保護中: ロジカルのカバーデザイン。色のバリエーション
保護中: カバーデザイン
保護中: Araの宅建
〈Windows編〉Wordで、バナー広告を作る方法(400×300ピクセル/PNG形式)

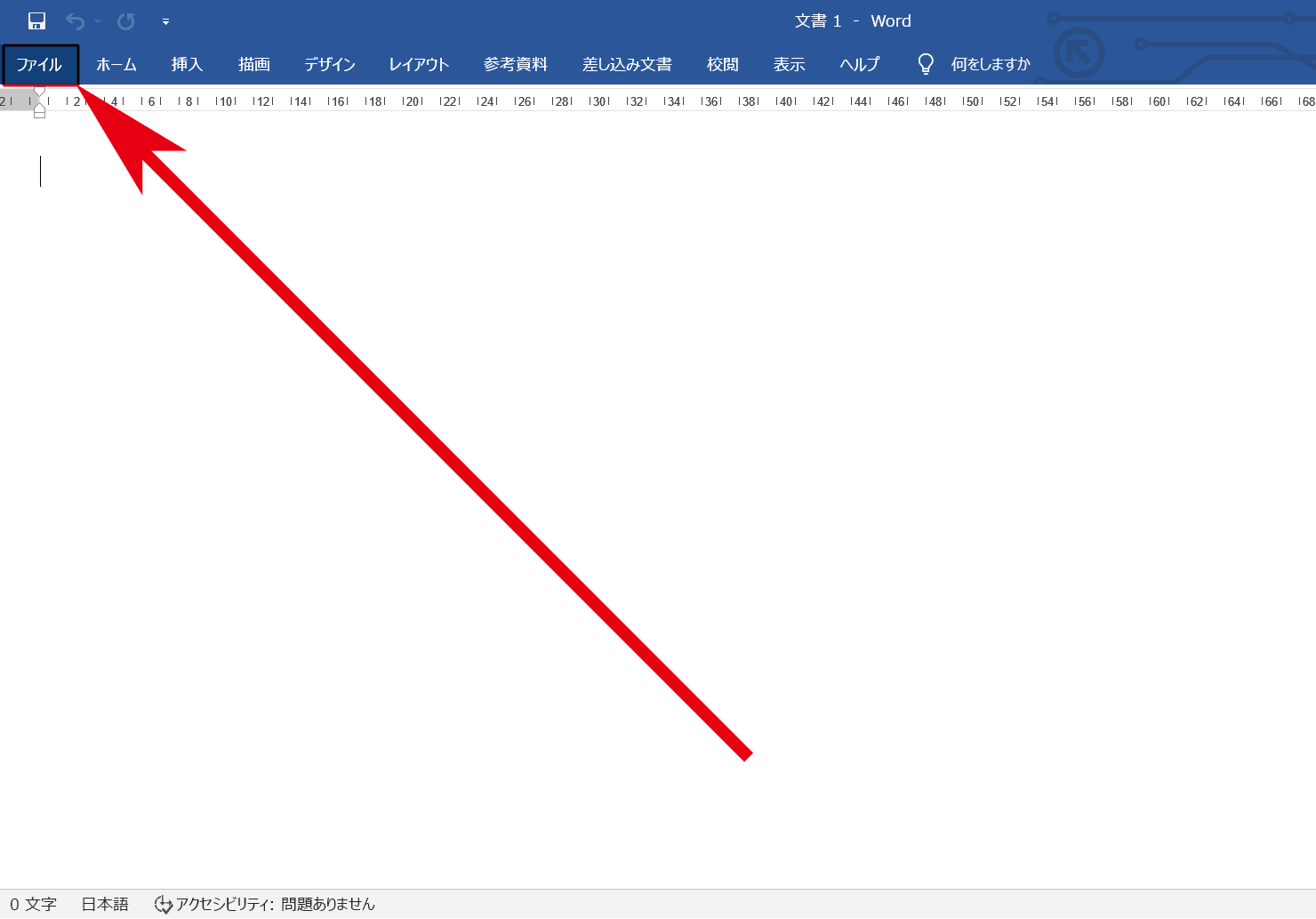
まず、単位をピクセルにします。ファイルをクリックし、 
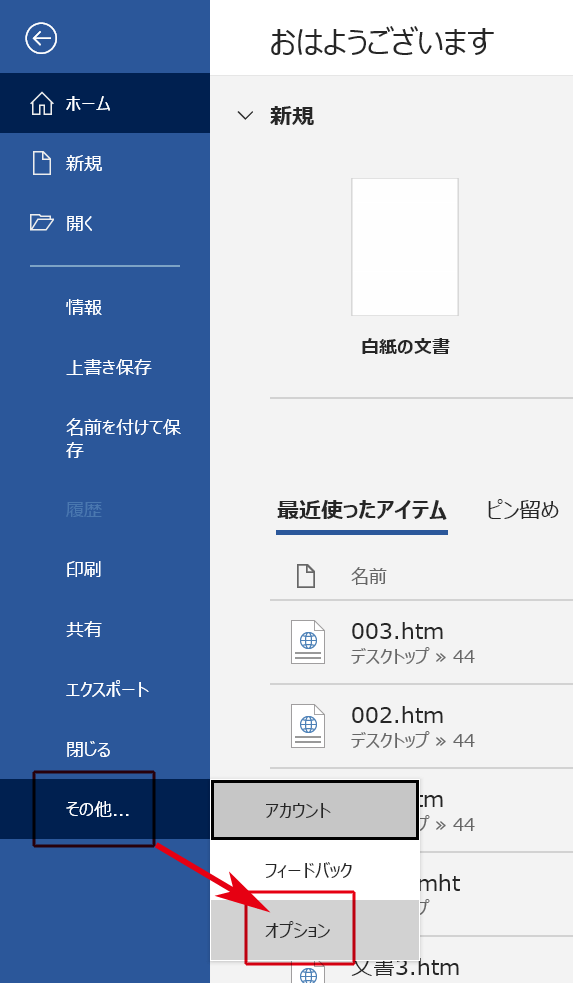
その他→オプション 
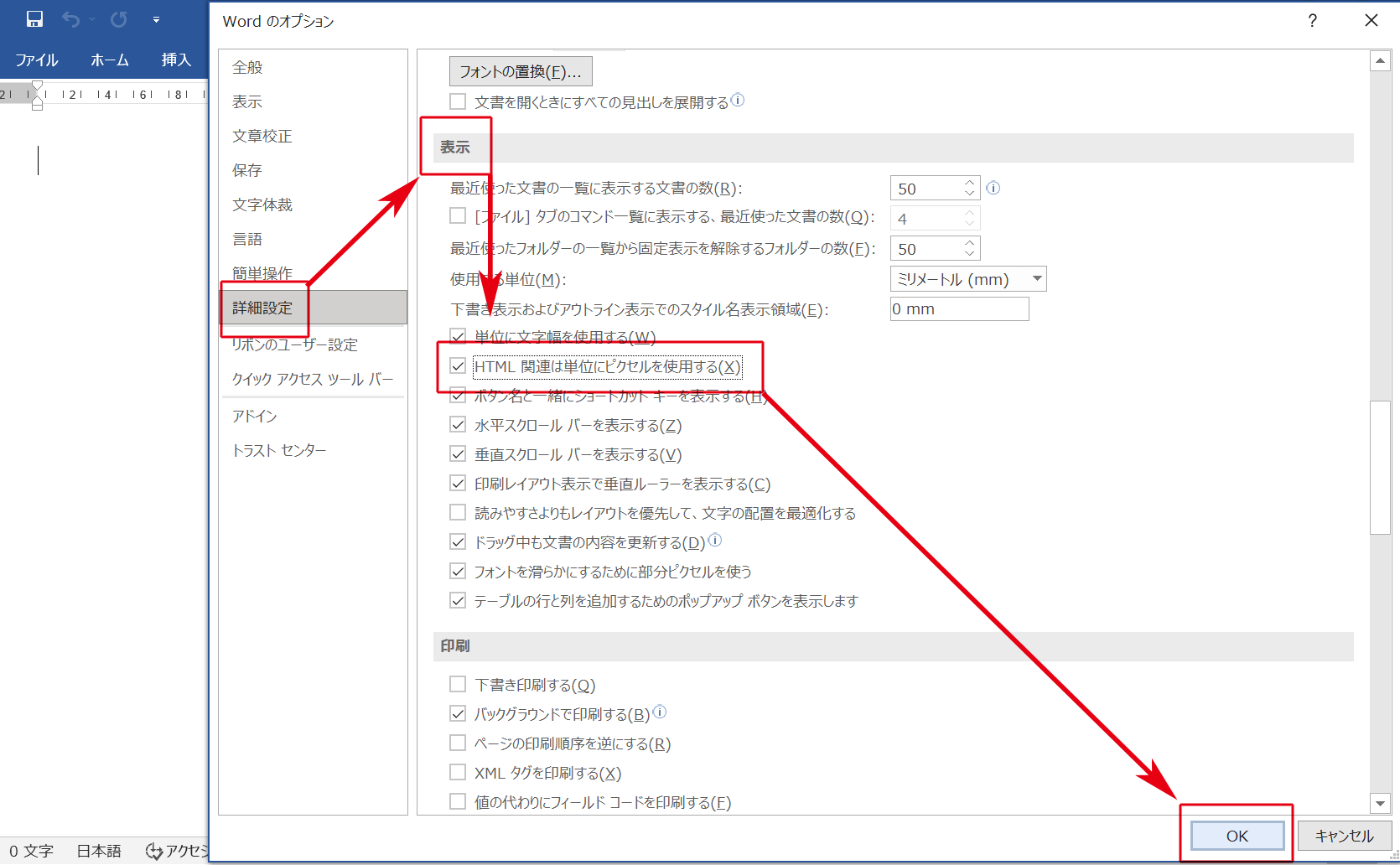
詳細設定→表示→「HTML関連は単位にピクセルをしようする」 
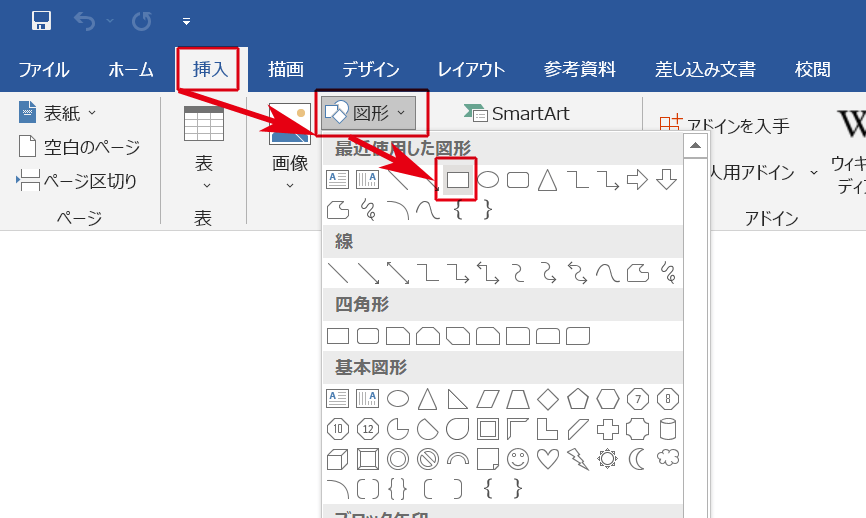
