InDesignの目次作りの基本です。
10個のショート動画に分けました。
編集者でも、ぜひ見てください。
1〈その1●段落スタイルで目次の項目を指定する〉
目次を作るとき、見出し等の段落・文字スタイルを目印にします。
ここでは、ふたつの段落スタイルを流用します。
①新しい「目次スタイル」を作ります。
②タイトルは、目次の先頭行に入る文字です。空欄で構いません。
③目次にしたい見出しの段落スタイルを指定「追加」します。
2〈その2●目次の詳細を指定する〉
先ほど作った目次スタイルを編集します。
①ページ番号の必要な項目は、ノンブルが行のお尻につく「項目後」を選びました。
②必要ない項目は、「番号なし」
③縦組みを指定します
3〈その3●目次をページに配置する〉
①「目次…」→「OK」と進み、配置します。
※まだ、デザインされていません。見出しの段落スタイルが反映されているだけです。
4〈その4●見出しが変更されても目次に反映されます〉
本文で修正が入っても、目次に反映されます。
①「目次の更新」を選択すると、文字修正が反映されます。
5〈その5●微調整します。Contentsを削除し、見出しを追加〉
見出しを追加することができます。
ここでは、文字数の多い見出しに特別なスタイルをあてていました。
追加します。
ついでに、Contentsの文字を削除しました。
6〈その6●目次用の段落スタイルを作ります〉
目次のデザインをします。
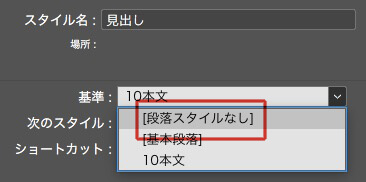
①新しく、目次用の段落スタイルを作ります。
②ここでは、書体級数等の指定はしません。
7〈その7●目次用の段落スタイルを変更します〉
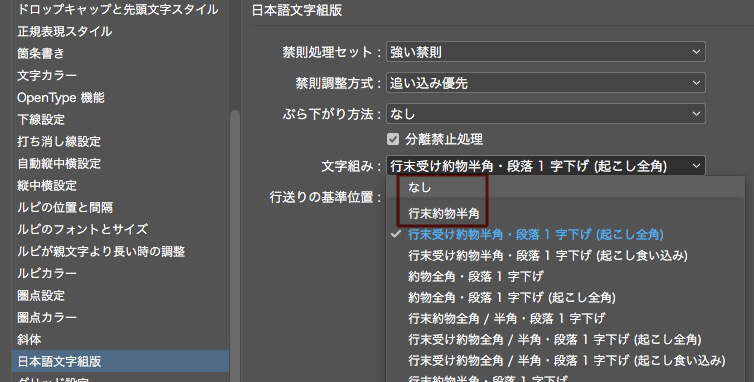
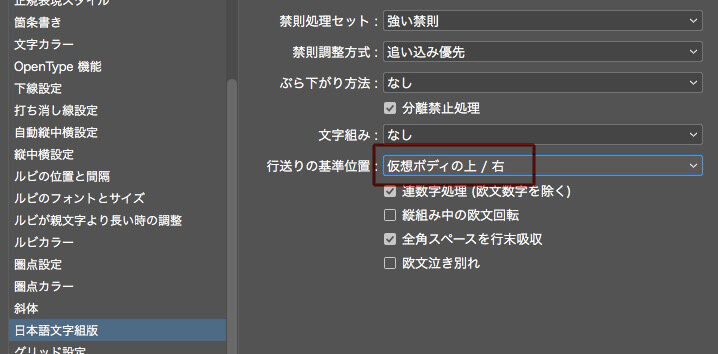
目次の級数、行間、書体、色等を変更します。
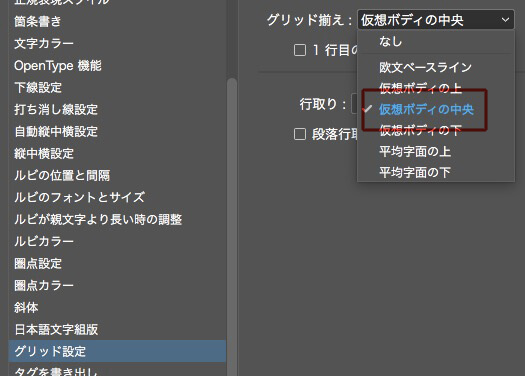
※グリッドは「なし」です。
※あとで調整するので、ここではざっくりと指定します。悩みません
8〈その8●目次に目次用の段落スタイルをあてる〉
目次用の段落スタイルをあてます。
選択範囲内で、検索と置換を使います。
9〈その9●ノンブルの調整/自動縦中横/タブ/文字スタイル〉
①ノンブルの調整
②自動縦中横
③タブ
④文字スタイル
10〈その10●リーダー罫線を入れる〉
使う機会の多い、見出しデザインその2
見出しの定型の語句が長いとき↓

