ポイント、ポケット、ポケポケ等々、表記がばらばらです。

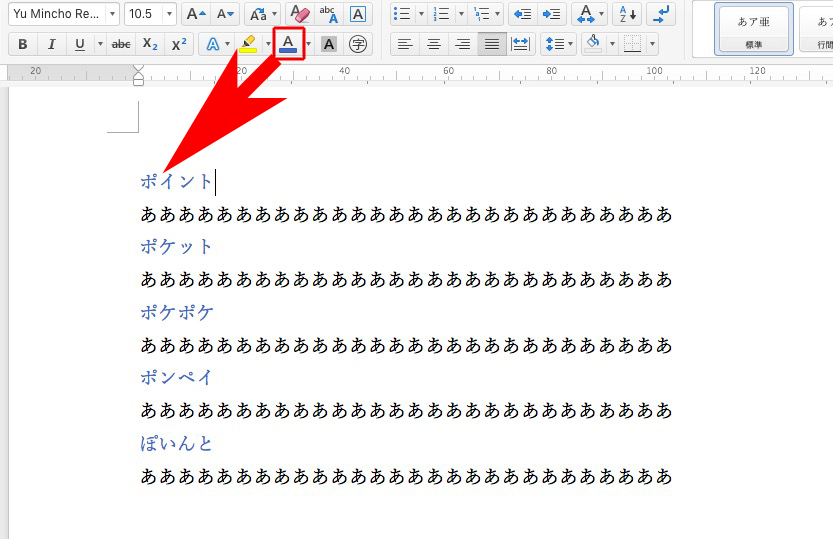
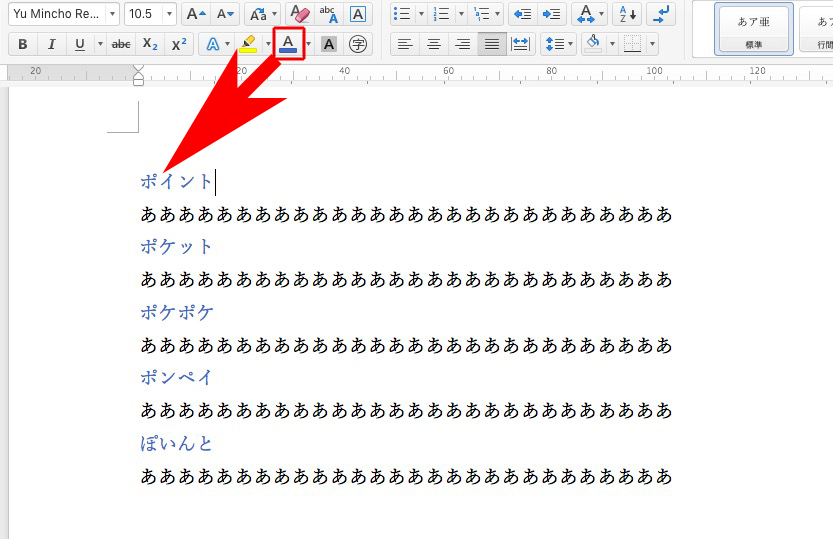
該当箇所に色を付けます。

