InDesignの目次作りの基本です。
10個のショート動画に分けました。
編集者でも、ぜひ見てください。
1〈その1●段落スタイルで目次の項目を指定する〉
目次を作るとき、見出し等の段落・文字スタイルを目印にします。
ここでは、ふたつの段落スタイルを流用します。
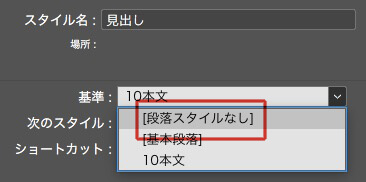
①新しい「目次スタイル」を作ります。
②タイトルは、目次の先頭行に入る文字です。空欄で構いません。
③目次にしたい見出しの段落スタイルを指定「追加」します。
2〈その2●目次の詳細を指定する〉
先ほど作った目次スタイルを編集します。
①ページ番号の必要な項目は、ノンブルが行のお尻につく「項目後」を選びました。
②必要ない項目は、「番号なし」
③縦組みを指定します
3〈その3●目次をページに配置する〉
①「目次…」→「OK」と進み、配置します。
※まだ、デザインされていません。見出しの段落スタイルが反映されているだけです。
4〈その4●見出しが変更されても目次に反映されます〉
本文で修正が入っても、目次に反映されます。
①「目次の更新」を選択すると、文字修正が反映されます。
5〈その5●微調整します。Contentsを削除し、見出しを追加〉
見出しを追加することができます。
ここでは、文字数の多い見出しに特別なスタイルをあてていました。
追加します。
ついでに、Contentsの文字を削除しました。
6〈その6●目次用の段落スタイルを作ります〉
目次のデザインをします。
①新しく、目次用の段落スタイルを作ります。
②ここでは、書体級数等の指定はしません。
7〈その7●目次用の段落スタイルを変更します〉
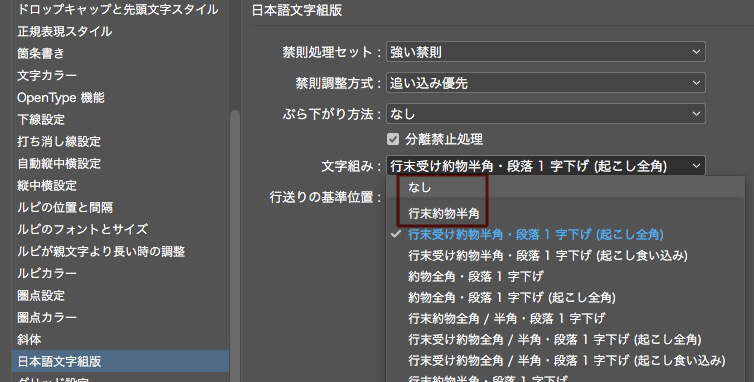
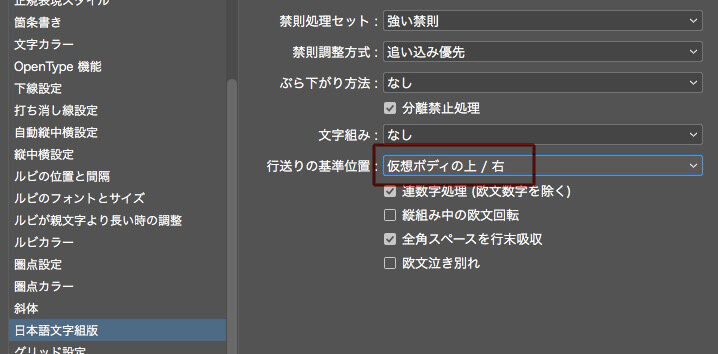
目次の級数、行間、書体、色等を変更します。
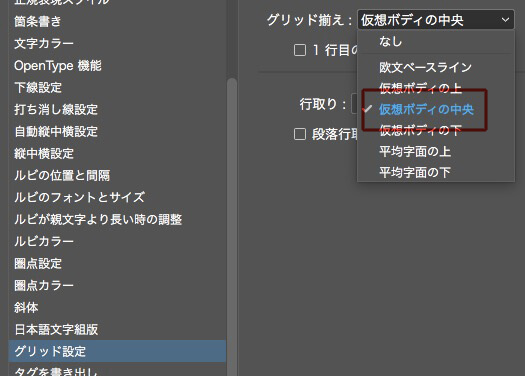
※グリッドは「なし」です。
※あとで調整するので、ここではざっくりと指定します。悩みません
8〈その8●目次に目次用の段落スタイルをあてる〉
目次用の段落スタイルをあてます。
選択範囲内で、検索と置換を使います。
9〈その9●ノンブルの調整/自動縦中横/タブ/文字スタイル〉
①ノンブルの調整
②自動縦中横
③タブ
④文字スタイル
10〈その10●リーダー罫線を入れる〉
保護中: 44の仕事風景→修正するとき、テキストをPDFの注釈にまとめる
使う機会の多い、見出しデザインその2
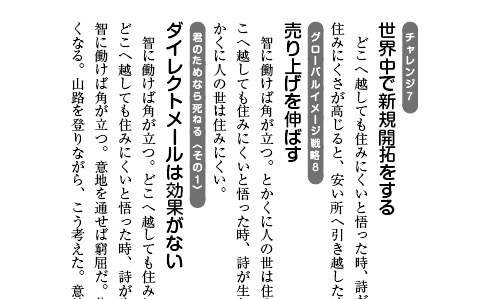
見出しの定型の語句が長いとき↓

