実践、表の作り方〈01〉段落スタイル
表の作成は、段落スタイルからはじまります。
段落スタイルは、あらかじめ予想される色と行揃え分を用意します。

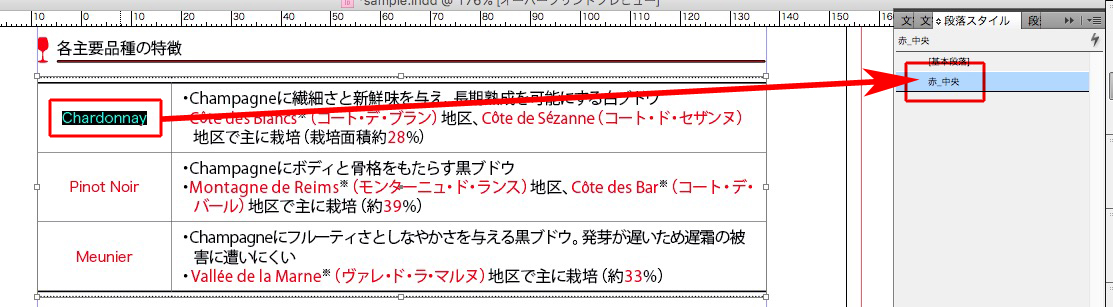
今回は、赤い字からはじめます。
これが、段落スタイルの基準になります↓

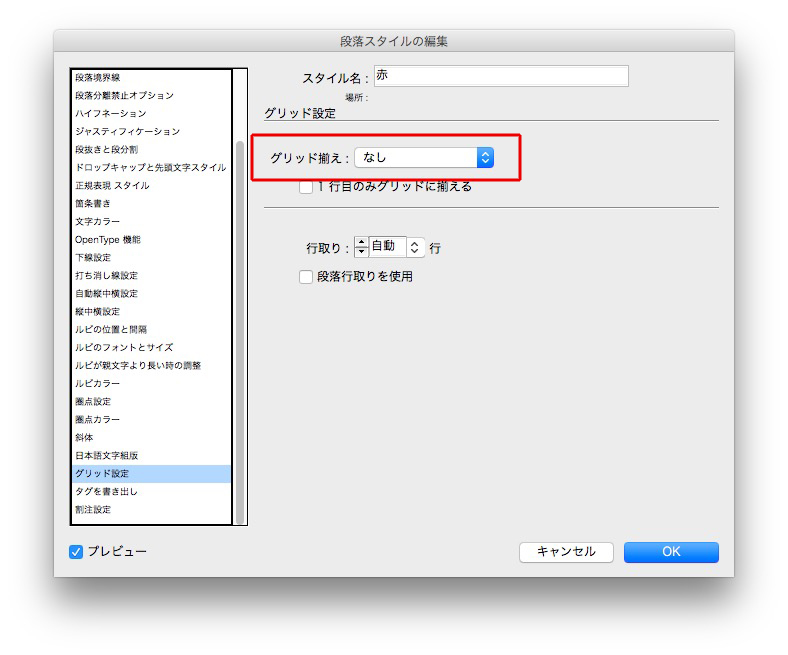
グリッド揃えは、「なし」です↓

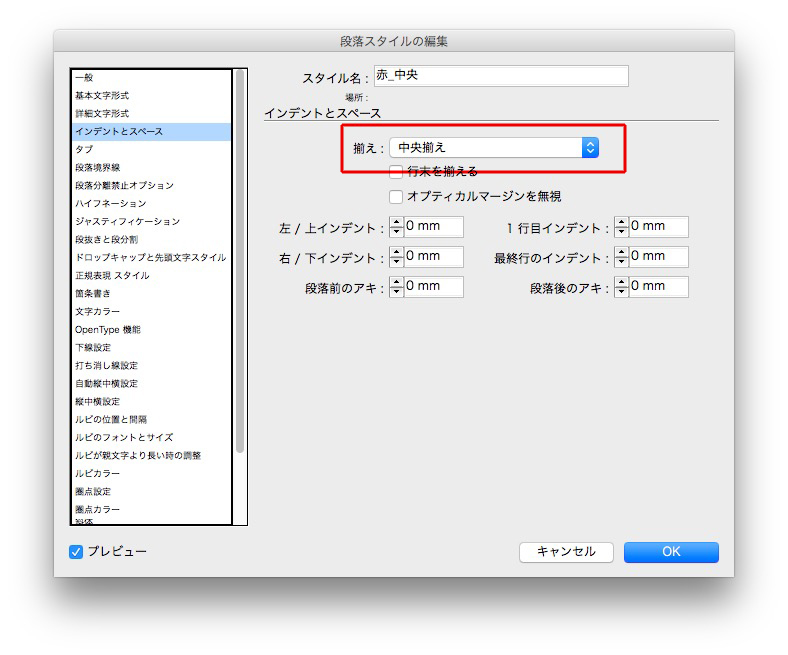
これは、「中央揃え」で↓

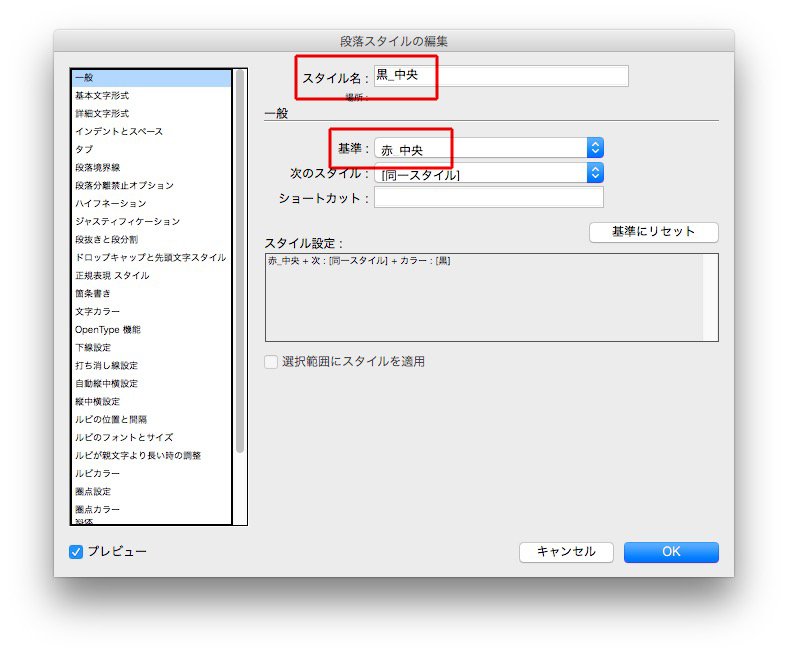
黒い字も↓

このとき、基準を「赤_中央」にします↓

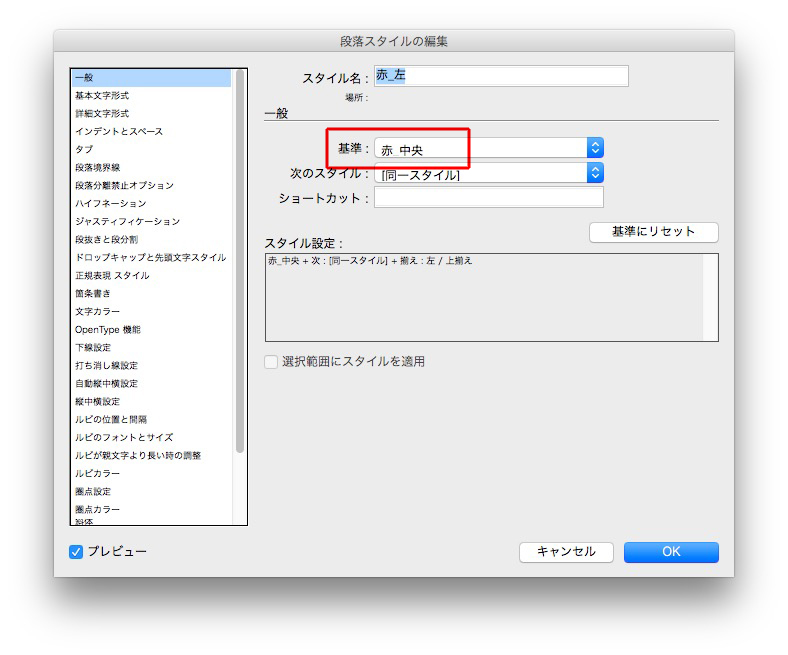
