uchiの実践した検索と置換です。
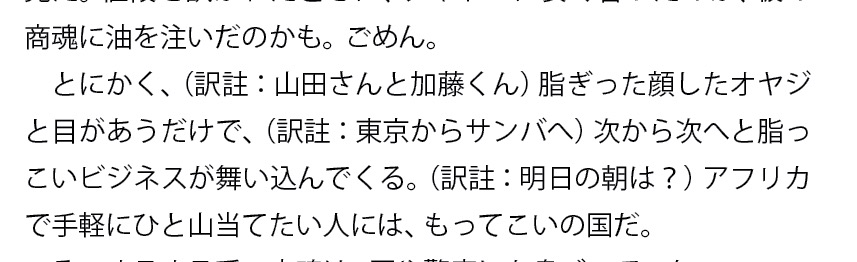
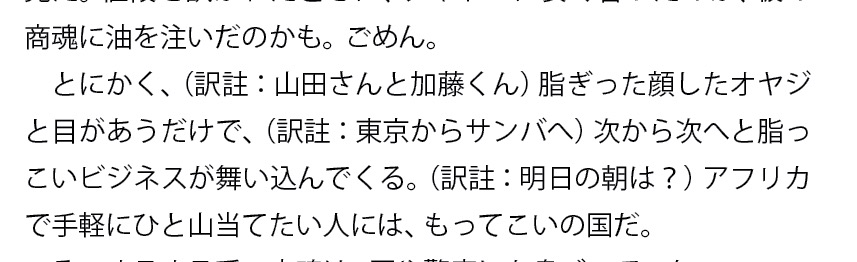
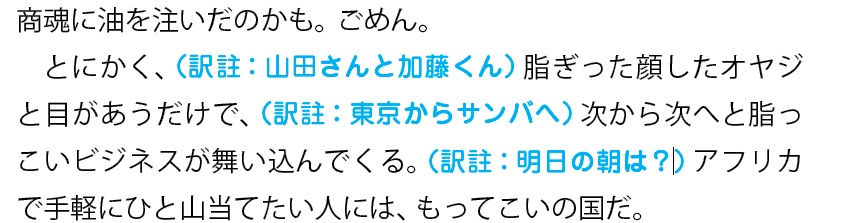
本文のなかにある(訳註:○○○○)にだけ、文字スタイルをあてます。

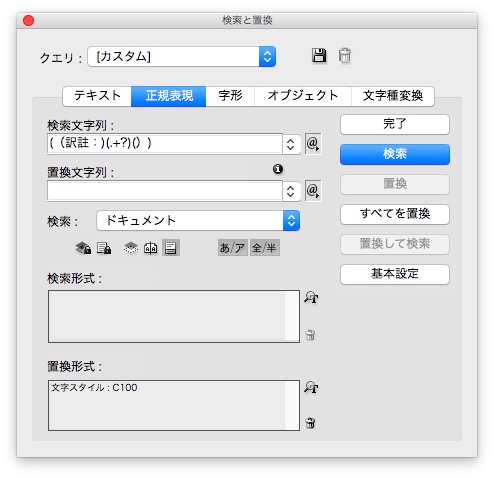
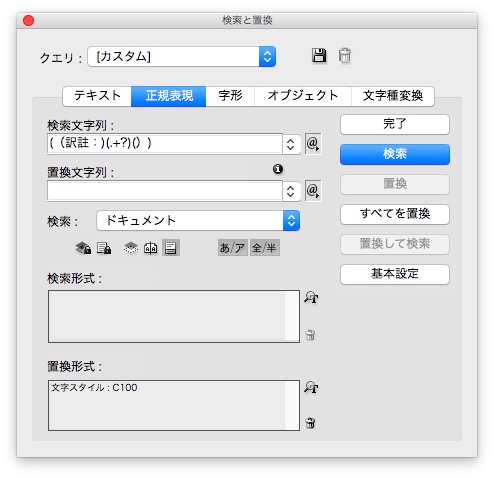
検索文字列→ ((訳註:)(.+?)())

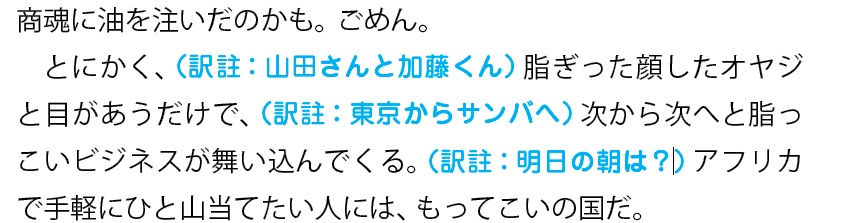
該当箇所に文字スタイルがあたりました。

正規表現は見よう見まね
uchiの実践した検索と置換です。
本文のなかにある(訳註:○○○○)にだけ、文字スタイルをあてます。

検索文字列→ ((訳註:)(.+?)())

