見出しの前の行アキを削除します。
そのために、
①「段取り行どりを使用」
②段落前アキを設定します
正規表現は見よう見まね
見出しの前の行アキを削除します。
そのために、
①「段取り行どりを使用」
②段落前アキを設定します
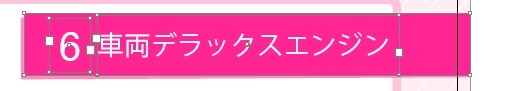
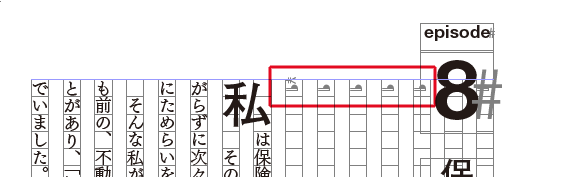
3つのフレームが使われています←影は無視しますね、今回。
①赤い四角
②数字
③見出し

44なら、ひとつのテキストフレームにまとめます。

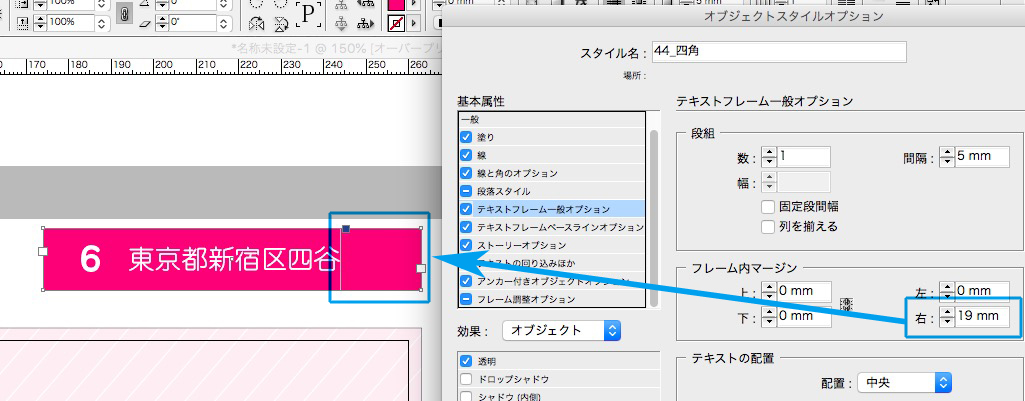
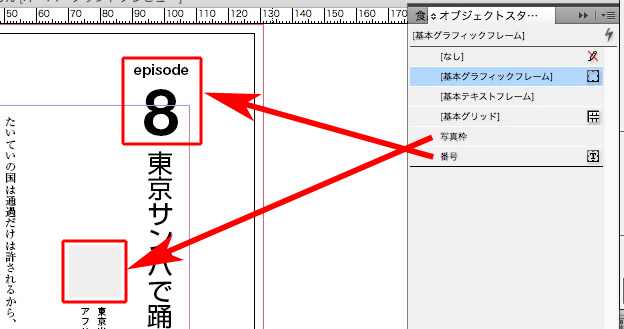
オブジェクトスタイルをあてます↓

オブジェクトスタイルで「フレーム内マージン」の右側を指定します↓

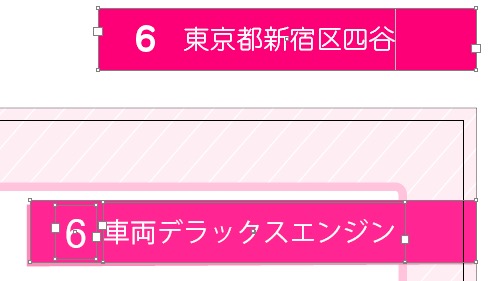
見出しに文字を入れて、フレームのサイズ変更をします。
文字数が変わったとき、機械的に枠の左右幅を変更できます。迷いがなく、統一がとれます↓
色替えくらいなら、オブジェクトスタイルでできるし。
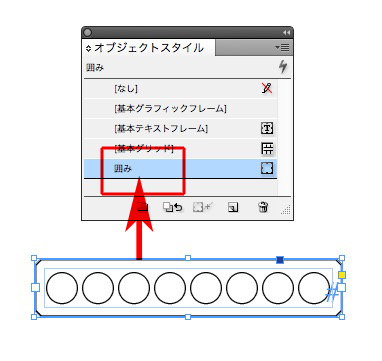
下の囲み部分はどうやって作るか↓

