DTPの実践に入るまえに、リハーサルをします。
〈リハーサル1〉 テキスト加工
〈リハーサル2〉 検索と置換で本文組み
〈リハーサル3〉 検証し、傾向と対策をまとめる
注)リハーサルの1と2は、ひと工程ごとに別名保存をすること。ミスをしたときの保険です←重要。44も必ず保険をかけています。
リハーサルは、実際の仕事でも必ず行う工程です。
44は原稿を受け取ると、
- リハーサルを繰り返しながら、Word原稿を整えて、テキスト加工(InDesignで検索と置換がしやすいように)
- リハーサルを繰り返しながら、InDesignの「検索と置換」の手順を考える
一見、手間がかかるようですが、毎回同じ作業をするのではやくなります。
編集からもらった本物の原稿(新刊ではなく刊行済みのもの)を使ってください。
できれば、本文中の強調文字等があるもので。今回は図版なしで。
Wordのファイルは、全章をひとつのファイルにまとめてください。
編集者の原稿は完璧ではないので、リハーサルでは誤変換や変換漏れといった失敗がたくさん出ます。
失敗をあぶり出すためのリハーサルなので、気にしないでください。
失敗を見つけ出すためのリハーサルなので、修正しないこと。
どのような箇所がミスに繋がるかを検証して、「傾向と対策」をまとめます。
