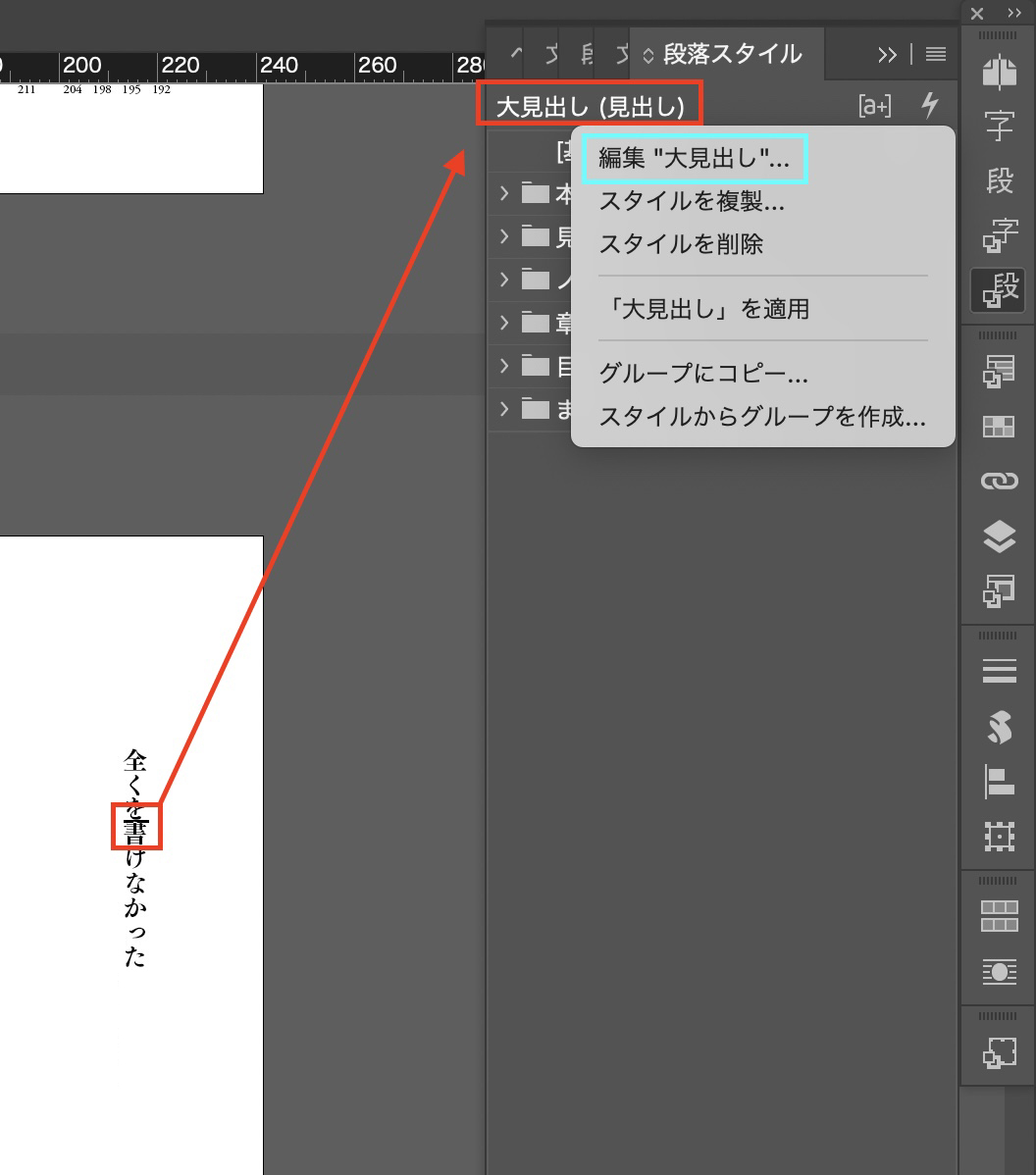
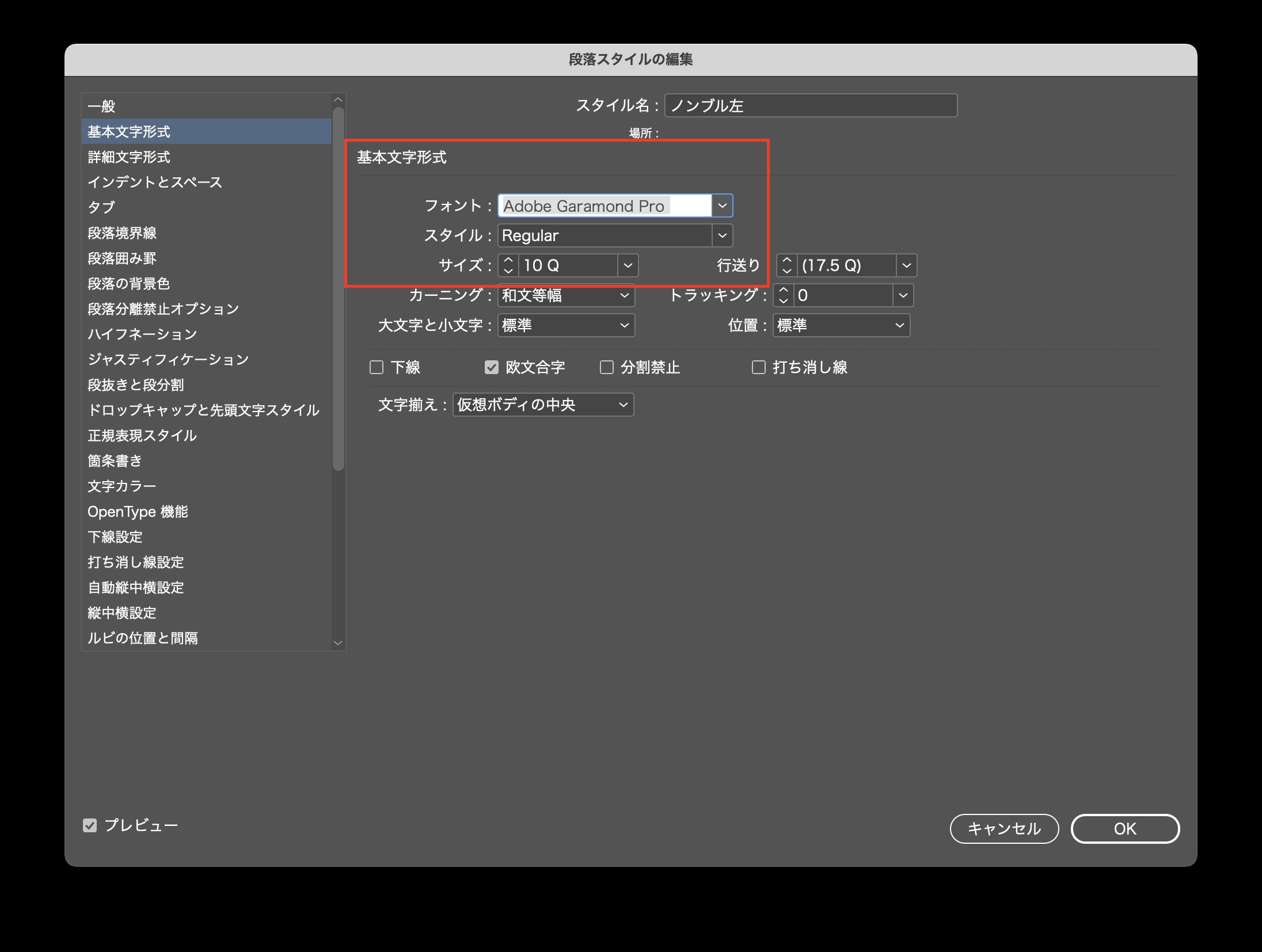
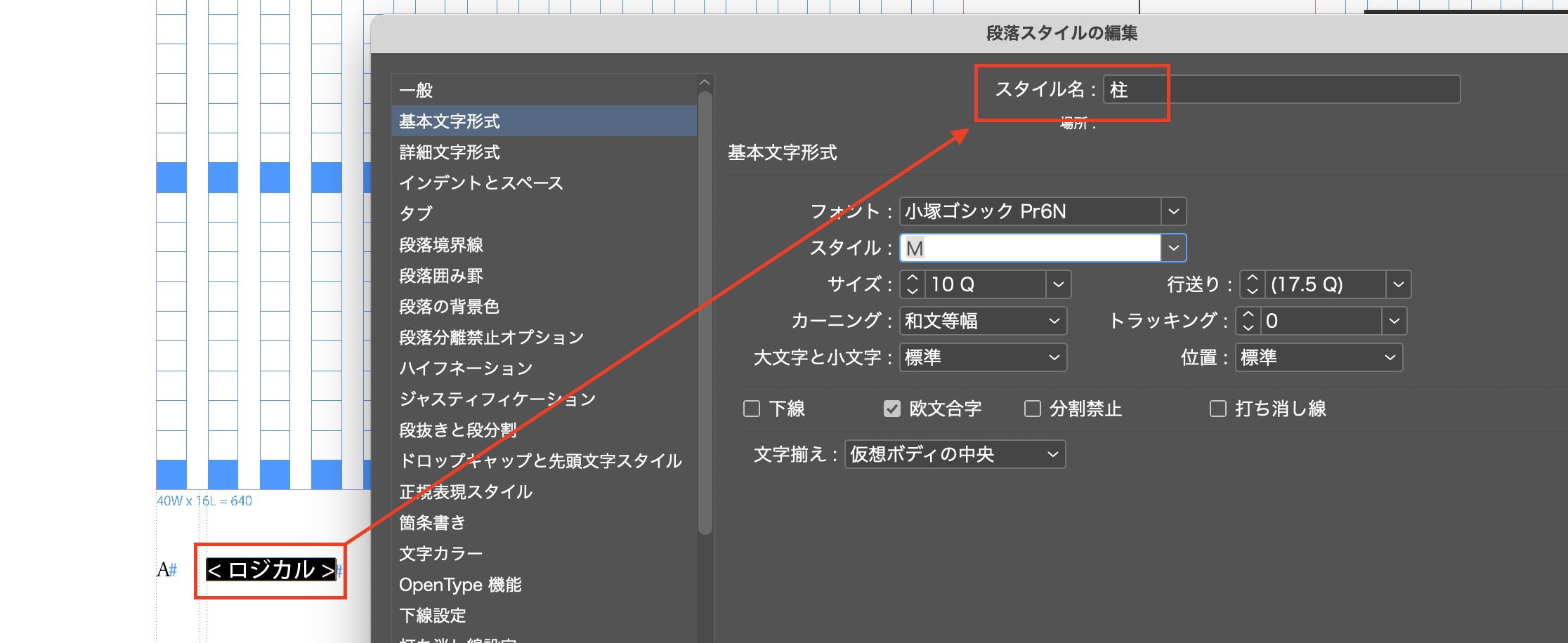
スタイルの編集に簡単アクセスする方法
段落スタイルが多いと、該当するスタイルを探すのが面倒でした。
簡単な方法がありました。
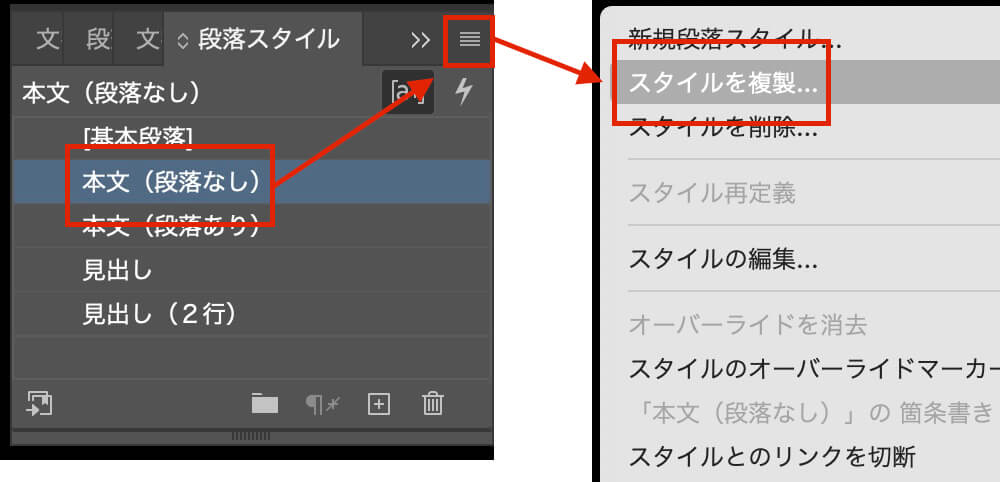
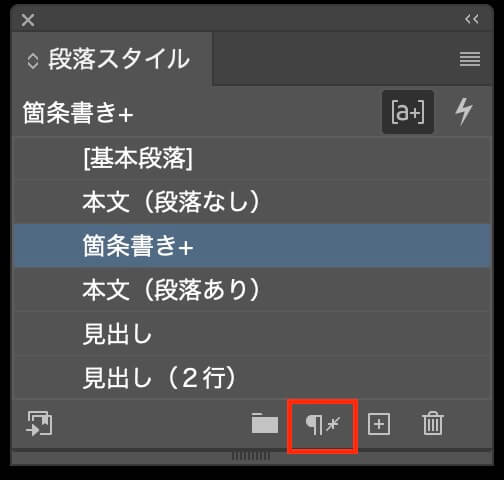
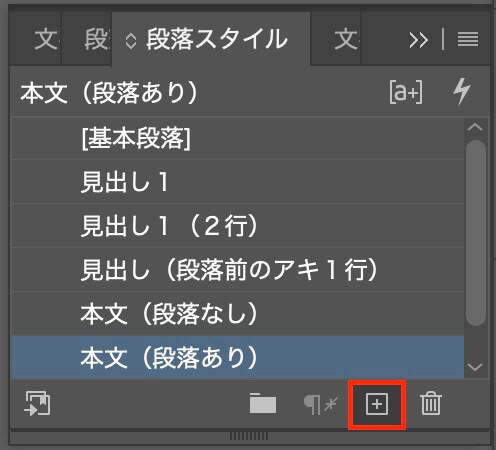
段落スタイルの一番上に、カーソルを置いた箇所のスタイルが表示されます。
コントロールを押しながらクリックすると、「編集ほにゃららら〜」と出るので、すぐに編集画面を開けます。

