似たような線がいろいろあります。
─−−-ー
それぞれ、
ダーシ→─
ひく→−
まいなす→−
半角音引き(ハイフン)→-
全角音引き→ー
正規表現は見よう見まね
似たような線がいろいろあります。
─−−-ー
それぞれ、
ダーシ→─
ひく→−
まいなす→−
半角音引き(ハイフン)→-
全角音引き→ー





提案です。
本文のデザインをするとき、「サンプルデザイン」の段落・文字スタイルを読み込んで流用しませんか?
読み込んだスタイルを基本にして、級数や書体等を変えて新しいデザインにします。
細かな設定を省けるので、時間が短縮でき、事故を減らせます。
もしかしたら、もうすでに導入されているかもしれないけど。
例えば、下のデザインをサンプルとします。
①1行の見出しで、ページの先頭
②1行見出しで、本文中
③2行見出しで、ページの先頭
④2行見出しで、本文中
が調整されています。

この段落スタイルを読み込みます。
そして、新刊の雰囲気にあわせて、デザインを変えます。
手間が減って、簡単です。
見出しにイラストを配置するなら↓
見出しは、
①1行の見出しと2行の見出し
②ページの先頭とページのなか
の計4種類をまとめてつくるといい。
〈1〉1行用見出しの段落スタイルを作ります。
〈2〉級数を調整します。
〈3〉2行用の段落スタイルを作ります。
〈4〉2行見出しの行間を調整します。
〈5〉実践です。
原稿の見出しの頭には、記号「★」がついているとします。
★で検索と置換して、すべての見出しを、一度、1行用見出しにします。
〈6〉32文字以上になると2行になるので、検索と置換で32文字以上に、2行用の段落スタイルをあてます。
〈7〉1行用の見出しを変更すると、2行の見出しにも自動的に適用されます。
下の記事で、見出しの頭にイラストを入れます。
簡単です↓
タブ、インデント、段落前・後のアキは、デザインの基本です。
デザインを勉強する前に、覚えてほしい。
そこで、課題です。
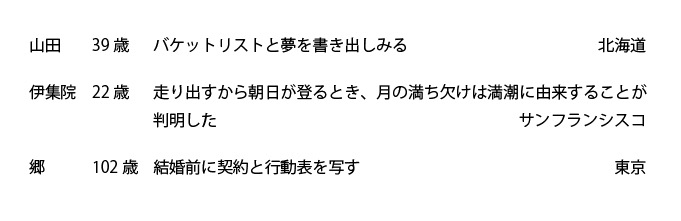
IllustratorとInDesignで、

下のように整えてください。

この問題は、文字を入力するところから課題です。
どこにタブが入り、インデントと段落前・後のアキの効果はどこにあるのか?