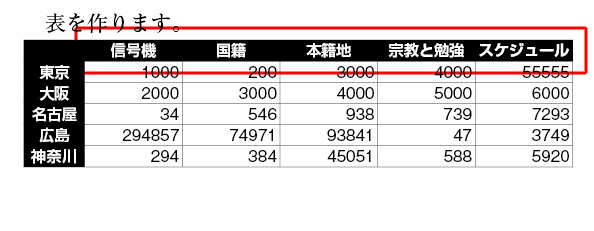
本文行を左右中心揃えに修正します。
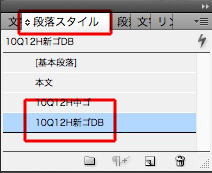
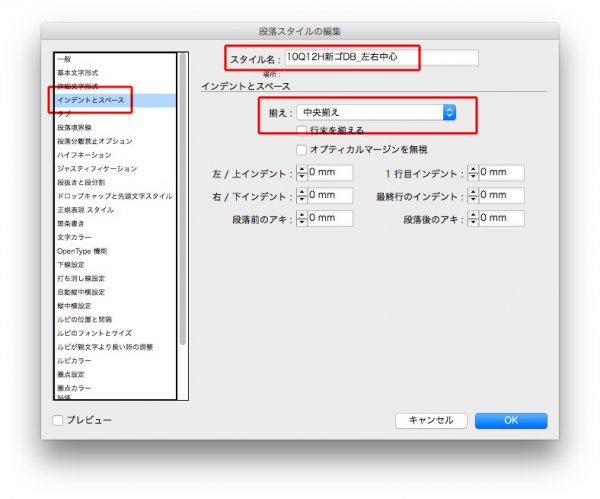
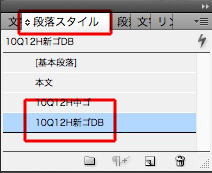
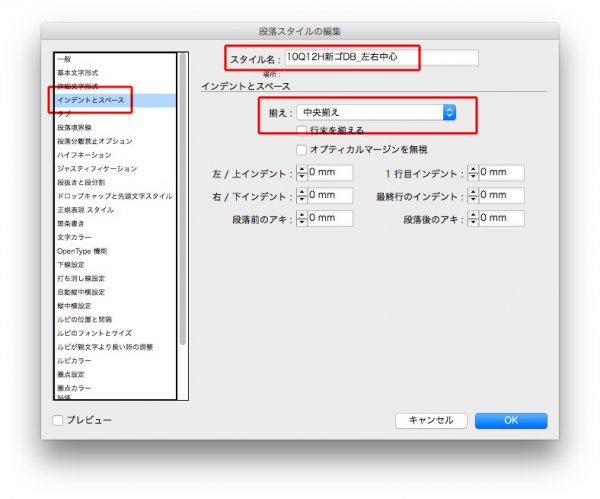
段落スタイルを開きます↓

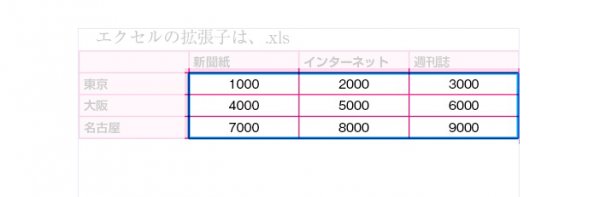
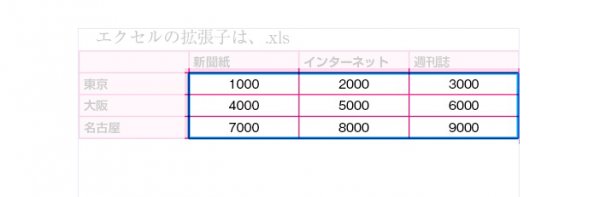
本文行が左右中心になりました↓

次に一番上の行のヘッダーを左右中心揃えにします↓

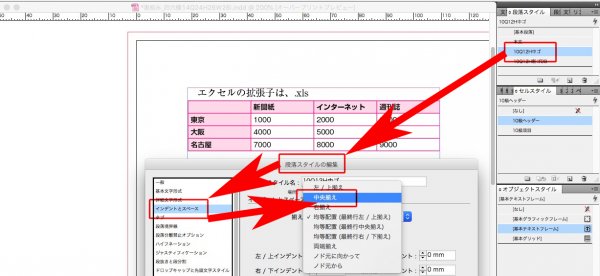
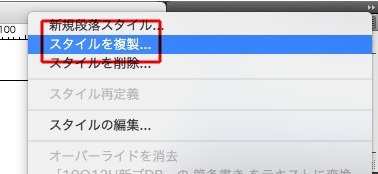
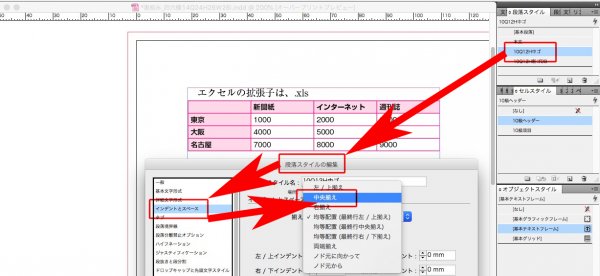
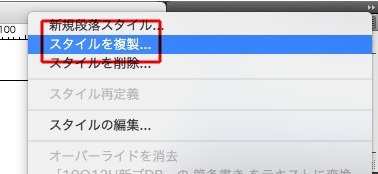
ヘッダーで使っている段落スタイルを複製します↓