記事「スタイル作り→テキスト加工→スタイルを記号に置き換える→プレーンテキストに変換」の「3 テキスト加工」から。
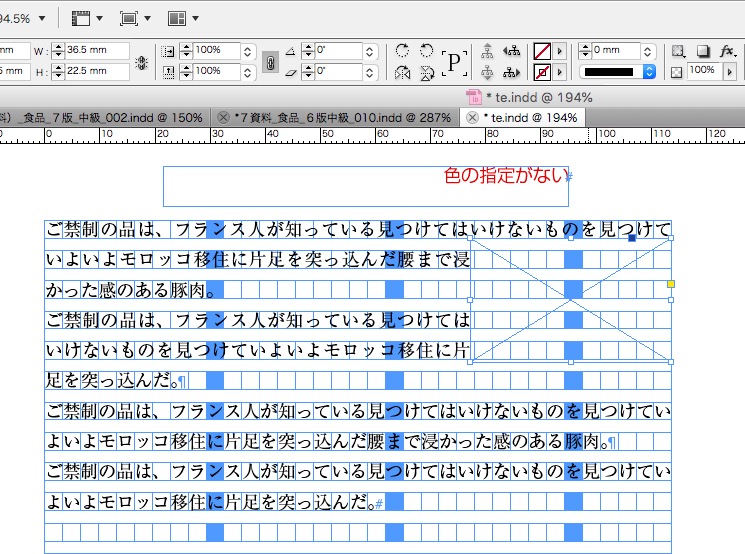
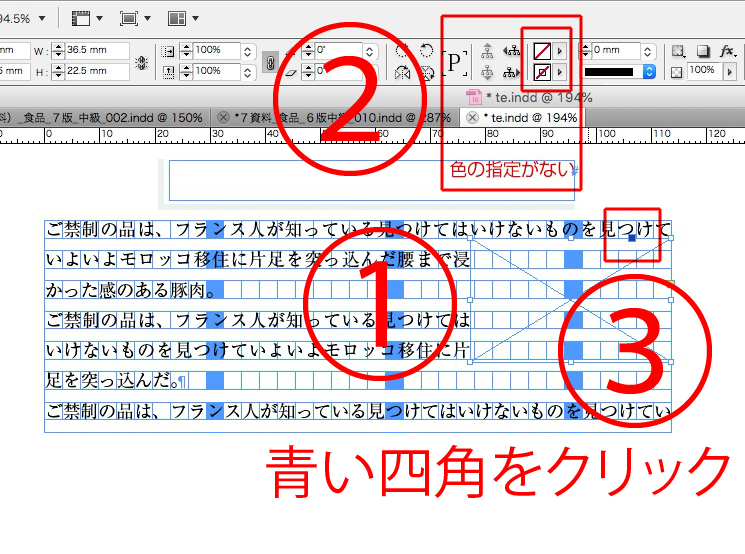
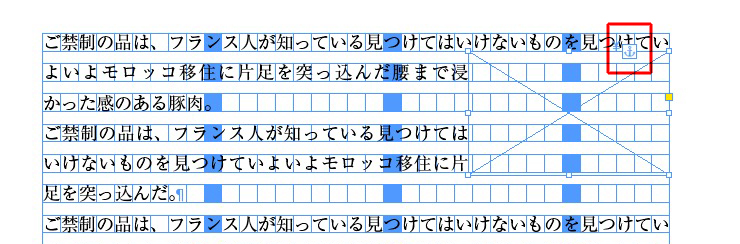
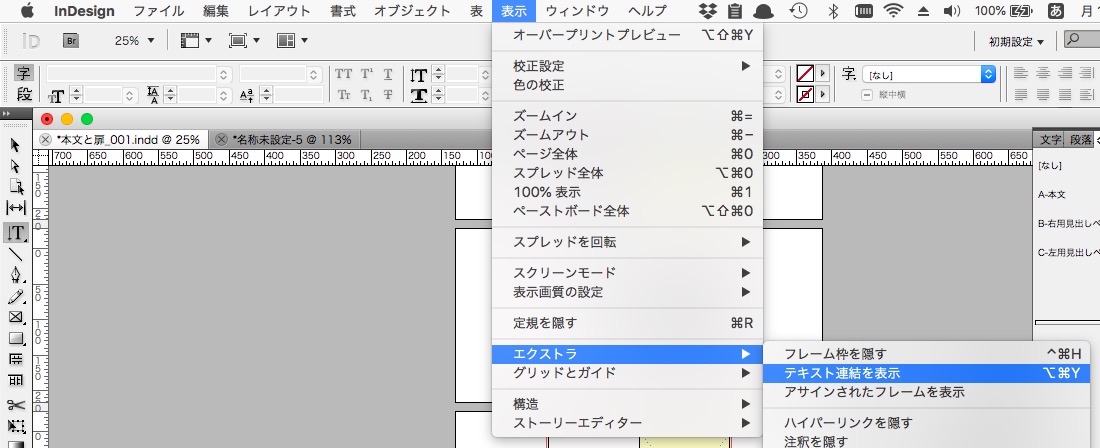
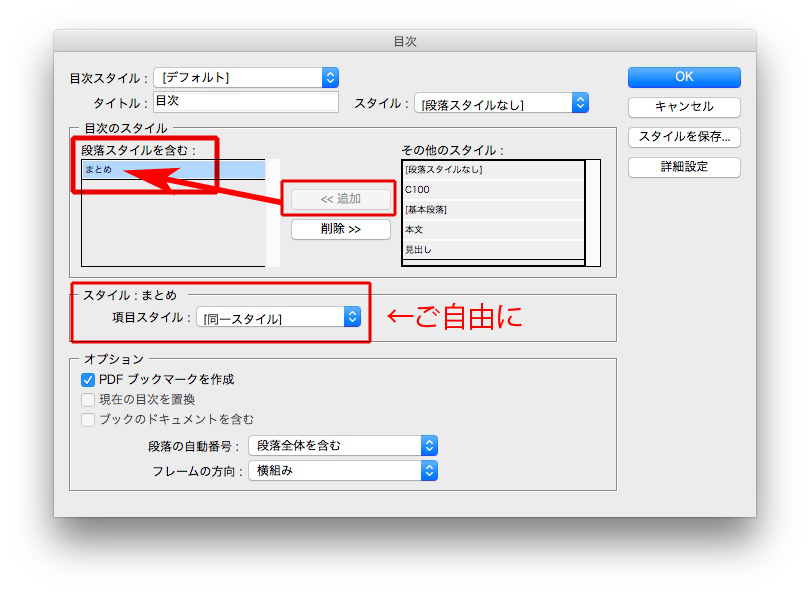