便利です。
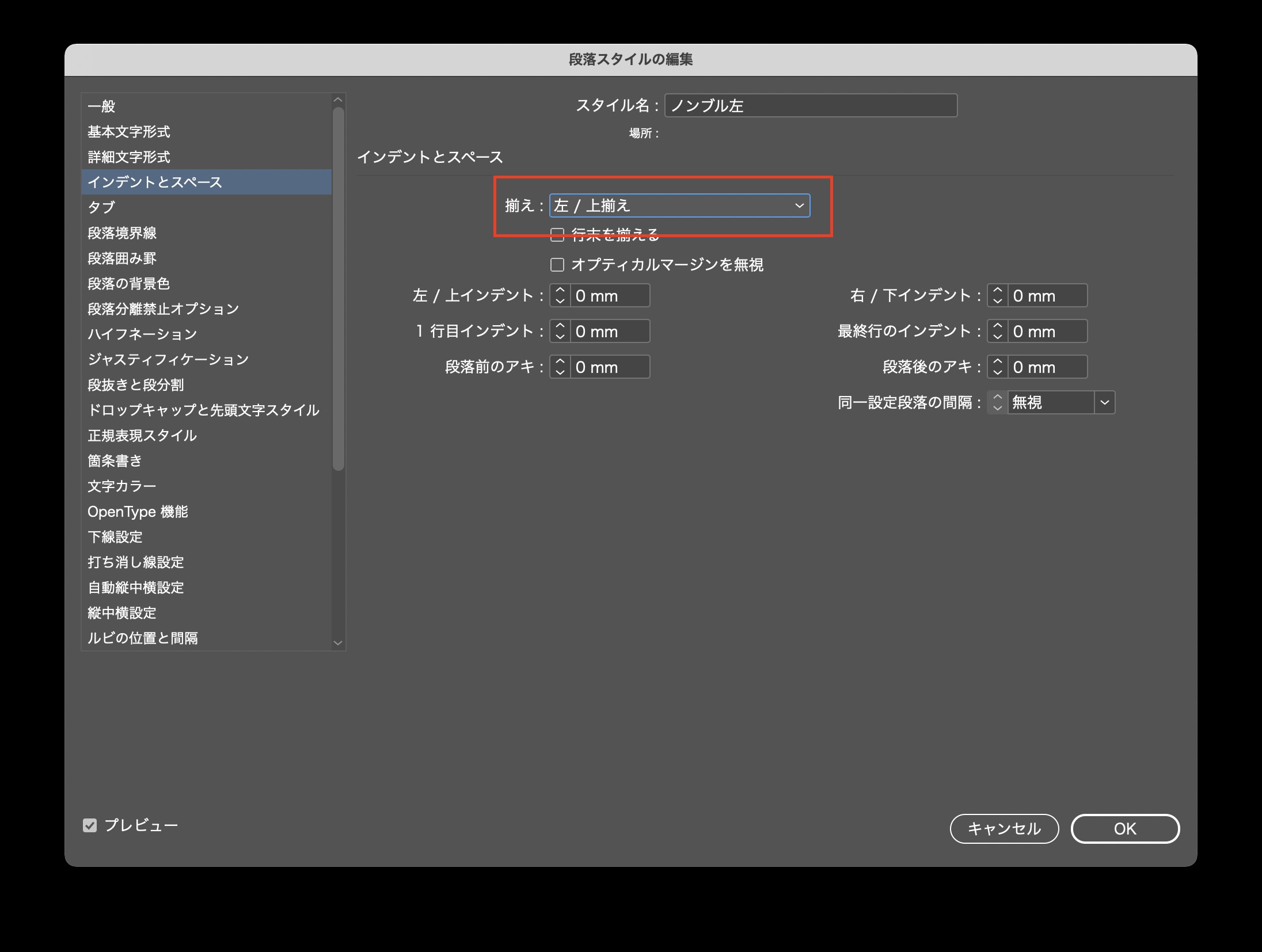
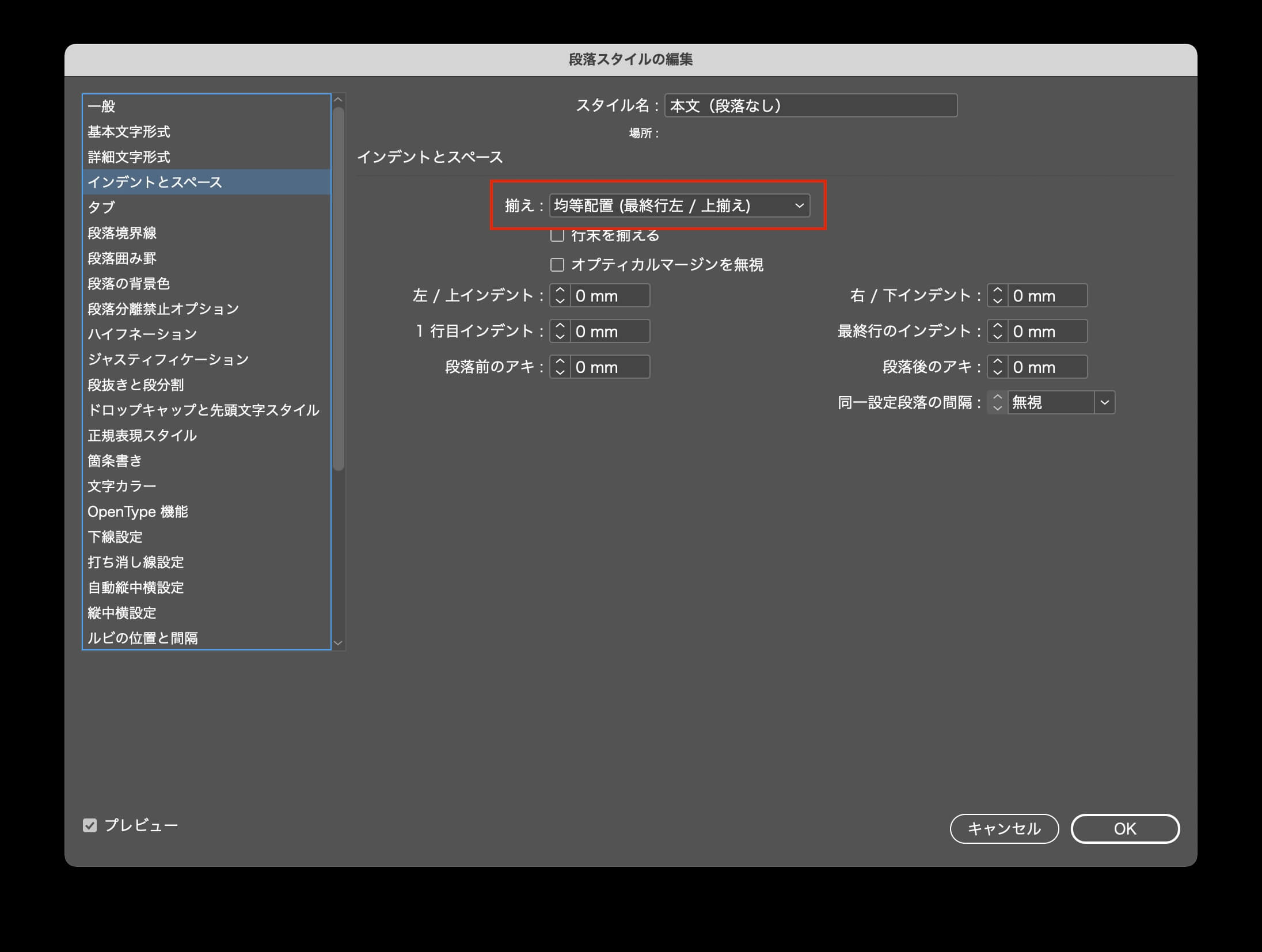
インデントの調整
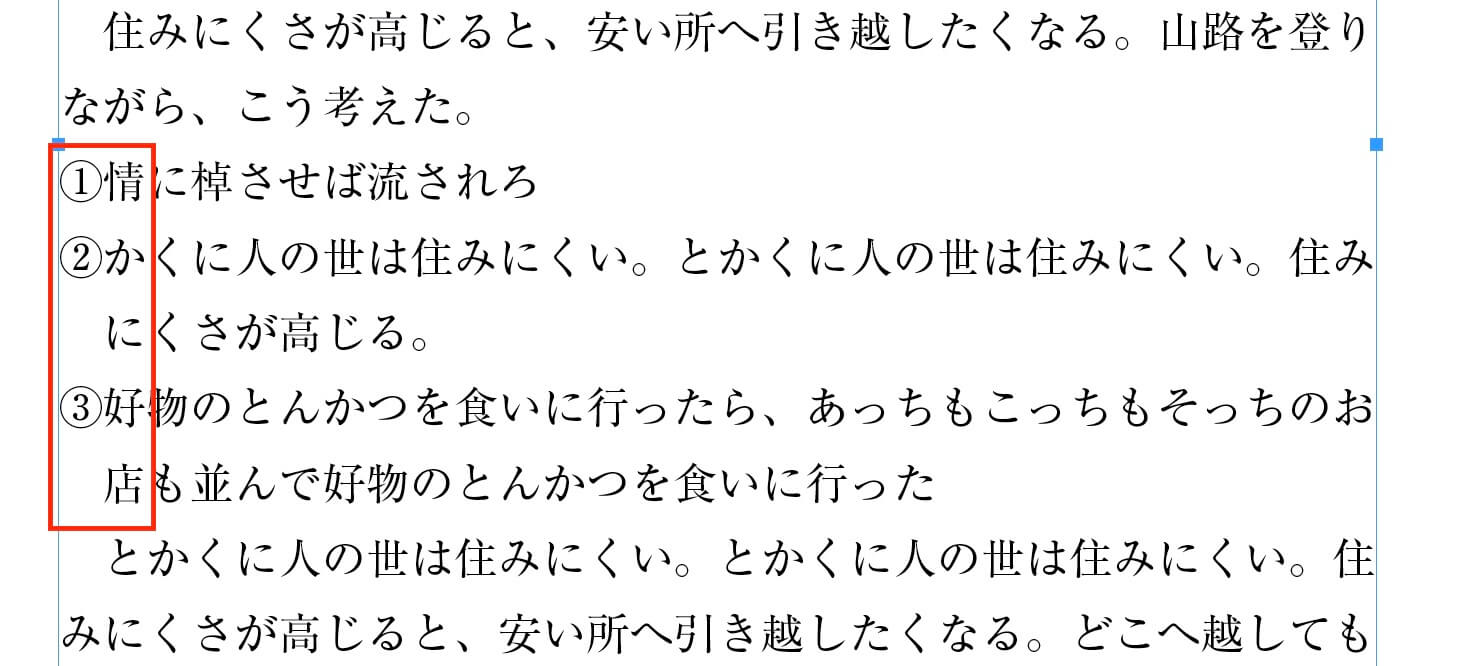
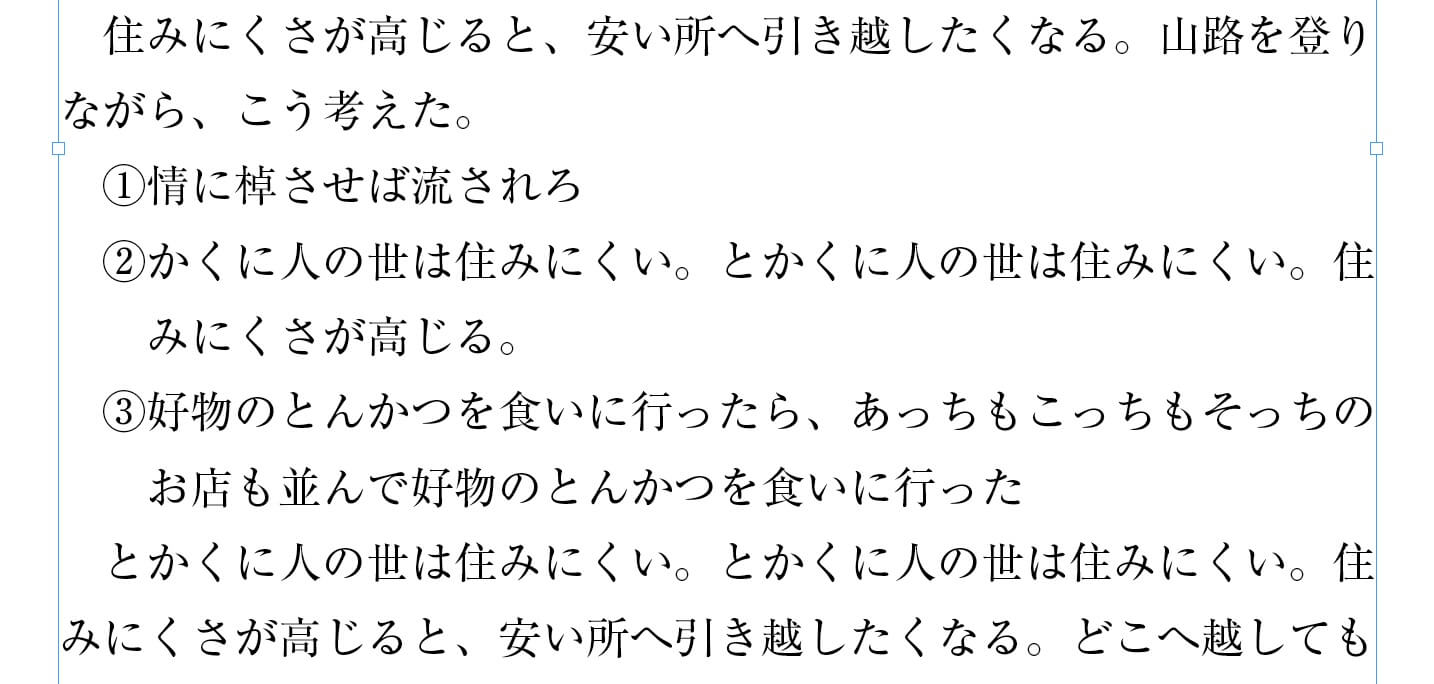
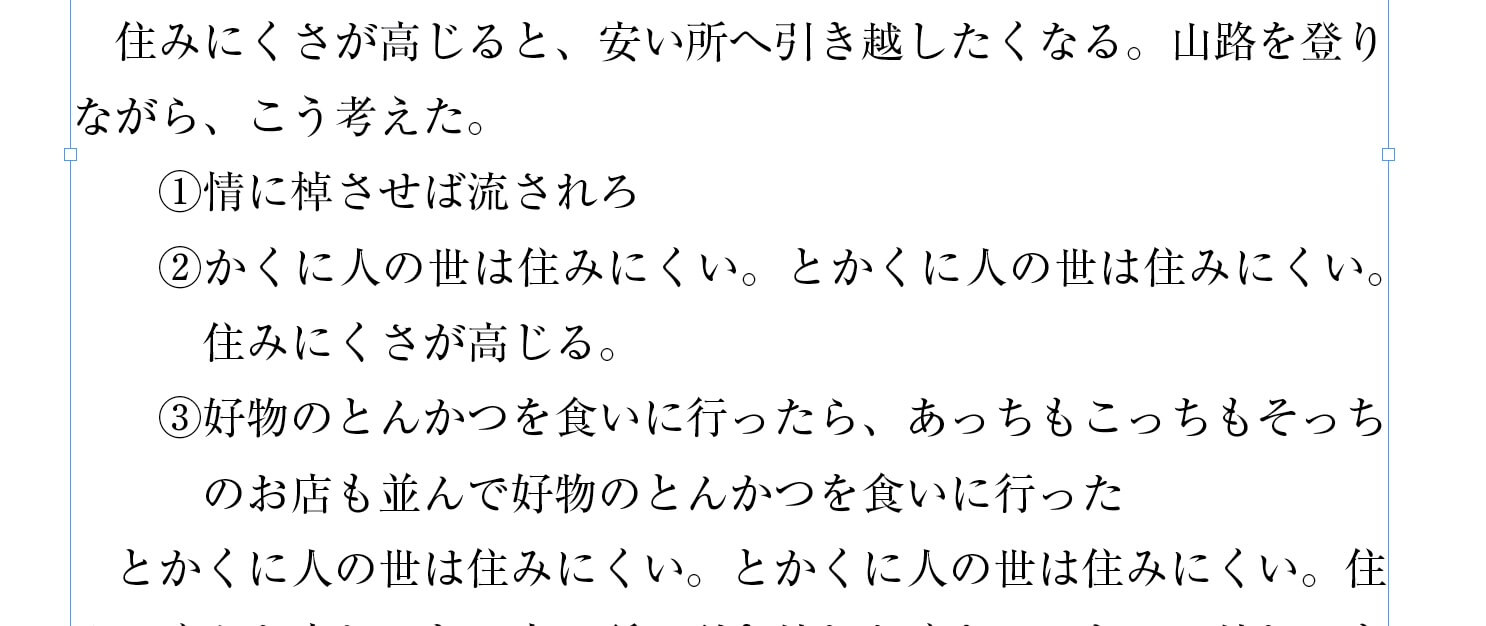
インデントの位置調整の手順
①1行目インデントの数値を変えて、2行目の頭の位置を決める
②左/上インデントに数値を加減して、段落の位置を決める
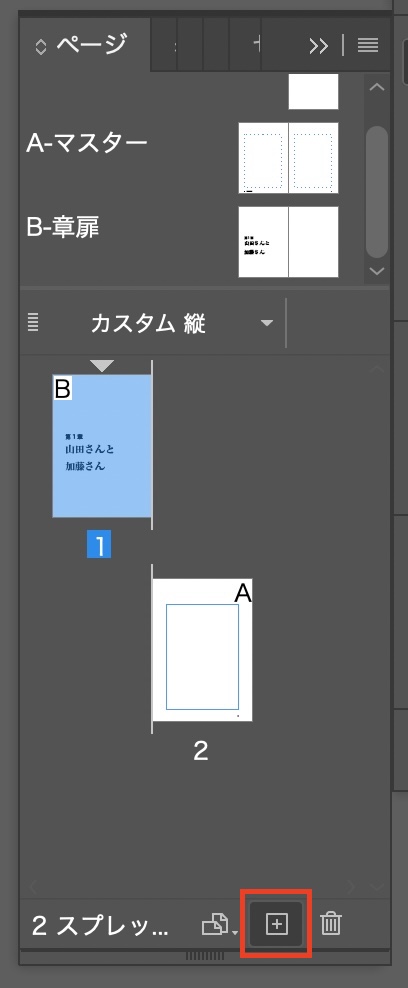
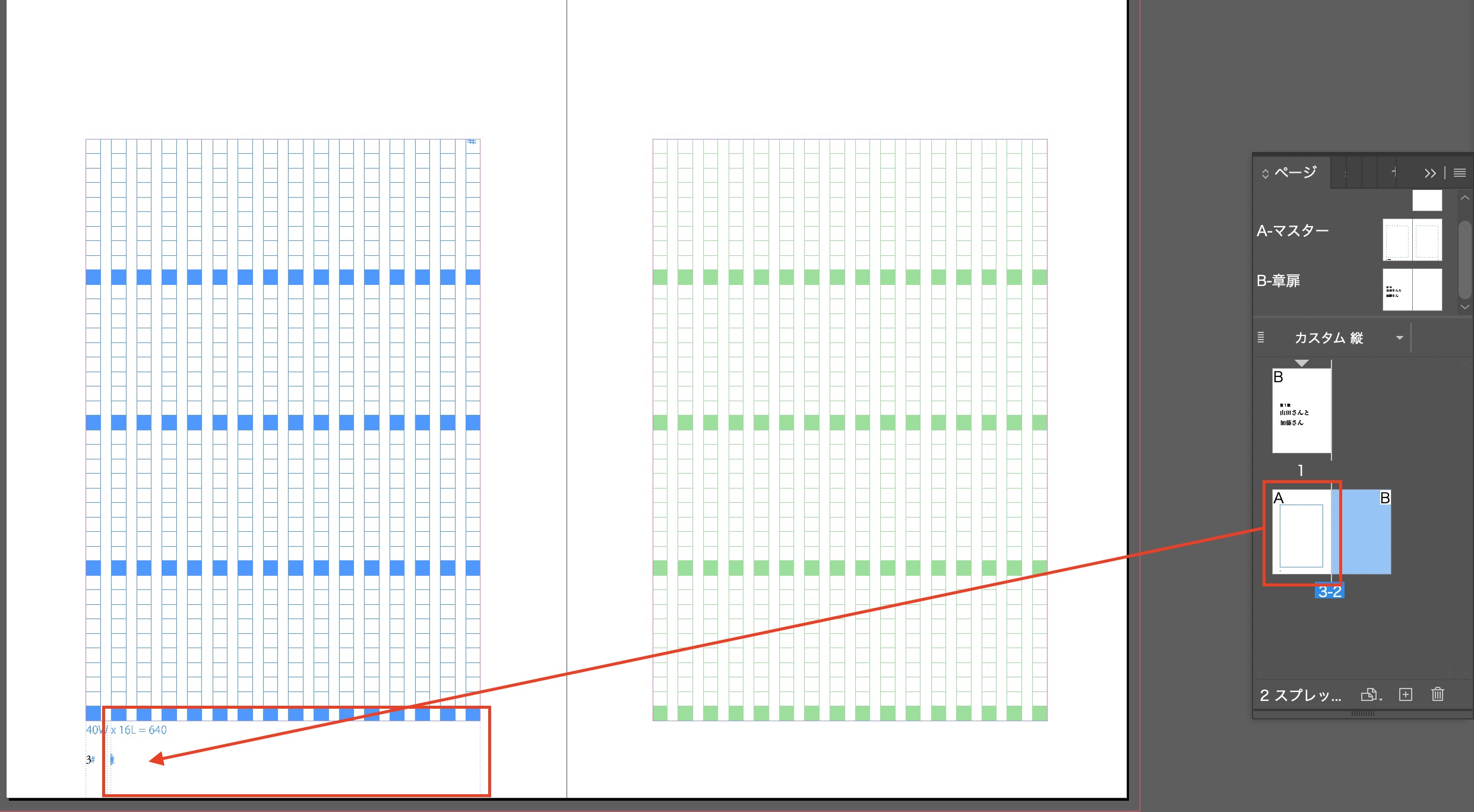
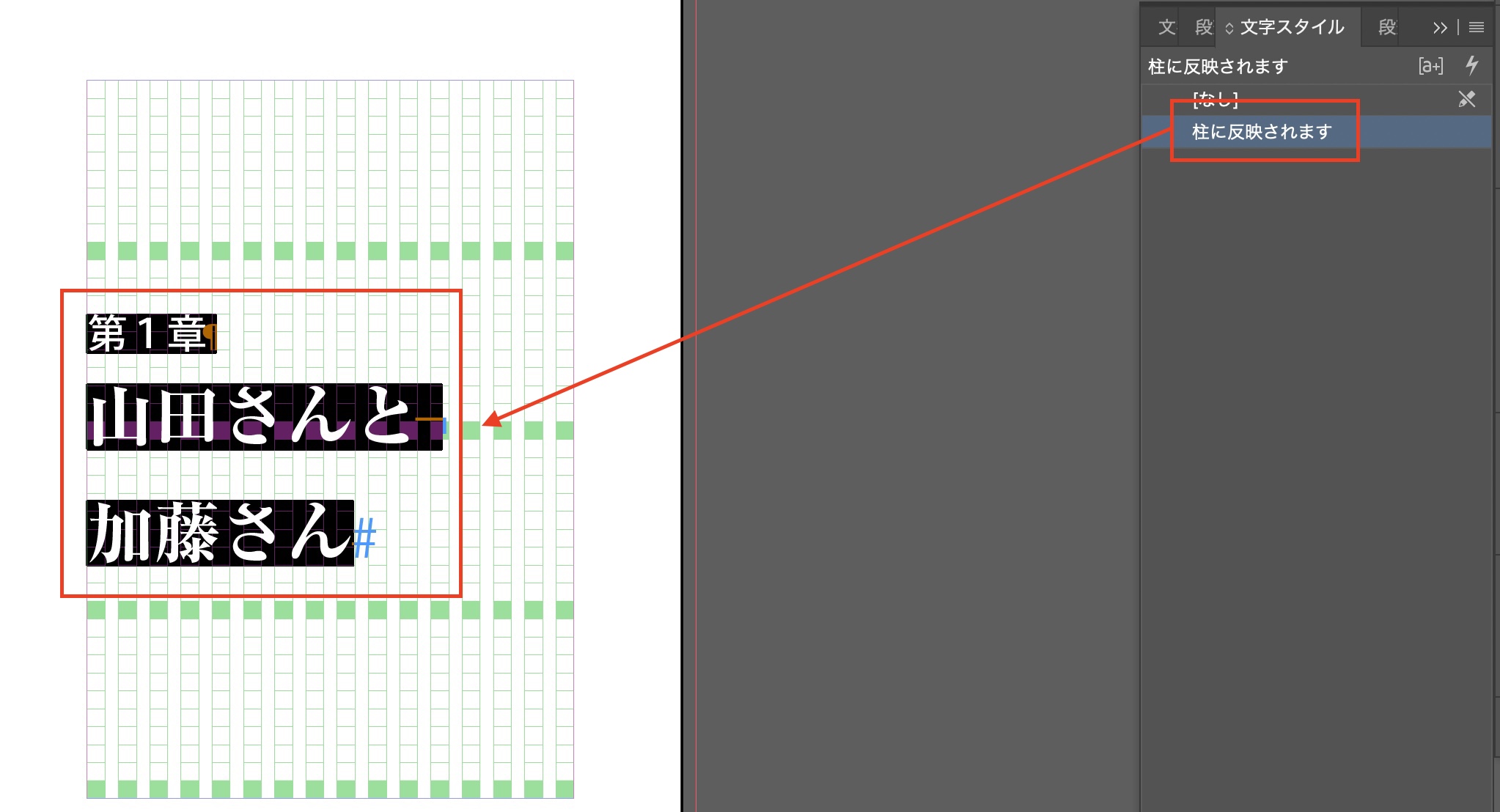
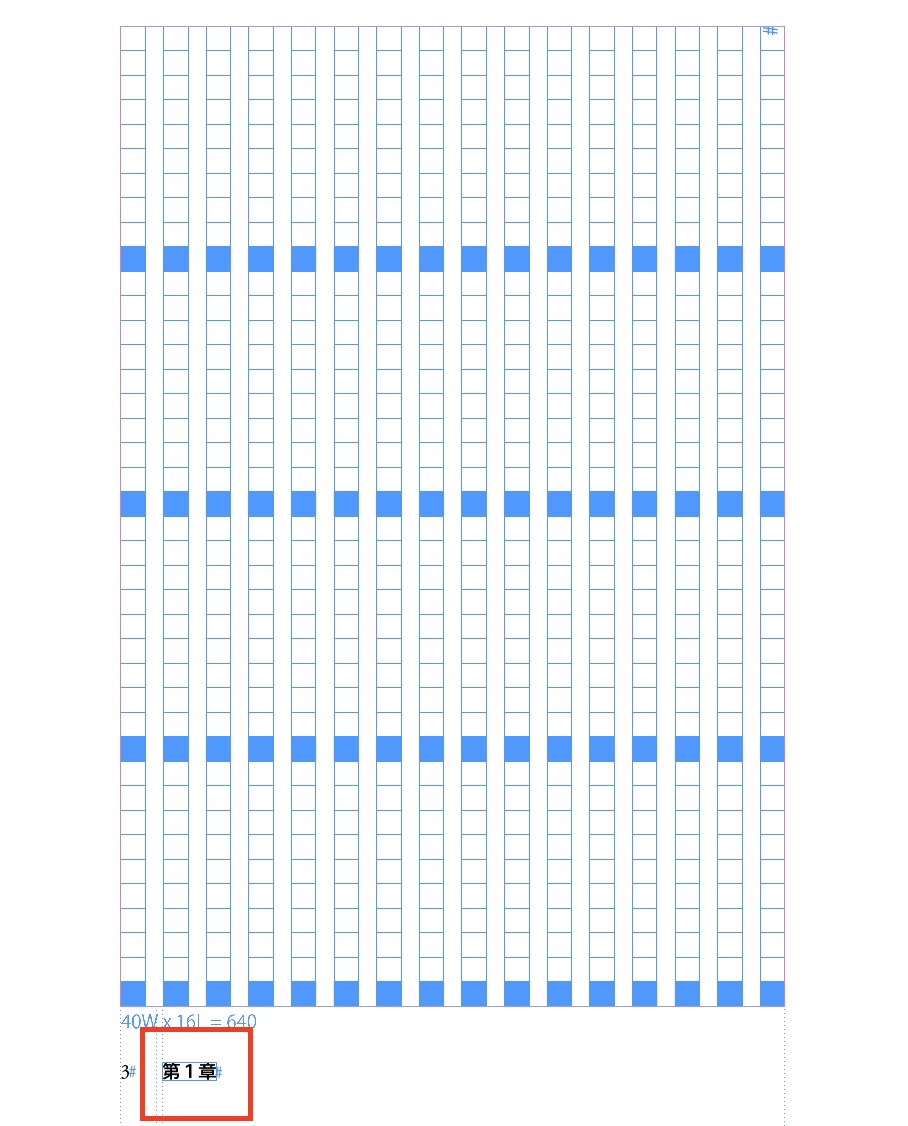
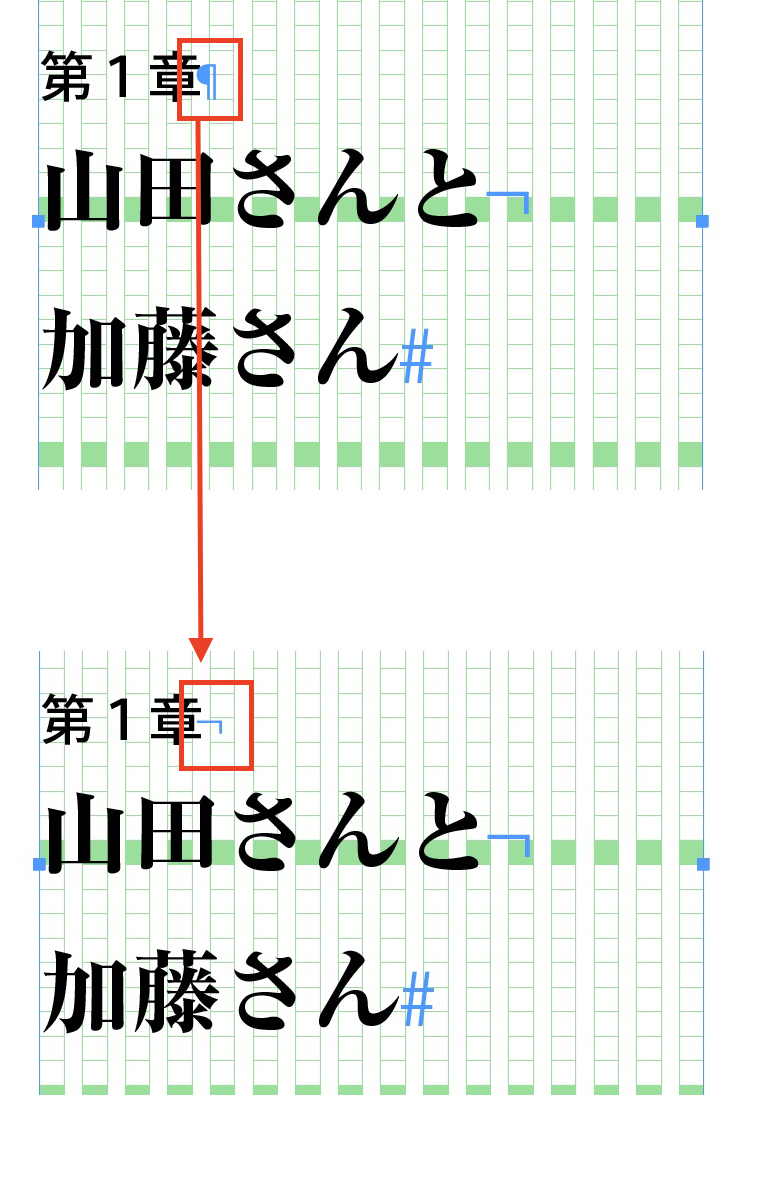
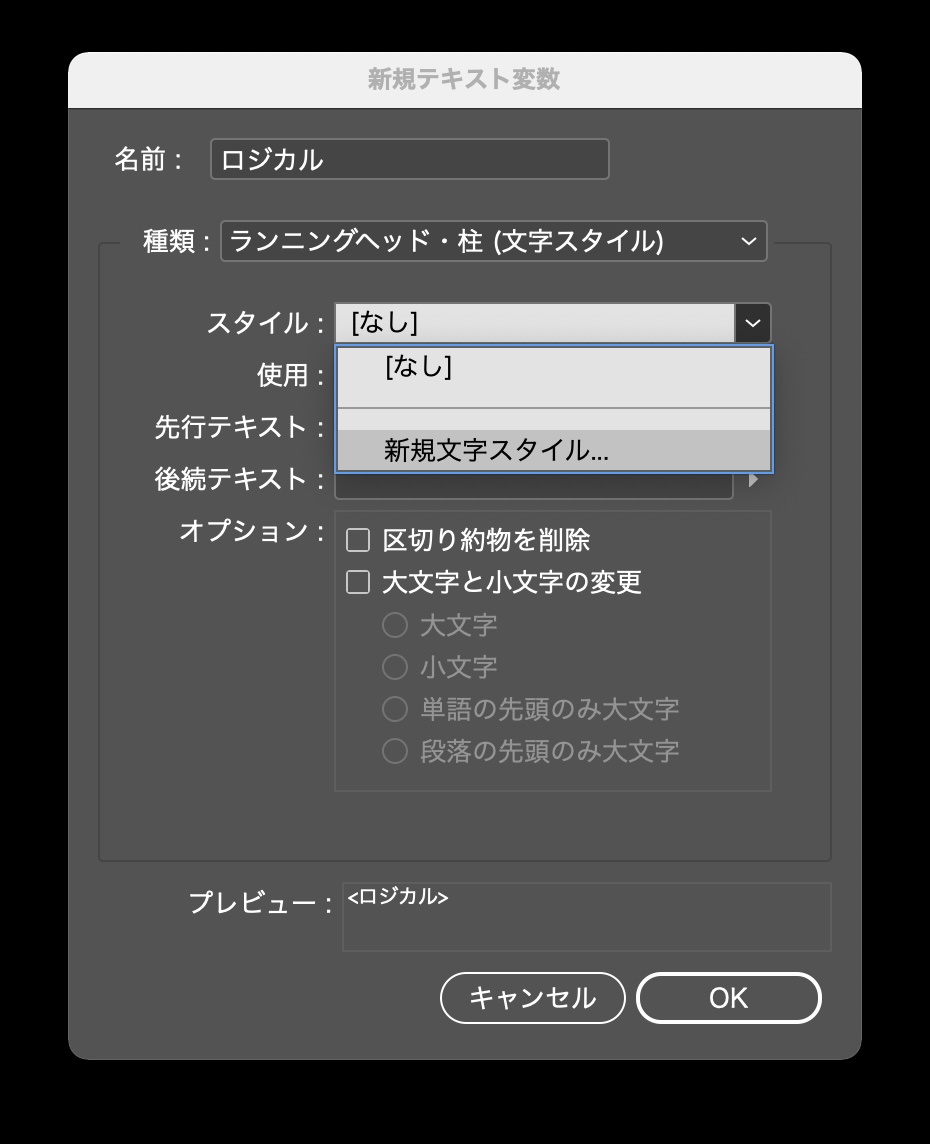
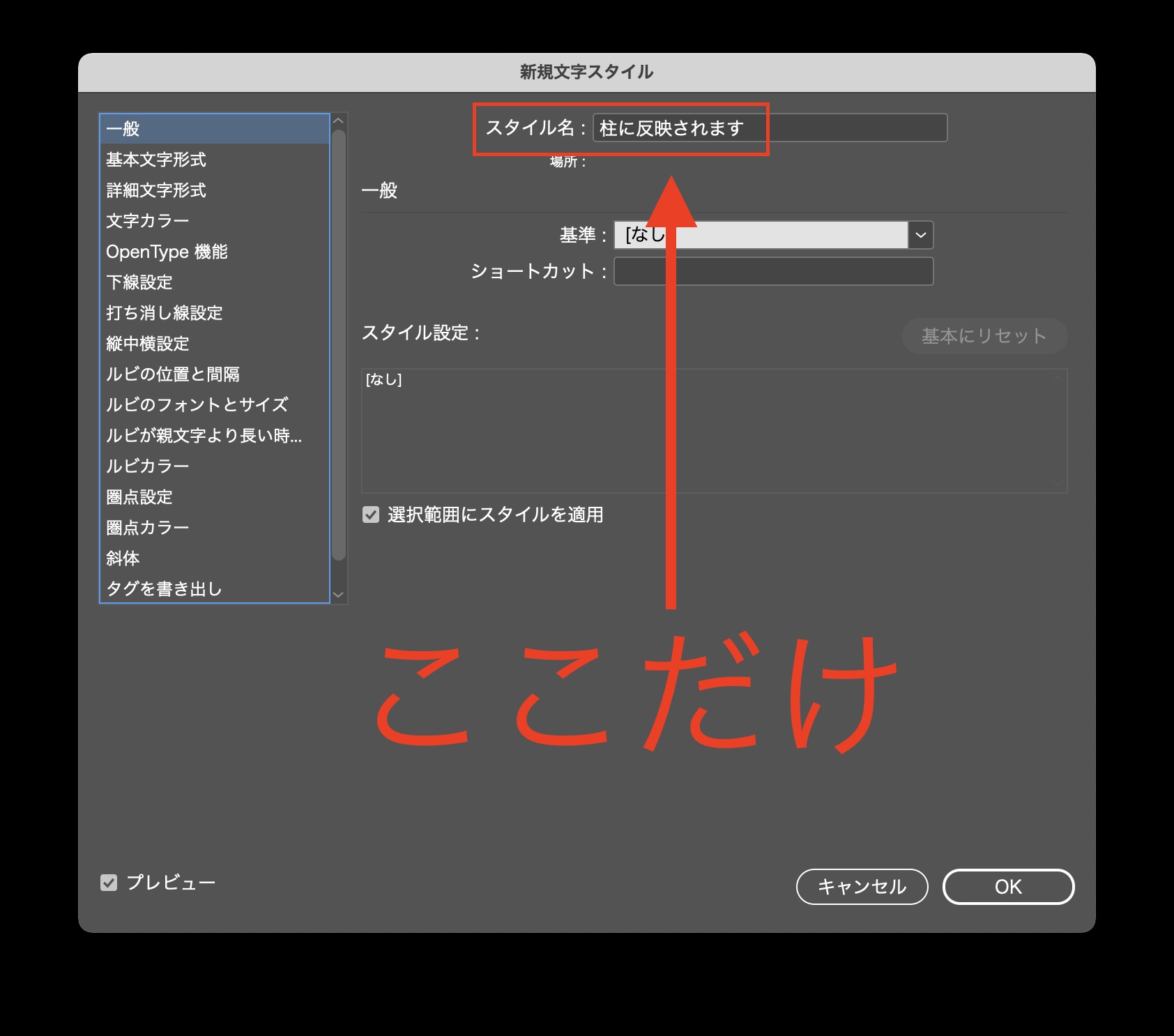
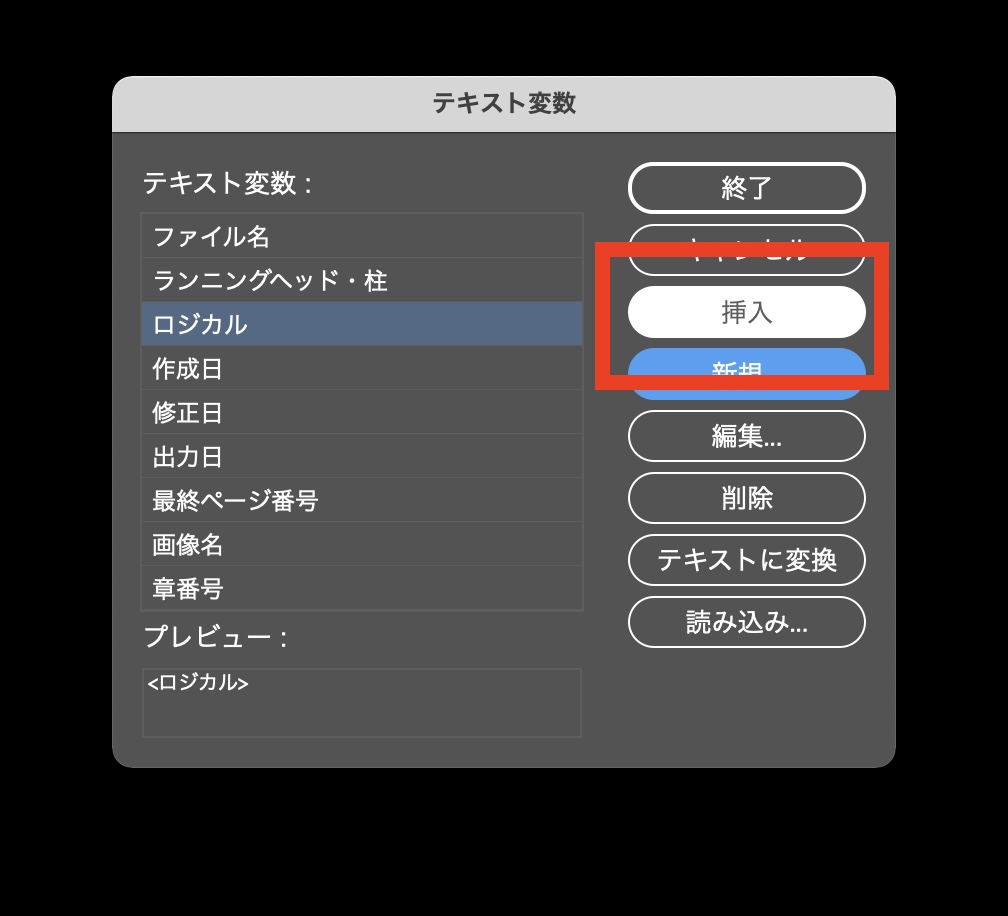
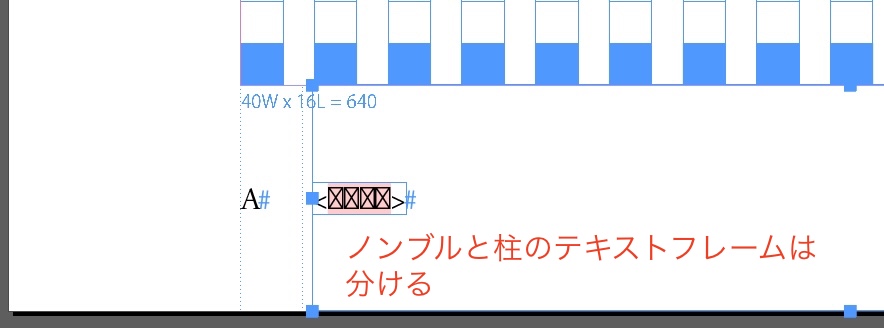
InDesign教室5日目_002「柱」