該当箇所に文字スタイルがあたりました。

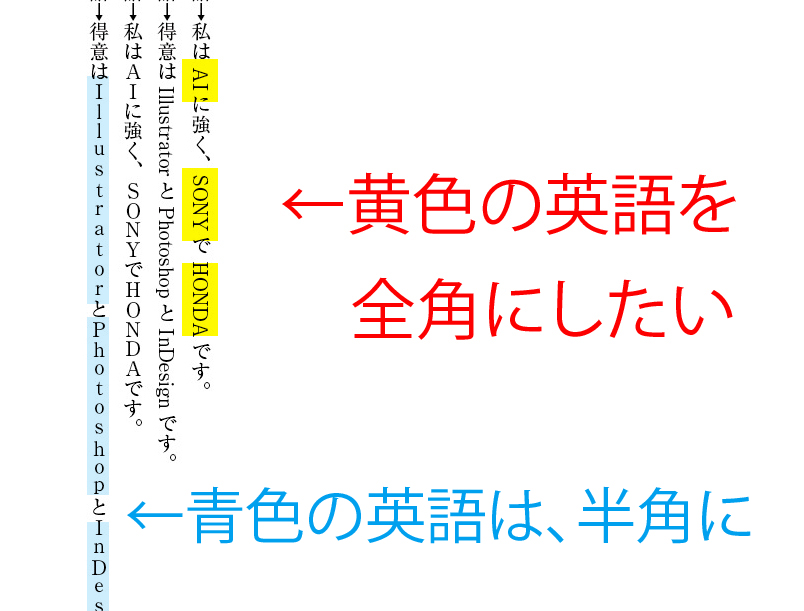
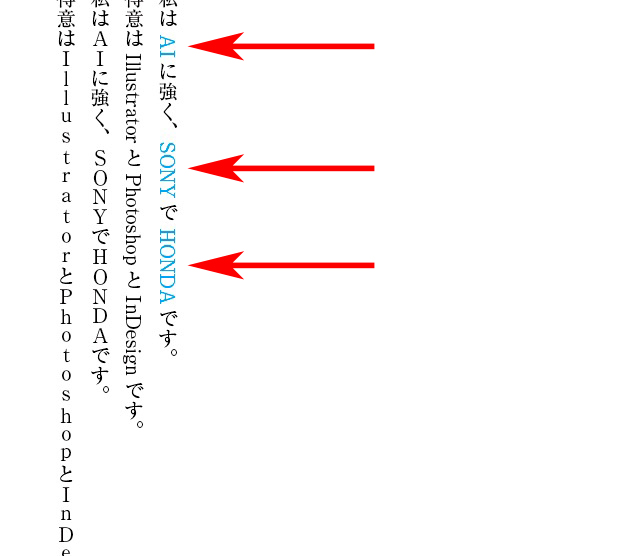
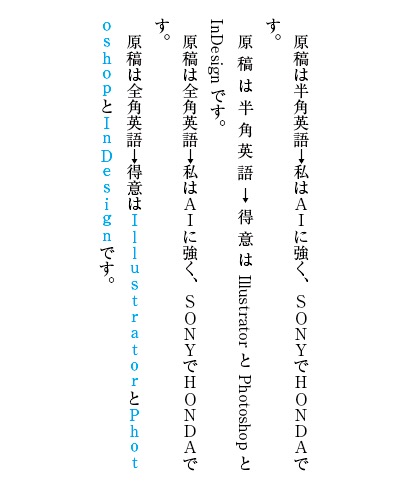
縦組みで、
・略語は全角英語で立てて
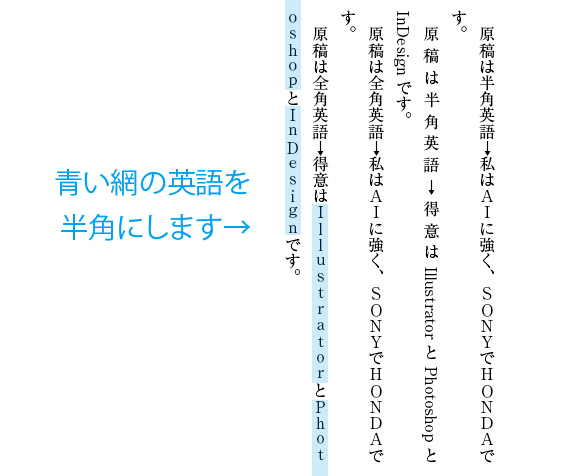
・欧文は半角英語で寝かします。