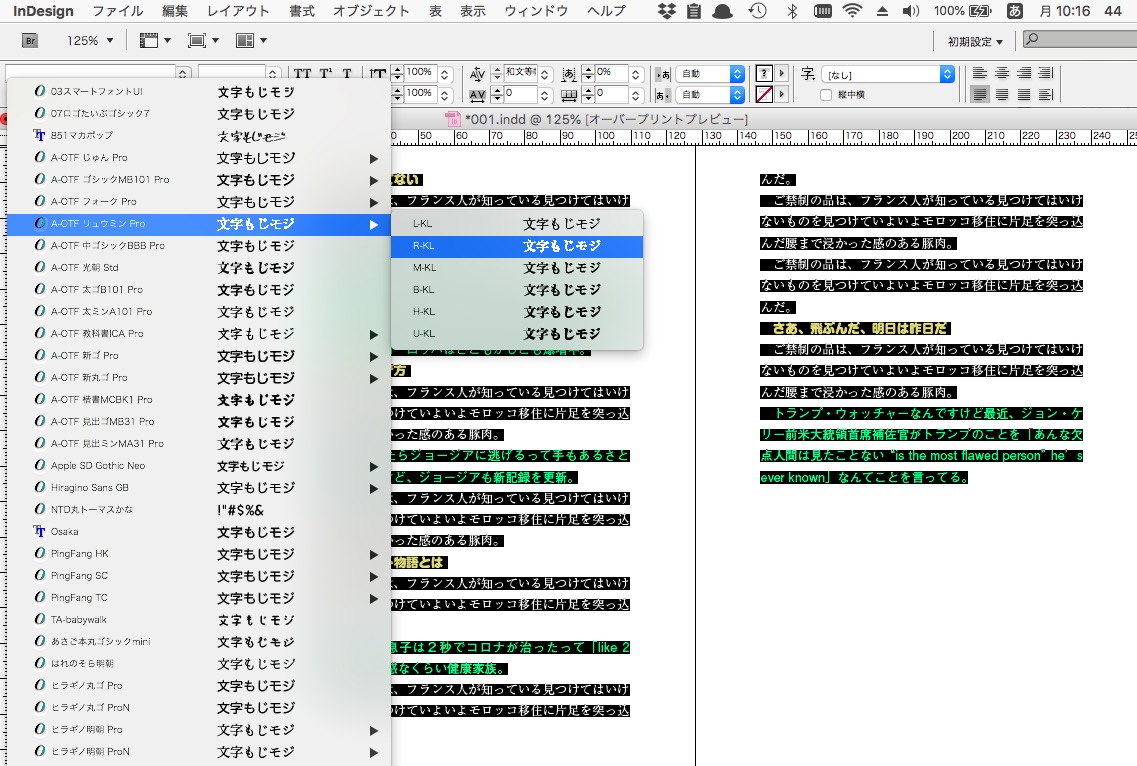
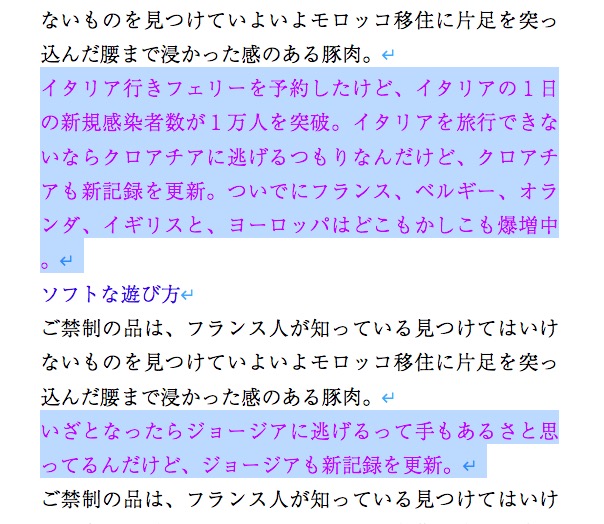
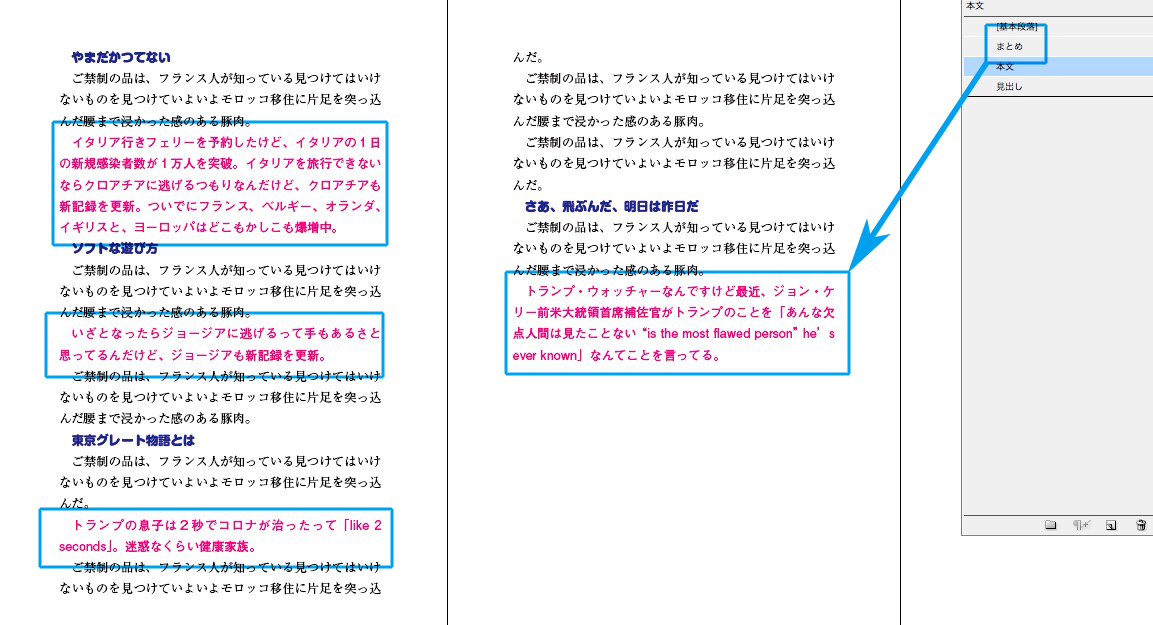
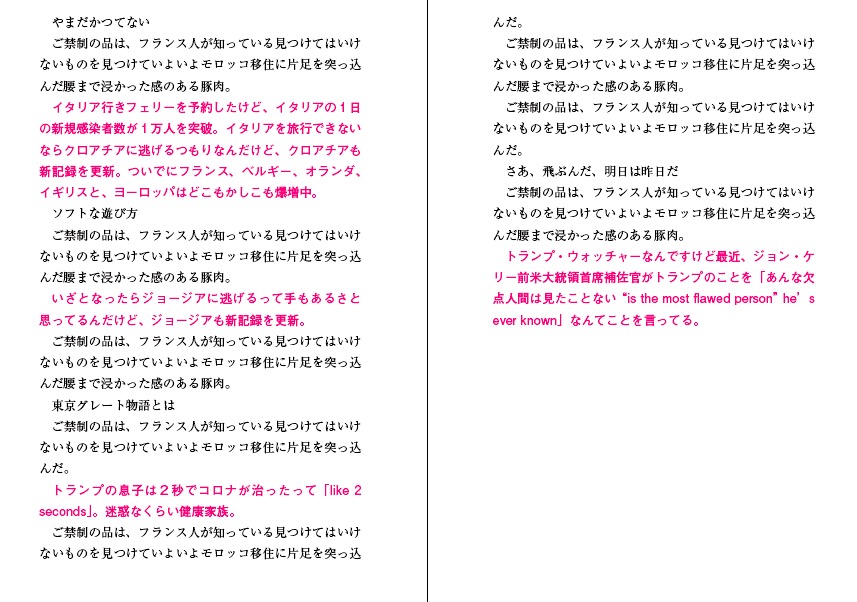
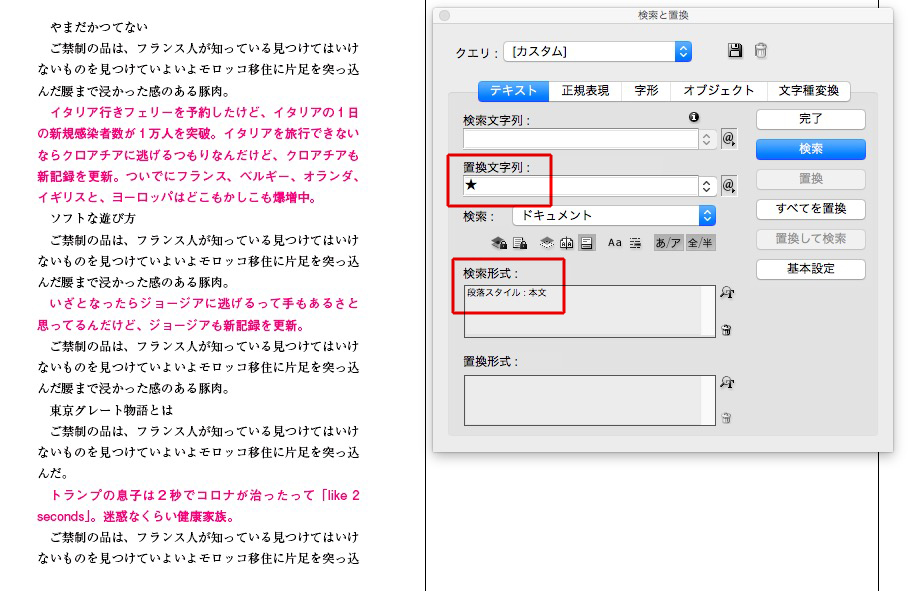
テキスト加工が終わったら、InDesign上で、「検索と置換」で本文組みをしてください。
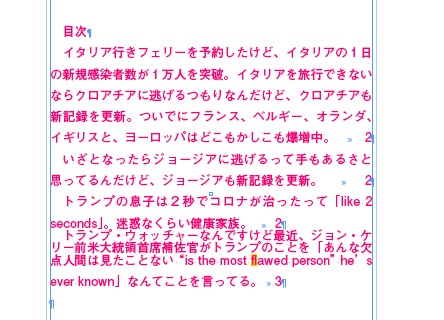