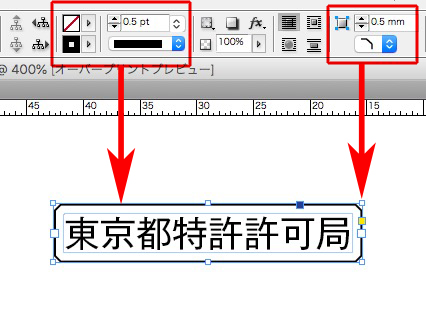
テキストフレームに文字を入力し、角と線を指定↓

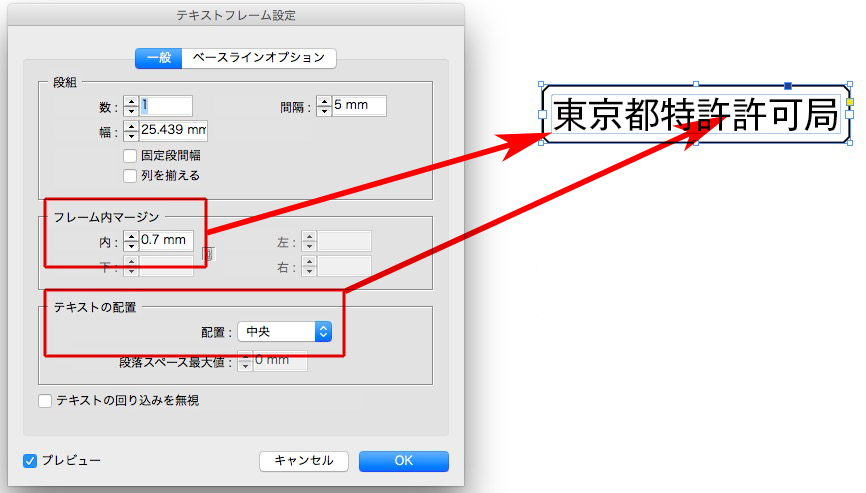
フレーム内マージンとテキストの配置を指定↓

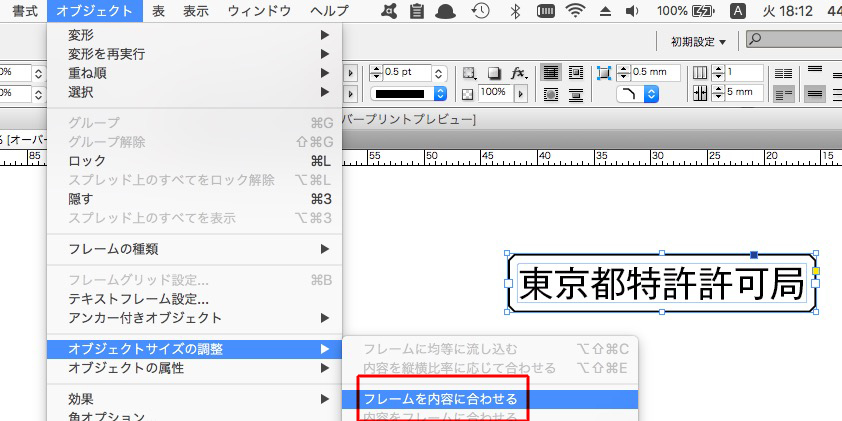
オブジェクトサイズの調整をします。


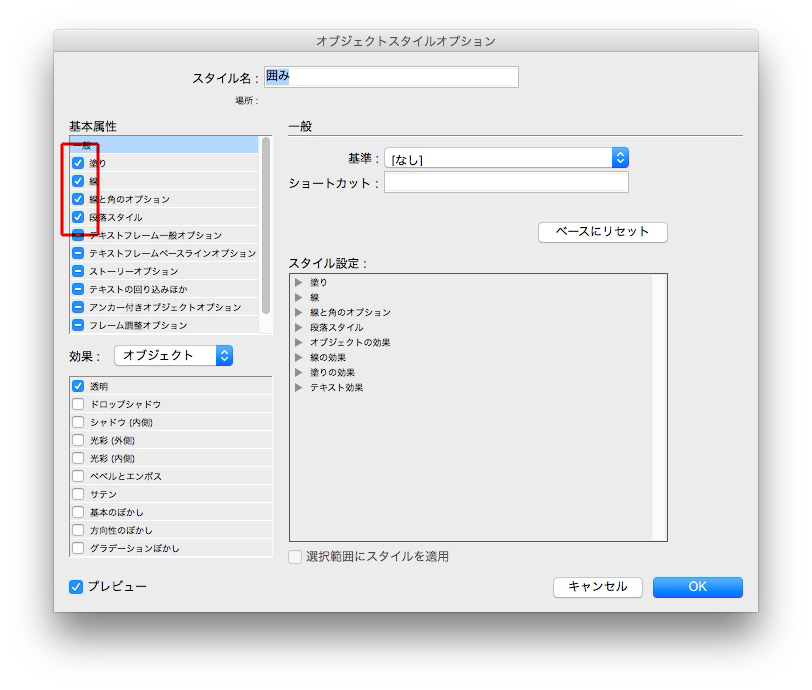