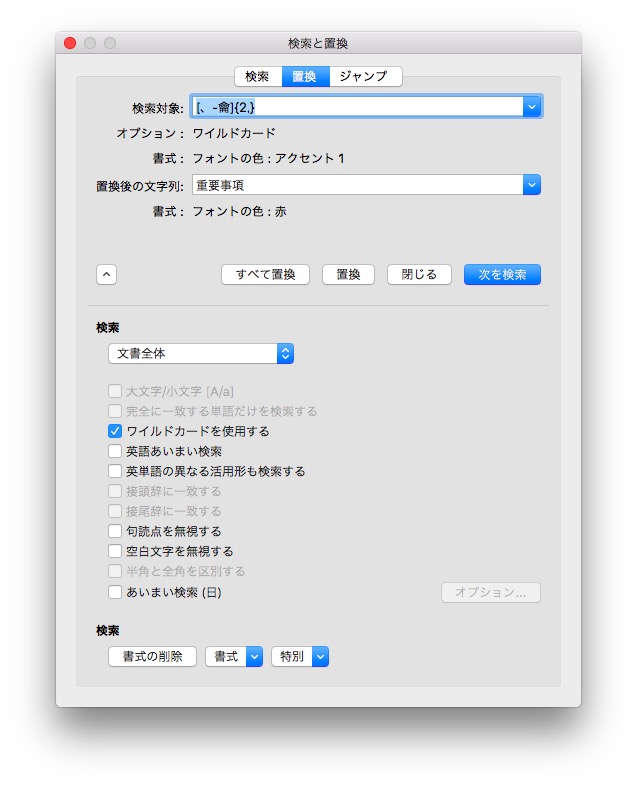
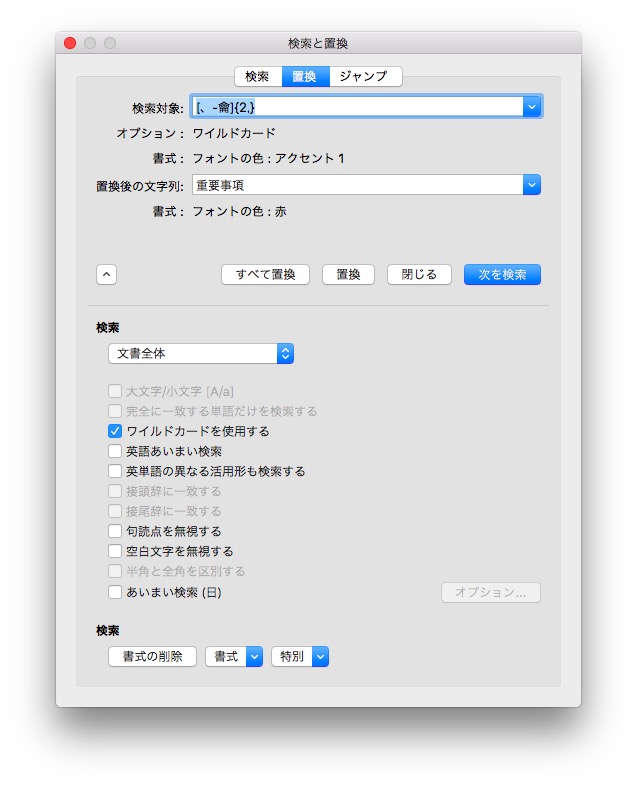
検索対象 → [、-龠]{2,}
オプション → 使った色を指定します。
置換後の文字列 → 重要事項
結果がわかりやすいように、赤色つけました。

