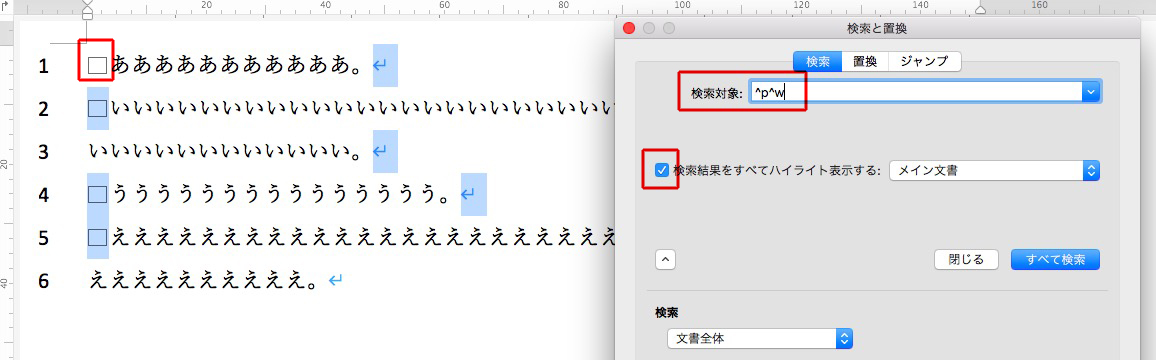
行頭のスペースを削除します。

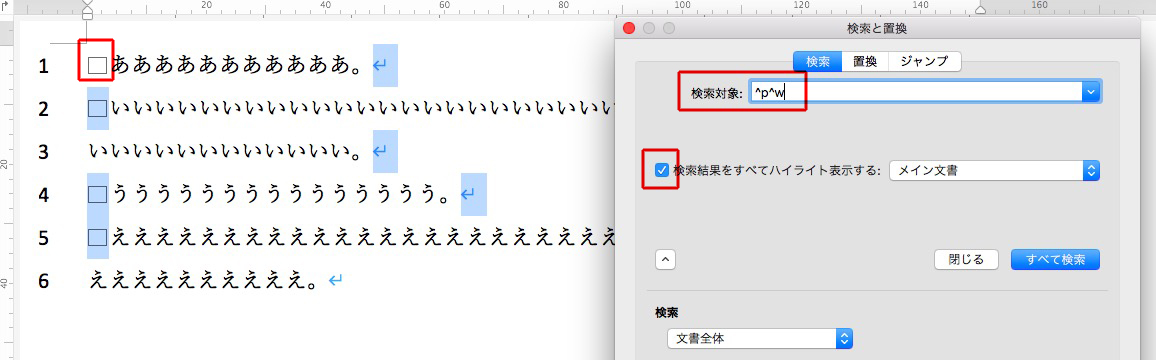
検索対象 →^p^w
※1行目のスペースだけは、選択されません。

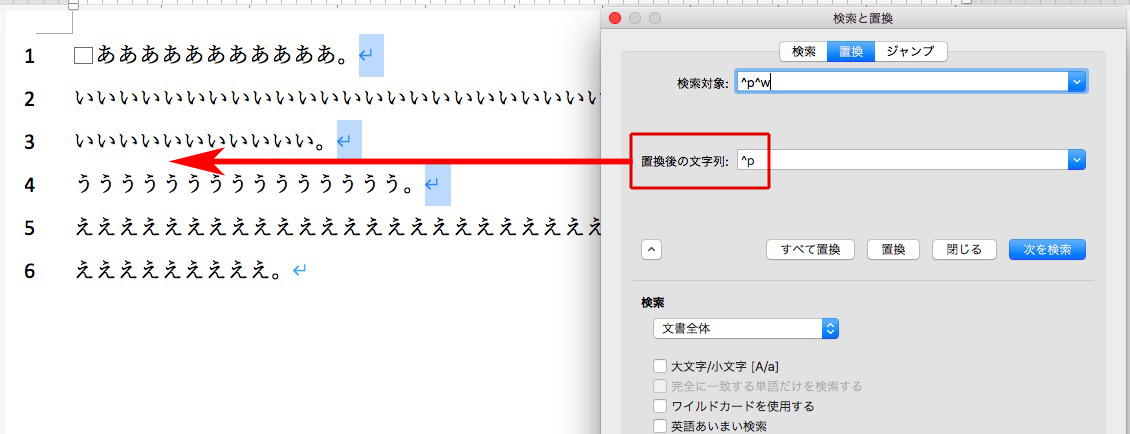
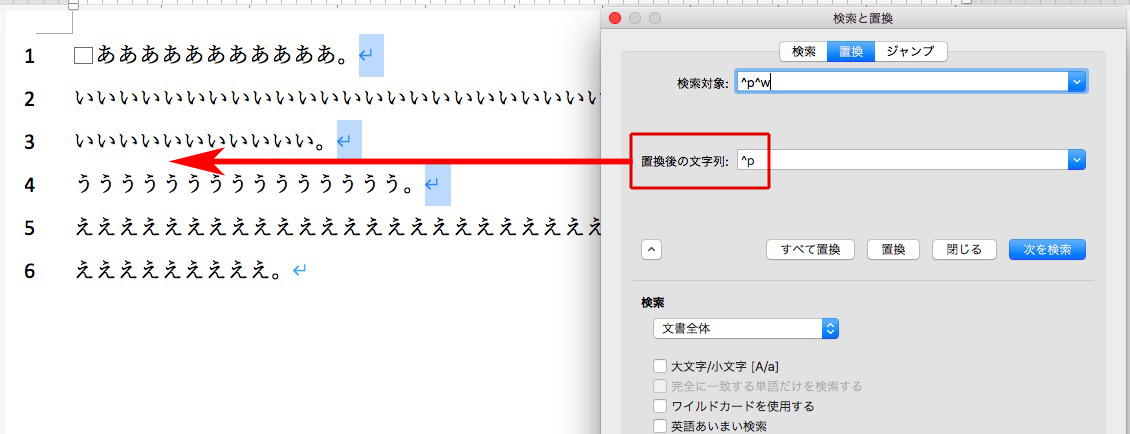
置換します。
置換後の文字列 → ^p