揃えを「中央揃え」に変更↓

次にヘッダーのセルスイタルを変更します↓

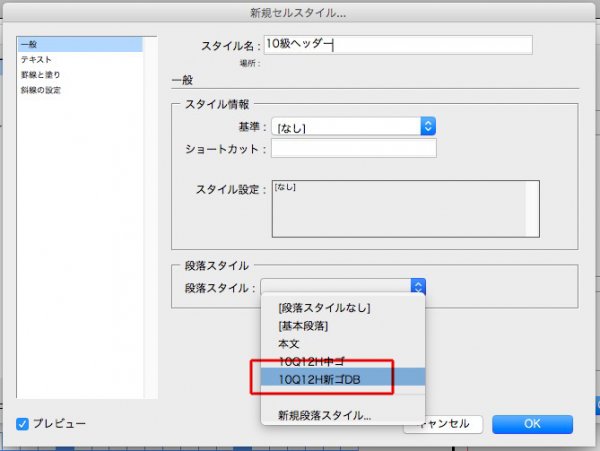
「10級ヘッダー」を複製します↓

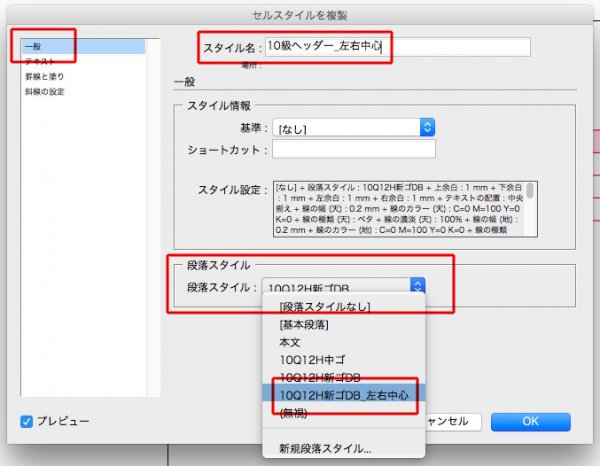
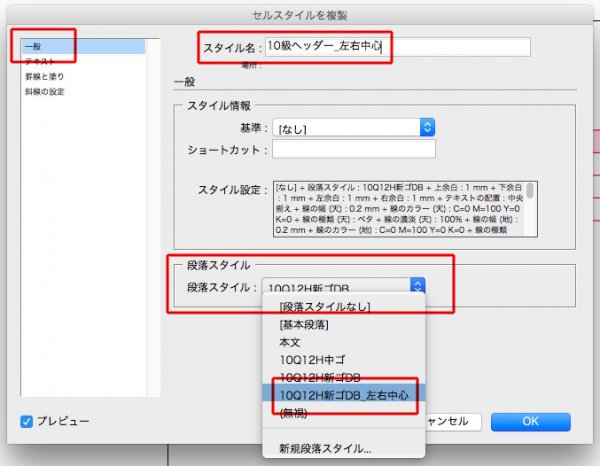
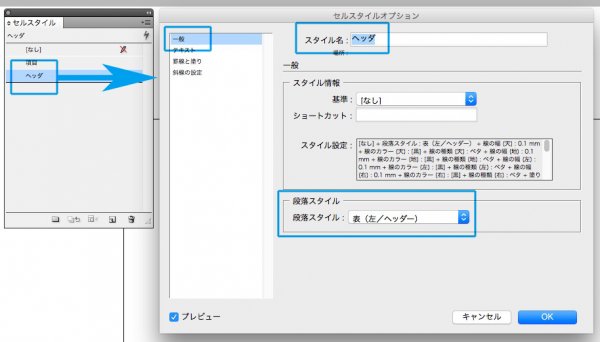
スタイル名を変更し、新しく作った段落スタイルに変更↓

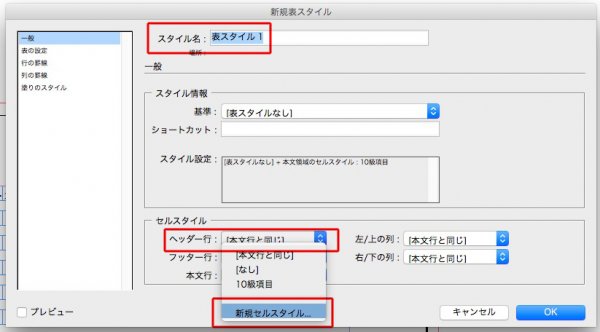
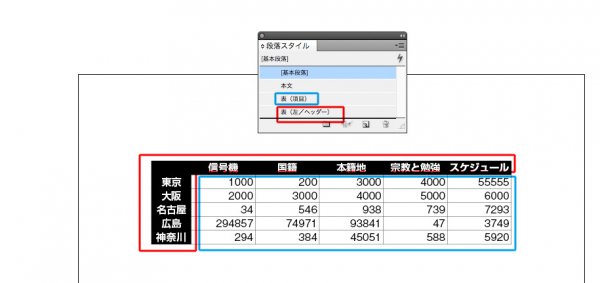
表スタイルのヘッダー行を新しいセルに変更↓

