段落スタイル/アピアランス/移動(コピー)
〈Illustrator〉「グリッドに分割」であたりをつけ、アピアランスで四角形を作り、移動でコピーする
〈Illustrator〉エクセル等からコピペして作る棒グラフ/透明部分を分割・統合
〈Illustrator〉複数のエリア内に文字を入れて、調整する(エリア内文字/段落後のアキ)

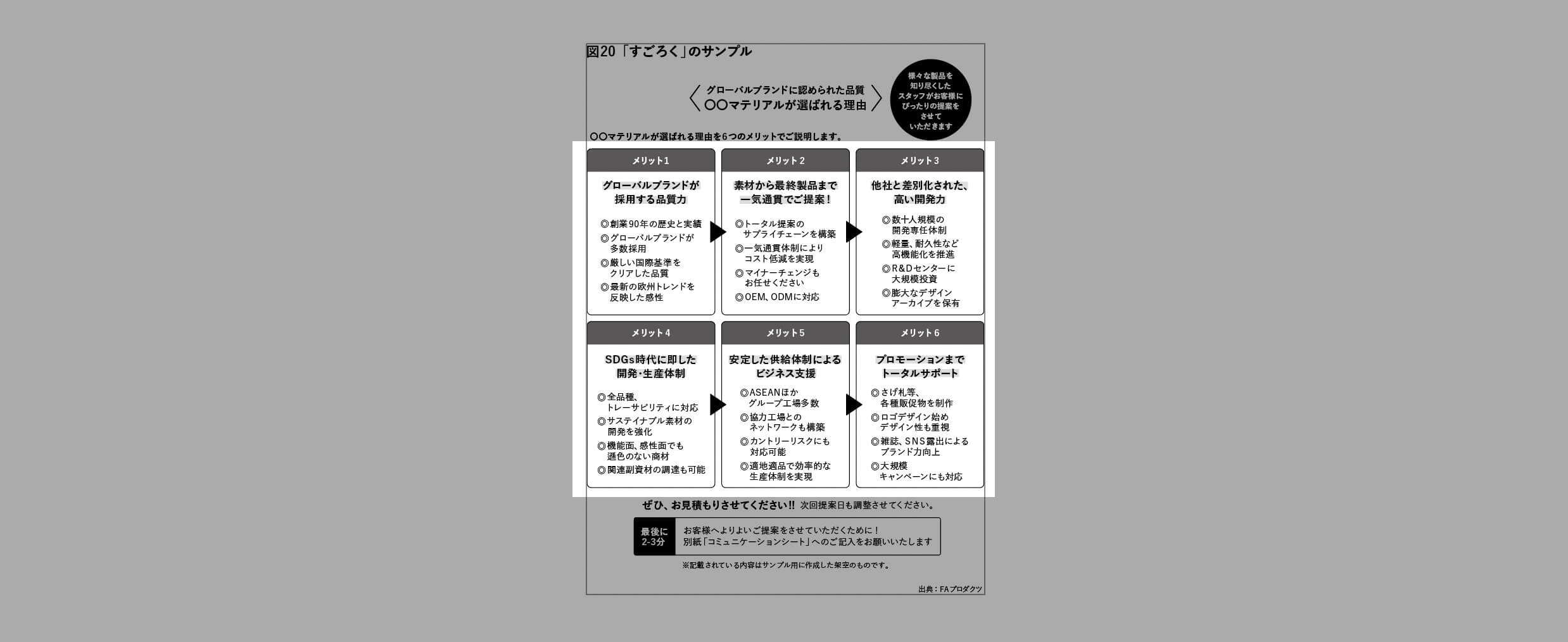
〈Illustrator〉段落スタイルとタブで図を作る
※動画は限定公開なので、URLを知らない人は視聴できません。
項目が増減しても、簡単に修正できます。
〈Illustrator〉アピアランスで吹き出しを作る
アピアランスで、吹き出しを作ります。
ベストな方法ではないような気がしなくもないんですが。
〈Illustrator〉アピアランスで下線をひく
参考にした記事は、「アピアランスの線属性をオープンパスにする(Illustrator)|DTP Transit 別館|note」です。
テキストを入力します。
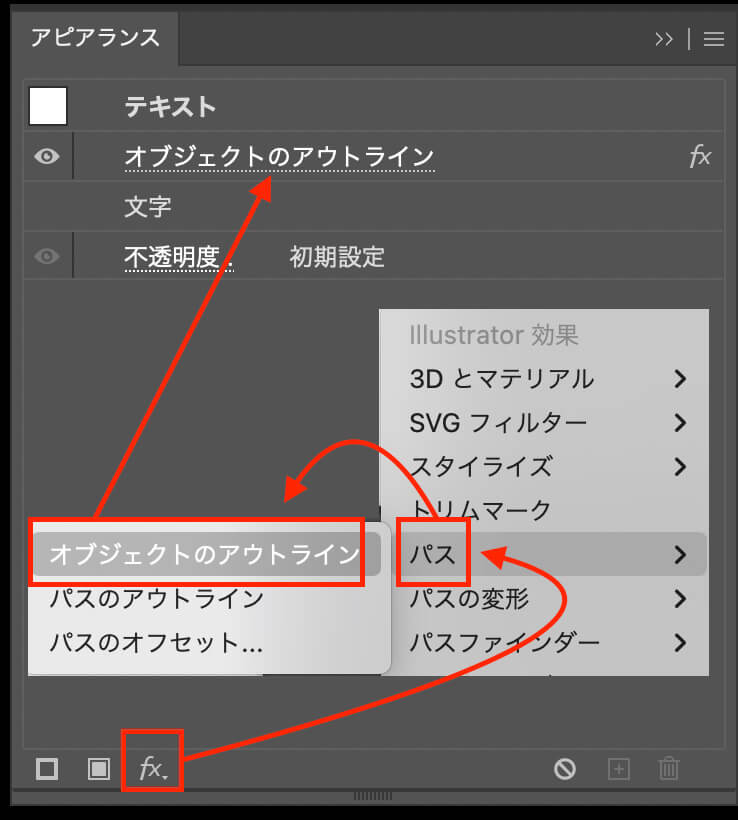
入力したテキストを選択して、fx→パス→オブジェクトのアウトラインと進みます。