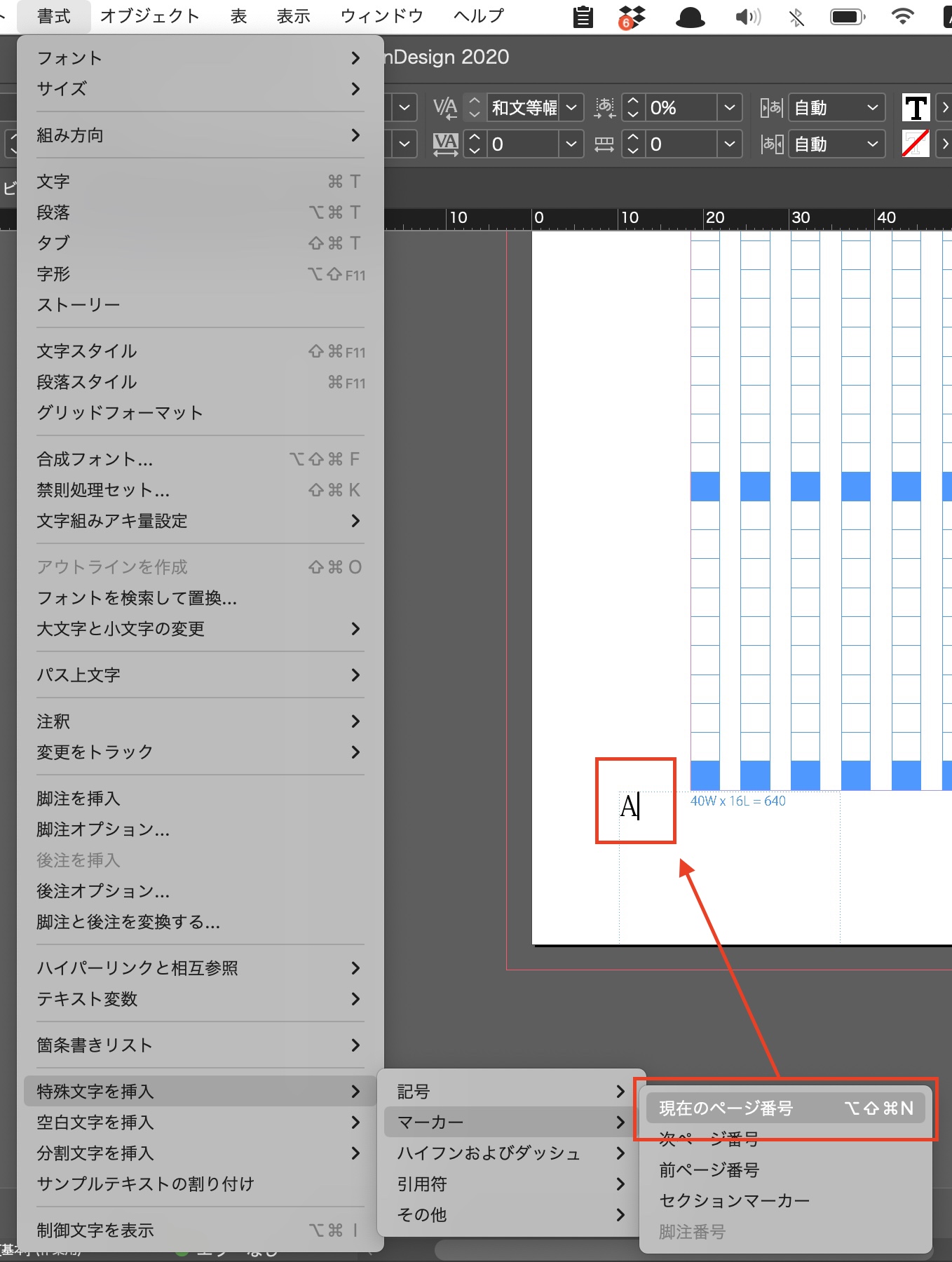
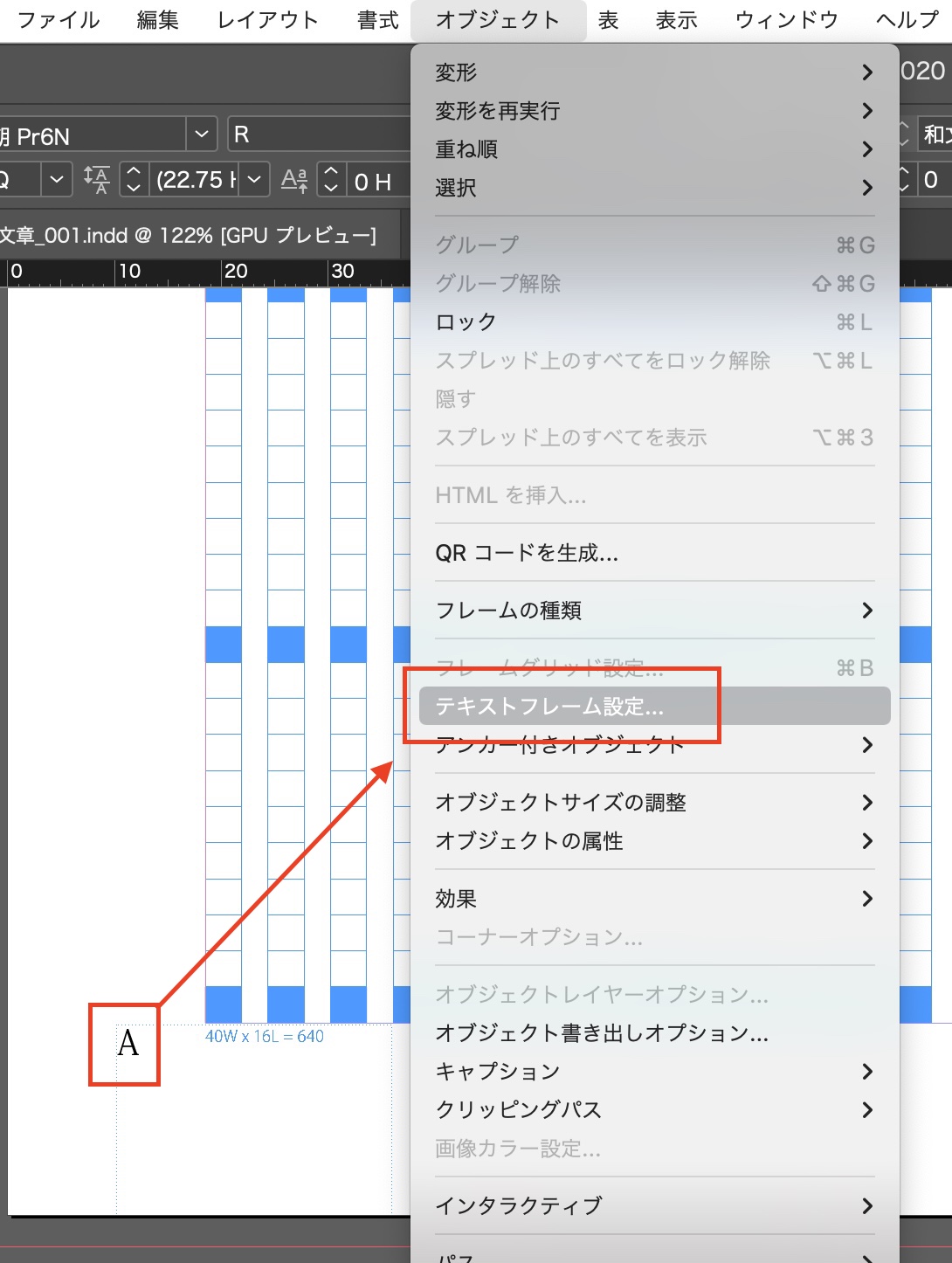
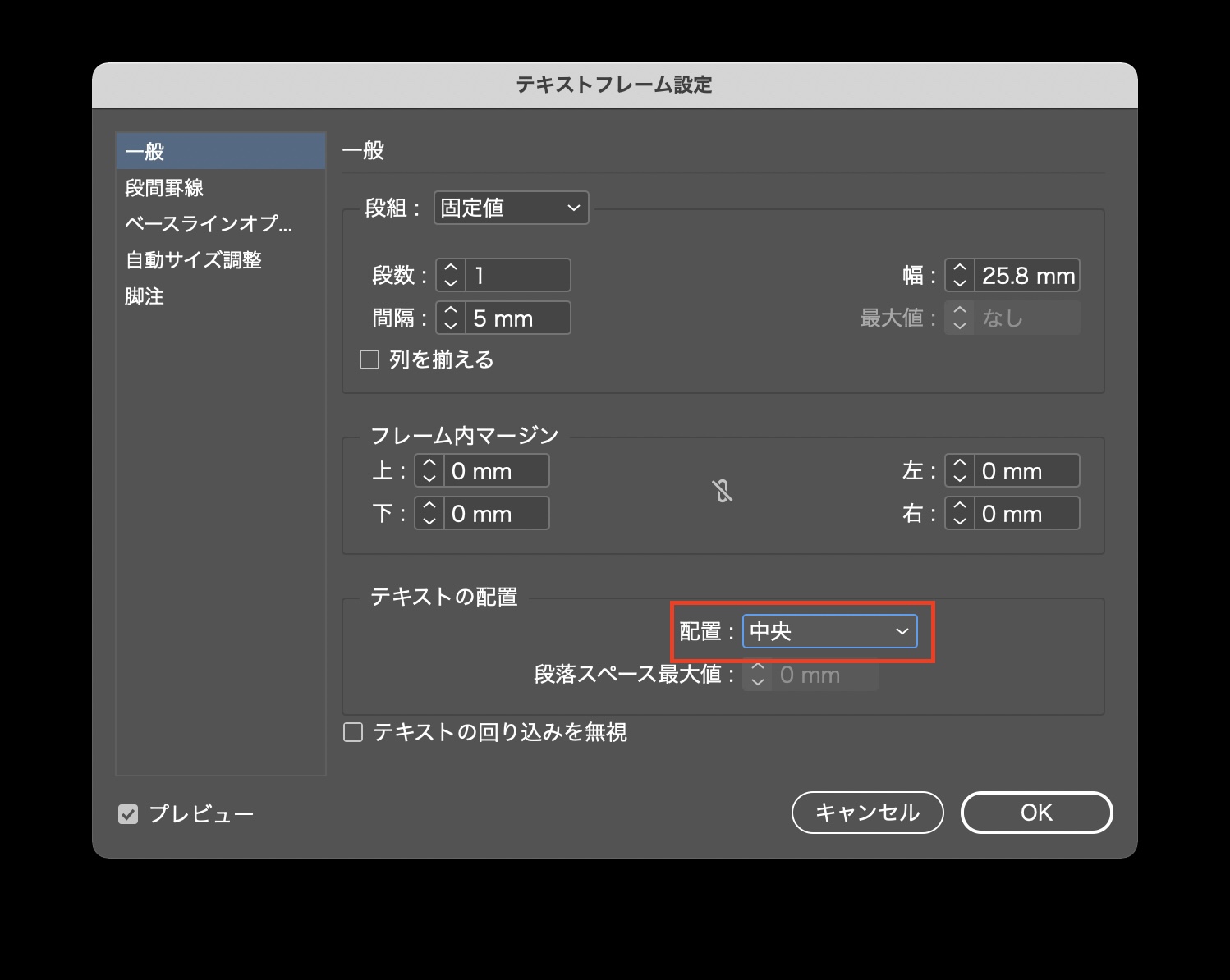
InDesign教室5日目_001「ノンブル」
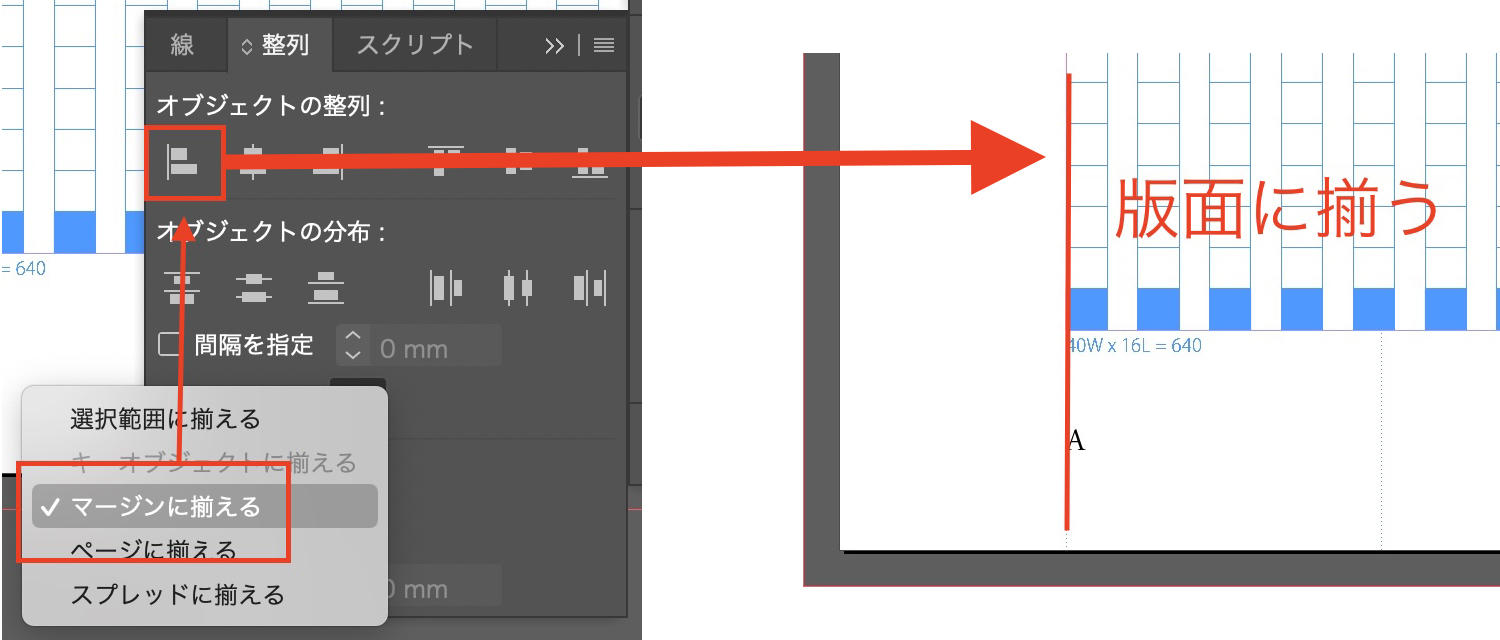
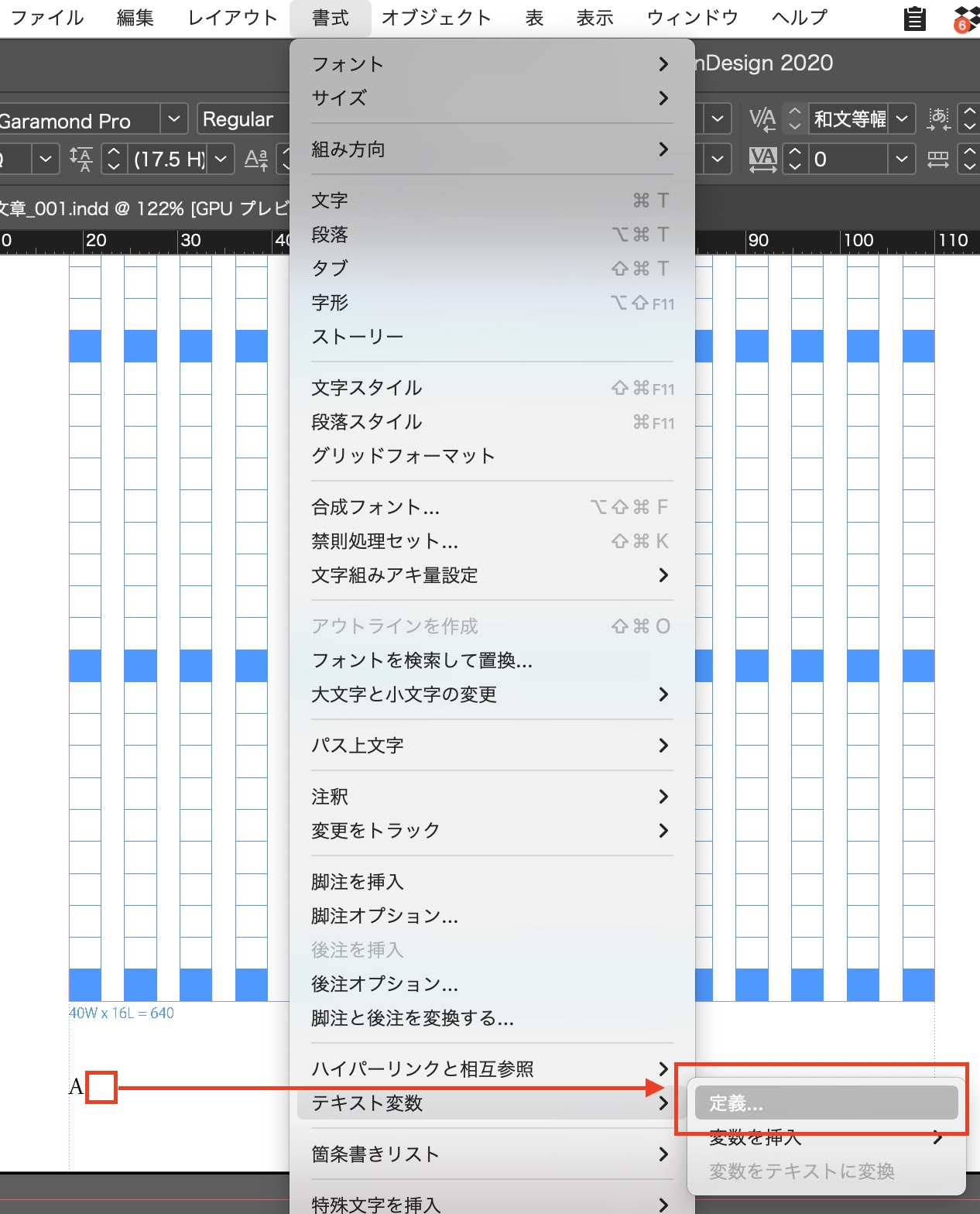
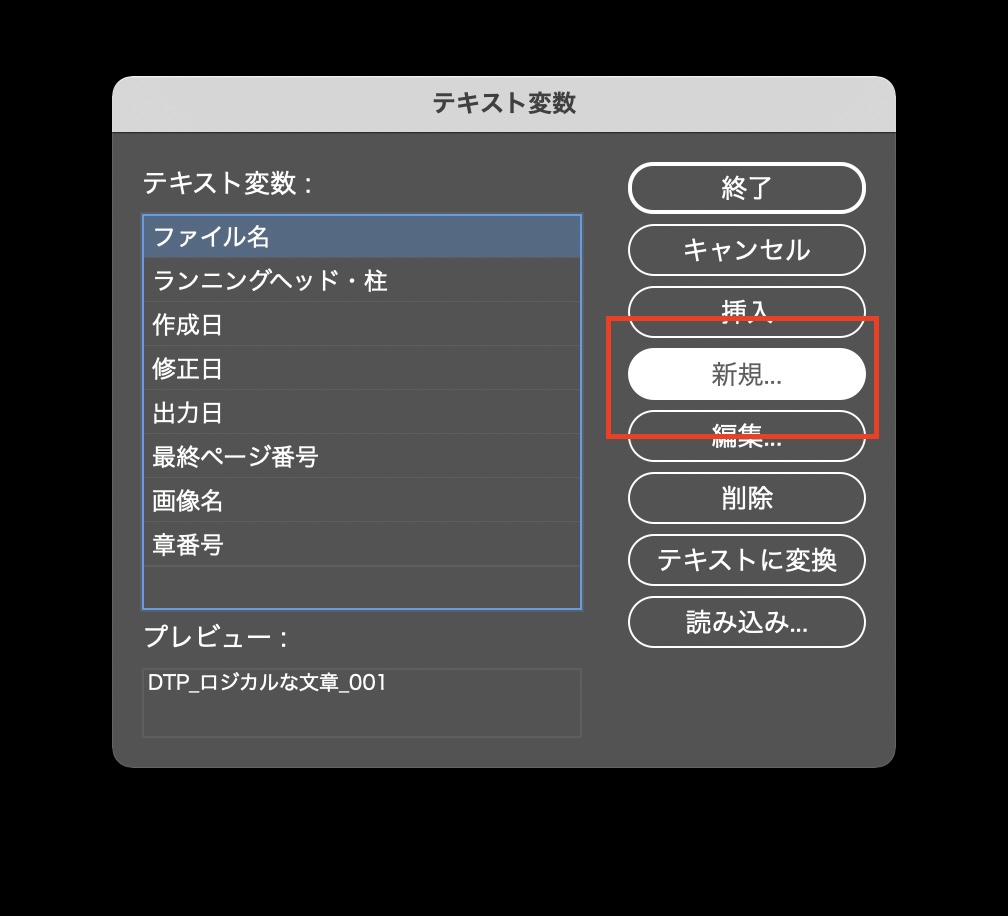
ノンブル