検索と置換で、「略語の半角英語」に文字スタイルをあてます。
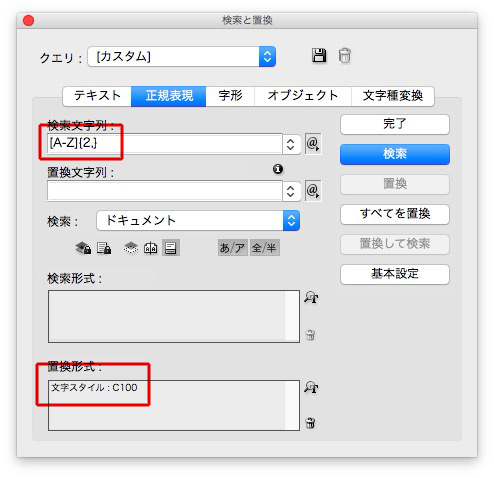
検索文字列 → [A-Z]{2,}

文字スタイルがあたりました。

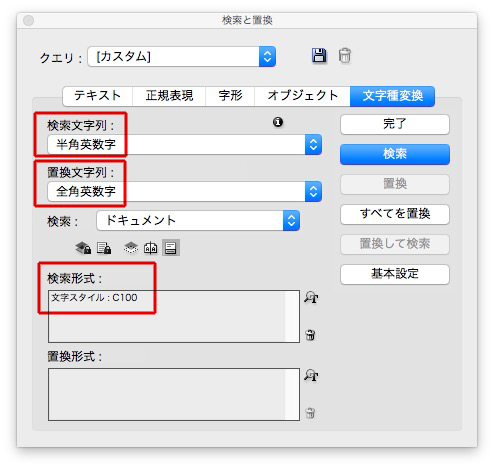
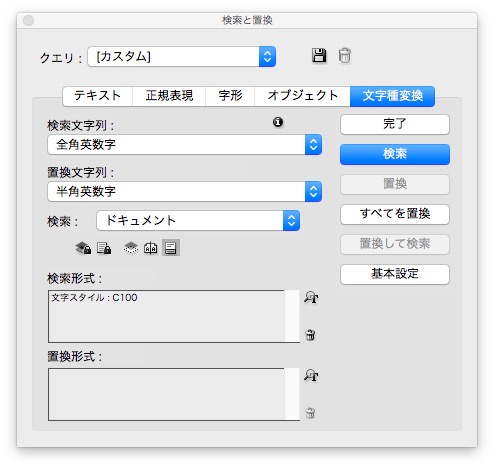
先ほどの文字スタイルの文字を全角の英数字に変換します。