文字を〇〇に変更して、オブジェクトスタイルを作ります↓

オブジェクトスタイルを当てて、使います↓
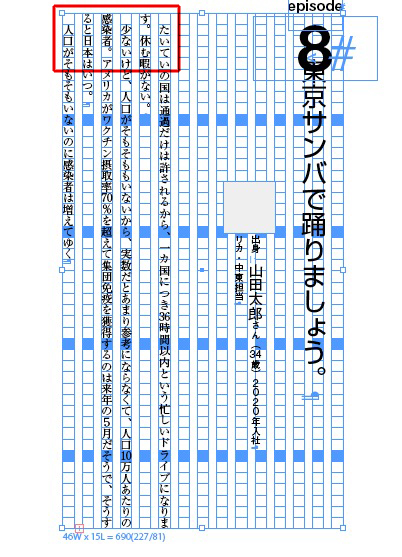
版面からはみ出した文字も本文のテキストフレームに取り込む方法です。

はみ出した箇所まで、版面を広げます。
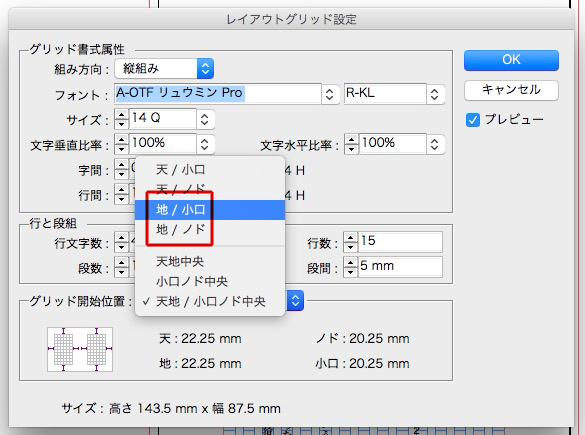
レイアウトグリッドのグリッド開始位置を「地」にします。