下のデザインでは、味気ないです。

強制改行を使って2行にして、簡単な飾りを入れると、アクセントになります。

InDesignのスタイルの指定は↓
定型の語句を小さくします。
定型の語句に線を加えます。
調整します。
見出しの基本指定
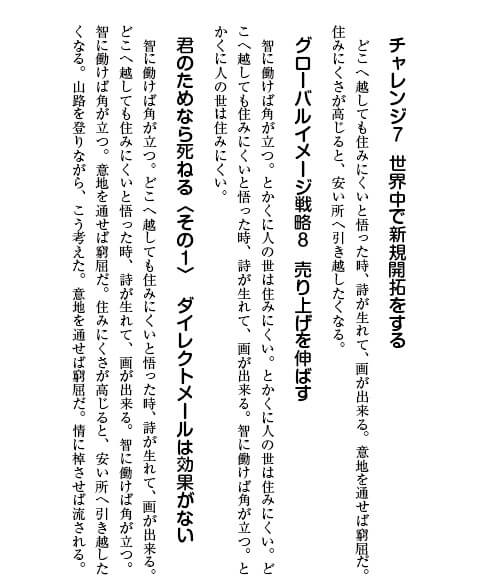
使う機会の多い、見出しデザインその1
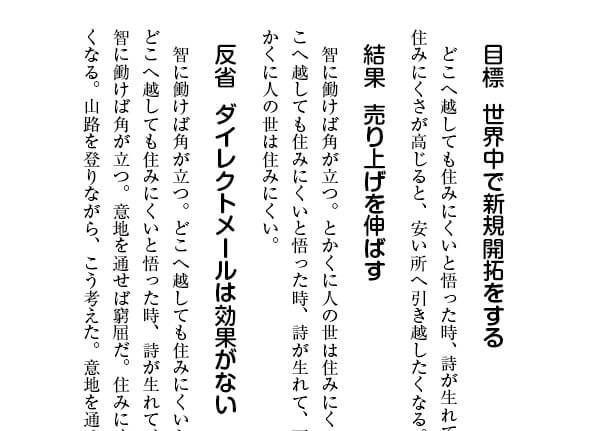
定型の語句「目標、結果、反省」がある見出しのときは、