適当なサイズの四角形をつくります。挿入→図形→四角形 
適当なサイズの四角形です。 
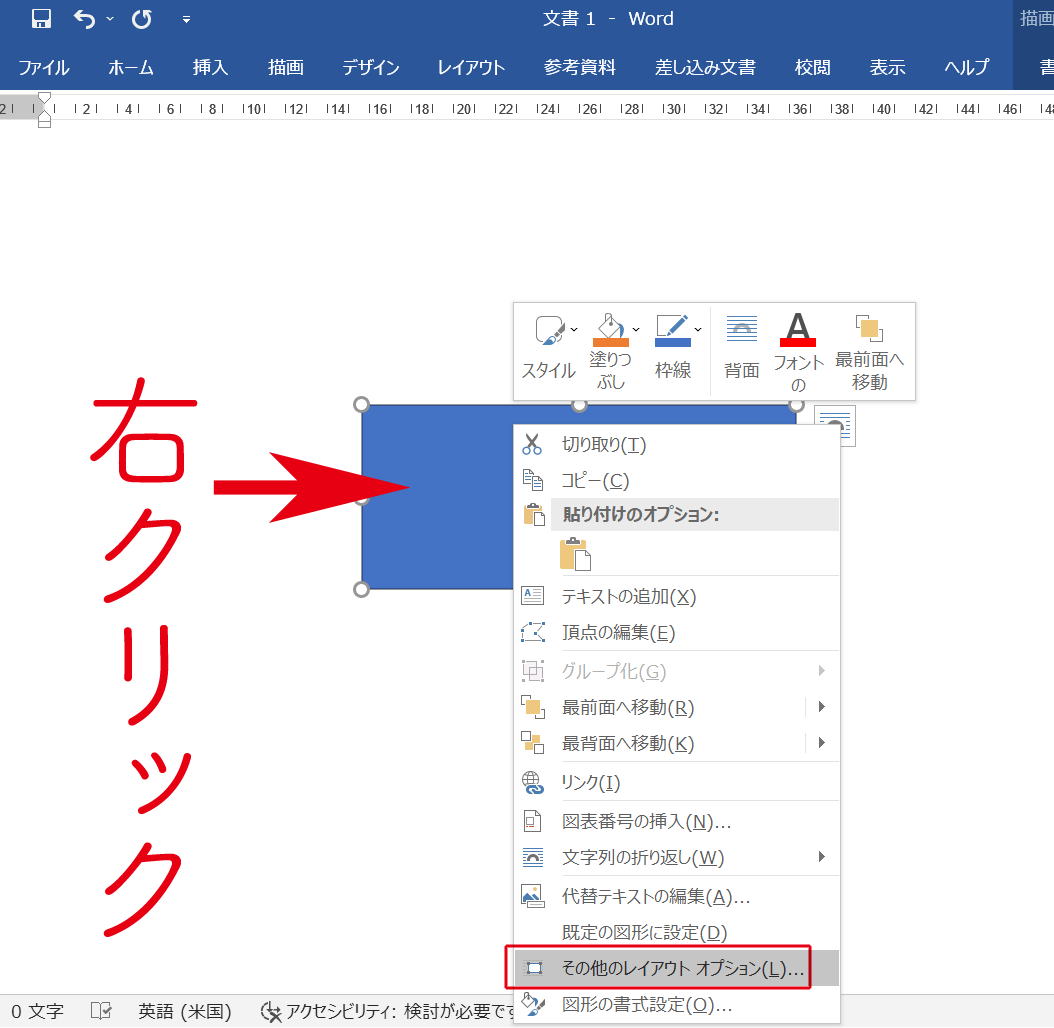
右クリックして→「その他のレイアウトオプション」 
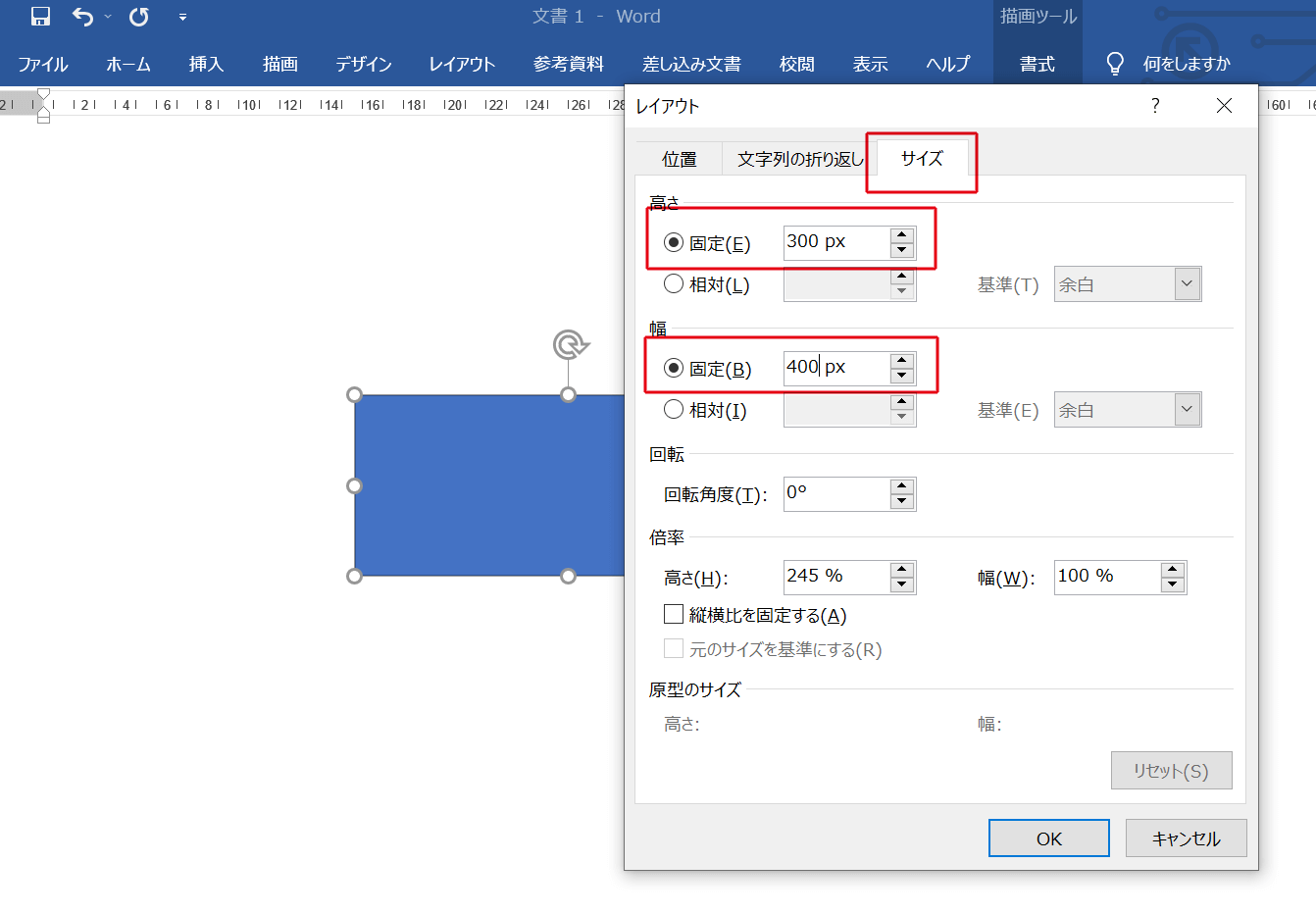
サイズを指定します。単位はピクセルです。 
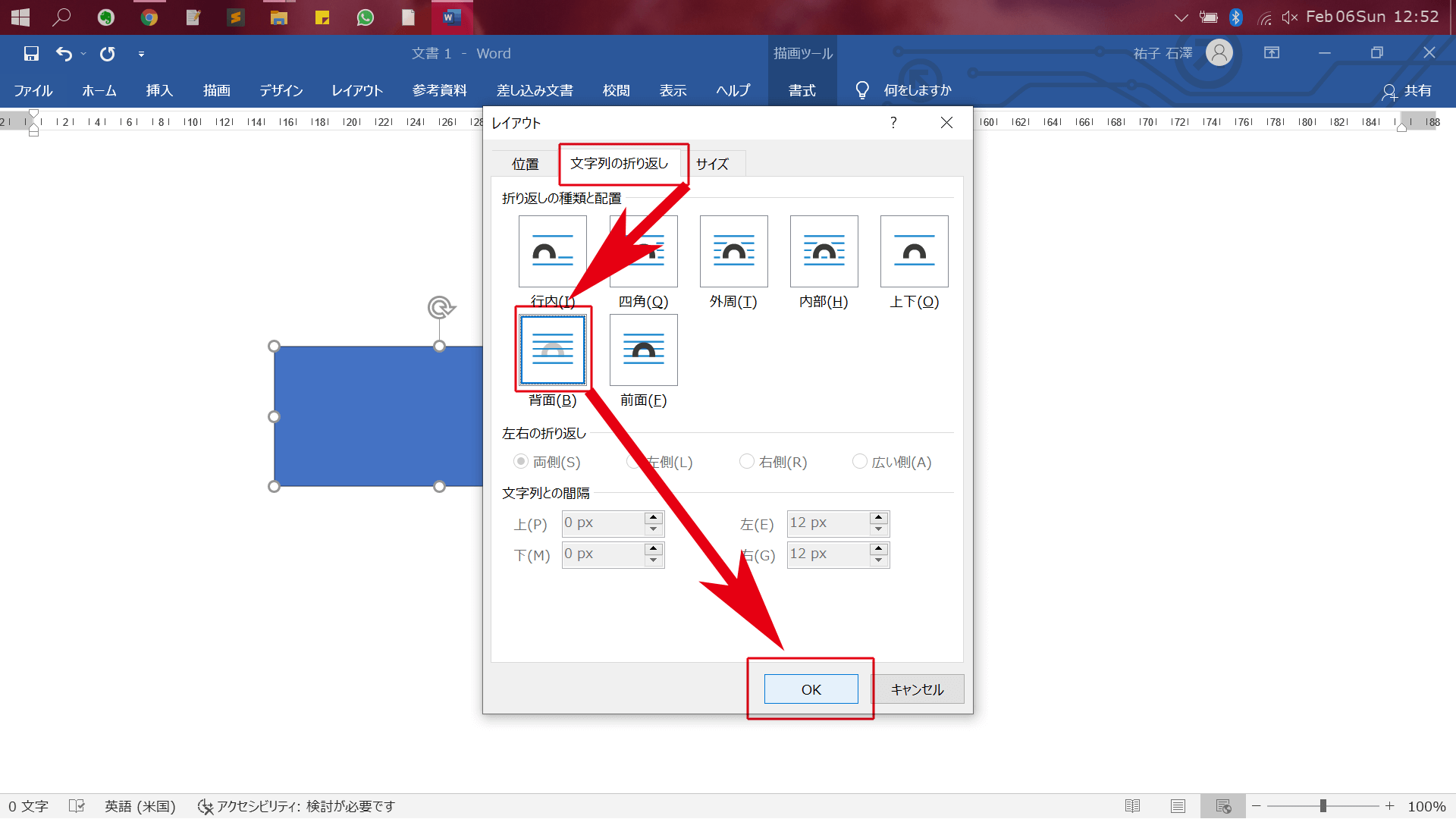
文字列の折り返し→前面→OK 
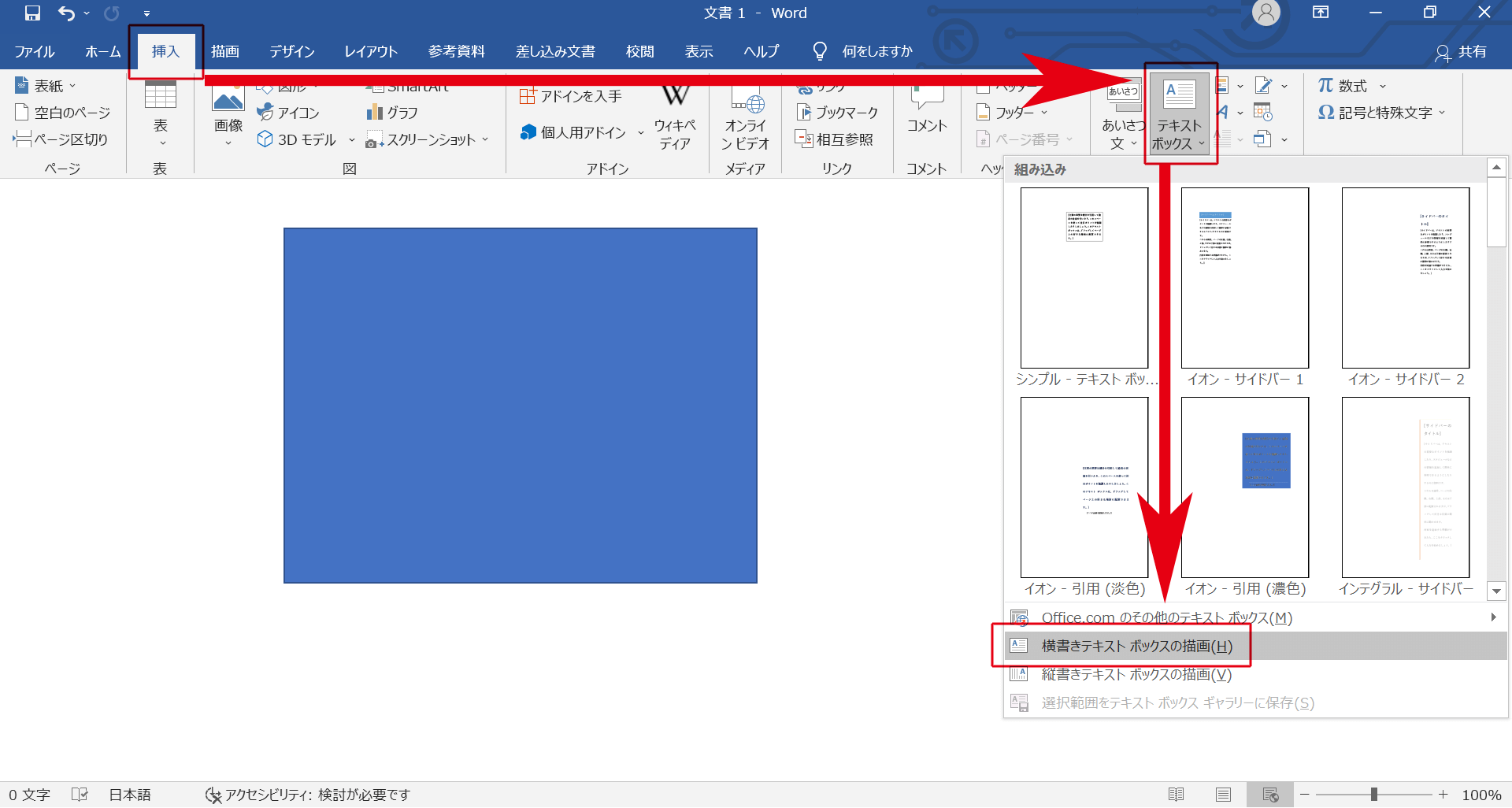
テキストボックス→「横書き絵Tキスとボックスの描画」 
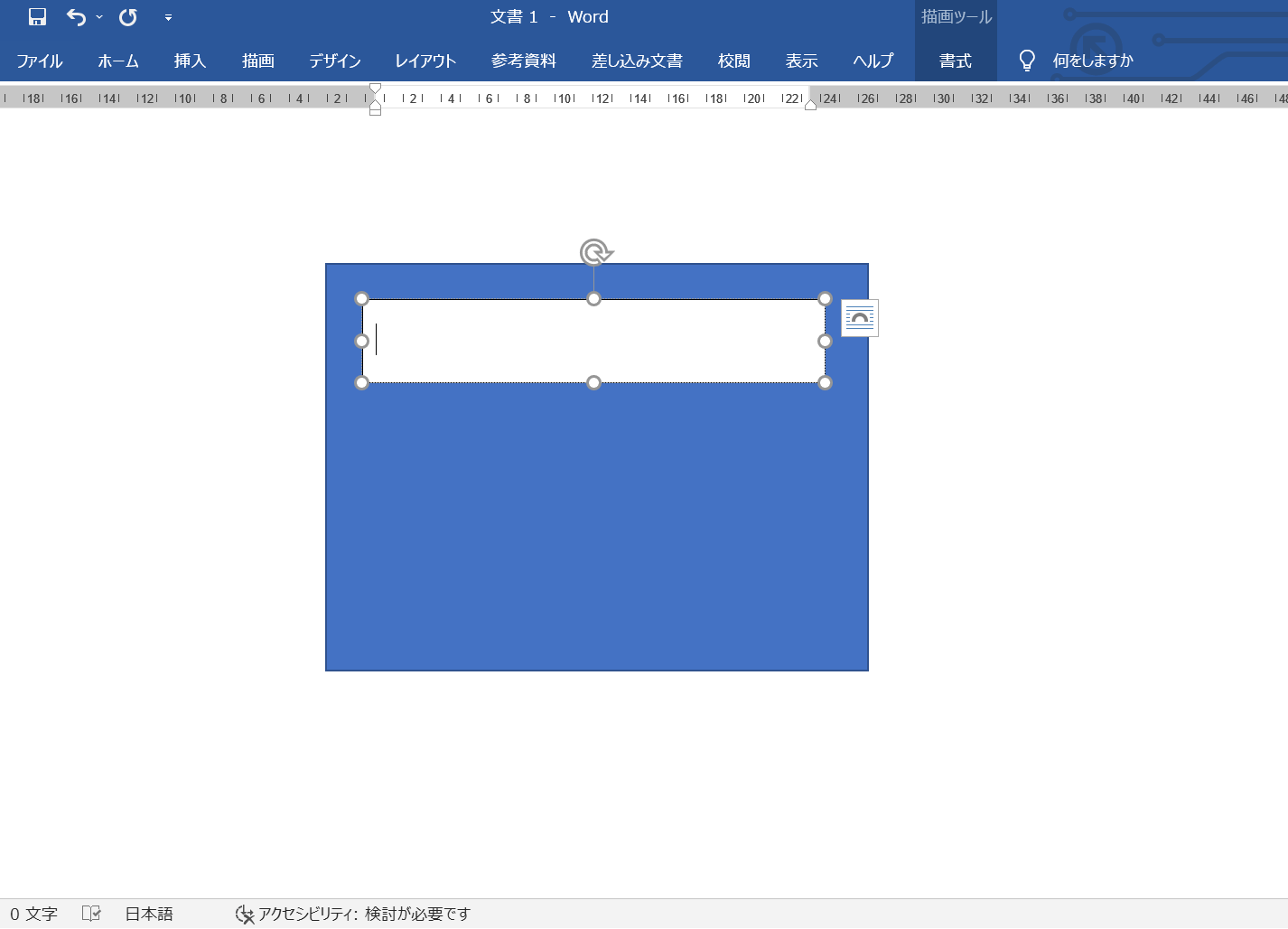
文字を入力 
