「表組みのアキ」とは、セルのことです。
セルに文字が入らないので、0.5ミリ幅にしたいということですね。
セルの幅を1.058ミリ以下に設定できないので、表を分割します。
分割して、アキを0.5ミリに設定します。
もし、表と表の間に縦罫線が必要なら、アンカー付きオブジェクトとして入れます。
ただ、罫線が小さすぎるので、少し不恰好な挿入になりました。
Betterな方法をご存知でしたら、教えてください。
正規表現は見よう見まね
「表組みのアキ」とは、セルのことです。
セルに文字が入らないので、0.5ミリ幅にしたいということですね。
セルの幅を1.058ミリ以下に設定できないので、表を分割します。
分割して、アキを0.5ミリに設定します。
もし、表と表の間に縦罫線が必要なら、アンカー付きオブジェクトとして入れます。
ただ、罫線が小さすぎるので、少し不恰好な挿入になりました。
Betterな方法をご存知でしたら、教えてください。
実際に表を作ってみます↓
不具合があって、セルで網をひくと消した線が復活します。
セルで線を消すと、網が消えます↓
セルスタイルのバリェーションを増やします。
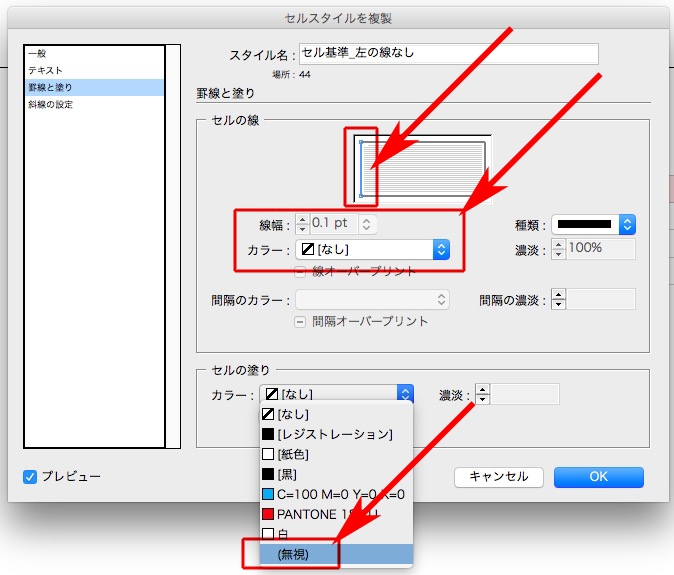
左側の線を消すセルです。
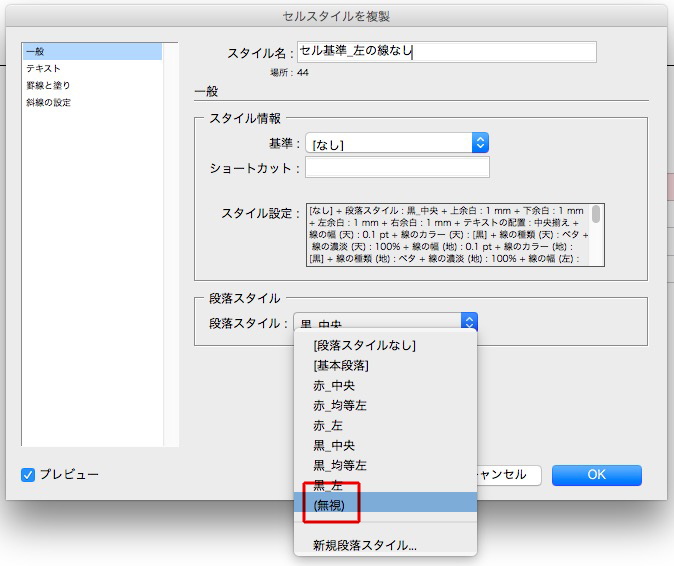
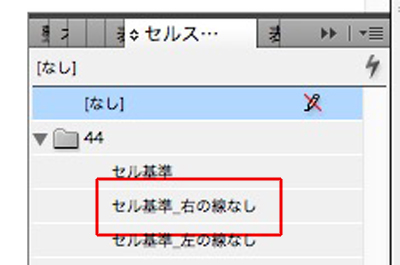
名前は、「セル基準_左の線なし」にしました↓