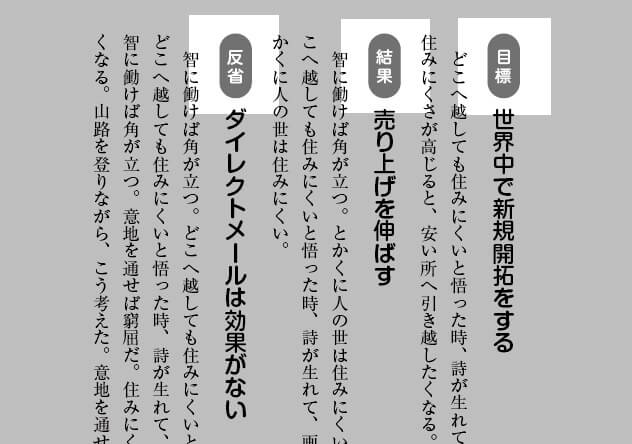
定型句を囲むと、アクセントになります。

さほど難しい作り方ではありません。
まず、適当に見出しを作ります。
見出し作りの参考→https://design44.dtp.to/dtp/9979/
「段落の背景色」を使います。
調整をします。
微調整です。
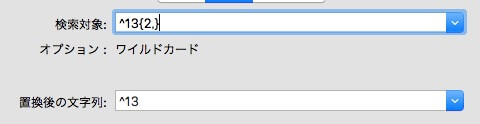
〈Word〉不要な行のアキを削除します。
| 検索対象 | ^13{2,} |
| 置換後の文字列 | ^13 |

Wordのスタイルについて
Wordのスタイルです。
oh!のWord原稿を拝見していて、たいへんなことに気づきました。
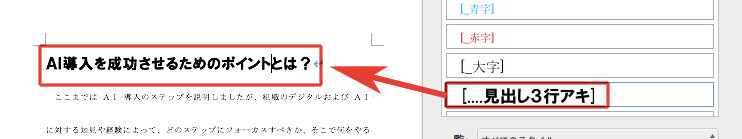
3行のアキを指定しているスタイルなのに、アキがないのです。


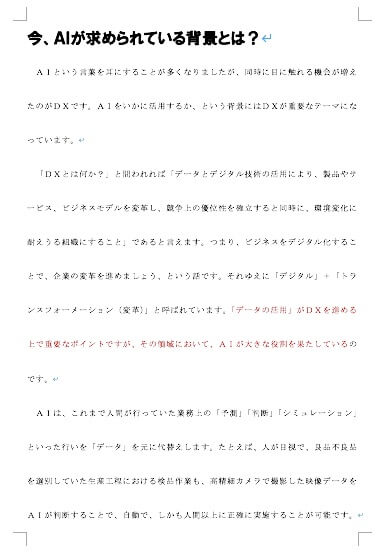
1ページは15行です。

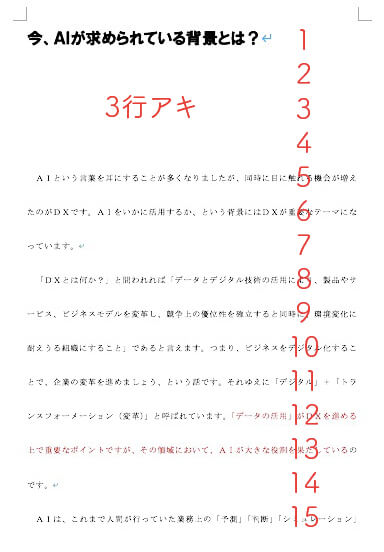
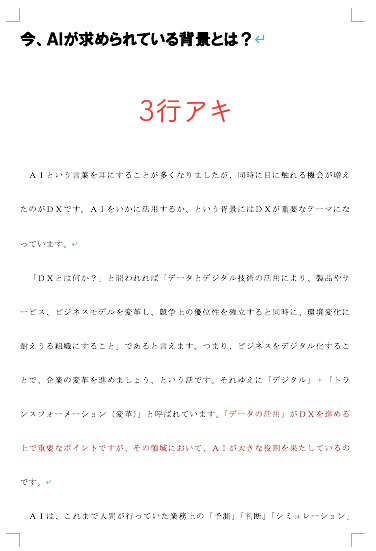
1行目に「3行アキ」の見出しを使うと

