下の記事の続きです↓
上の記事では、文頭にマークをいれました。
ここでは、Illustratorで作成した罫線を行間に配置します。
〈1〉デザインのサイズに合わせて、Illustratorで罫線を作成します。
〈2〉罫線を配置するフレーム用にオブジェクトスタイルを作成します。
〈3〉オブジェクトスタイルの「整列の開始位置」を左にしてから、罫線を配置します。
〈4〉配置した罫線をアンカー付きにして、スタイルを再定義する。アンカーを解除してから、ライブラリに登録。
正規表現は見よう見まね
下の記事の続きです↓
上の記事では、文頭にマークをいれました。
ここでは、Illustratorで作成した罫線を行間に配置します。
〈1〉デザインのサイズに合わせて、Illustratorで罫線を作成します。
〈2〉罫線を配置するフレーム用にオブジェクトスタイルを作成します。
〈3〉オブジェクトスタイルの「整列の開始位置」を左にしてから、罫線を配置します。
〈4〉配置した罫線をアンカー付きにして、スタイルを再定義する。アンカーを解除してから、ライブラリに登録。
下の記事の続きです↓
〈1〉オブジェクトスタイルを「自動フィット」と「フレームに均等に流し込む」にします。
〈2〉Illustratorで罫線のデザインを変更して、保存します。
「表組みのアキ」とは、セルのことです。
セルに文字が入らないので、0.5ミリ幅にしたいということですね。
セルの幅を1.058ミリ以下に設定できないので、表を分割します。
分割して、アキを0.5ミリに設定します。
もし、表と表の間に縦罫線が必要なら、アンカー付きオブジェクトとして入れます。
