段落スタイル「本文(段落あり)」を作る方法
見出しの段落スタイルを作る方法
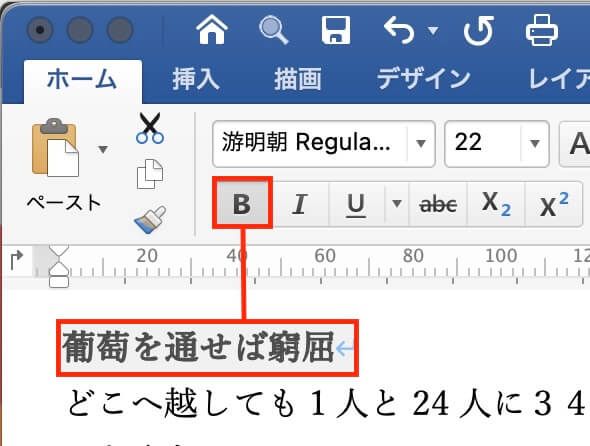
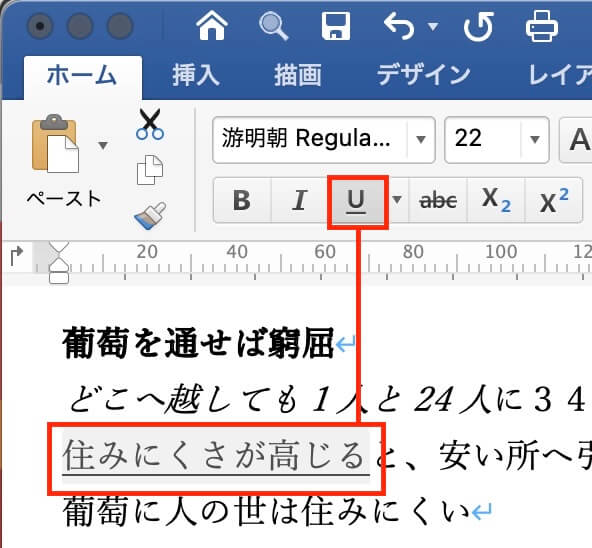
ゴシック体や下線の文字スタイルを作る方法