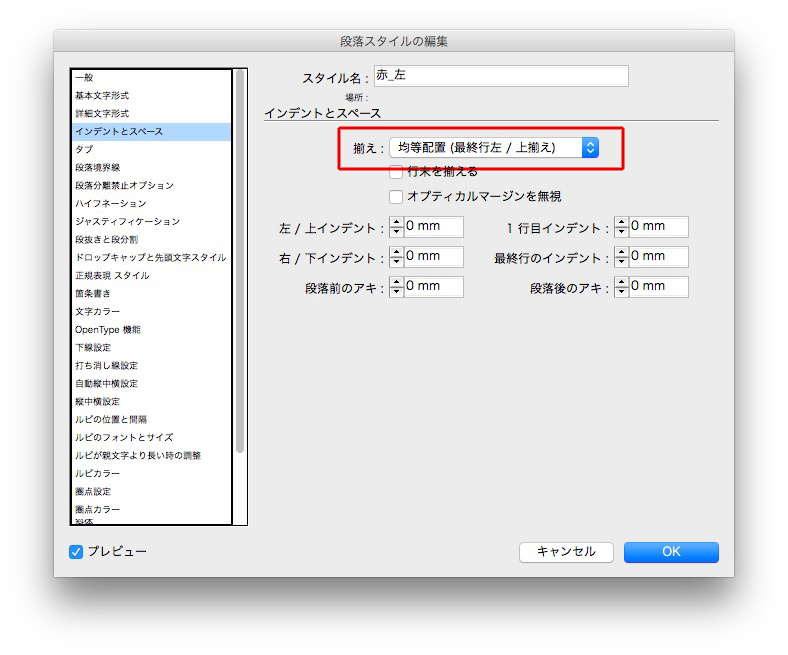
「赤_均等左」を作ります←このネーミング、重要です
基準は、「赤_中央」↓

均等配置の左です↓

同様に、「黒_均等左」も作成します↓

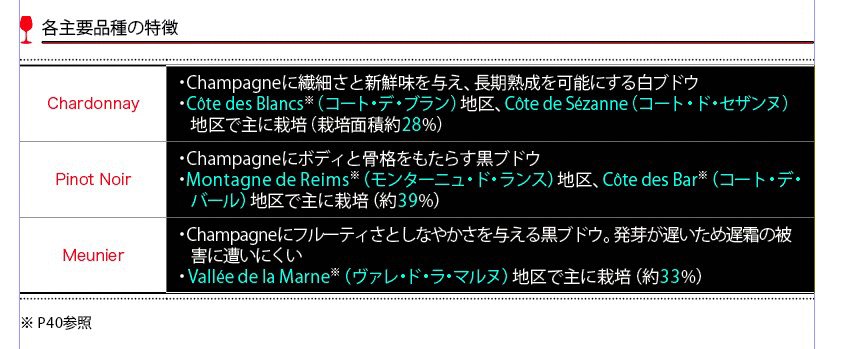
いま作成した「黒_均等左」を適用すると、不具合がでます。
1行目をみてください。
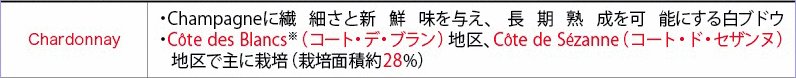
「均等」になってしまうのです。

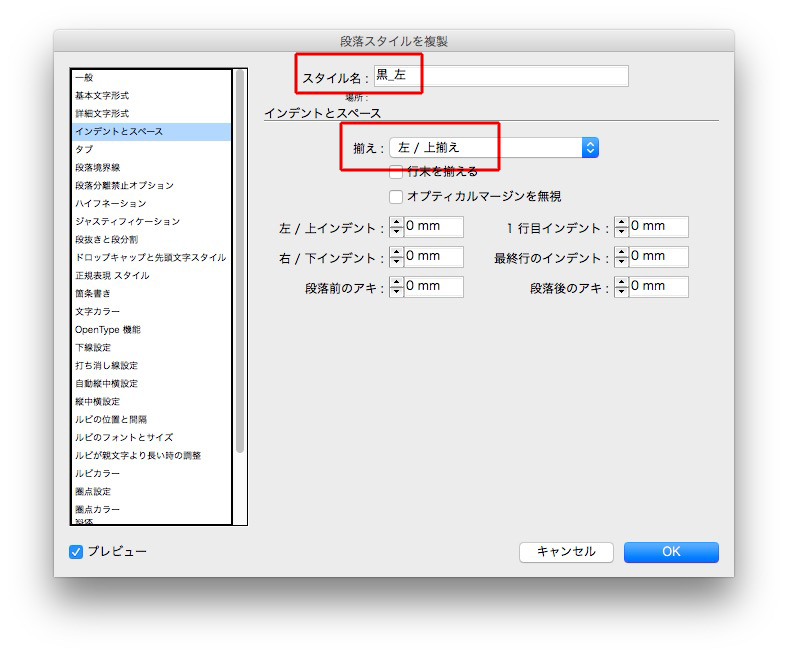
そこで、「黒_左」を作ります↓

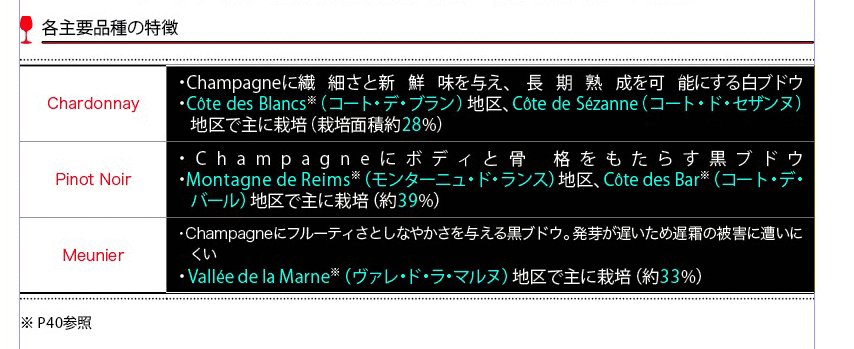
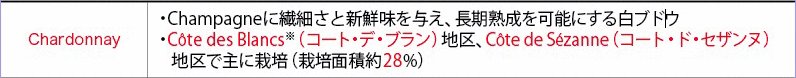
適用すると↓