InDesign教室「欄外」
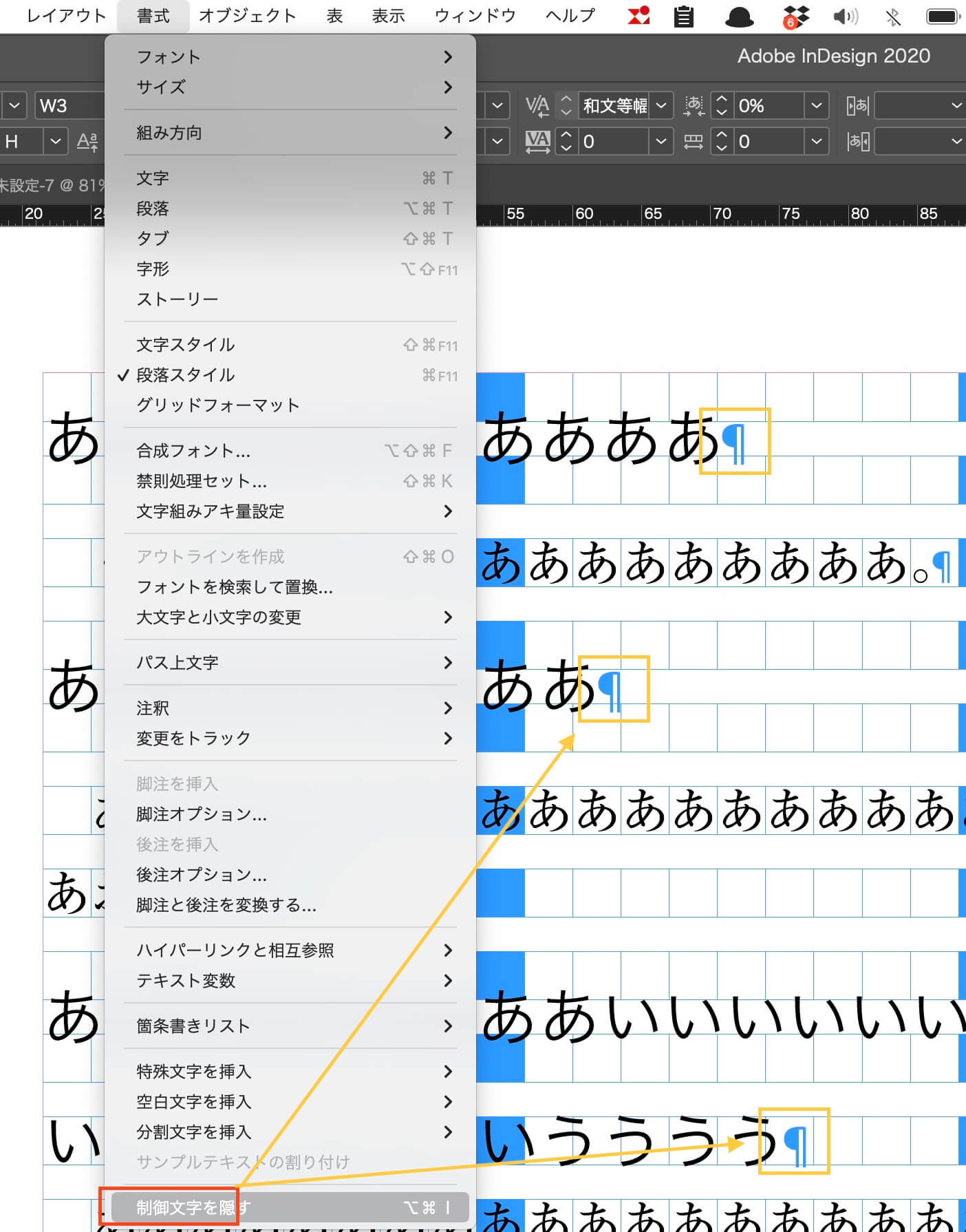
制御文字を表示する

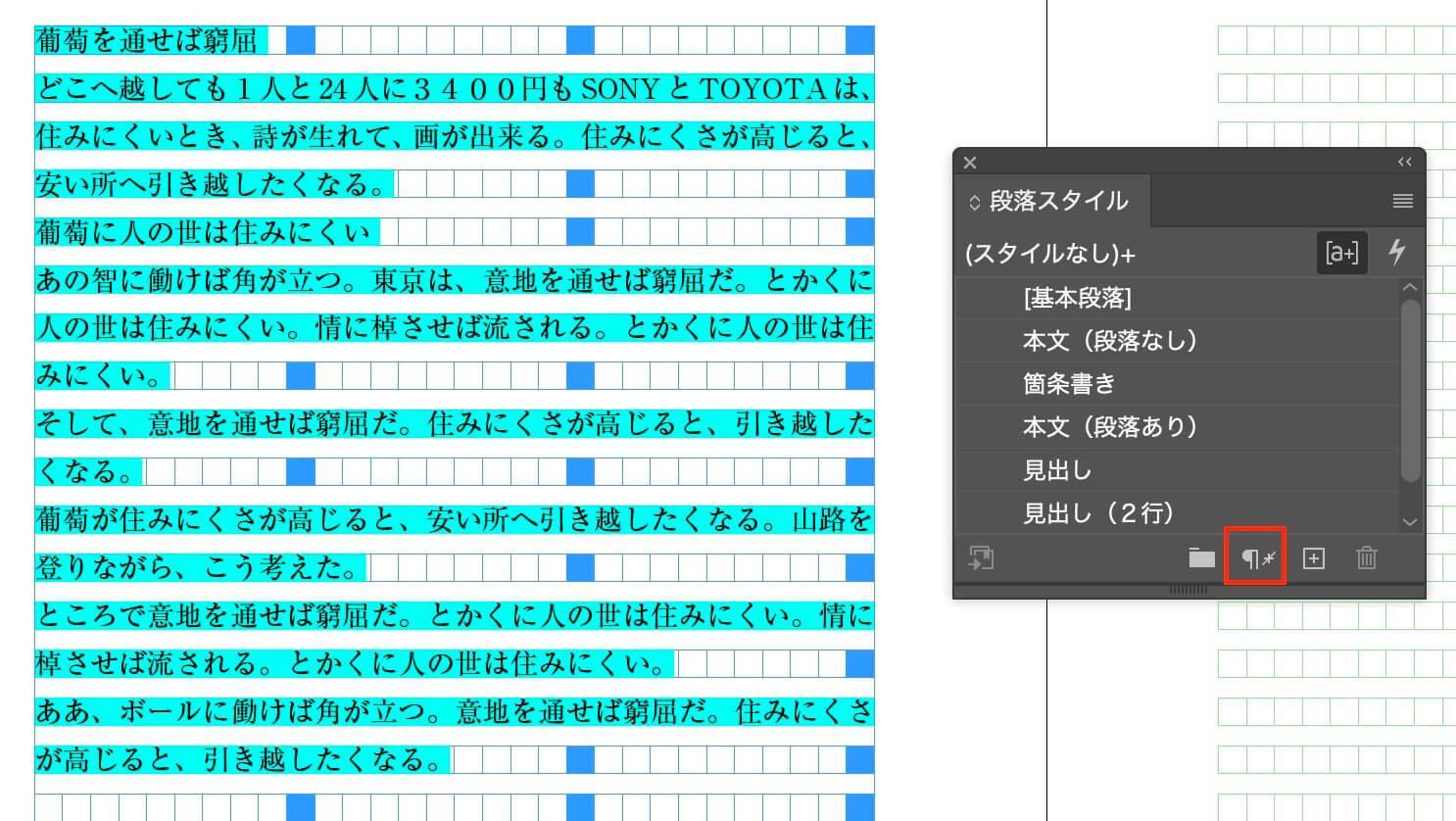
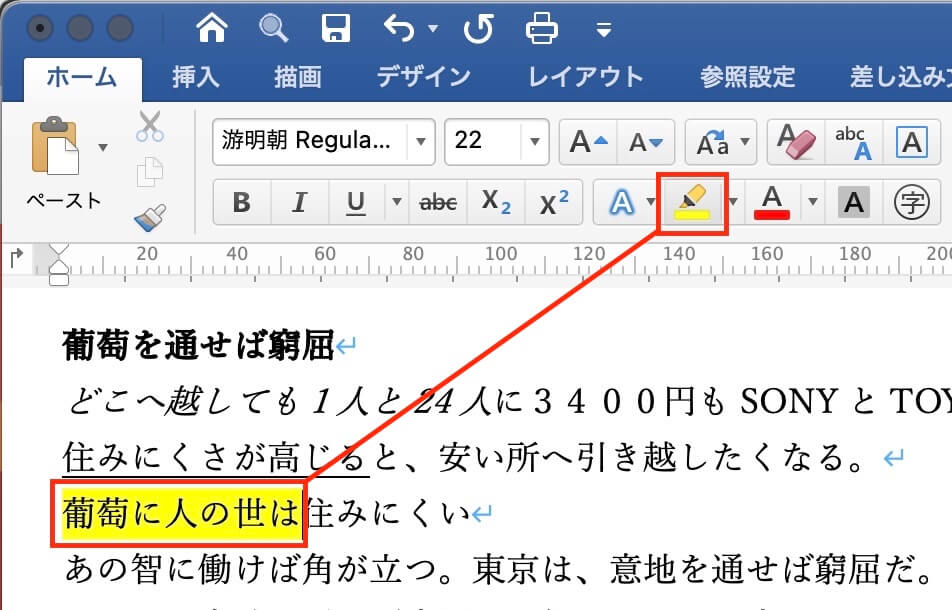
オーバーライド部分は、文字の背景に下の色が敷かれます。
右下のマークをクリックして、オーバーライドを消去します。

課題
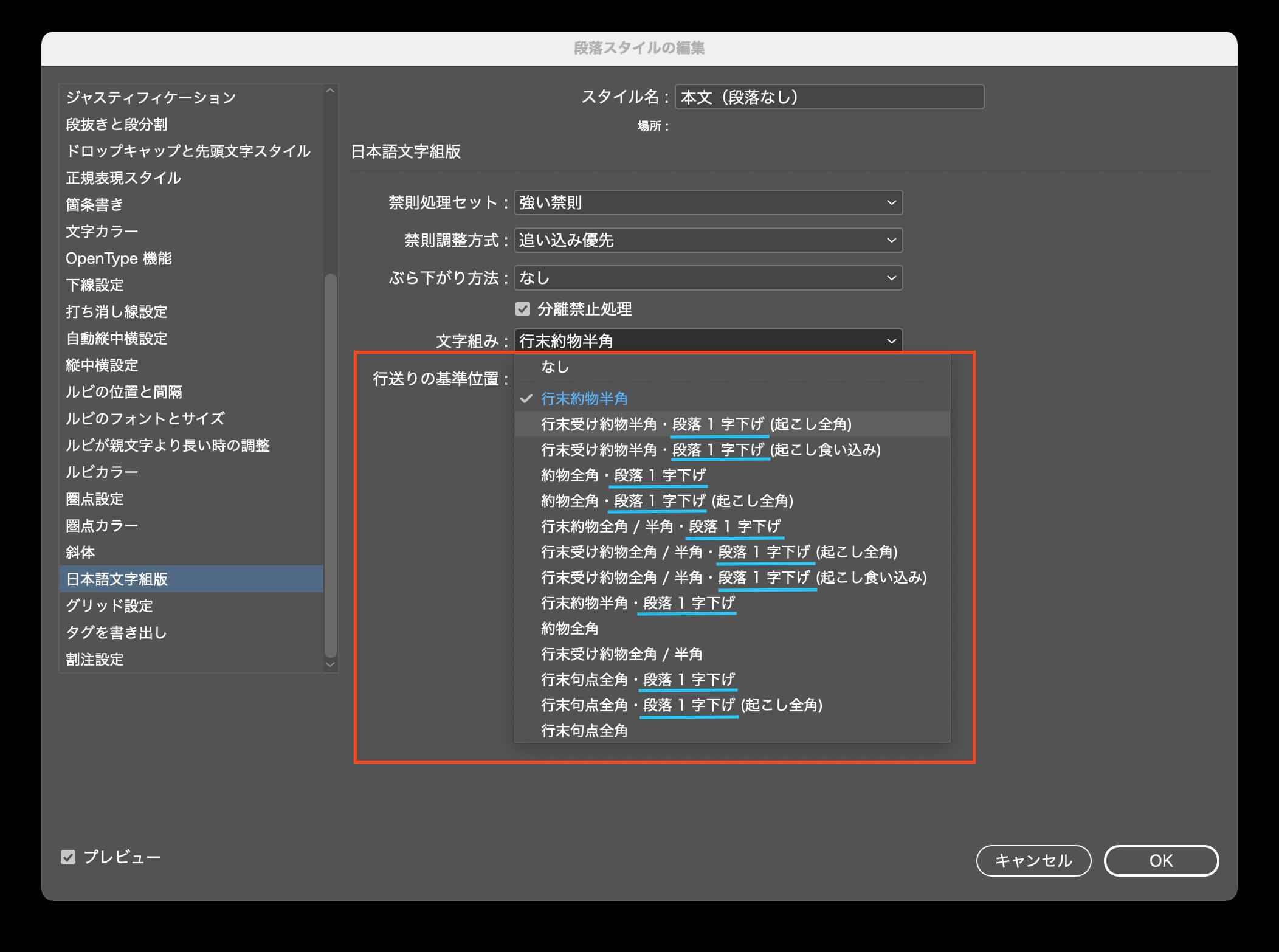
文字組み設定の手引きを読んで、文字組みについて教えてください。

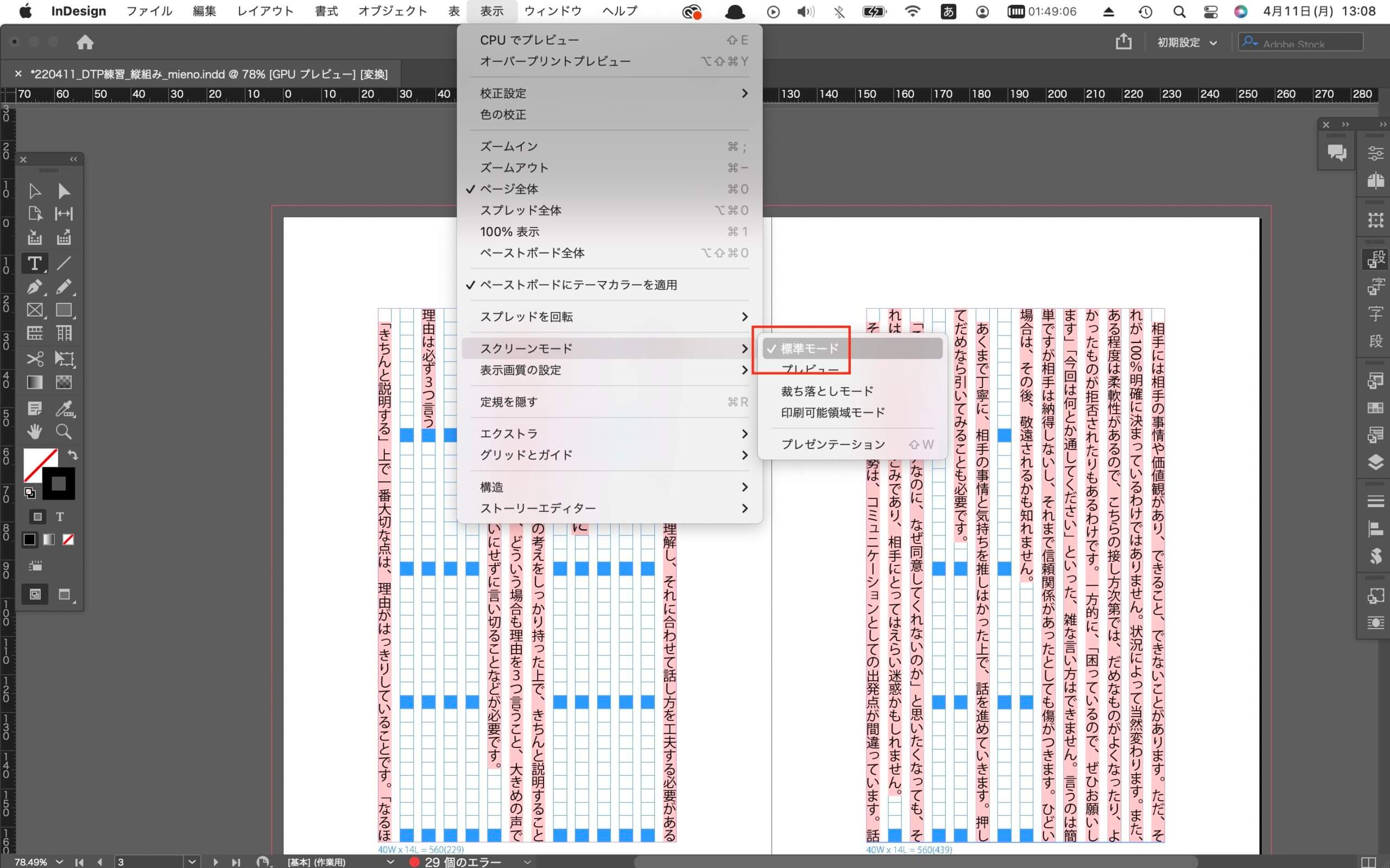
標準モード

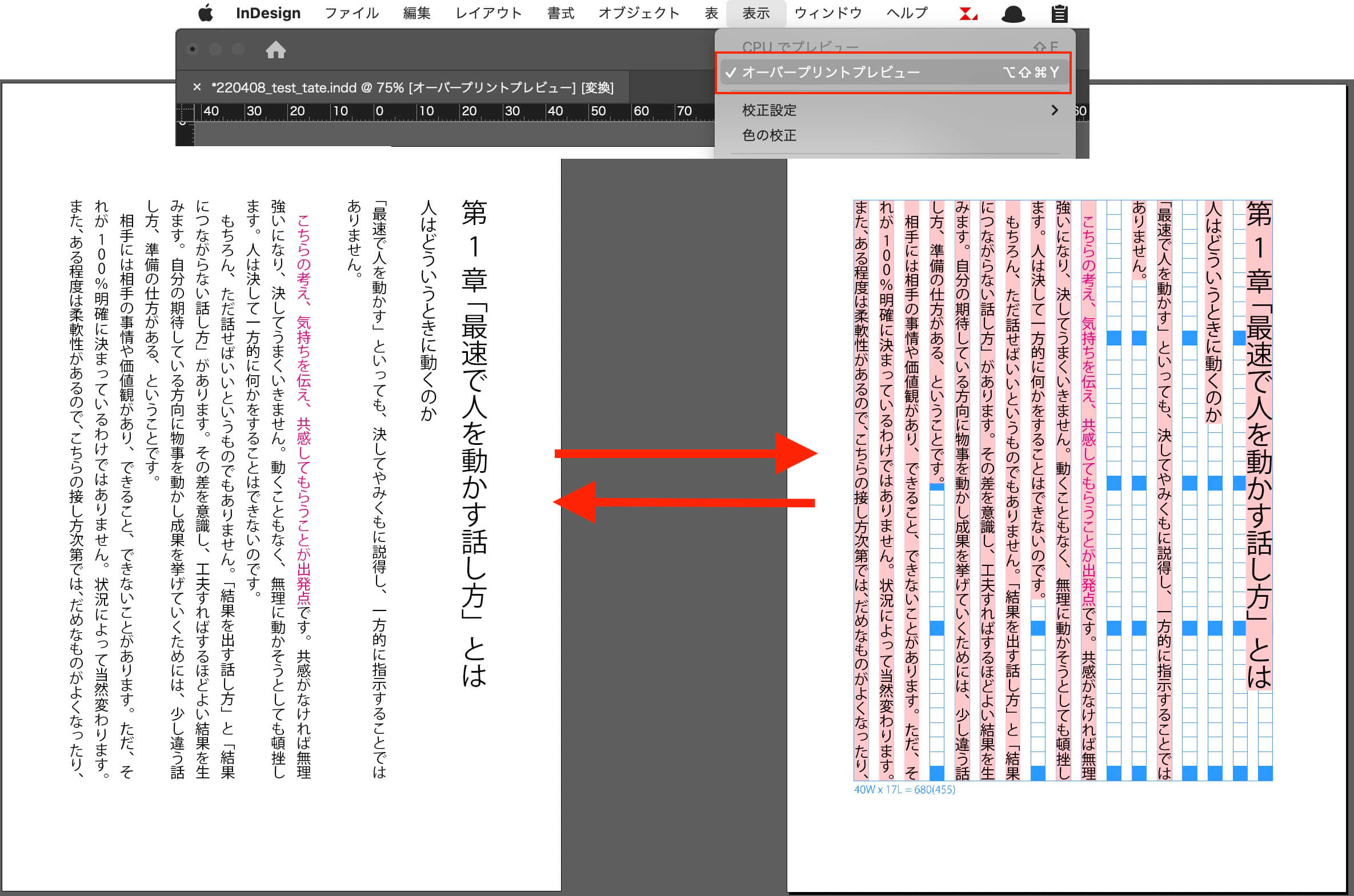
モニターの表示(オーバープリントビュー)

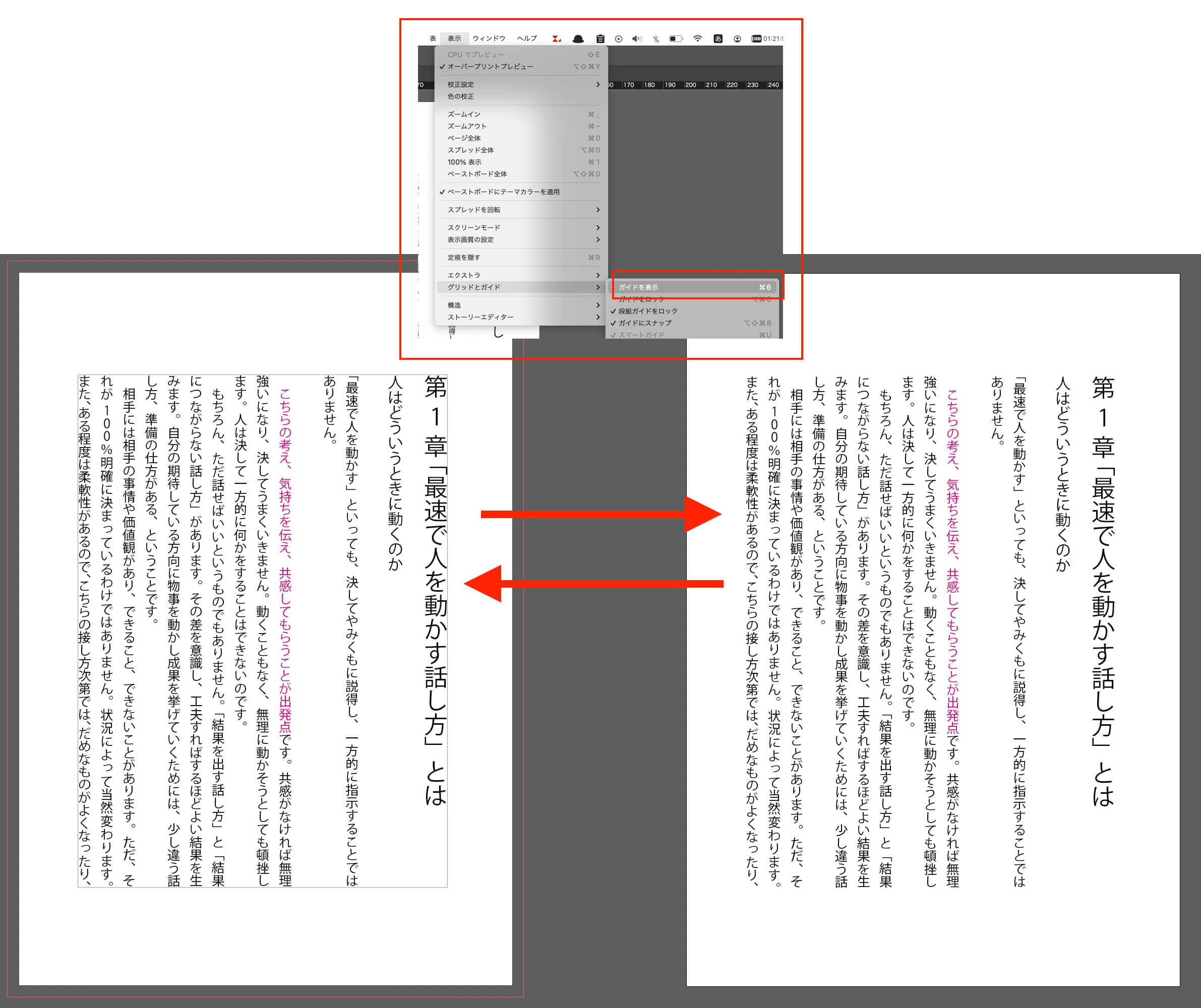
ガイドを表示

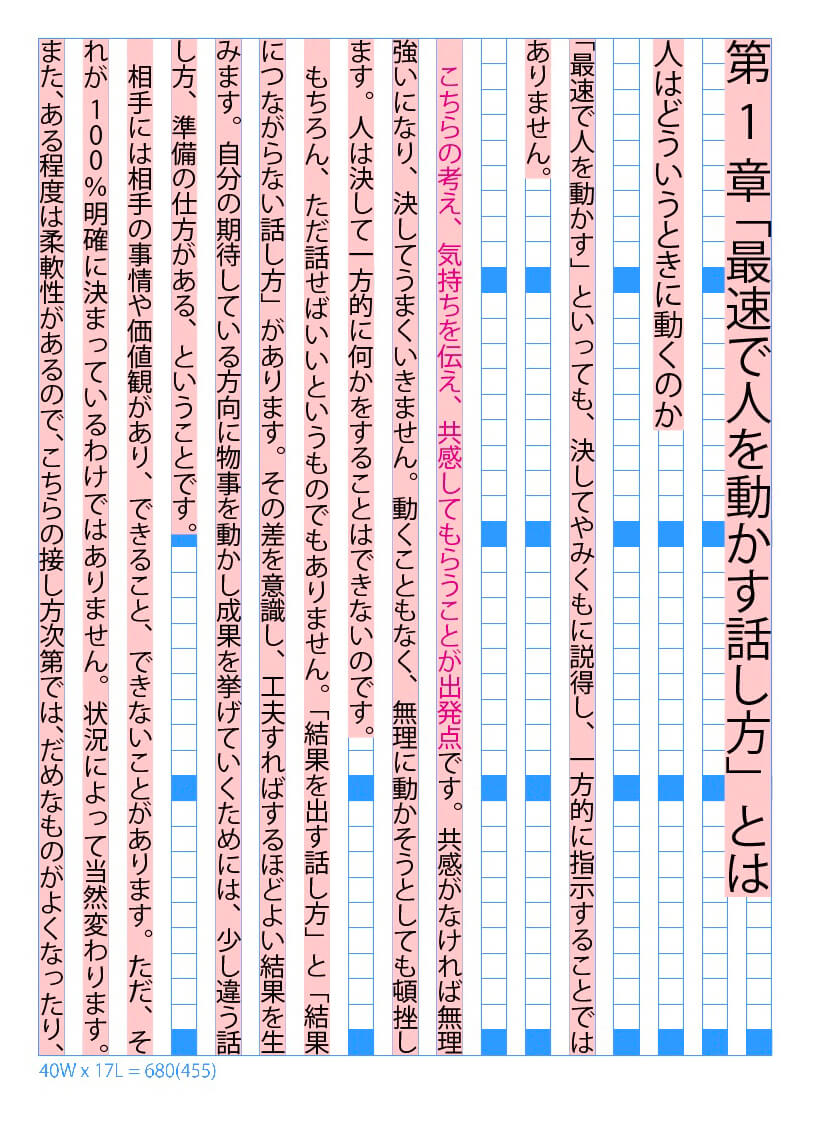
マシンにフォントがないときは、文字の背景にピンク色が敷かれます。

ストーリーエディターで編集
〈プレゼン用〉WordとInDesignのリンクについて
- WordとInDesignのリンクとは?
- なぜ、リンクするのか? メリットは?
- リンクするために、必要なこと
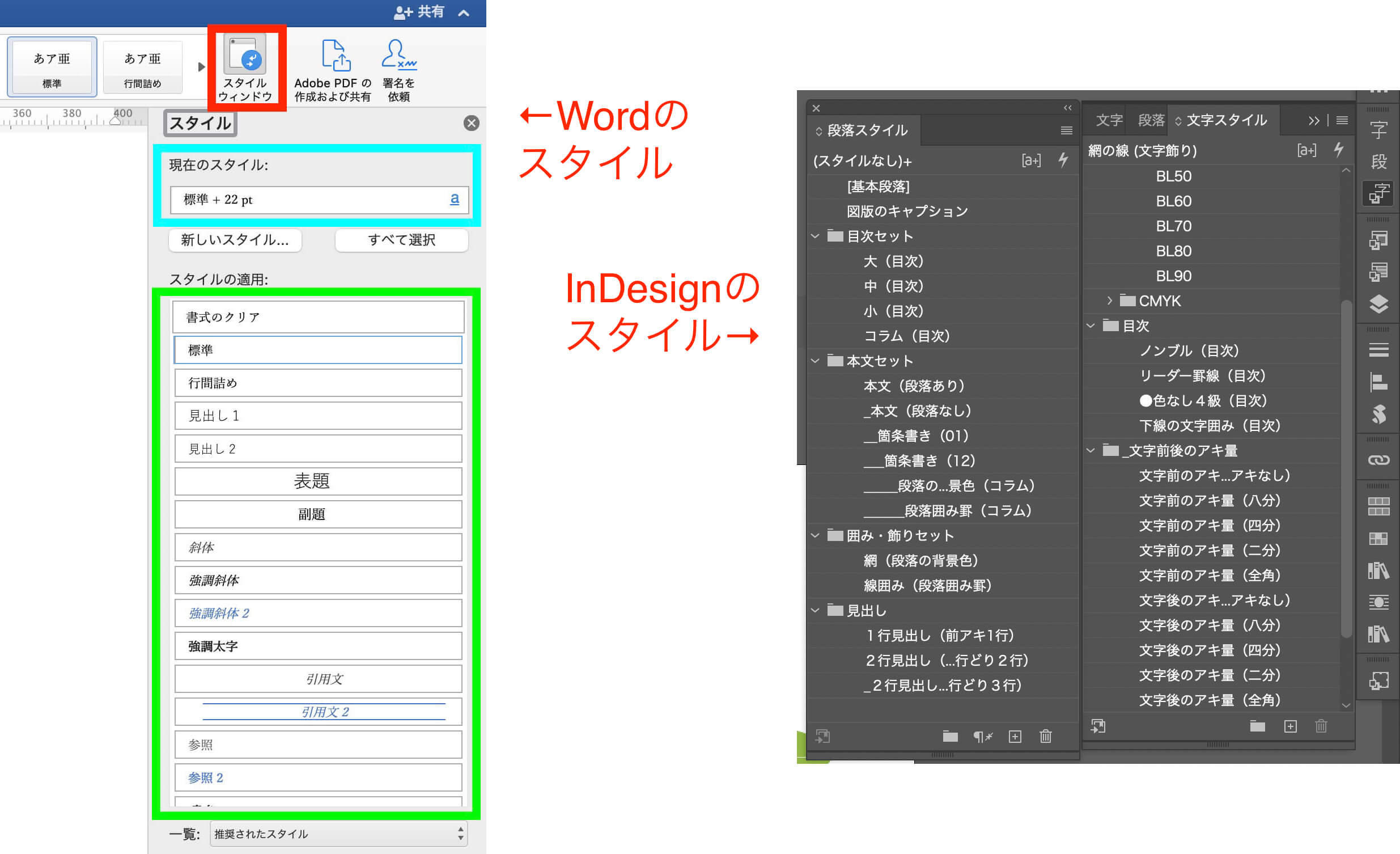
WordとInDesignをリンクするとは、
WordのスタイルとInDesignのスタイルをつなぐことです。
WordとInDesignのスタイルは↓