下のデザインでは、味気ないです。

強制改行を使って2行にして、簡単な飾りを入れると、アクセントになります。

InDesignのスタイルの指定は↓
定型の語句を小さくします。
定型の語句に線を加えます。
調整します。
見出しの基本指定
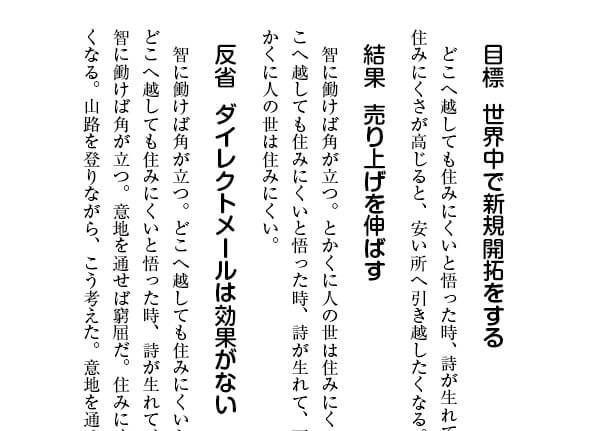
使う機会の多い、見出しデザインその1
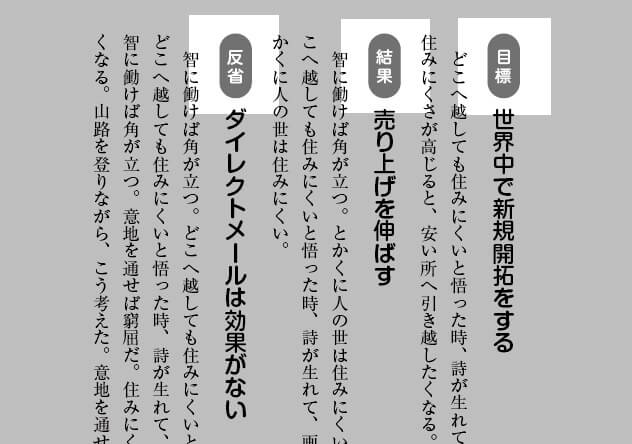
定型の語句「目標、結果、反省」がある見出しのときは、

定型句を囲むと、アクセントになります。

さほど難しい作り方ではありません。
まず、適当に見出しを作ります。
見出し作りの参考→https://design44.dtp.to/dtp/9979/
「段落の背景色」を使います。
調整をします。
微調整です。
保護中: 44のInDesignです。
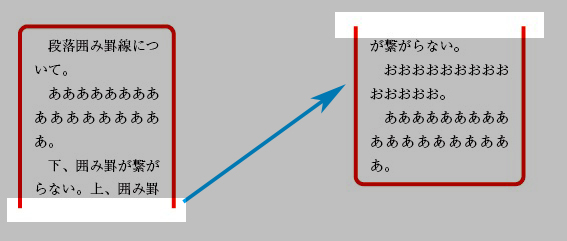
段取り囲み罫が2ページにまたがったとき、囲みが閉じてしまう問題。
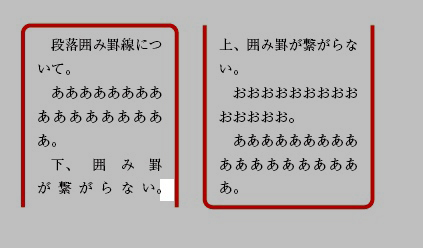
段取り囲み罫が2ページにまたがったとき、下のように囲みが切れるといいのですが、

