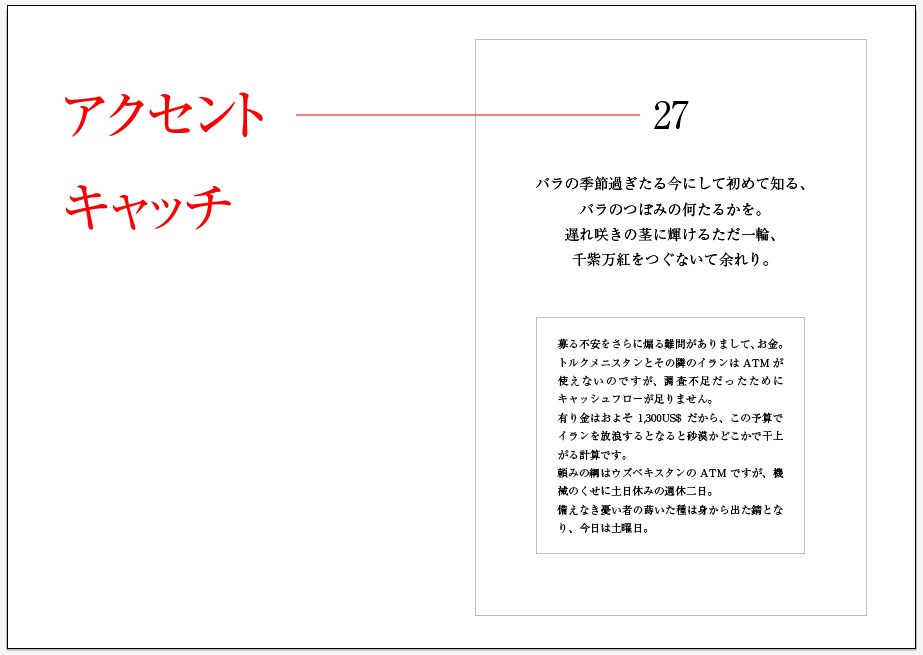
キャッチになるものをアクセント化します。
書体とか色は、あとで←経験を積むと、パッと書体が頭に浮かぶようになります。
ここはまだ、ざっくりと。