同様に、「赤_左」も作成します。
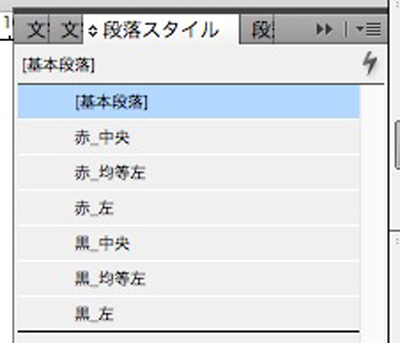
段落スタイルは6つになります。

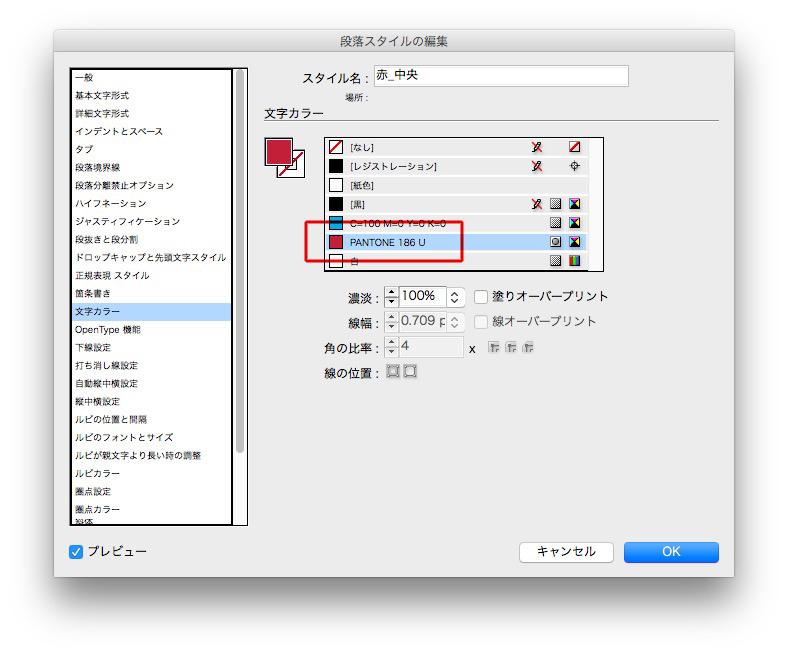
段落スタイルの基準「赤_中央」に変更を加えると、すべてに反映されます。
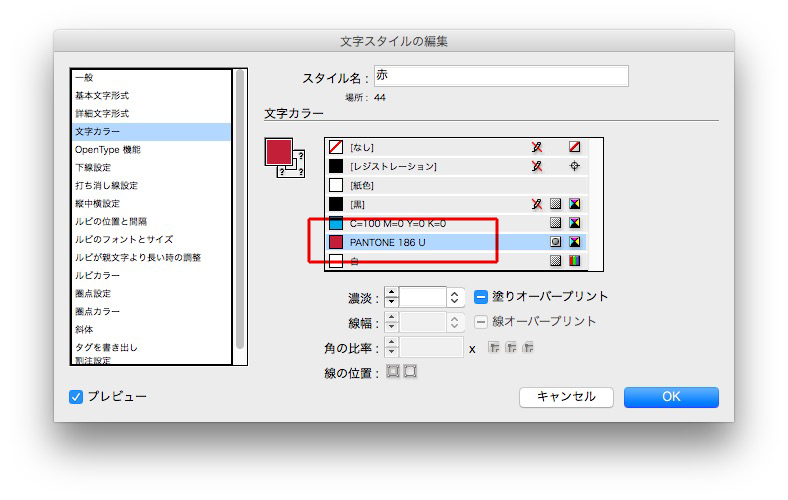
ついでに、文字スタイルの「赤」を用意しておきます↓


続きは↓
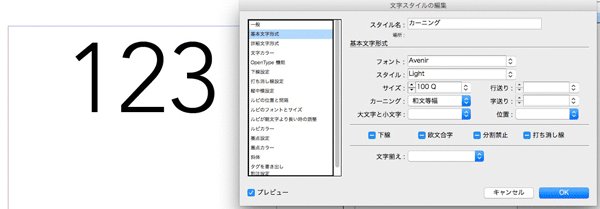
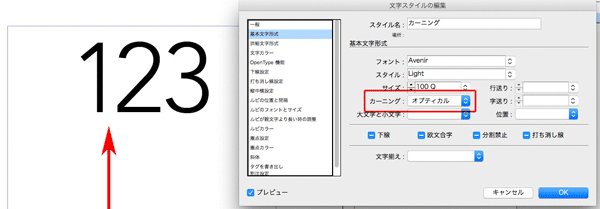
質問→ノンブル の「1」のみを文字詰め→ 「カーニング」の「オプティカル」で文字詰め
文字スタイルの「カーニング」で「オプティカル」を選択すると、自然な文字詰めが可能です。
つまり、「1」のみを文字詰めしているわけではありませんが。
※下の画像はGIFの動画です(動いて見えますか?)

版面からはみ出した文字も本文のテキストフレームに取り込む方法→版面を大きくする
版面からはみ出した文字も本文のテキストフレームに取り込む方法です。

はみ出した箇所まで、版面を広げます。
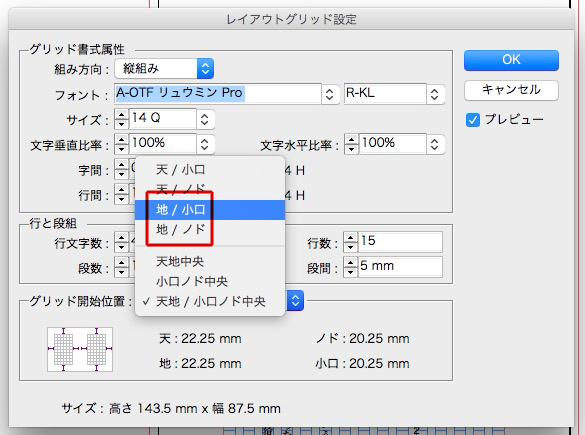
レイアウトグリッドのグリッド開始位置を「地」にします。

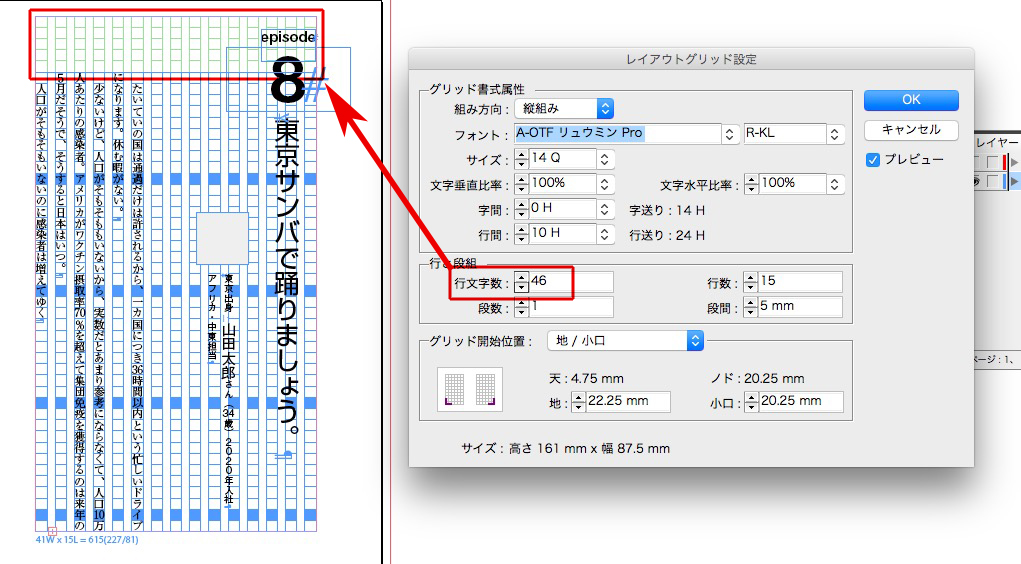
「行文字数」を増やします。
ここでは、5文字分増やしました。

本文の1行の文字数が増えるので、

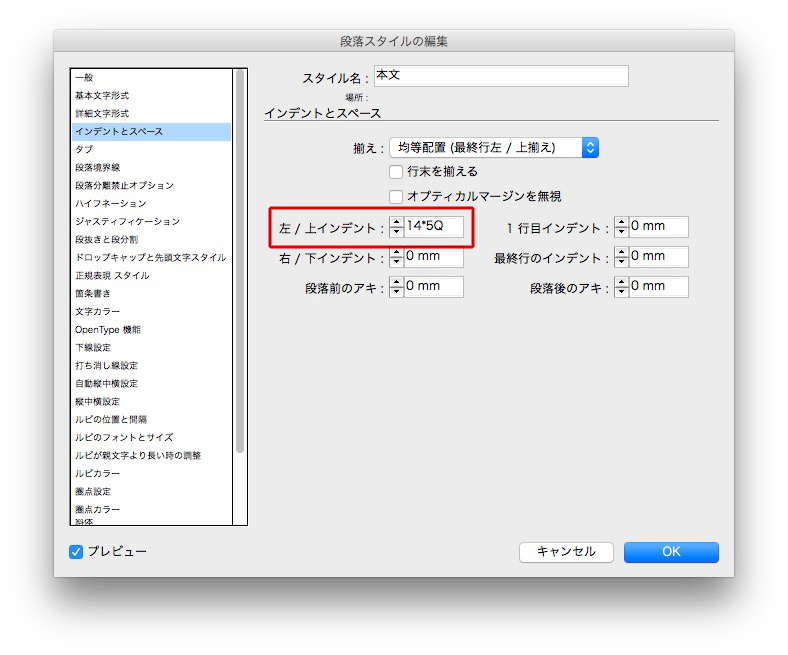
本文の段落スタイルのインデントに、5文字分の計算式を入力。
14*5Q ←14級 × 5 ※単位Qをお忘れなく