1行目のスペースだけ、手作業で削除してください。
正規表現は見よう見まね
行頭のスペースを削除します。

検索対象 →^p^w
※1行目のスペースだけは、選択されません。

置換します。
置換後の文字列 → ^p

1行目のスペースだけ、手作業で削除してください。
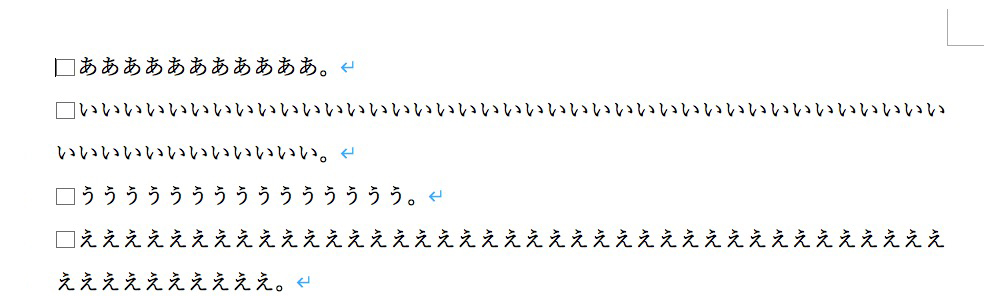
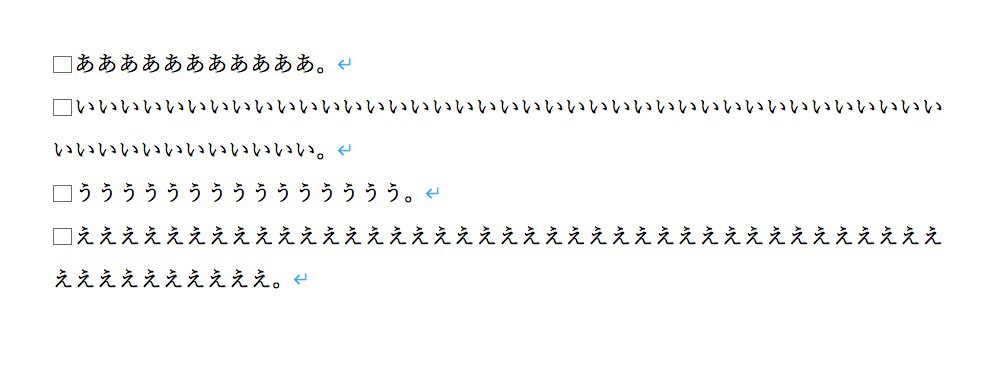
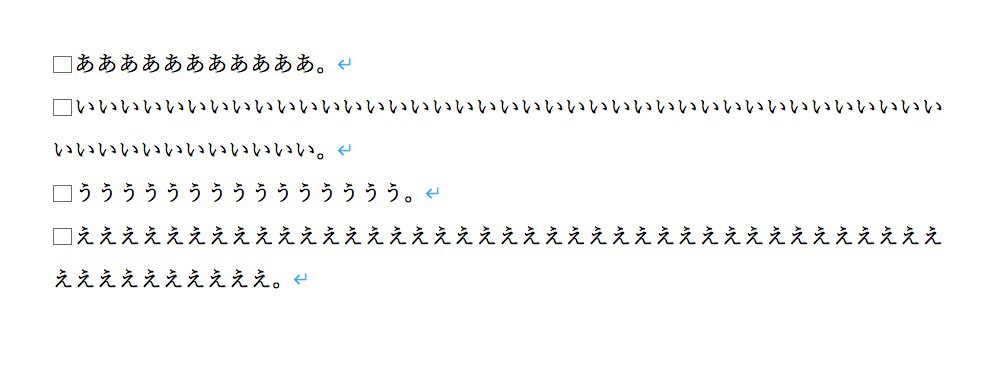
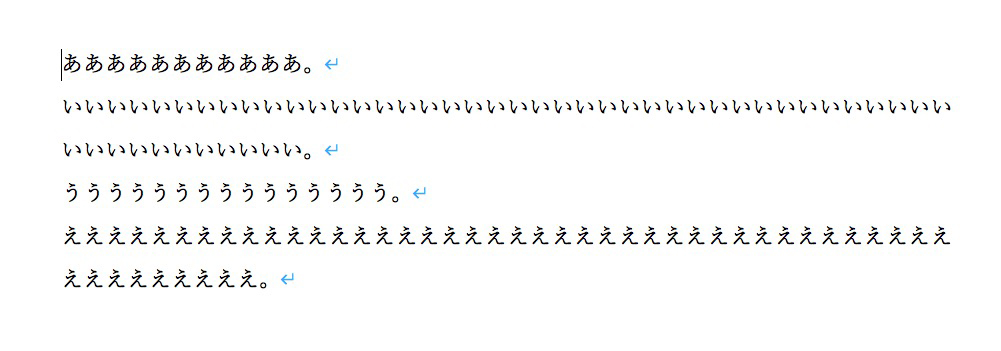
プレーンテキストに別名保存したら、行頭にスペースができます。
行頭の四角形がスペースです。