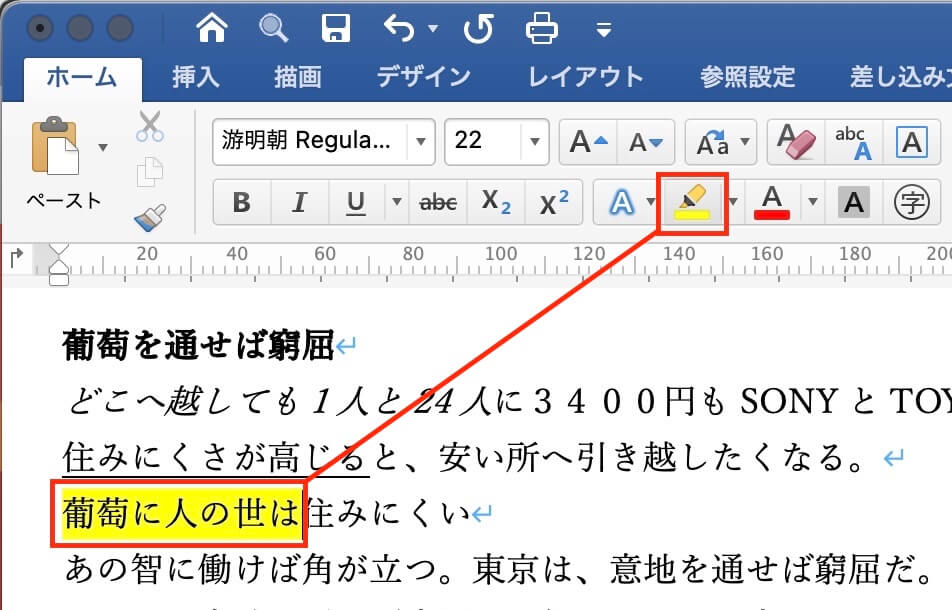
蛍光ペンのような文字スタイルを作る方法
箇条書きの段落スタイルを作る方法
箇条書きの機能を使わないスタイル↓
箇条書きのスタイルを使うスタイル↓
改ページの見出しスタイルを作る方法