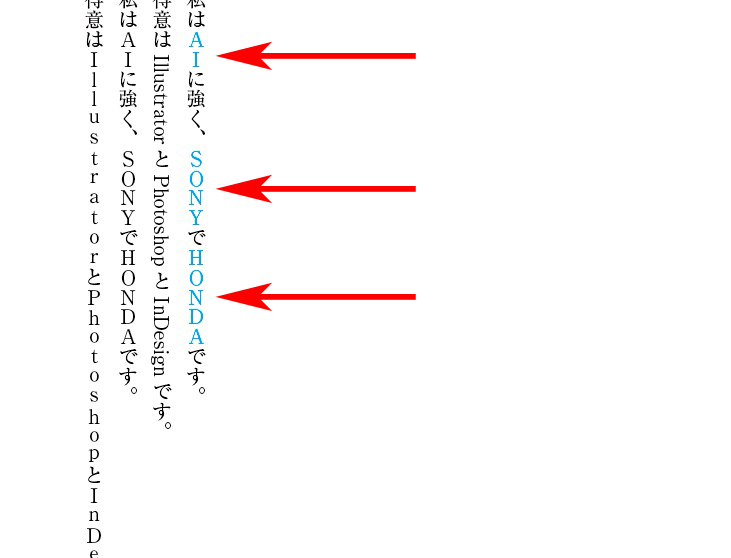
変換されました。

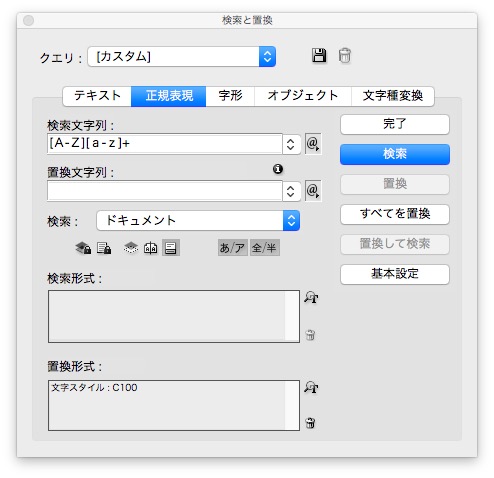
次に、「欧文の全角英語」を半角にします。

検索と置換で
検索文字列 → [A-Z][a-z]+
※「+」の文字列の出し方は→https://design44.dtp.to/dtp/8239/

文字スタイルがあたりました。

先ほどの文字スタイルが当たった文字を半角に変換します。

変換されました。

版面からはみ出した文字も本文のテキストフレームに取り込む方法です。

はみ出した箇所まで、版面を広げます。
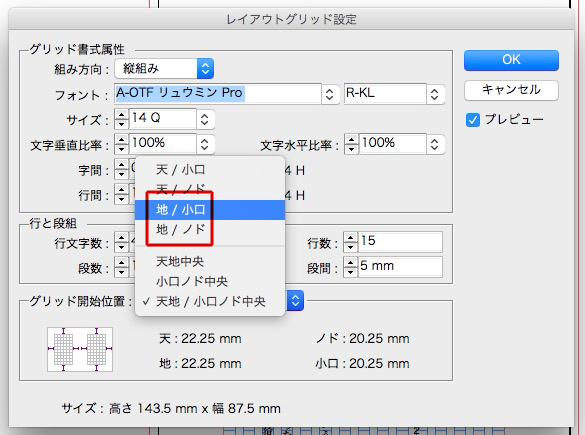
レイアウトグリッドのグリッド開始位置を「地」にします。

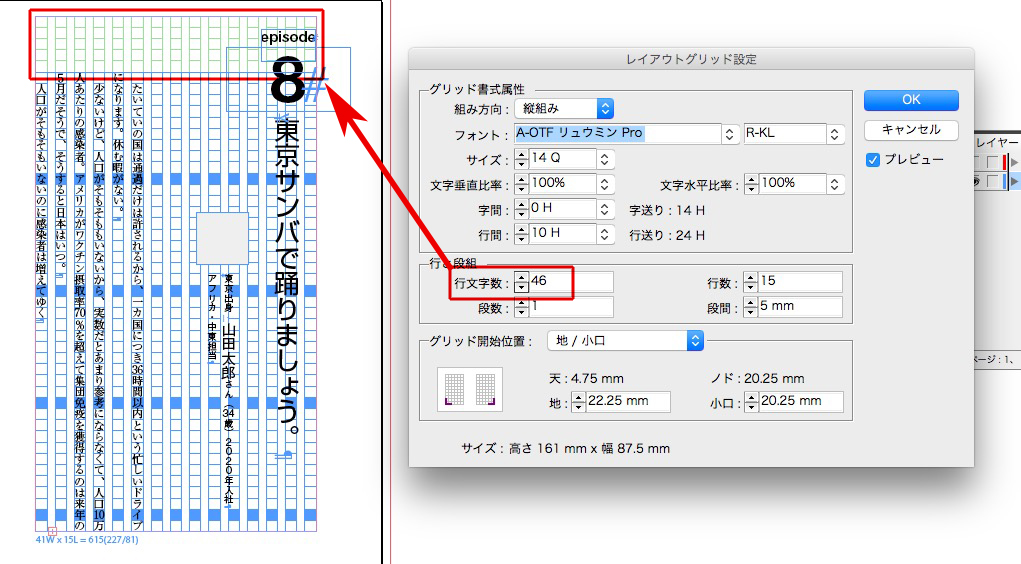
「行文字数」を増やします。
ここでは、5文字分増やしました。

本文の1行の文字数が増えるので、

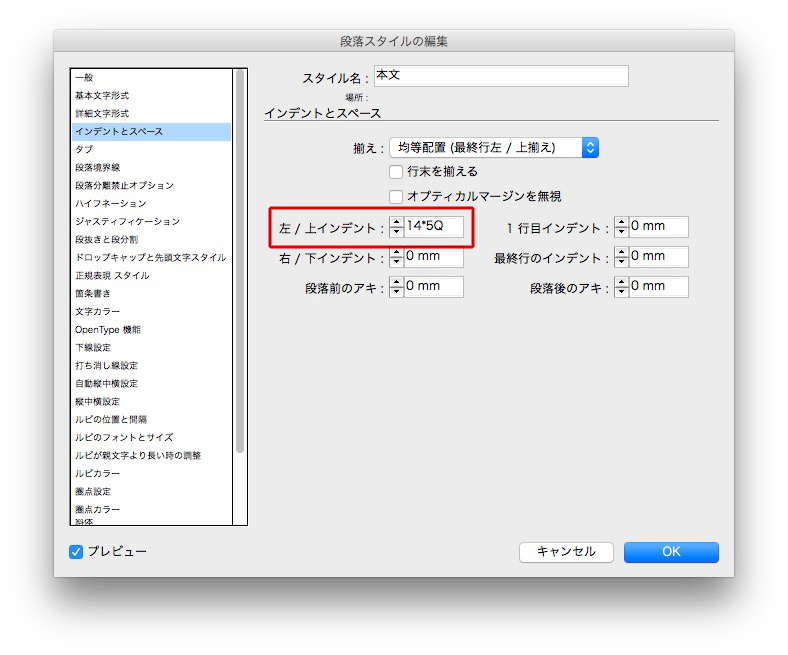
本文の段落スタイルのインデントに、5文字分の計算式を入力。
14*5Q ←14級 × 5 ※単位Qをお忘れなく