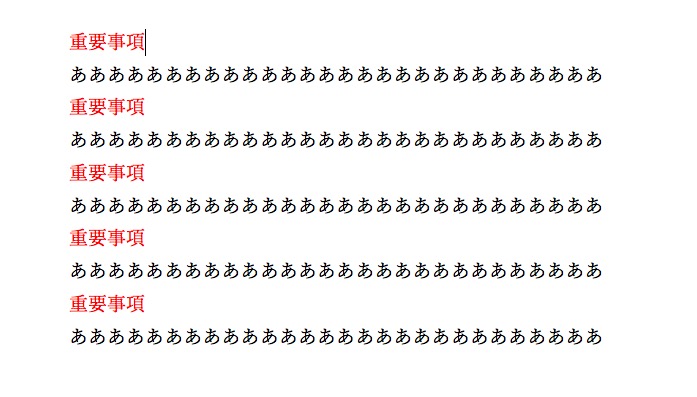
統一されました↓

正規表現は見よう見まね
ポイント、ポケット、ポケポケ等々、表記がばらばらです。

該当箇所に色を付けます。

検索対象 → [、-龠]{2,}
オプション → 使った色を指定します。
置換後の文字列 → 重要事項
結果がわかりやすいように、赤色つけました。

統一されました↓

ポイント、ポケット、ポケポケ等々、表記がばらばらです。

そこで、頭に記号★をつけます。

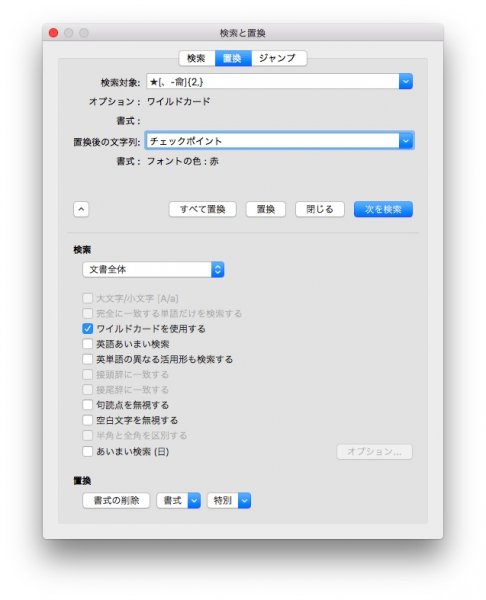
検索対象 → ★[、-龠]{2,}
置換後の文字列 → チェックポイント
結果がわかりやすいように色をつけます。

統一されました↓

この技を使える編集者って、いないかも。
不統一の見出し文を揃えるとは、例えば、下の★印の見出しを全部「山田太郎じゃない」に揃えます。

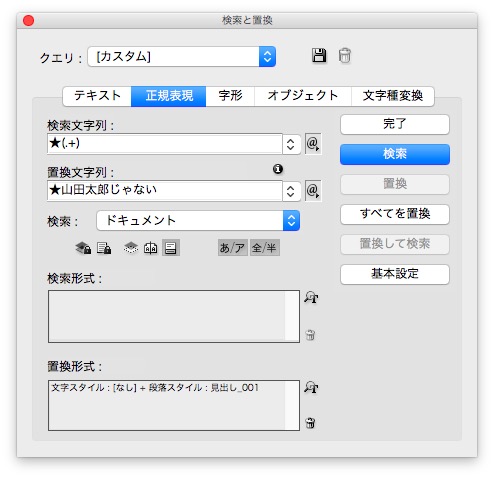
検索文字列 → ★(.+)
置換文字列 → ★山田太郎じゃない

統一されました。

★印が必要ないときは、
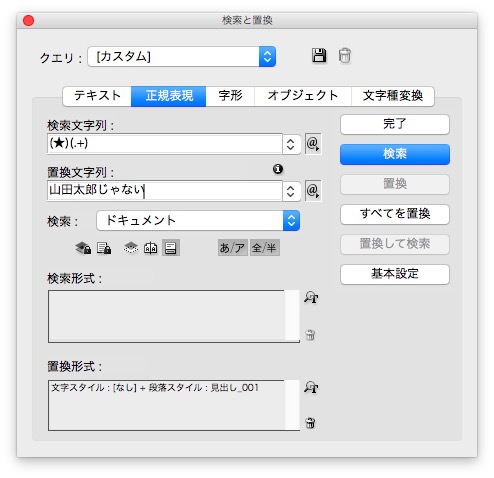
検索文字列 → (★)(.+)
置換文字列 → 山田太郎じゃない

