下の記事の続きです↓
本文のはじまり位置は、「段落後のアキ」で調整します。
改行で調整しないこと。
次の記事でまとめます↓
正規表現は見よう見まね
下の記事の続きです↓
本文のはじまり位置は、「段落後のアキ」で調整します。
改行で調整しないこと。
次の記事でまとめます↓
下の記事の続きです↓
レイヤー1へ写真の枠を入れます。
次の記事は、
下の記事の続きです↓
レイヤー1にキャプションを入れます。
基本的に見出しと同じ手順です。
①文字を入力
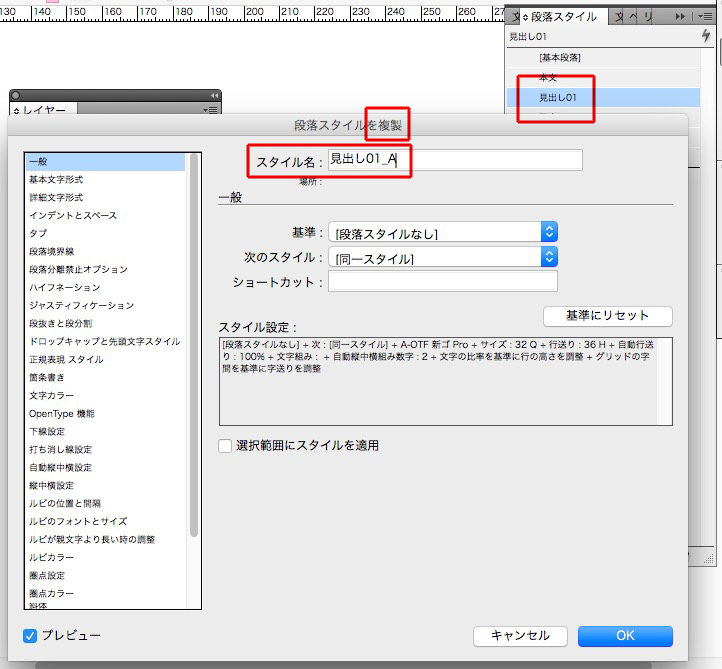
②段落スタイルを複製
③位置の調整
次の記事は、
下の記事の続きです↓
見出しに付属するオブジェクト「数字と英語」をレイヤー1に移動します。
ポイントは、
①オブジェクトスタイルを使う←位置の調整をするため
②記号★を使う←全ページの数字と英語は、検索と置換で一括挿入するためです。
数字は手入力せず、自動化します。
次の記事は、
下の記事の続きです↓
必要に応じて、2行用の段落スタイルを作ります。
続きは、
下の記事の続きです↓
段落スタイルを調整して、見出しの位置を揃えます。
①天地は、インデント
②左右は、ベースラインシフト
続きは、
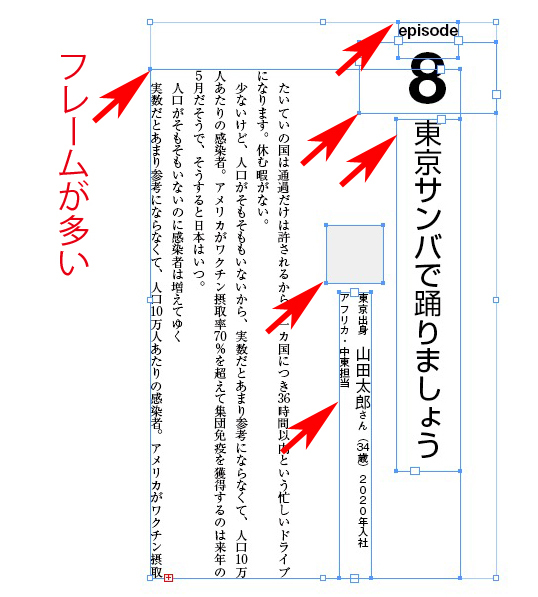
本文のテキストフレームのほかに、見出しや数字、写真やキャプションとテキストフレームが増えると、コピペの作業が増えて手間がかかります。