ヘッダーの文字が左右中心揃えになりました↓

正規表現は見よう見まね
本文行を左右中心揃えに修正します。
段落スタイルを開きます↓

本文行が左右中心になりました↓

次に一番上の行のヘッダーを左右中心揃えにします↓

ヘッダーで使っている段落スタイルを複製します↓


揃えを「中央揃え」に変更↓

次にヘッダーのセルスイタルを変更します↓

「10級ヘッダー」を複製します↓

スタイル名を変更し、新しく作った段落スタイルに変更↓

表スタイルのヘッダー行を新しいセルに変更↓

ヘッダーの文字が左右中心揃えになりました↓

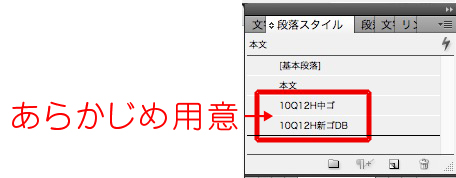
あらかじめ、ふたつの段落スタイルを用意したほうが混乱が少ないかも。
ひとつは項目用で、ひとつはヘッダー用。

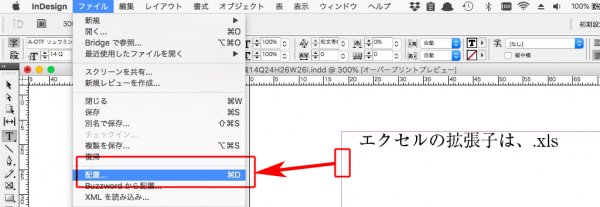
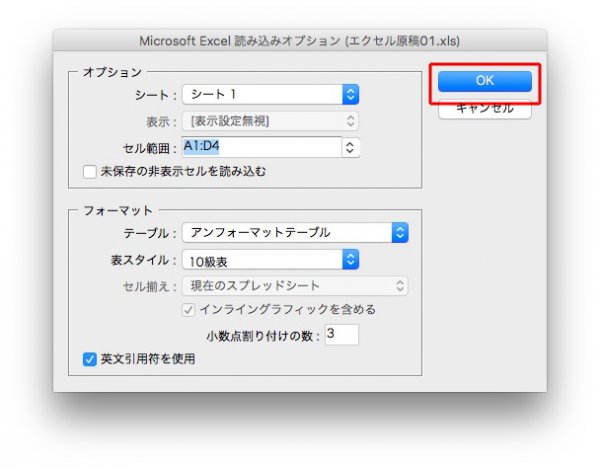
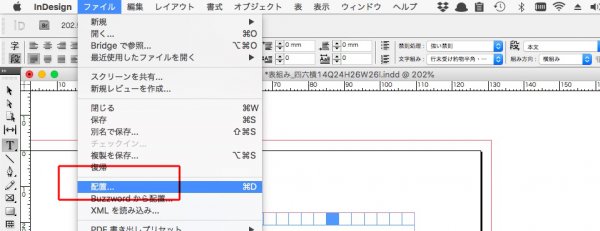
①エクセルデータを配置します↓

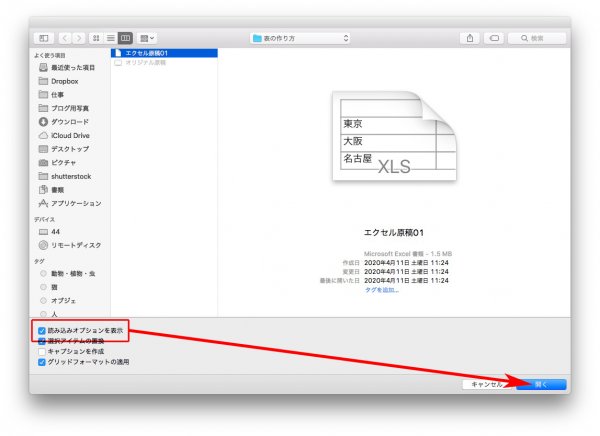
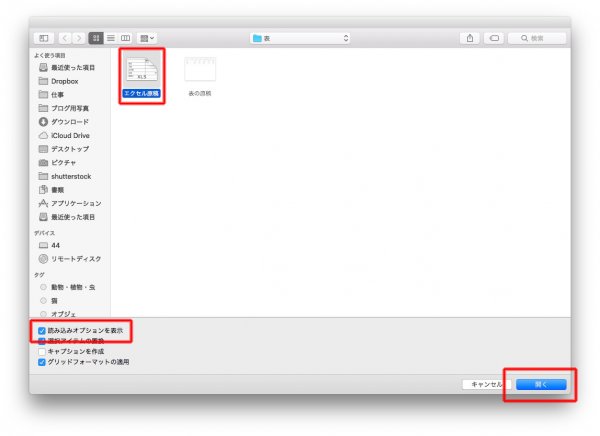
②「読み込みオプションを表示」にチェック↓

