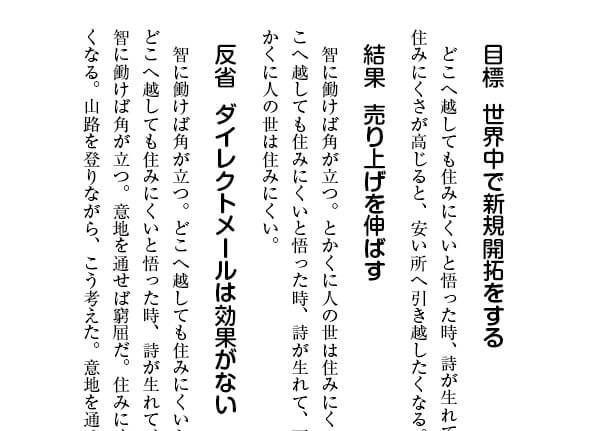
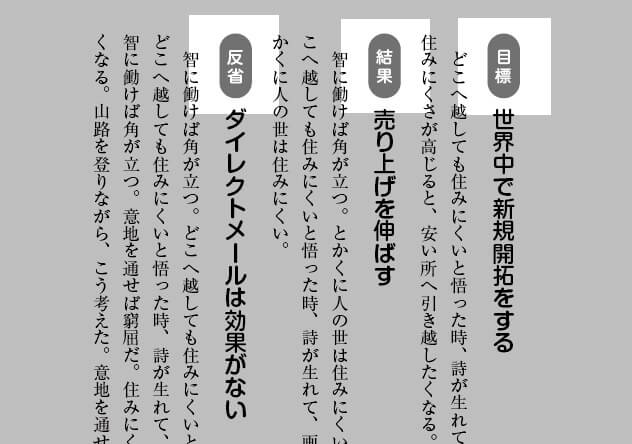
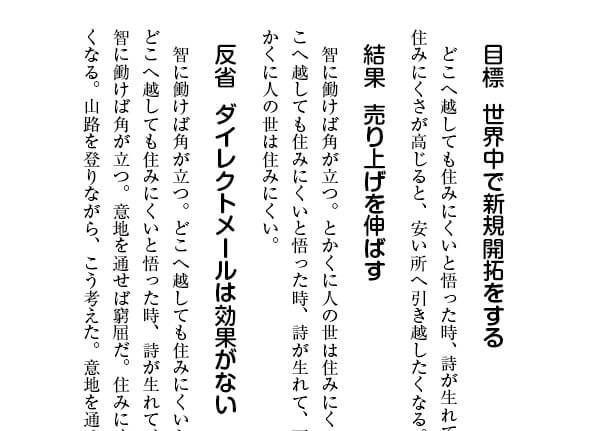
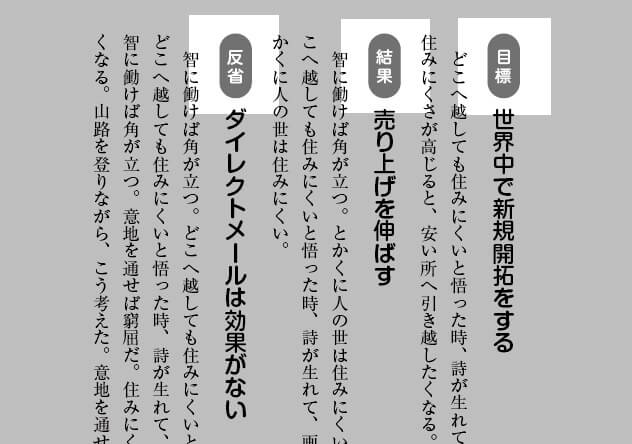
定型の語句「目標、結果、反省」がある見出しのときは、

定型句を囲むと、アクセントになります。