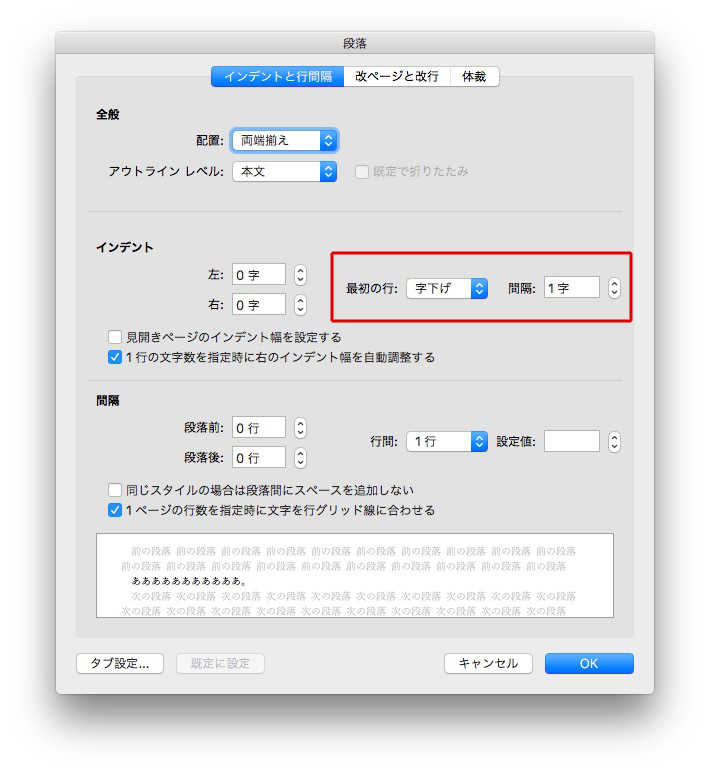
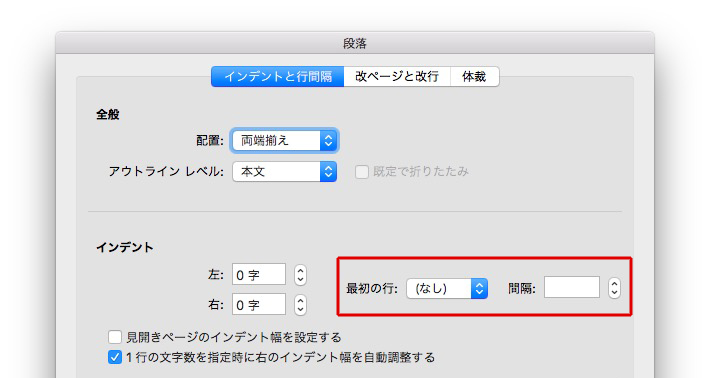
これは、インデントの「字下げ」を使っているからです。

でもどういうわけか、「字下げ」を「なし」にしても

行頭のスペースはなくなりません。

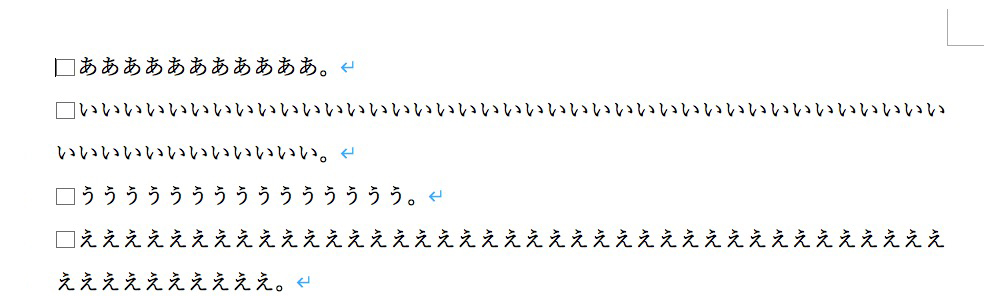
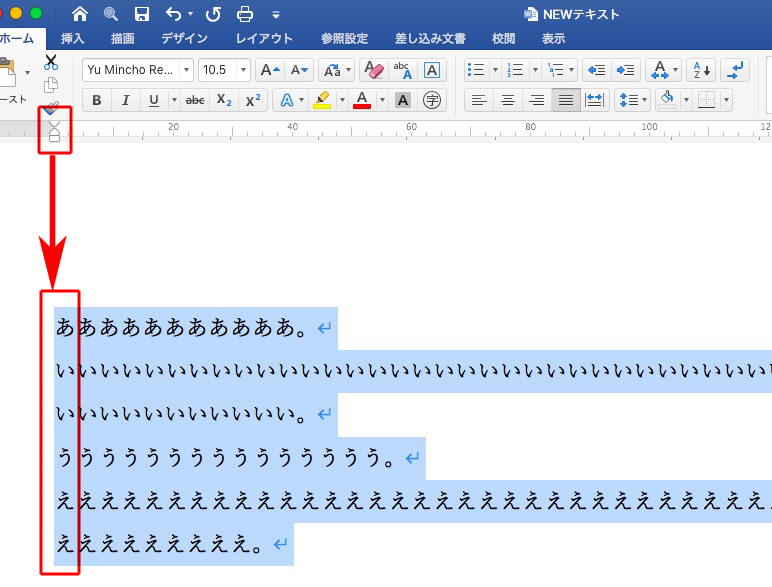
段落下げがなくなります。