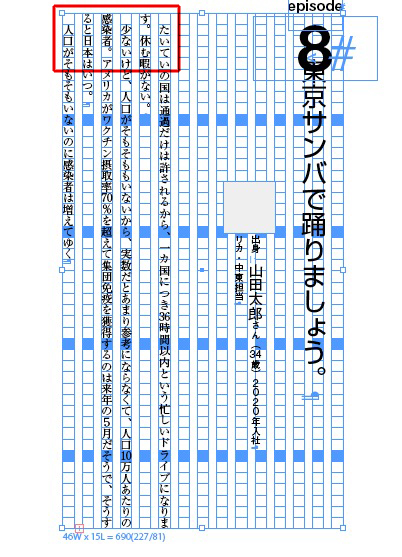
5文字分、インデントが入りました。

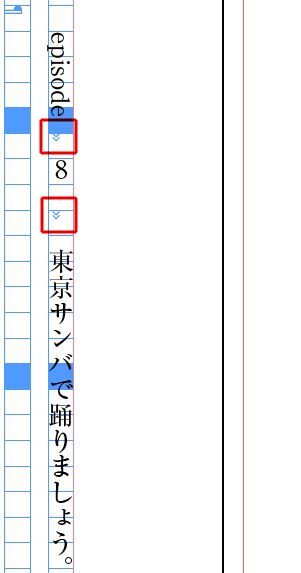
見出しの原稿にタブを入力します。

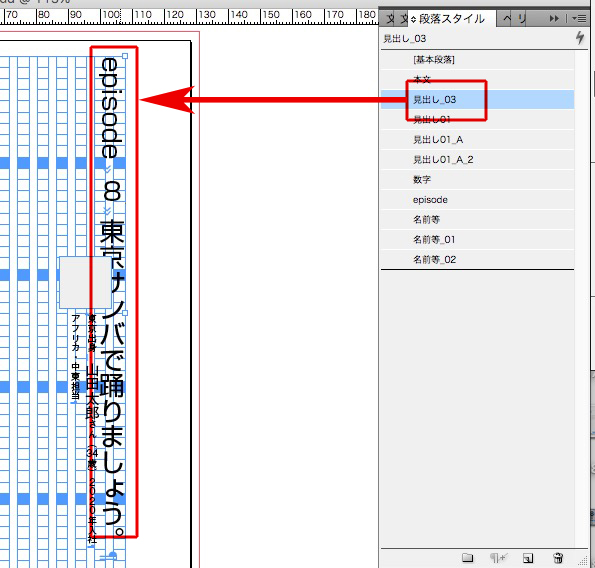
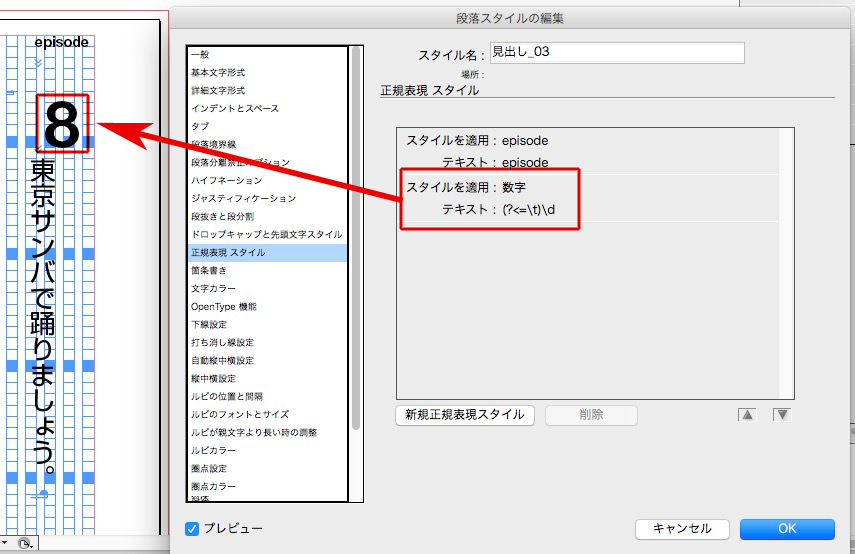
新しく見出しの段落スタイルを作ります。