左のセルを選択して、セル「セル基準_左の線なし」をクリックします。

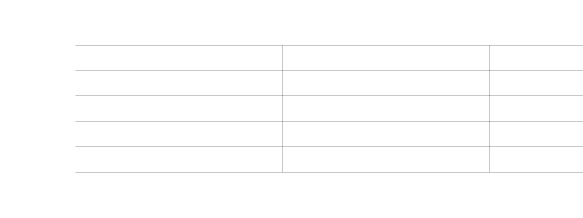
左側の線が消えました↓

右の線を消す、「セル基準_右の線なし」も作ります↓

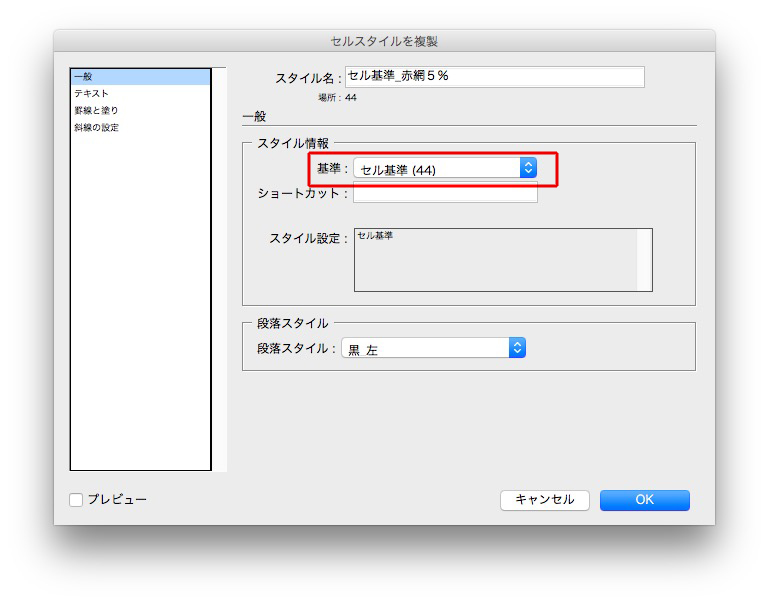
網のあるセルスタイルを作ります。
基準を指定します↓

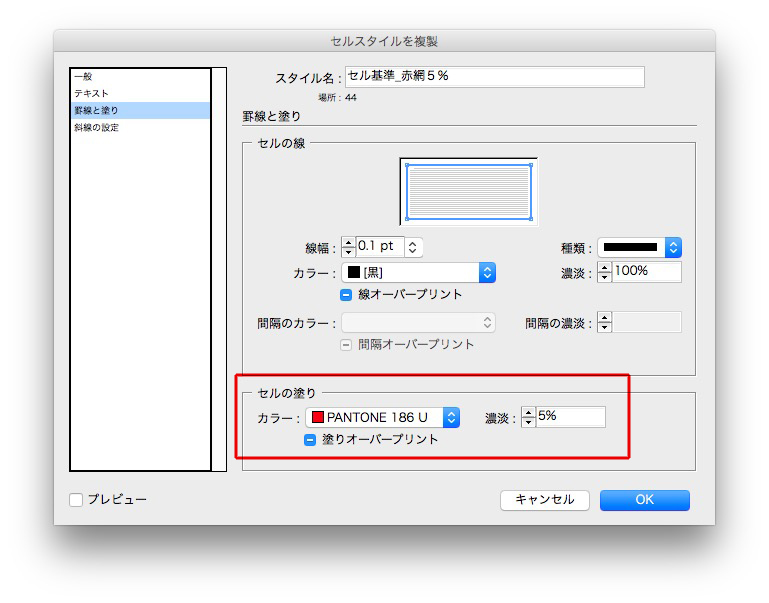
網を指定します↓

基準を指定すると、基準の変更に追随します↓
続きは↓
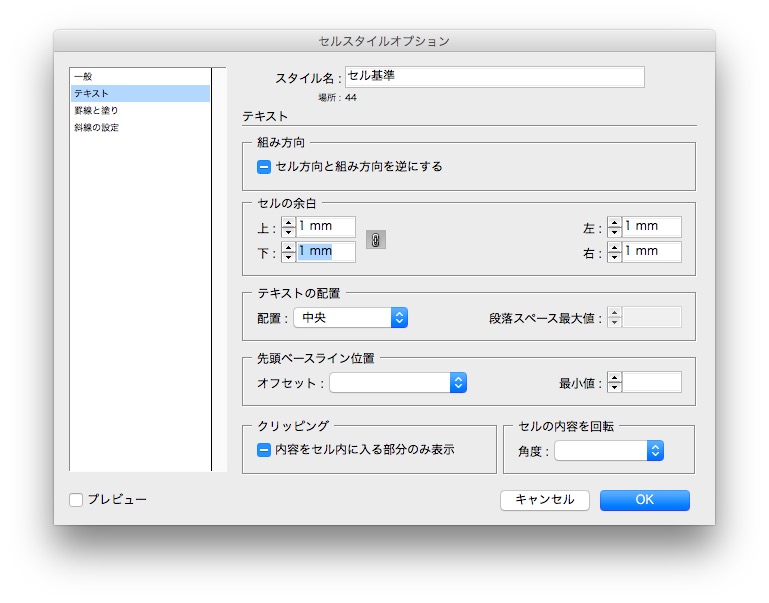
余白は、適当に1ミリ←いつでも変更できるので、テキトーです。

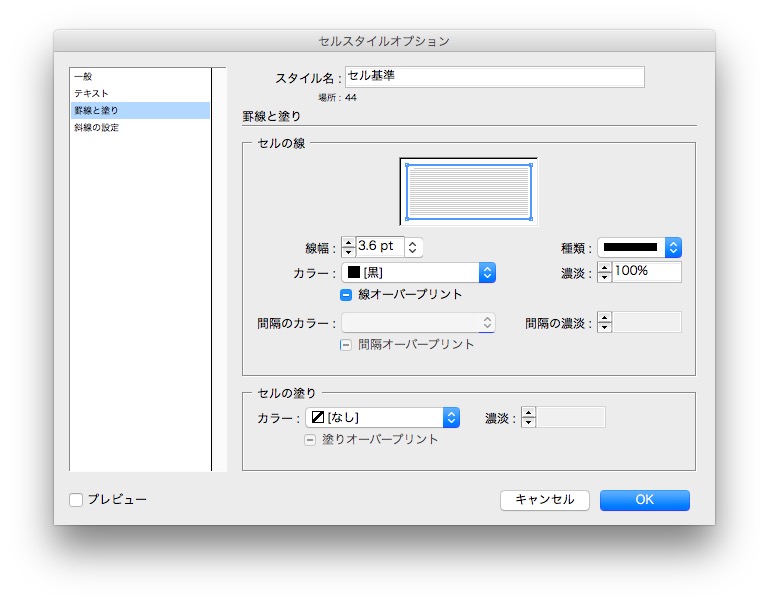
線幅もテキトーです(0.3ポイントにしたつもりなんだけど、なぜか3.6ptに……)↓