正規表現は見よう見まね
段落スタイル「本文(段落あり)」を作る方法
見出しの段落スタイルを作る方法
ゴシック体や下線の文字スタイルを作る方法
蛍光ペンのような文字スタイルを作る方法
箇条書きの段落スタイルを作る方法
箇条書きの機能を使わないスタイル↓
箇条書きのスタイルを使うスタイル↓
改ページの見出しスタイルを作る方法






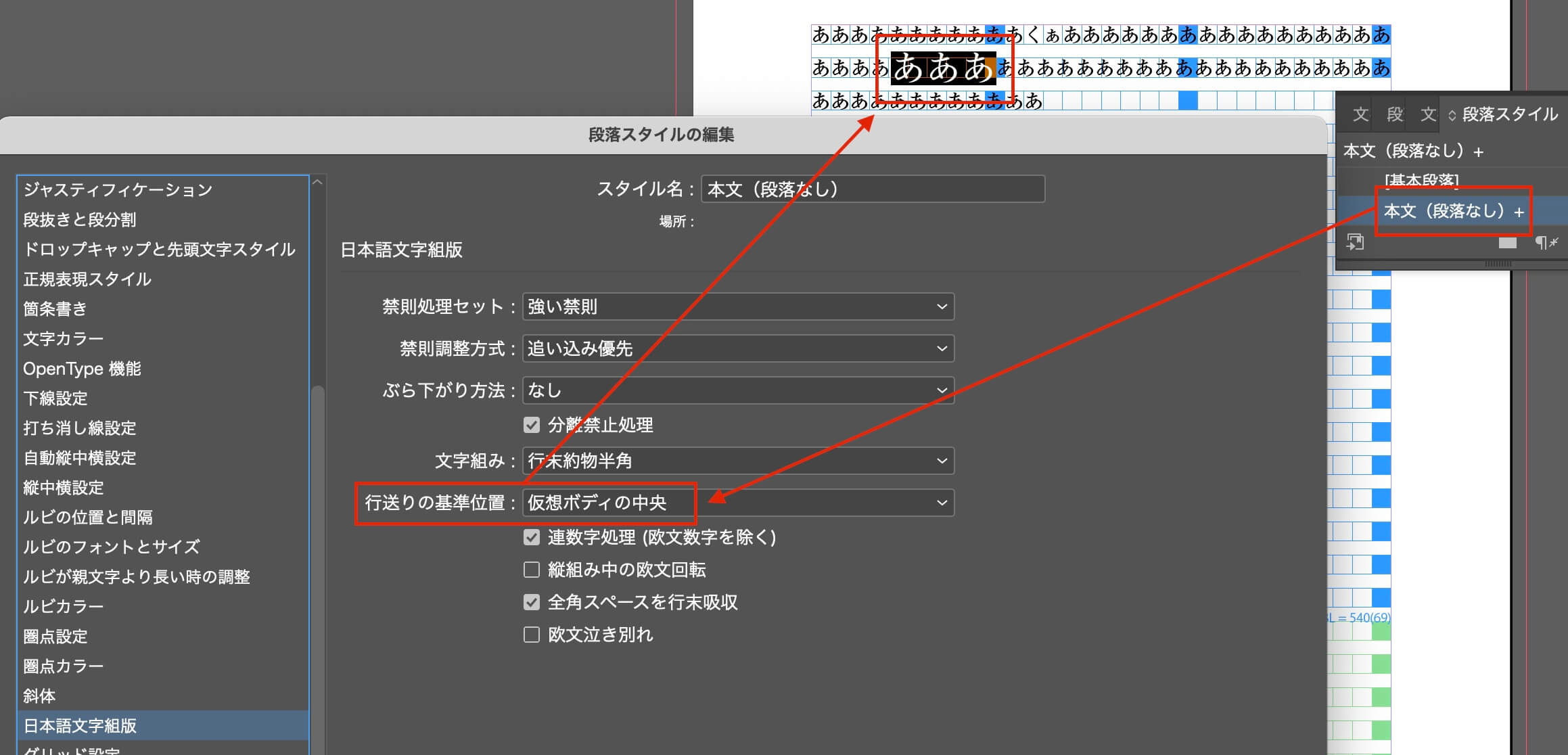
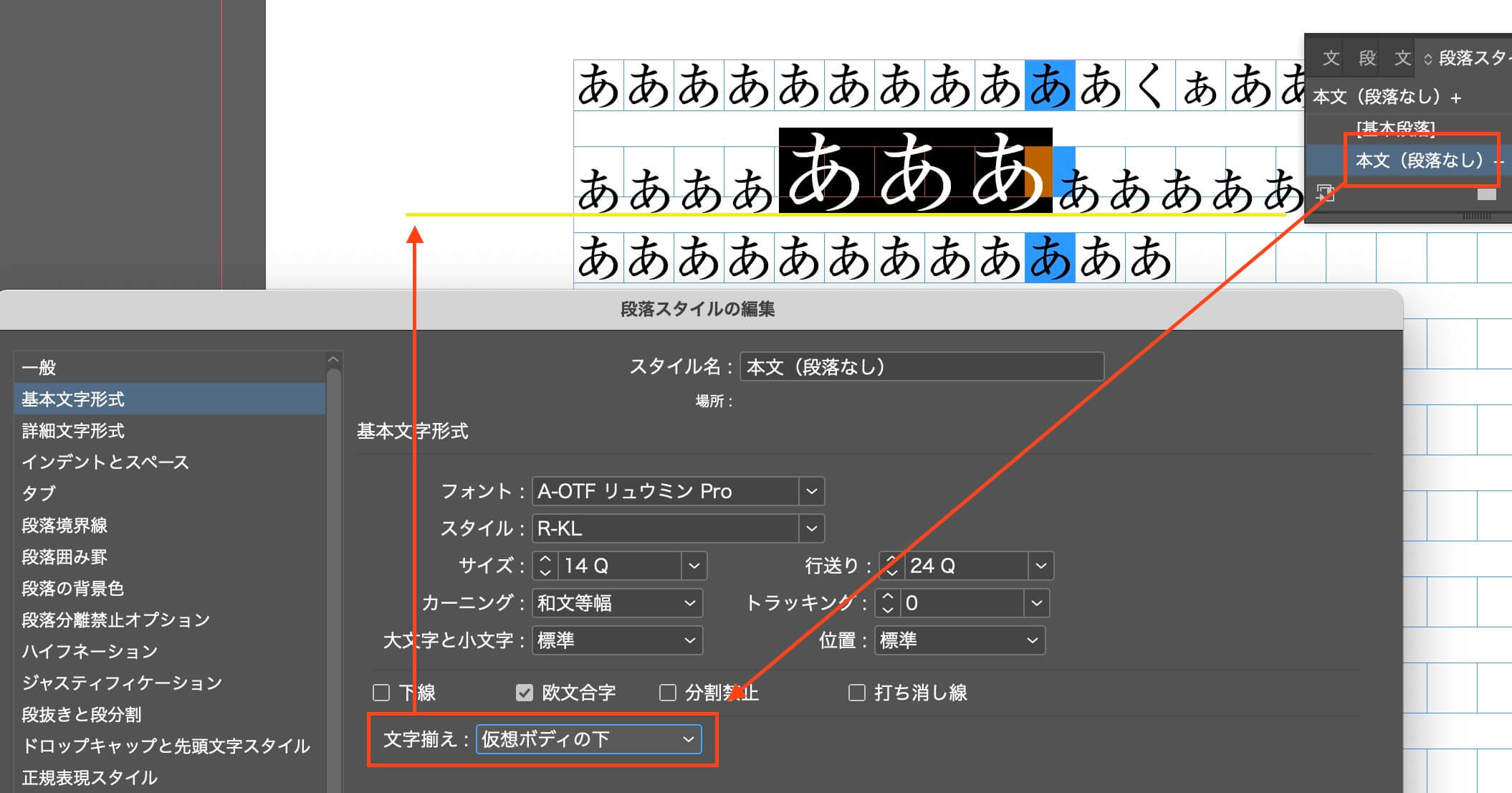
本文中の一部の文字を大きくするには、行送りの基準位置を「仮想ボディの中央」にします。