さほど難しい作り方ではありません。
まず、適当に見出しを作ります。
見出し作りの参考→https://design44.dtp.to/dtp/9979/
「段落の背景色」を使います。
調整をします。
微調整です。
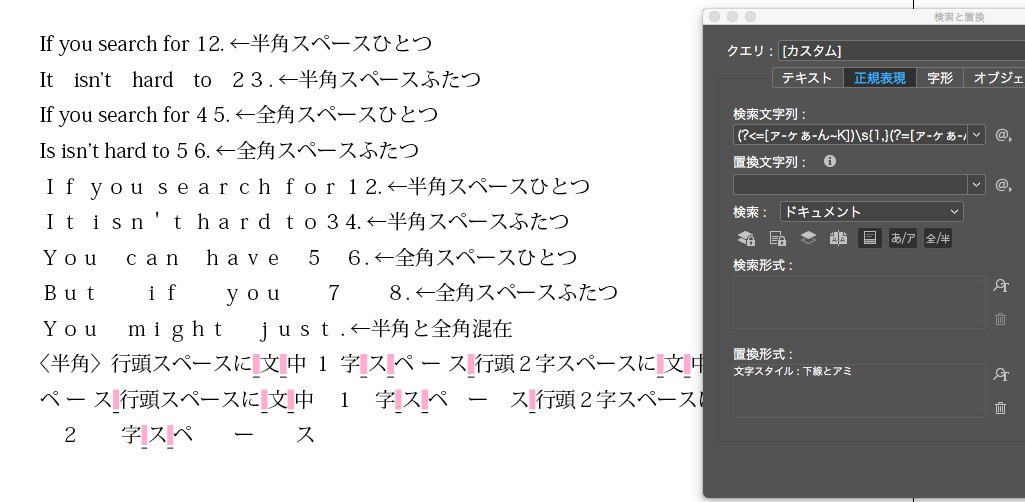
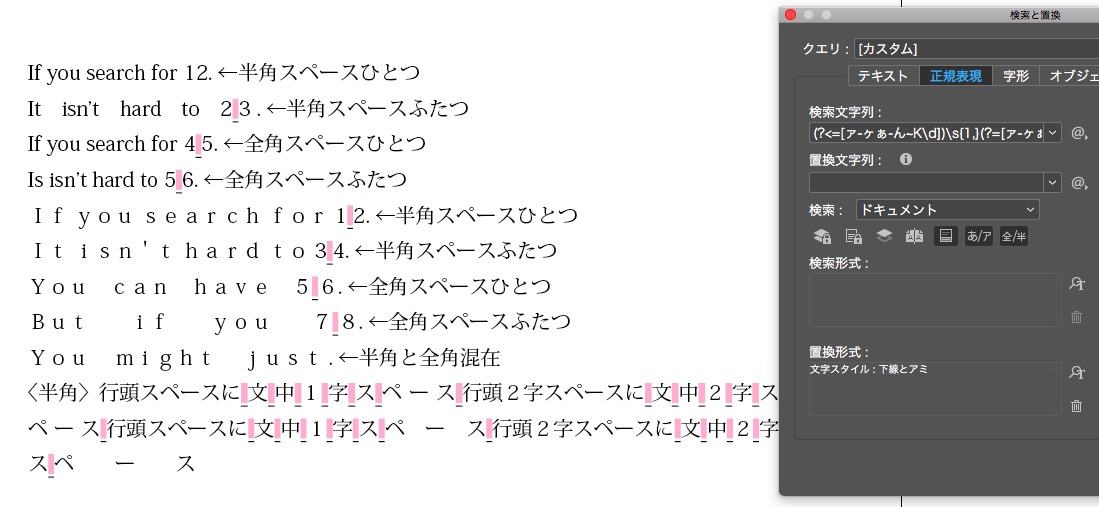
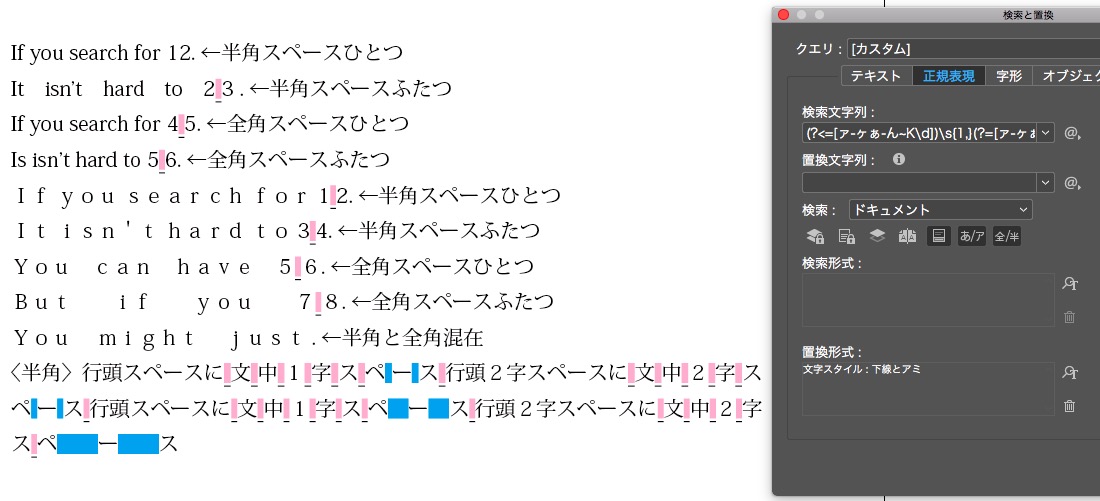