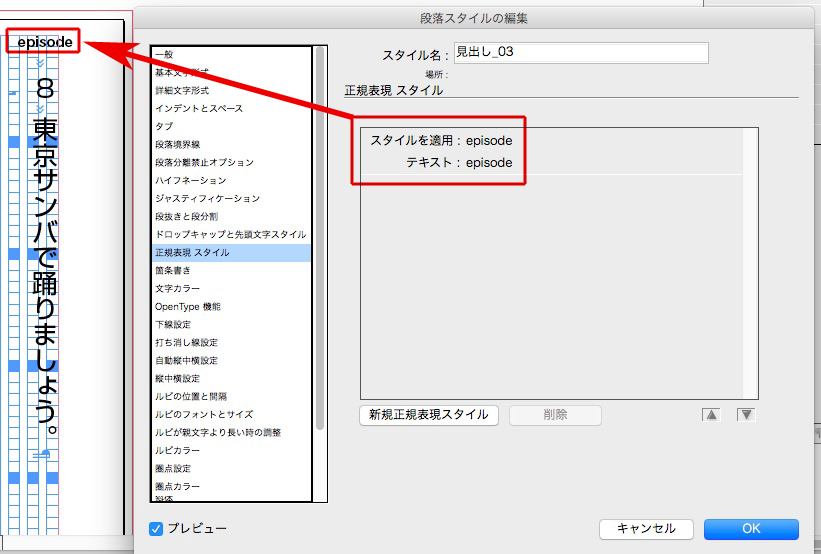
見出しの段落スタイルの正規表現スタイルに、episodeの文字スタイルをあてます。

上と同様に、数字の文字スタイルを指定。

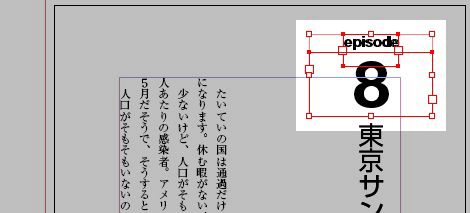
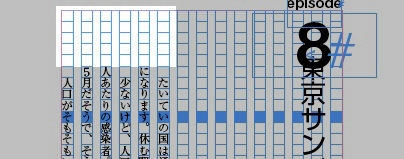
下のようになります。
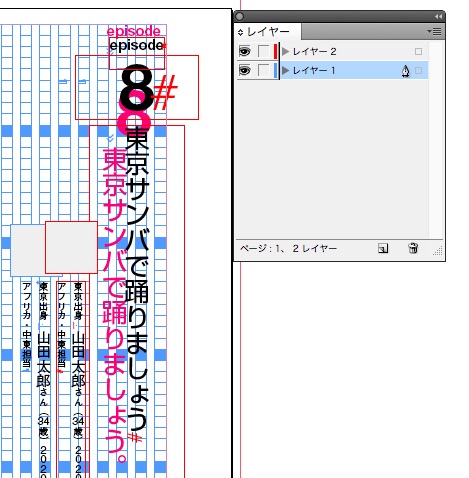
黒い字は、デザイン。
赤い字は今回の新しい見出しです。
天地左右ともに、正しい位置にありません。