このとき、文字揃えを「仮想ボディの下」にすると、

上の黄色の線のように、下揃えになります。
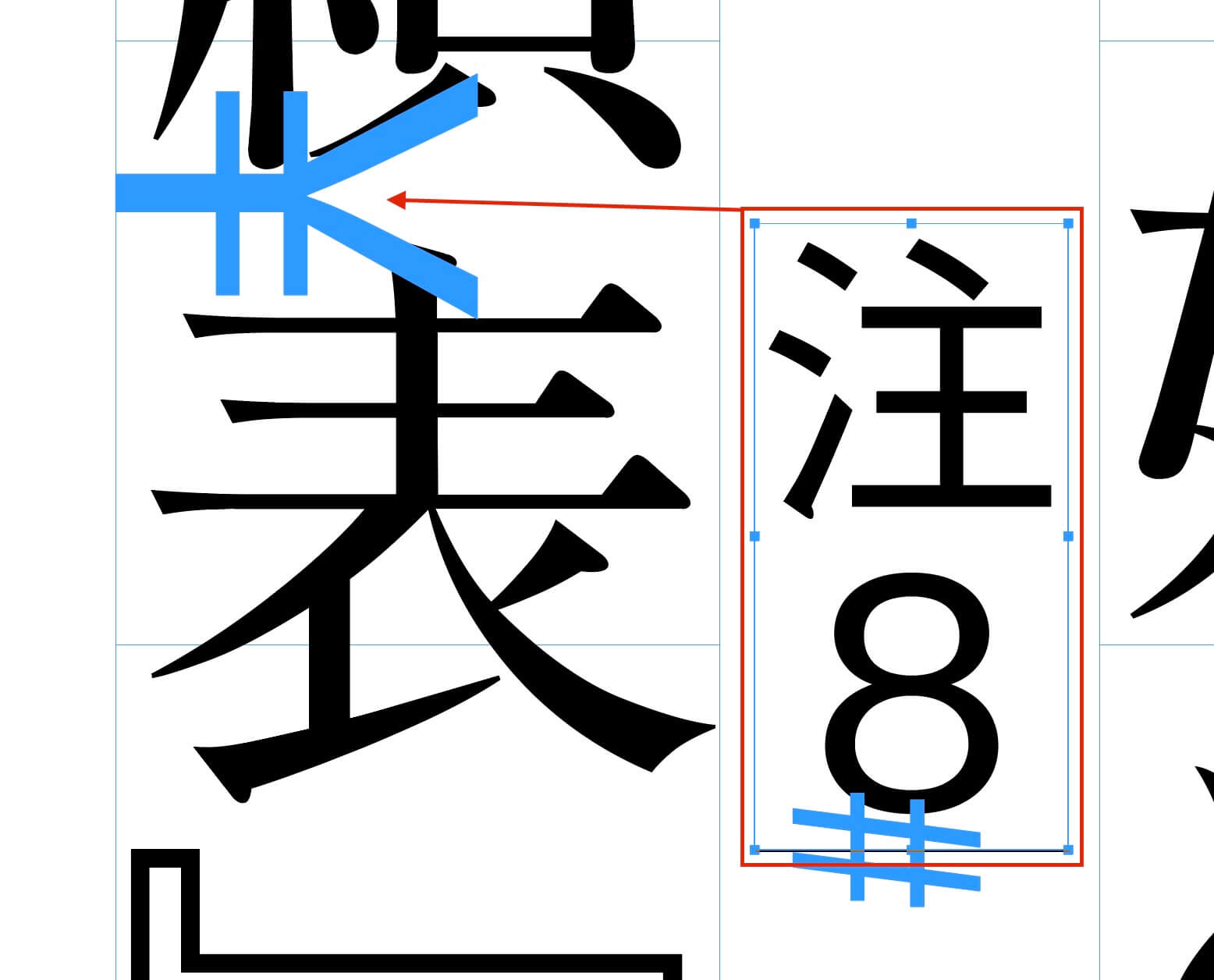
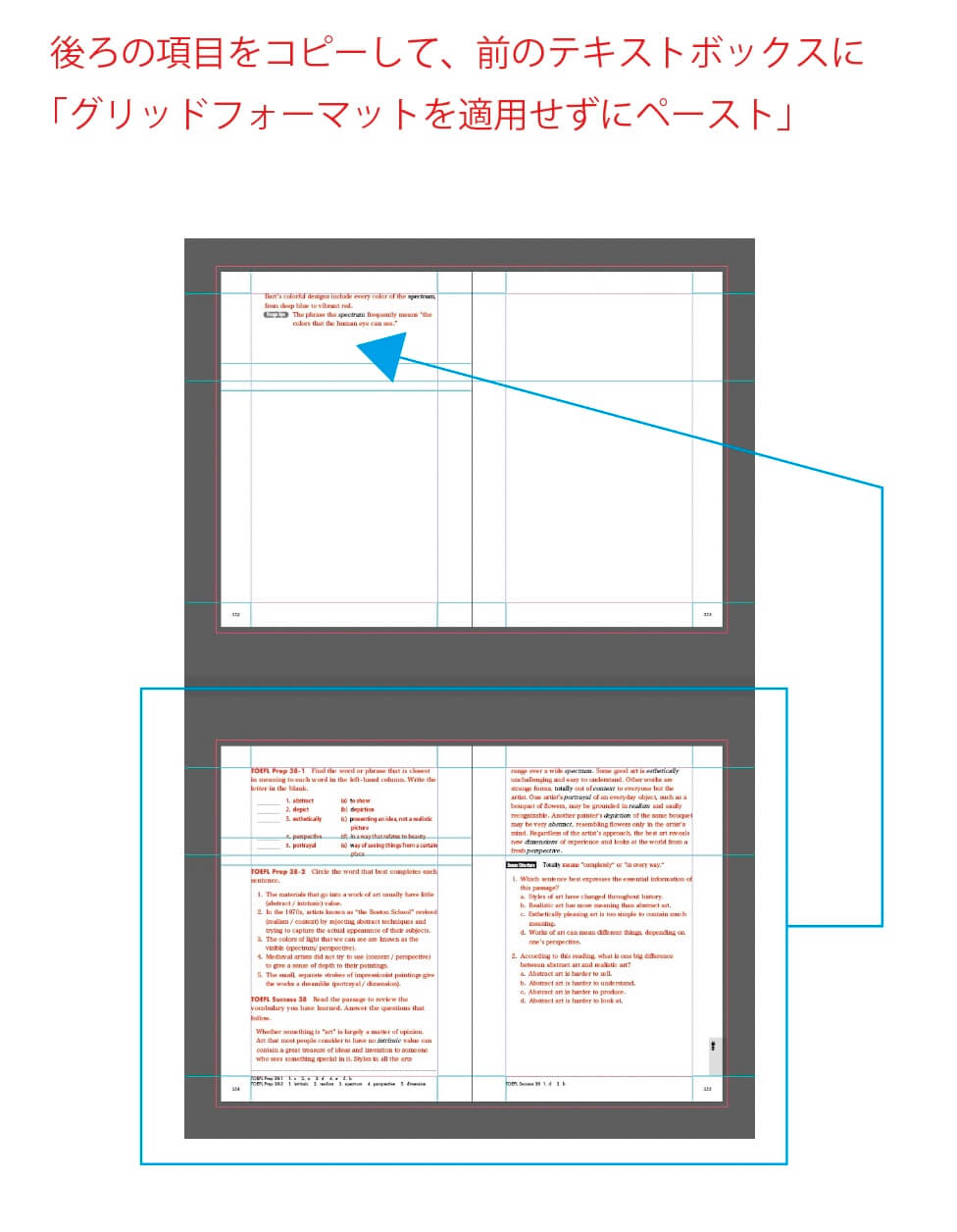