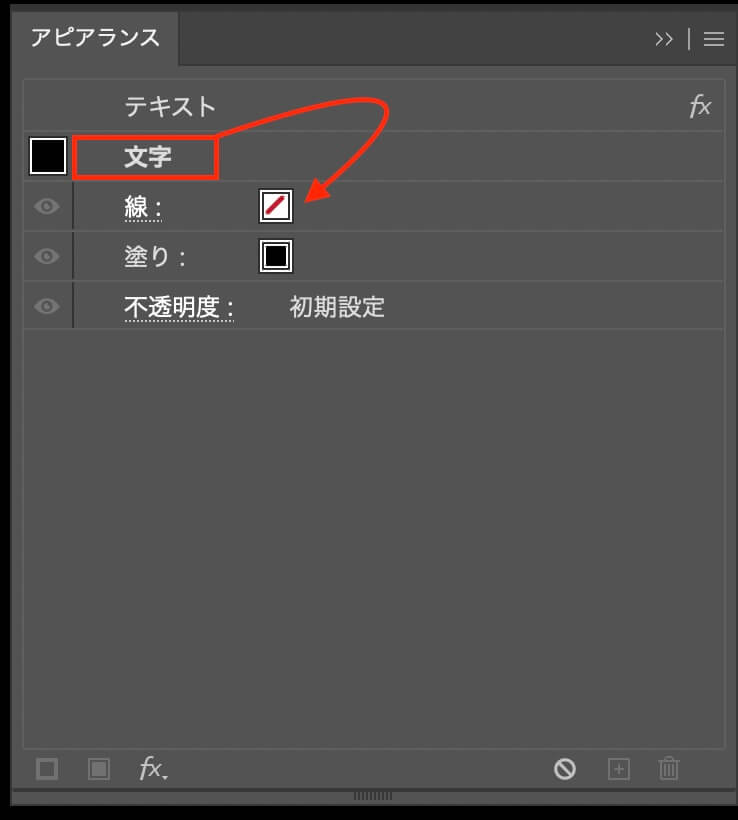
「文字」をダブルクリックし、
「線」を「なし」に。

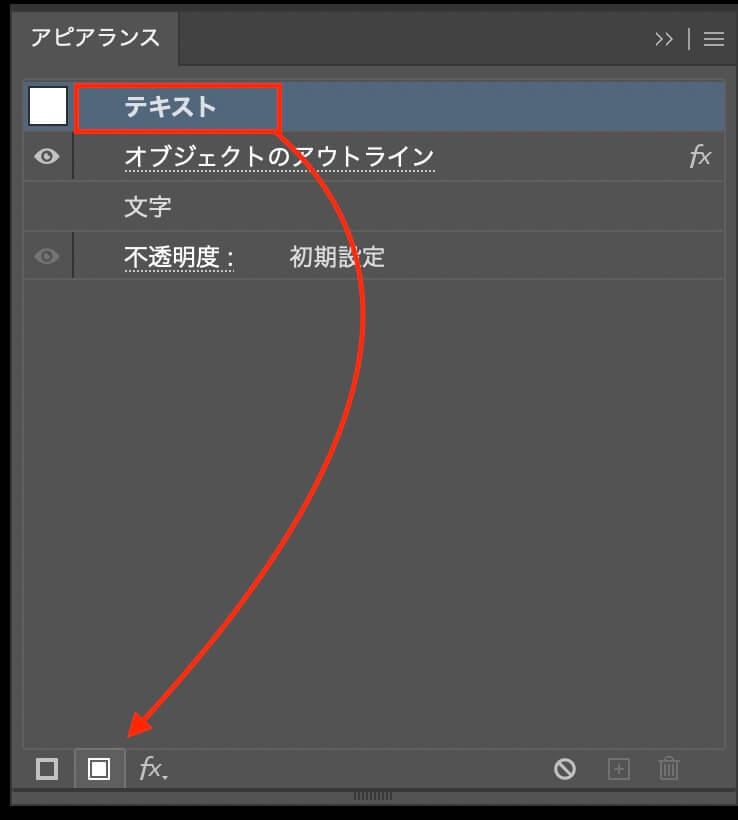
「テキスト」を選択状態にして、「新規塗りを追加」