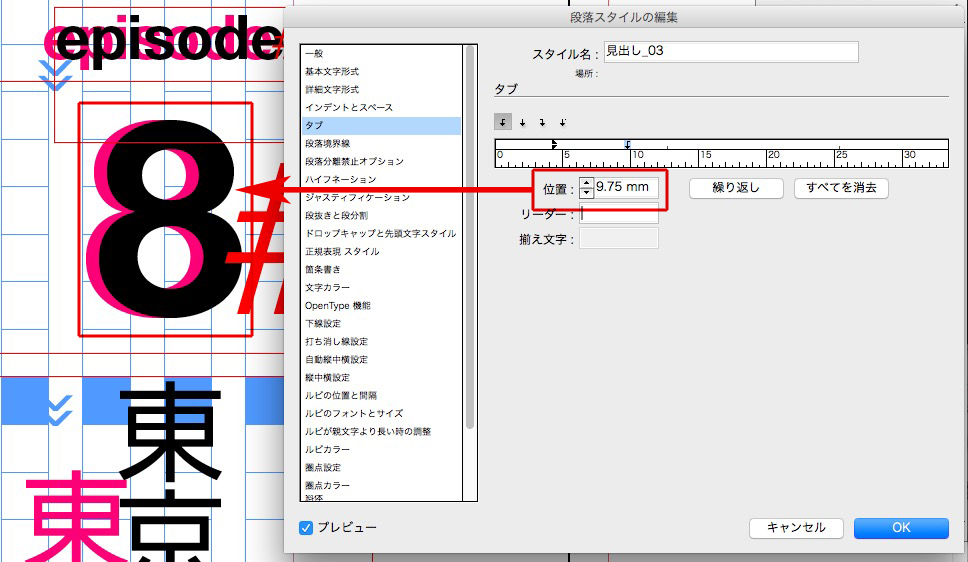
段落スタイルのタブで、数字の天地を調整します。

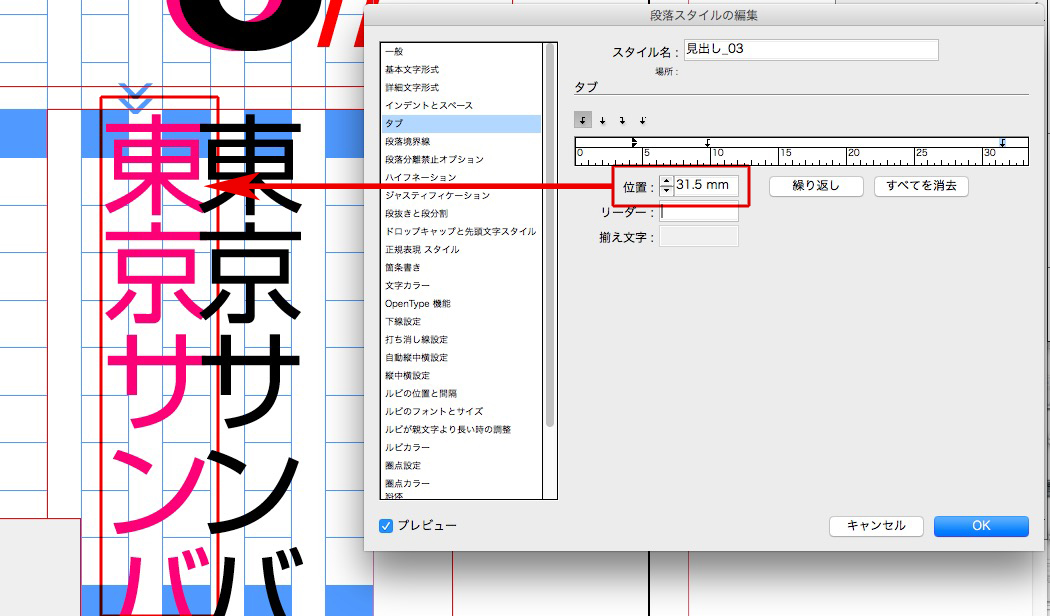
上と同様に、タブで見出しの天地を調整します。

左右の位置は、
①見出しの前に空行を挿入し
②行間で調整します。
完成しました。

下の記事の続きです↓
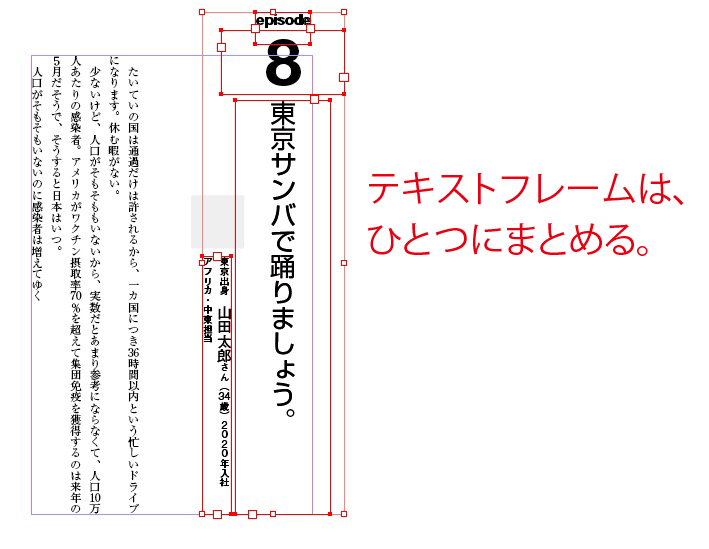
テキストフレームは、ひとつにまとめます。

ただし、版面からはみ出た文字のテキストフレームは本文に組み込めないので、オブジェクト扱いします。

オブジェクトは、記号「★」「◆」を使って、検索と置換で配置します←全ページ一括で処理できるため

記号を入れるので、原稿は下のようになります。

オブジェクトは必ず、オブジェクトスタイルを使います。

数字は入力しないで、スクリプトで自動化します。
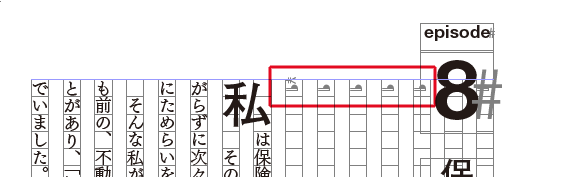
改行で、行アキを調整しないこと。