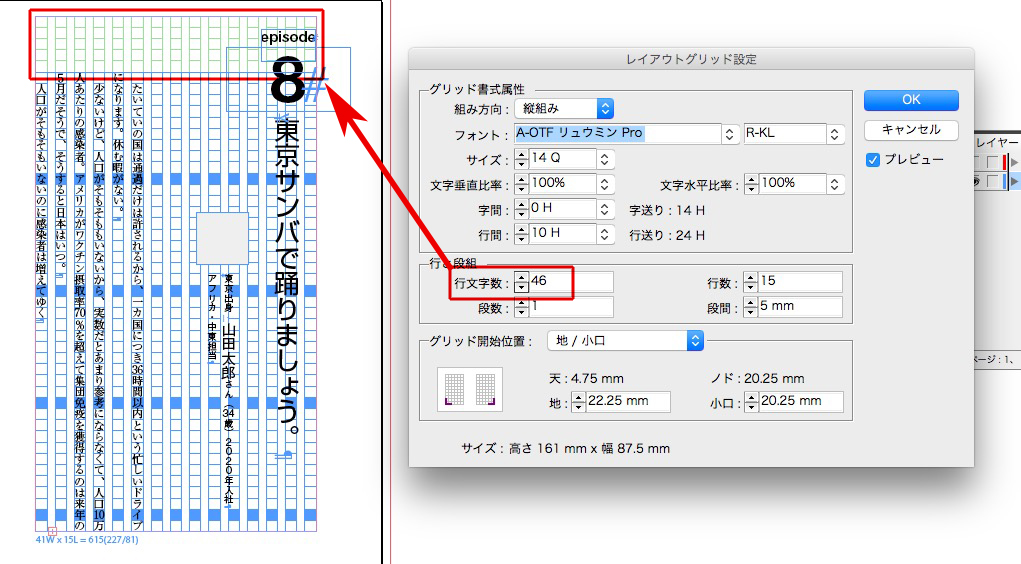
「行文字数」を増やします。
ここでは、5文字分増やしました。

本文の1行の文字数が増えるので、

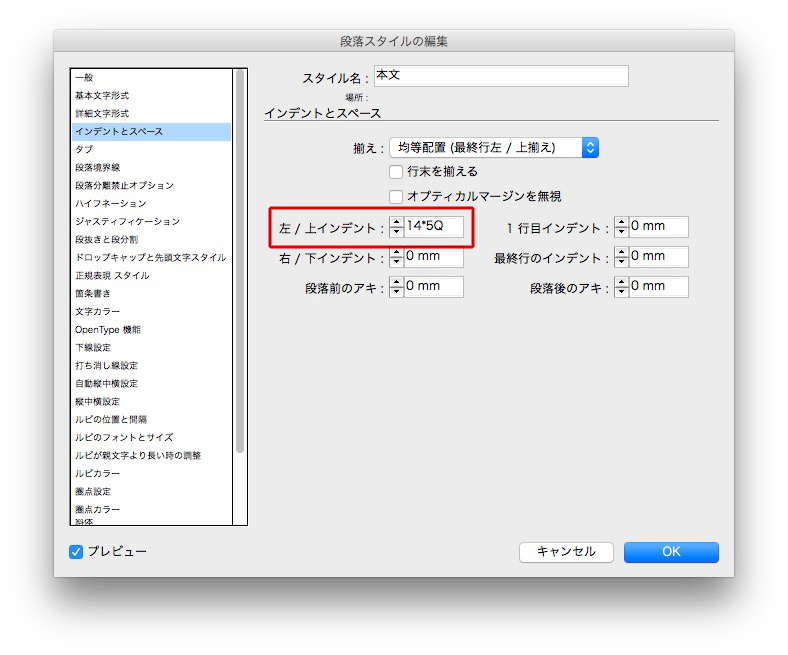
本文の段落スタイルのインデントに、5文字分の計算式を入力。
14*5Q ←14級 × 5 ※単位Qをお忘れなく