★印がとれました。

かなり特殊なケースです。
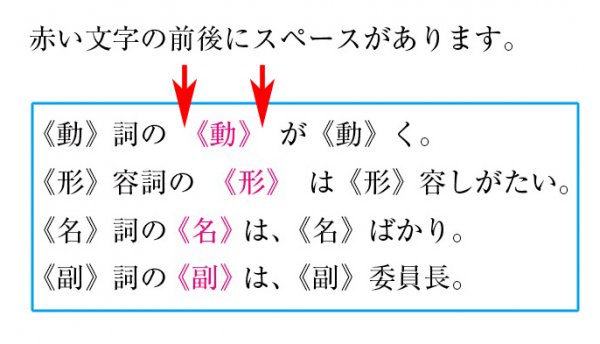
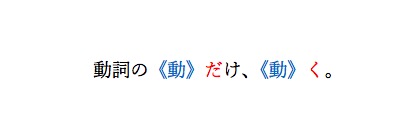
前後をスペースと《》で挟まれた箇所以外を、選択と置換で《》を削除します。
つまり、下の赤い文字は変化しません。

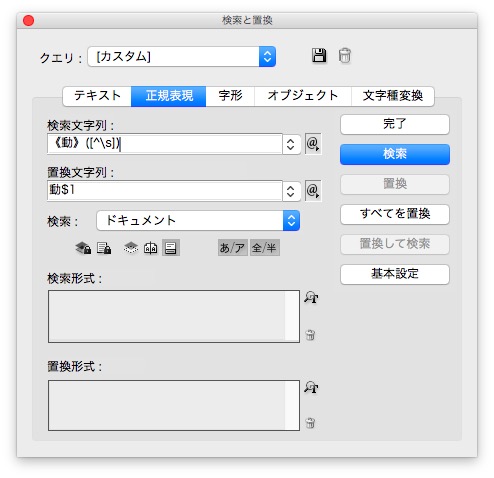
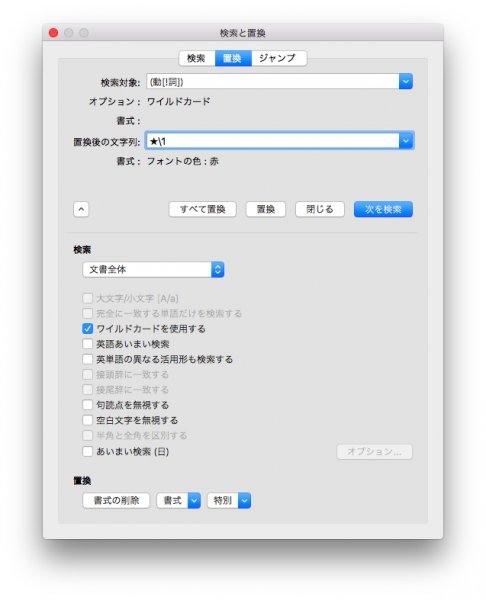
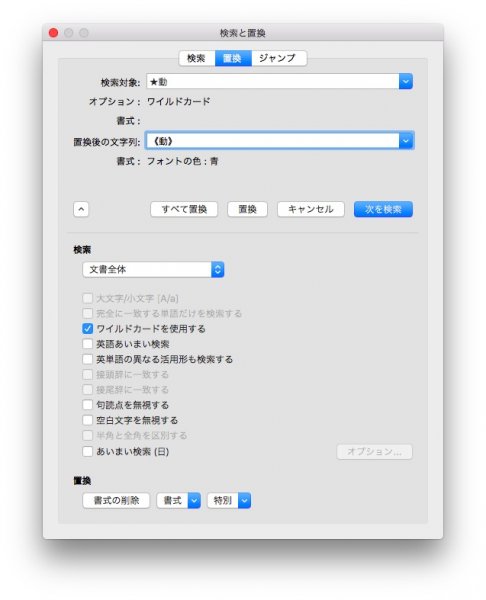
検索と置換は、
検索文字列 → 《動》([^\s])
置換文字列 → $1