シリーズ本なら、スタイルをリンクする作業も省略できます。
ちなみに、エクセルを使うと、レイアウトが複雑でも↓
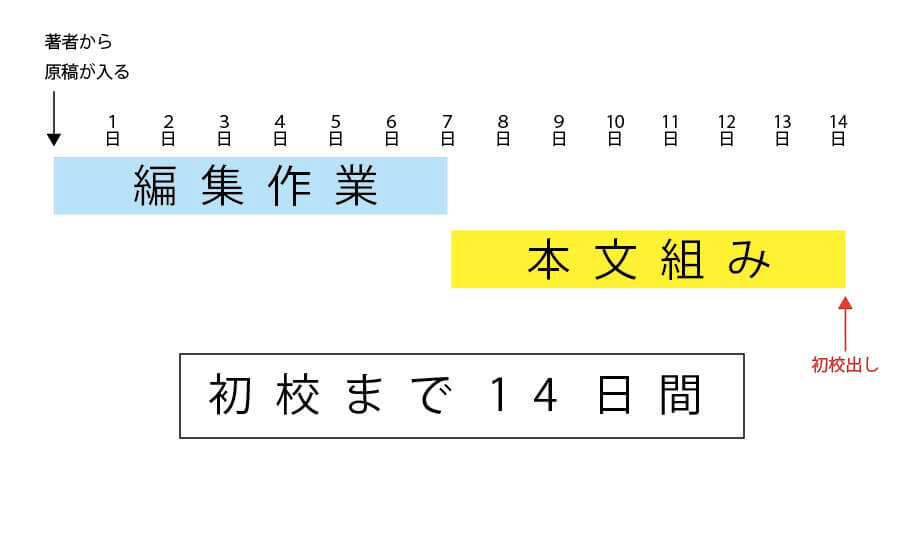
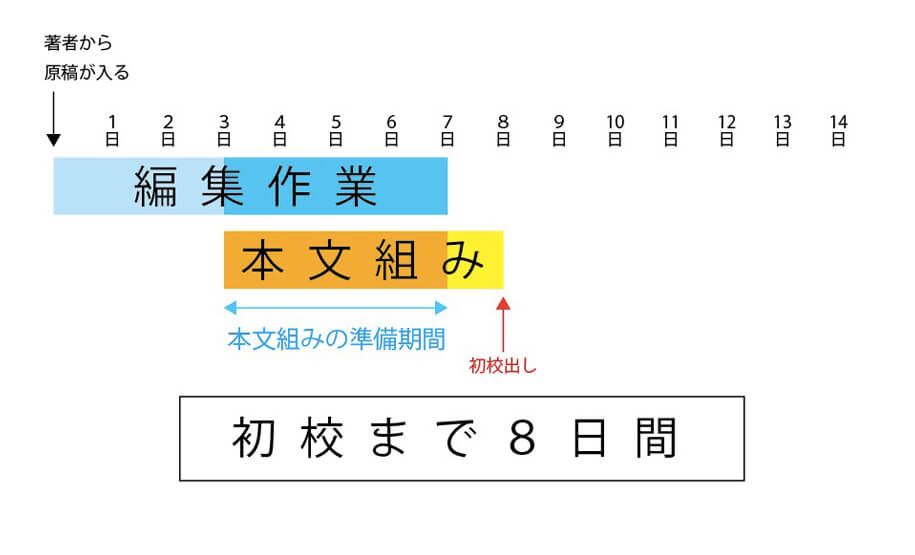
WordとInDesignをリンクする目的は、



①校正出しを早く
②手作業を減らして、ケアレスミスを防ぐ
③目次、索引原稿を用意しなくていい
④ルビが反映される
③(データが完璧なので)デザイン変更が簡単
スタイル以外もリンクの材料に使えます↓






問題は、WordはMacとWindows、バージョンによって、機能も見た目も違うこと。
InDesign教室1日目「グリッド」
InDesignはIllustratorに比べて、操作性が不自由です。
| Illustrator | InDesign | |
| リーフレット等 | 書籍 | |
| 自由に表現 | ルールに沿って | |
| 自由自在に操作 | ルールに縛られて不自由 | |
| 検索 | 新しい機能の操作 | トラブルの解決法&原因探し |
InDesignのわかりにくさ、トラブルの原因は「グリッド」です。
特に行間のアキが思うように調整できないときは、グリッドを疑ってください。
99&MieのInDesign教室のカリキュラムは、
| スケジュール | |
| ◉1日目 | グリッド |
| ◉2日目 | 段落・文字スタイル |
| ◉3日目 | オブジェクトスタイル |
| ◉4日目 | 表 |
| 5日目 | 目次 |
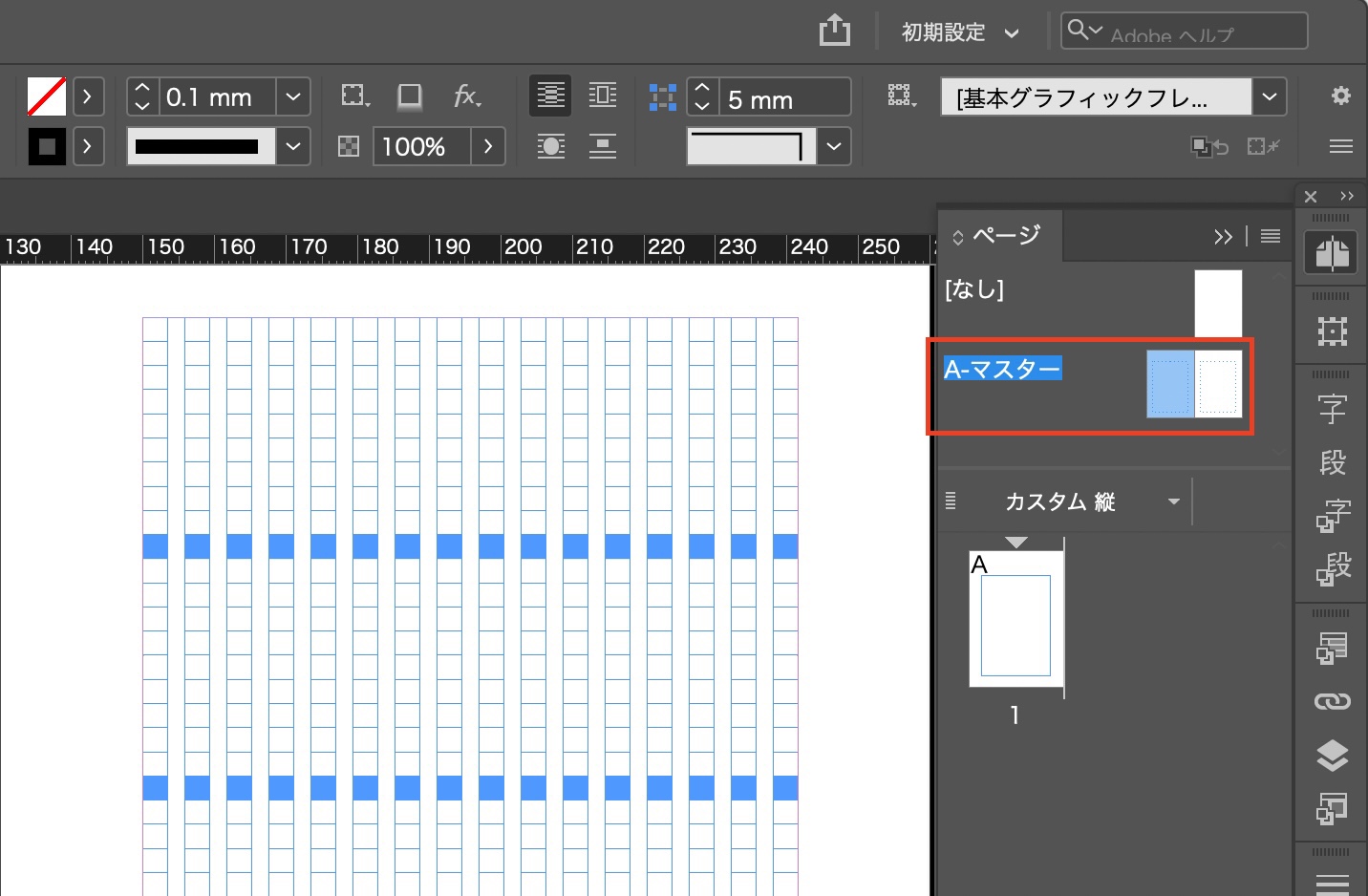
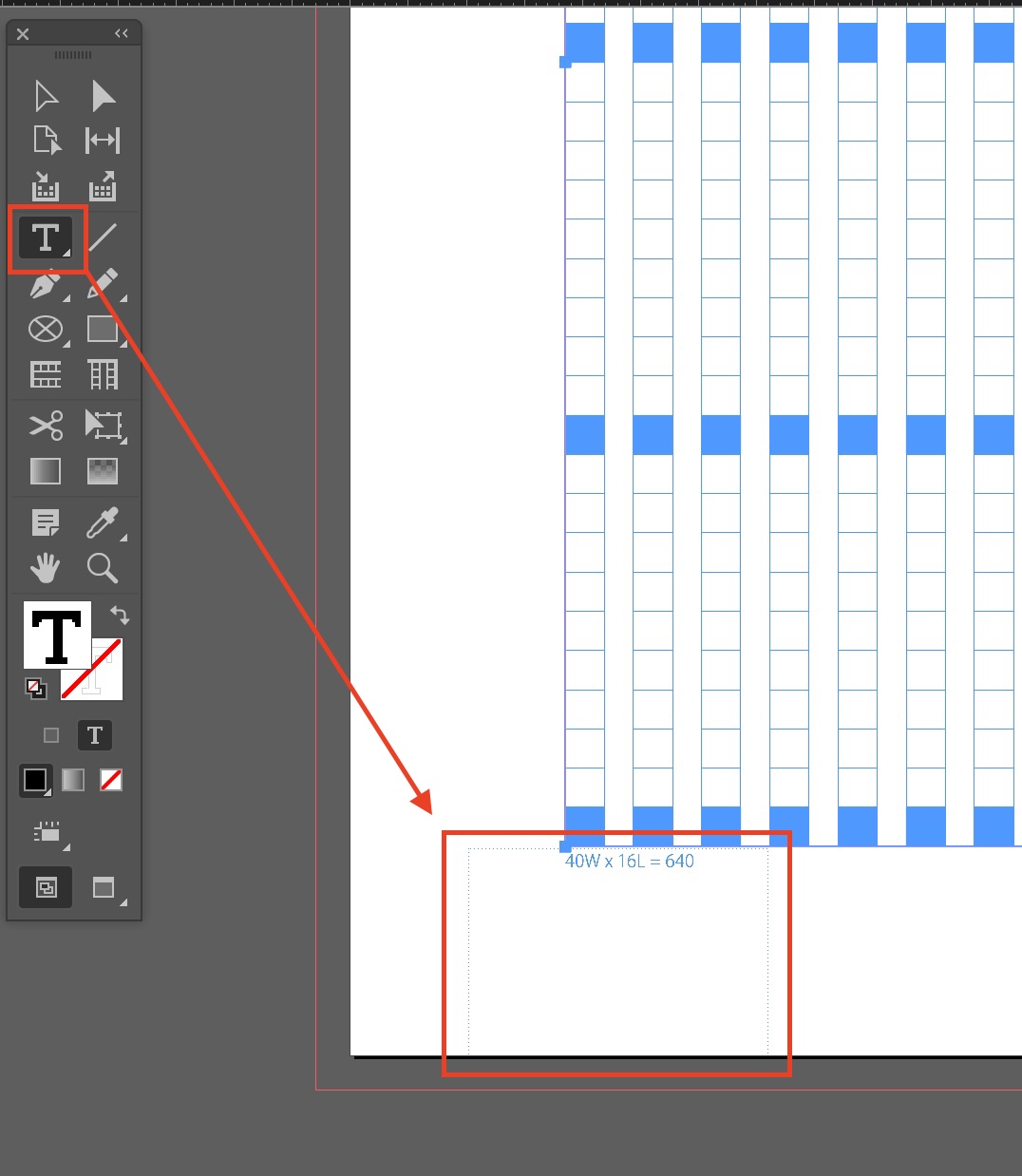
| 6日目 | マスターページ、レイヤー、ノンブル、柱、テキスト変数 |
| 7日目 | 横組み縦組みの英数字、組版のルールについて、パッケージ、プリフライト |
| 8日目 | テスト |
| 9日目 | テスト |
| 10日目 | Word |
| 11日目 | 実践編「怪人二十面相」 |
| 12日目 | 赤字修正 |
| 13日目 | 正規表現 |
カリキュラム外のことはこちらに↓
以下、44のMEMO↓
| MEMO | |
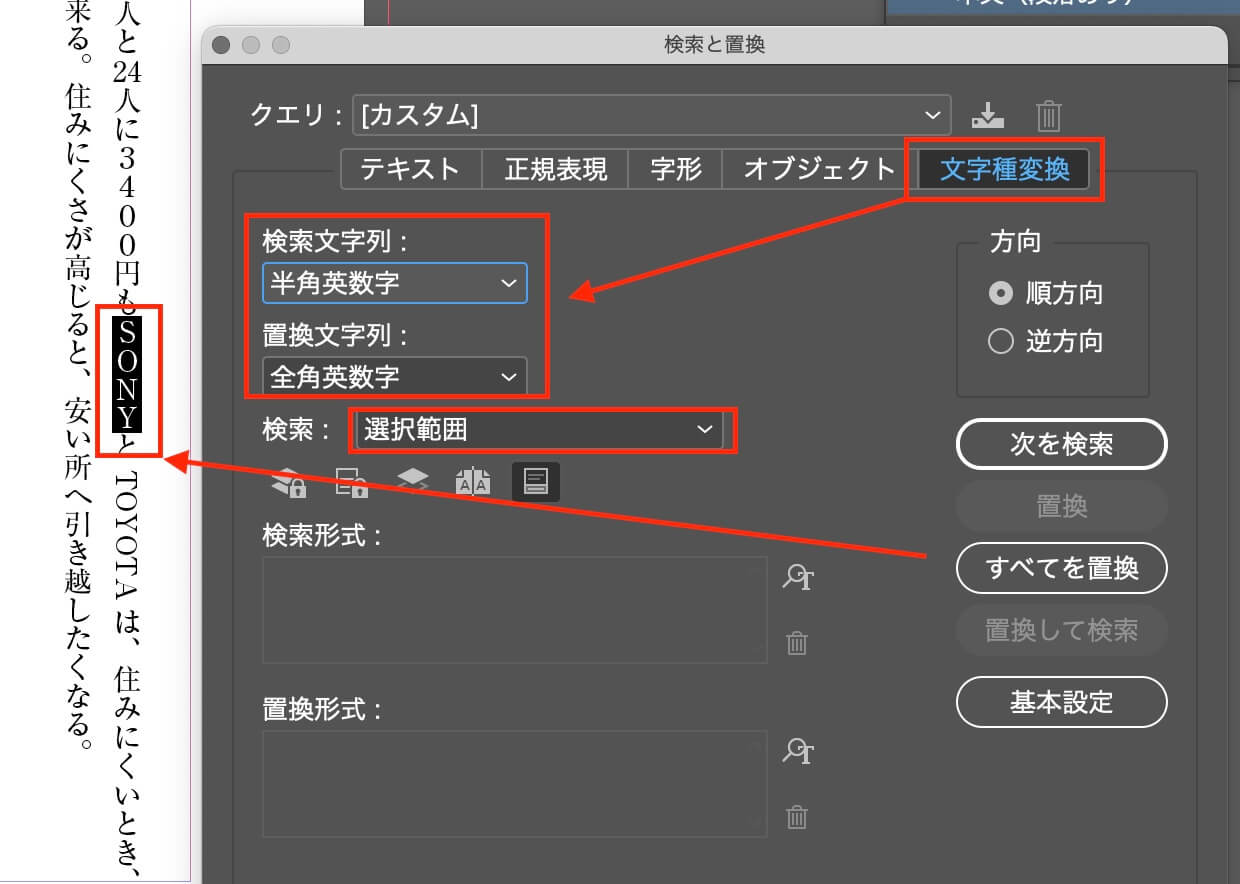
| 検索と置換 | |
| 正規表現 | 英数字の半角全角を統一 |
| タブ | |
| インデント | |
99とmieのInDesign教室2日目「スタイル」
前回のおさらい
InDesignはトラブルに悩まされます。
では、トラブルの主たる原因は?
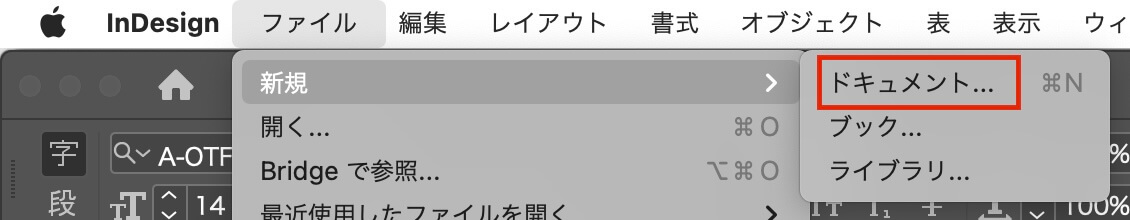
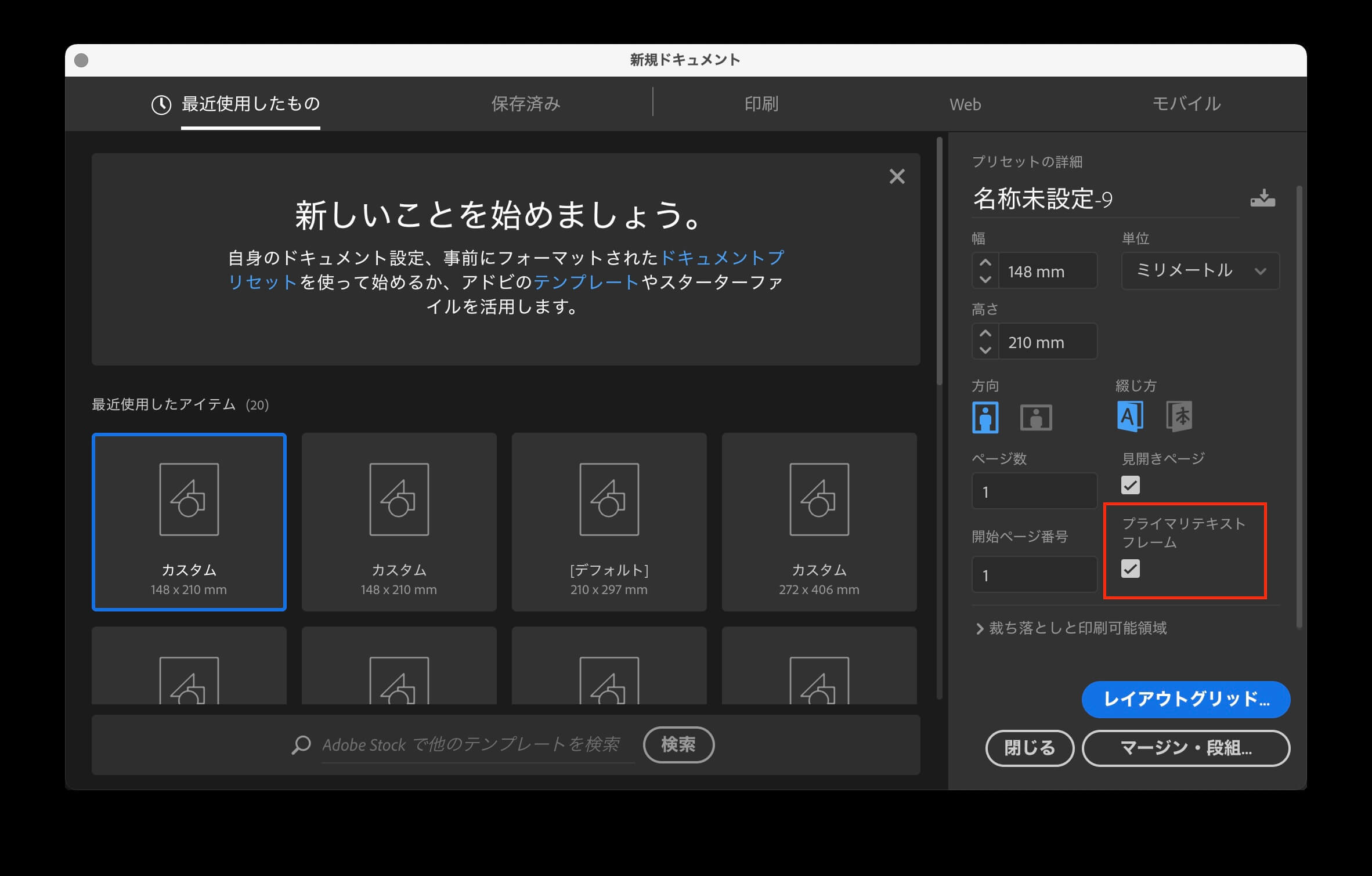
新しいドキュメントを作る。

プライマリーテキストフレームにチェックを入れる。

Wordを配置して、「プライマリーテキストフレーム」の働きを知る
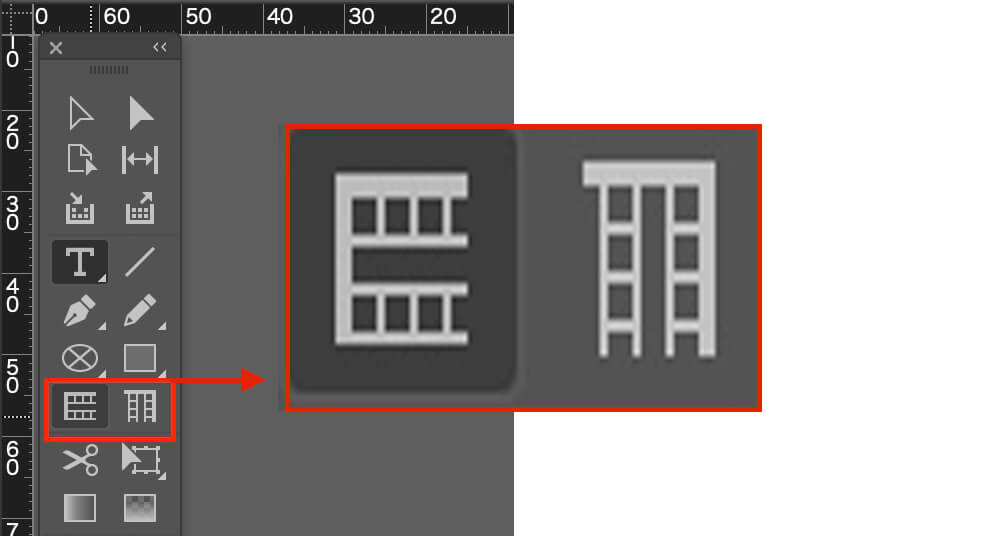
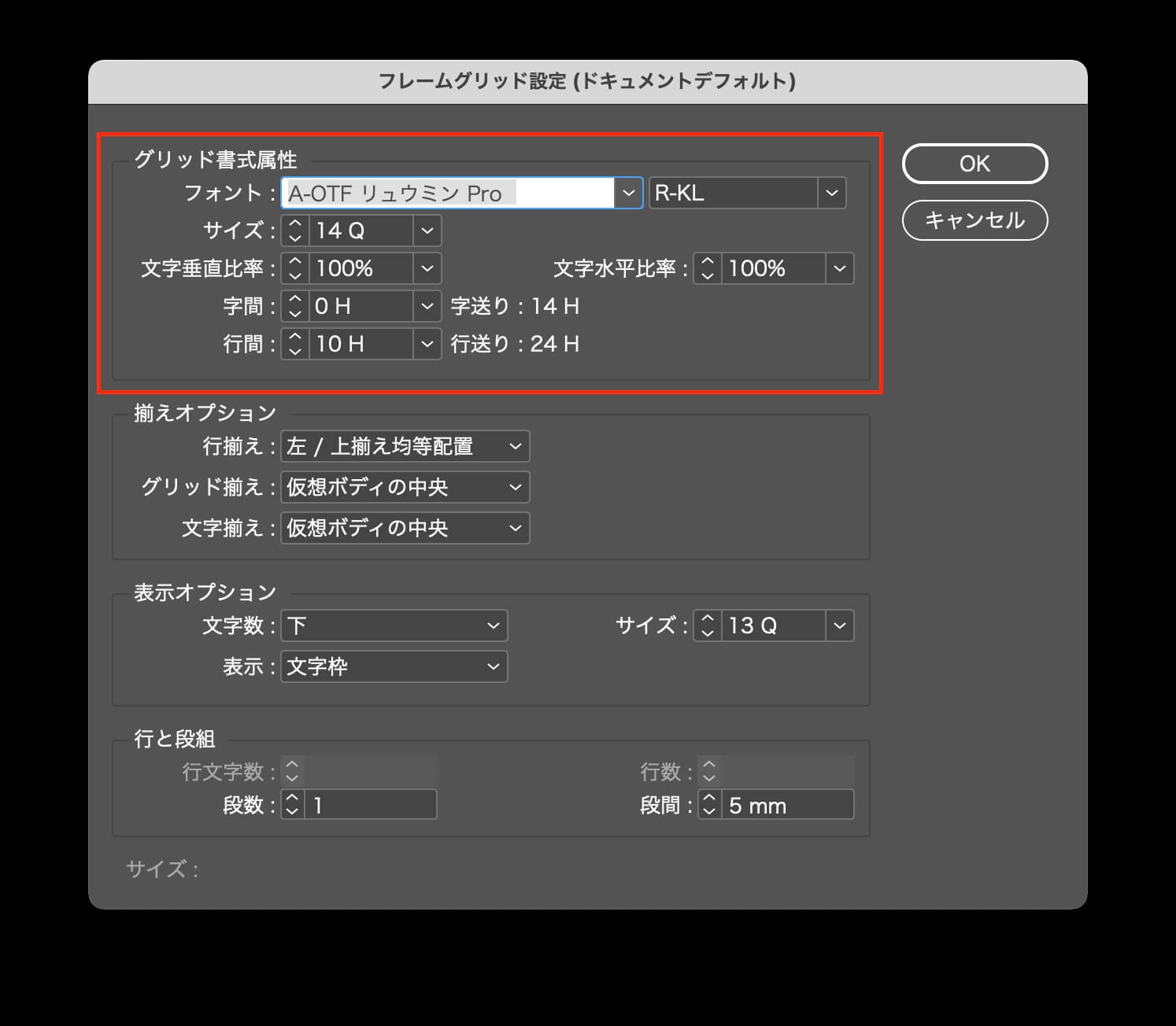
フレームグリッドを設定する。