5文字分、インデントが入りました。

見出しの原稿にタブを入力します。

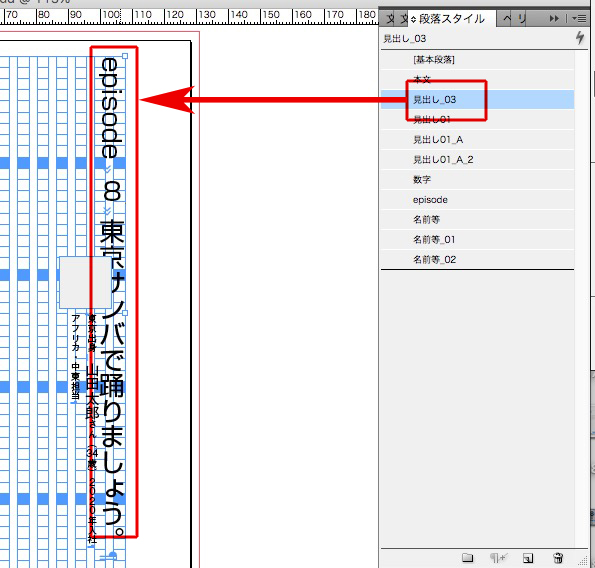
新しく見出しの段落スタイルを作ります。

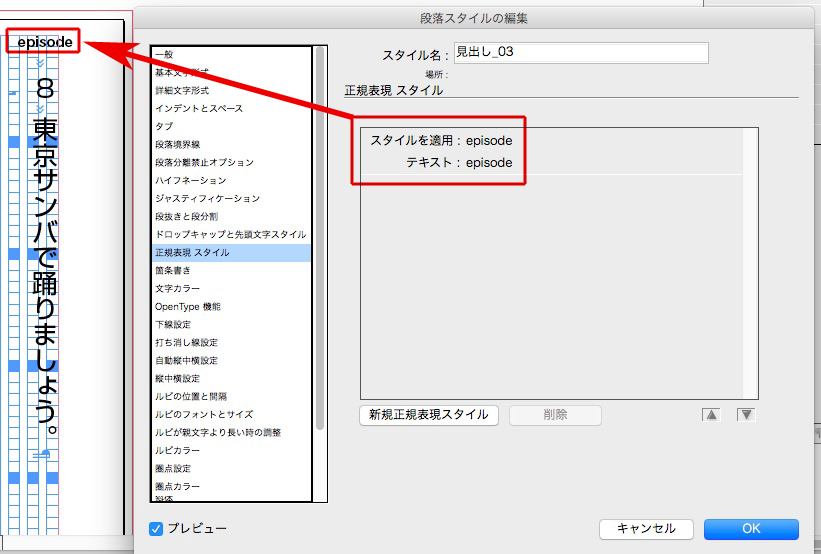
見出しの段落スタイルの正規表現スタイルに、episodeの文字スタイルをあてます。