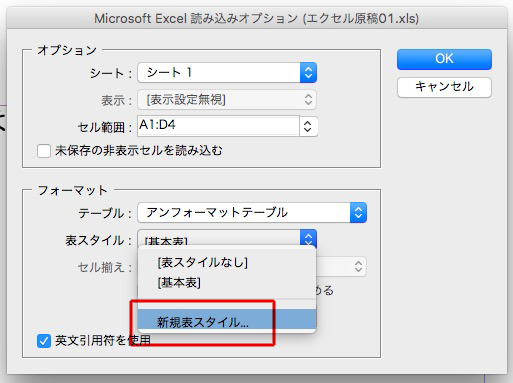
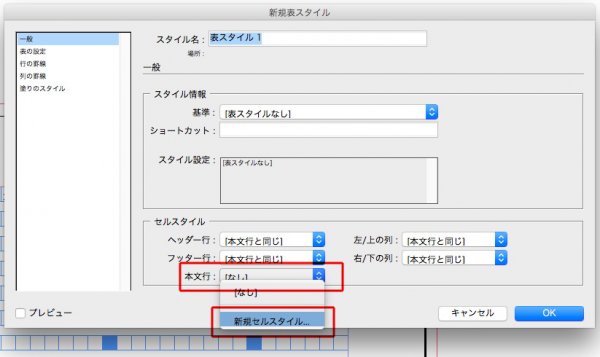
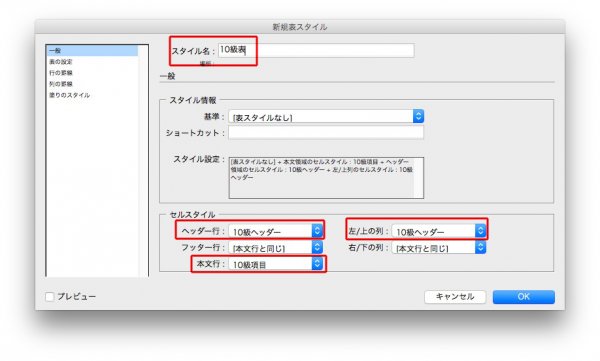
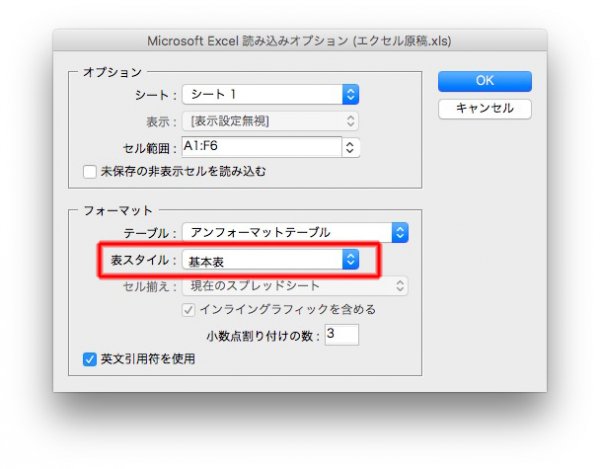
③ 新規表スタイルを選び↓