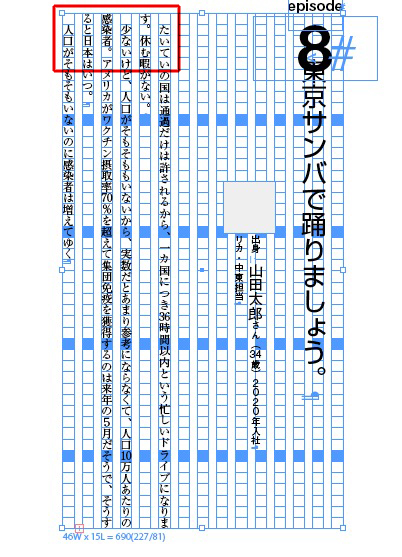
5文字分、インデントが入りました。

見出しの原稿にタブを入力します。

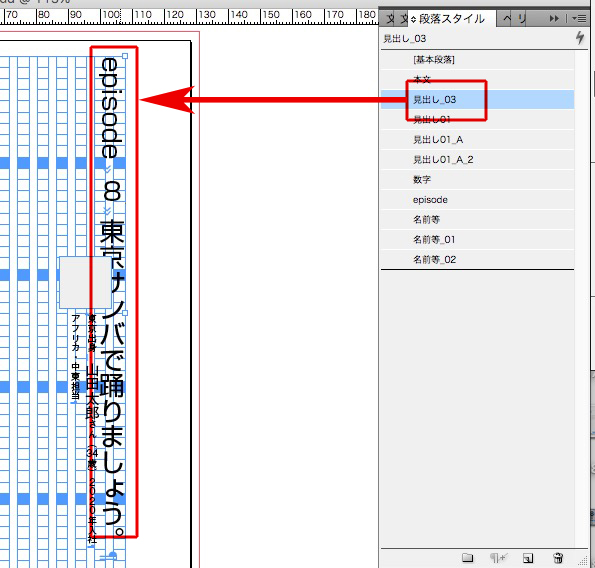
新しく見出しの段落スタイルを作ります。

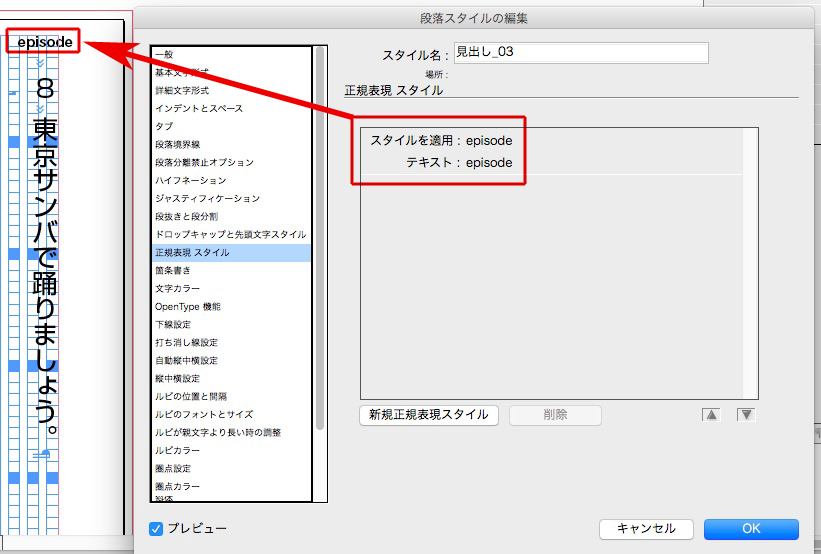
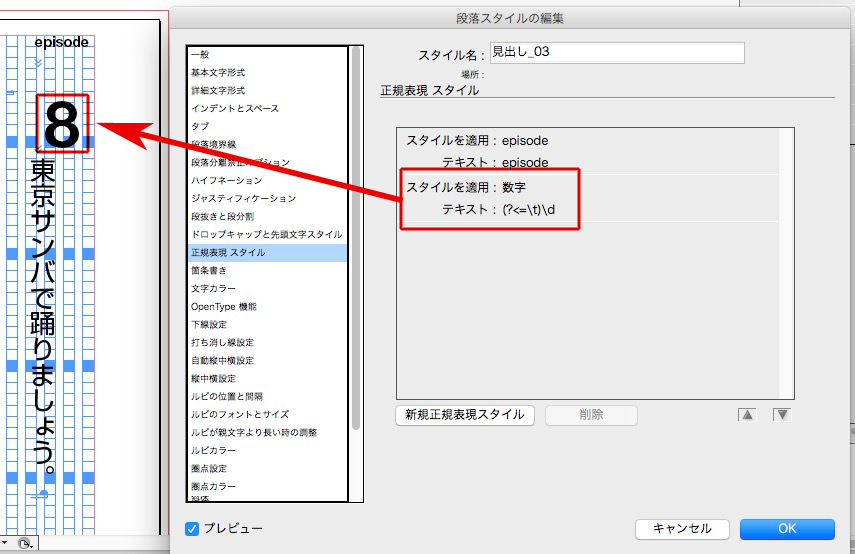
見出しの段落スタイルの正規表現スタイルに、episodeの文字スタイルをあてます。

上と同様に、数字の文字スタイルを指定。

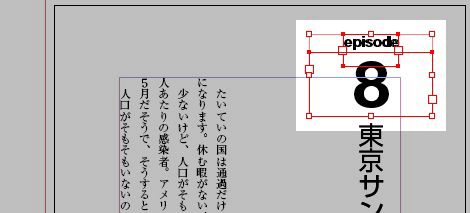
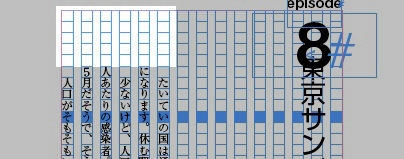
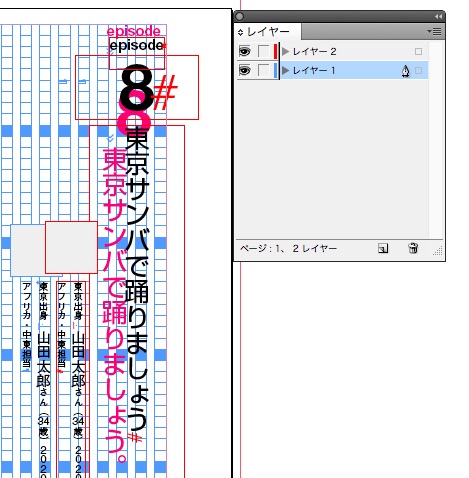
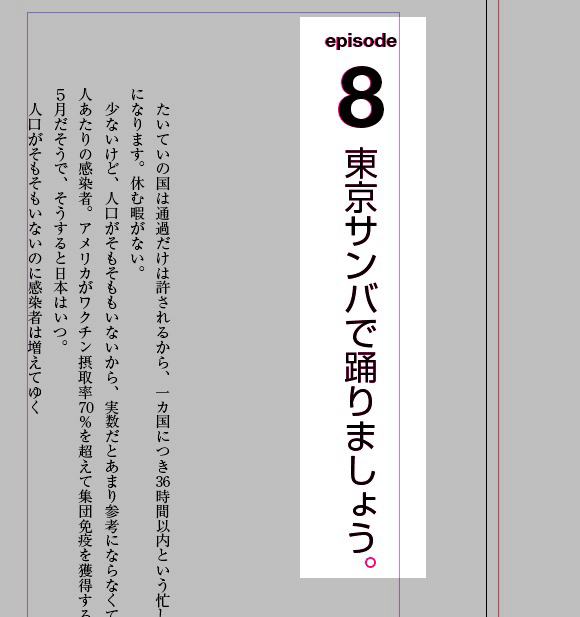
下のようになります。
黒い字は、デザイン。
赤い字は今回の新しい見出しです。
天地左右ともに、正しい位置にありません。