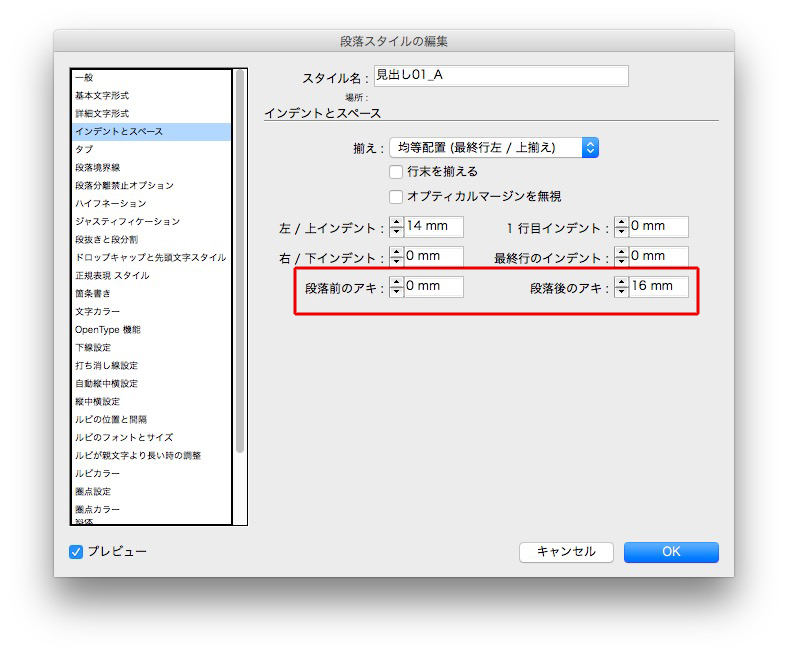
行アキの調整は、段落スタイルの「段落前のアキ」か「段落後のアキ」を使うこと。

版面からはみ出した文字も本文のテキストフレームに取り込むことができます。
下の記事の続きです↓
本文のはじまり位置は、「段落後のアキ」で調整します。
改行で調整しないこと。
次の記事でまとめます↓
下の記事の続きです↓
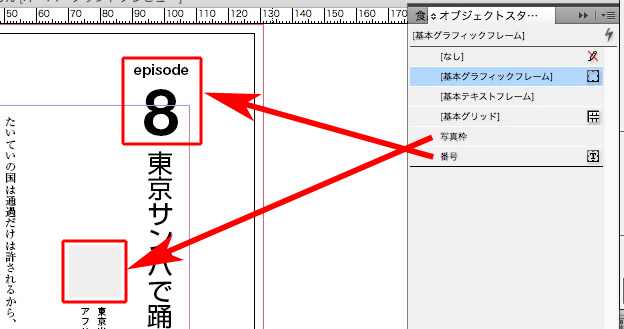
レイヤー1へ写真の枠を入れます。
次の記事は、
下の記事の続きです↓
レイヤー1にキャプションを入れます。
基本的に見出しと同じ手順です。
①文字を入力
②段落スタイルを複製
③位置の調整
次の記事は、
下の記事の続きです↓
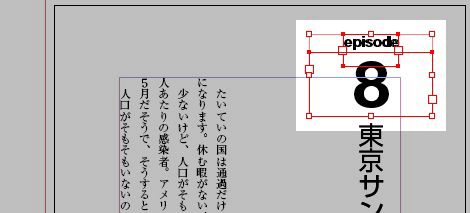
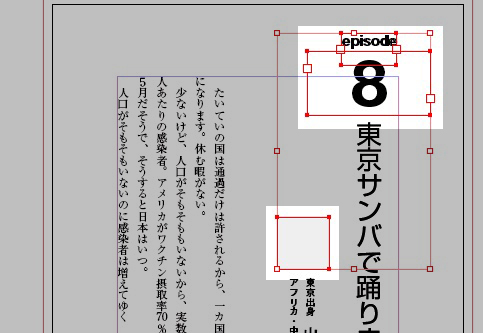
見出しに付属するオブジェクト「数字と英語」をレイヤー1に移動します。
ポイントは、
①オブジェクトスタイルを使う←位置の調整をするため
②記号★を使う←全ページの数字と英語は、検索と置換で一括挿入するためです。
数字は手入力せず、自動化します。
次の記事は、
下の記事の続きです↓
必要に応じて、2行用の段落スタイルを作ります。
続きは、
下の記事の続きです↓
段落スタイルを調整して、見出しの位置を揃えます。
①天地は、インデント
②左右は、ベースラインシフト
続きは、