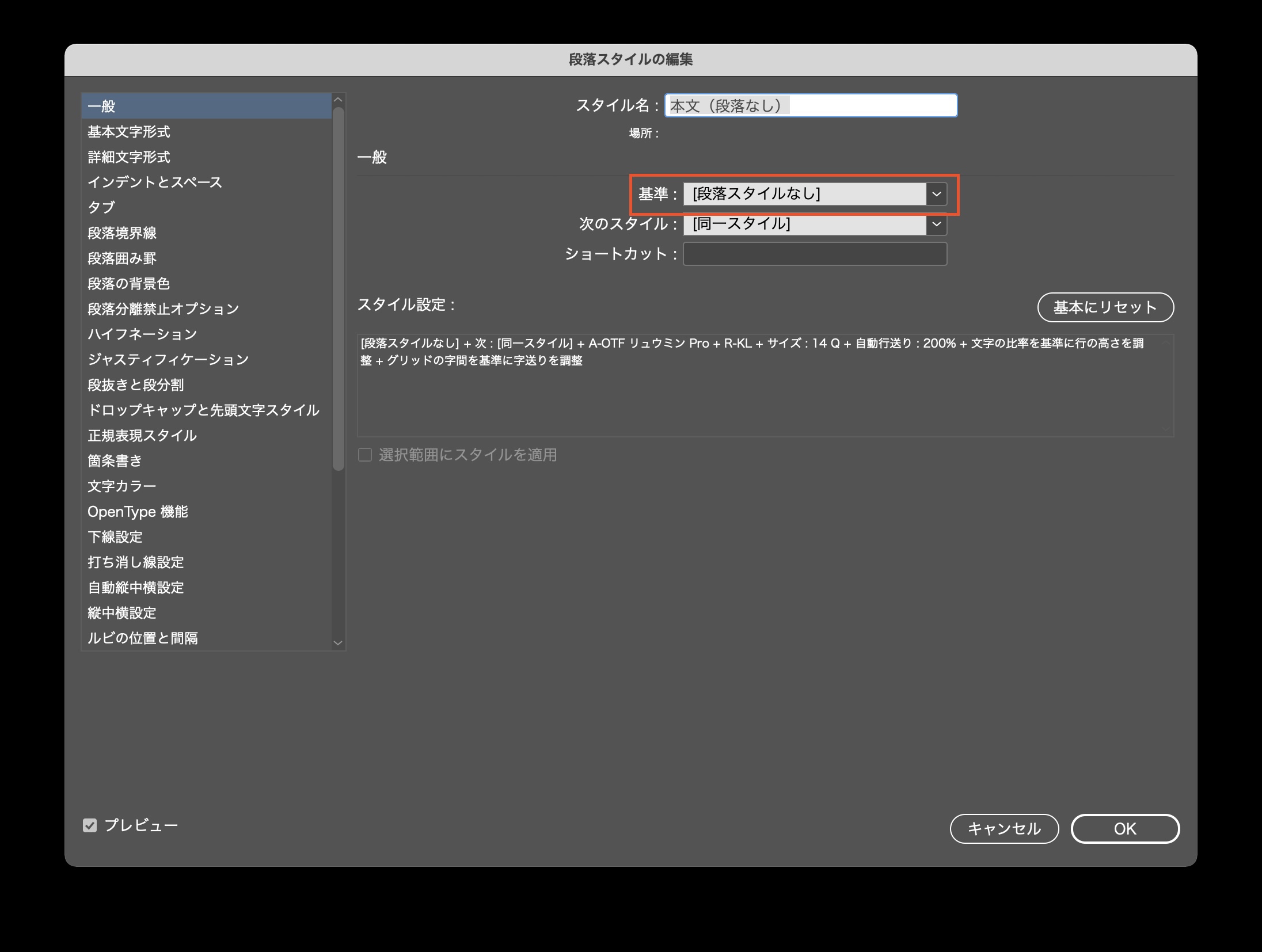
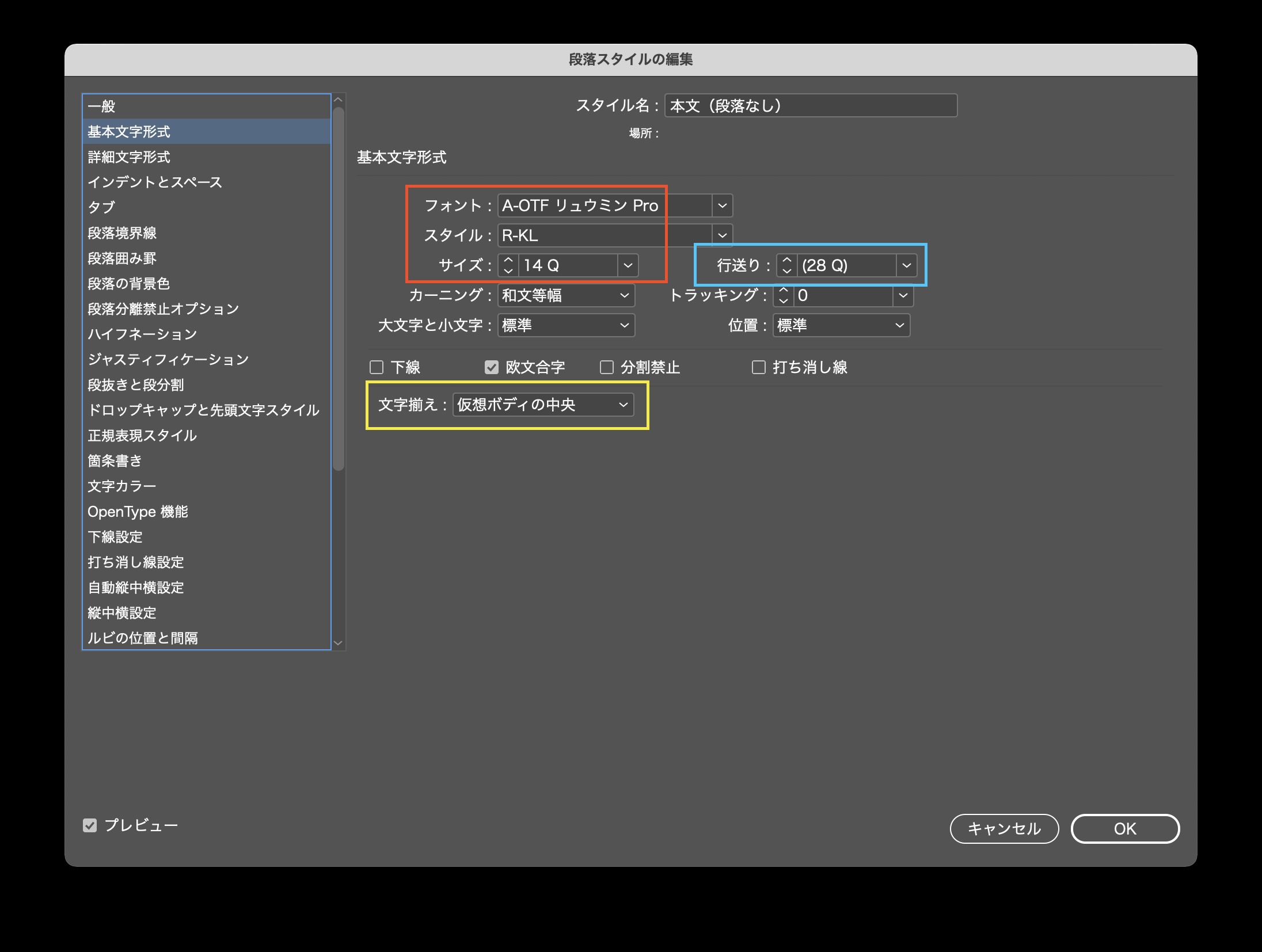
段落スタイル「本文(段落なし)」を作る。







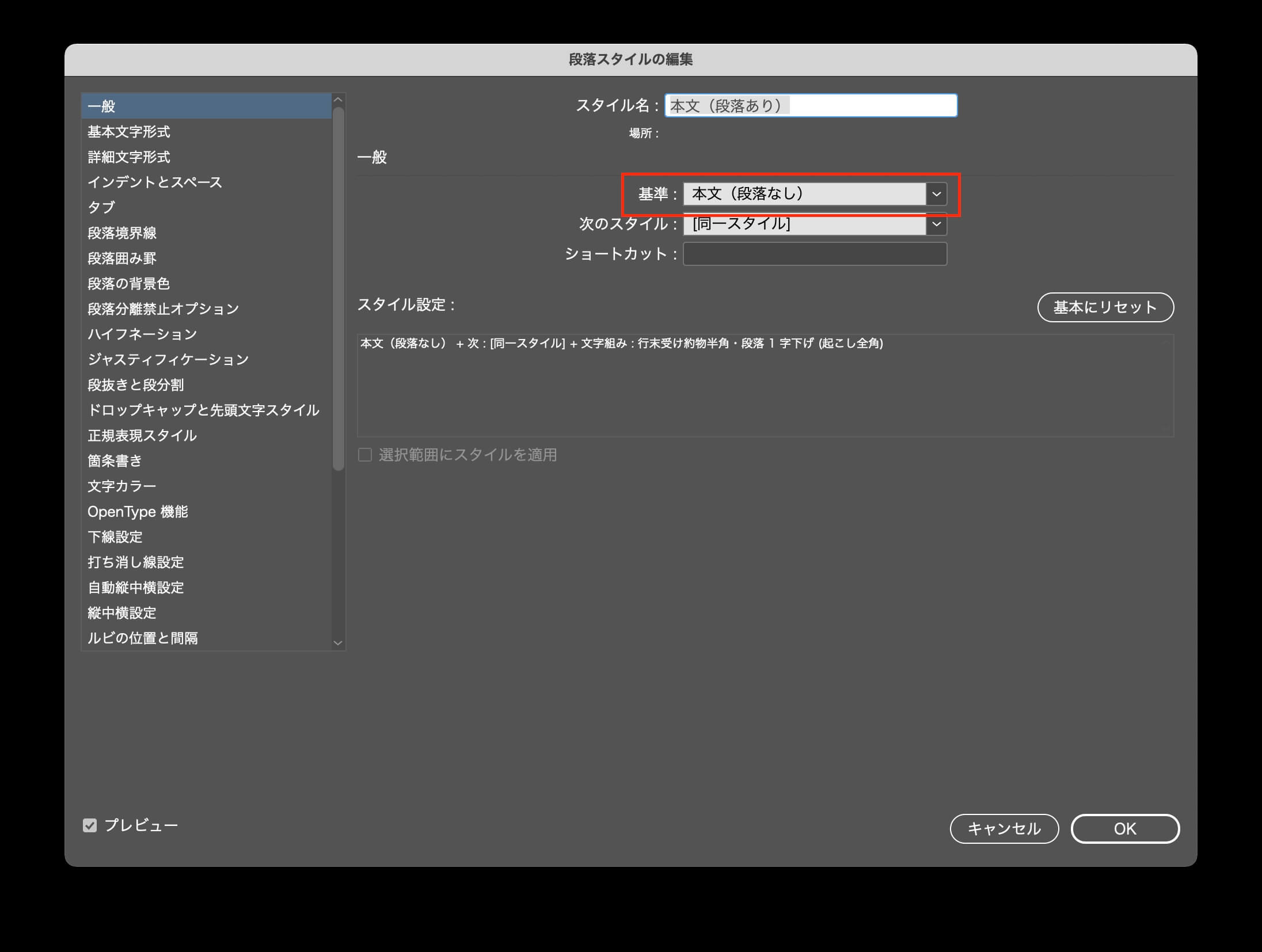
段落スタイル「本文(段落あり)」を作ります。


基準とは、
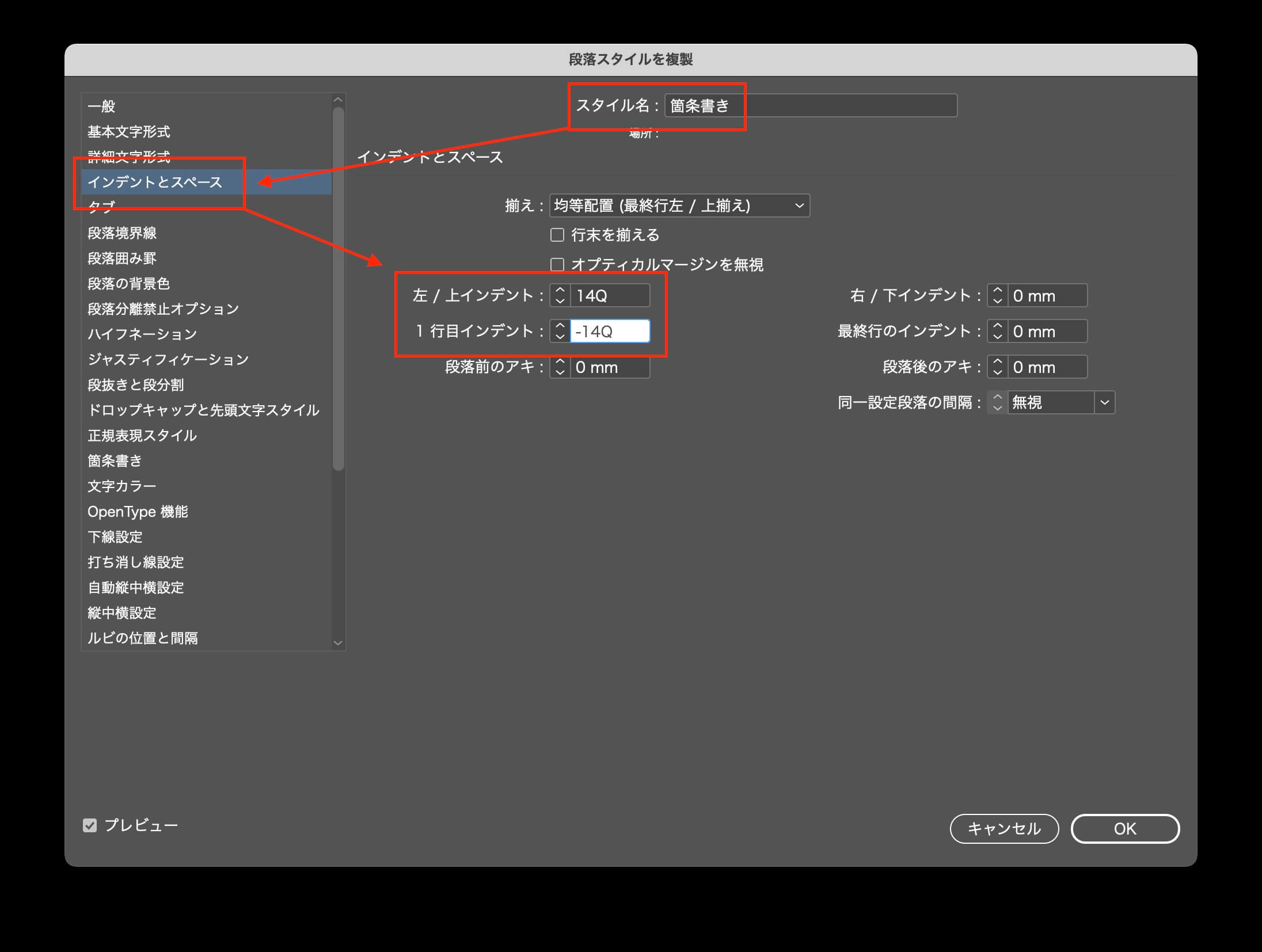
インデントを指定する。

段落スタイルを複製します。

スタイル名「箇条書き」
左/インデント→14Q(本文の級数を単位付きで入力)
1行目インデント→−(マイナス記号)14Q(本文の級数を単位付きで入力)

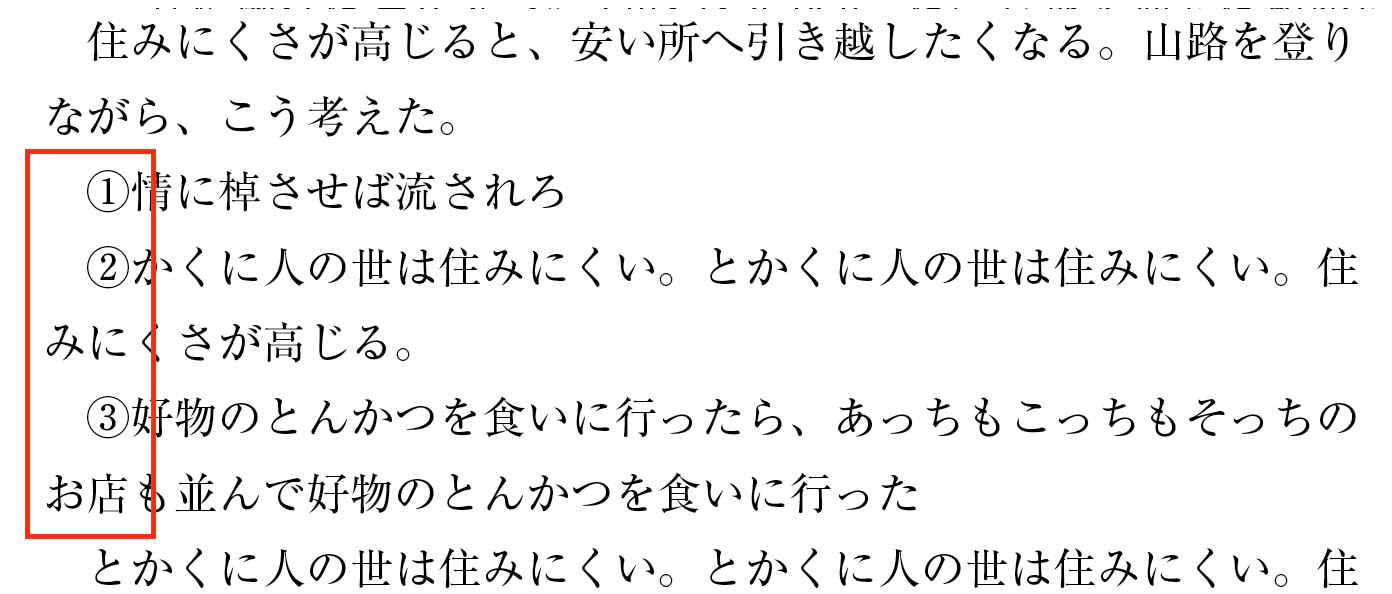
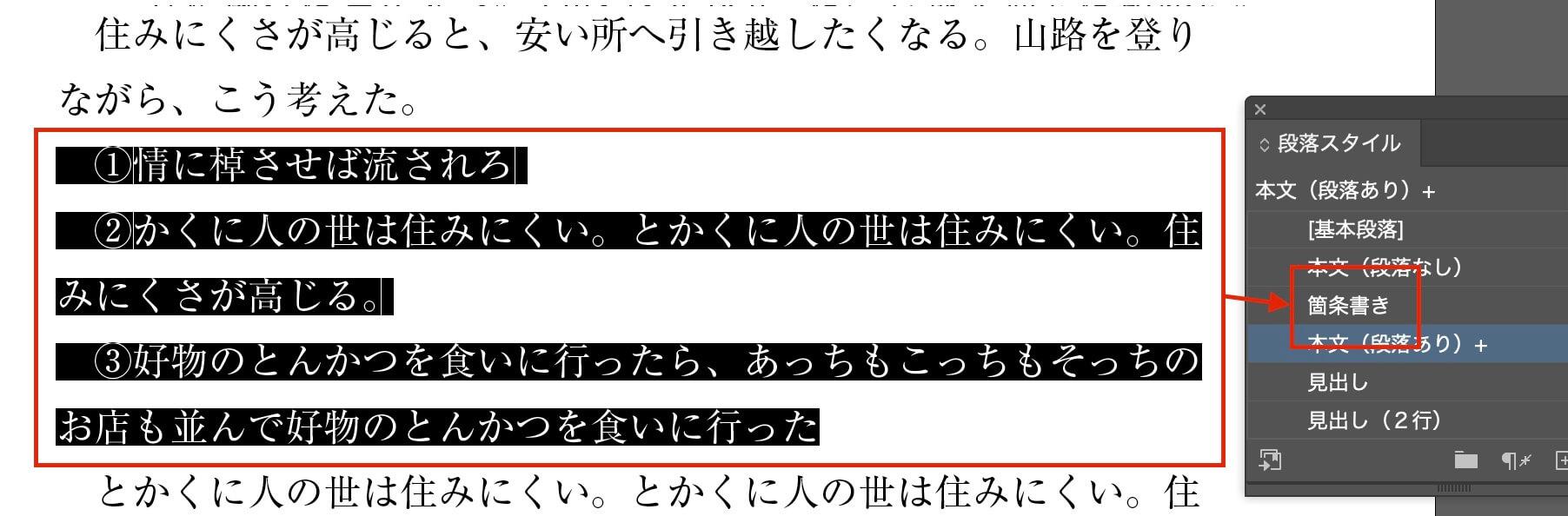
箇条書きのスタイルをあてます。

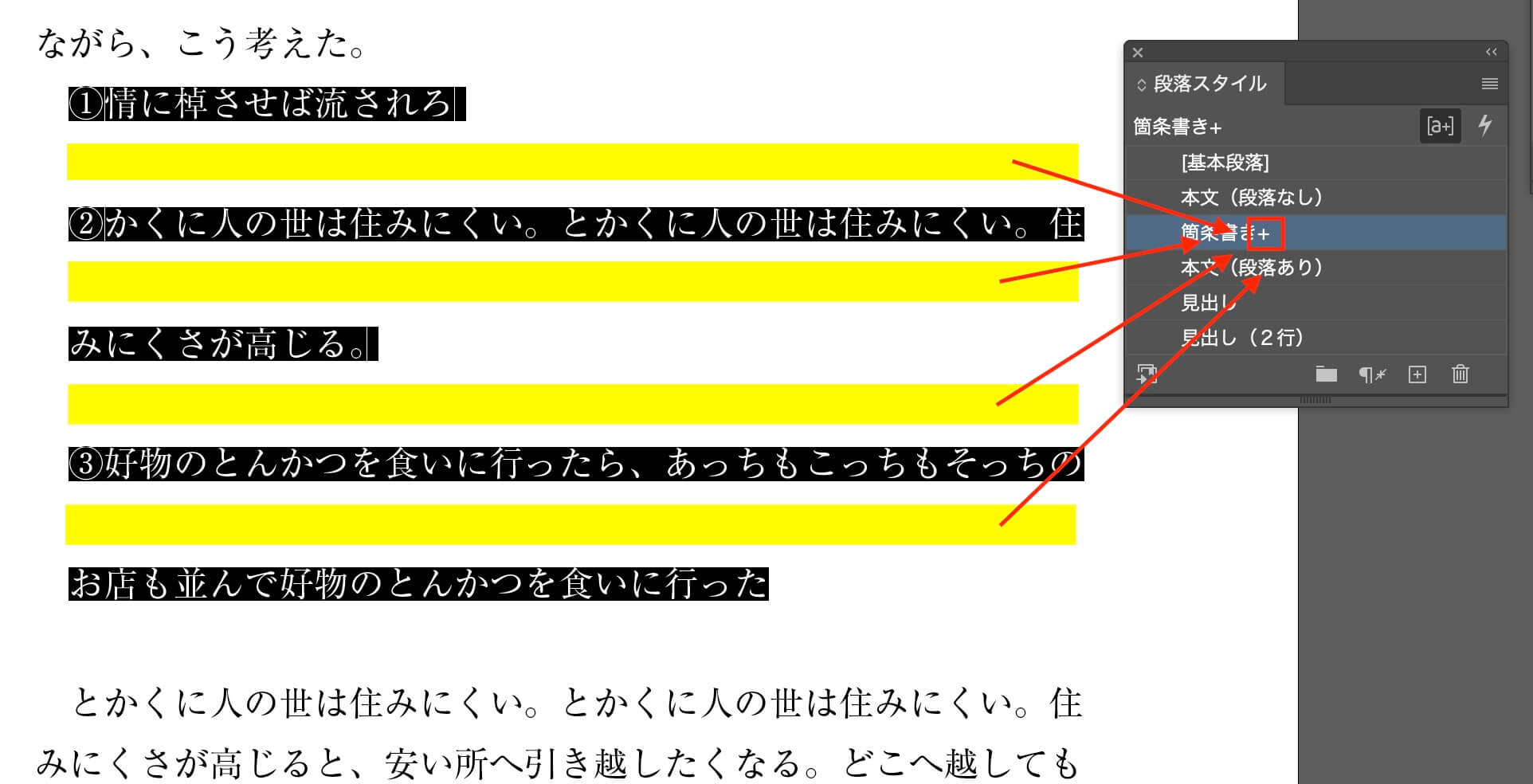
まれに、行間が広くなることがあります。
段落スタイルに「オーバーライド」マーク「+」が付いています。