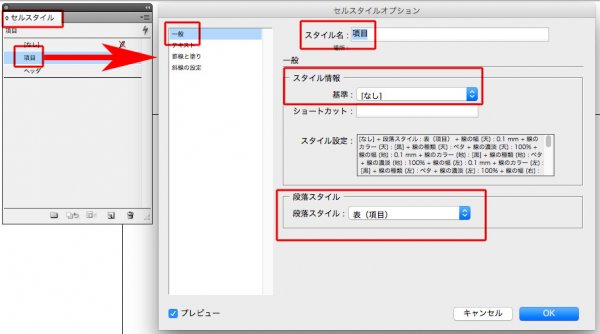
④ 新しく、本文行のセルスタイルを作ります↓

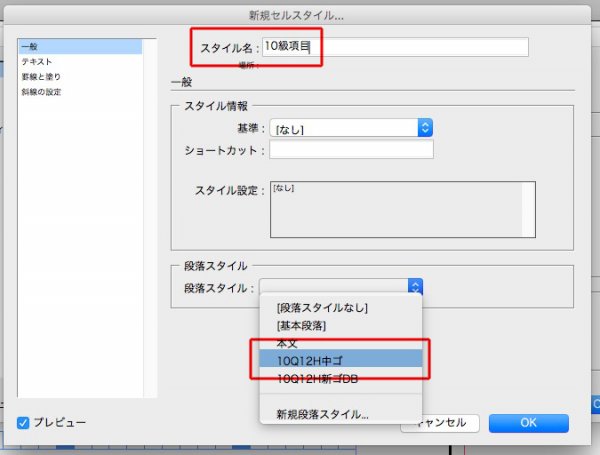
⑤ あらかじめ用意した段落スタイル↓

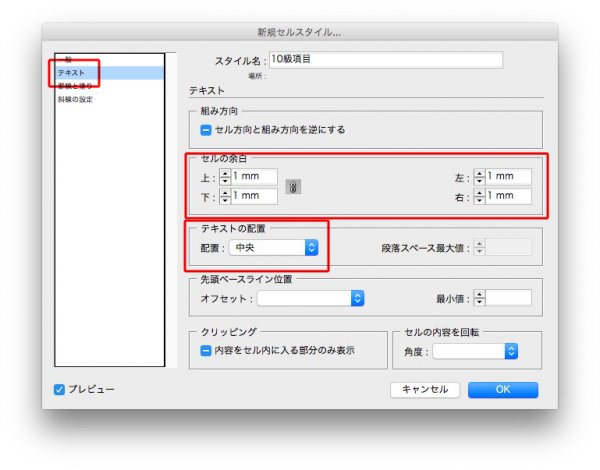
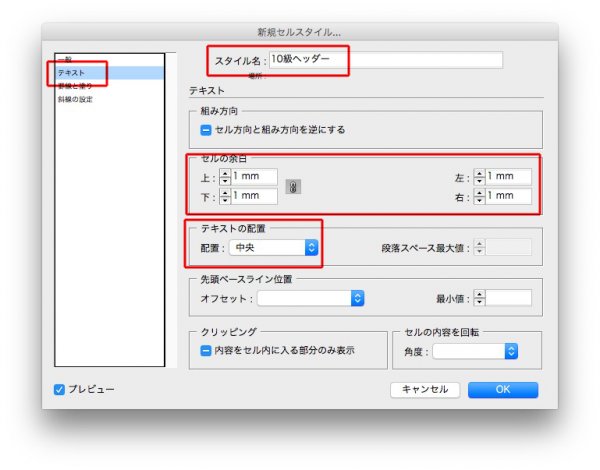
⑥ テキストを指定(いつでも変更できます)↓

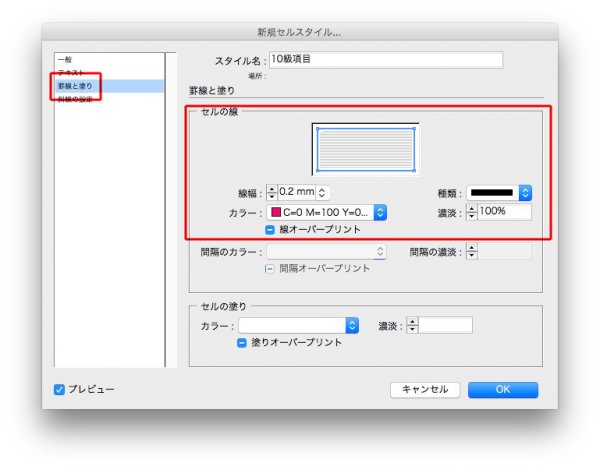
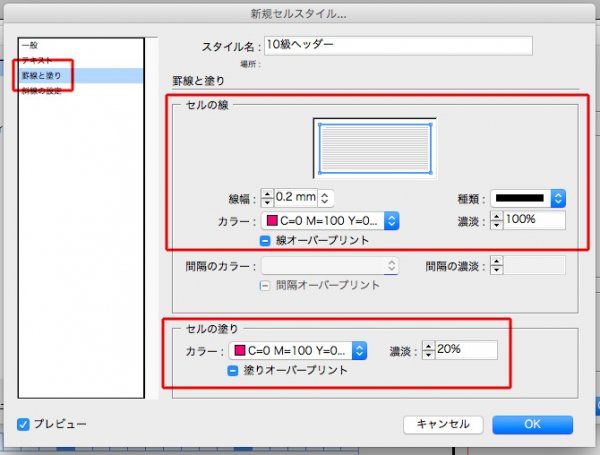
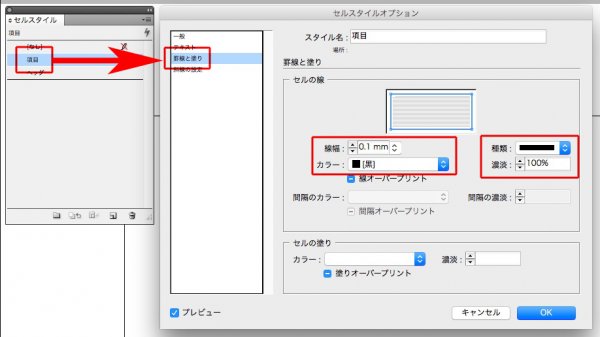
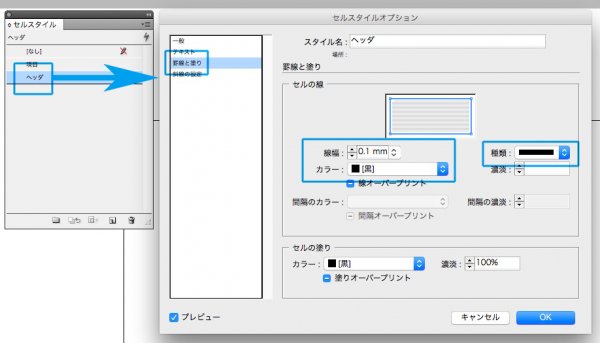
⑦ 罫線と塗りを指定↓