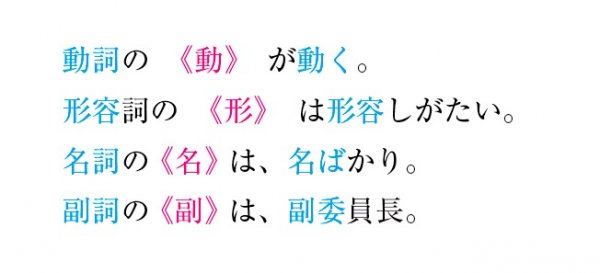
青い字の《》だけが削除されました。

以下、同様に↓

なにをしているんだかさっぱり意味不明でしょうが、これ、けっこう役にたつテクニックです。
下では、間違ったダブルクォーテーション「””」が使われています。

拡大すると、

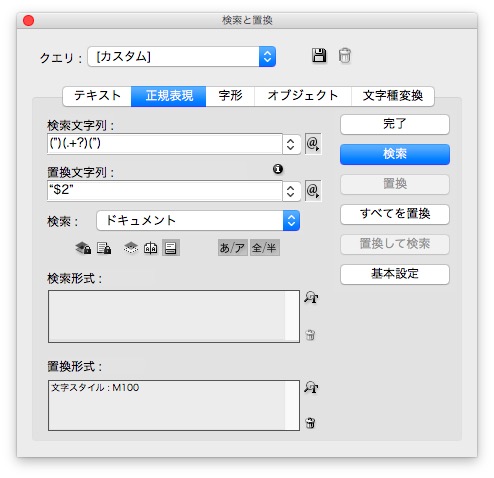
検索と置換は、
検索文字列 → (”)(.+?)(”)
置換文字列 → “$2”
わかりやすいように、色をつけます。

置き換わりました。

拡大すると、

イラストや写真の点数が多いとき、Bridgeのコンパクトモードが役に立ちます。
手順です。
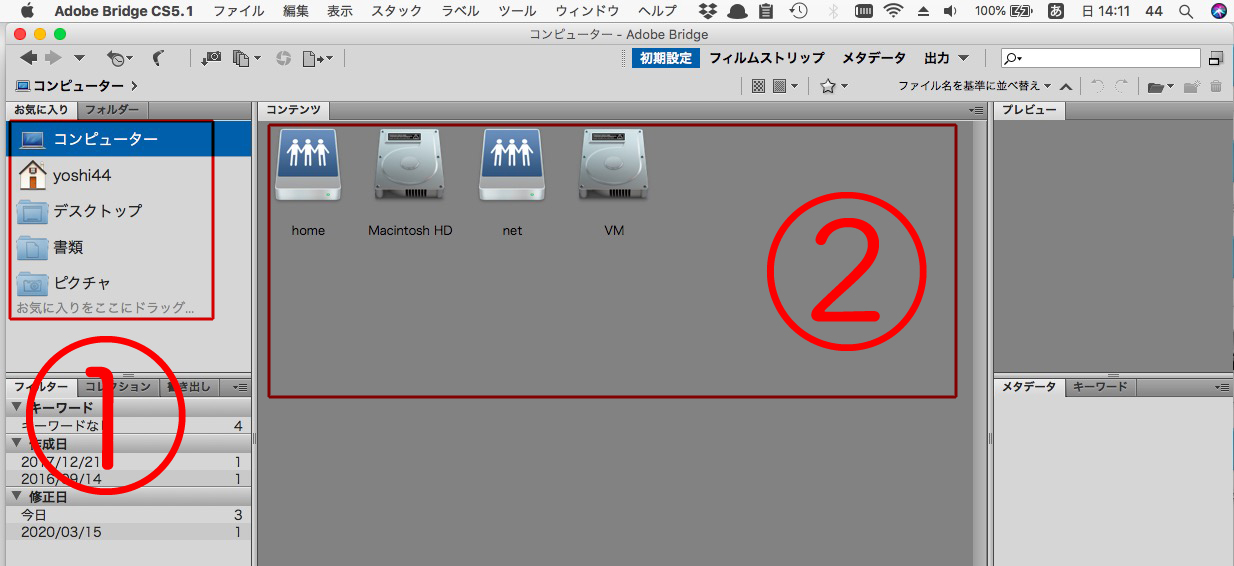
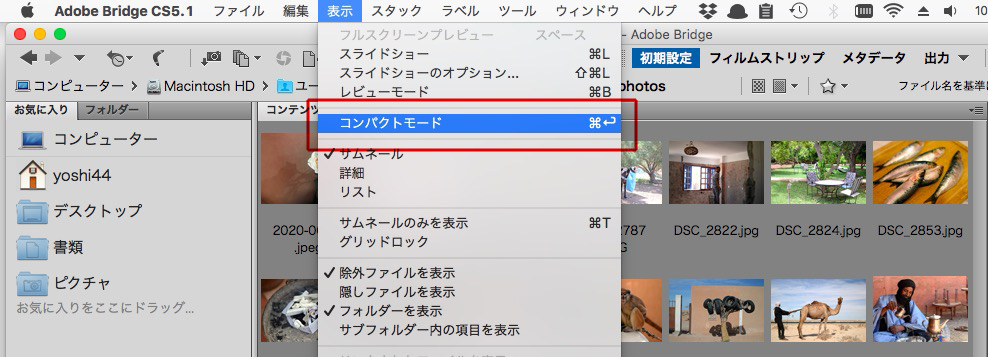
Bridgeで写真等を表示します。
①の箇所で写真フォルダを選択すると、②の欄に表示されます。