プレーンテキストとして保存すると、

行頭のスペースがなくなります。

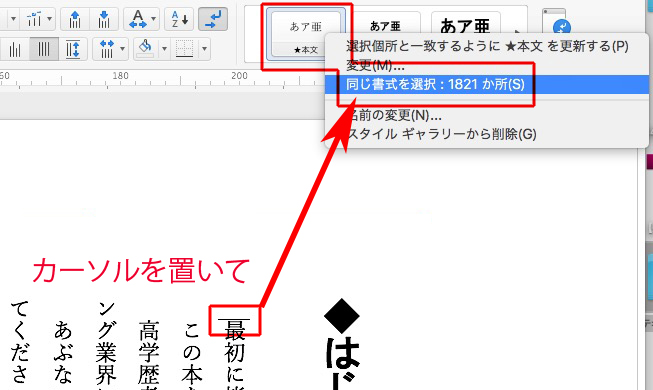
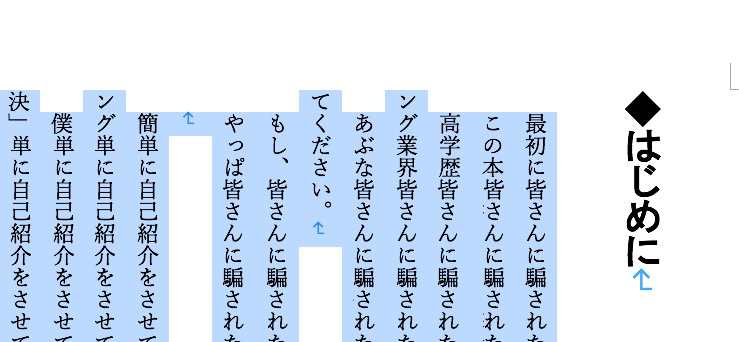
任意の文字を触り、同じスタイルの文字をすべて選択表示する方法です。
「同じ書式を選択」を選びます。

少し時間がかかりますが、選択表示されます。

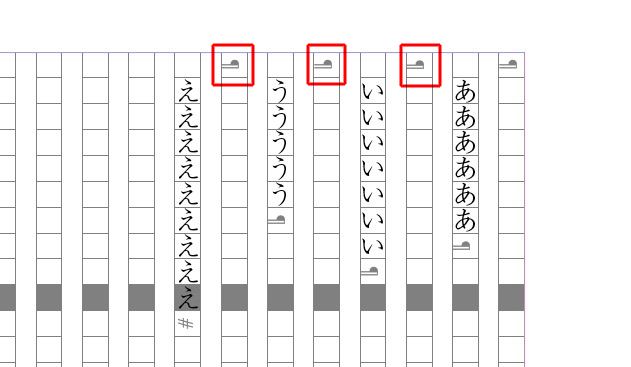
プレーンテキストをコピペすると改行が増えることがあります。
下の赤囲みの改行マークが余分に増えました。

