Wordのスタイルを作りました。
編集用です。

正規表現は見よう見まね
Wordのスタイルは、InDesignの段落・文字スタイルとリンクします。
リンクさせれば、早い、正確の校正出しが可能です。
だからですね、ぜひWordのスタイルをを使ってほしいのですよ。
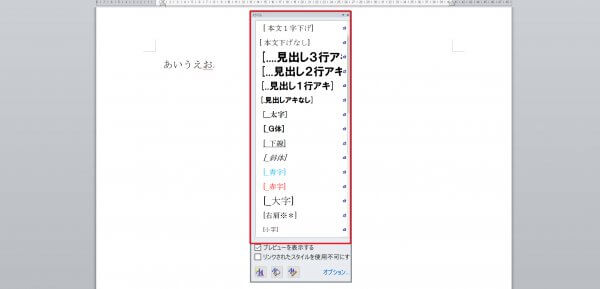
で、まず、Wordでオリジナルスタイルを作る方法です。 “Wordで、オリジナルのスタイルを作る方法。このスタイルがInDesignとリンクして、早くて正確なDTPを実現します。ほんまの話。” の続きを読む
Wordの話です。
いまだに、段落を下げるために文頭にスペースを入れる人がいます。
これ、InDesignで取らないとならないので、うざいです、邪魔です。
で、段落を1字下げる方法です。 “Wordの話です。段落の頭に1字アキのスペースを入れないでくれ運動です。段落を1字下げる方法” の続きを読む
前回は記号の●を使ったデザインだったので、今回は■です。

InDesignのデータは→44_図版タイトル_001.indd “記号の■で図版タイトルをデザインしてみた。InDesignのデータ付き。PART2” の続きを読む
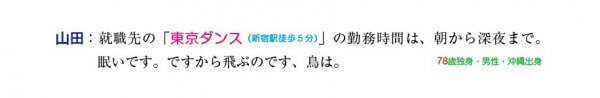
本文中に、数種類の文字スタイルを当てなくちゃならないときがあります。
例えば↓

これらの文字スタイルをいちいち手作業で当てていたら、日が暮れます。 “段落スタイルの正規表現を使えば、何もしなくても文字スタイルがつるるるーっとあたってゆく。これは快感。” の続きを読む
無茶な編集者から、全ページの数字の3桁目にカンマ「,」を入れてくれって、修正が入ったとします。
12,345円とかの「,」です。
これをいちいち手入力したら死ぬので、 “華麗な技です。数字のカンマ「,」を検索と置換で入れます。6桁未満限定だけどね。” の続きを読む
①②③とか、中黒「・」で始まる文章です。
インデントのことを考えていない編集者っていませんか?
いるんですよ、けっこう、ボクのばあい、なぜか。
これ、けっこう悩みます。
“①②③とか、中黒「・」で始まる文章のインデントが、はっきりしないことがあるもので、サンプルを作ってみました。” の続きを読む