それぞれの囲みが閉じてしまうことがあります。

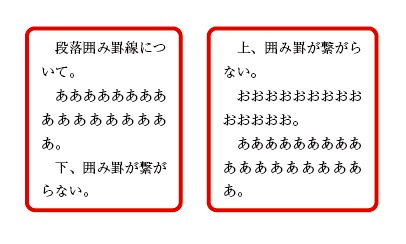
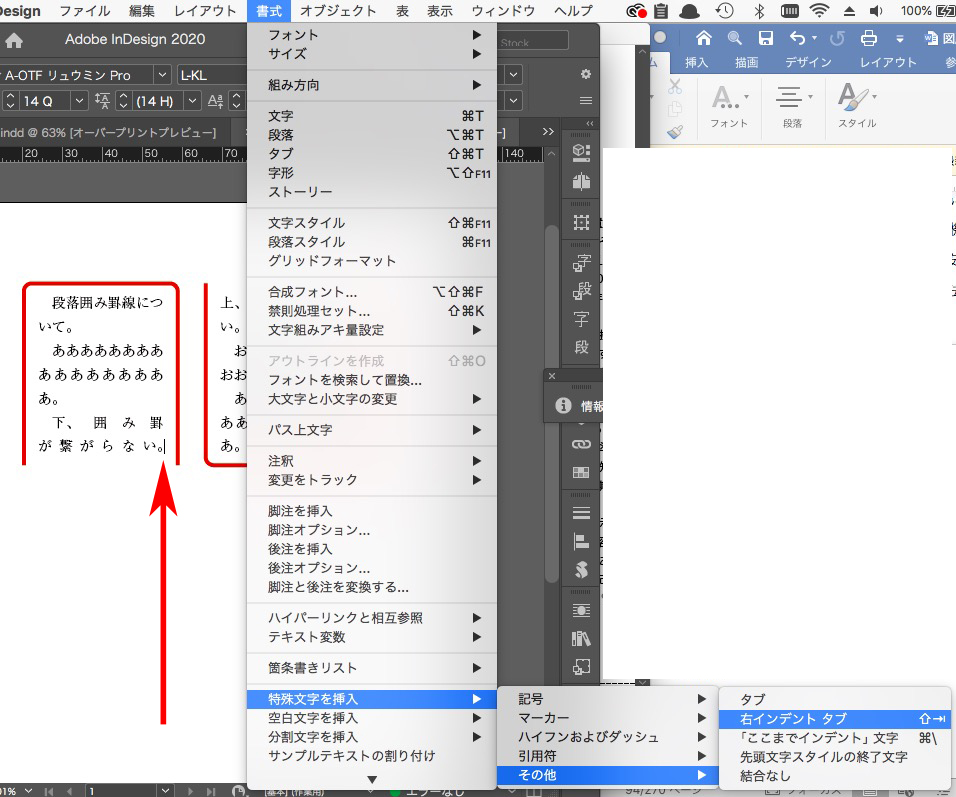
①下の位置の改行を消去して
②強制改行(Shift + Return)にします。
③字間が広がるので

右インデントタブを入れます。

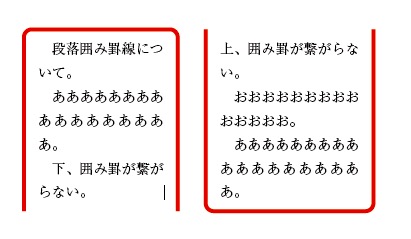
解決しました。

タブの「揃え文字」
タブの揃い文字は、便利です。
揃えタブに「先頭文字スタイルの終了文字」を使えば、一見ナニもないところで揃えることもできます。
uchiの質問→「細かい頭の揃え方」その2
下の記事の続きです↓
2行目の頭に英語がきて、そこだけ行頭を調整したいとき↓

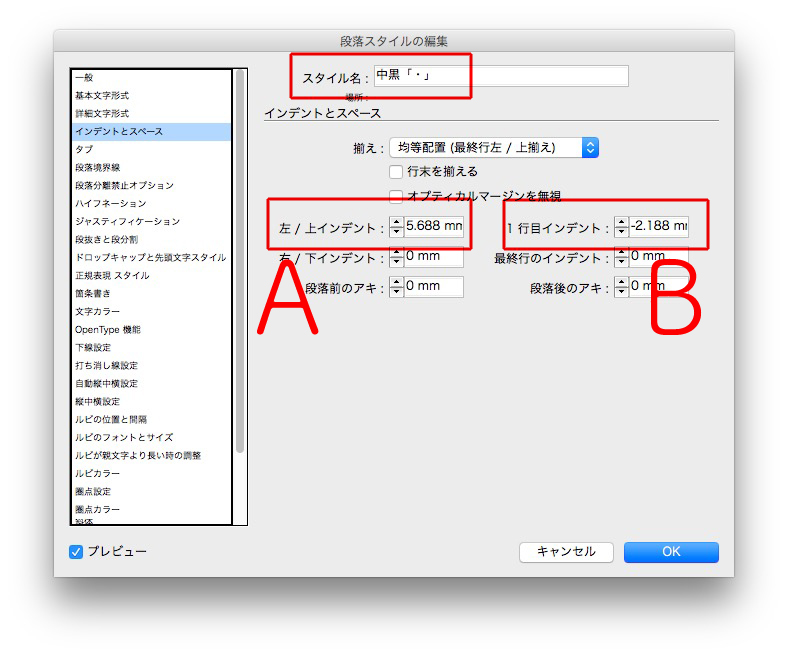
まず、左/上インデントと1行目インデントの差を確認します。
ここでは、5.688-2.188=3.5 です。