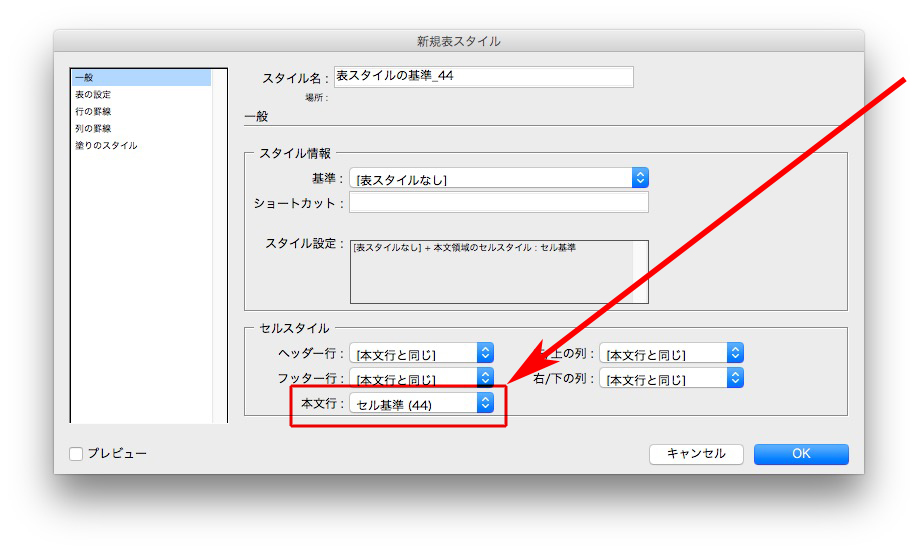
基準になるセルスタイルを用意したら、次に表スタイルを作ります。
さきほどの「セル基準」を指定して↓

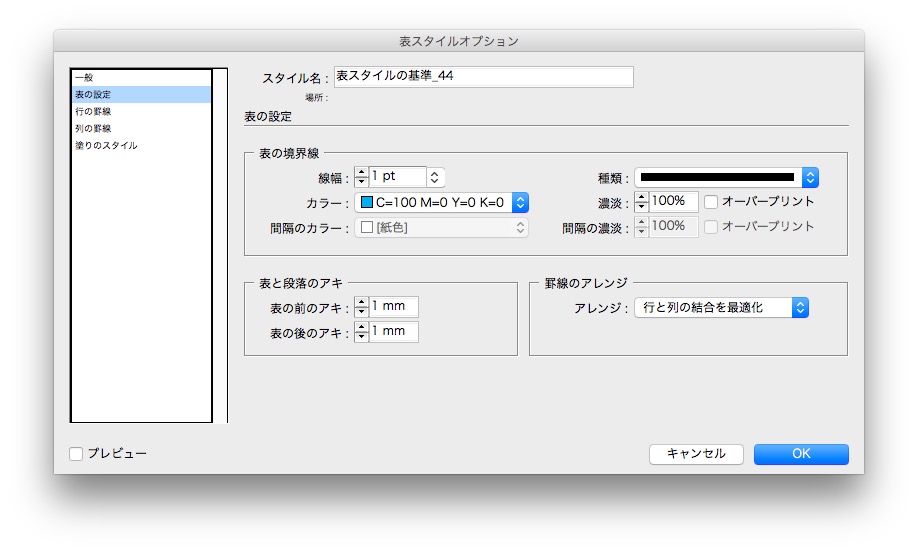
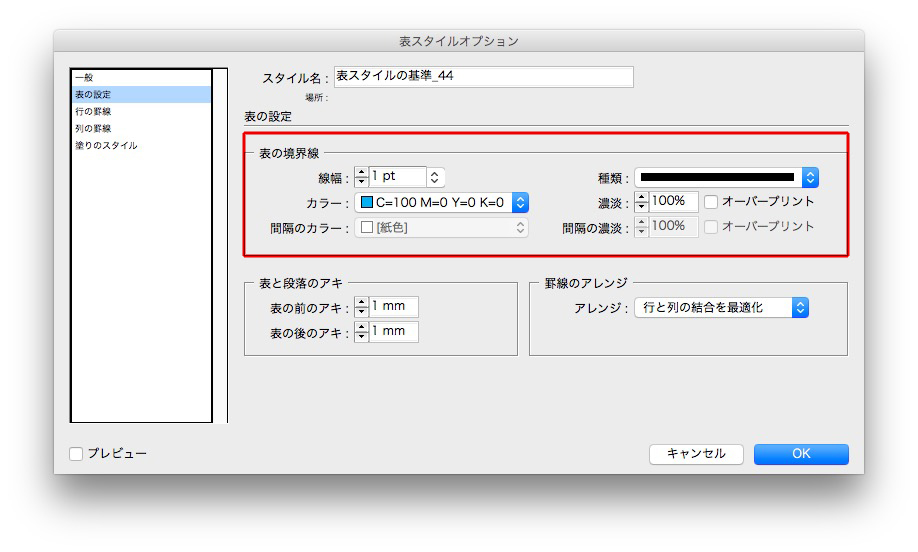
セルと表の線の区別が付きにくいので、線の設定を1ポイント/青にします。
しかし、ここで指定した線は表に現れません(この記事の最後〈疑問〉で解答します)

試しに、文字なしで表を作成します↓
実験で、セルの基準の線を変更してみます。
〈疑問〉表スタイルの境界線は、どこに引かれているのか?

セルを指定しないときに、境界線が現れます↓
続きは↓
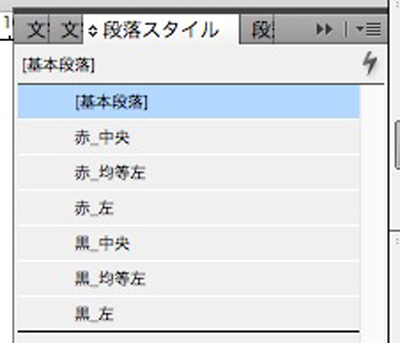
表の作成は、段落スタイルからはじまります。
段落スタイルは、あらかじめ予想される色と行揃え分を用意します。