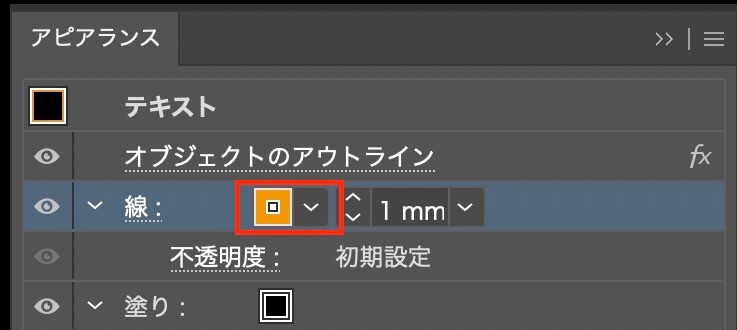
「線」の色を選びます。

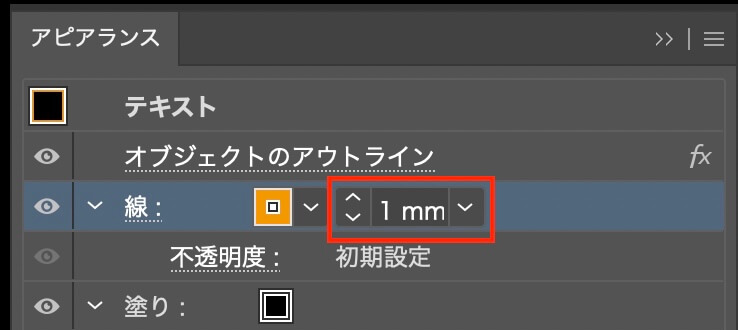
「線」の太さを入力