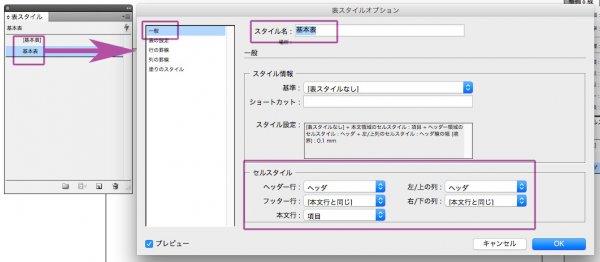
⑧ 同様にヘッダー行を新しく作ります↓

⑨ あらかじめ用意しおいた段落スタイル↓

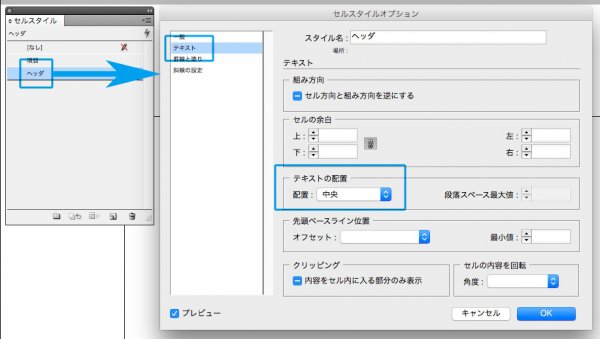
⑩ テキストを指定↓

11 罫線と塗りを指定(ここでは塗りを入れました)↓

12 「左/上の列」をヘッダーと同じに指定↓

13 OKを押します↓

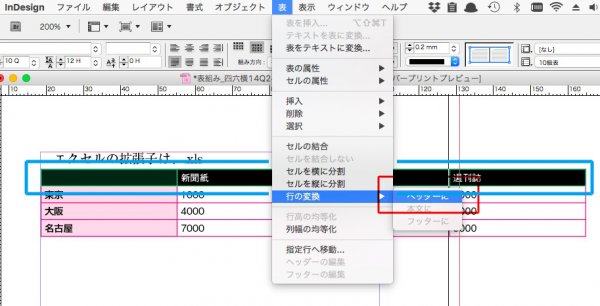
14 一番上の行をヘッダーに変えます↓

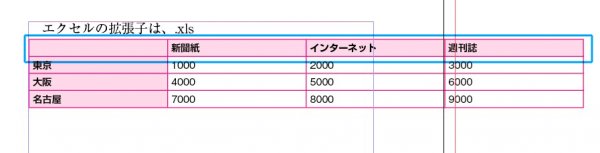
15 上の項目が、ヘッダーになりました。

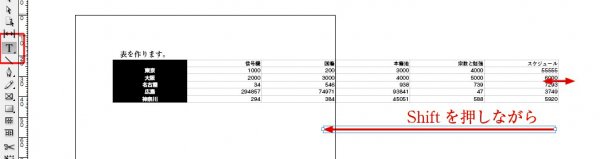
16 表が版面からはみ出しているので、shiftを押しながら左方向へドラッグ

17 表の頭が本文に近いので、「表の前のアキ」を調整します↓

18 表スタイルオプションを開き、「行間ー級数」の数式を入力します。単位を忘れずに↓

19 表の頭が、本文ラインに揃いました↓

20 完成です。

表の修正については、記事「」
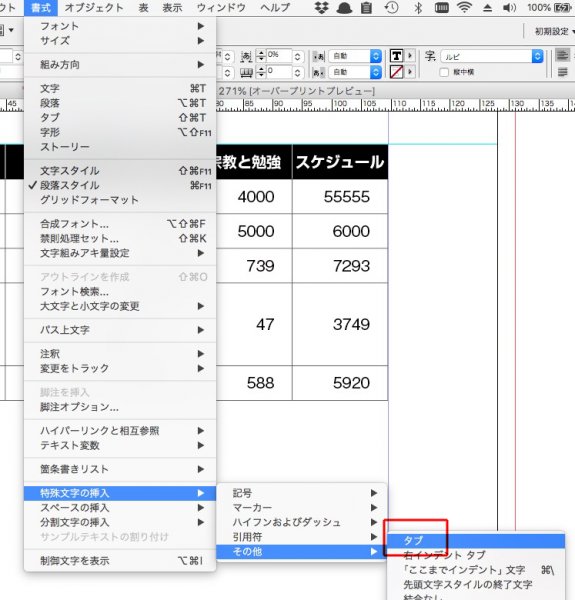
セルのなかでタブを使います。
カーソルを置いて、

「特殊文字の挿入」→「その他」→「タブ」と選びます↓

タブが入りました↓

表の開始位置を本文の行送りに揃えます。
計算式を使います。
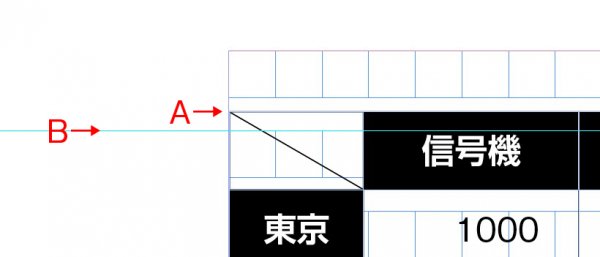
表の頭が下のAの位置から始まっているので、行送りに揃えて、Bまで下げます↓

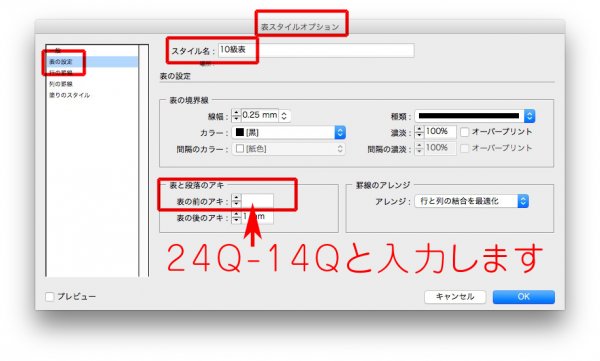
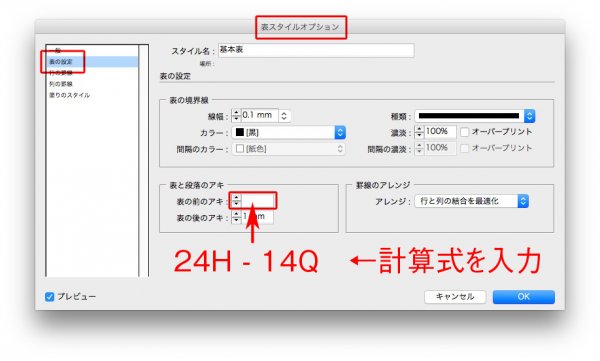
「表の前のアキ」に計算式を入れます。
行送り – 級数 です。
ここでは、本文14Q、行間24Hなので、24H – 14Q ↓