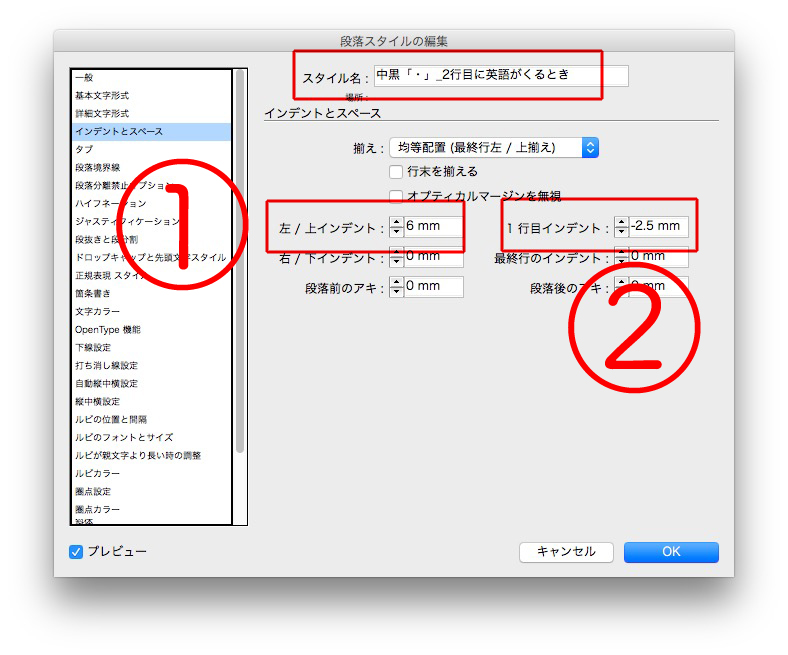
段落スタイルを複製して、2行目に英語がくるとき専用の段落スタイルを作ります。
勘で、下の図の①「左/上インデント」の数値を変更し、
①と②の差が3.5になるように、「1行目インデント」も変えます。