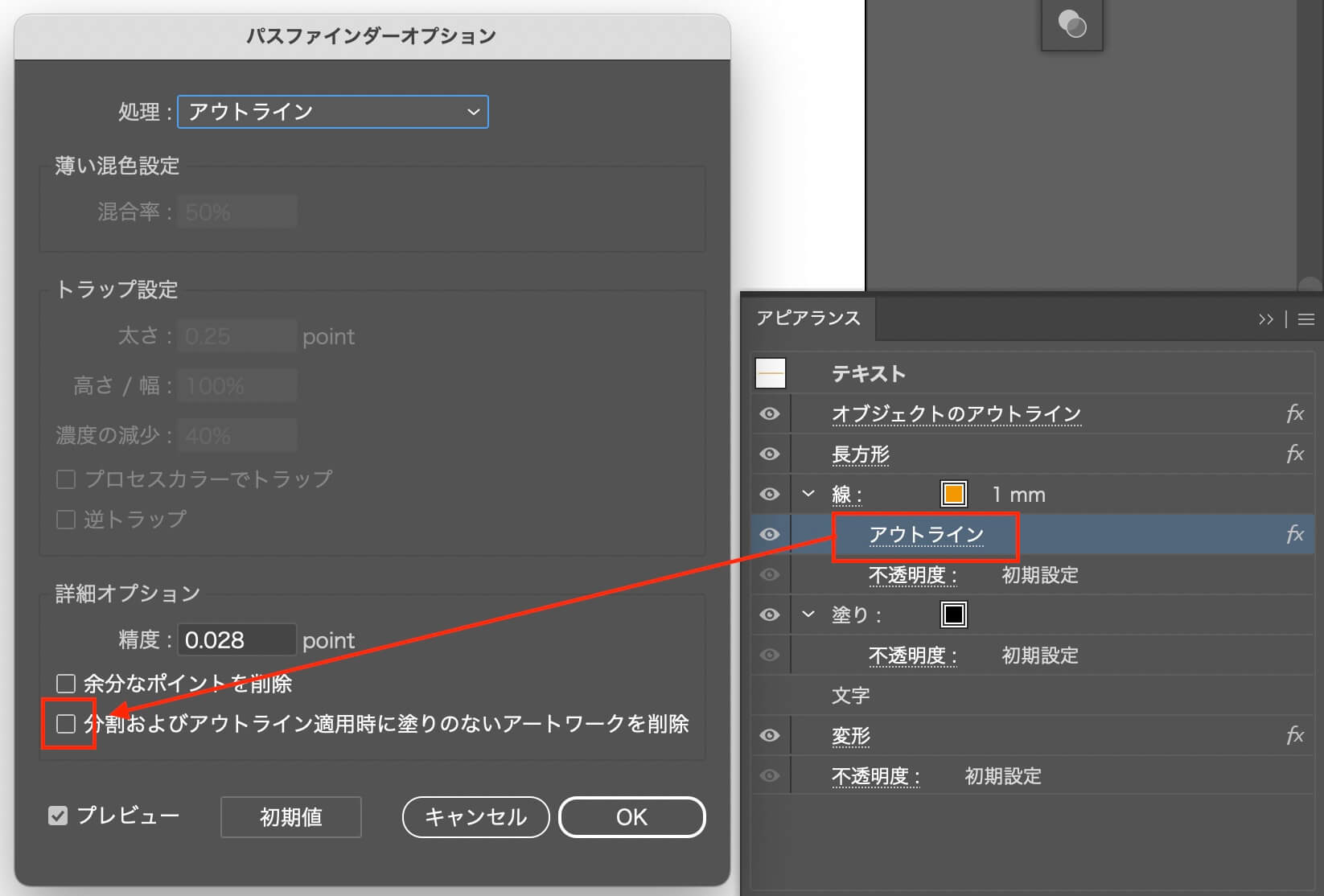
「線」を選択状態にして、fx→パスファインダー→アウトライン

「アウトライン」を開いて、「分割及びアウトライン〜」のチェックを外す

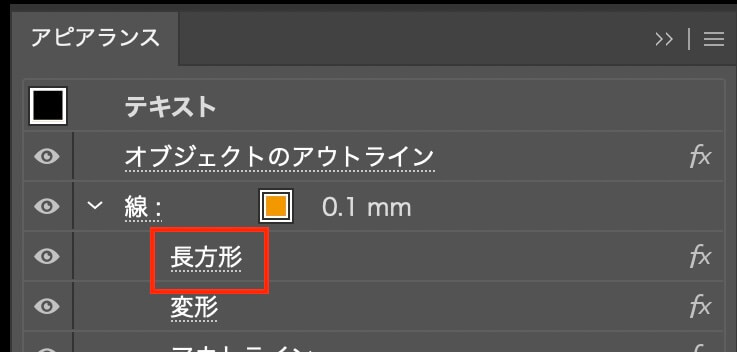