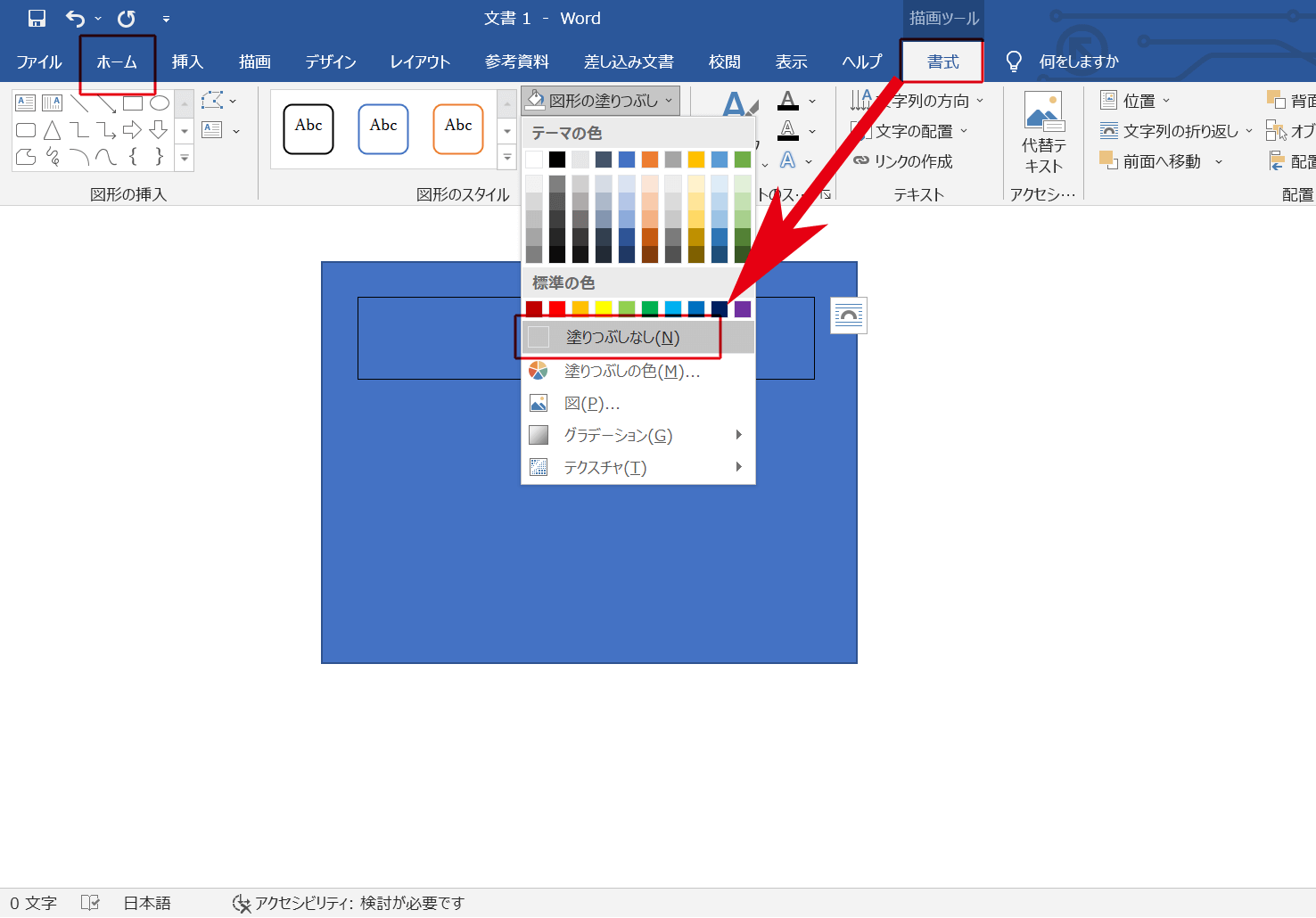
塗りを指定します(ここでは透明) 
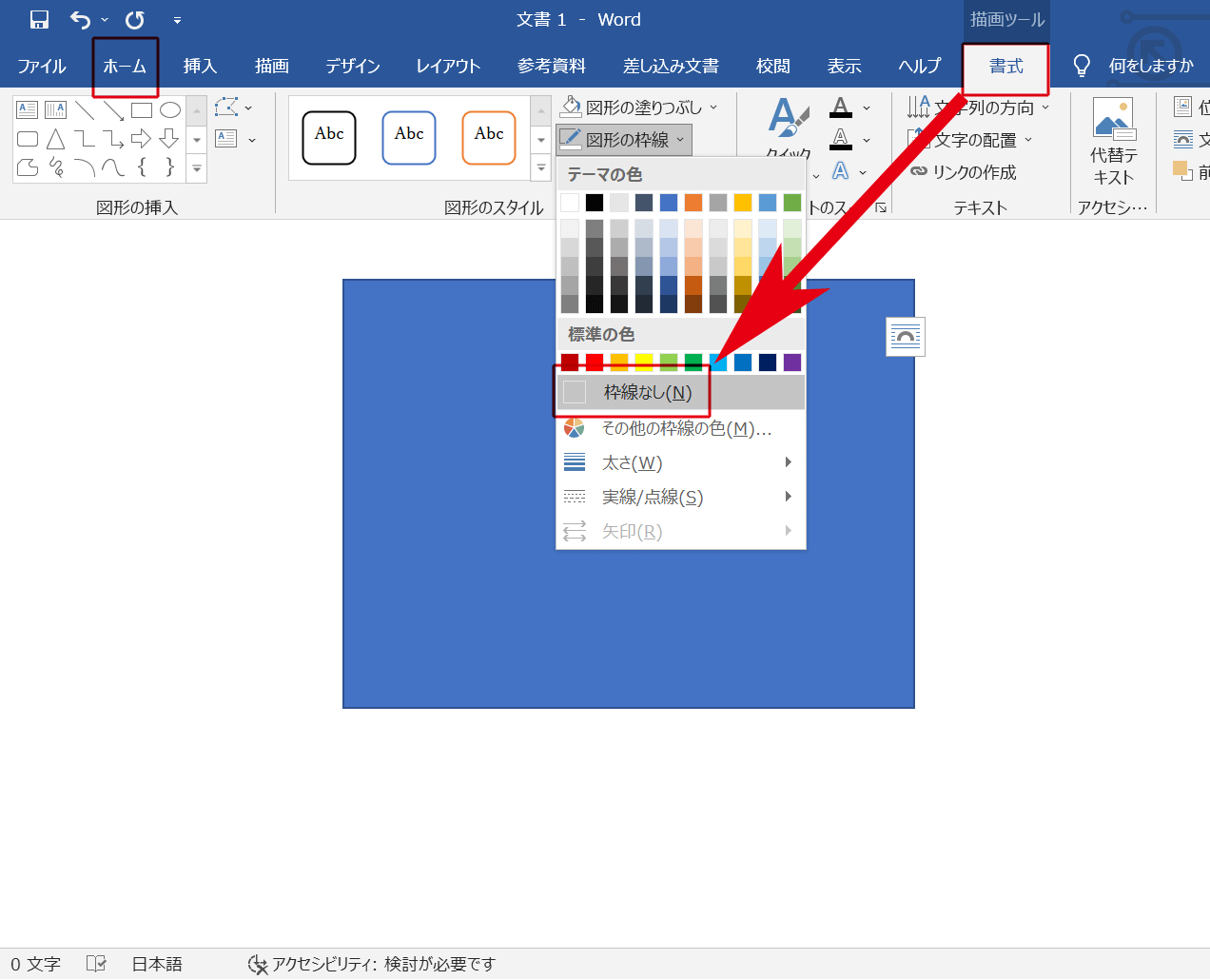
枠線を指定します(ここでは枠線なし) 
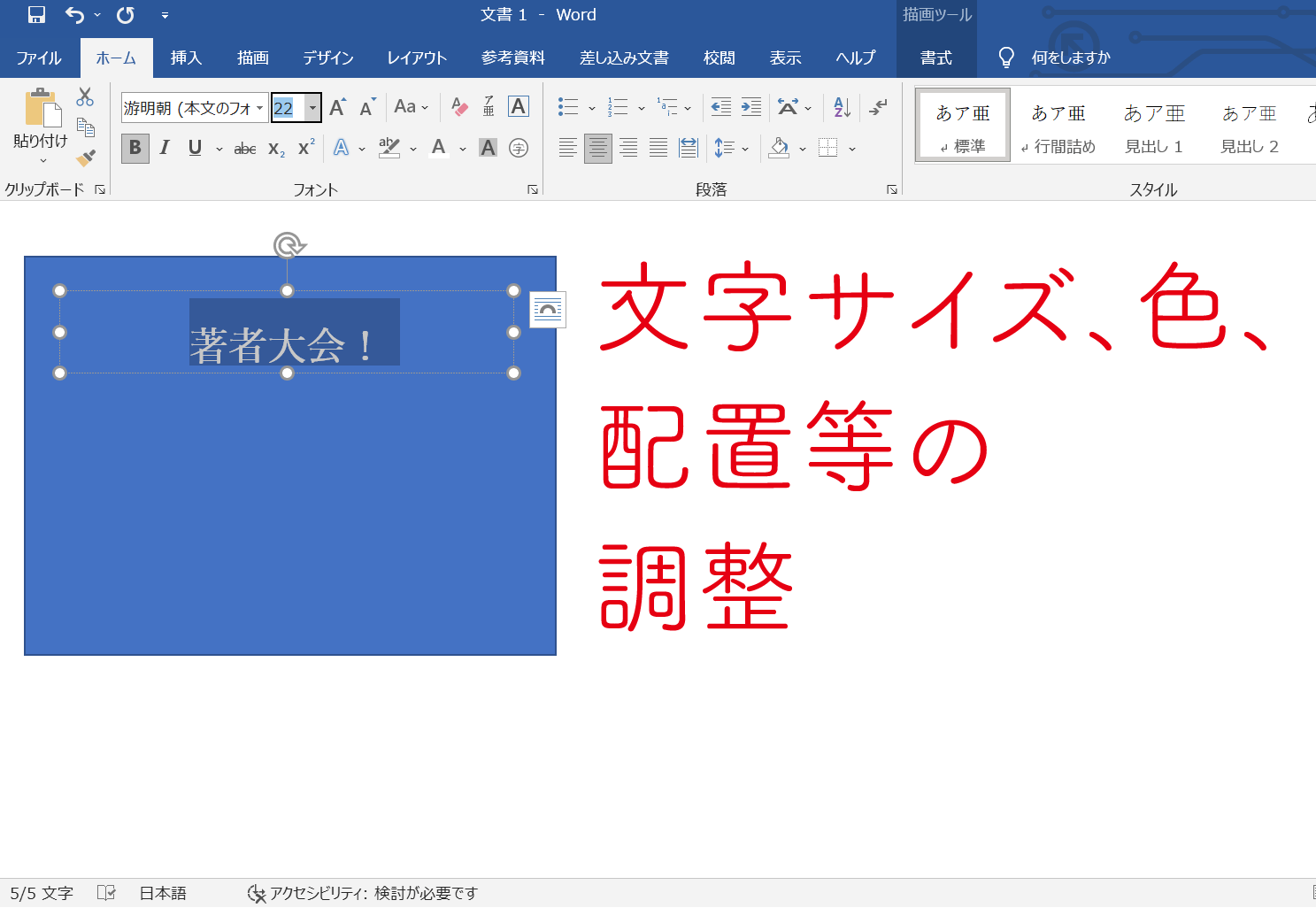
文字のサイズ、色、配置等を調整。 
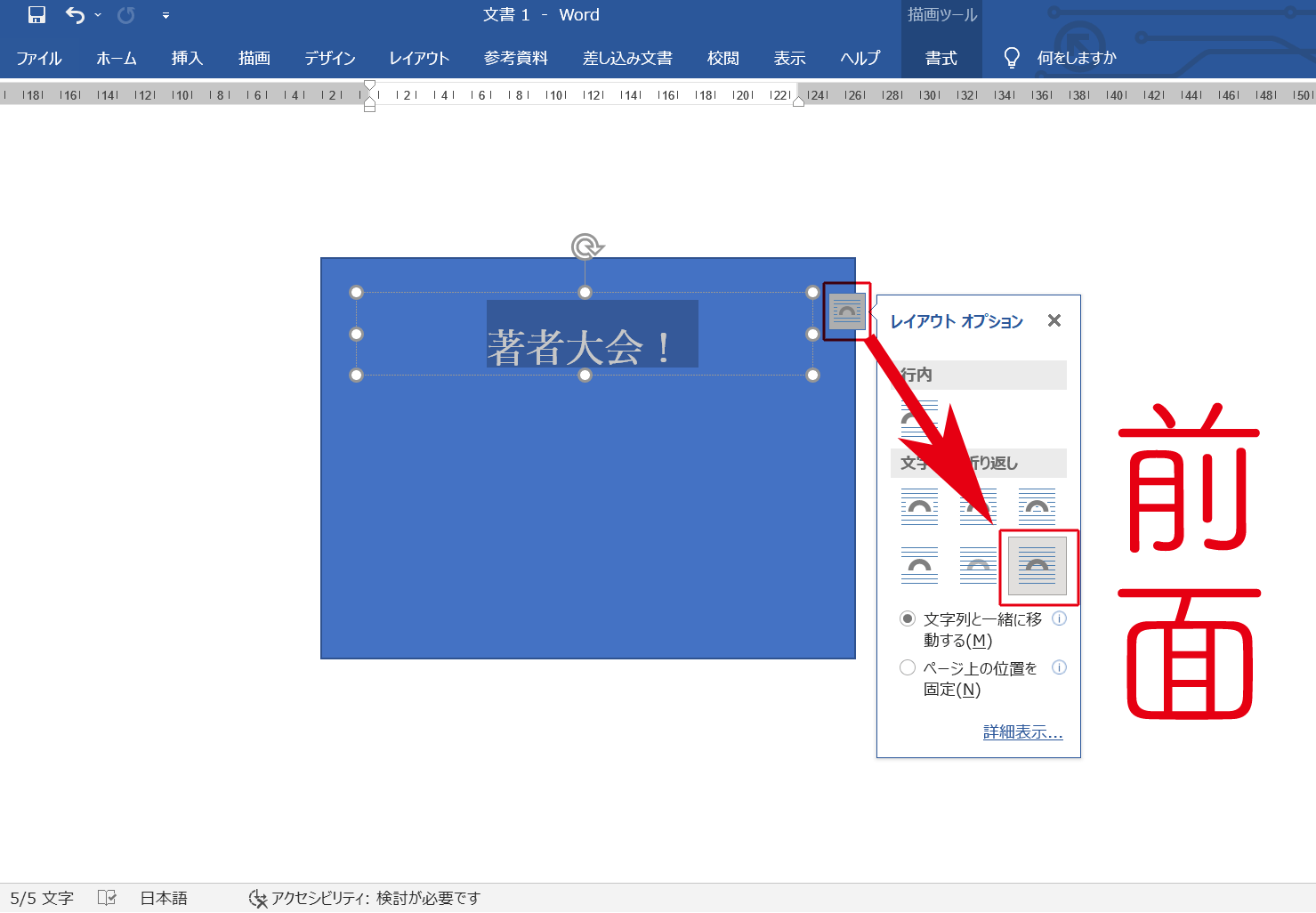
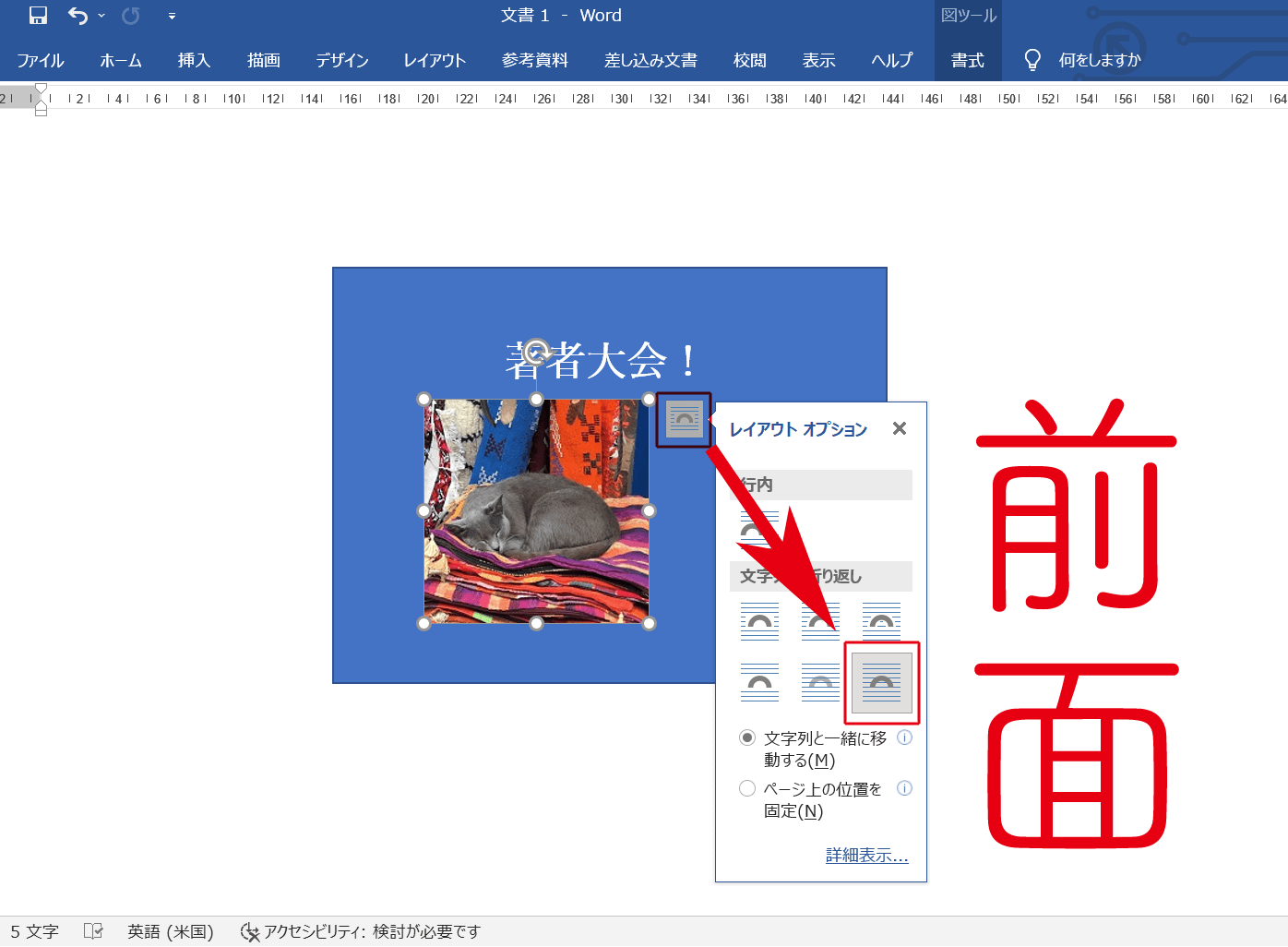
レイアウトオプションの「前面」を選択 
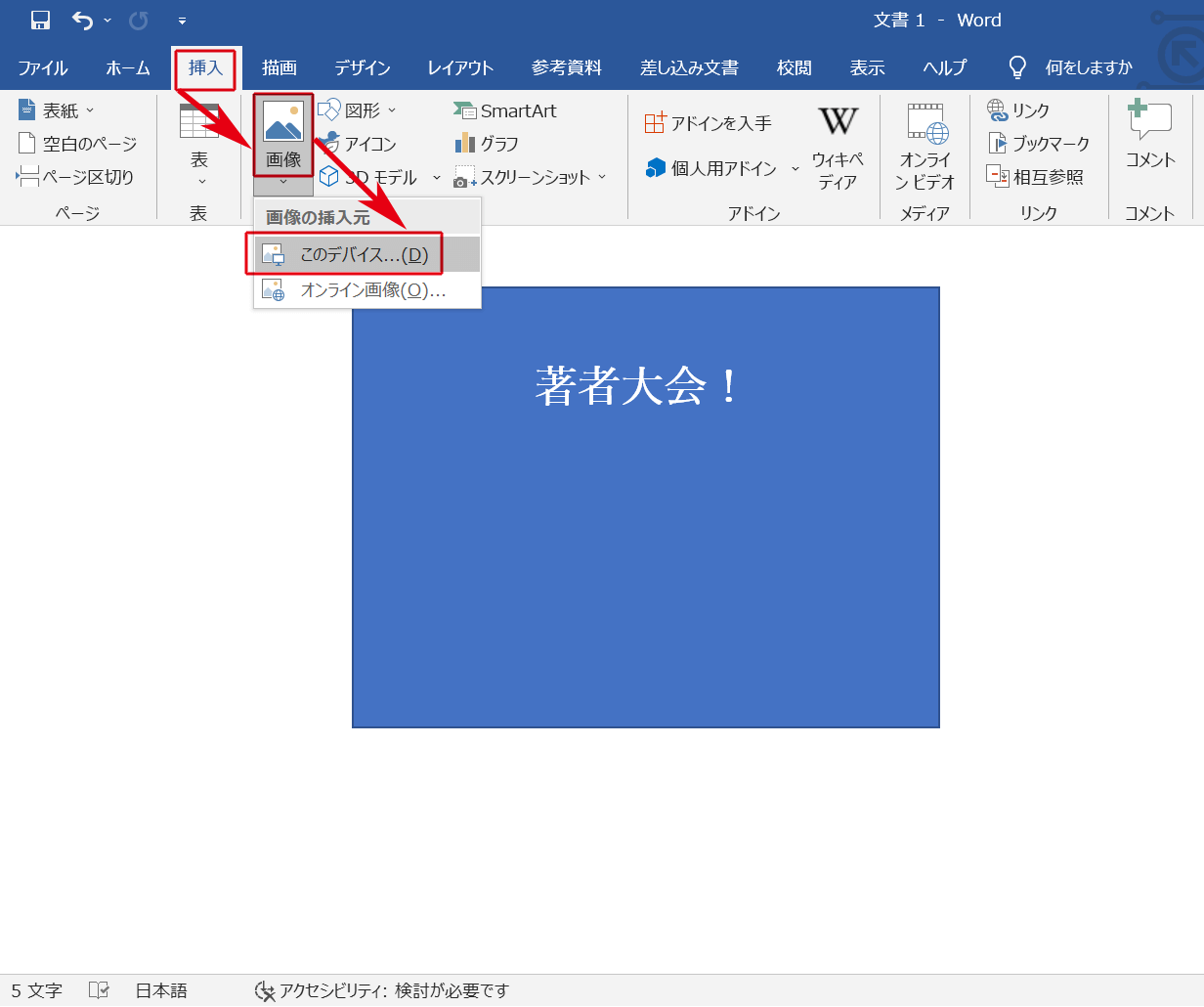
写真を配置します。画像→「このデバイス〜」 