正規表現は見よう見まね
定型の語句「目標、結果、反省」がある見出しのときは、

定型句を囲むと、アクセントになります。

さほど難しい作り方ではありません。
まず、適当に見出しを作ります。
見出し作りの参考→https://design44.dtp.to/dtp/9979/
「段落の背景色」を使います。
調整をします。
微調整です。









縦組みのなかの英語と数字の扱いです。
縦組みでは、
| 英語 | 全角の方が圧倒的に多い | 半角はURLと英文だけなので少ない |
| 数字 | ふた桁数字のみ半角 | ほかは、全角 |
上の表のように、英語は全角が多いので、
記事は↓
数字も英語と同じような考えです。
ふた桁数字の探し方は↓
Wordで半角→全角、その逆の文字種変換をするときは、ショートカットキーが便利です。
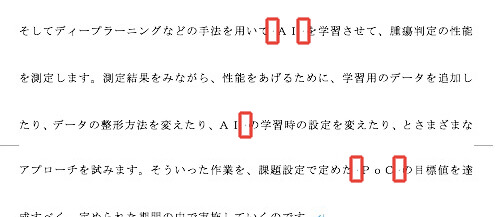
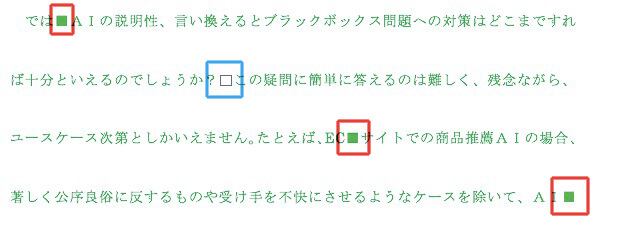