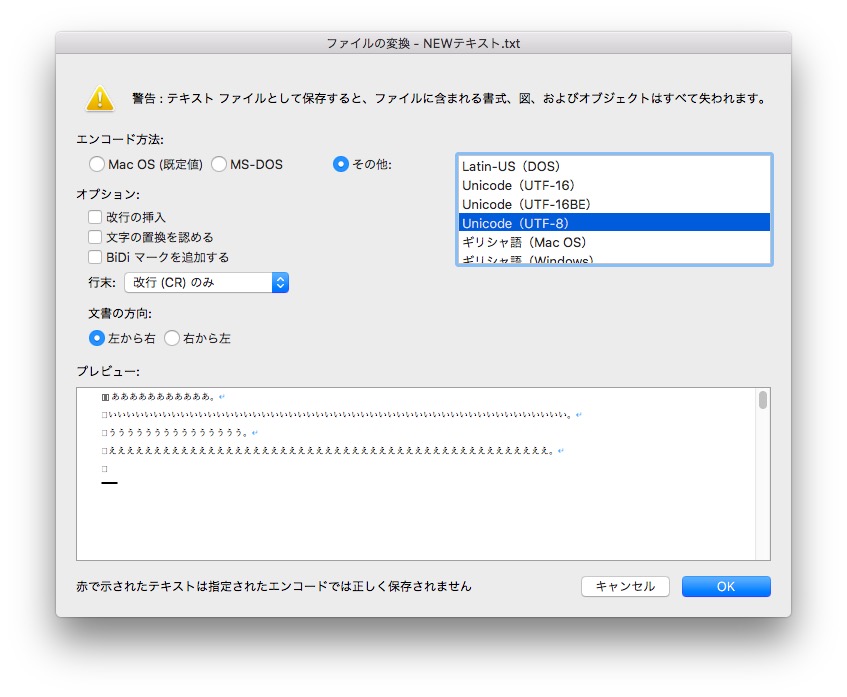
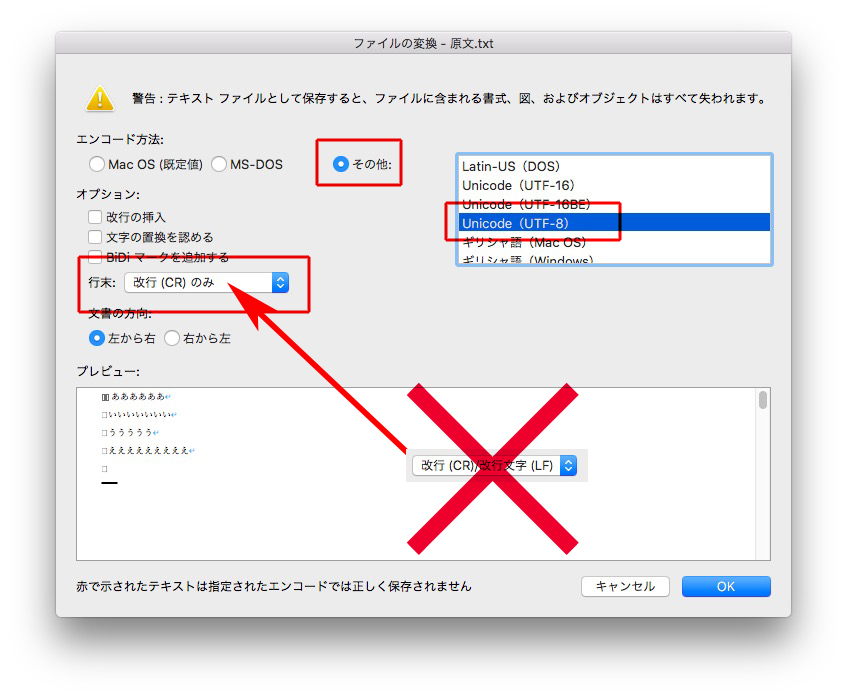
Wordのファイルをプレーンテキストに別名保存するとき、行末は「改行(CR)のみ」にしてください。

これで解決します。
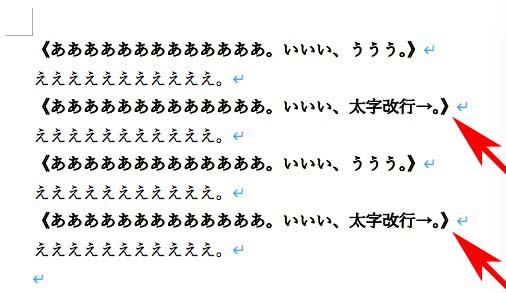
記事「質問→太字だけをかっこで囲みたい」の解決方法です。
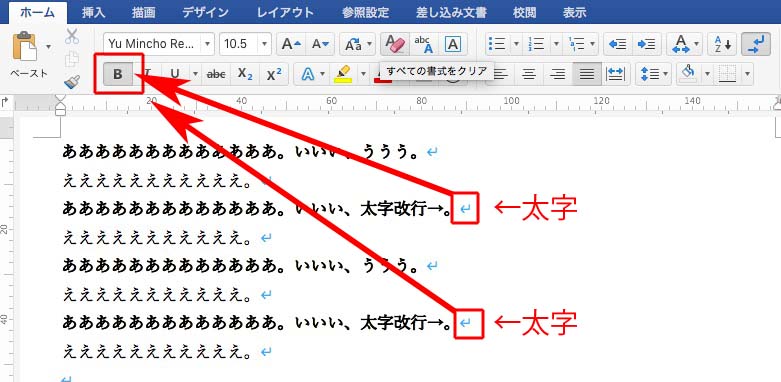
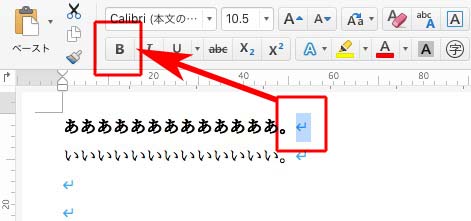
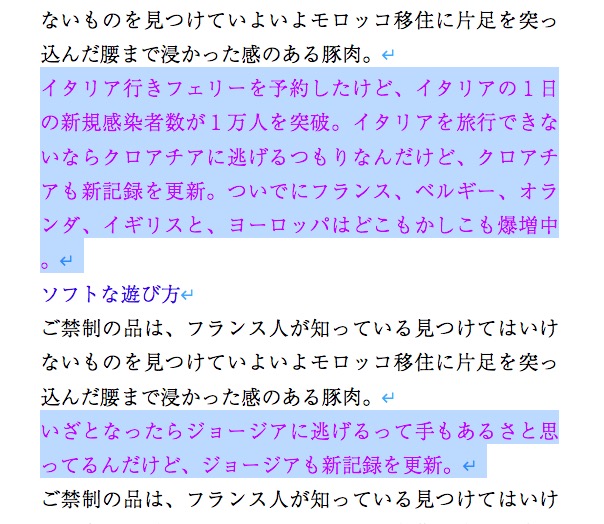
事故の原因となる太字の改行は↓