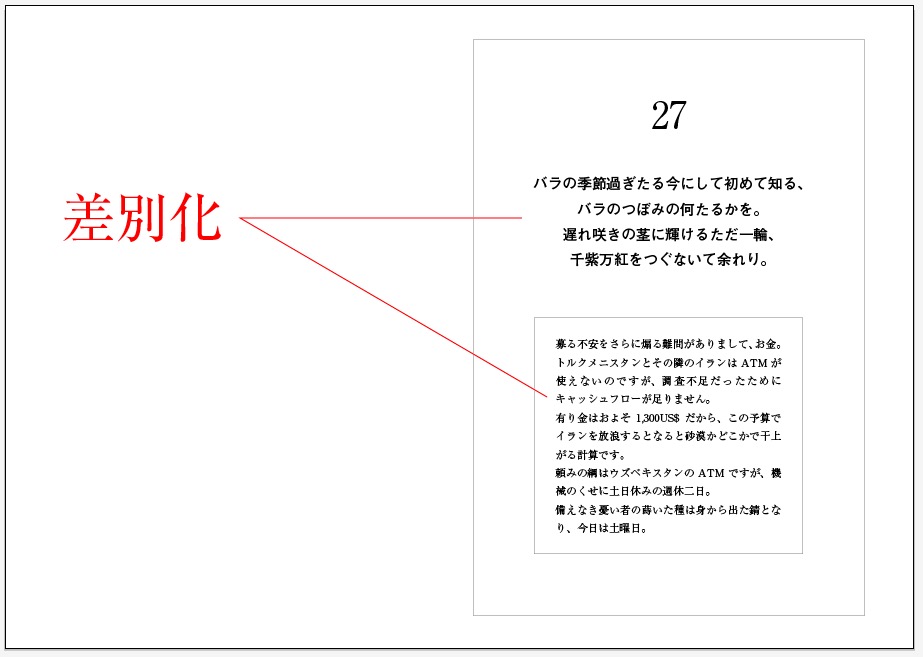
内容にあわせて、差別化する。
日本語なら、明朝体とゴシック体。

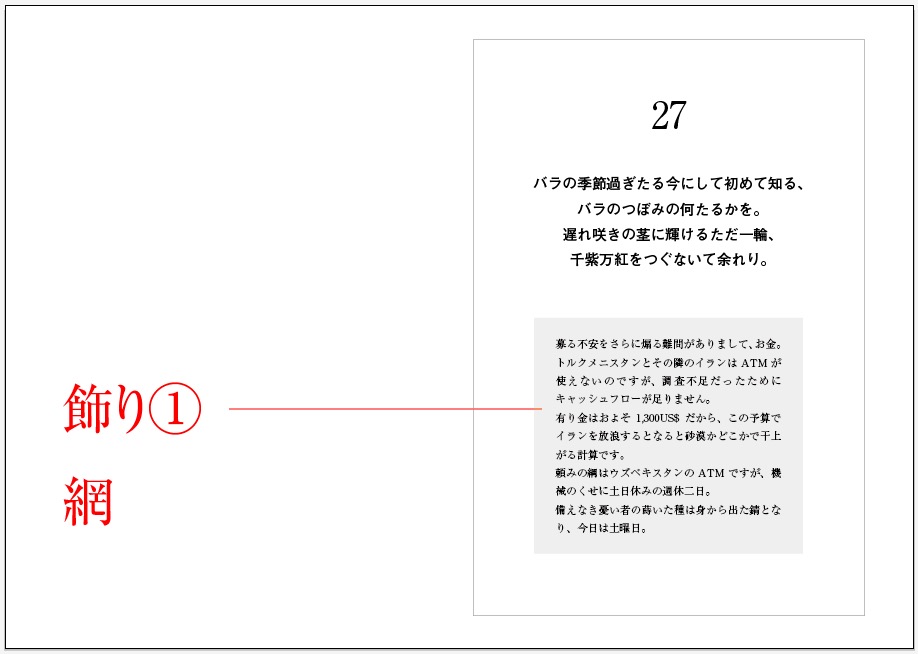
飾りの例① 網
囲みや網を使うと、ふたつの要素はくっきりと分かれます。

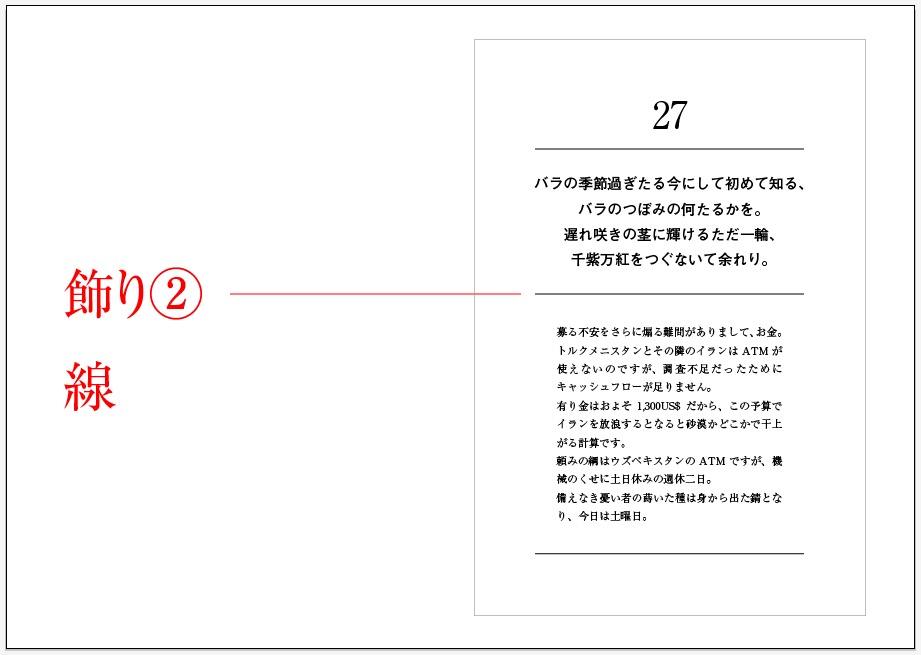
飾りの例② 線
線で区切ると、同じグループだが多少意味合いが違う、といった感じでややあいまい。