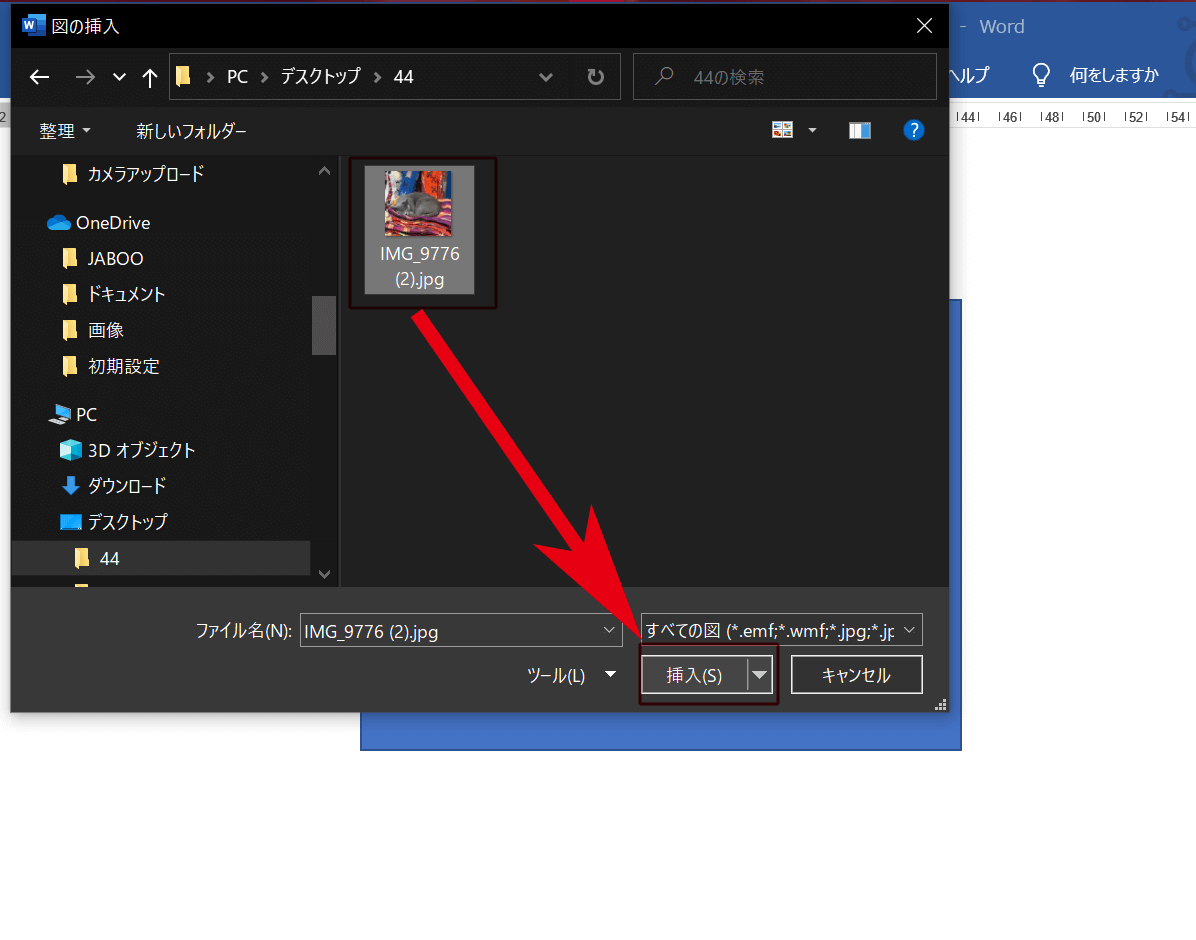
写真画像を選択し、 
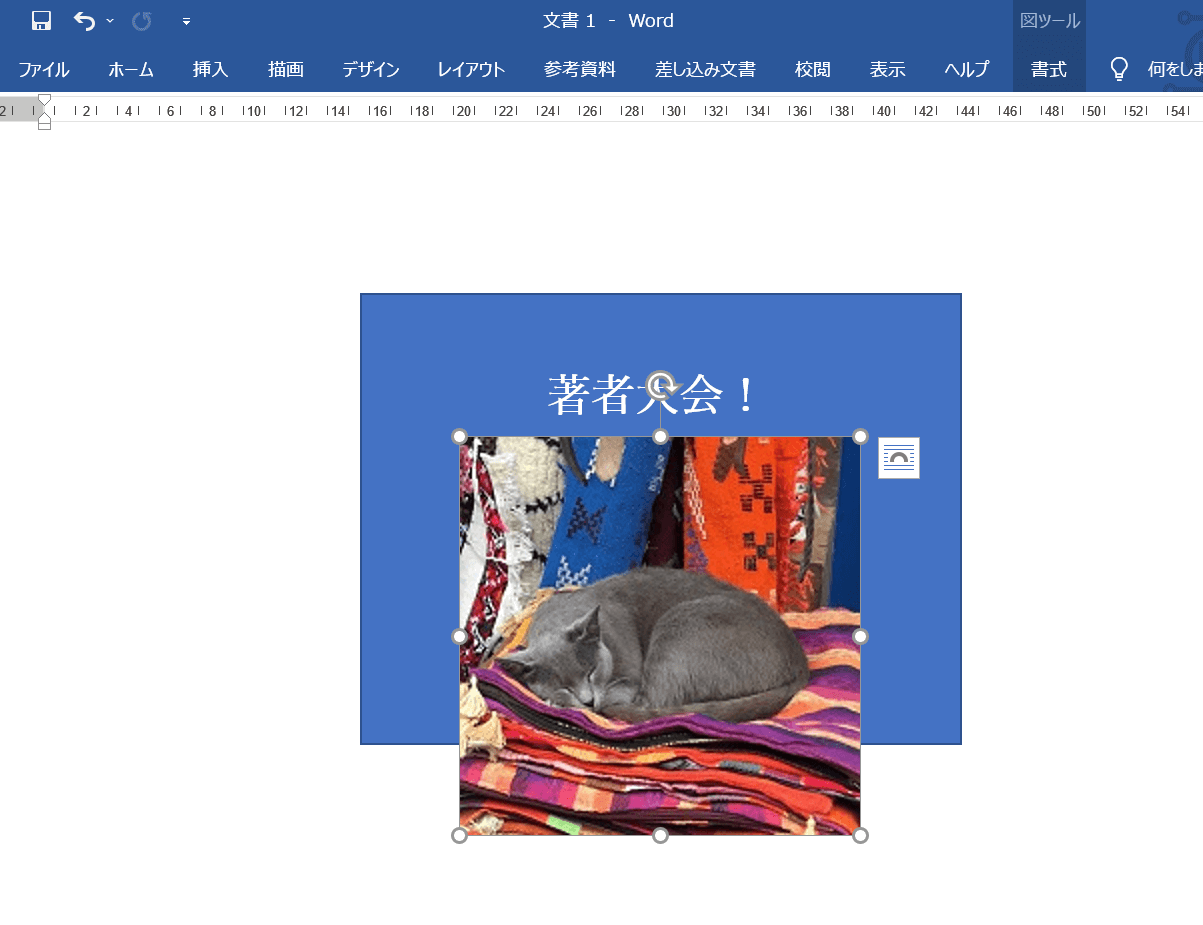
配置しました。 
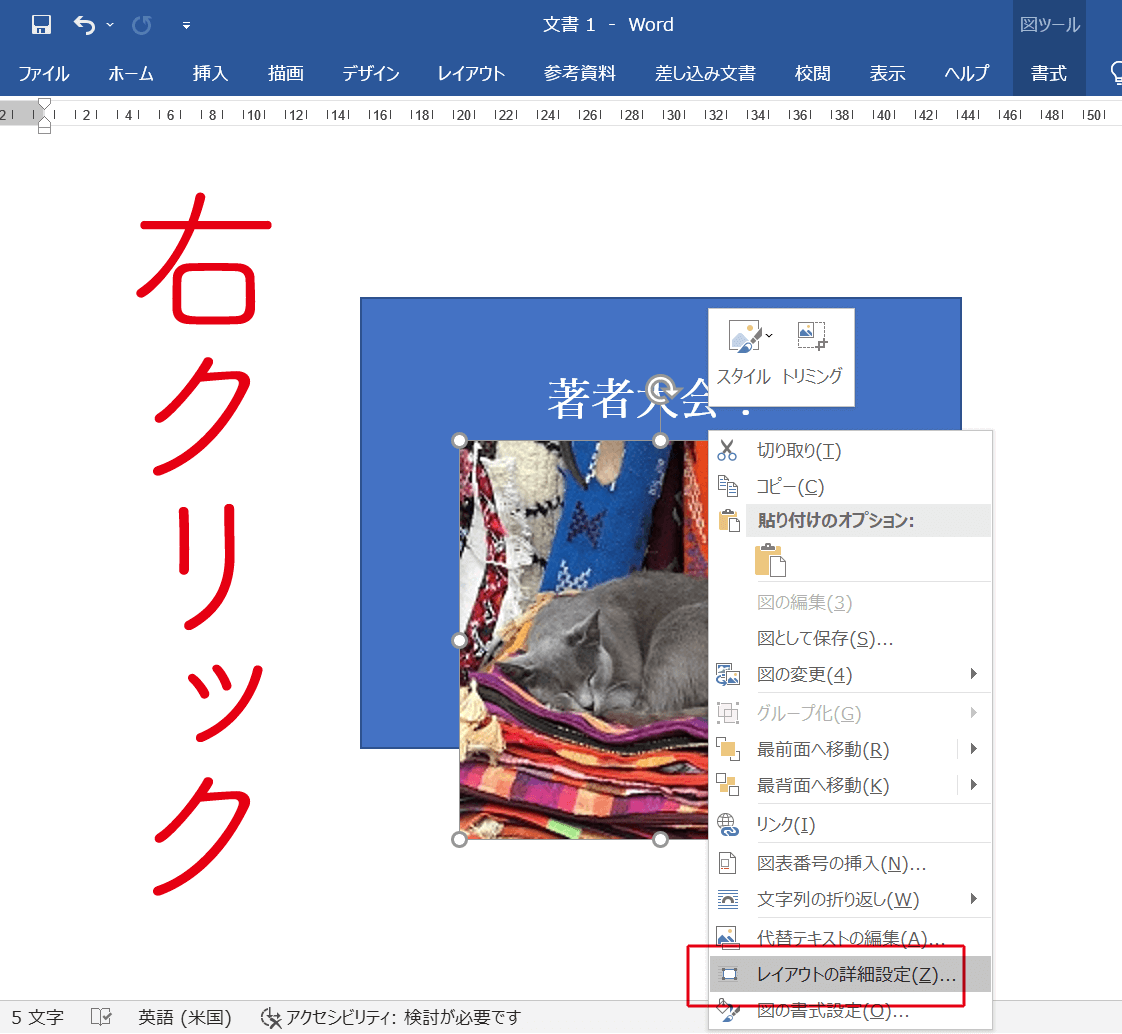
写真を右クリックして→「レイアウトの詳細設定」 
前面を選択。 
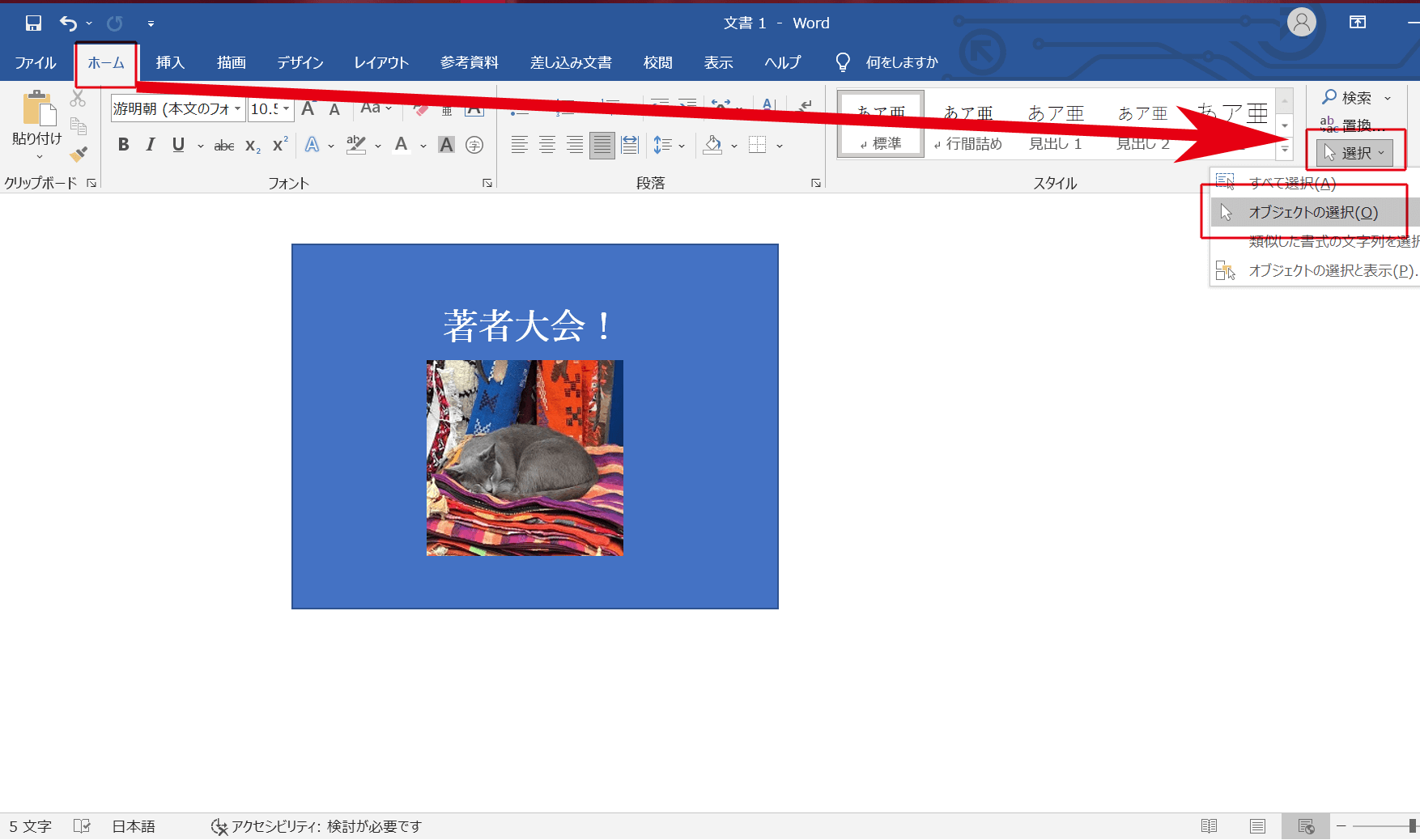
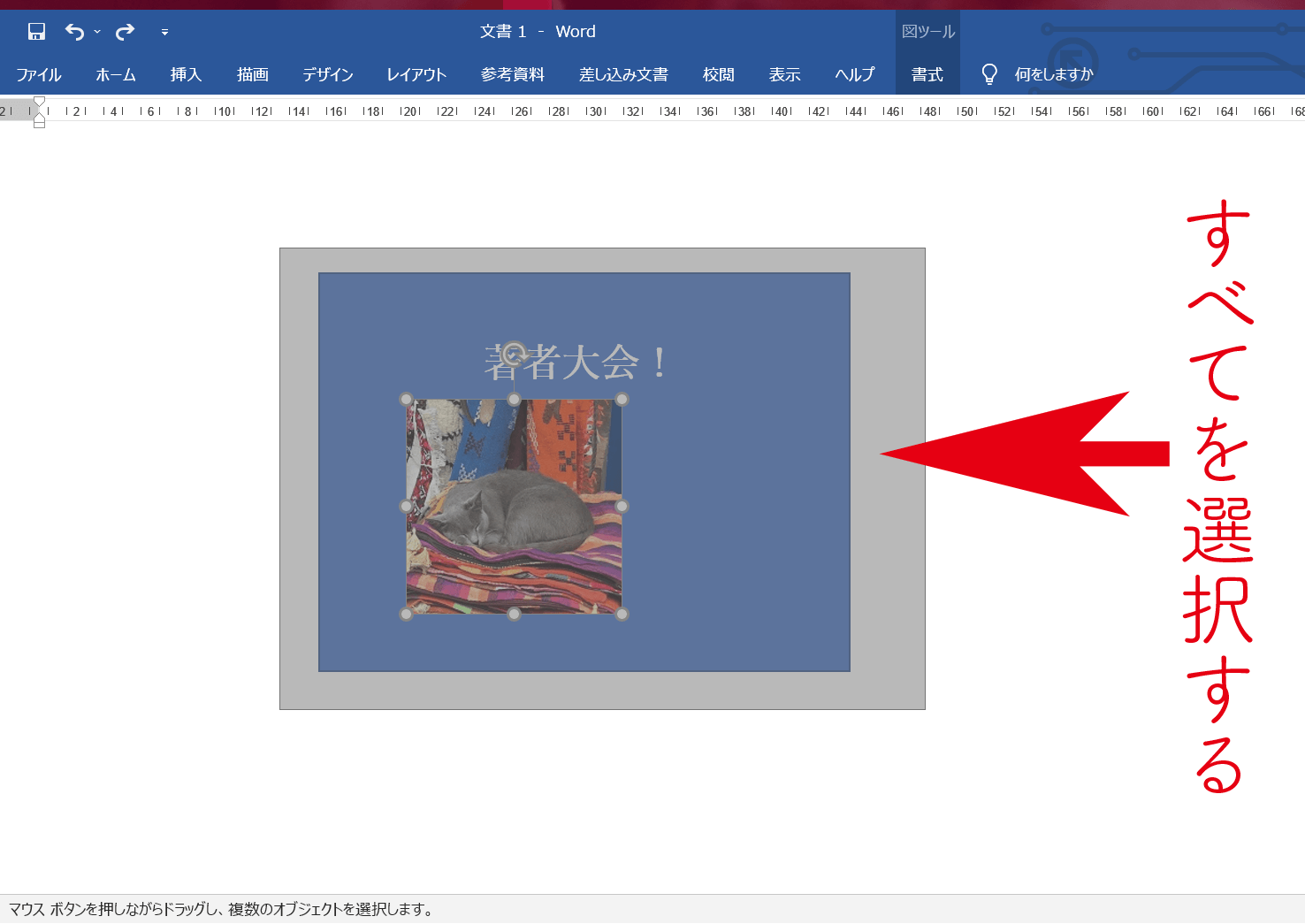
選択→オブジェクトの選択。 
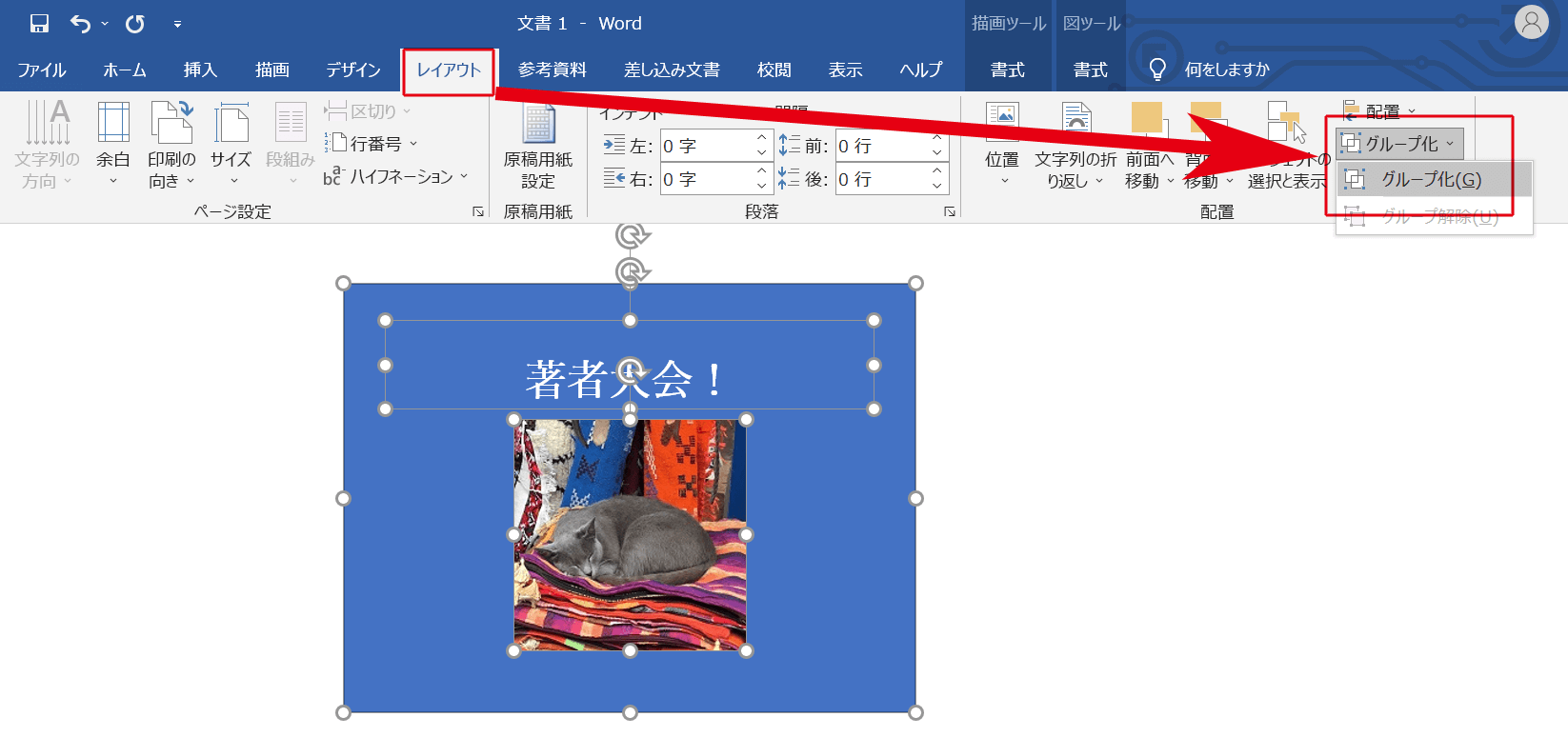
四角、文字、写真とすべてを選択し 
グループ化。 