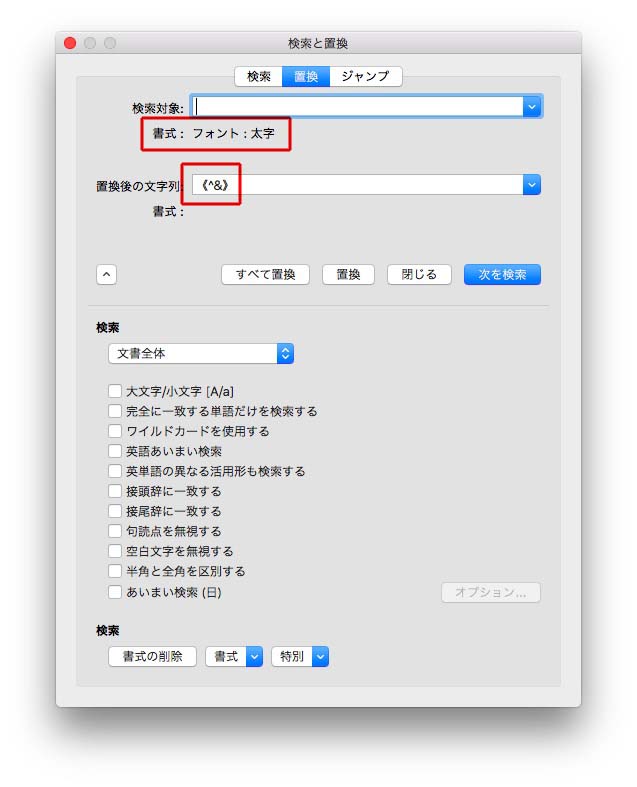
高度な検索と置換で、太字指定を外します。
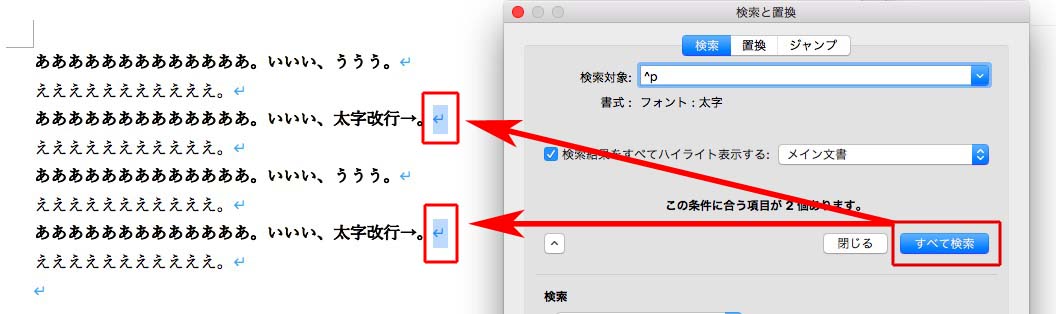
ハイライト表示すると↓