「テキスト」を選択状態にして、fx→形状に変換→長方形 ※調整しないでOK

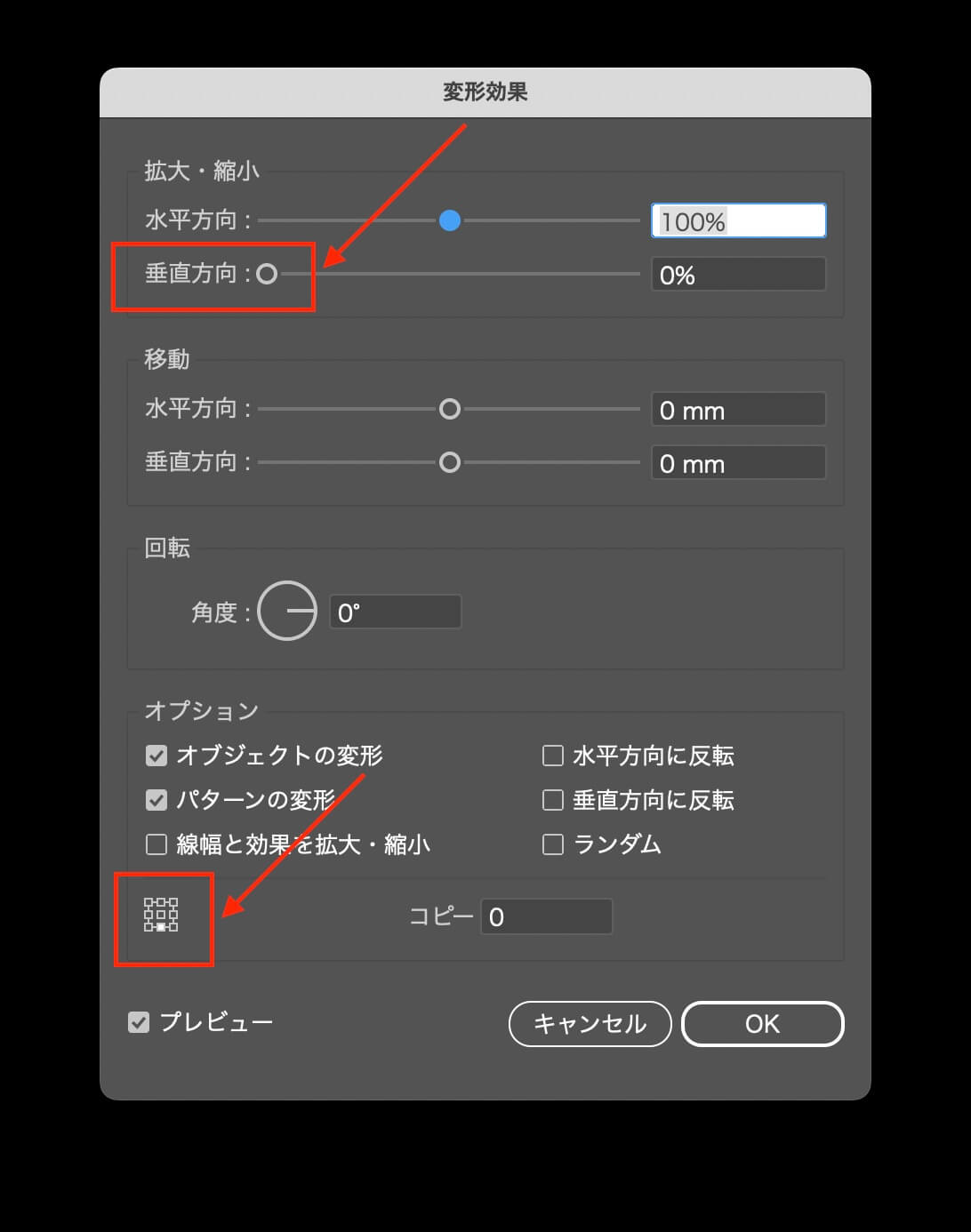
「長方形」を選択状態にして、fx→パスの変形→変形
・拡大縮小の垂直を0に
・■は下の真ん中