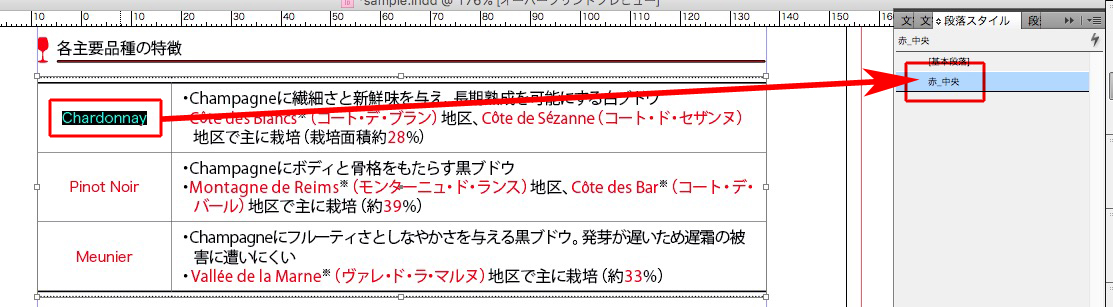
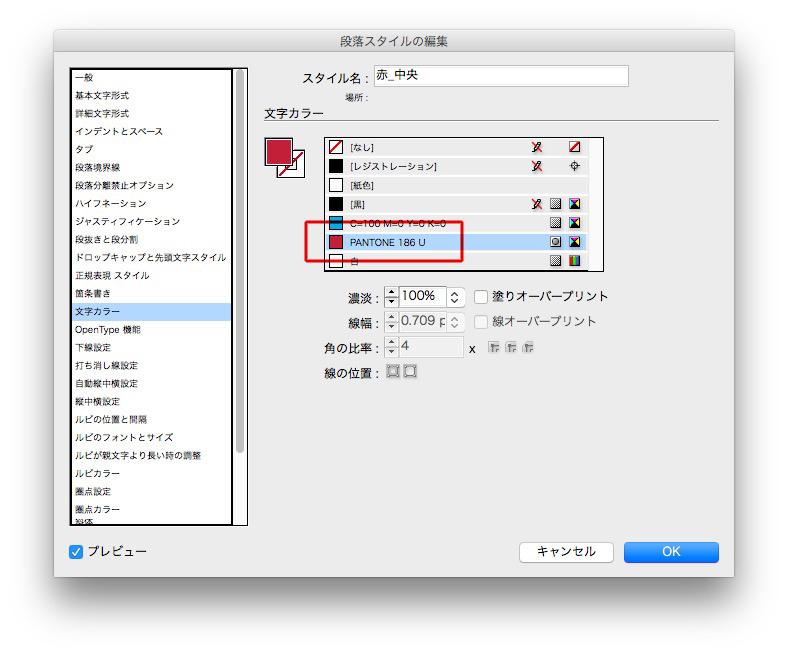
今回は、赤い字からはじめます。
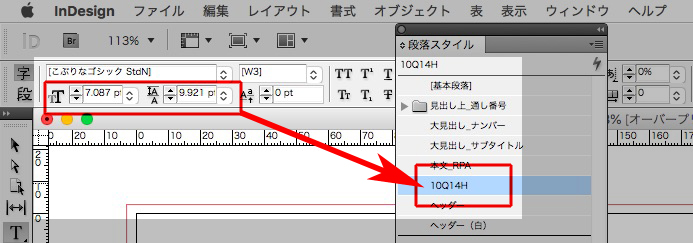
これが、段落スタイルの基準になります↓

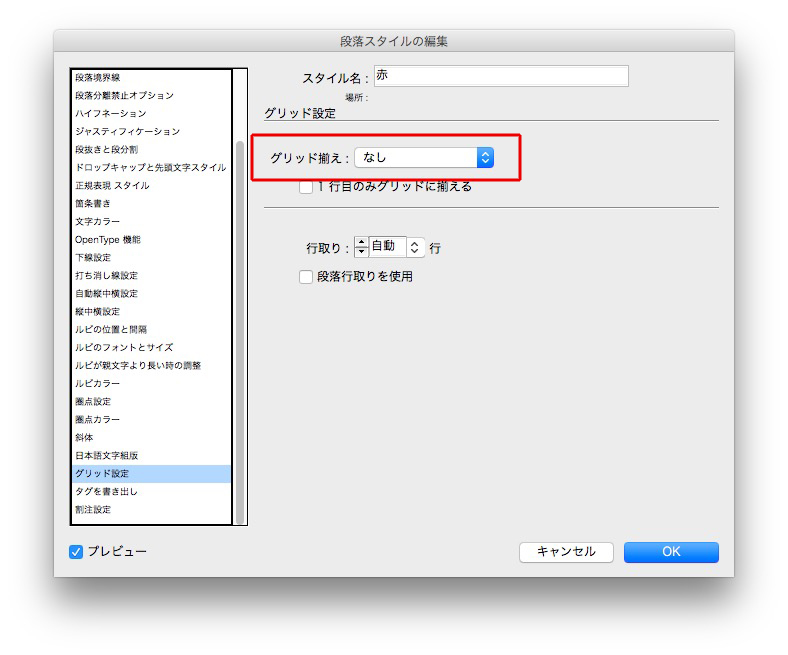
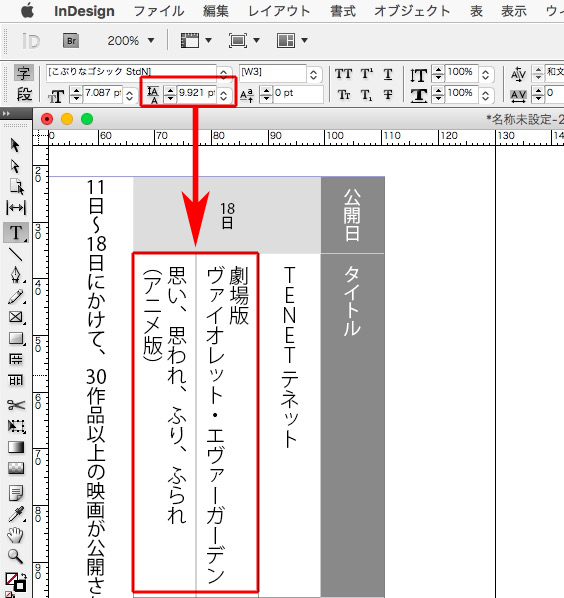
グリッド揃えは、「なし」です↓