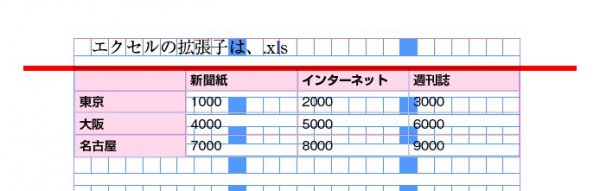
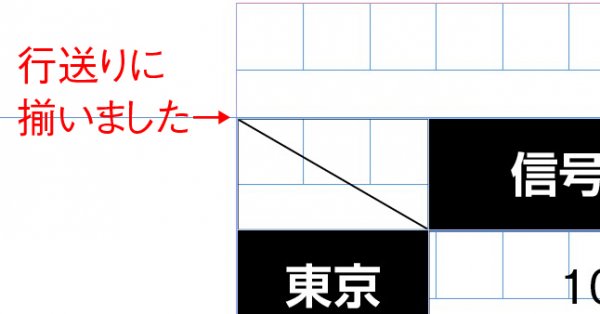
表の頭が、行送りに揃いました↓

下の順番で説明します。
①項目内の文字を左に移動
②表全体を、手で、均等に、天地に広げる
③項目内の文字を天地中心にする
下の項目の文字を、少しだけ左寄りにします。