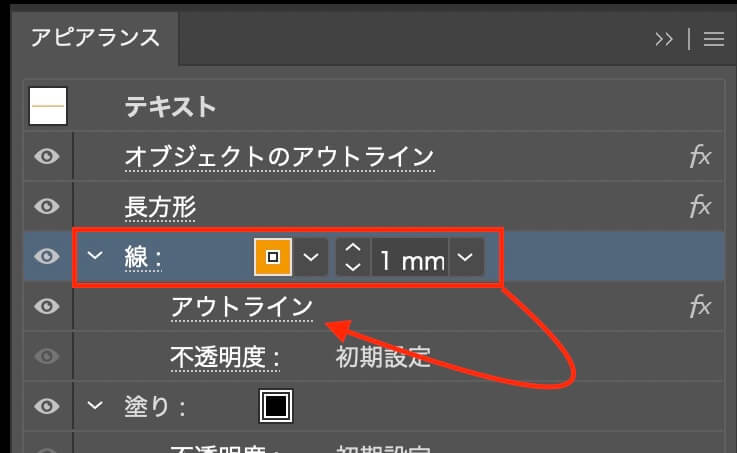
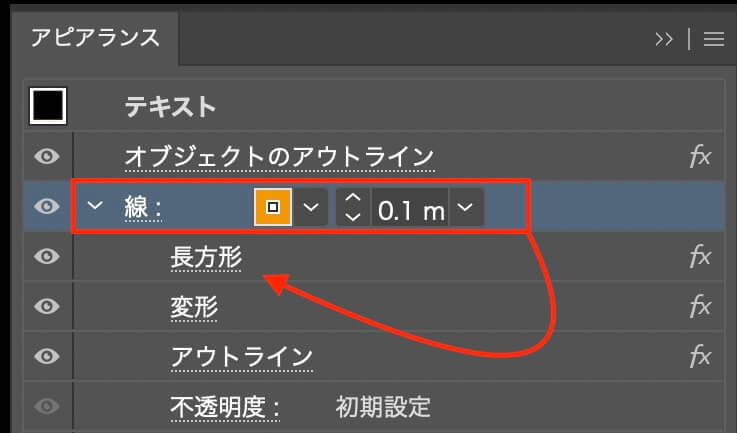
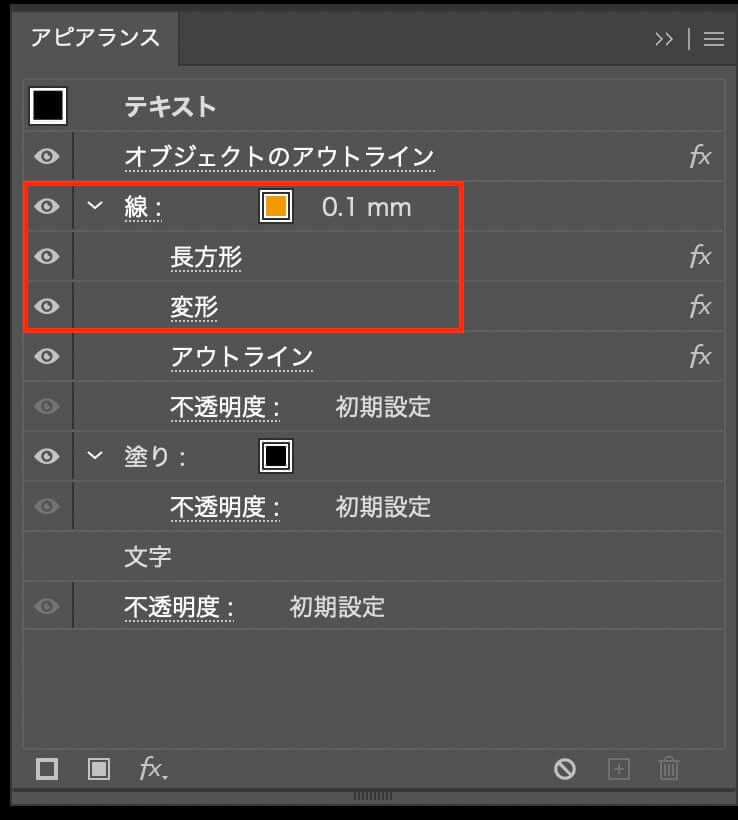
アピアランスの順番を変更します。
・「線」→「長方形」→「変形」の順に