コンパクトモードにします。

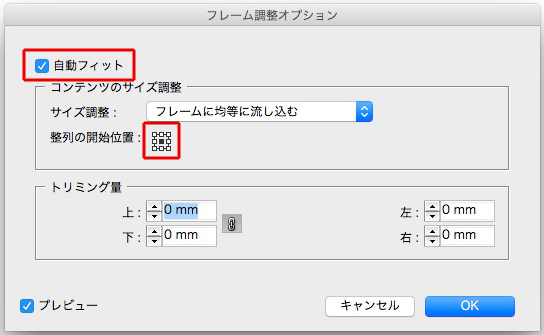
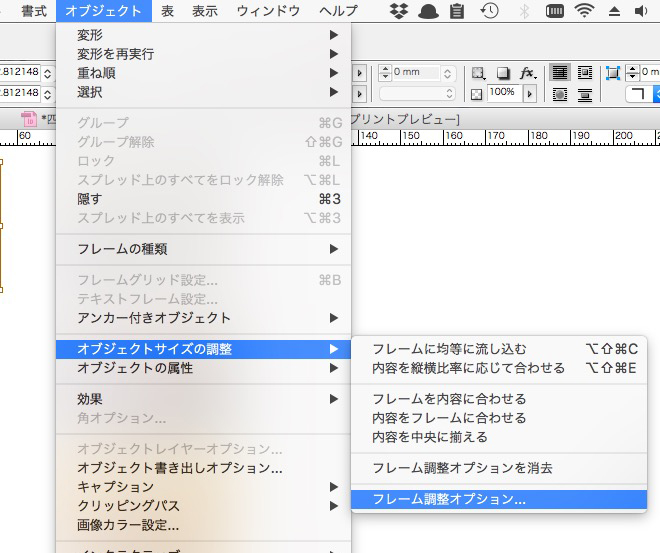
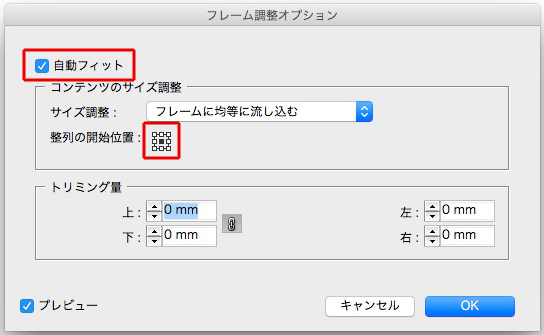
InDesignのフレーム調整オプションは、下のようにチェックを入れます。
オブジェクトのサイズに調整され、天地左右中心揃えになります。