下のように、なりました↓

uchiの質問→「細かい頭の揃え方」その1
文字組み
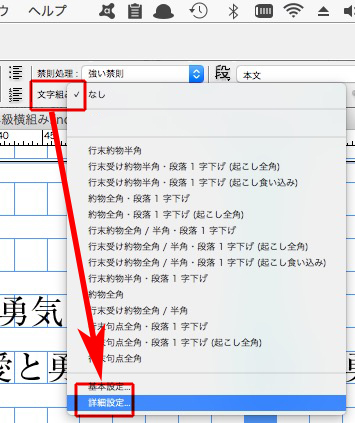
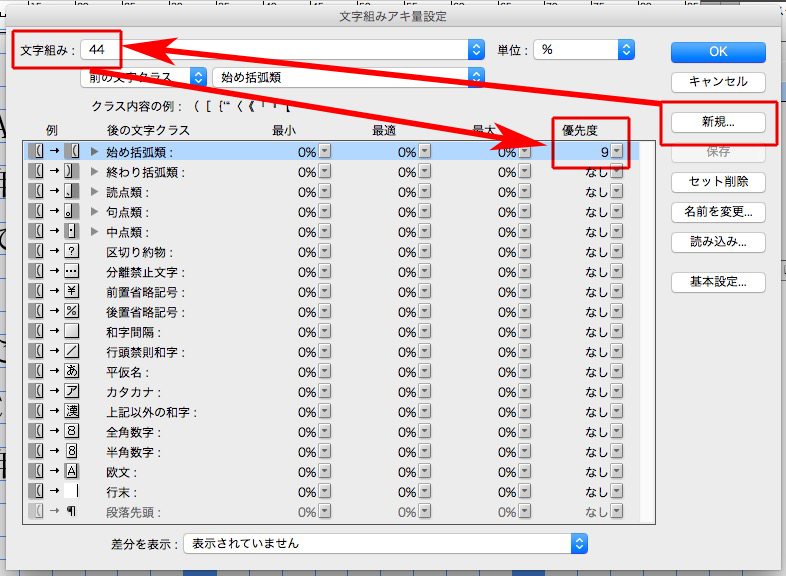
まず、新規の「文字組み」を作ります。
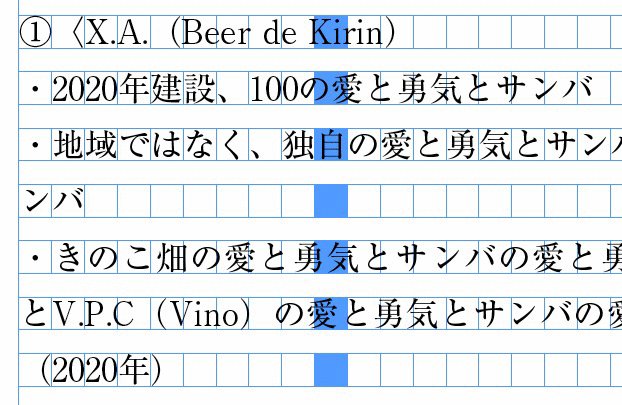
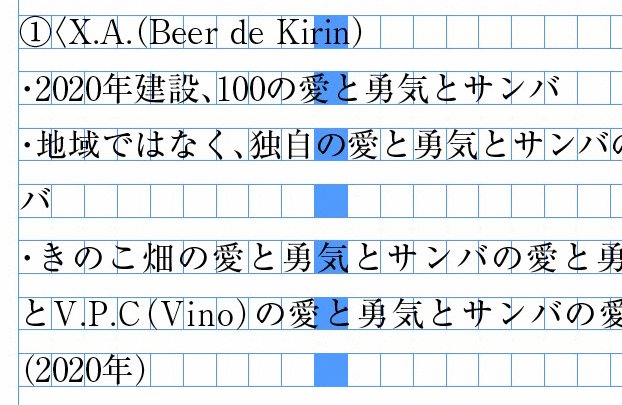
〈〉や()や中黒「・」の前後を詰めます。

文字組み→詳細設定と進み↓

新規→始め括弧類の優先度を上げます。
そのほかについてはここでは触れませんが、適時、設定してください。

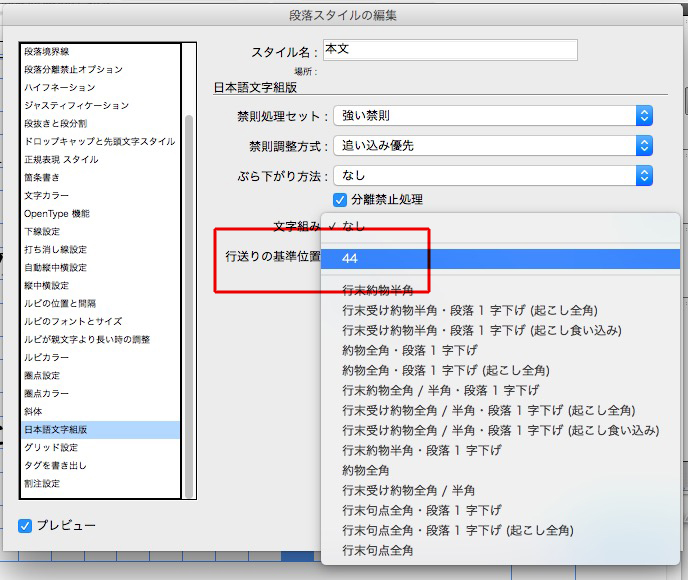
上で作成した文字組みを段落スタイルに適応します。

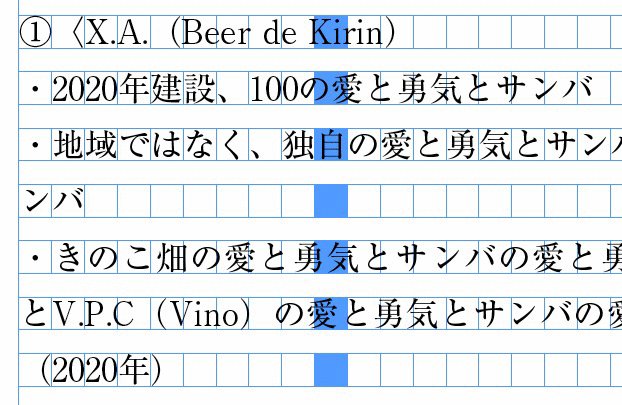
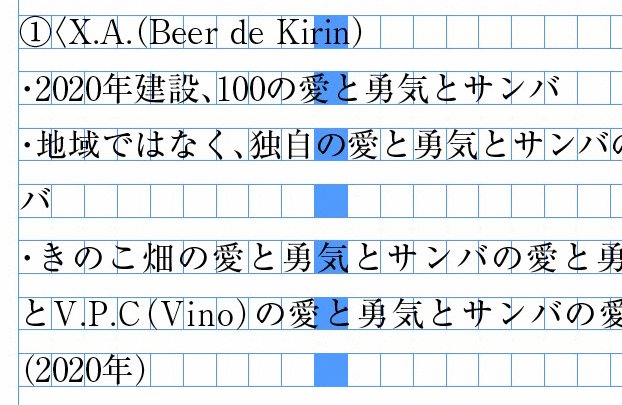
指定された箇所の字間が詰まりました↓