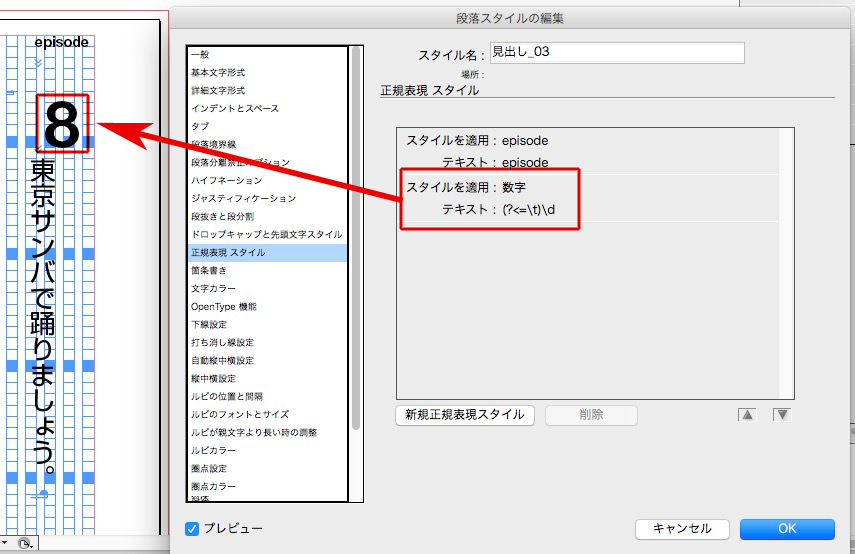
上と同様に、数字の文字スタイルを指定。

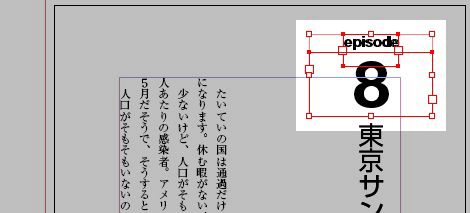
下のようになります。
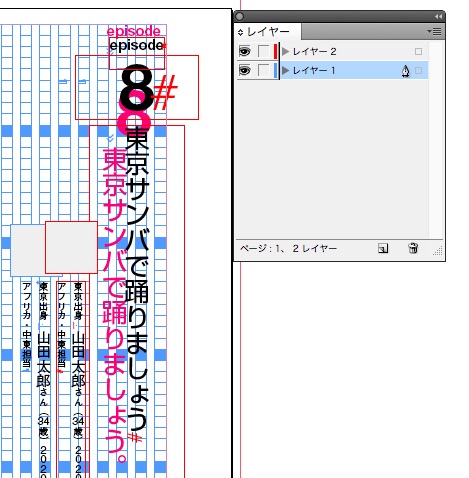
黒い字は、デザイン。
赤い字は今回の新しい見出しです。
天地左右ともに、正しい位置にありません。