配置するとき、複数のオブジェクトを選べます。
ものすごく作業が楽になります。
つまり、下の動画のように↓
使わないオブジェクトがあれば、escでスキップできます。
フレーム調整オプションは、

下のようにチェックを入れると、丁度よいサイズになり、天地左右中心揃えになります。

Wordの高度な検索と置換のメモです。
「動」の字を検索するとき、「動詞」の「動」だけ除きます。





インデントのある文章の左側にオブジェクトを置くと、インデントが崩れます。
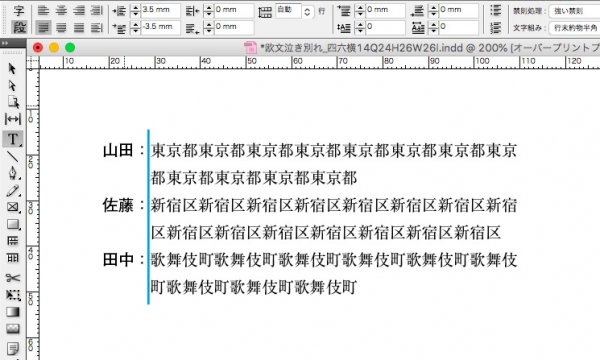
例えば、下のインデントです。

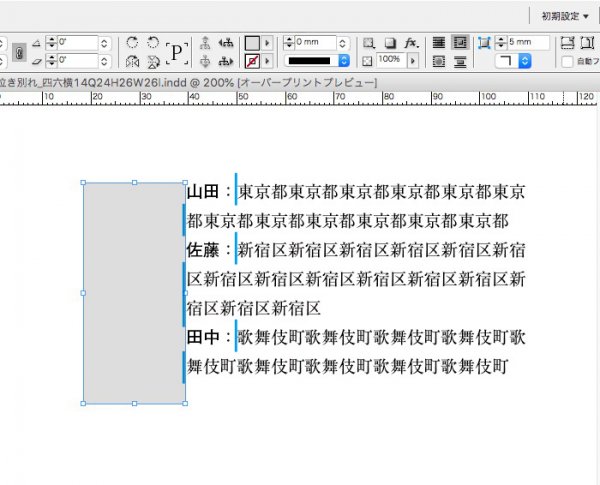
左側にオブジェクトを置くと、インデントが崩れました。

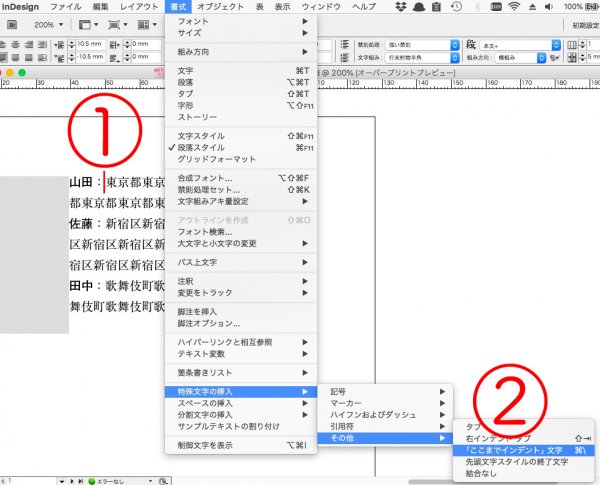