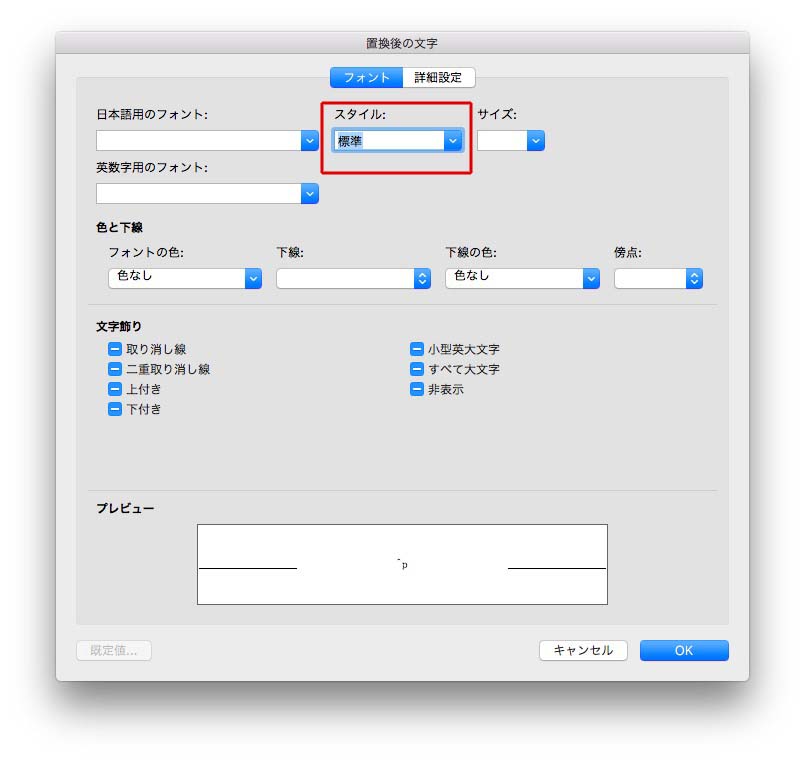
「標準」に置換します↓

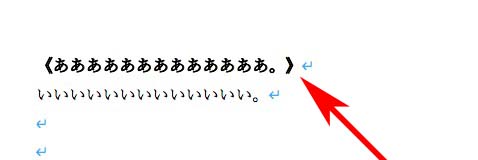
太字指定を標準にしたあとで、《》で挟みます↓

正しく《》がつきました↓

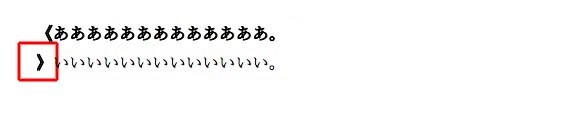
「高度な検索と置換」で太字の箇所を《 》で囲んだら↓

お尻の 》 が次の行に送られてしまう問題です。
この原因は、「改行」が太字になっているからです。

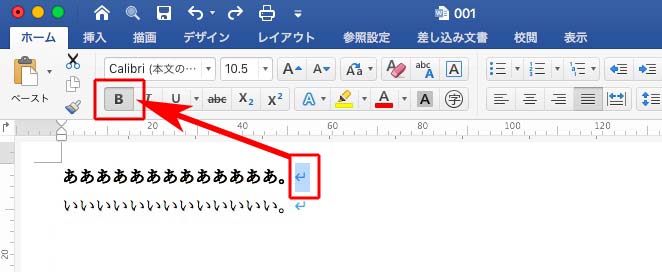
改行マークから太字指定を外すと、

正しく、置換されます↓

高度な検索と置換で、太字の改行を標準に変換できます。
その方法について、自分で考えてみてください。
ヒントは↓
“質問→太字だけをかっこで囲みたい” の続きを読むDTPの実践に入るまえに、リハーサルをします。
〈リハーサル1〉 テキスト加工
〈リハーサル2〉 検索と置換で本文組み
〈リハーサル3〉 検証し、傾向と対策をまとめる
注)リハーサルの1と2は、ひと工程ごとに別名保存をすること。ミスをしたときの保険です←重要。44も必ず保険をかけています。
リハーサルは、実際の仕事でも必ず行う工程です。
44は原稿を受け取ると、
一見、手間がかかるようですが、毎回同じ作業をするのではやくなります。
編集からもらった本物の原稿(新刊ではなく刊行済みのもの)を使ってください。
できれば、本文中の強調文字等があるもので。今回は図版なしで。
Wordのファイルは、全章をひとつのファイルにまとめてください。
編集者の原稿は完璧ではないので、リハーサルでは誤変換や変換漏れといった失敗がたくさん出ます。
失敗をあぶり出すためのリハーサルなので、気にしないでください。
失敗を見つけ出すためのリハーサルなので、修正しないこと。