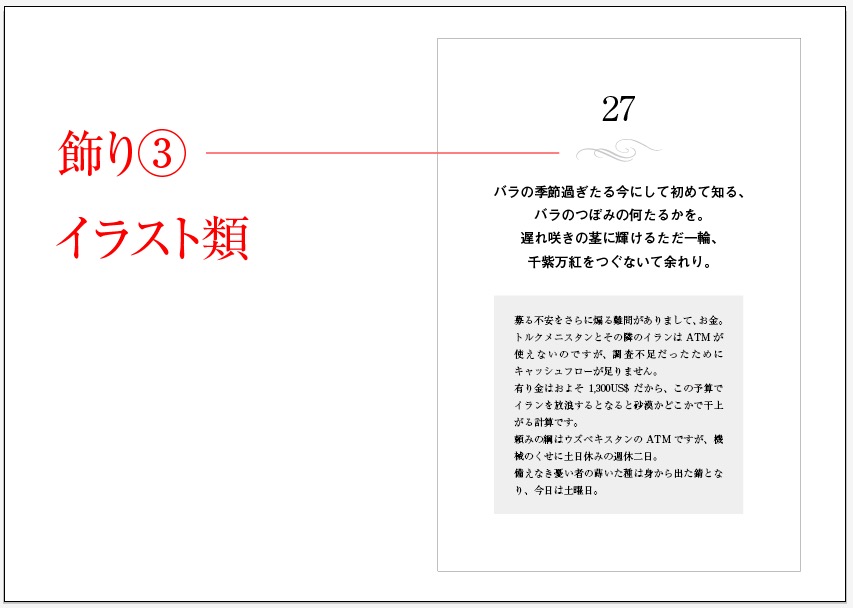
飾りの例③ イラスト類


飾り系の類いは、欲しいときに探すと見つかりません。普段から、いつか使いたいものをストックしておくといいです。
44は、飾り罫等という名前のイラレデータに適当に貼ってます。
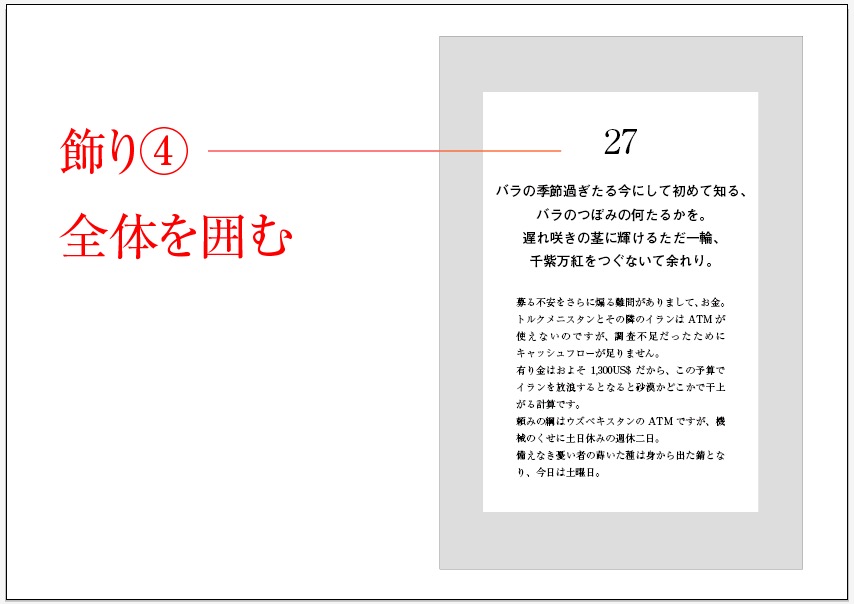
飾りの例④ ページ全体
ページ全体に網をひくときは、ページ数を考慮します。
200ページも同じ網が続くと、くどかったりするので。
44は、よくコラムを網囲みします。

ここまで、ざっくりと作業します。
とにかく、ベテランになるまでいろいろと試したほうがいい。
そして、方向性を探る。
この前段階をしっかりやると、脱線しないです。
色とか、細かな書体のあれこれは、最後に加える調味料みたいなものなので、最後に。
Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
確認しました。
今は編集の方に言われるがままに囲みやアミをかけていますが、印象の違いが「はっきり分かれる」「同じグループに見える」というのは確かに、と感じました。
意識して見たりやったりしてみます。
Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
OK!
Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
OK!
まずは素材を良く見て、何を見せたいのかを探ることが大事だと思いました。
なにごとも、下ごしらえが肝心ですね。
Warning: Undefined array key "images" in /home/typeface/dtp.to/public_html/design44/wp-content/plugins/comment-image/plugin.php on line 29
やみくもにデザインしないこと。
「探る」が大切です。
料理に例えると、新鮮な魚がないのに、刺身を作ろうとしないこと。
って感じかな。