見出しの飾り枠をアンカー付きオブジェクトにするときのポイントです。
サンプルの飾り枠は、下のデザインの数字が入った四角と灰色の枠です。簡単なようで小さな落とし穴が多いです。

用意するオブジェクトは、InDesignで作成しました。
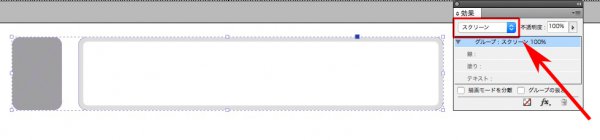
白抜き文字が読めるように「効果」→「スクリーン」にしておくこと。
スクリーンにしないと、白抜き文字が隠れてしまいます。

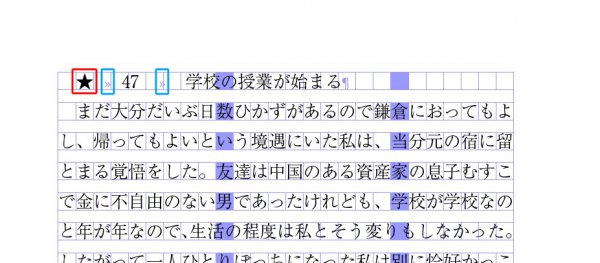
まず、すべての文字は、段落スイタルの「本文」にします。
検索と置換でオブジェクトを入れるので、見出しの頭に★印をつけます。
数字の前後にタブを入れます↓

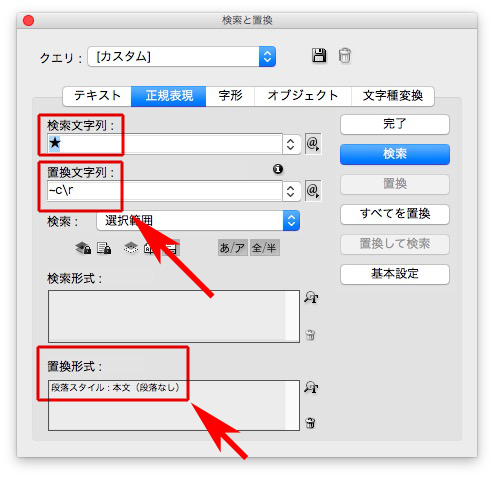
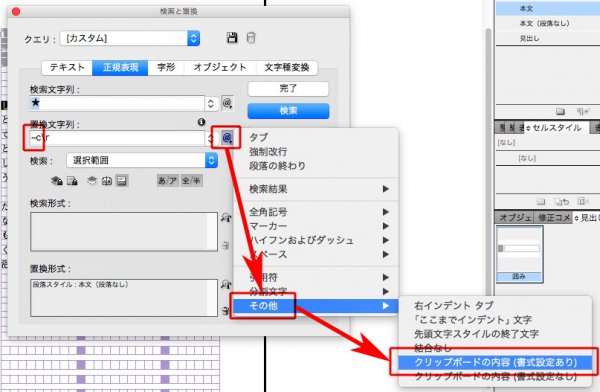
検索と置換で、オブジェクトを挿入します。

このときのポイントは、ふたつ。
①置換文字列 〜C→クリップボードの内容(書式設定あり)

\r→段落の終わり

②置換形式 → 段落スタイル「本文(段落なし)」を指定
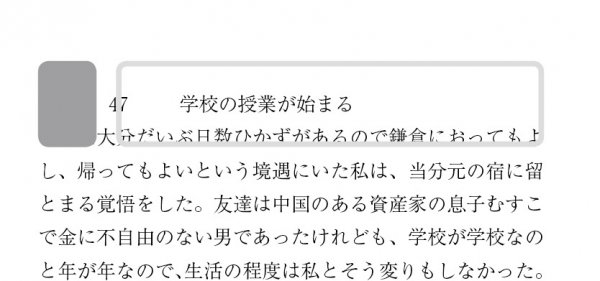
検索と置換の結果は↓

位置がずれていますが、見出しに段落スタイルを適用すると↓

正しい位置に収まります。