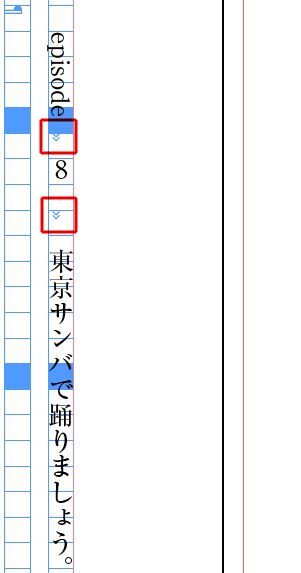
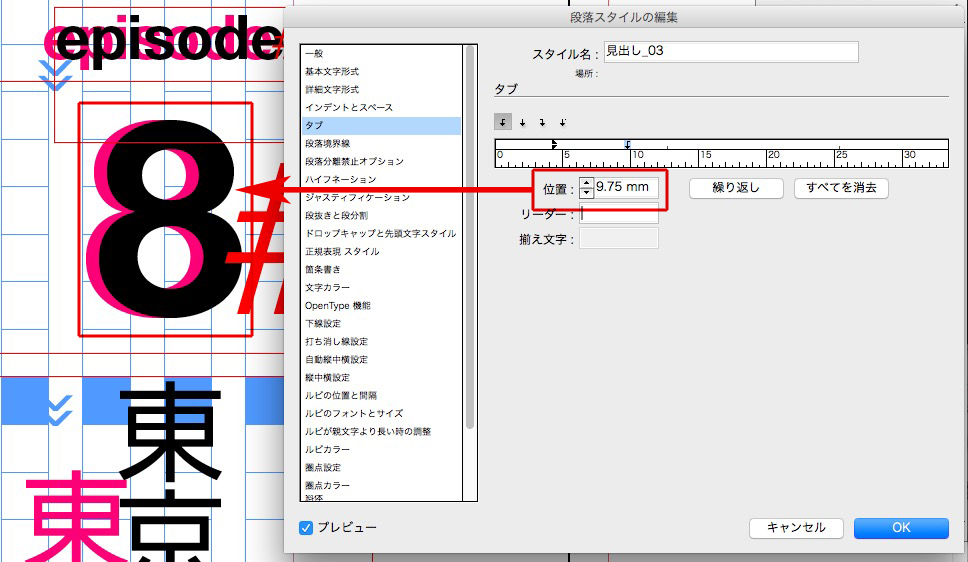
段落スタイルのタブで、数字の天地を調整します。

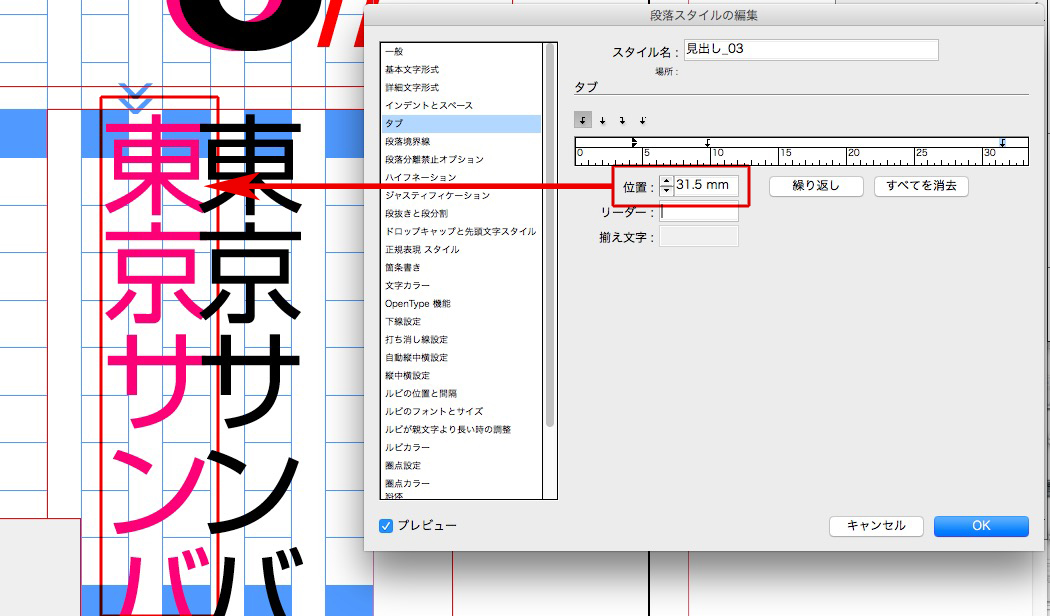
上と同様に、タブで見出しの天地を調整します。

左右の位置は、
①見出しの前に空行を挿入し
②行間で調整します。
完成しました。

不便→テキストフレームが多いとコピペがたいへん。〈02〉見出しを本文のフレームに収める。
下の記事の続きです↓
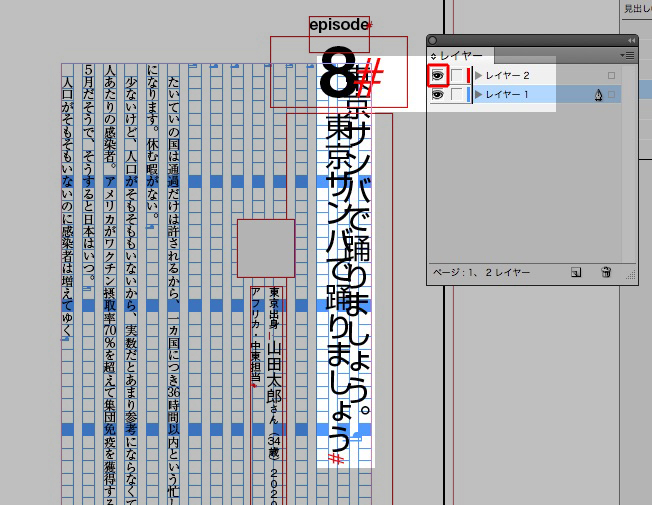
本文フレームに入っていない見出しを本文に組み込みます。
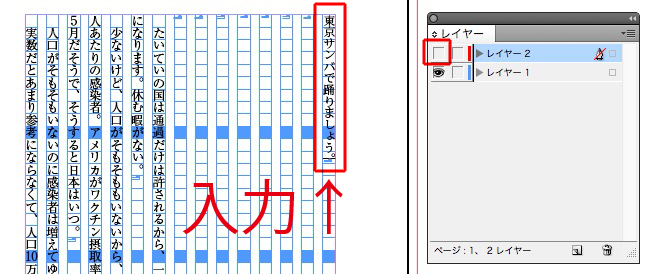
①レイヤー2を見えなくし(目のマークをクリックして消します)
②レイヤー1の本文フレームに見出し文字を入力します