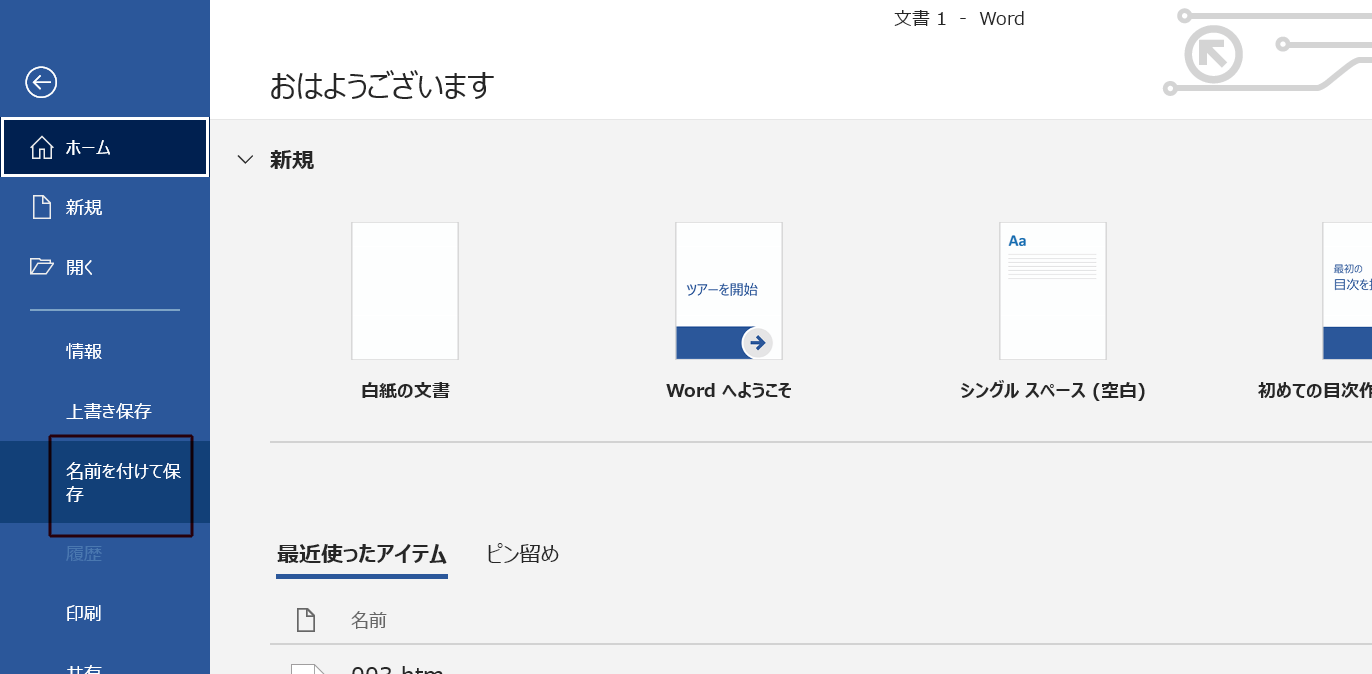
名前をつけて保存 
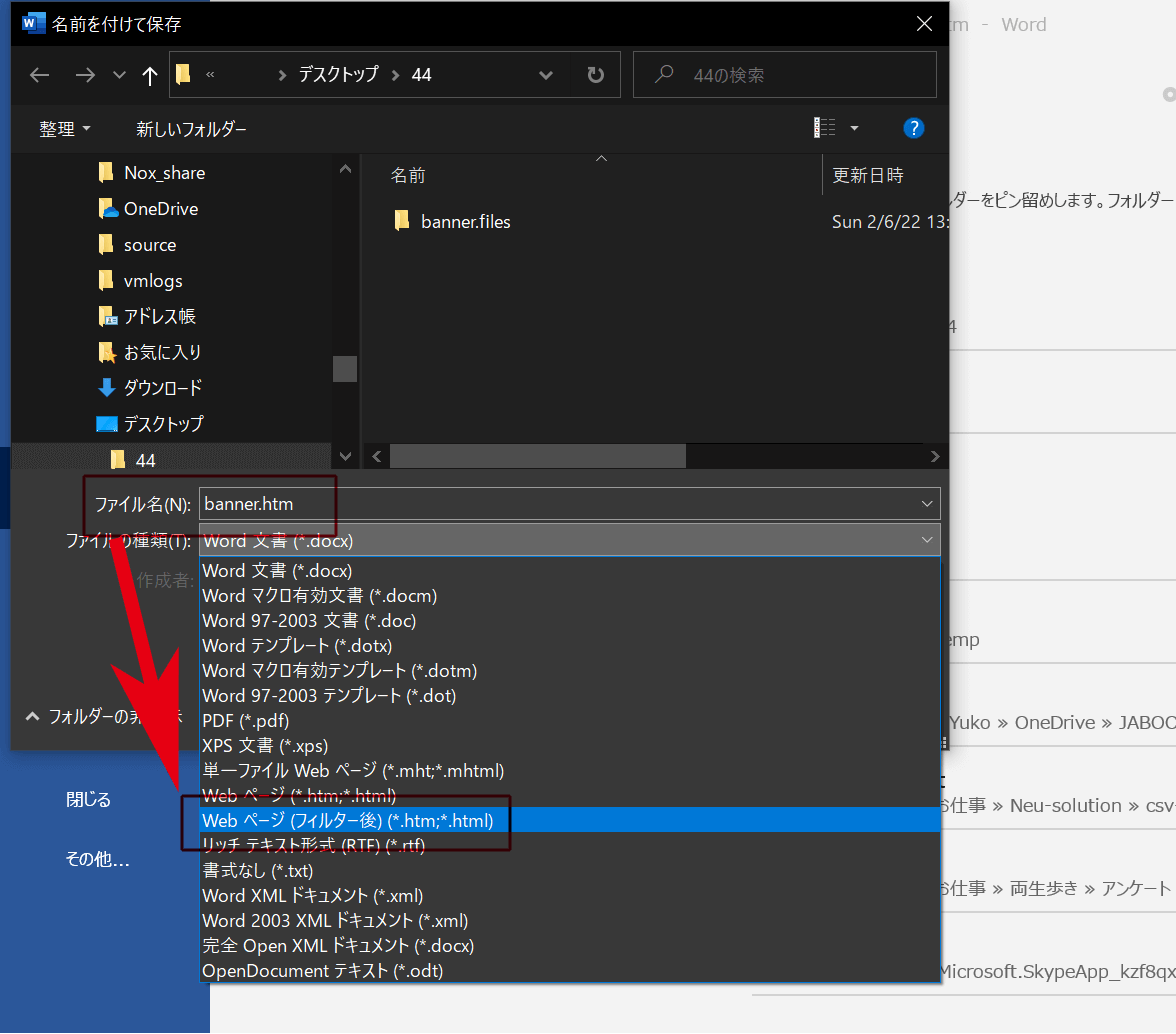
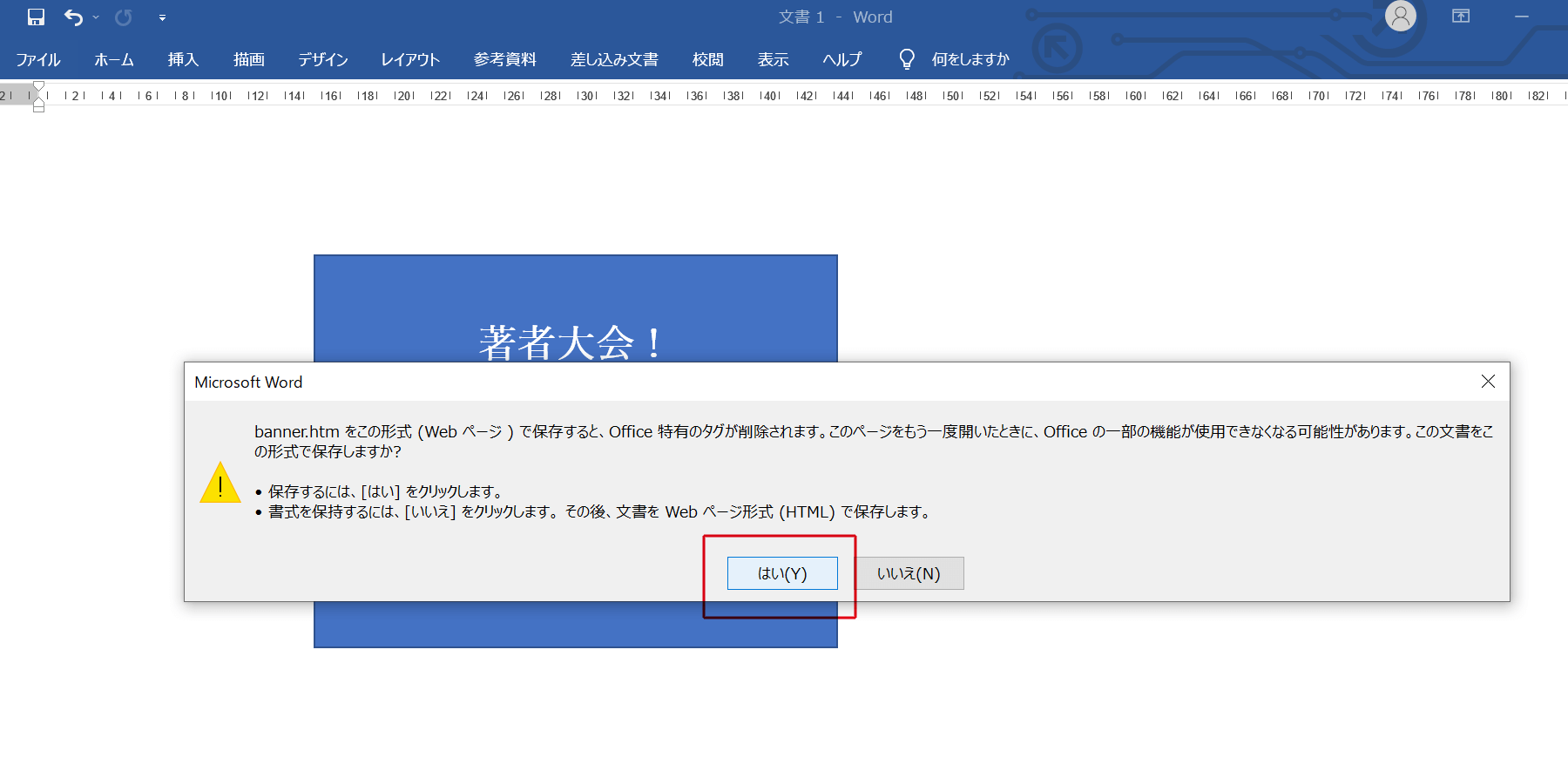
ファイル名をつけて、「WEBページ(フィルター後)」 
「はい」をクリック 
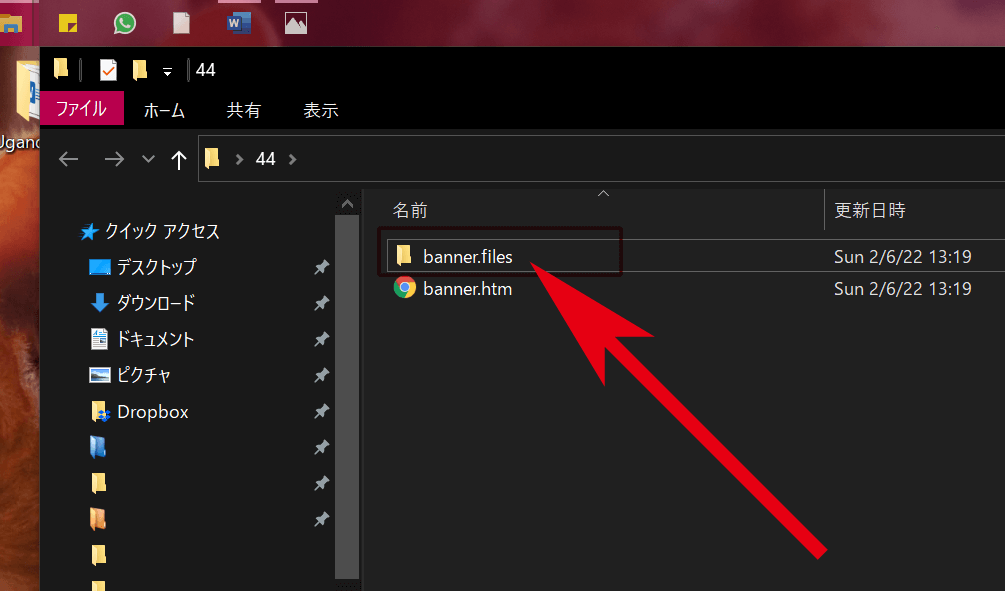
保存先にできたフォルダを開きます。 
フォルダ内のPNG画像です。
MAC編は↓
〈Mac編〉Wordで、バナー広告を作る方法(400×300ピクセル/PNG形式)
Windows編は↓
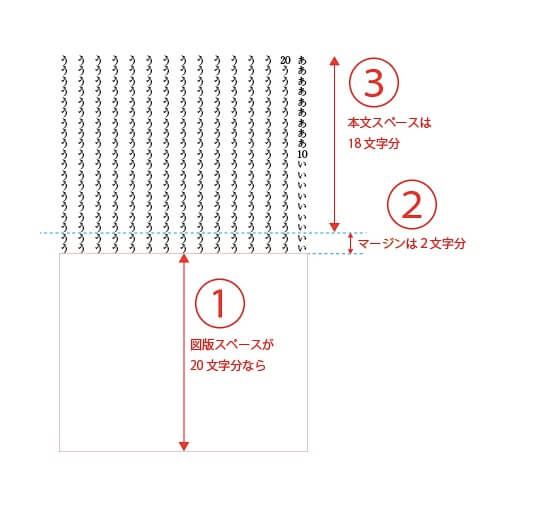