テキストボックスが連結していないと、脚注の番号が続かないみたい。
で、とても美しくない方法でしのぎました。
テキストボックスを上にかぶせました。


連結を切ったテキストボックスをつなぐ方法がわからないので↓

美しくないです。
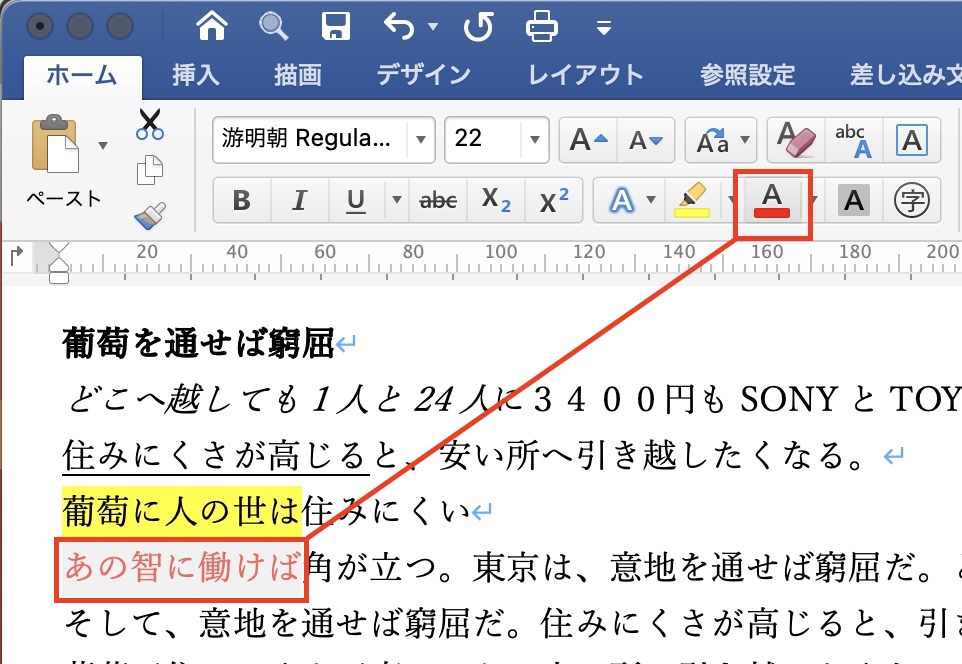
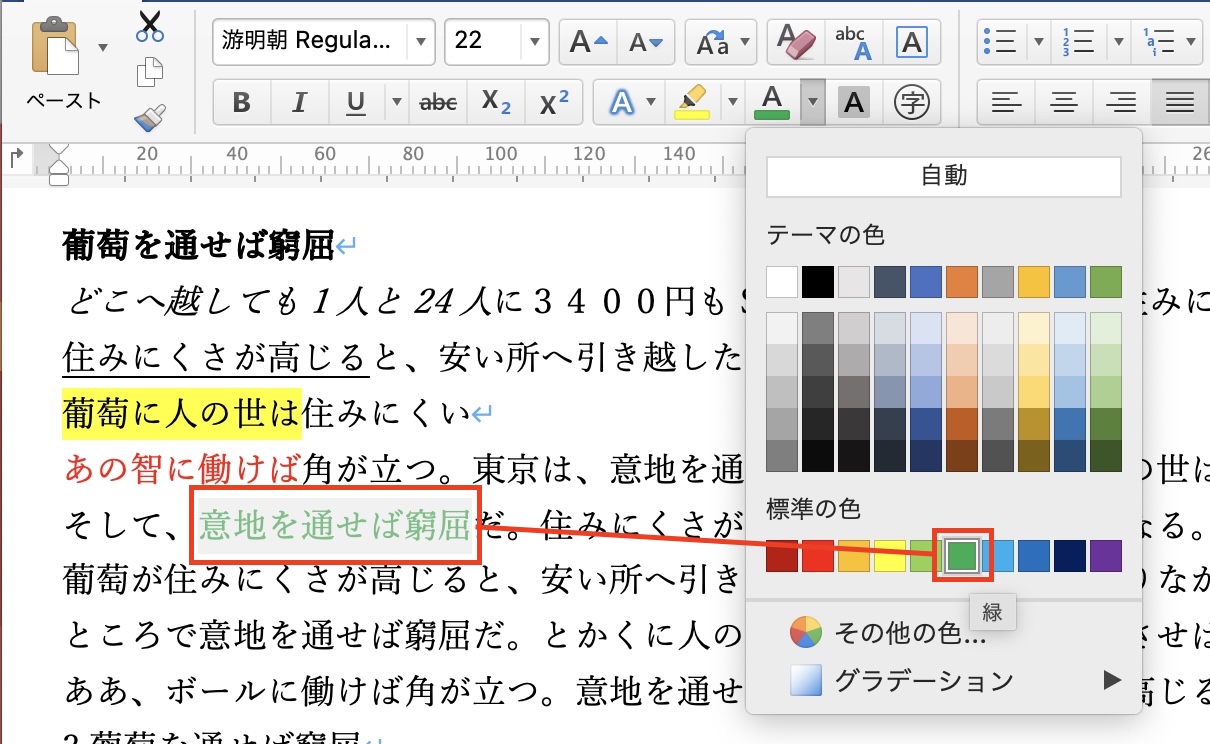
任意の文字に色、下線、印をつける方法
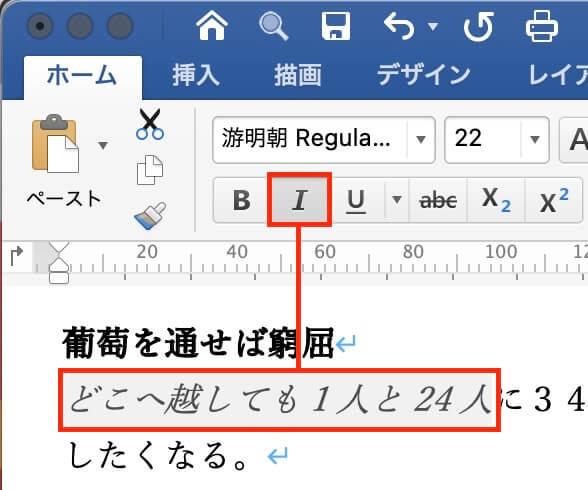