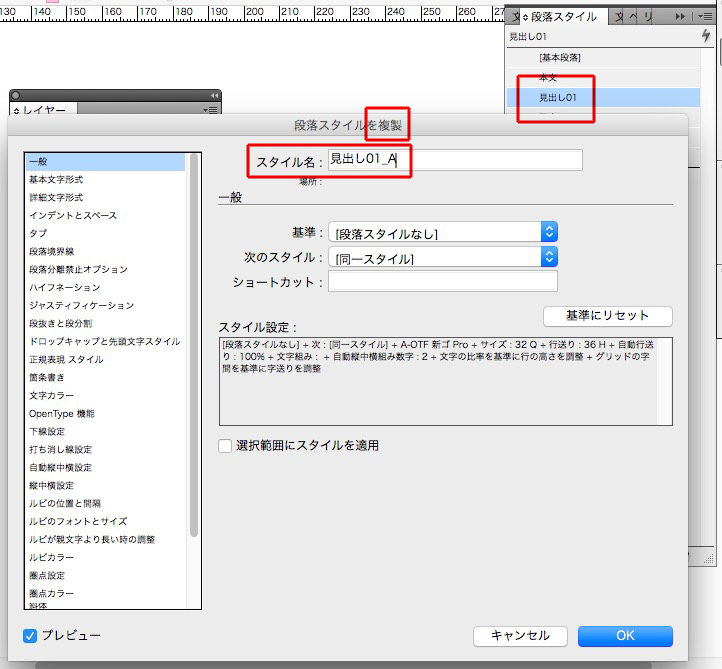
見出しの段落スタイルを複製します。

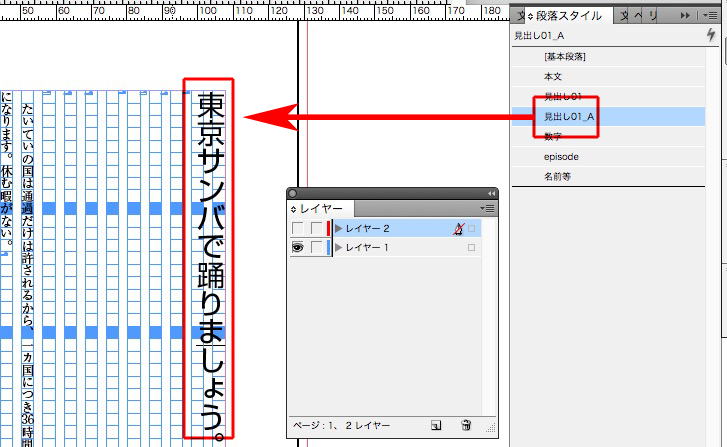
先ほど複製した段落スタイルをあてます。

レイヤー2を可視化します。
先ほど作ったレイヤー1の見出しは、正しい位置に見出しがありません。

次に記事で、見出しの位置を正します。
あらかじめ、本文の段落スタイルは、2種類用意します←中黒用として
44は、本文の段落スタイルを作るとき、あらかじめ中黒用も用意します。
ふたつの違いは、段落の処理です。
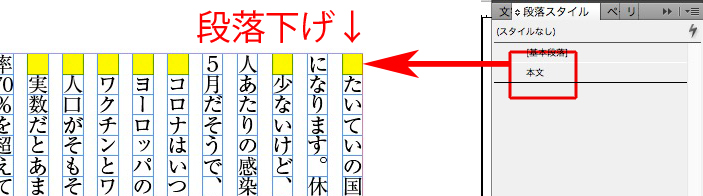
通常の本文は、1字下げ。

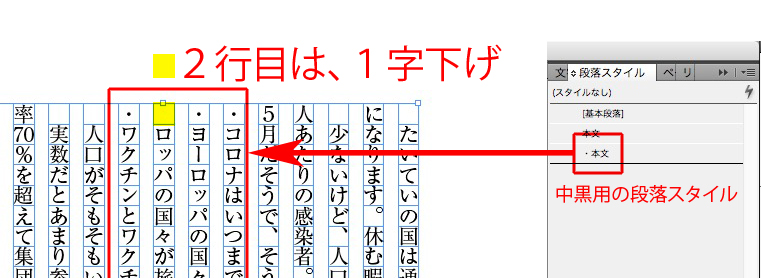
中黒用は、
①1行目は、1字下げをしない
②2行目は、1字下げ

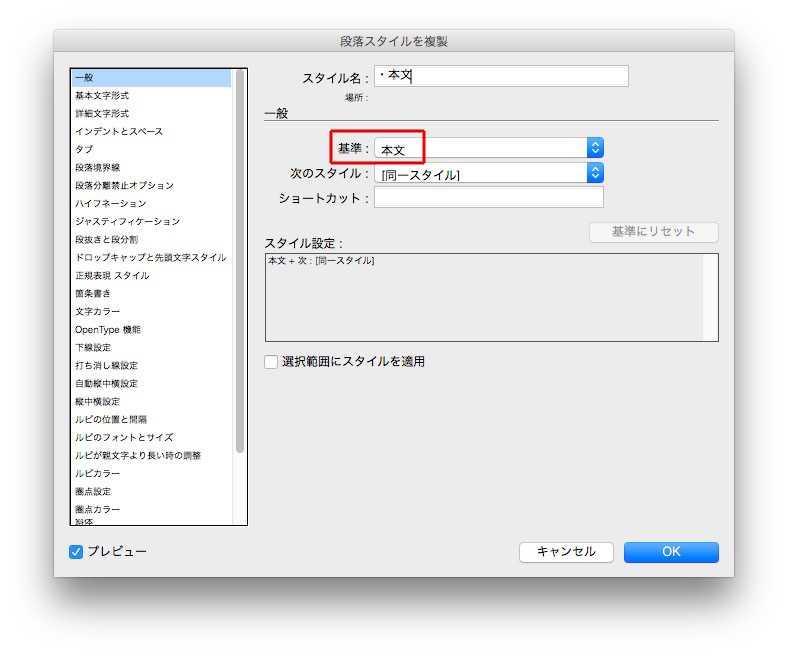
段落スタイルの設定は、
基準を「本文」にしておくと、万が一、本文の書体が変更したときに反映されます。

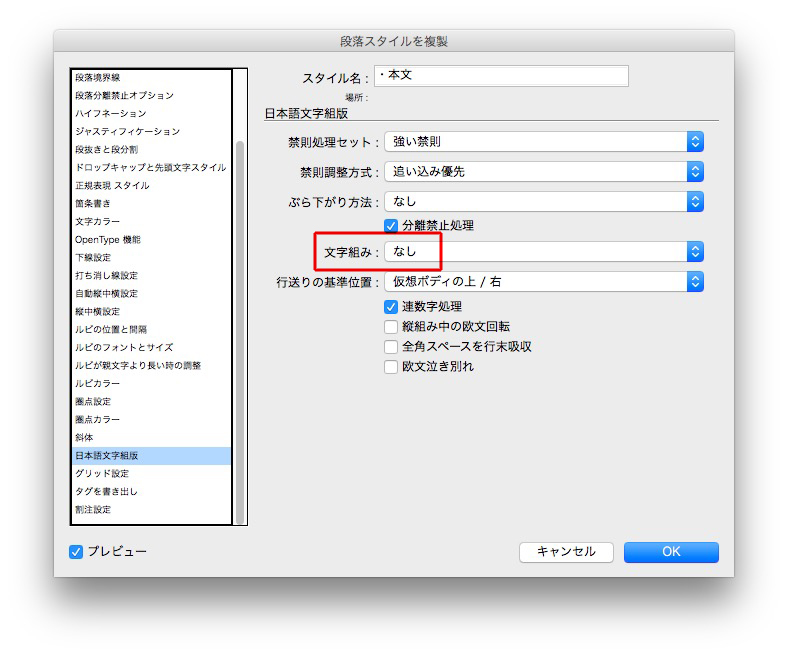
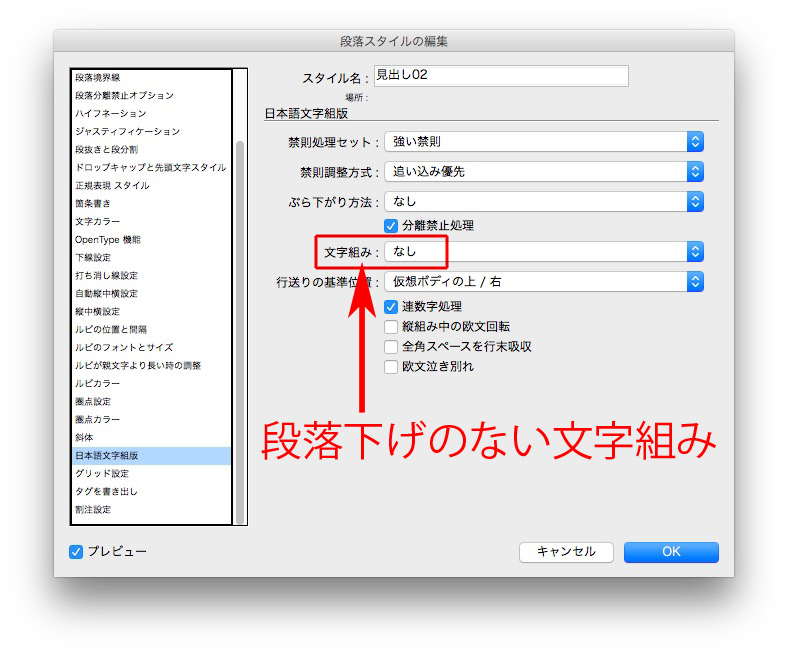
1行目は1字下げをしないので、文字組みは「なし」←下げのないもの