コピペを減らすために、テキストフレームを減らします。
テキストフレームを減らすために、レイヤーを使います。
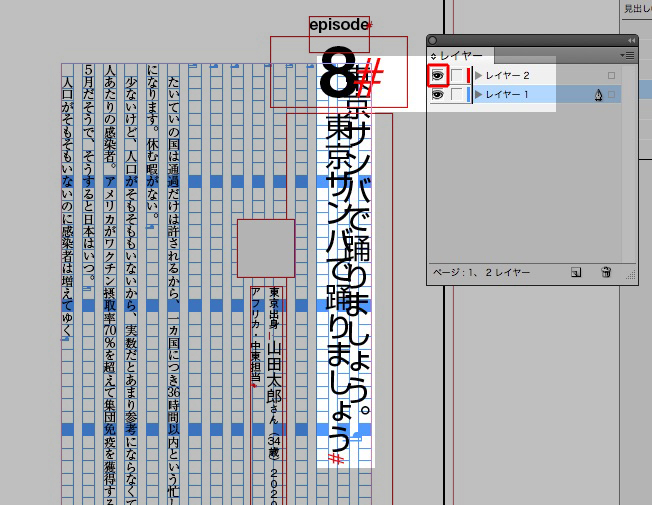
本文以外のフレームをカットして、レイヤー2へ移します。
InDesignは、テキストフレームを減らすとパフォーマンスが飛躍的に上がります。
続きは、
下の記事の続きです↓
本文フレームに入っていない見出しを本文に組み込みます。
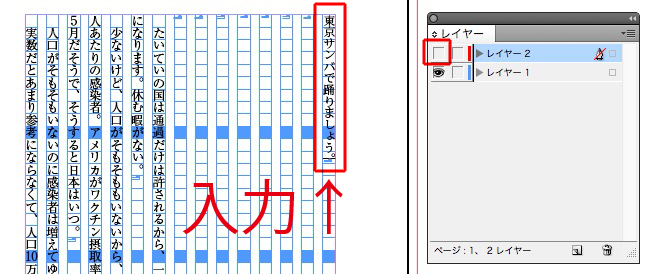
①レイヤー2を見えなくし(目のマークをクリックして消します)
②レイヤー1の本文フレームに見出し文字を入力します

見出しの段落スタイルを複製します。

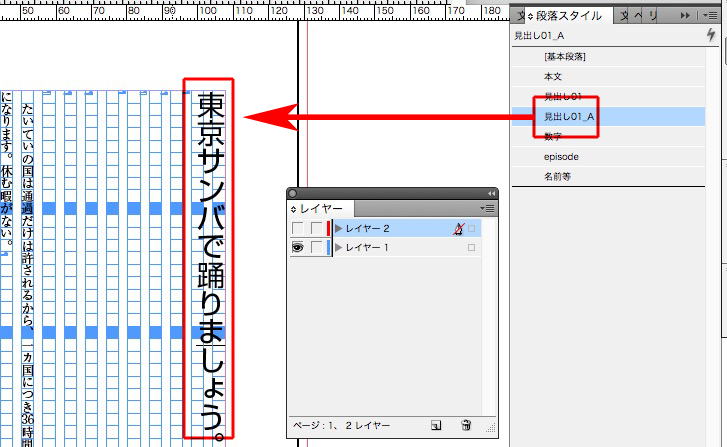
先ほど複製した段落スタイルをあてます。

レイヤー2を可視化します。
先ほど作ったレイヤー1の見出しは、正しい位置に見出しがありません。

次に記事で、見出しの位置を正します。
44は、本文の段落スタイルを作るとき、あらかじめ中黒用も用意します。
ふたつの違いは、段落の処理です。
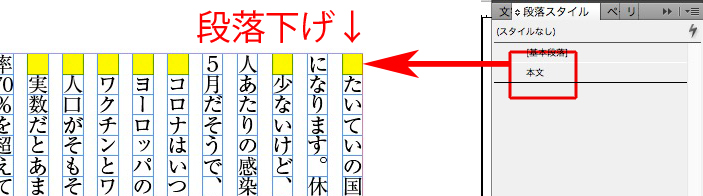
通常の本文は、1字下げ。