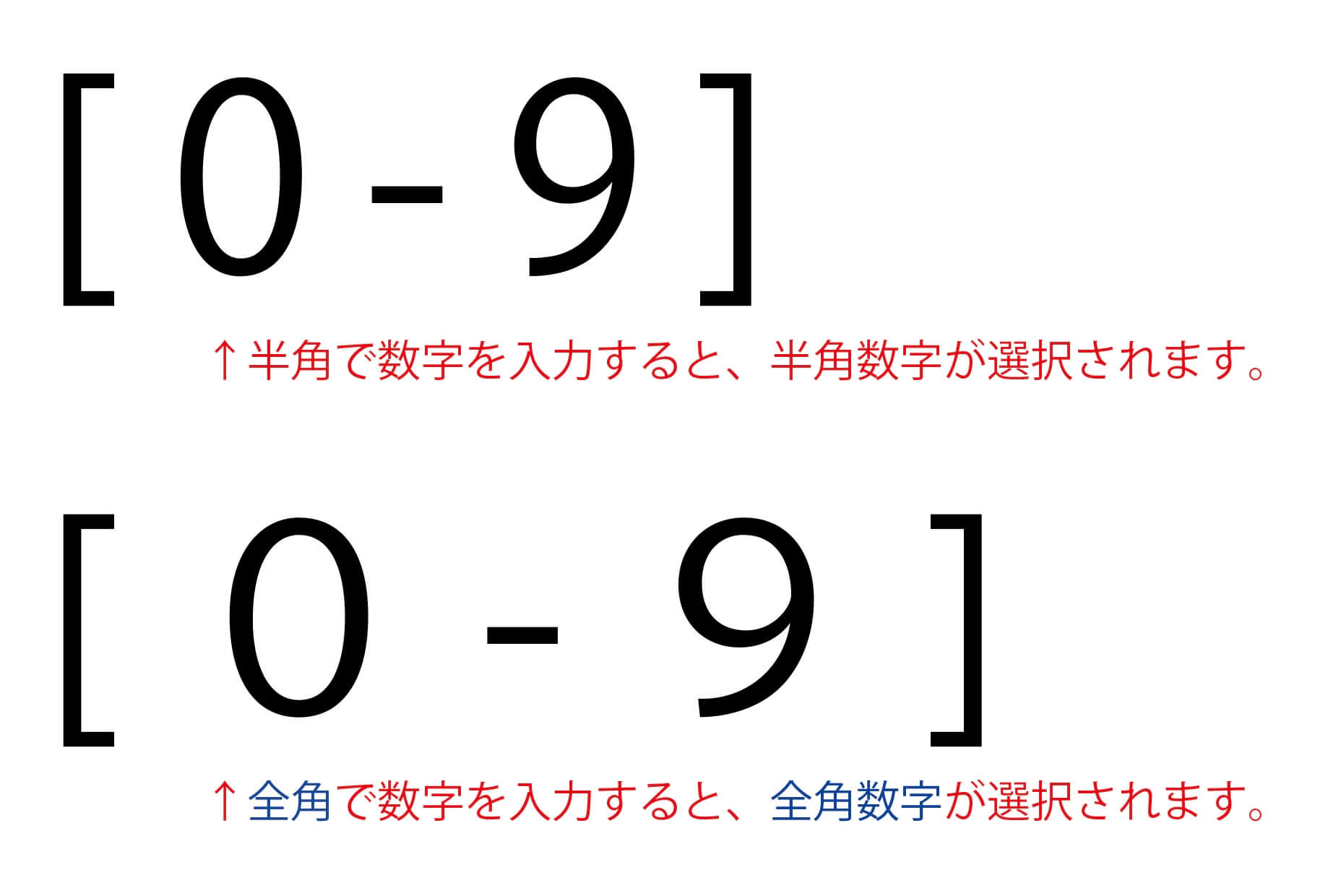
半角数字と全角数字を区別して選択する方法

行頭の数字だけを選ぶ方法(1行目だけ選択されません)

複数の条件を指定して、その順番を入れ替えることもできます↓
コラム等、背景に網を敷きたいときは、「段落の背景色」を使います。