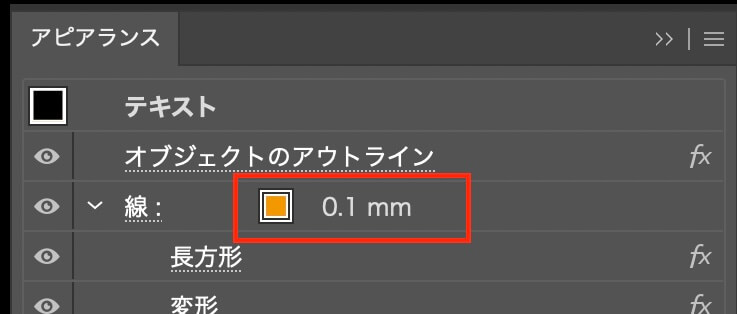
「長方形」をクリックして、数値を調整

「線」の太さを調整

下線がひかれました↓

メモするだけで、たいへんです。
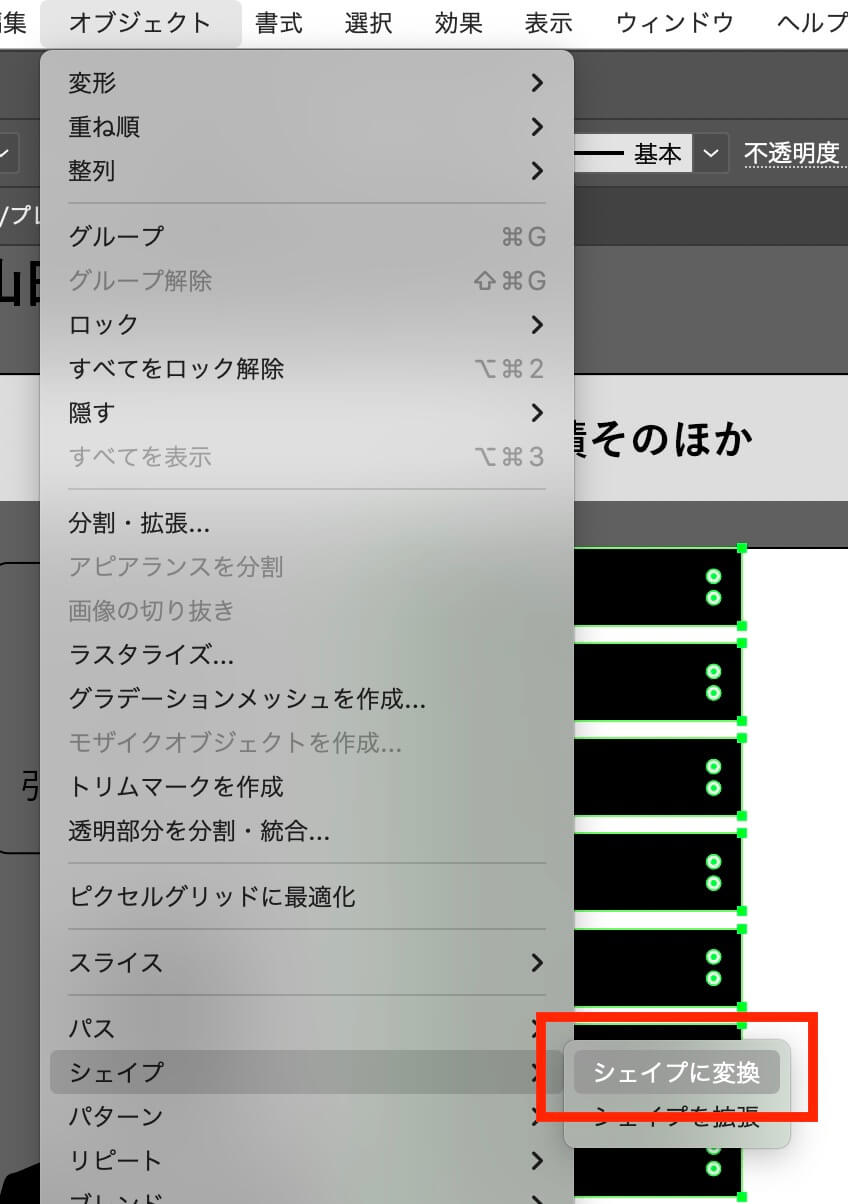
〈Illustrator〉角を丸くできないときは、「シェイプに変換」↓
角を丸くできないときは、「シェイプに変換」↓