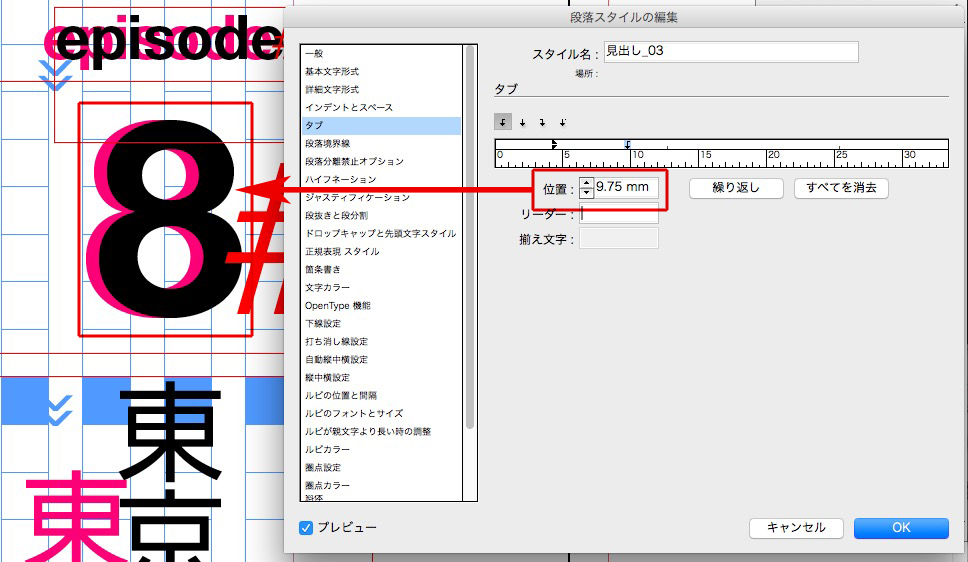
段落スタイルのタブで、数字の天地を調整します。

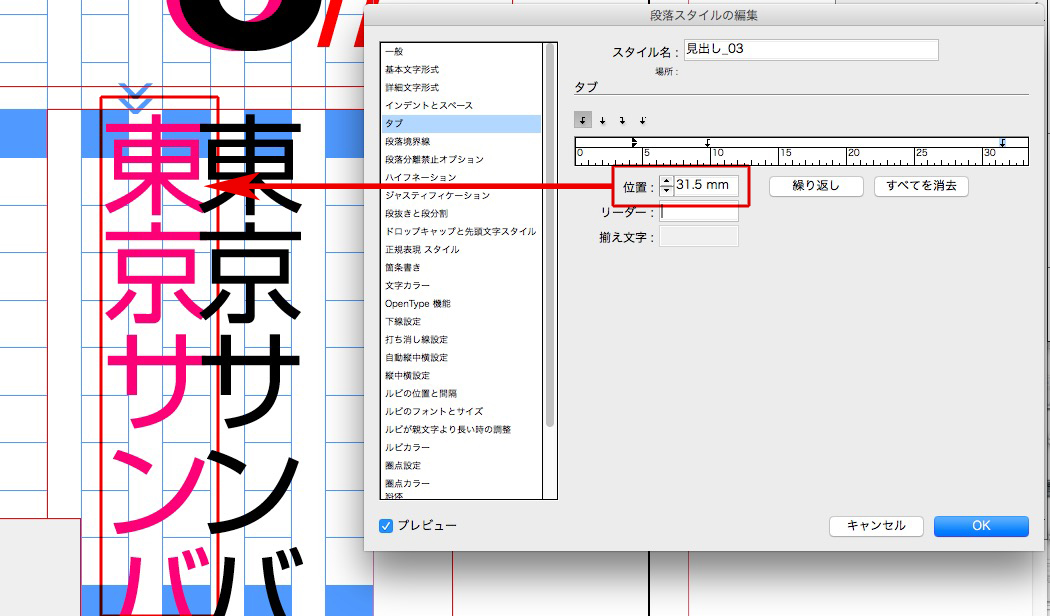
上と同様に、タブで見出しの天地を調整します。

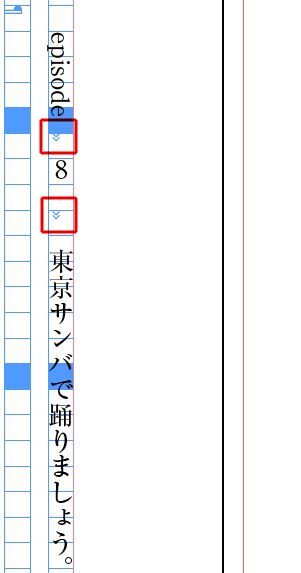
左右の位置は、
①見出しの前に空行を挿入し
②行間で調整します。
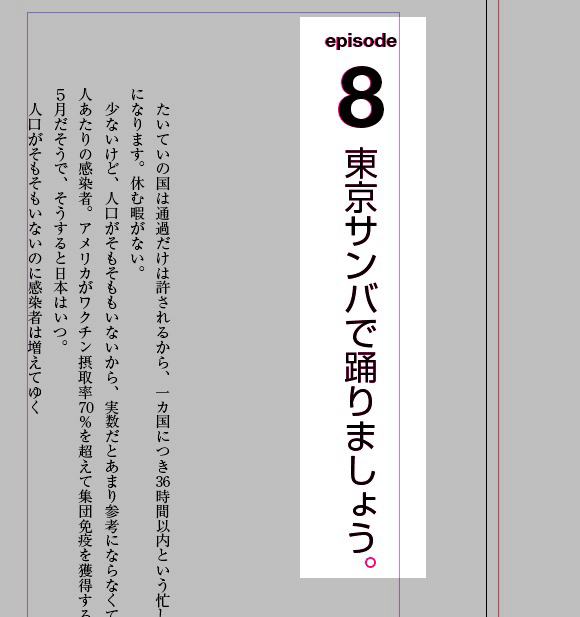
完成しました。