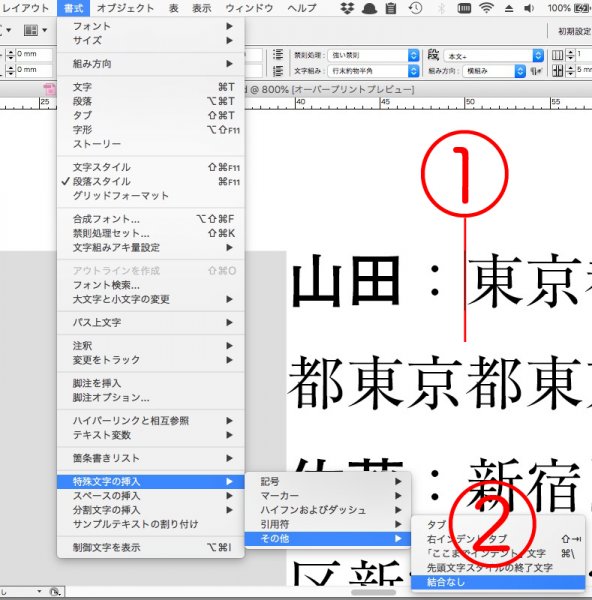
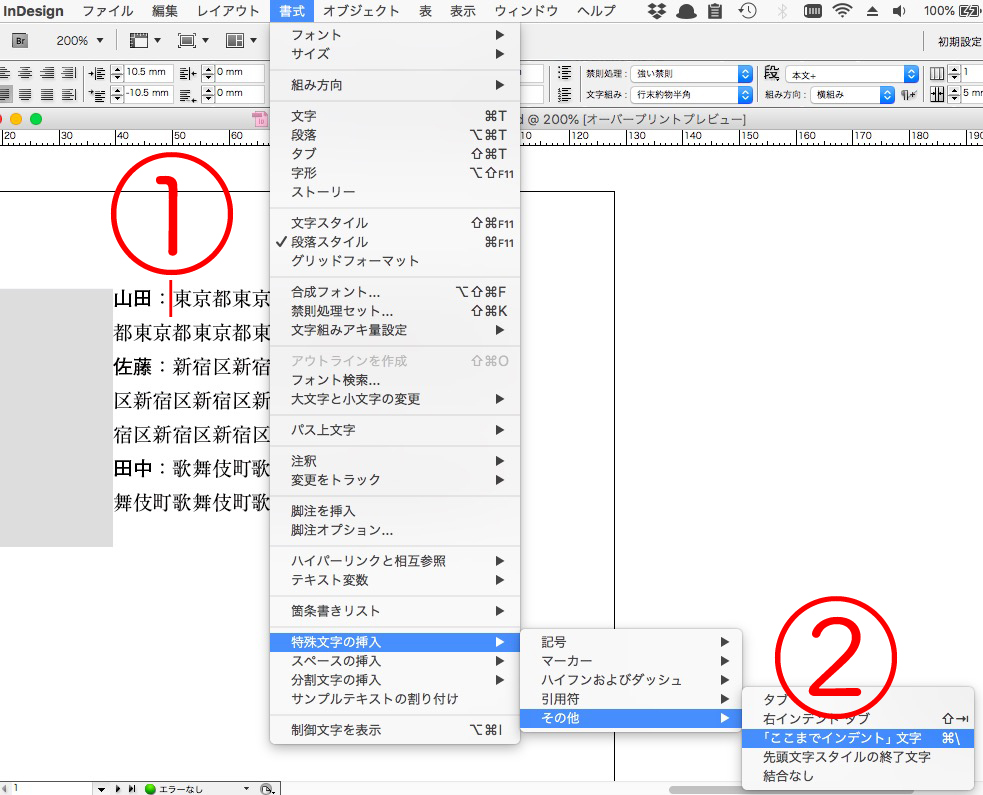
そこで、①の箇所にカーソルを立てて、「ここまでインデント」を使います。

インデントがかかりましたが、

微妙に崩れていることがあります。
これは、InDesignのバージョンによります。

崩れるバージョンのときは、①にカーソルをたてて「結合なし」を挿入し、

続いて「ここまでインデント」を入れます。

インデントが揃いました。

InDesignです。
検索と置換で、見出しにオブジェクトを入れるときの3つの手順です。
①置換したあと、段落スタイルのオーバーライドを削除する
②オブジェクトスタイルの「アンカー付きオブジェクトオプション」をインラインから、カスタムに変更する
③「アンカー付き位置」を調整する