以下は、今回44が修正した半角になっていた英語等です。
一部です。


























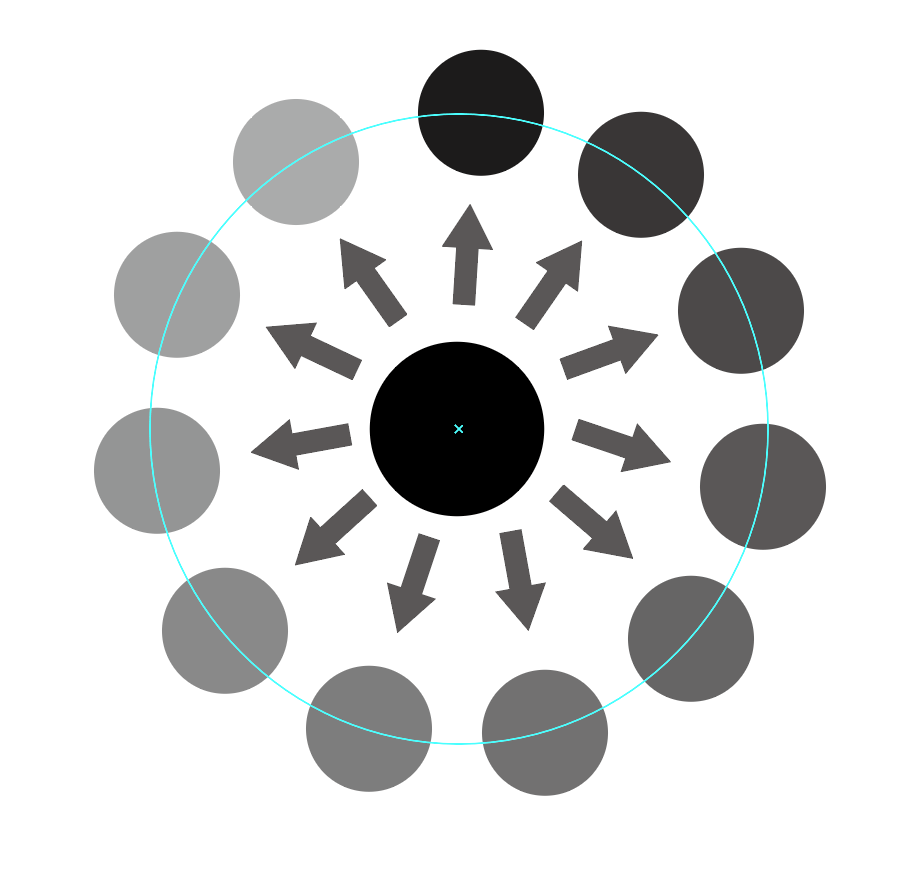
11個のオブジェクトを円に沿って並べる方法は?

正確に11等分されていませんが↓
赤い矢印は、複写するときのアタリです。
最後に消去します。

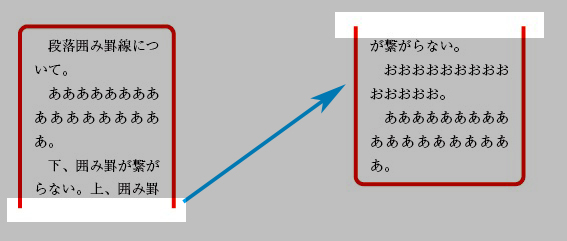