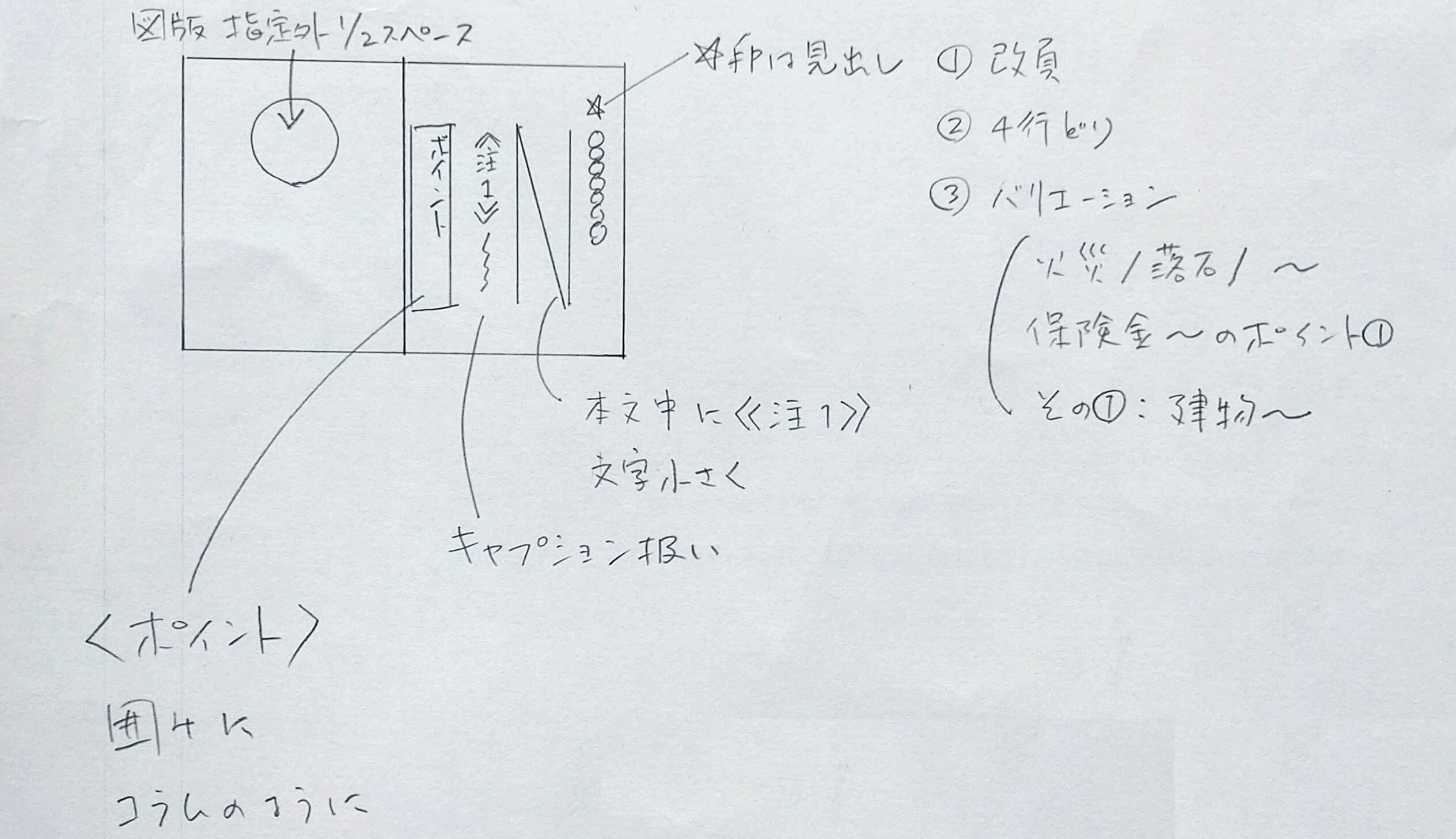
1行40文字で、図版スペースを20文字にしたのなら。
1行40文字の本文とします。
①図版のスペースが半分なら。
②マージンを2文字とり、
③本文は18文字になります。

図版、イラストの番号をお忘れなく!
第一回勉強会のおさらい
第一回勉強会のおさらいです。
最後に、次回に向けてお便りを募集します。
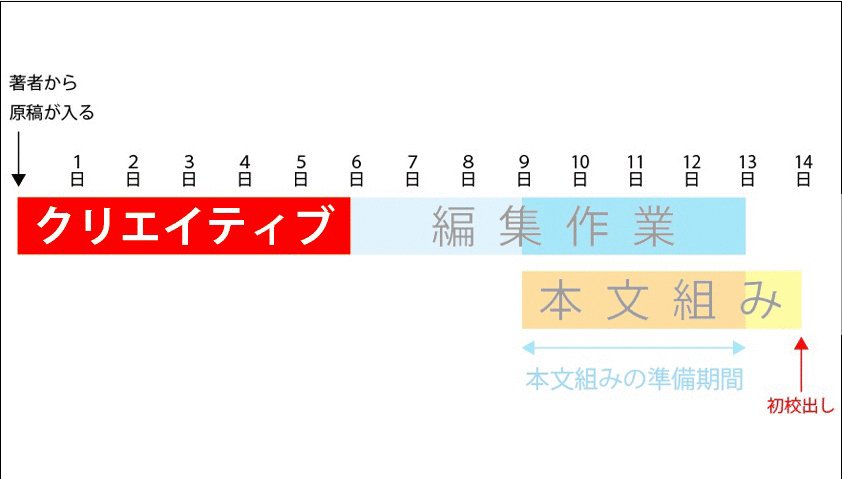
①ルーティンワークより、クリエイティブな時間を増やそう。

ついでに、残業を減らそう!
②時間を作るために、WordとInDesignをリンクさせる。
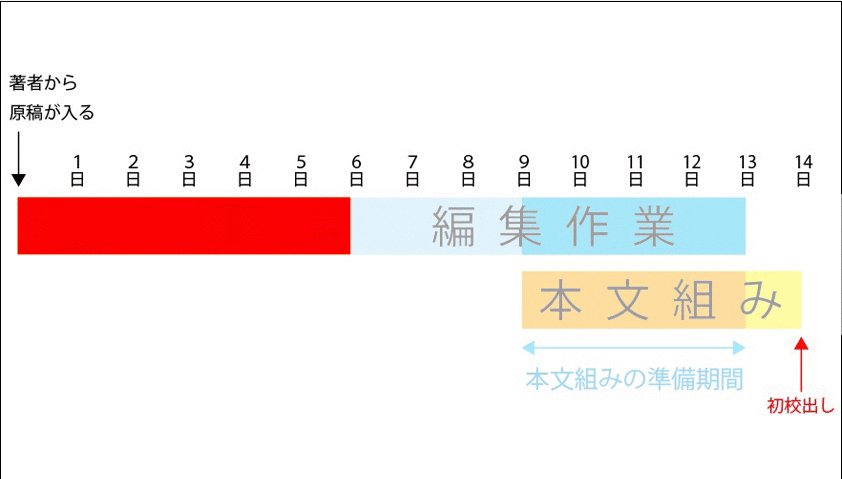