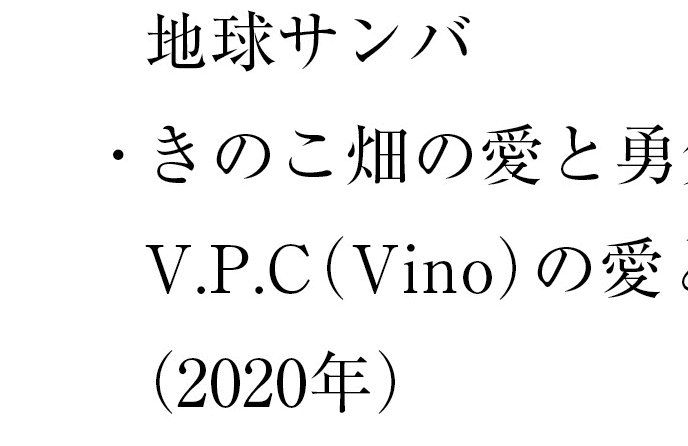
中黒「・」の文頭の位置
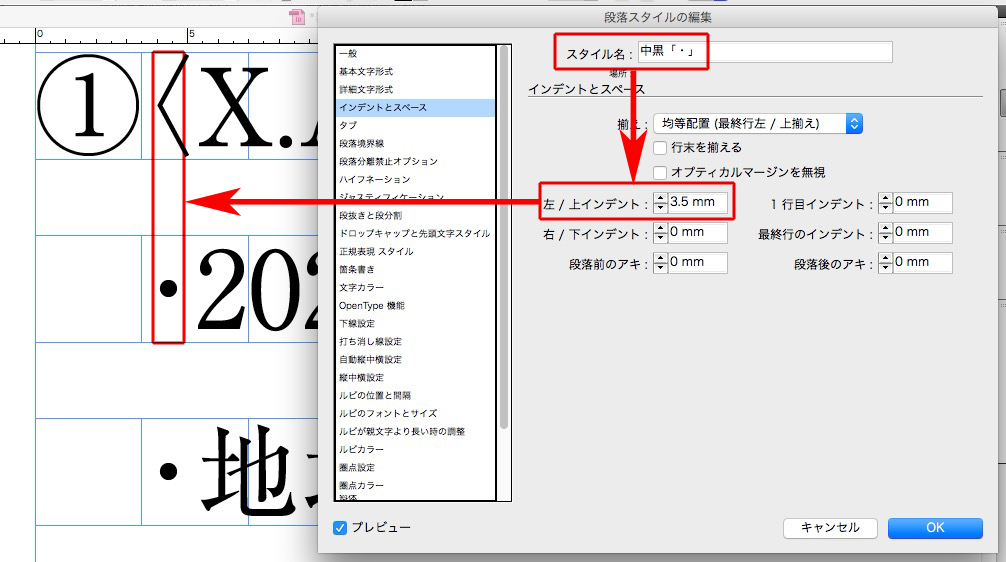
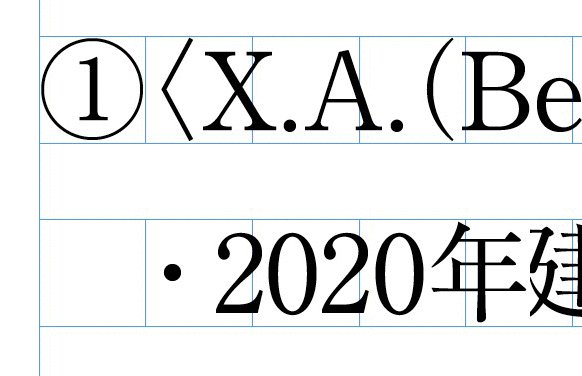
中黒「・」で始まる段落の頭を〈〉と揃えるに、中黒「・」専用の段落スタイルを作ります。
左/上インデントで調整します。