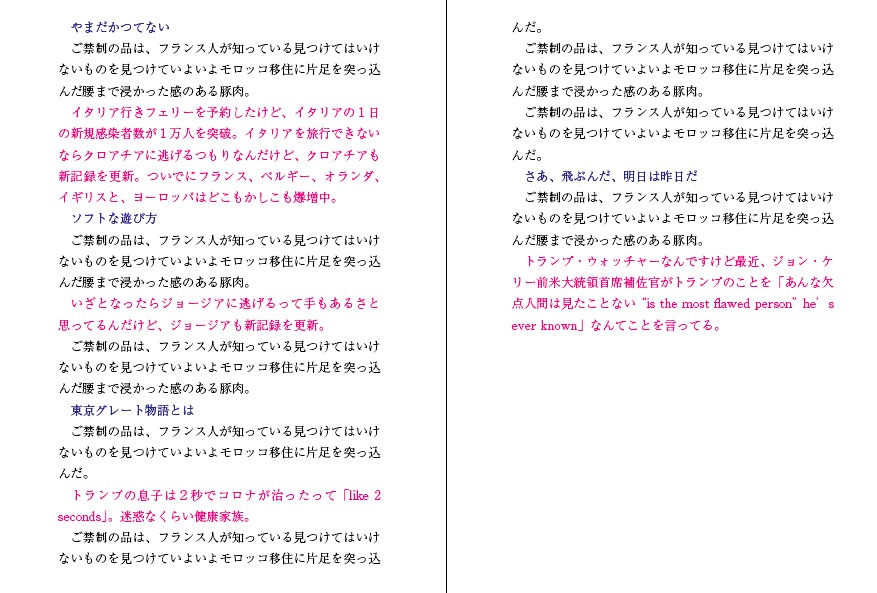
このとき、変換されたことがひと目でわかるよう、さまざまな色をつけてください。
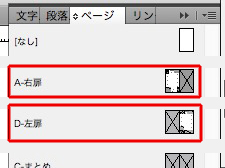
デザインや段落スタイル、文字スタイルは、本番のものを流用しても構いません。
必ず、検索と置換で。
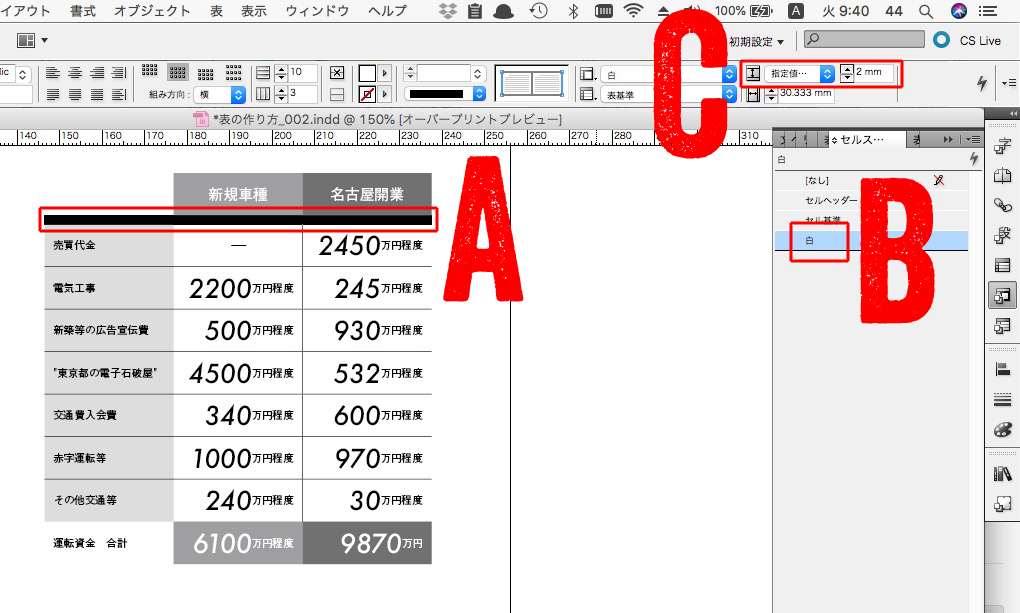
ひと通り作業が終わったら、ミスを探して画面ショットにとってください。
そのコレクションを検証し、「傾向と対策」をまとめましょう。