見出しの3行アキがないから、全体で18行あることになります。

本来は、3行のアキがなくてはならないのに。

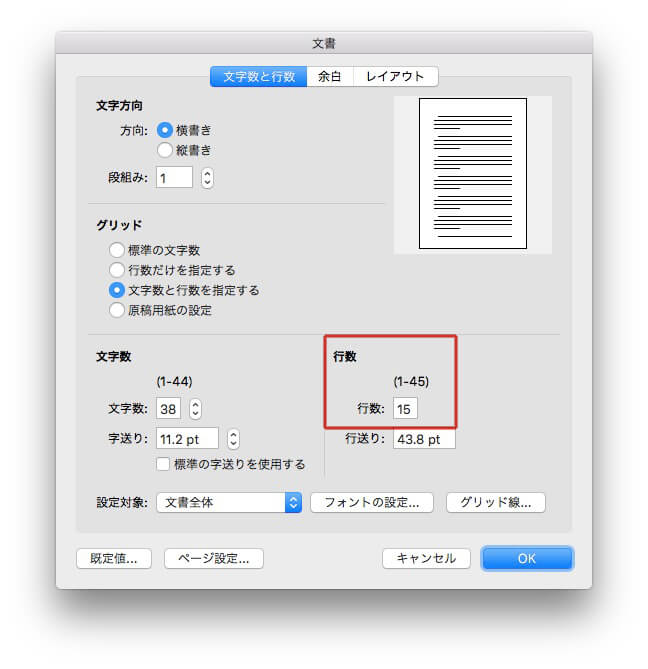
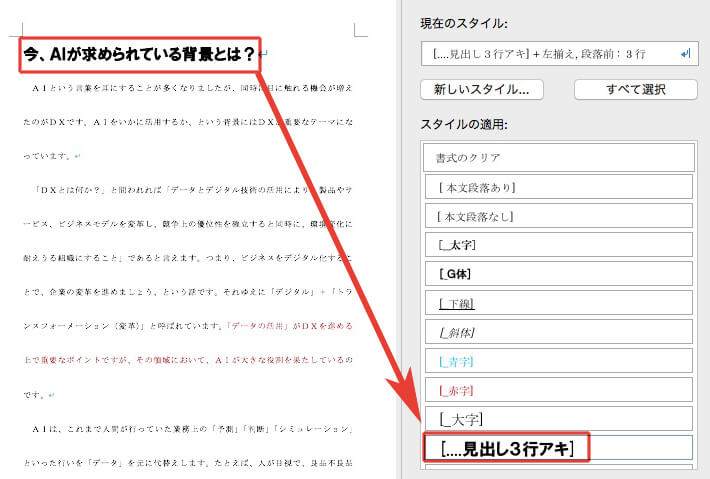
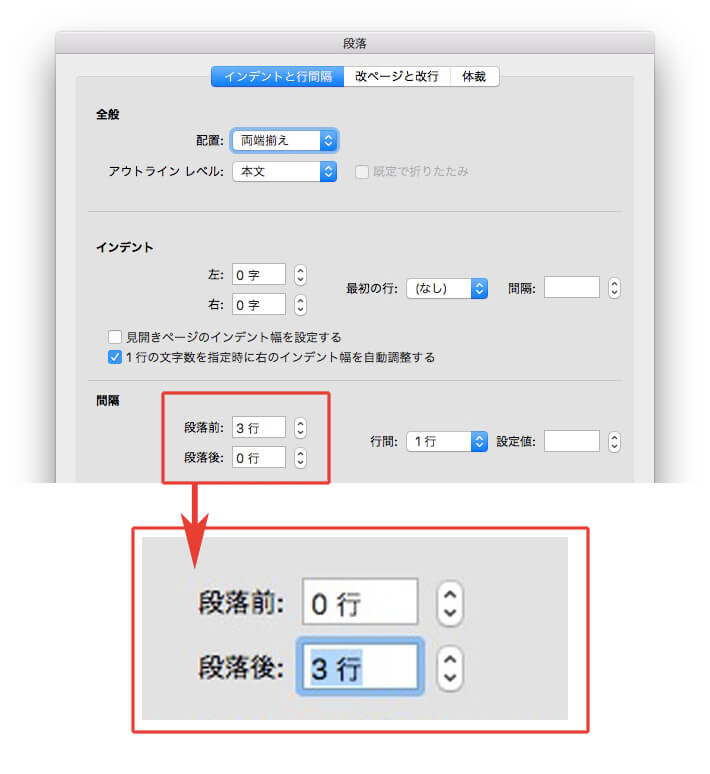
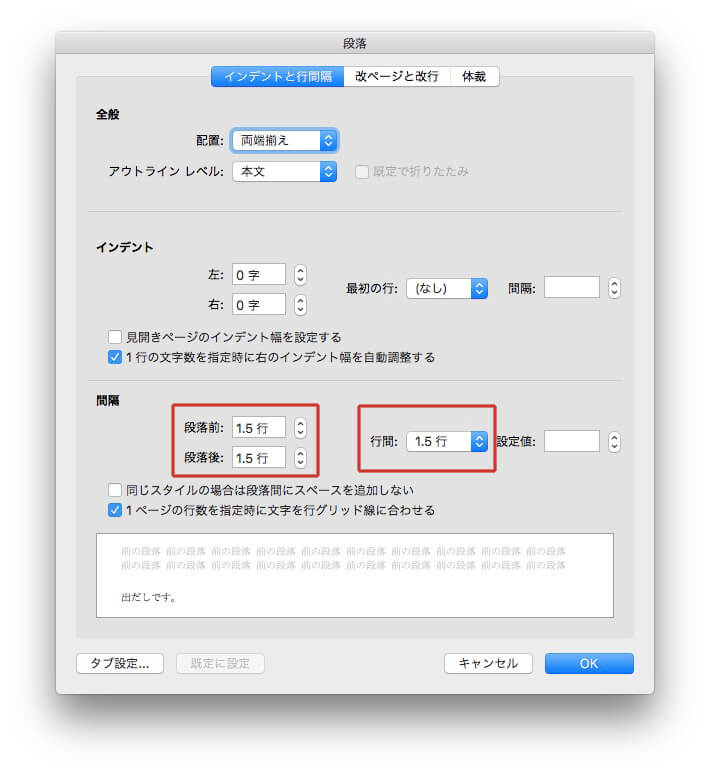
スタイルを開き、