中黒「・」の後ろのアキ
次に中黒「・」の後のアキを調整します。
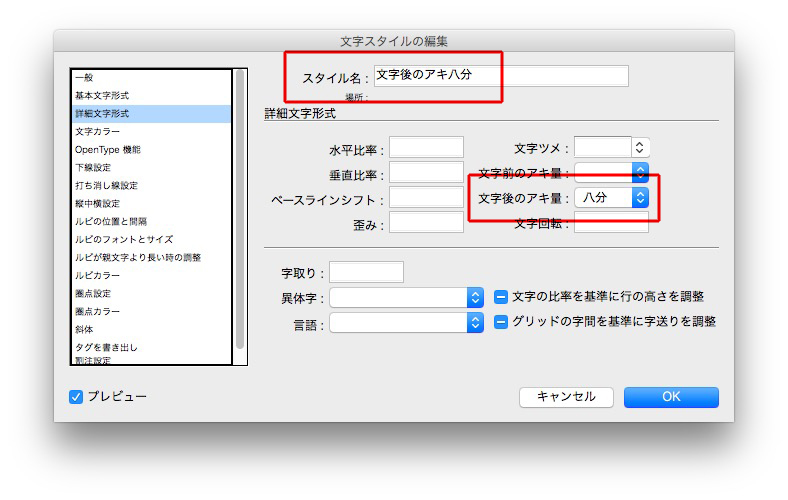
文字スタイルで、「文字後のアキ八分」を作成します。

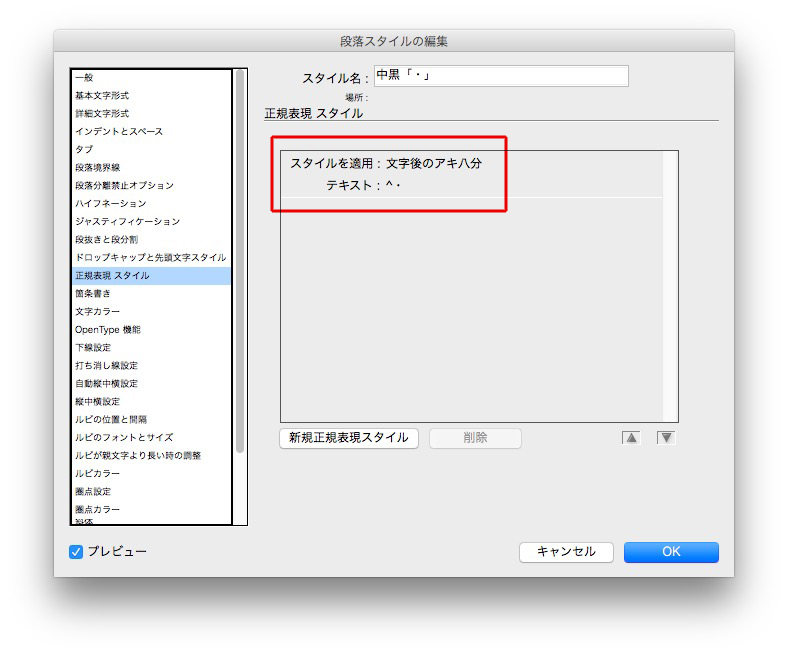
段落スタイルの正規表現スタイルに先ほどの文字スタイルを指定します。
テキスト欄の入力 → ^・
※行頭の中黒「・」という意味です。