ただ、罫線が小さすぎるので、少し不恰好な挿入になりました。
Betterな方法をご存知でしたら、教えてください。
見出しの作り方をまとめました。
まず、基本となる1行見出しを作ります。
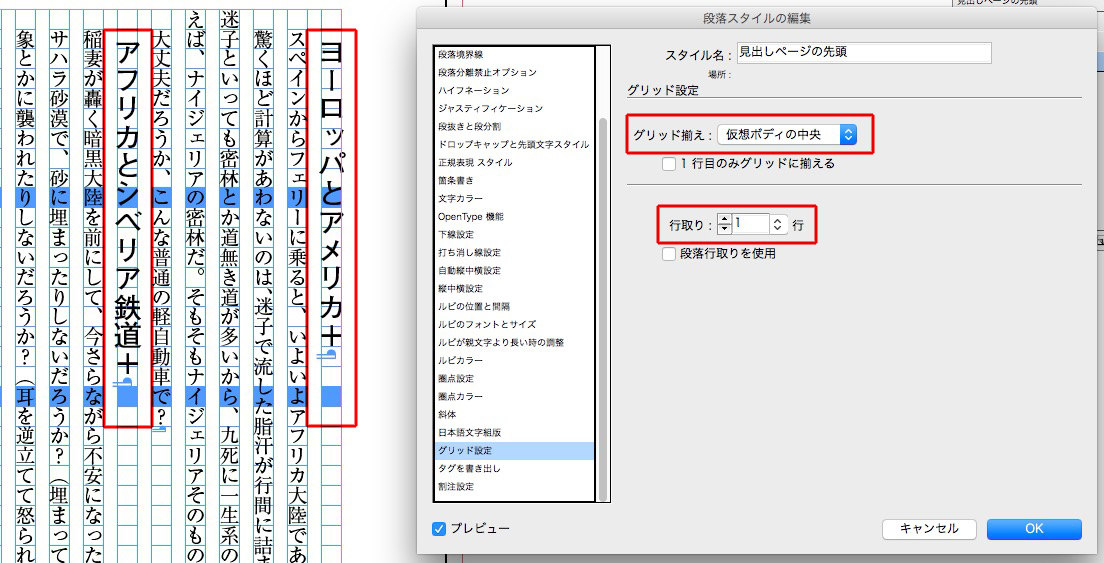
1行の見出しで、1行取りなら、
①グリッド揃えは、仮想ボディの中央
②行どりは、1行

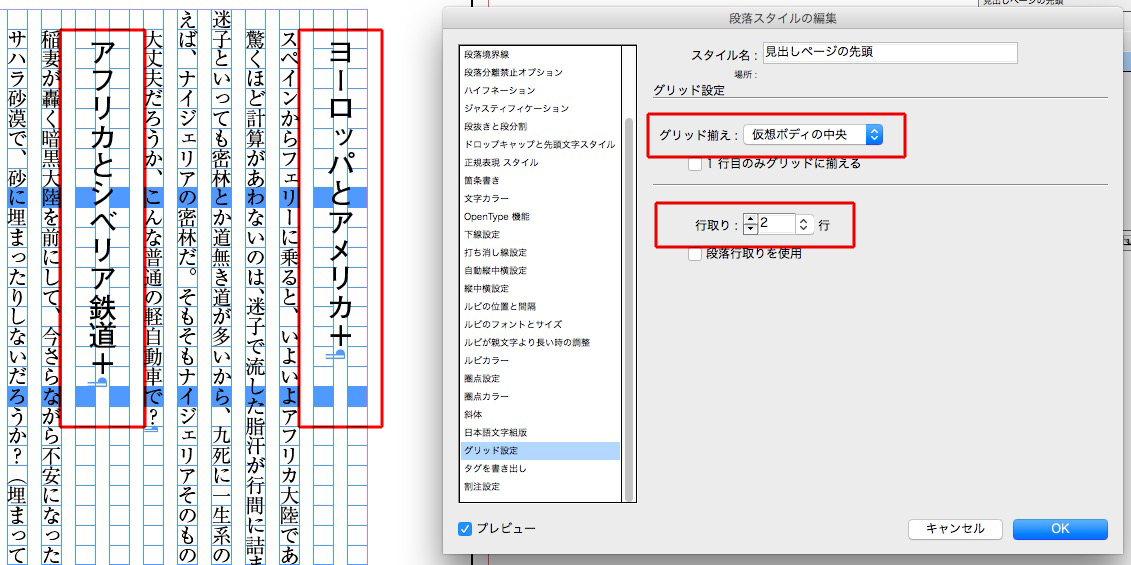
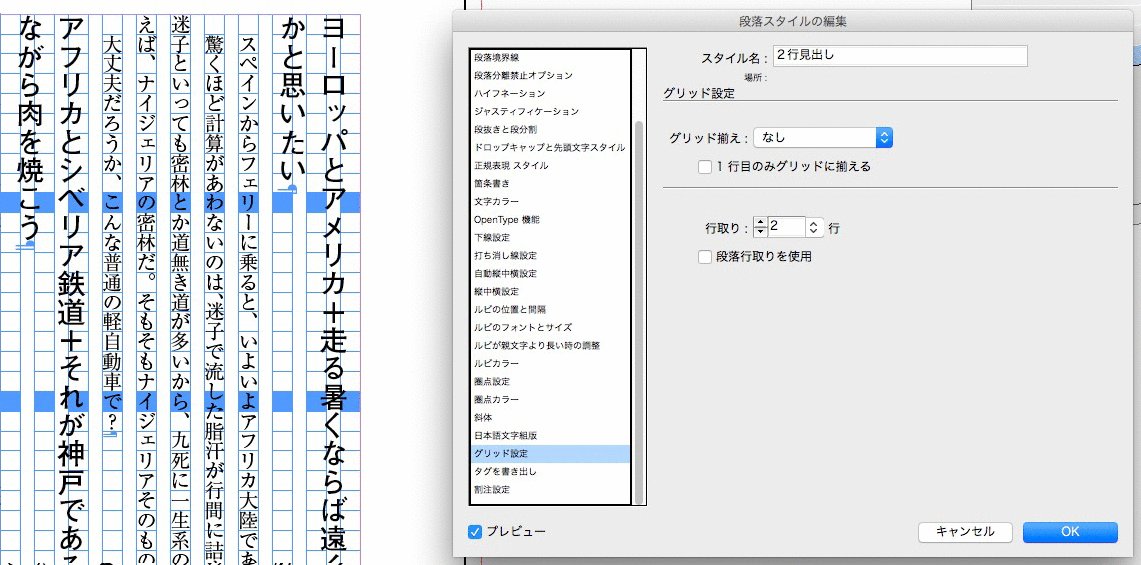
1行の見出しで2行取りなら、行取りを2行にします↓

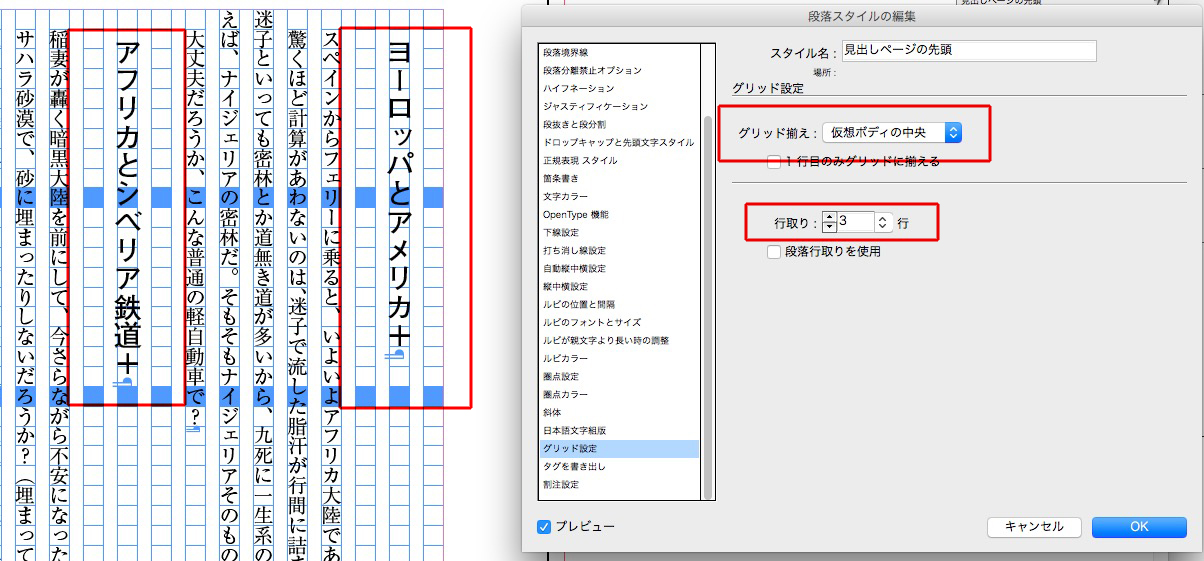
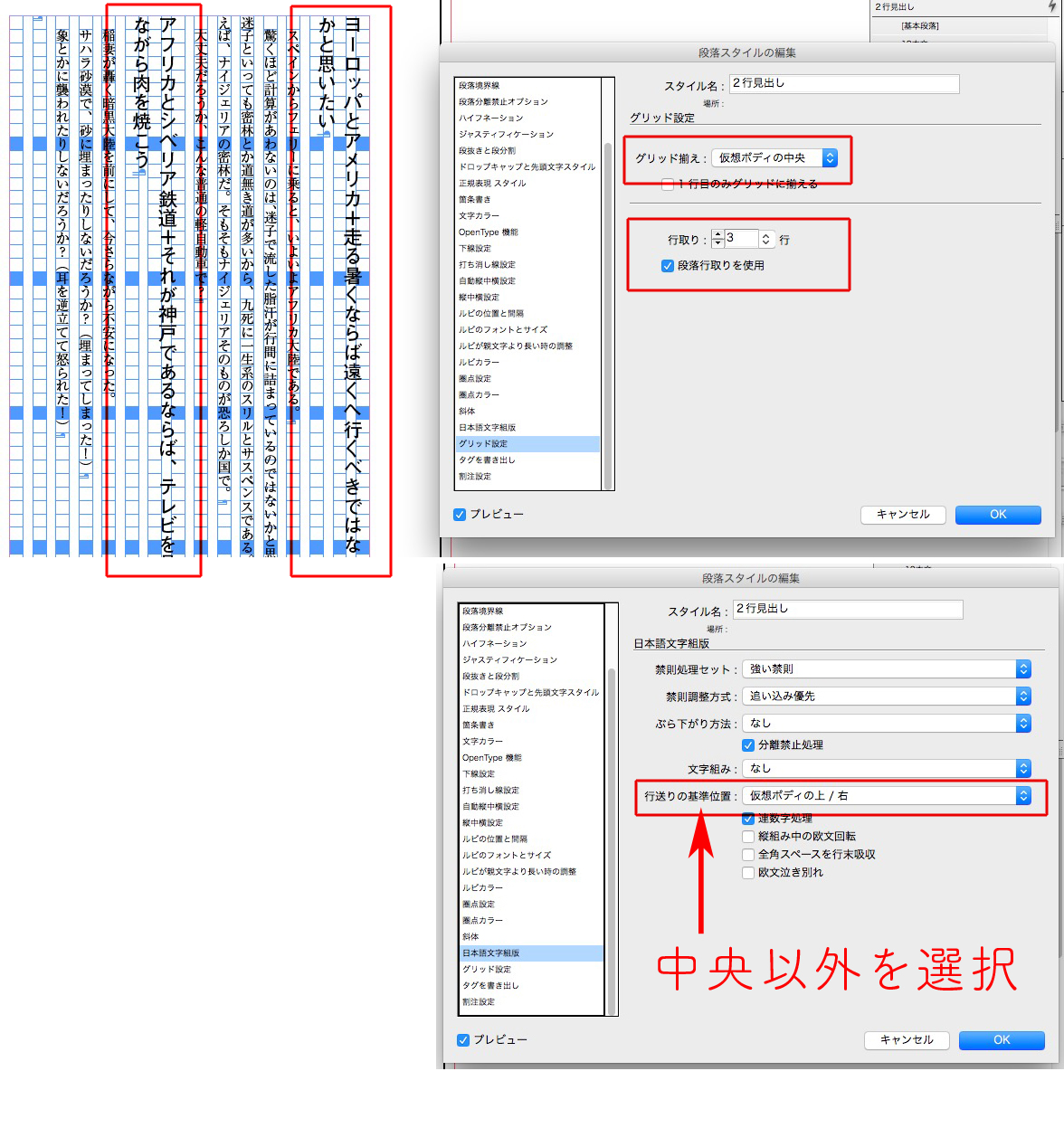
1行の見出しで、3行なら↓