下の記事の続きです↓
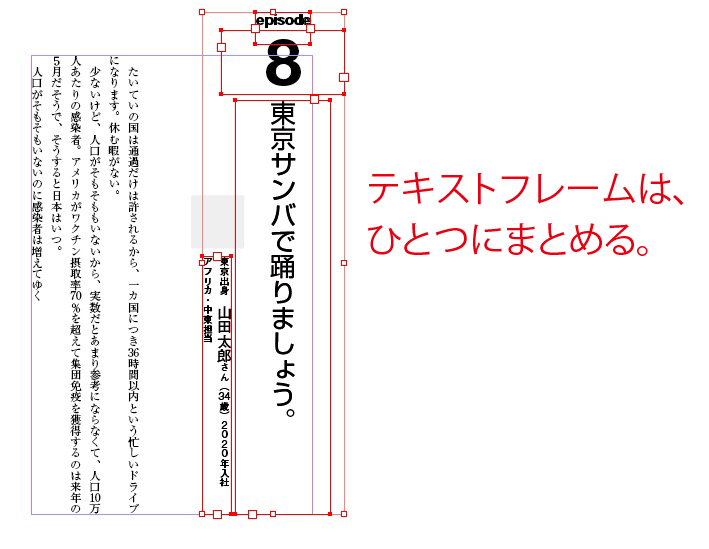
テキストフレームは、ひとつにまとめます。

ただし、版面からはみ出た文字のテキストフレームは本文に組み込めないので、オブジェクト扱いします。

オブジェクトは、記号「★」「◆」を使って、検索と置換で配置します←全ページ一括で処理できるため

記号を入れるので、原稿は下のようになります。

オブジェクトは必ず、オブジェクトスタイルを使います。

数字は入力しないで、スクリプトで自動化します。
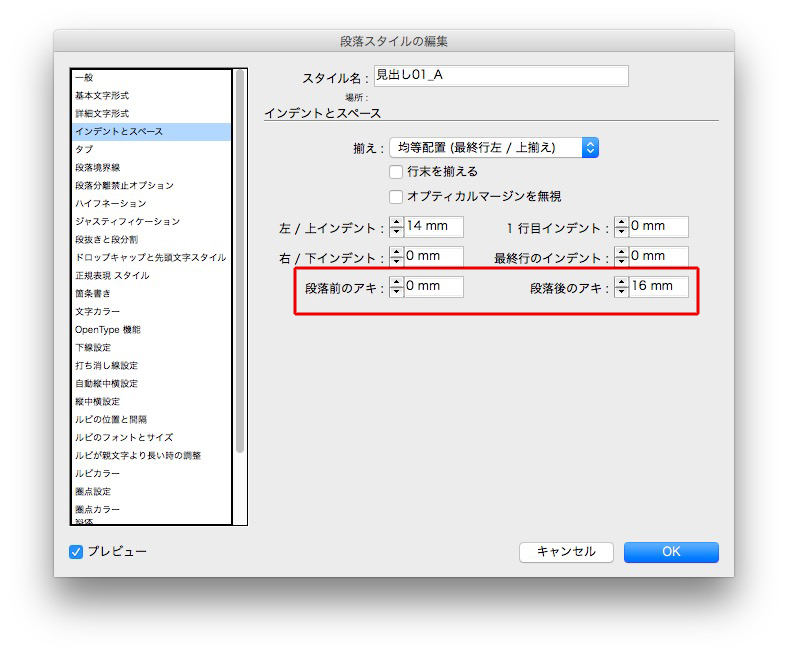
改行で、行アキを調整しないこと。

行アキの調整は、段落スタイルの「段落前のアキ」か「段落後のアキ」を使うこと。

版面からはみ出した文字も本文のテキストフレームに取り込むことができます。
下の記事の続きです↓
本文のはじまり位置は、「段落後のアキ」で調整します。
改行で調整しないこと。
次の記事でまとめます↓
下の記事の続きです↓
レイヤー1へ写真の枠を入れます。
次の記事は、