編集中に本文組みの「準備」をして、DTPは半自動化!

④半自動化のために、Wordのスキルをあげるべし
- スタイル
- インデント
- 行間アキの調整
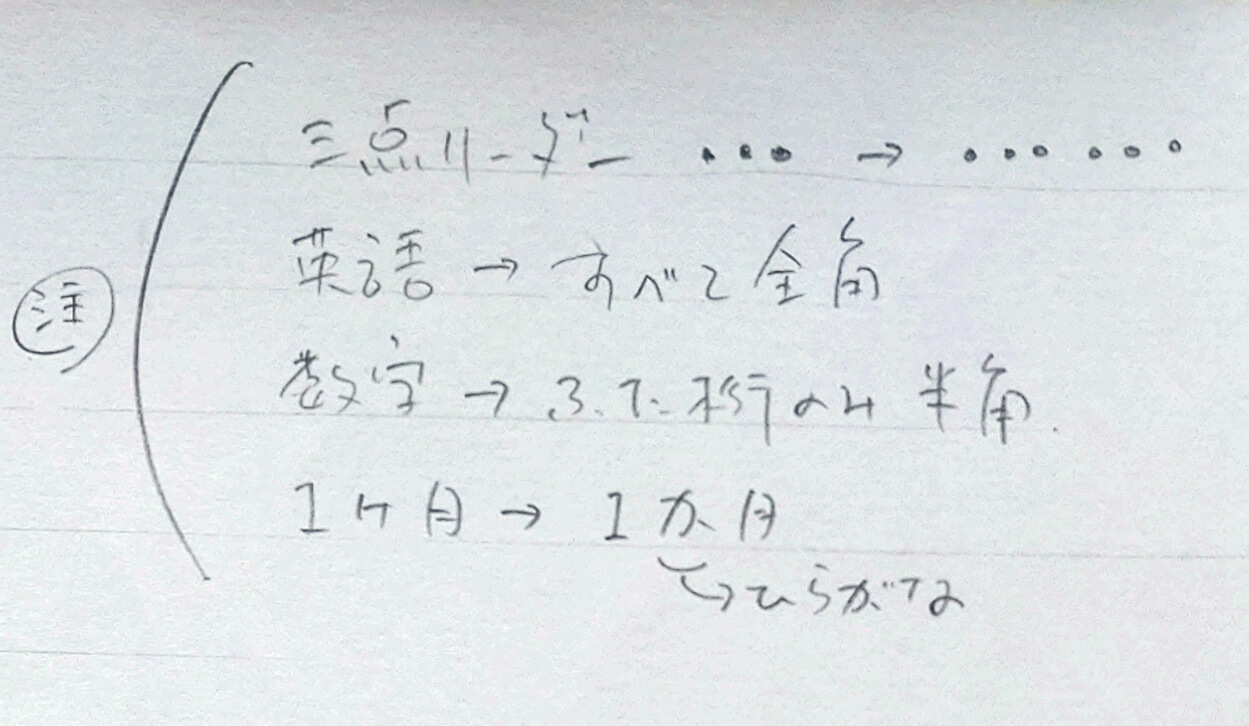
- 英数字の全角半角の統一
- 無駄なスペース、1行アキを削除 等々
次回は、より具体的に、仕事に直結する内容を目指します。
そのために、
- 本文組みの疑問点
- 不便に感じていること
- あればいいのにと思う便利な機能
- 進行中の仕事の問題点
等々、なんでもご連絡ください。
- Wordのスタイルの使い方、作り方
- インデントの使い方
- 高度な検索と置換の例
- InDesignの表の作り方(長田氏に直接説明した方がいい?)