中黒用は、
①1行目は、1字下げをしない
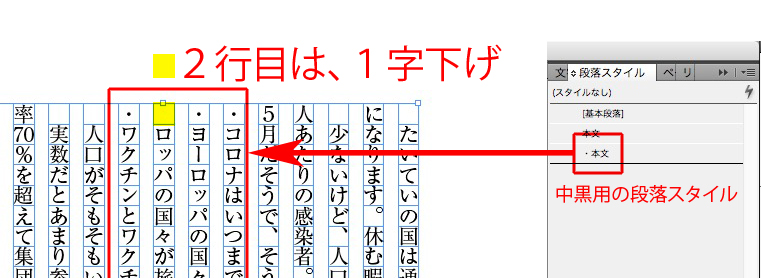
②2行目は、1字下げ

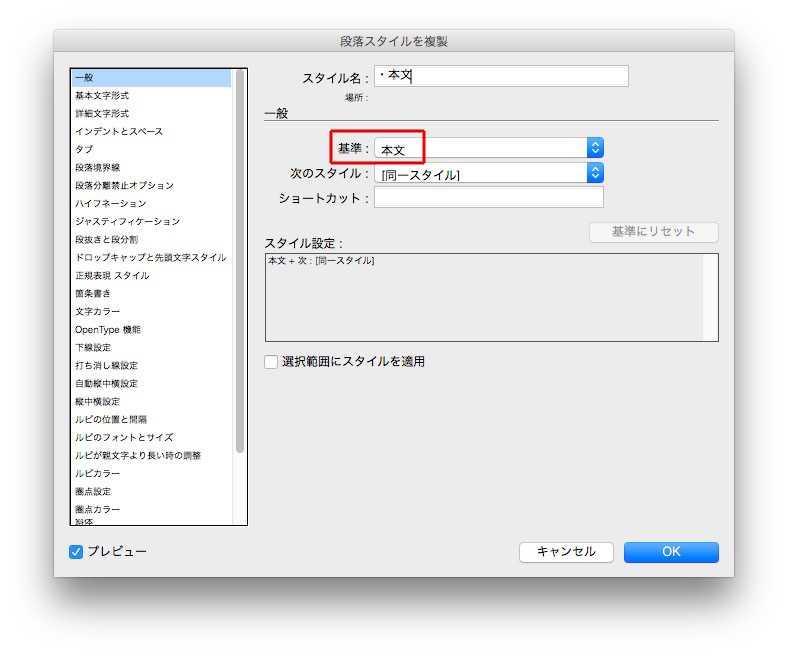
段落スタイルの設定は、
基準を「本文」にしておくと、万が一、本文の書体が変更したときに反映されます。

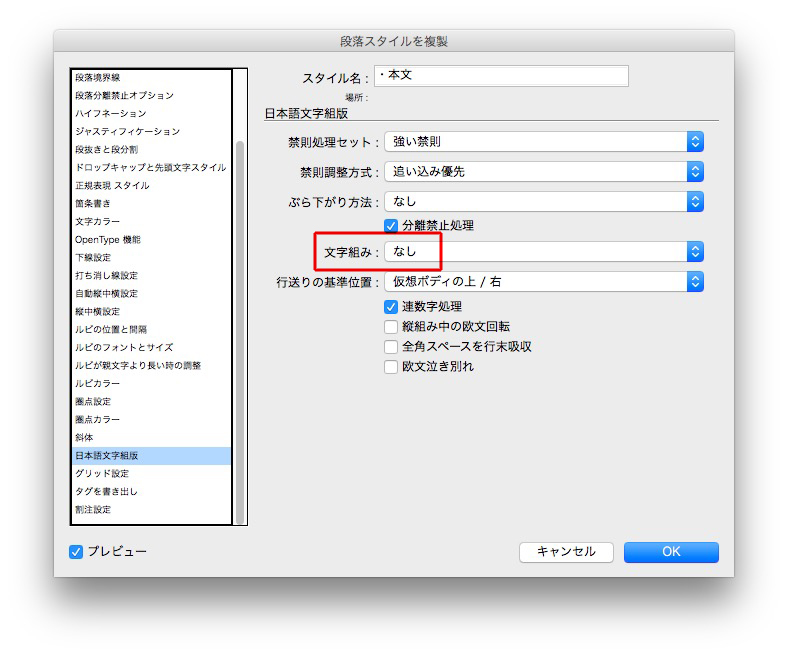
1行目は1字下げをしないので、文字組みは「なし」←下げのないもの

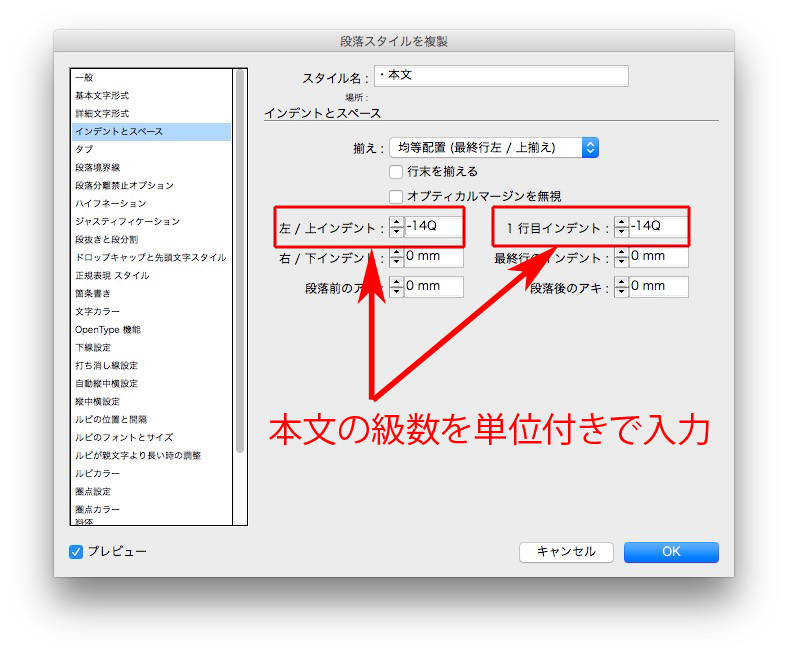
インデントを指定します。
入力は、本文級数+単位。

段落行取りを使った、見出しの段落スタイルの作り方です。
改行は、shift + return です。
見出しの隣に、見出しを置きます。