I一括でルビを入れる簡単な方法は、スクリプトを使います。
スクリプトはこちらからダウンロードでしました→「11)ルビ処理支援WORDコピペ版 – たけうちとおるのスクリプトノート」
スクリプトをインストールする記事は→「InDesignにスクリプトを簡単に入れる(インストール)方法」
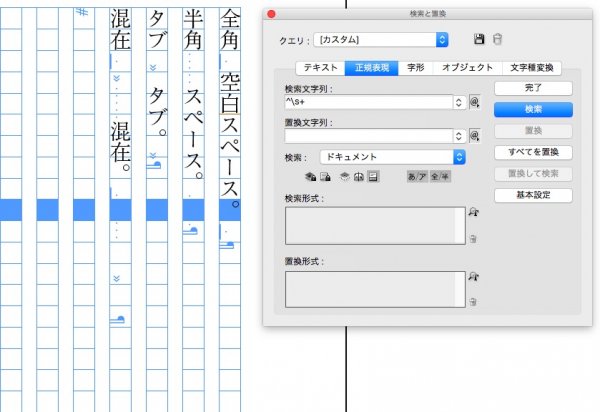
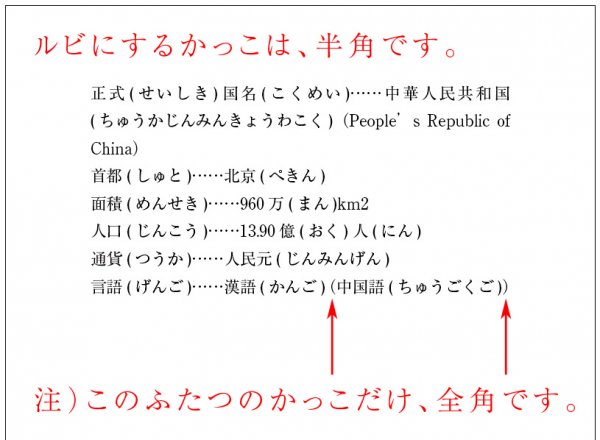
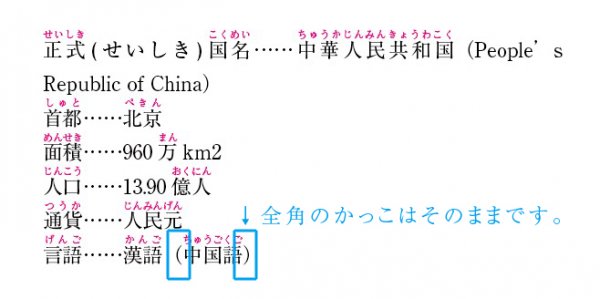
下の原稿のルビを一括で変換します。
2種類のかっこがあることに注意してください。

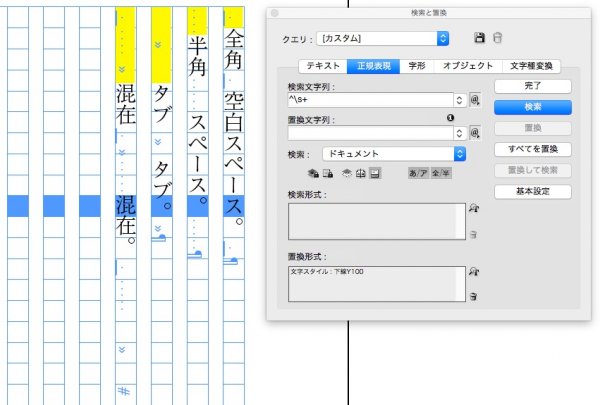
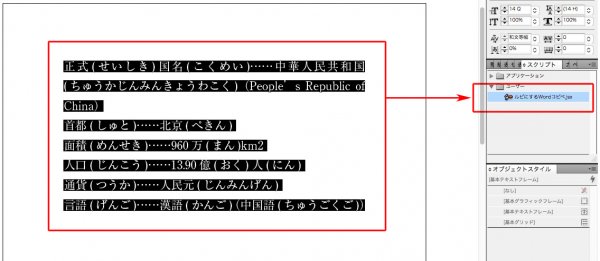
テキストを選択してから、スクリプトをダブルクリックします。

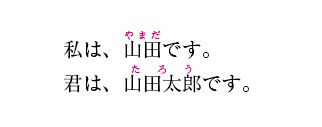
ルビがふられました↓

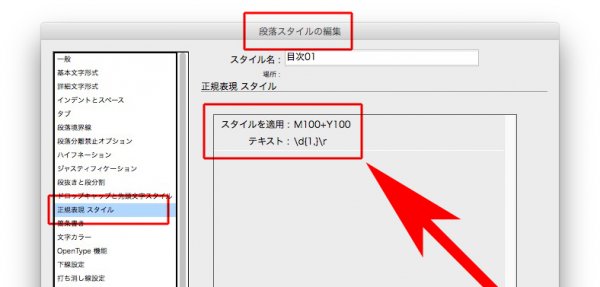
ルビがひと目で確認できるように、M100にしました。←これ重要。
というのも、この方法にはひとつ欠点があります。
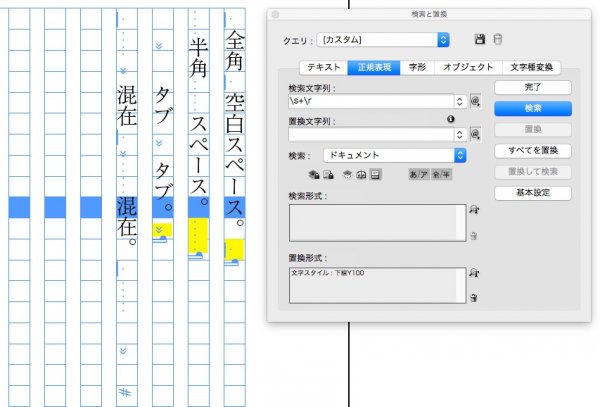
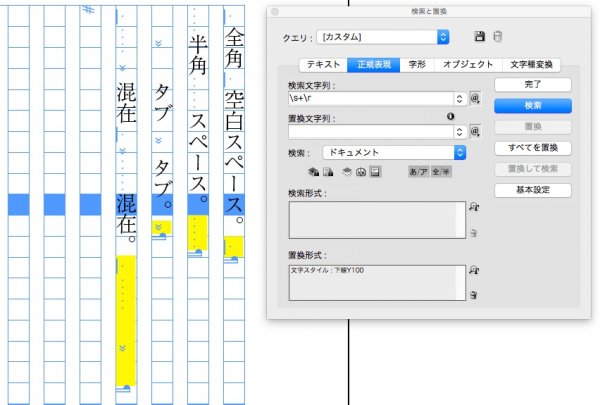
かっこの直前の漢字にルビがふられます。
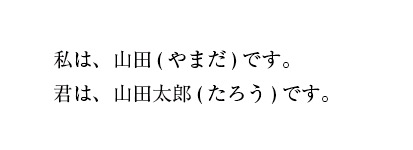
つまり下の原稿は、

下の結果になります。

校正しやすいように、色をつけたほうがいいです。