段落前の3行を、段落後の3行に変更します。

見出しの後に、3行空きました。

見出しが文中にくると、左の矢印部分が開くのが残念なんですが。

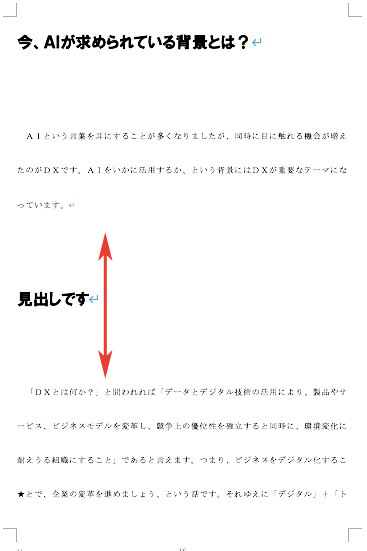
左の設定にすると、

見出しの前後のアキを揃えられます。ただ……

1ページにふたつ見出しが入ると、14行になってします。
文字が溢れるより、こちらのほうがいいと思います。
oh!の書籍を担当して(その2)

改行の記号なし 
空白スペース 
スタイルの当てミス 
不要なスペース 
指示が丁寧すぎ、簡潔に。 
指示が丁寧すぎ、簡潔に。 
指示のない箇所 
改行の記号がない 
不要なスペースと、必要なスペース
縦組みのなかの英語と数字について。
縦組みのなかの英語と数字の扱いです。
縦組みでは、
| 英語 | 全角の方が圧倒的に多い | 半角はURLと英文だけなので少ない |
| 数字 | ふた桁数字のみ半角 | ほかは、全角 |
上の表のように、英語は全角が多いので、
- すべての英語を全角にする
- URLと英文だけ、目視で半角にする
記事は↓
数字も英語と同じような考えです。
- 一度、すべての数字を全角にします
- 目視で、ふた桁数字を半角にします。
ふた桁数字の探し方は↓
Wordで半角→全角、その逆の文字種変換をするときは、ショートカットキーが便利です。
以下は、今回44が修正した半角になっていた英語等です。
一部です。