オーバーライドを消去をクリックします。


問題
問題1

問題2

問題3

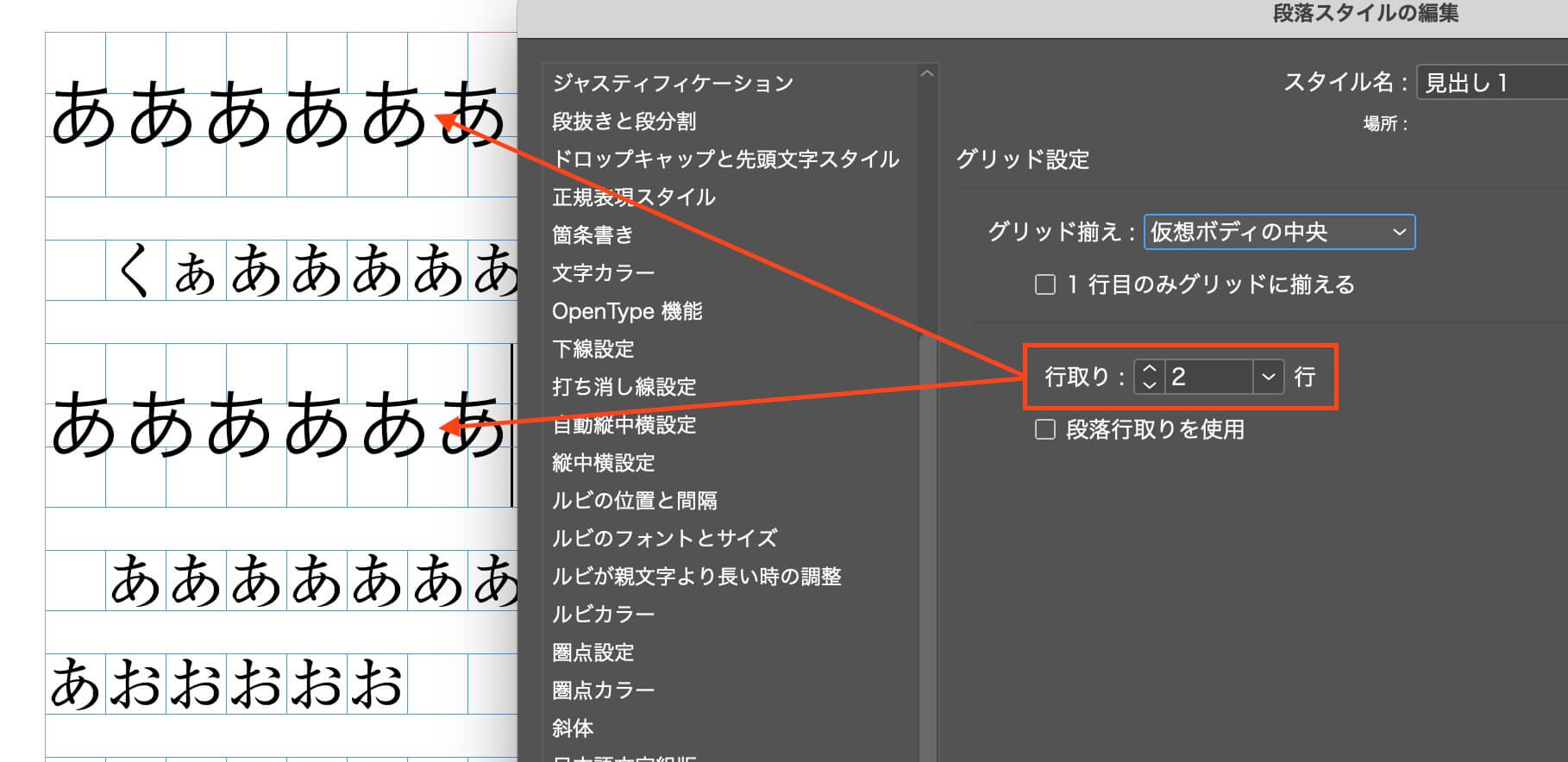
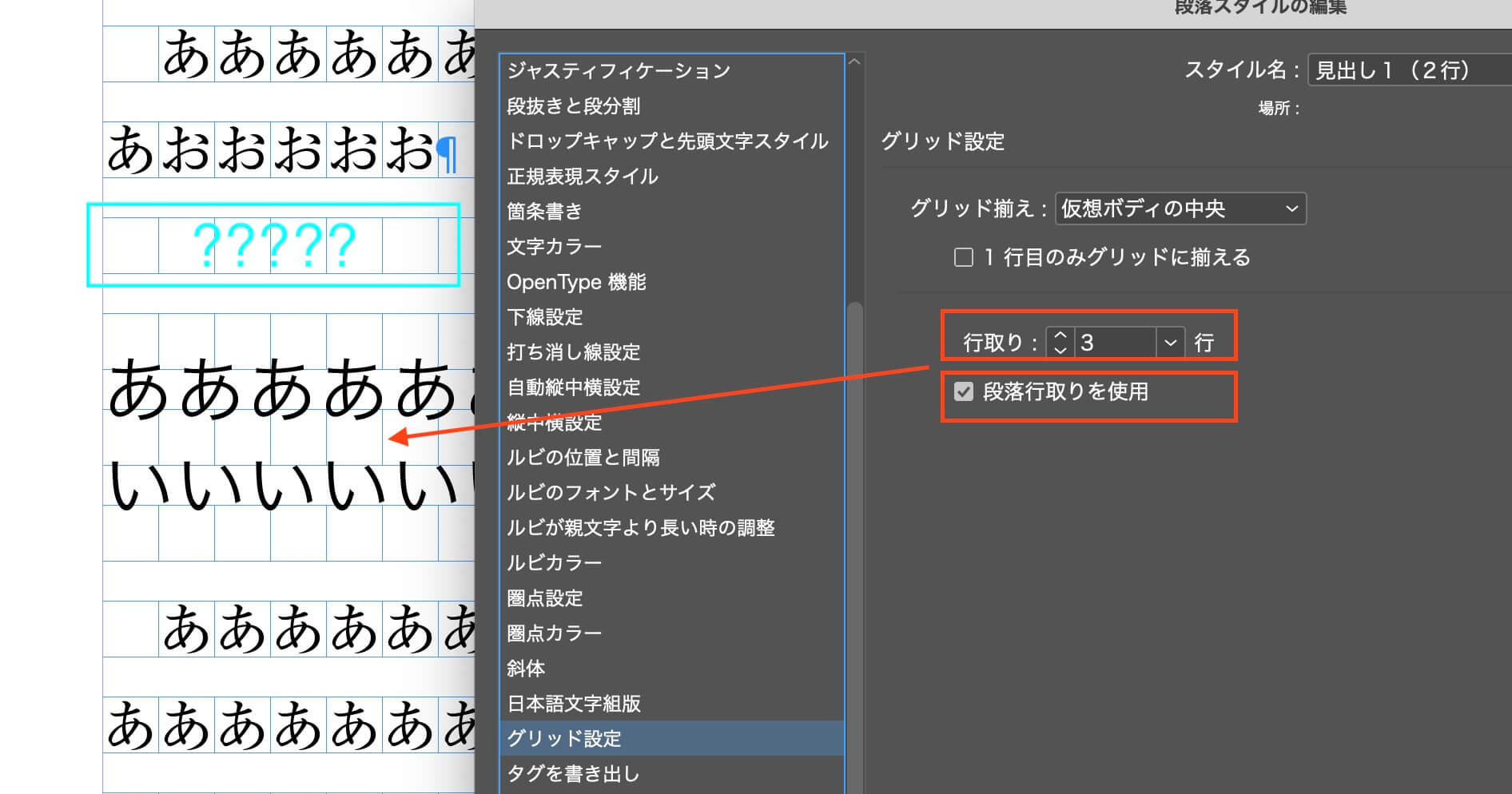
段落スタイル「1行の見出し」を作る(行取り2行)


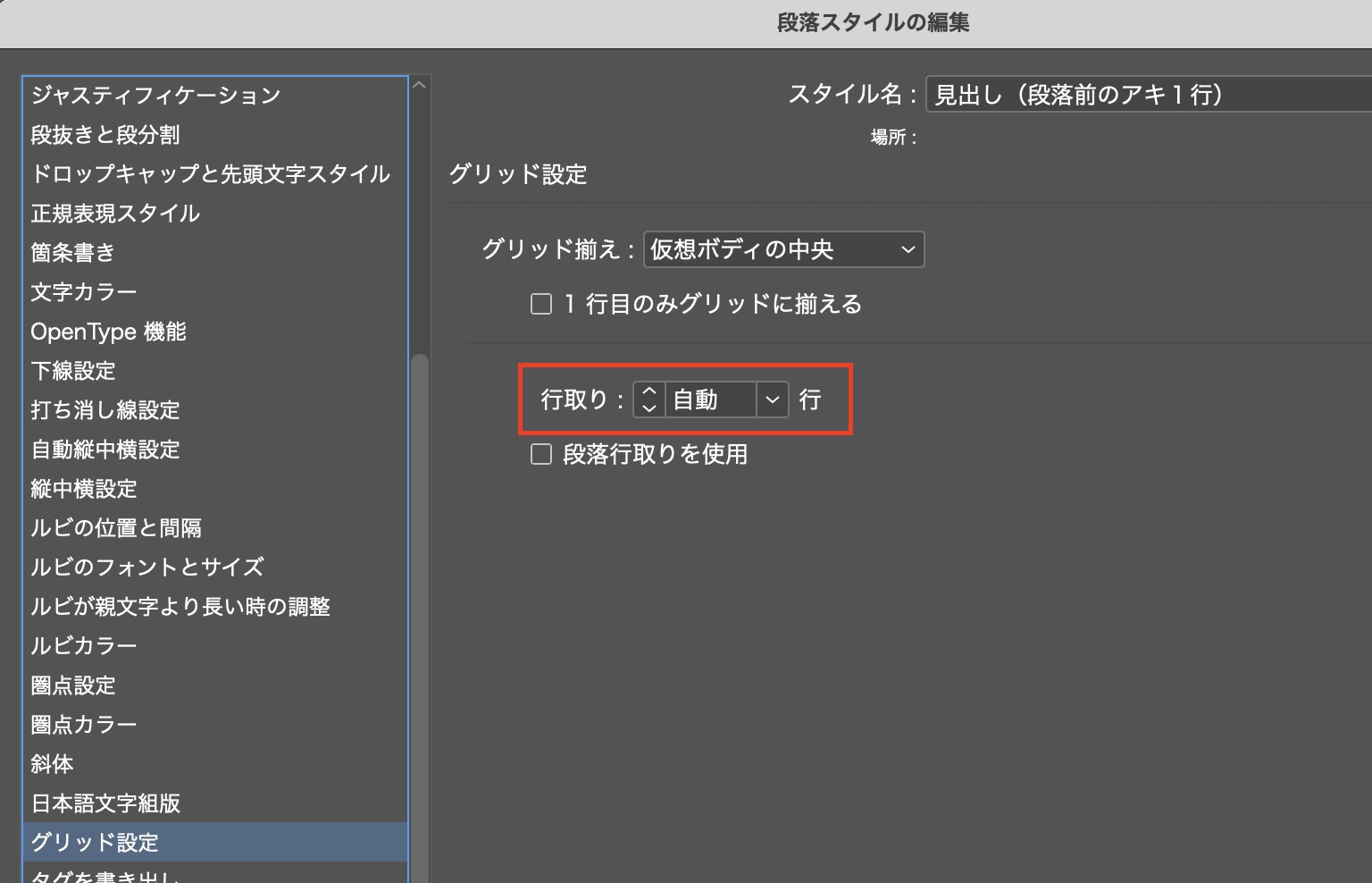
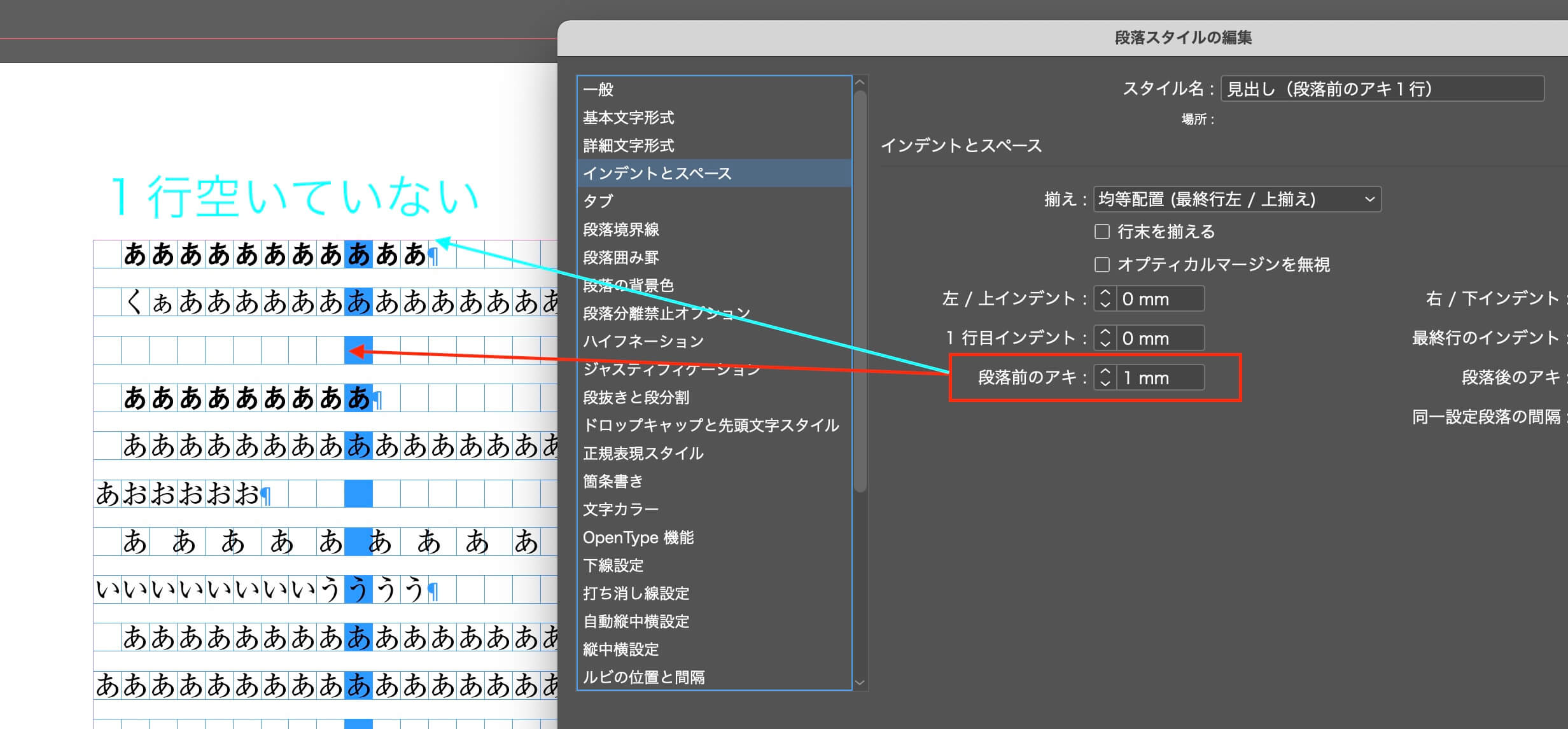
段落スタイル「1行の見出し」を作る(段落前のアキ1行)


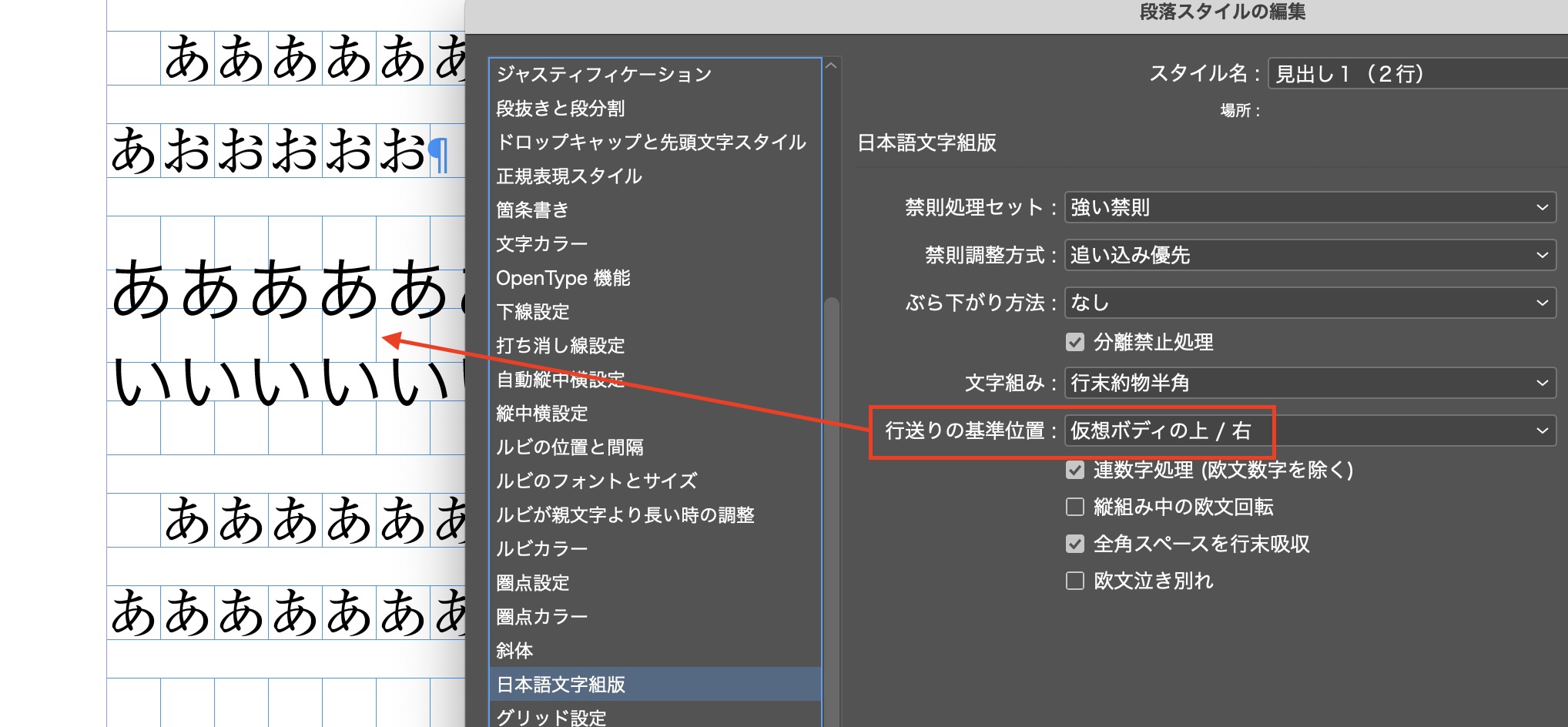
段落スタイル「2行の見出し」を作る。


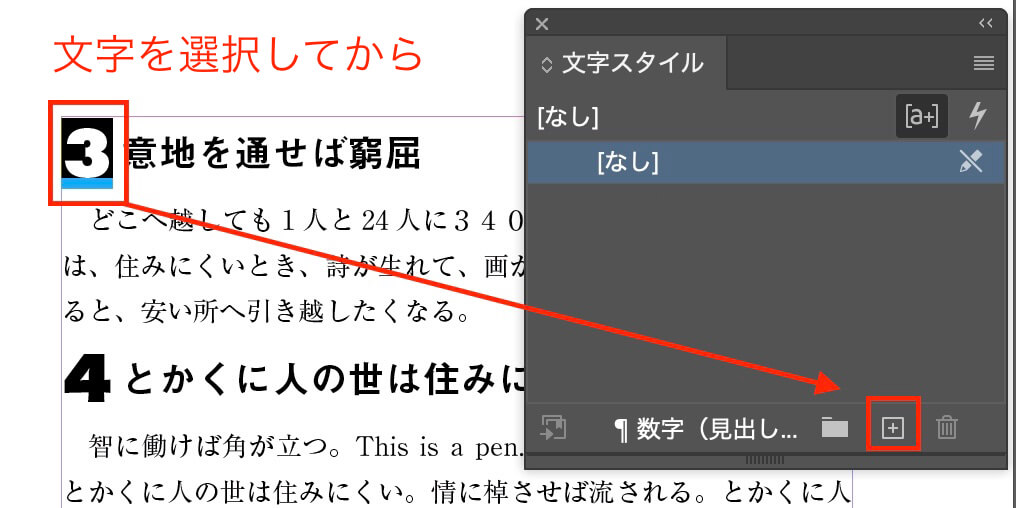
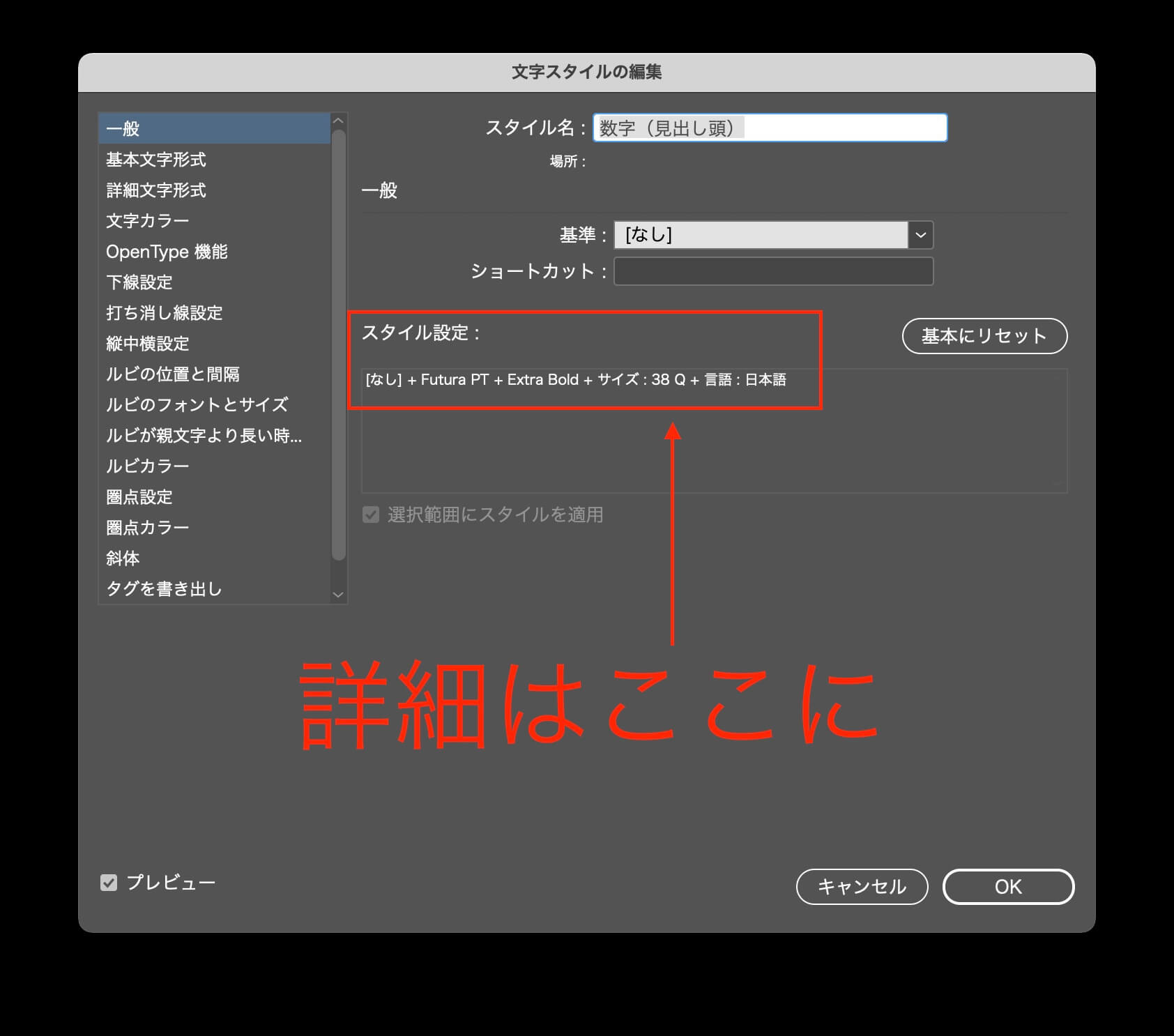
文字スタイルを作る。