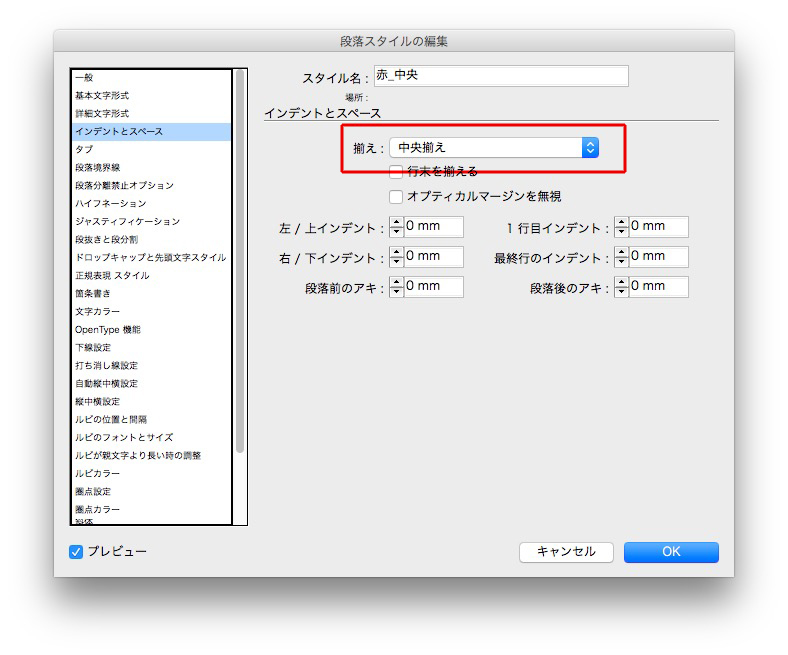
これは、「中央揃え」で↓

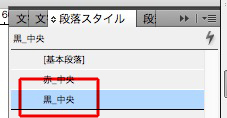
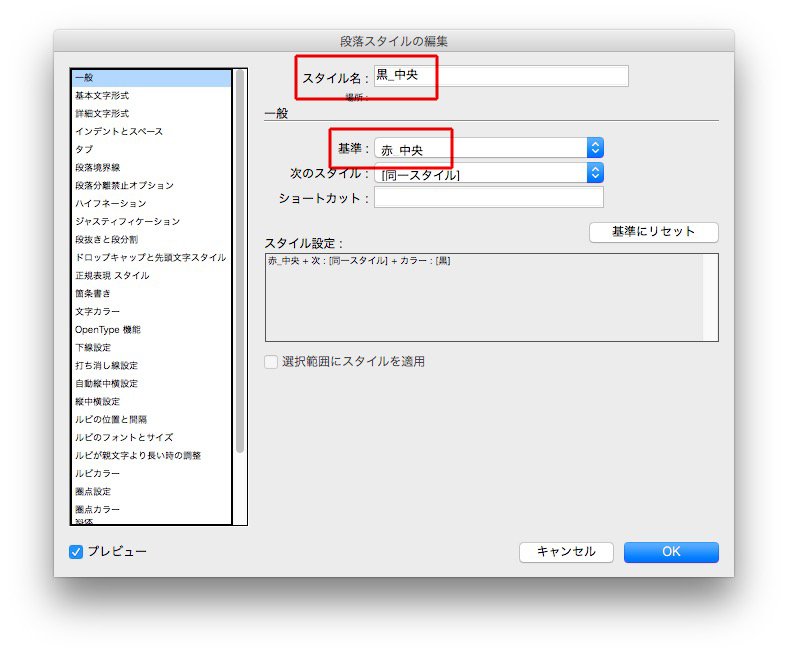
黒い字も↓