また、希望があれば、「簡単で迷わない、デザインの仕方」も説明します。
石澤のデザイン方法は、効きます!
……と、思います。
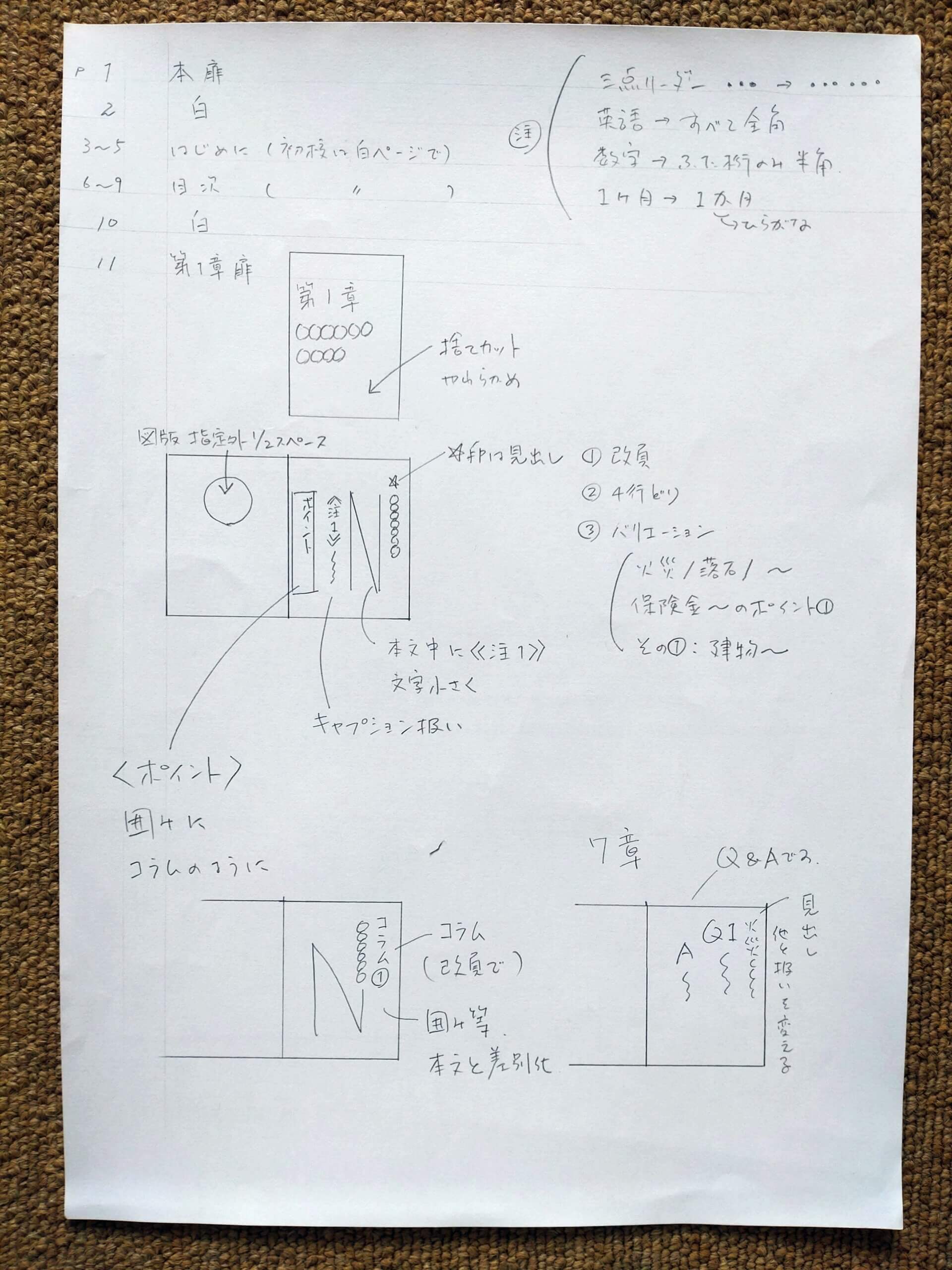
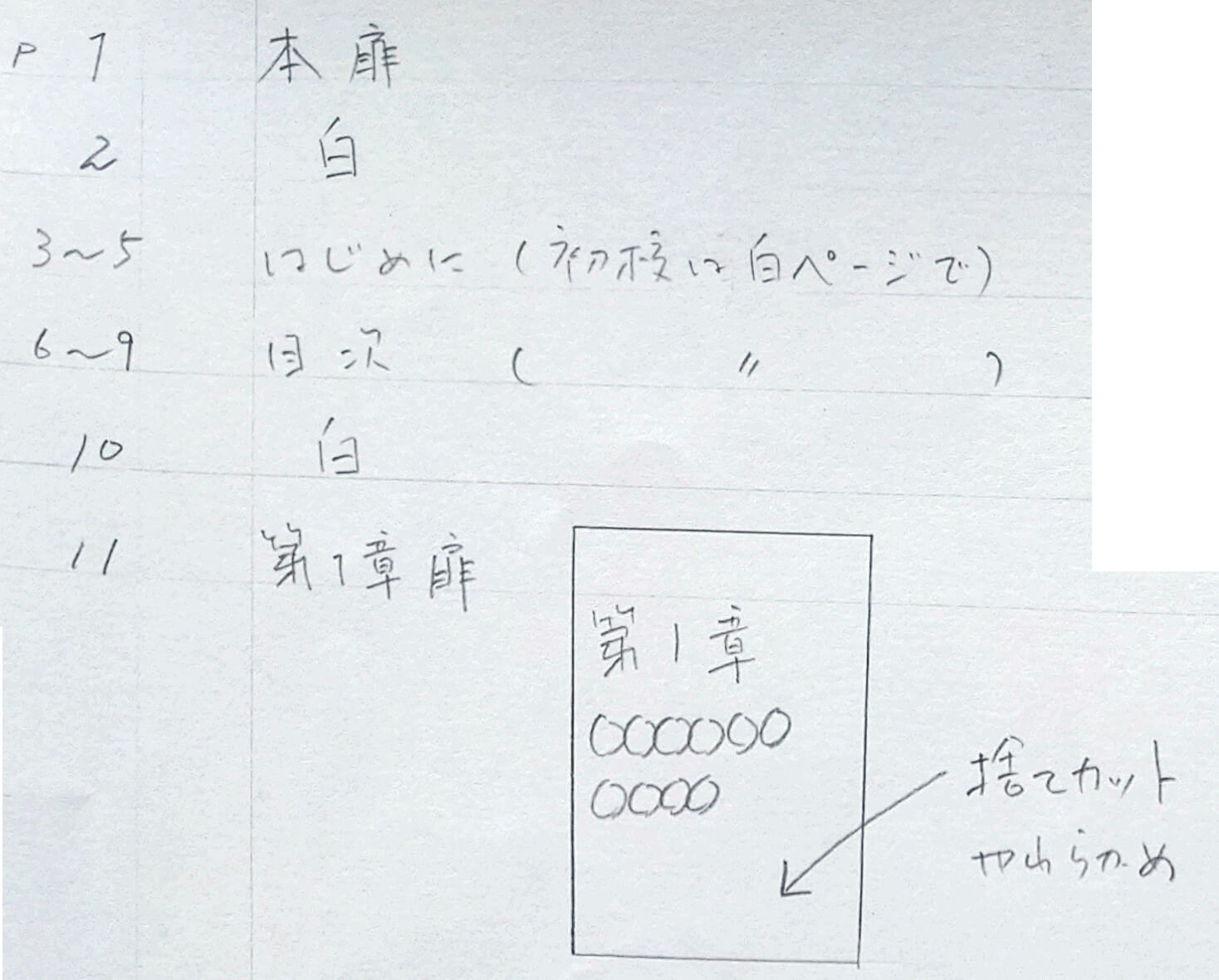
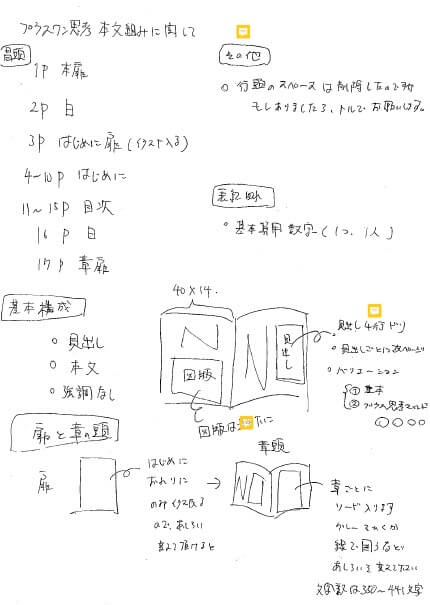
勉強会005「本文組みの指示」
本文組みを依頼するときは、手描きのメモがあると便利です。

①ページについて/章扉のイメージ

②注意点や語句の統一について

③見出し、囲み、強調文字、脚注、図版スペース等の指示

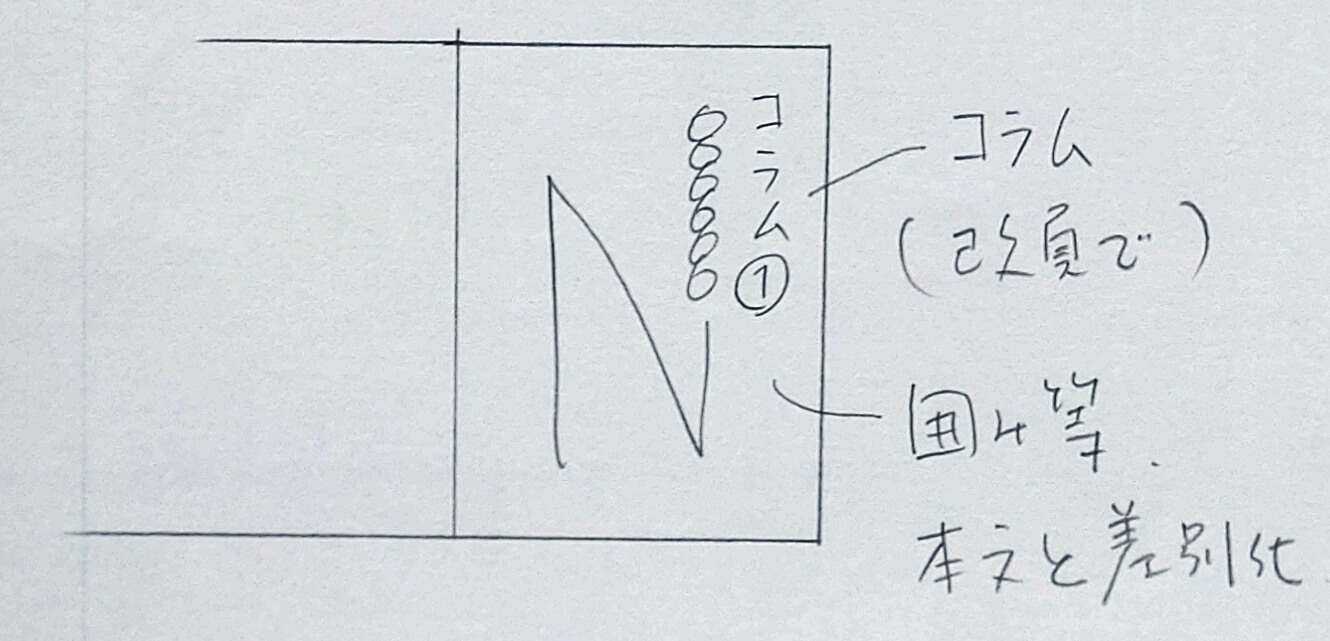
④コラム等、本文以外のページ

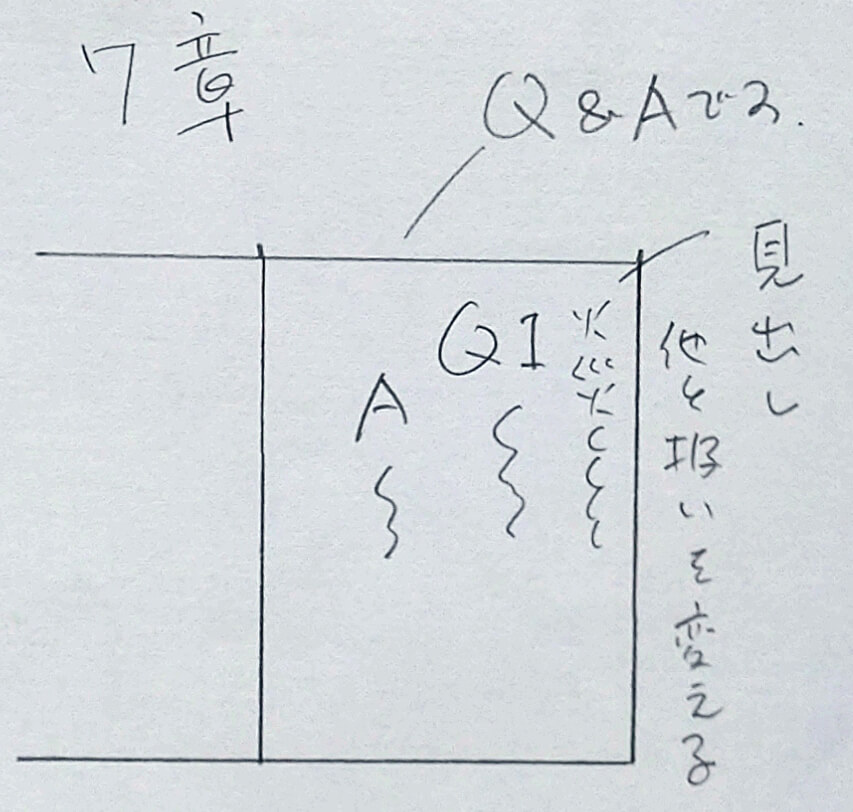
⑤本文とは異なるデザインの章について


ちなみに左の手書きは、oh!が描いてくれた指示書です。
とてもわかりやすい!