1行見出しのデザインが決まったなら、次に2行の見出しを設定します。
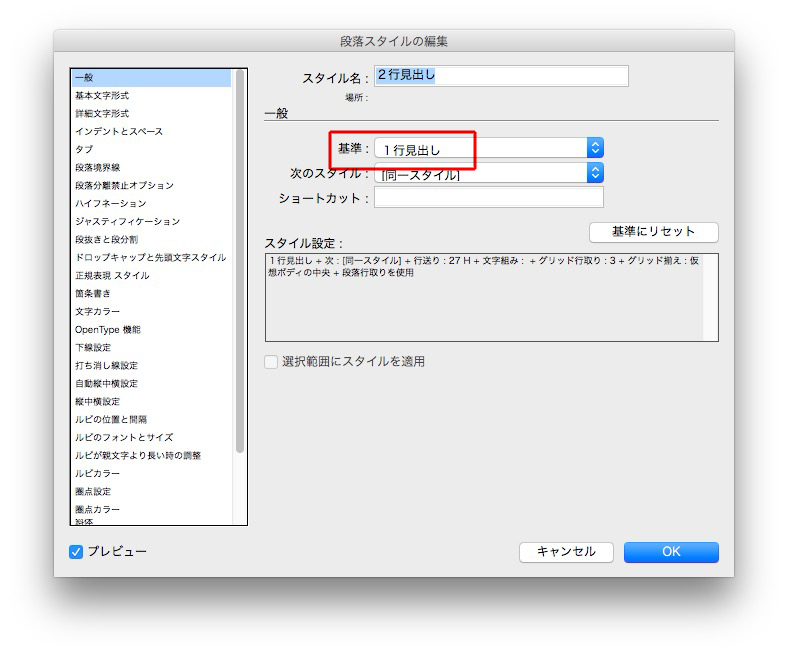
新しく、2行見出し用の段落スタイルを作ります。
基準に、「1行見出し」を指定します。

①グリッド揃えは、仮想ボディの中央
②行取り数を指定
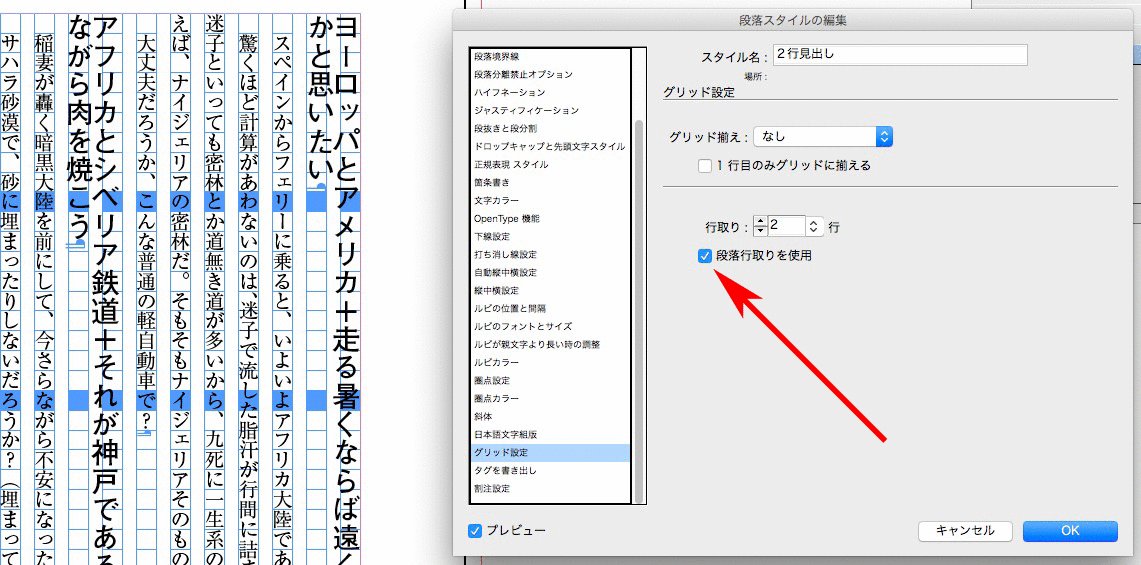
③「段取り行取りを使用」にチェック

④行送りの基準位置は、中央以外にします←重要

以上です。
見出しの前の行アキを削除します。
そのために、
①「段取り行どりを使用」
②段落前アキを設定します
オブジェクトと罫線がありますが、段落スタイルを作るのは、さほど難しくありません。
下の記事で、Illustratorで作成した罫線を配置します。