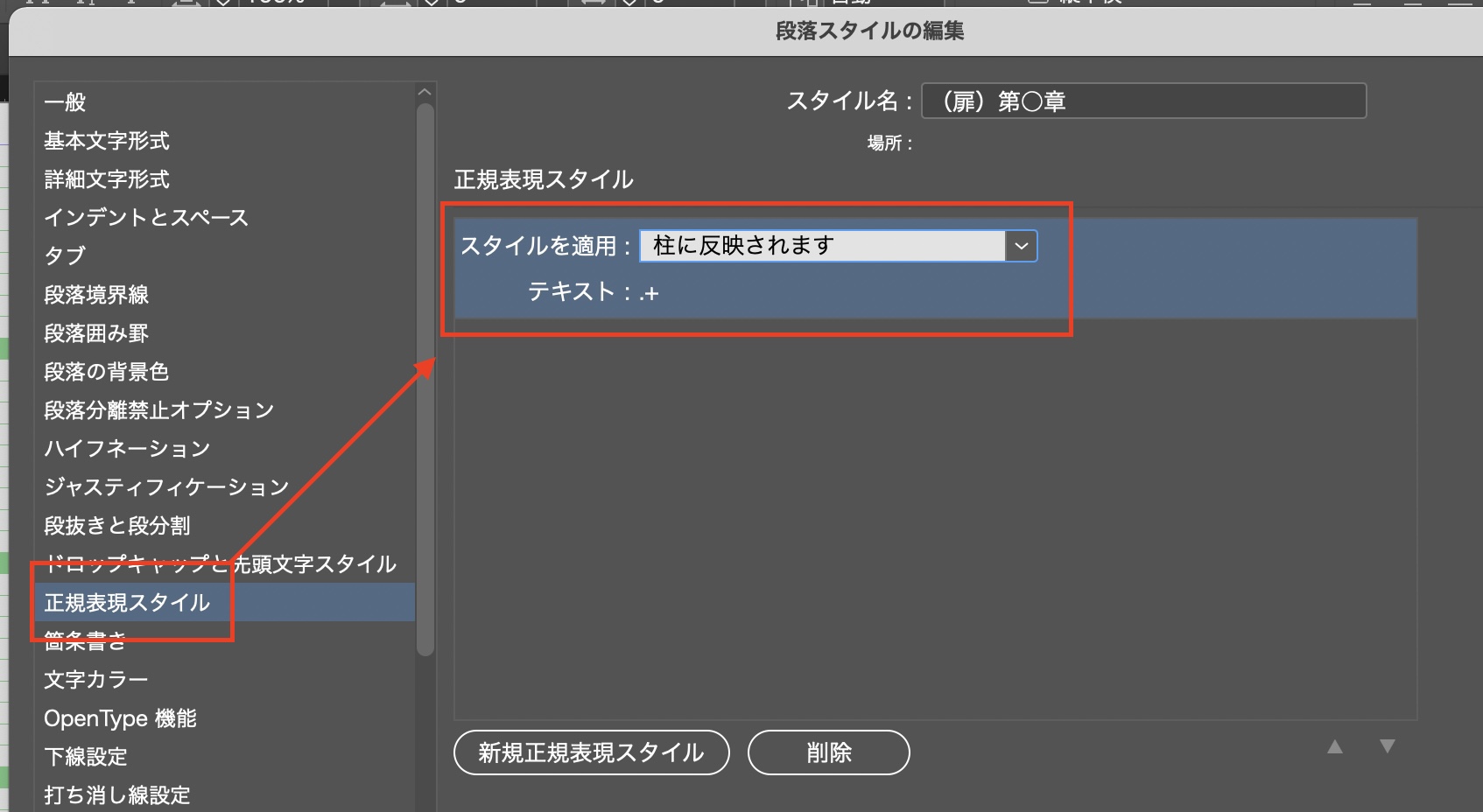
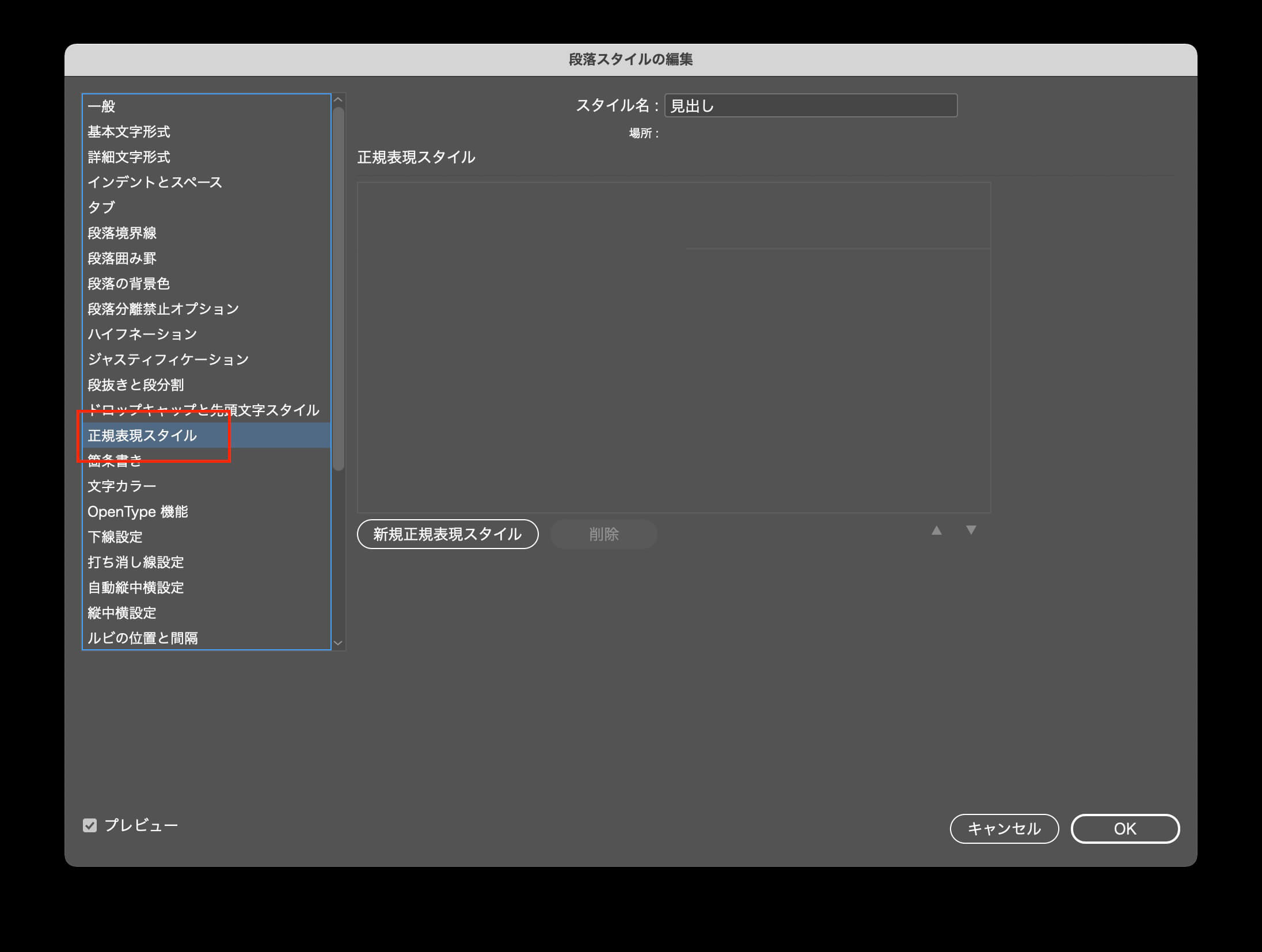
文字スタイルを段落スタイルに設定する(正規表現スタイル)
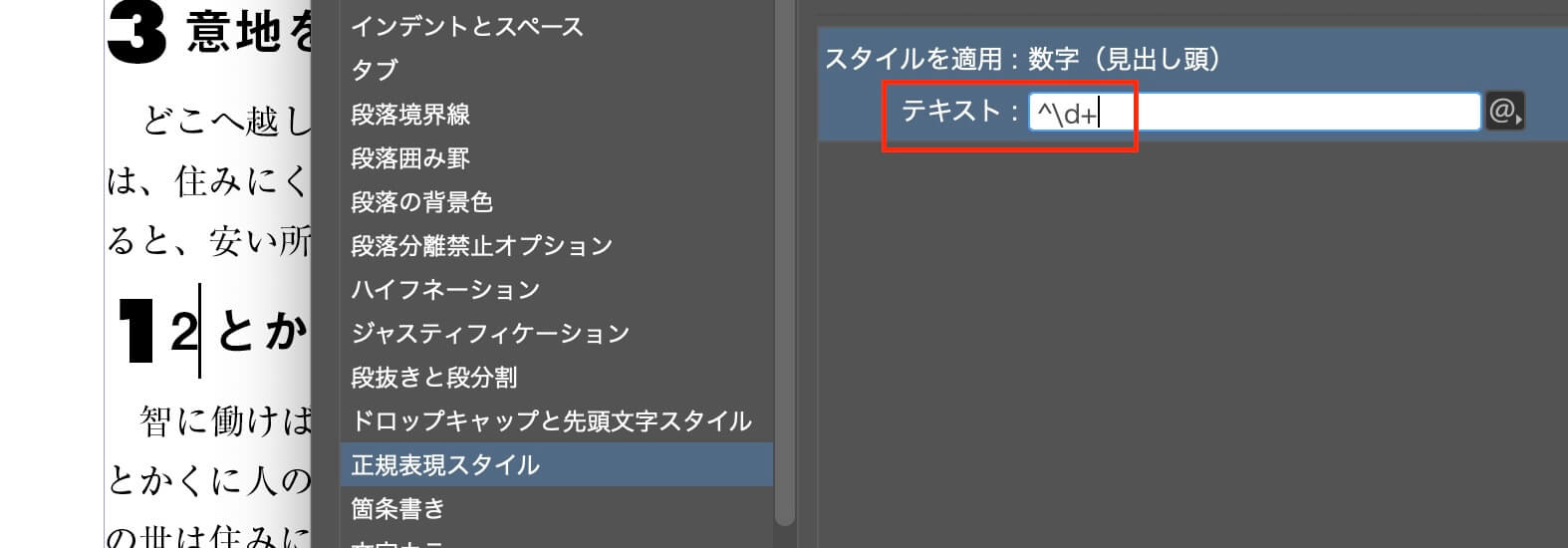
段落スタイルのなかに、「正規表現スタイル」というものがあります。

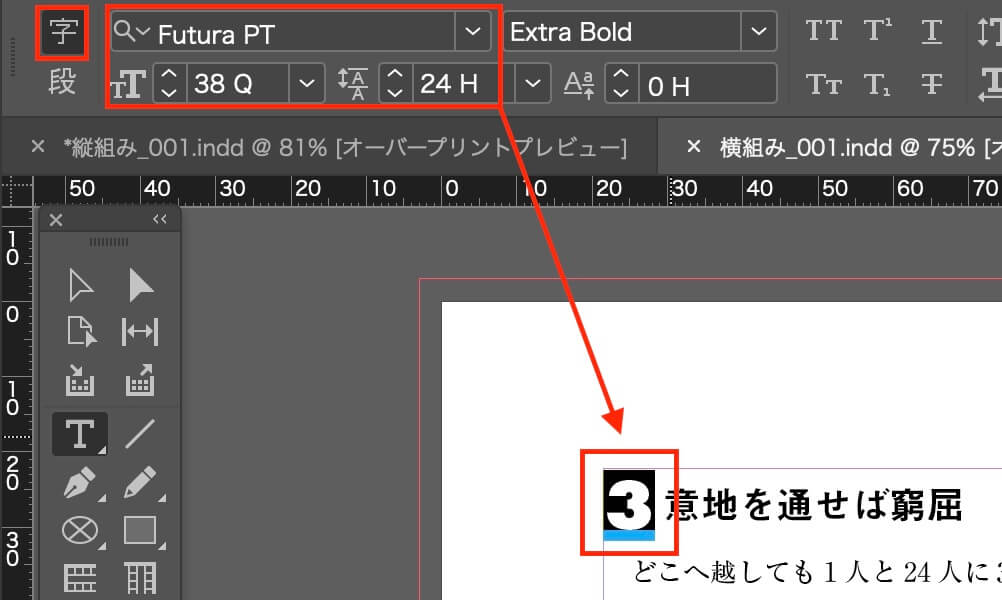
文字スタイル「数字(見出し頭)」を設定します。
テキストの「^\d」の意味は↓
| ^ | 段落の頭 |
| \d | 数字 |
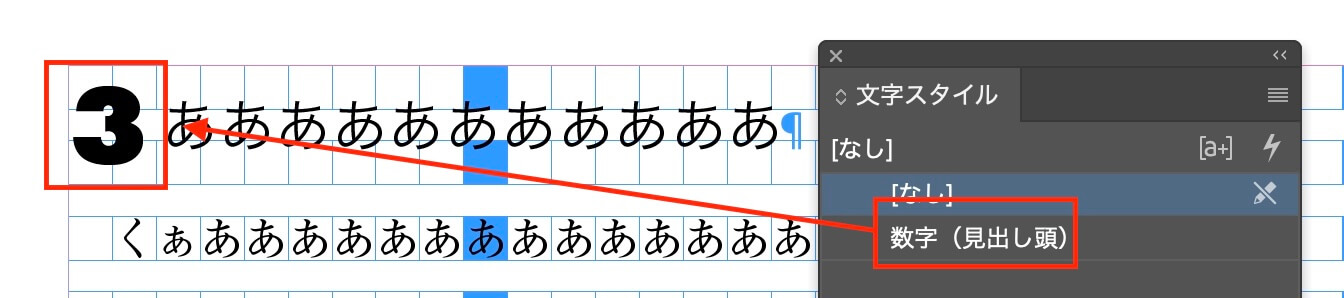
文字スタイルは手動で指定しなくても、自動的に適用されます。
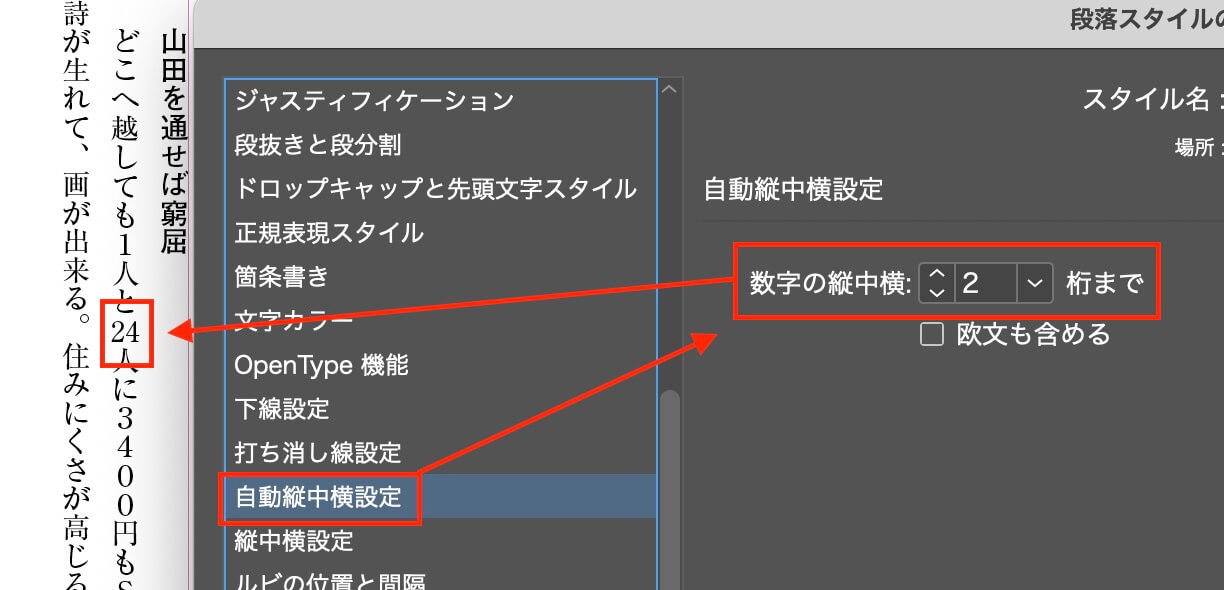
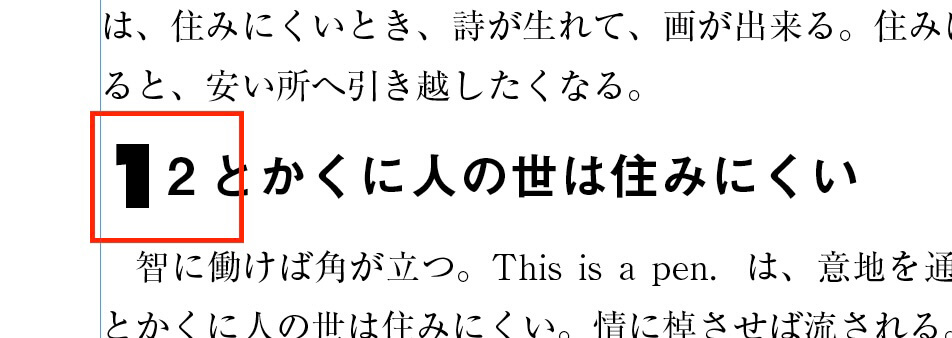
数字をふた桁にすると、

ひと桁目の数字に文字スタイルがあたりません。
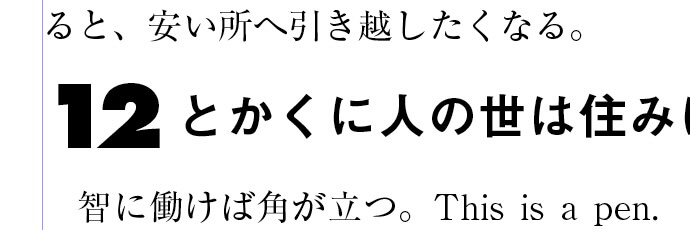
正規表現スタイルのテキストを変更します。
| + | ひとつ以上、という意味です |

2桁とも、文字スタイルがあたりました。

InDesign教室3日目「オブジェクト」
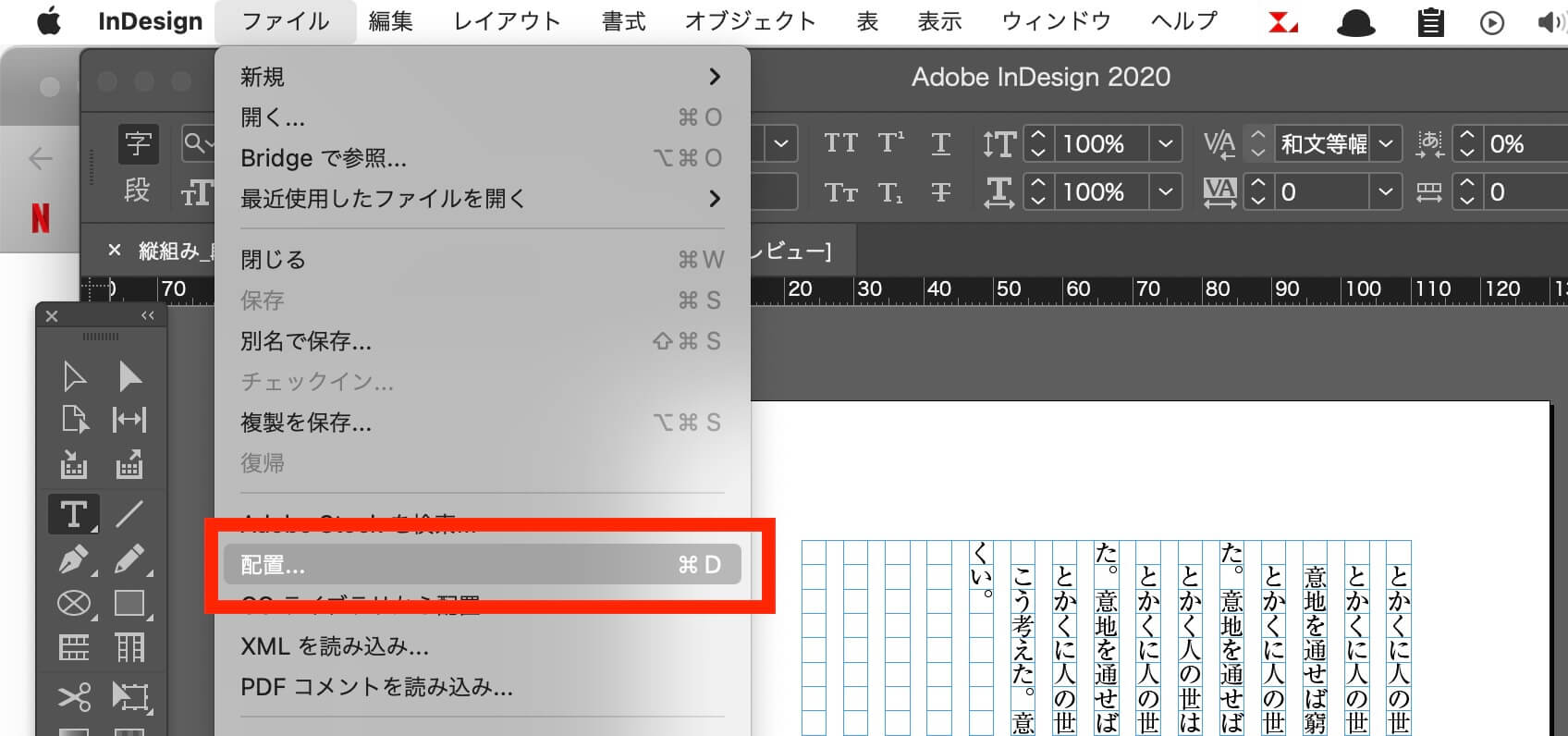
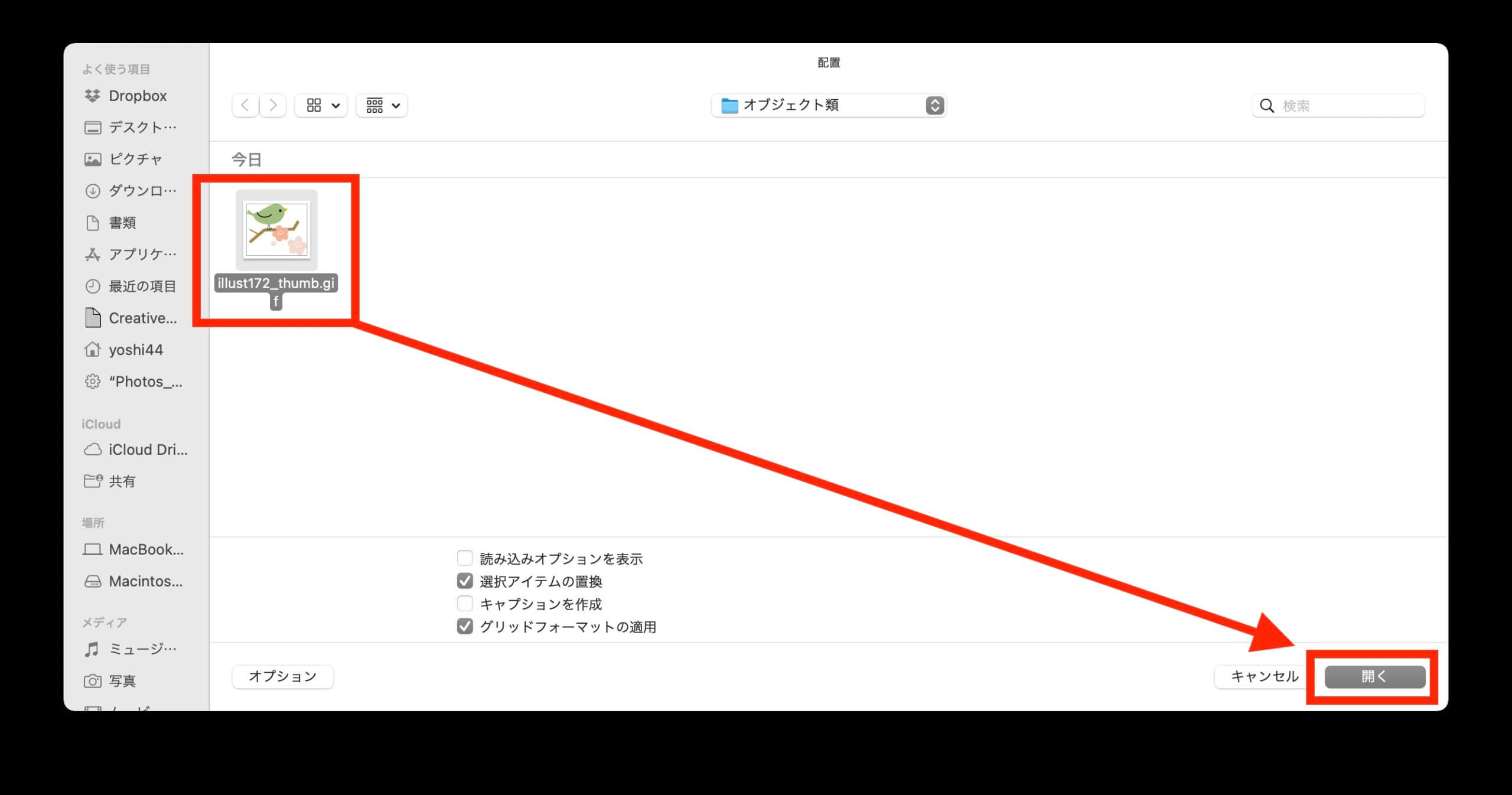
オブジェクトを配置する。




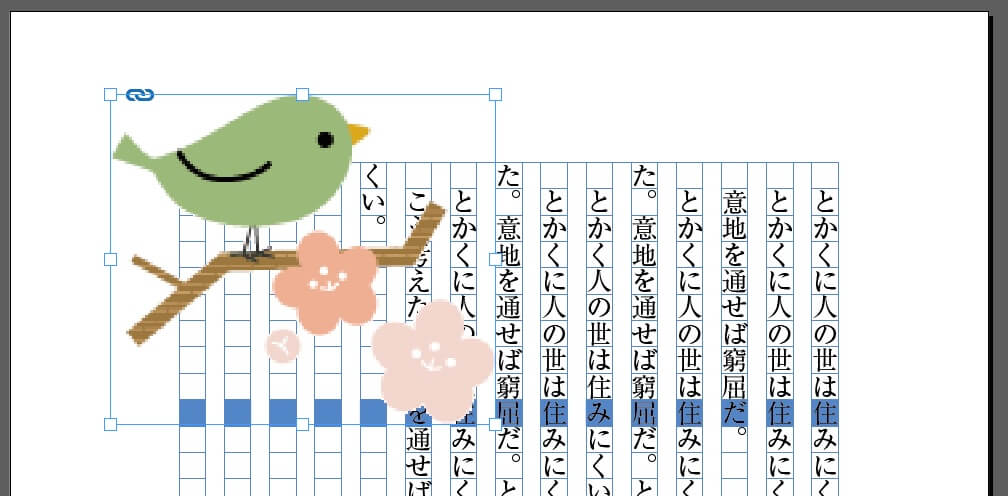
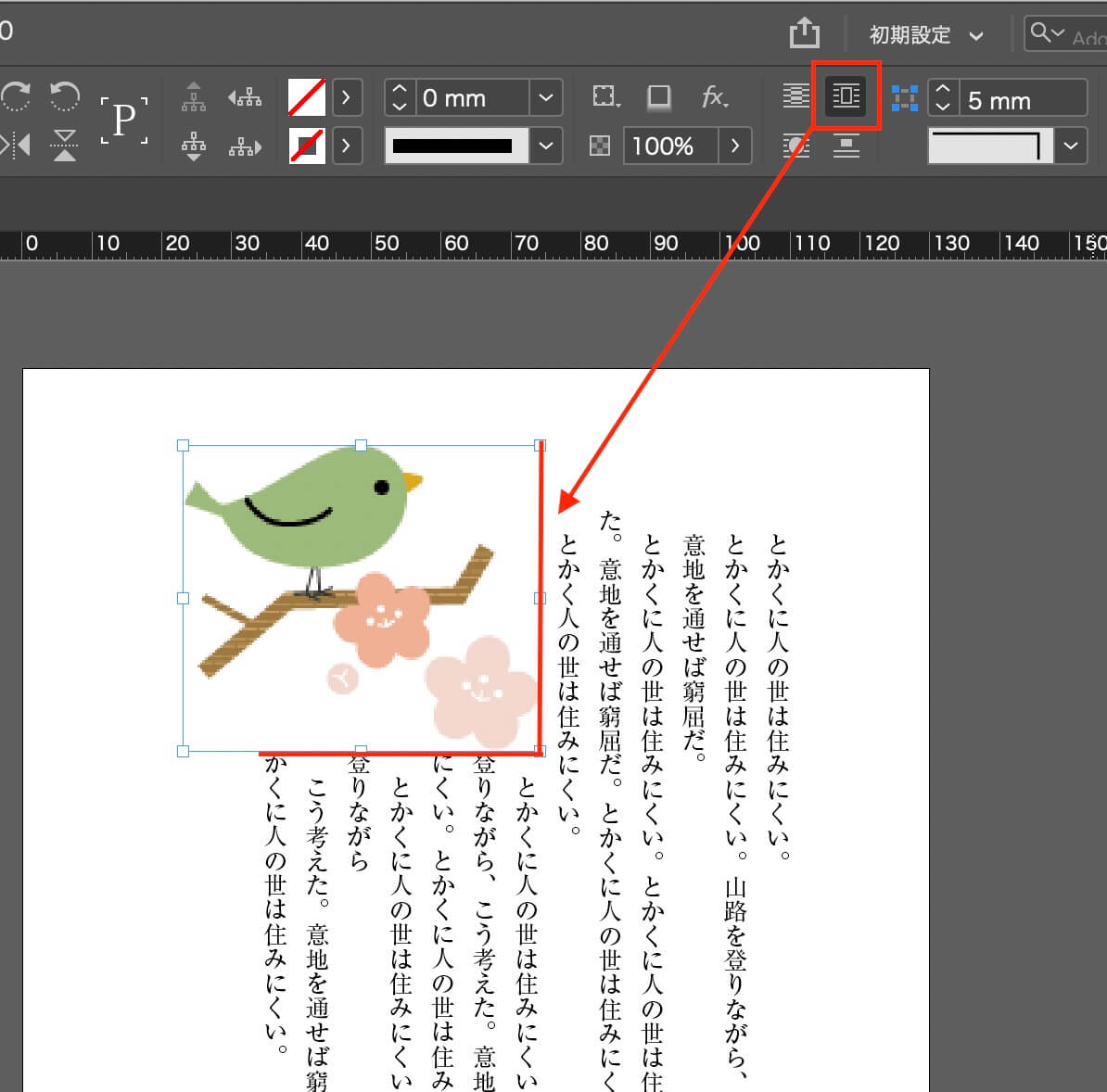
テキストの回り込み
オブジェクトの配置&オブジェクトサイズの調整
オブジェクトスタイル(サイズと位置のオプション/アンカー付きオブジェクト)
オブジェクトをライブラリに登録する(InDesign)
検索と置換でオブジェクトを配置する
検索と置換でオブジェクトを配置し、同時に段落スタイルをあてる
オブジェクトを検索と置換で文中に配置する
図版スペースをオブジェクトとして、ライブラリに登録する
キャプション(図版タイトル)とオブジェクトをグループ化して、ライブラリに登録する