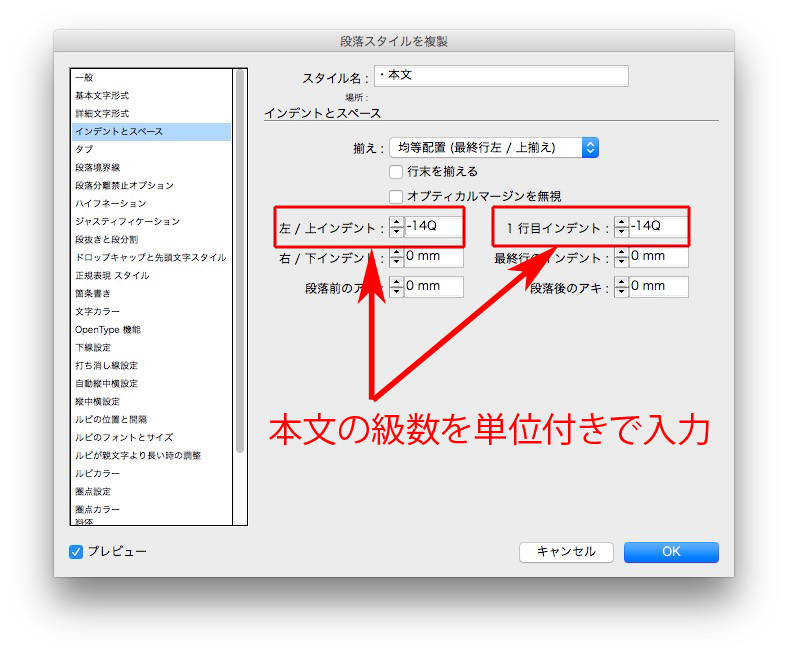
インデントを指定します。
入力は、本文級数+単位。

段落行取りを使った、見出しの段落スタイルの作り方
段落行取りを使った、見出しの段落スタイルの作り方です。
改行は、shift + return です。
見出しの隣に、見出しを置きます。
質問→2つの段落スタイルを作る方法しか浮かばない
まず、確認です。
下の囲みの質問文について。
編集の方から「2行で」と指定されていた場合、
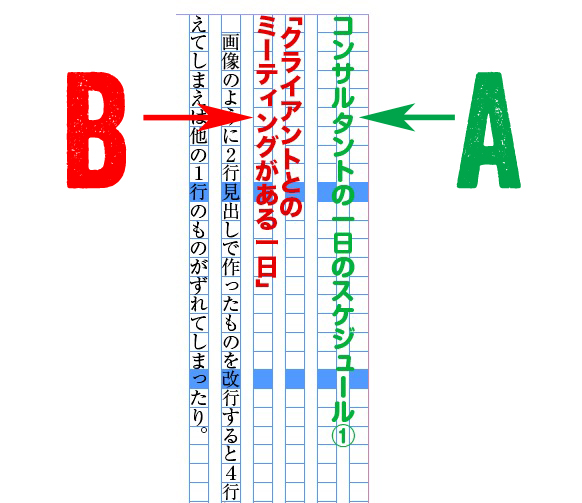
・1行で収まるときの、2行取りの大見出し ←A
・2行になるときの、1行取りの大見出し ←B
具体的には、下のAとBのケースですか?

また、
画像のように2行見出しで作ったものを改行すると4行に増えてしまいます。
行取りを変えてしまえば他の1行のものがずれてしまったりと、
どうしたらいいかわからなくなりました。
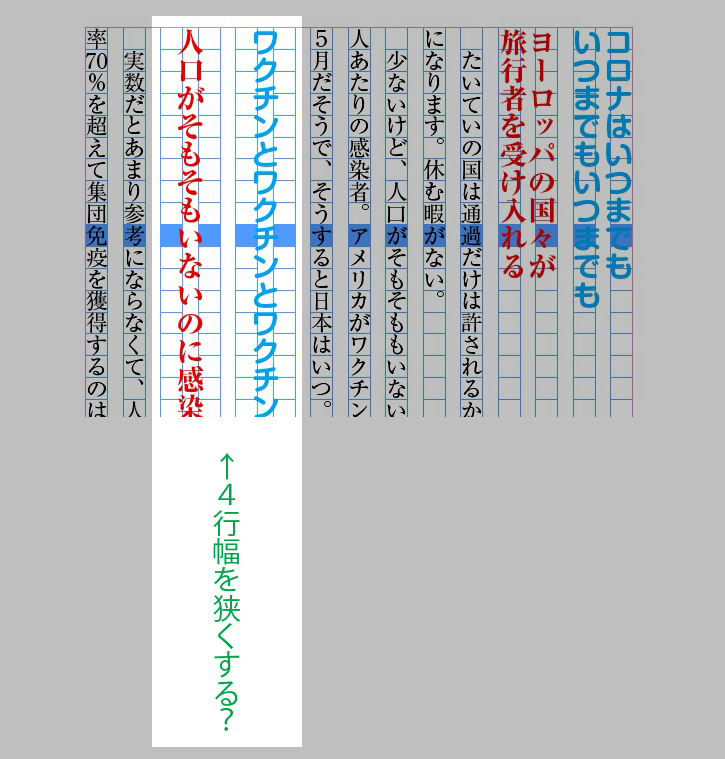
もしかして、下のような全体で4行幅のとき、

3行幅に減らしたいということでしょうか?
段落スタイルと文字スタイル
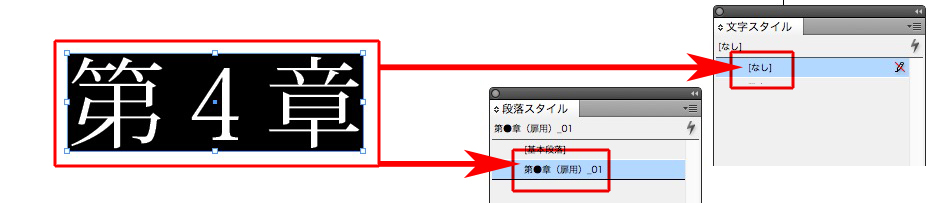
①段落スタイルだけで、文字スタイルのない例↓