このとき、基準を「赤_中央」にします↓

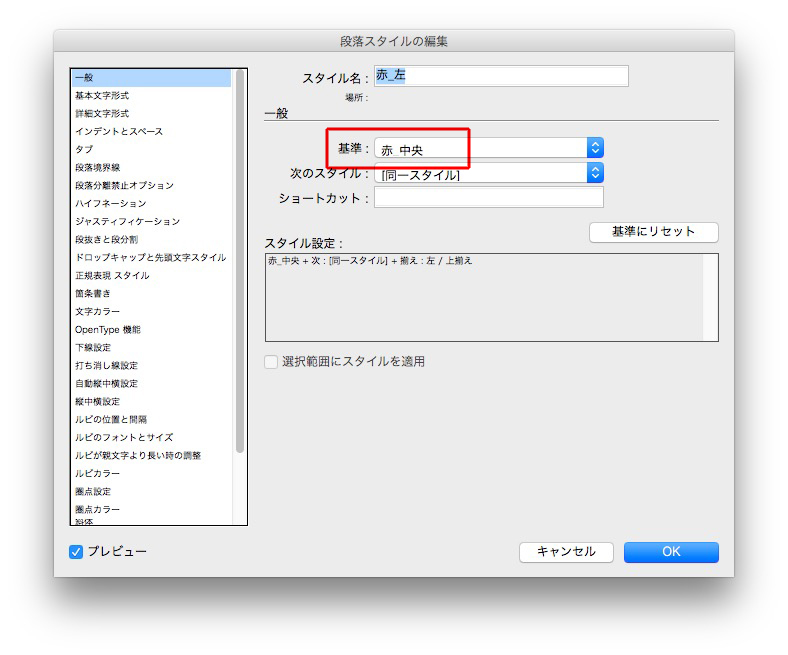
「赤_均等左」を作ります←このネーミング、重要です
基準は、「赤_中央」↓

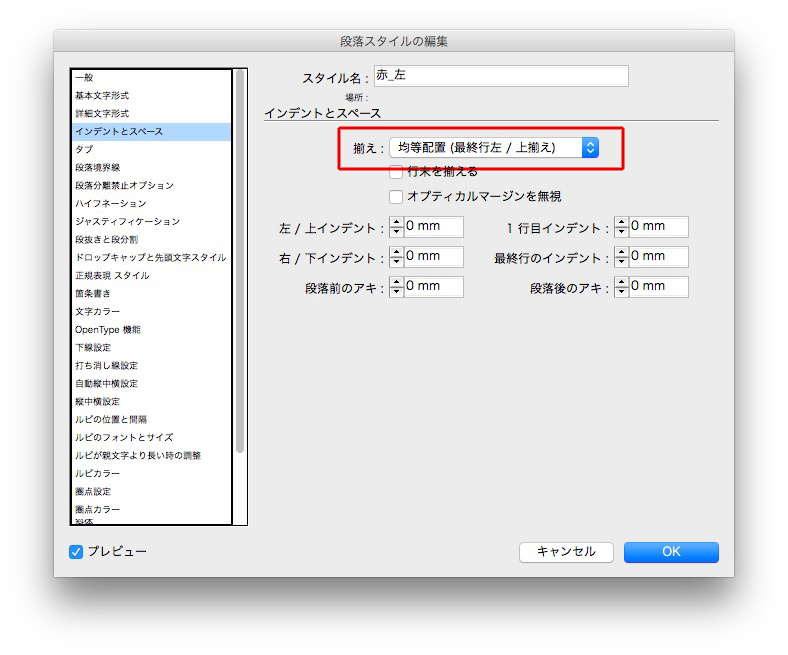
均等配置の左です↓

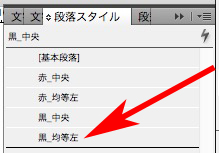
同様に、「黒_均等左」も作成します↓

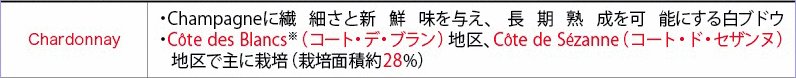
いま作成した「黒_均等左」を適用すると、不具合がでます。
1行目をみてください。
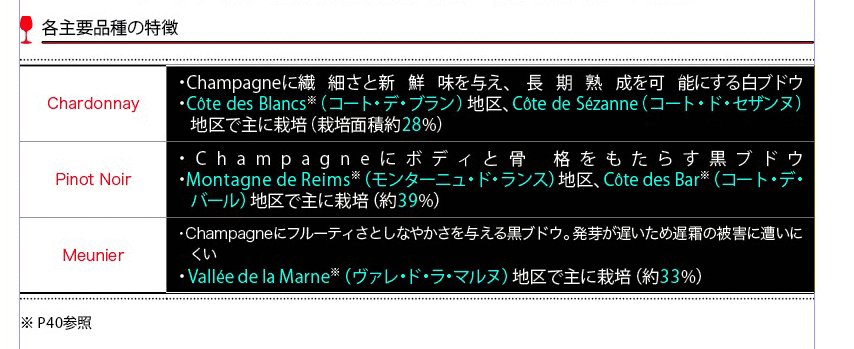
「均等」になってしまうのです。

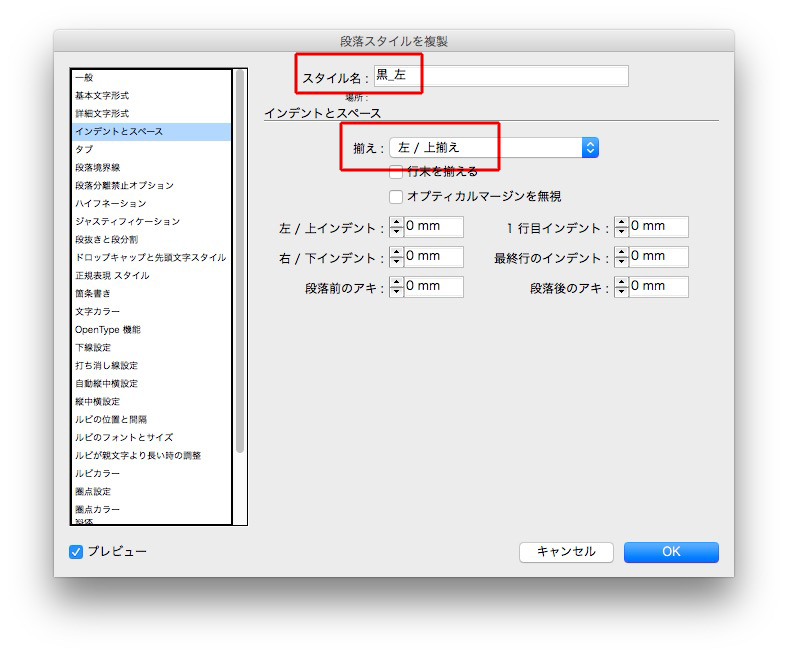
そこで、「黒_左」を作ります↓

適用すると↓

同様に、「赤_左」も作成します。
段落スタイルは6つになります。

段落スタイルの基準「赤_中央」に変更を加えると、すべてに反映されます。
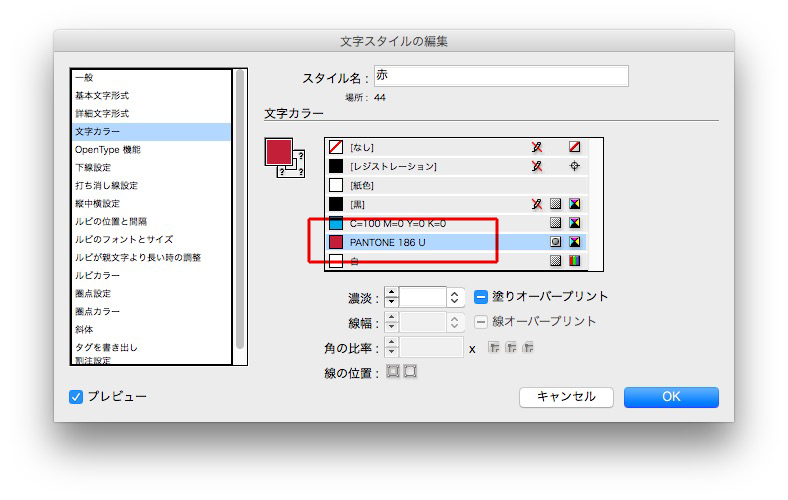
ついでに、文字スタイルの「赤」を用意しておきます↓