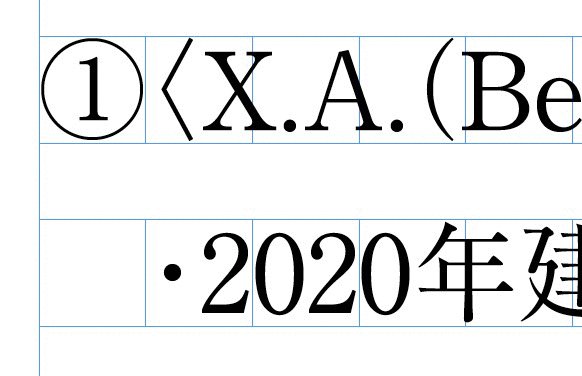
中黒「・」の後ろのアキが、八分になりました↓

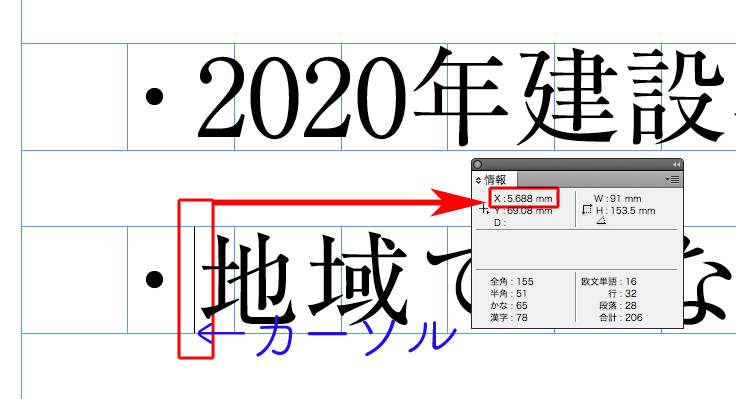
2行目の頭の位置
次に、2行目の頭の位置を指定します。
中黒「・」のうしろにカーソルを置き、「情報」で座標を調べます。
ここでは、5.688でした。

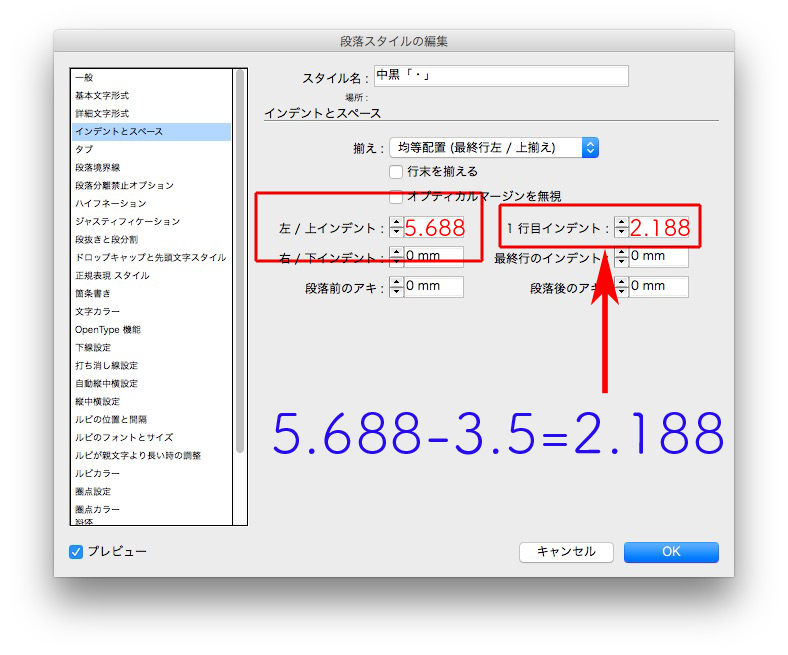
段落スタイルのインデントに入れる数値は、
左/上インデント → 座標の数字(5.688)
1行目インデント → 5.688から本文ひと文字分の幅(ここでは14級なので、3.5mm)にマイナス記号をつけてください。
–2.188
下の図に、マイナス記号をつけ忘れました(すみません)

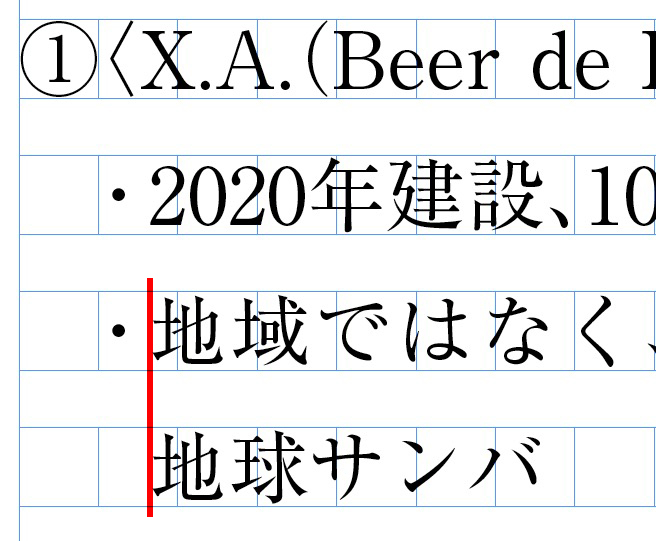
これで、1行目と2行目の頭が揃います。

下の記事では、2行目に英語がきたときの頭の位置を調整します。