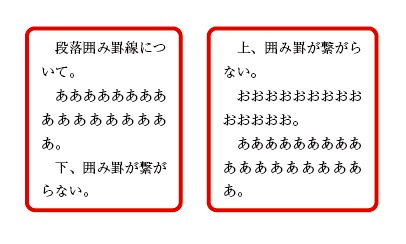
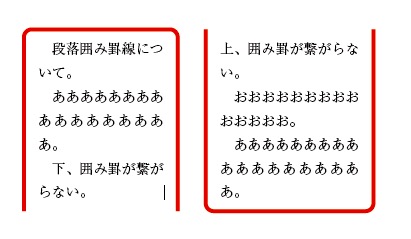
段取り囲み罫が2ページにまたがったとき、下のように囲みが切れるといいのですが、

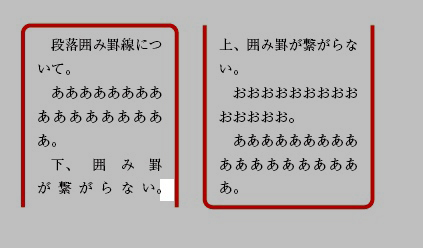
それぞれの囲みが閉じてしまうことがあります。

①下の位置の改行を消去して
②強制改行(Shift + Return)にします。
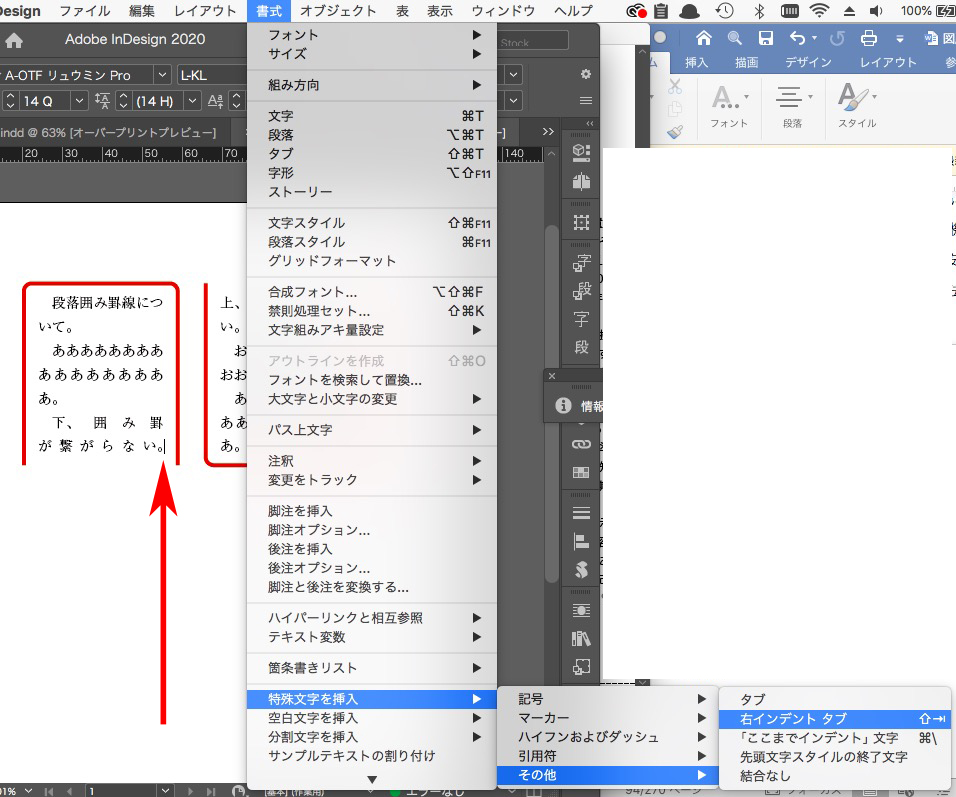
③字間が広がるので

右インデントタブを入れます。

解決しました。

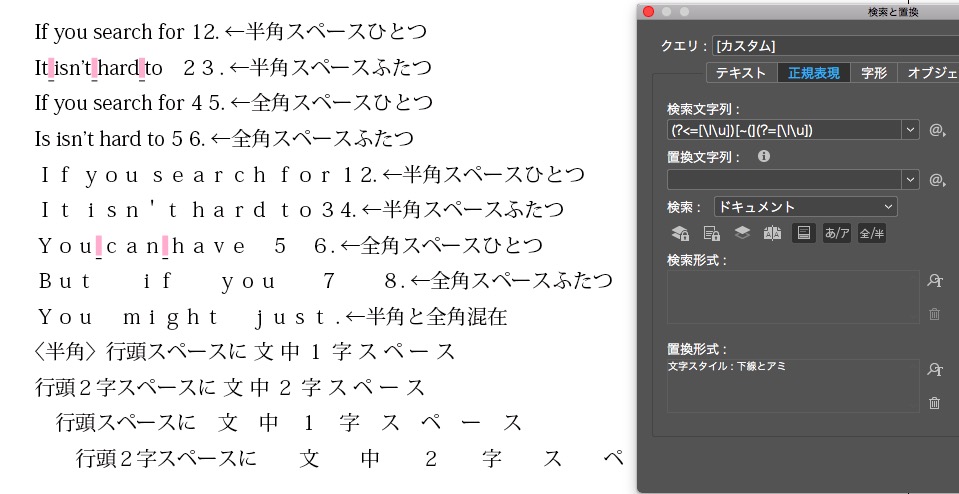
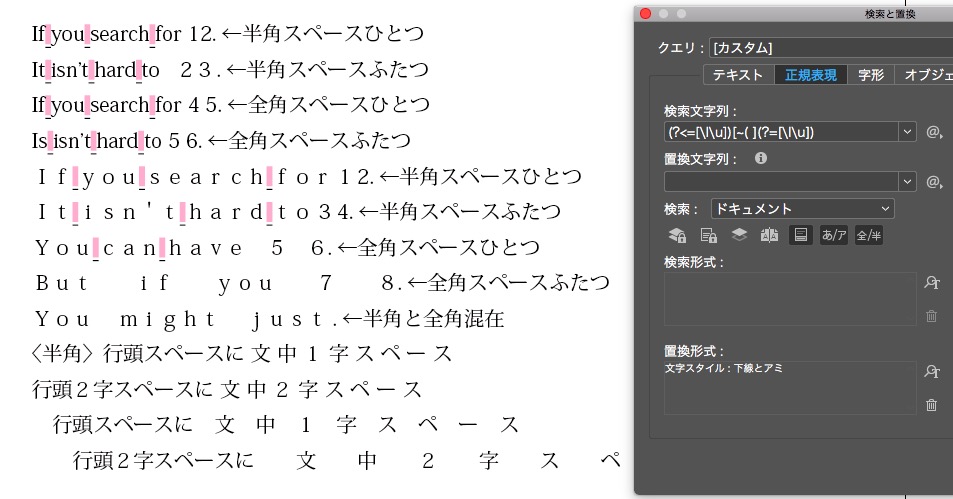
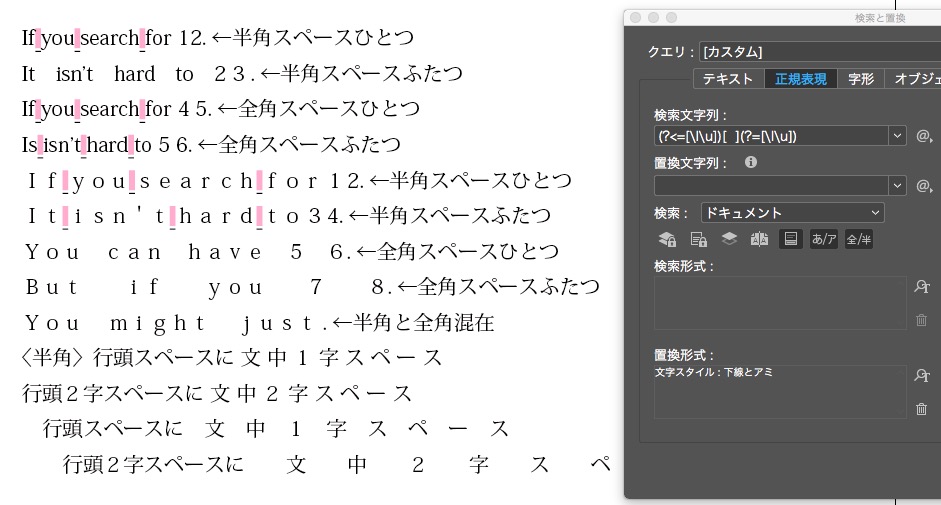