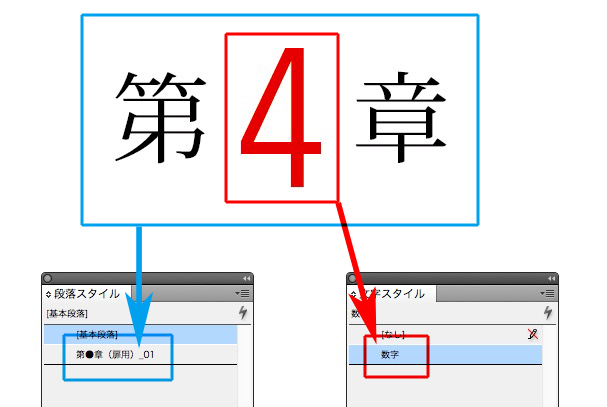
②段落スタイルをあててから、数字にだけ文字スタイル↓

上の場合、手動で文字スタイルを当てません。
自動化します。
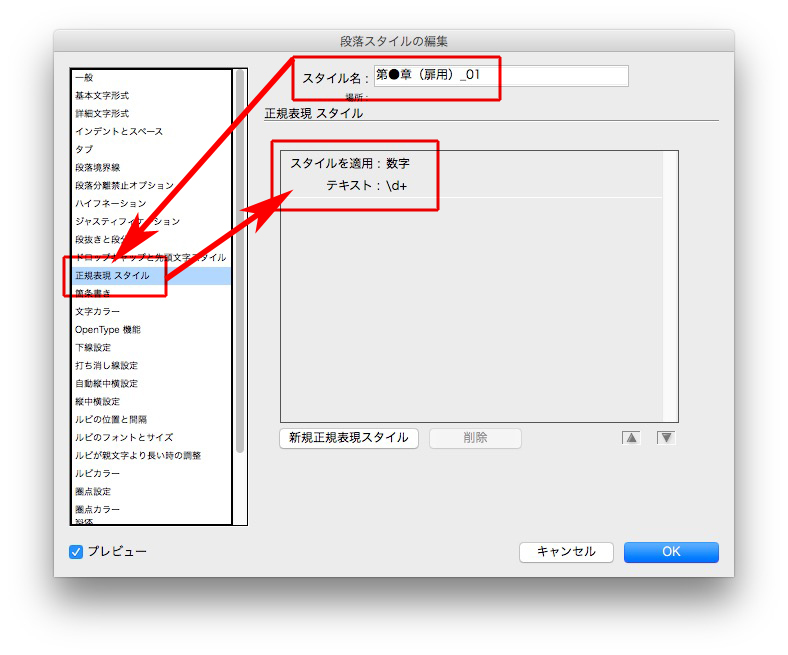
段落スタイルに「正規表現スタイル」を仕込みます。

段落スタイルをあてると、自動的に、文字スタイルが反映されます。
もし、数字が文字化けしたら、

数字が全角だからです。
半角数字に打ち直せば、正しく表示されます。
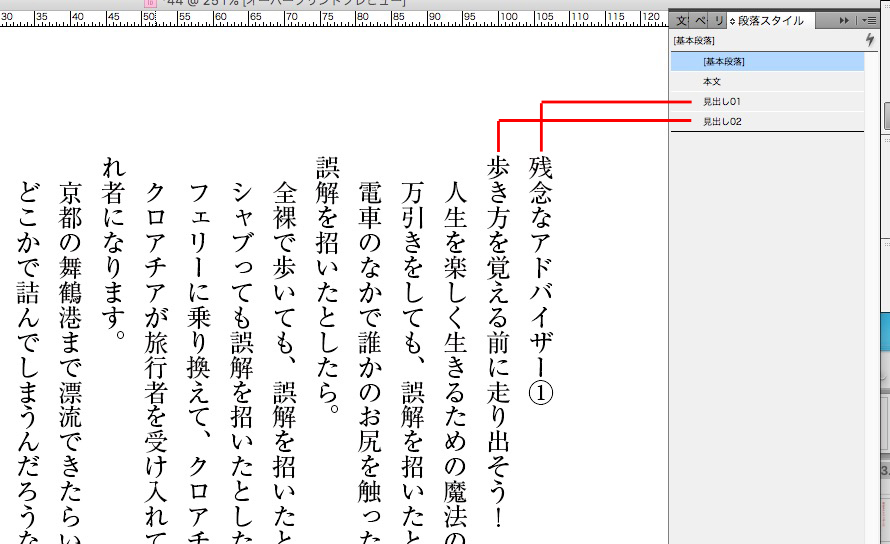
改行する見出しのデザインをしながら、段落スタイルを作る方法。
改行する見出しの段落スタイルの作り方です。
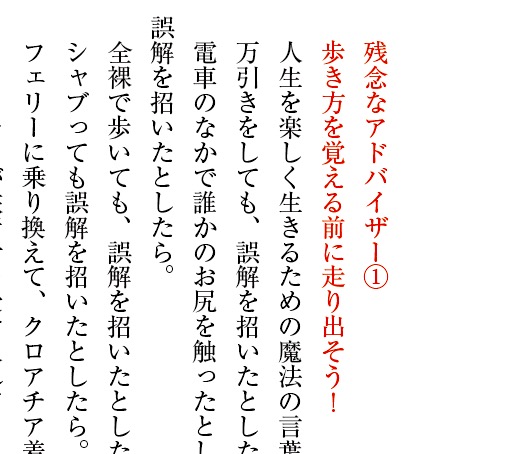
赤い字が、見出しになります。

それぞれに、段落スタイルをあてます。
このときは、本文と同じ級数書体です。

見出しのスタイルはふたつとも、文字組みは段落下げのないものを選びます。
ここでは、「なし」を選択しました。

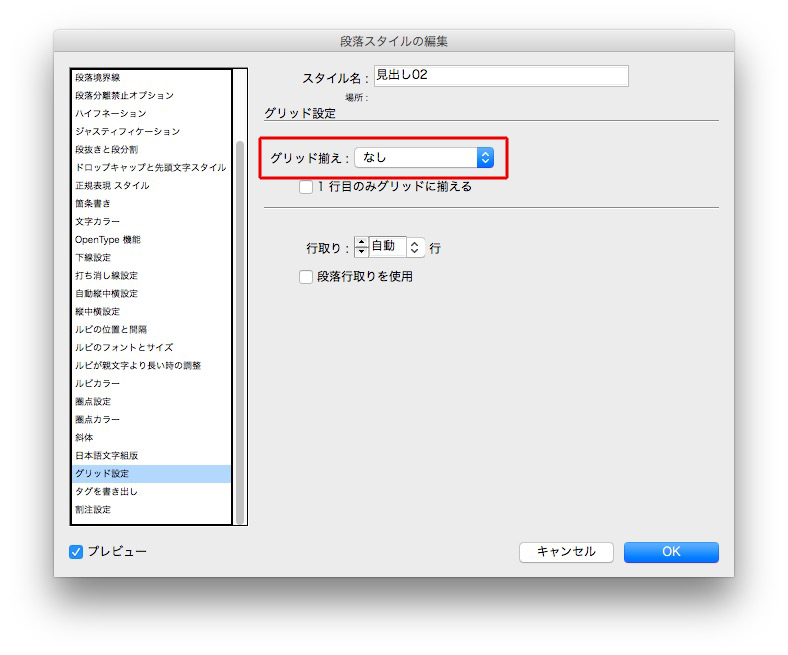
グリッド揃えは、「なし」。

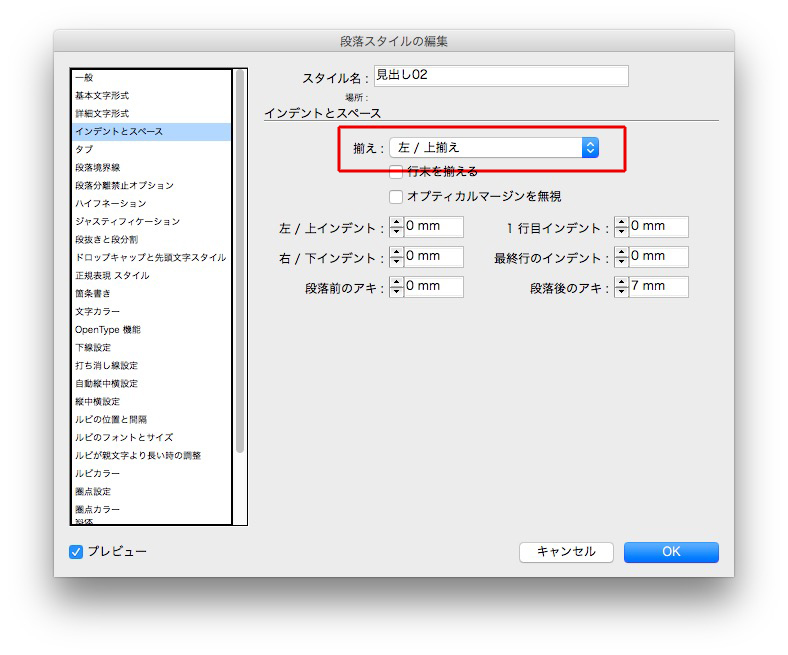
揃えは、「左/上揃え」です。

大雑把に、級数を変えます。

行間を調整します。
大事なこと→改行するときは、Shift + return (enter) です。
このあと、級数や書体等の調整をしてください。