続きは↓
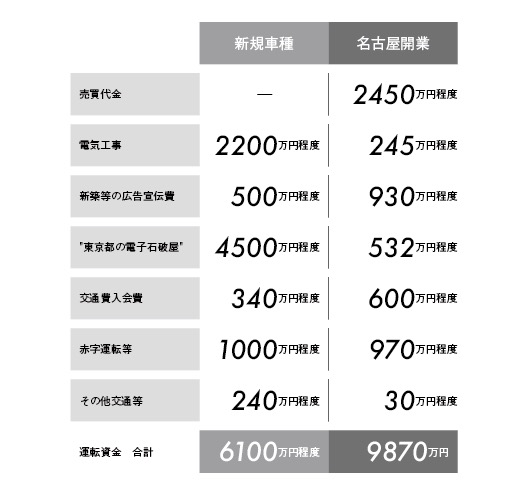
「表作りをライブしました」で作成した表に、アレンジを加えます。
ここでは数字が重要という設定で、目立たせます。
ポイントは、
次に、表全体の印象を変えます。
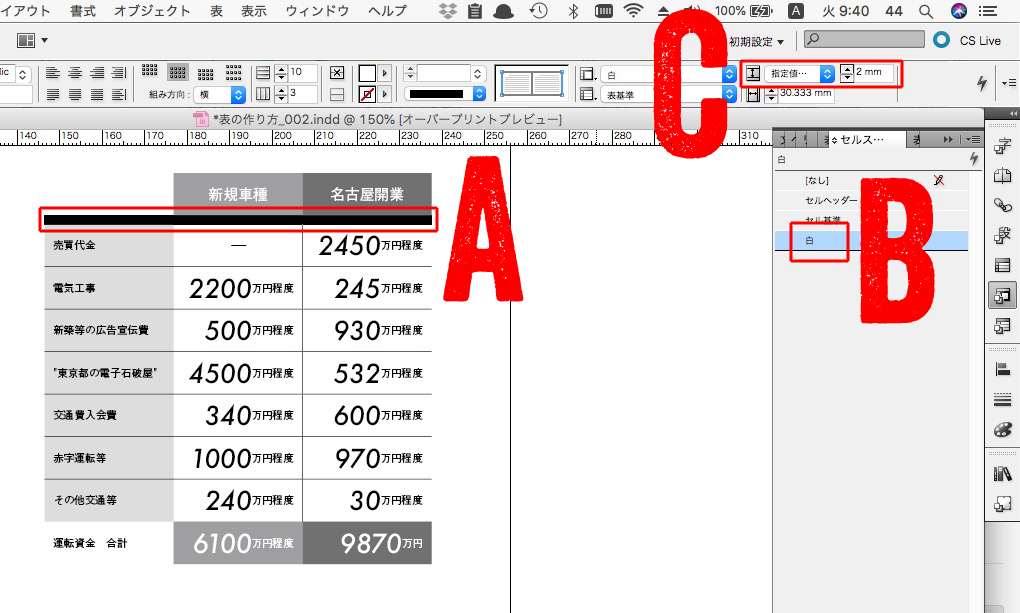
A→新しく「行」を加えて
B→白いセルを作成し
C→セルの高さを調整します。
これをすべての「行」の間に挿入します。

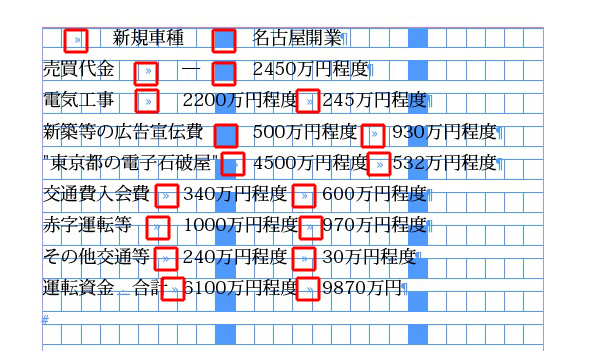
下になります。

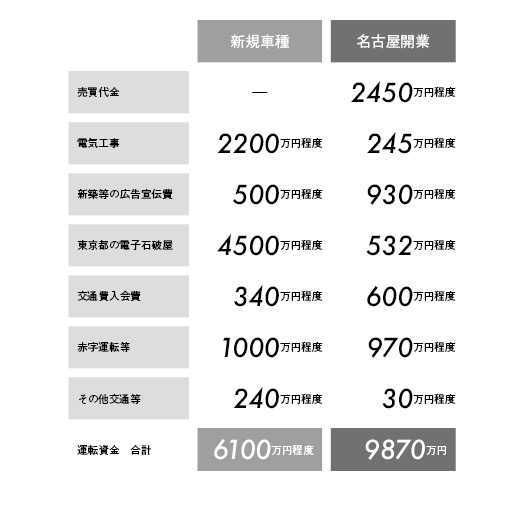
新規車種と名古屋開業の間の罫線が必要なさそうなので、削除します。

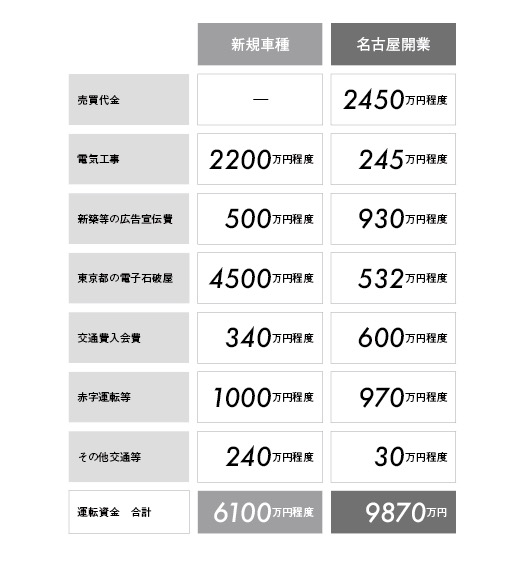
項目を枠囲みしてみました。

このデザインを真似てくださいという意味ではなく、アレンジの一例です。
セルスタイルの名前です。
デザインによって級数や行間が変わるので、

名前と実際の数値が合わなくなります。
その都度、名前を変更するのは手間なので、
のような単純なネーミングのほうが無難かも。
もしサイズ違いが必要なら、
のような単純な名前を付け足すとか。
ただ、問題がひとつあります。
スタイルをほかの仕事で共有するとき、名前がバッティングして事故が起こります。
いいアイデアがあったら、ぜひ皆で研究しあいましょう。
表を拝見しました。
全体的にいい出来だったです。
気になったのは、2箇所だけ。
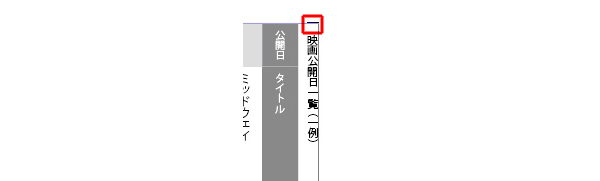
表のタイトルは、段落下げなくてもいいような←小さなことです。
もしかして、1字下げに気づいていないかもしれないと思って指摘しました。