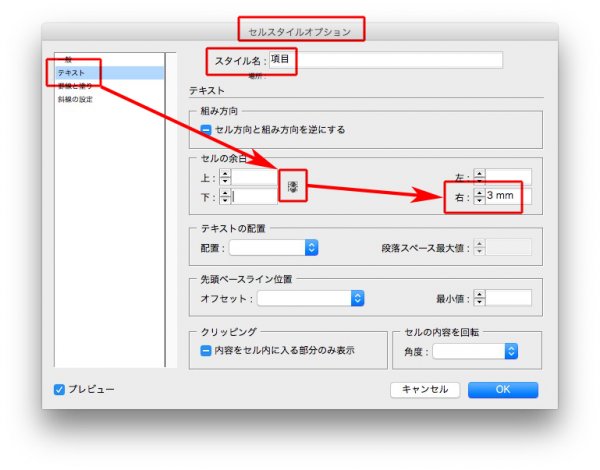
セルスタイルを開き、「余白」に数値を入れます↓

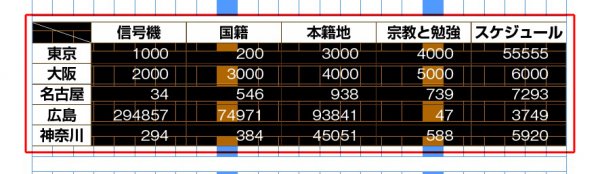
下の黄色の箇所が、3ミリアキになりました。

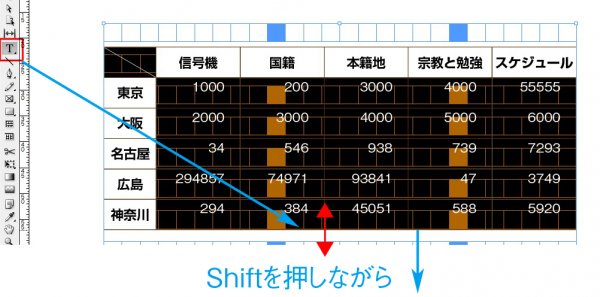
表全体を選び↓

文字ツールを選び、Shiftを押しながら、表を下に伸ばします↓

上下方向に、均等に広がりました。

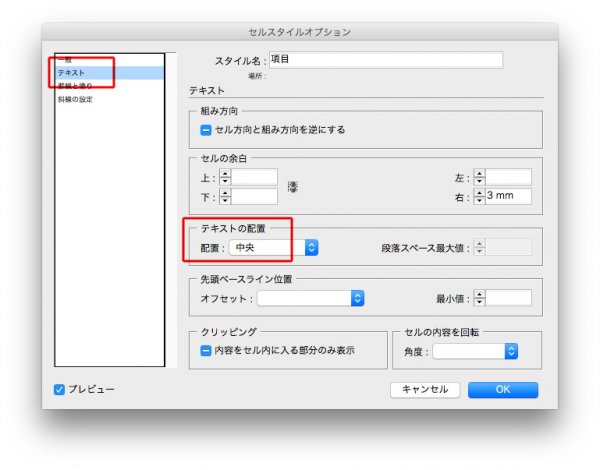
セル内の文字を天地中心に揃えます。

セルスタイルを開き、「テキストの配置」を中央にします↓

セル内の文字が、天地中心になりました↓

これは、ほかにGoodな方法があると思うのですが。。。
セルスタイルに入れられないものかと。。。
ヘッダー部分を選び、

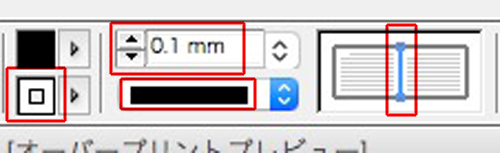
線の色、太さ、形、場所を指定します↓

セルとセルの間に、白い線が入りました↓

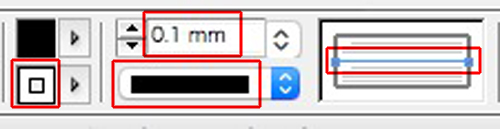
同様に、左側にも白い線を入れます。
左側を選択し、

線の色、太さ、形、場所を指定します↓

セルとセルの間に、白い線が入りました↓

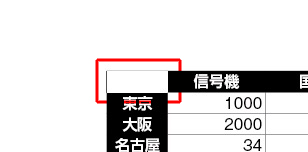
左肩に斜線を入れます。
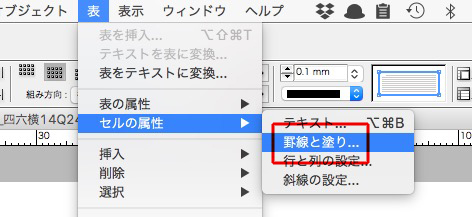
セルを選択し、

「罫線と塗り」を選び、

セルの塗りを「なし」↓

「斜線の設定」をします↓

斜線が入りました。

表を作る流れは、
①エクセルデータを配置する
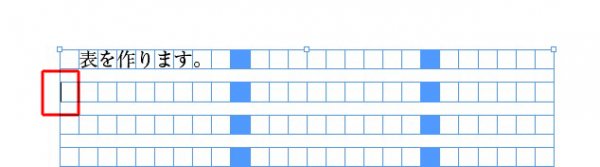
本文にカーソルを置き、

配置。

エクセルデータを選び、「読み込むオプションを表示」↓

「準備編」で用意した表スタイルを選びます。

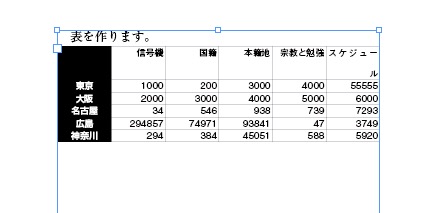
表が挿入されましたが、版面からはみ出しています。

表の左右幅を縮めるために、

左右幅を版面に合わせました。

右端の「スケジュール」が2行になっているので、調整します。

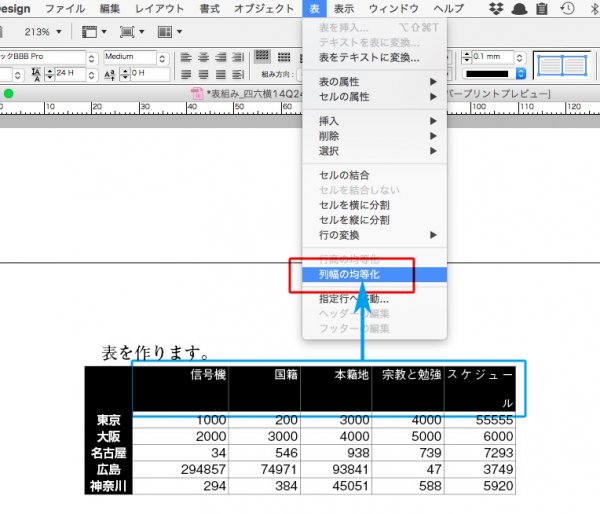
次に、上(ヘッダー部分)を選択し、「列幅の均等化」↓

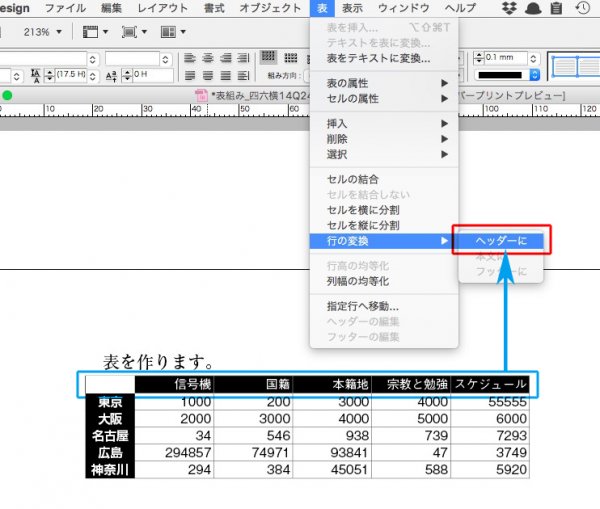
そして、「行の変換」→「ヘッダーに」↓

下のようになります。

微調整は、
表を作るために、あらかじめ用意するものは、
スタイルは、何度でも流用できます。
というか、何度でも流用してこそ、スタイルです。
①段落スタイルは、2種類

②セルスタイルは、2種類






③表スタイルは、1種類


スタイルは、何度でも流用できます。