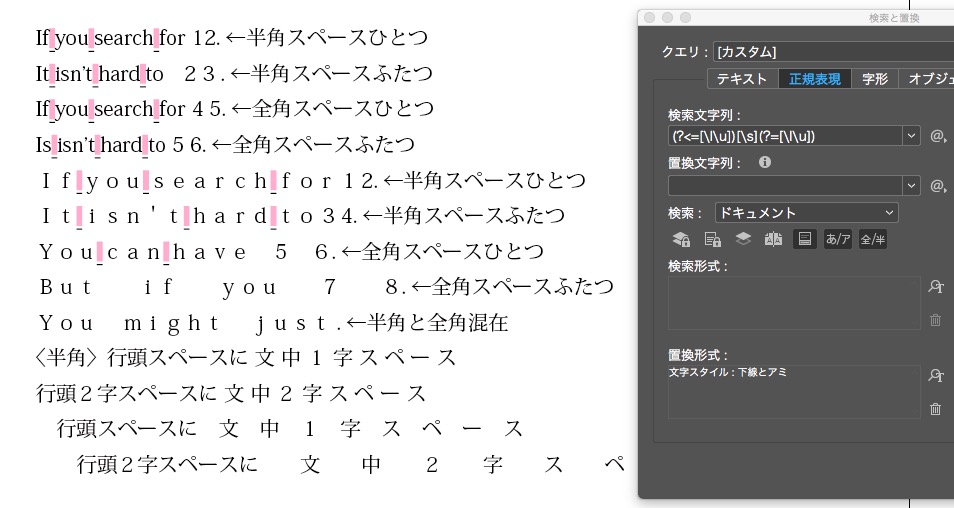
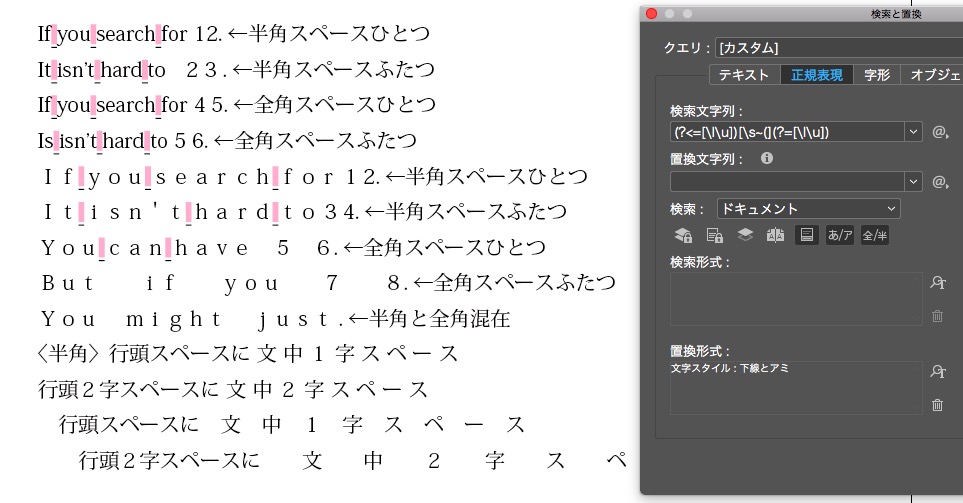
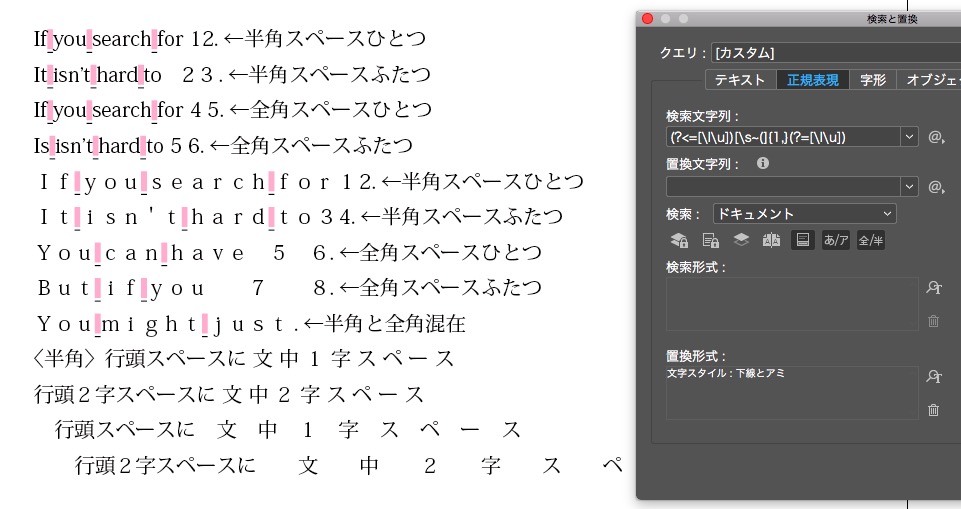
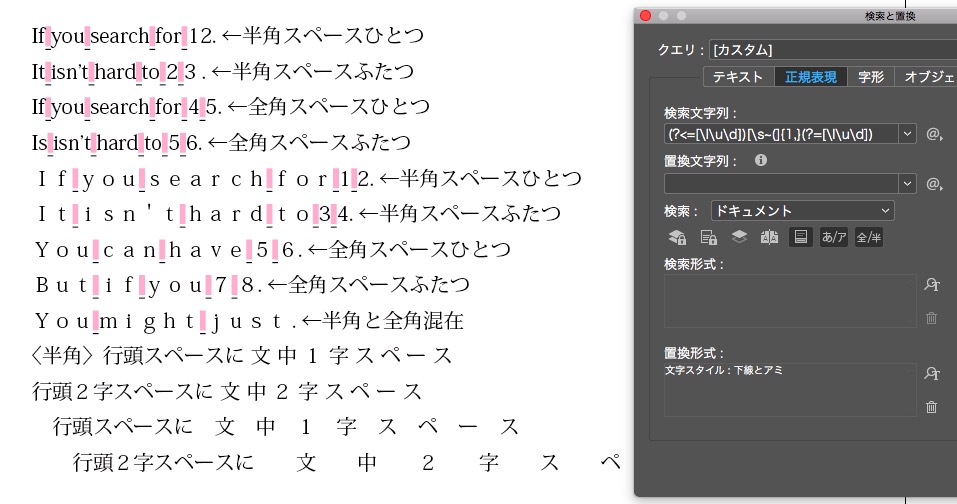
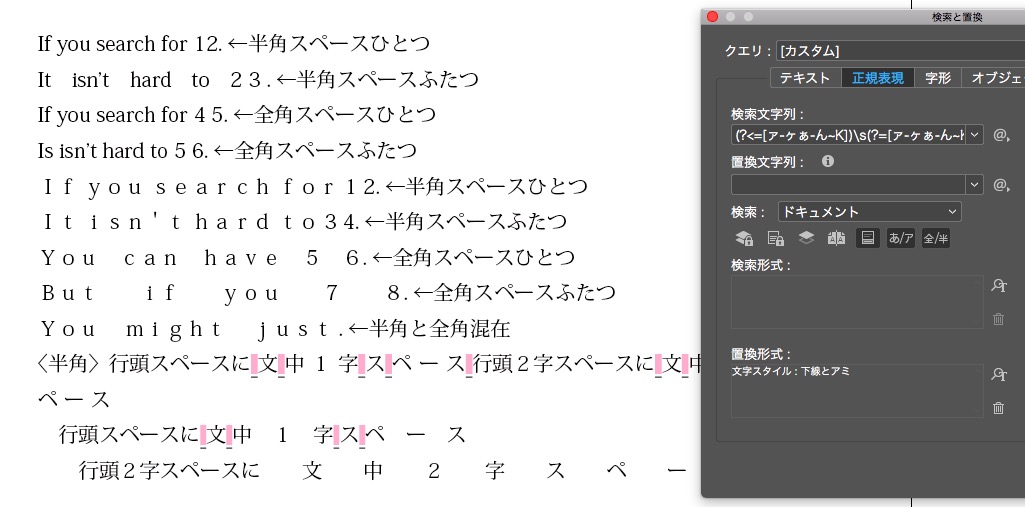
さまざまなスペースを、正規表現の肯定後読みと肯定先読みに挟む。