ふたつめ。
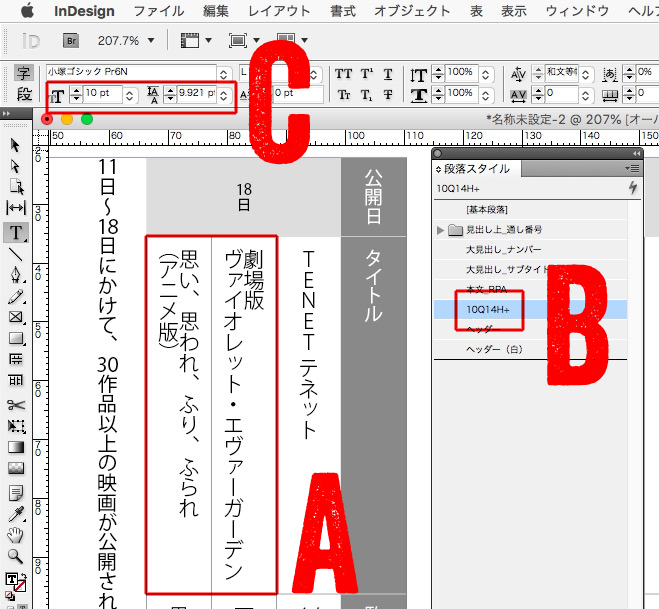
Aの箇所の行間が狭いです。
Bの段落設定に、「+」マークが入っているということは、手動で行間を変えましたか?
Cを見ると、級数より行間幅のほうが数値が低い。

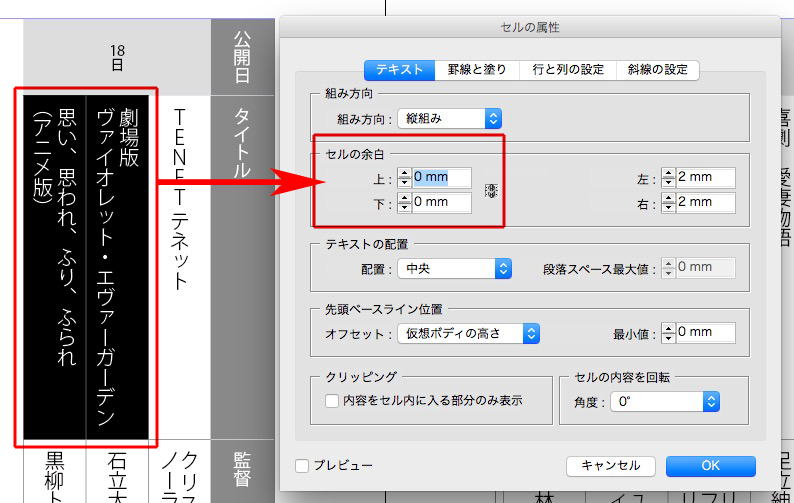
セルの余白を調整し、

行間を広げました。

これらの修正は部分的にするのではなく、
スタイルを修正してください。
修正内容が、全体に反映されるので。
下の記事も読んでください。
原稿には、タブを入れます。

テキストを表にし、行を揃えます。
級数、行間等を調整します。
表全体の天地幅を調整します。
網をしきました。
罫線を減らします。
ライブ化するためにあまりデザインについて考えていませんが、だいたいこんな手順です。
記事を追加しました↓
表を拝見しました。
気づいたこと等をメモします。
参考にしてください。

必ずしも、44のメモに従えというわけではありません。
さまざまなケースがありますから。
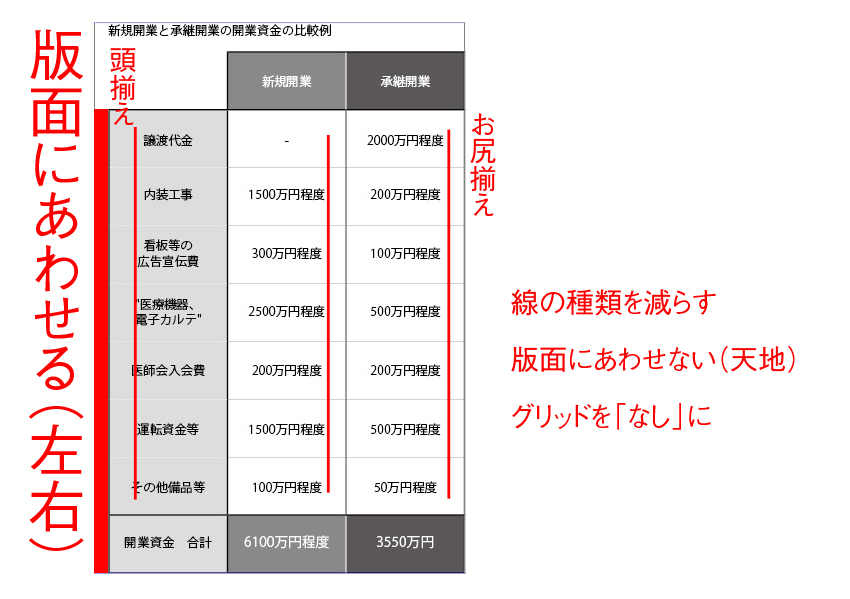
版面に揃えるため、表のインデントを「0」にしました。
左右中心揃えは読みにくいので、左揃えにしました。
タイトルのインデックスを「0」にしました。
桁を揃えました。
グリッドを「なし」にしました。
限界まで線を減らし、版面より天地を縮めました。

44が、同じを表を作りました↓