どのような箇所がミスに繋がるかを検証して、「傾向と対策」をまとめます。
記事「スタイル作り→テキスト加工→スタイルを記号に置き換える→プレーンテキストに変換」の「3 テキスト加工」から。
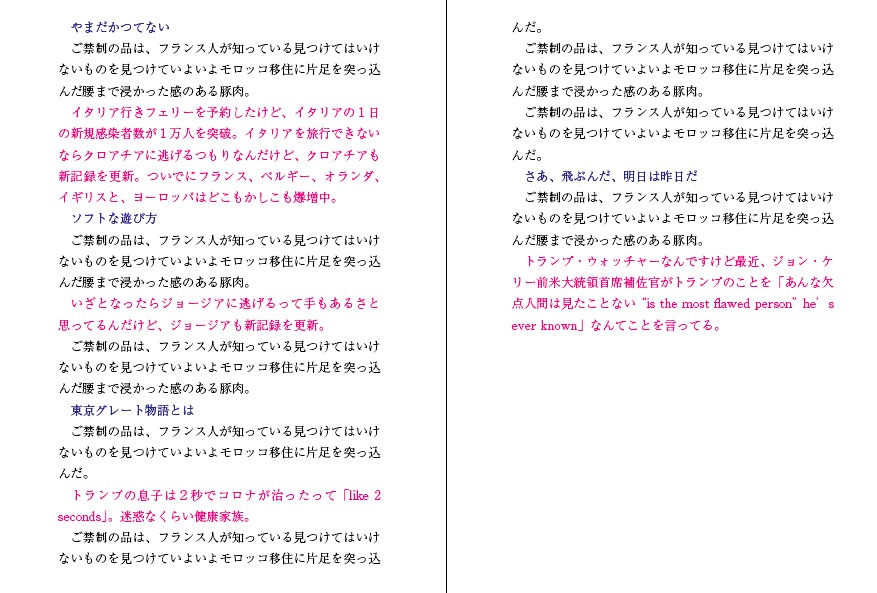
テキスト加工が終わったら、InDesign上で、「検索と置換」で本文組みをしてください。
このとき、変換されたことがひと目でわかるよう、さまざまな色をつけてください。
デザインや段落スタイル、文字スタイルは、本番のものを流用しても構いません。
必ず、検索と置換で。
ひと通り作業が終わったら、ミスを探して画面ショットにとってください。
そのコレクションを検証し、「傾向と対策」をまとめましょう。
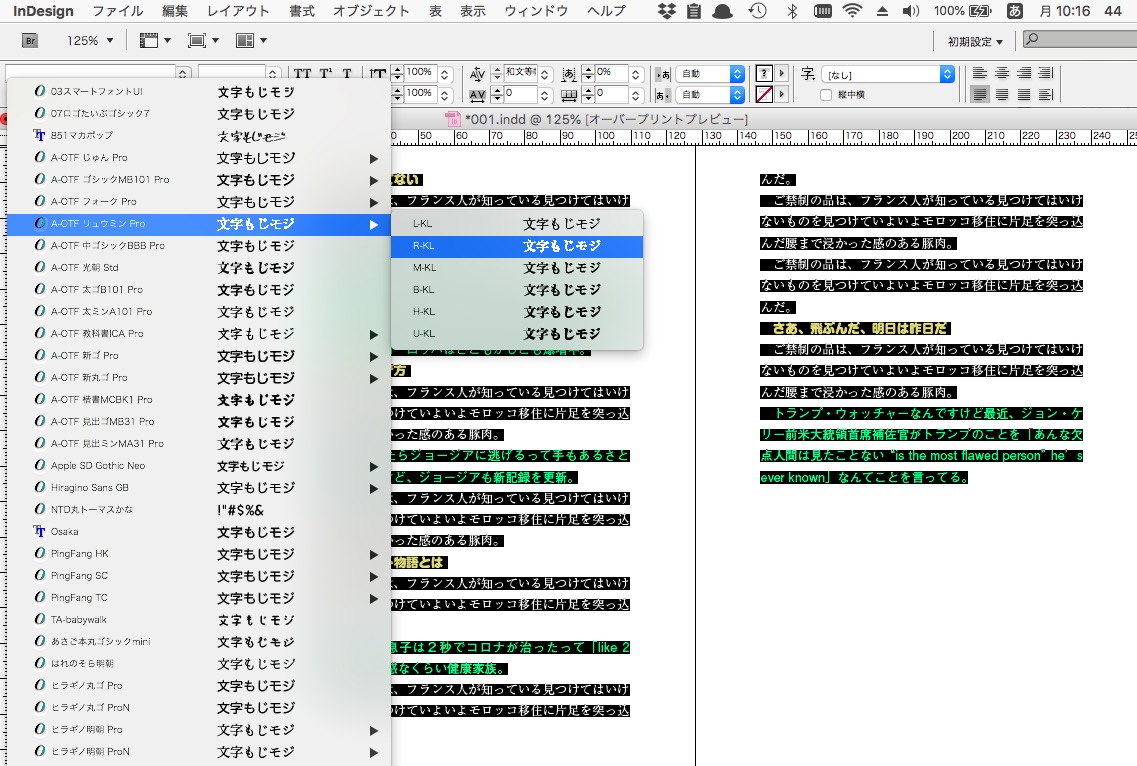
InDesignで「書き出し」をすると、書体によっては文字化けします。
解決策は、すべての文字を文字化けしないリュウミン等に変えます。
すべての文字を選択して、

それだけです↓

書き出したファイルは、文字化けしていません。
Wordで問題なく「高度な検索と置換」を使えます。

ベストな解決方法は、「解決方法その3」です。
ここでは、InDesignの文字を「書き出して」、Wordで抽出してみました。
文字化けすることがあるので、いまいちなんだけど(←文字化け対策は記事「InDesignの「書き出し」で、文字化けするときの解決策」)。
作業の流れは、
①書き出し(文字を選択すると「リッチテキスト」が選べます)
②書き出したデータをWordで開きます。
③「高度な検索と置換」で、必要なスタイルを選択し、
④コピー
⑤新しいドキュメントにペーストします。
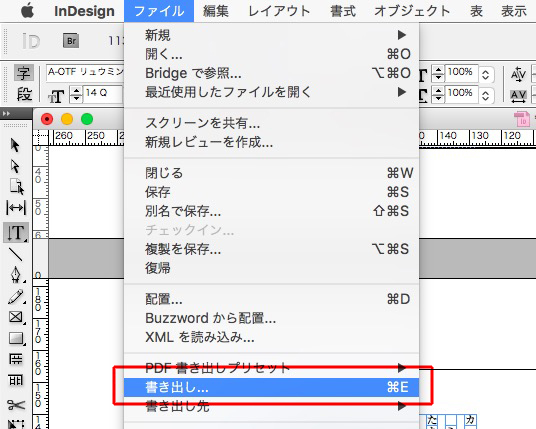
InDesignをテキスト化します。
書き出しを選択し、

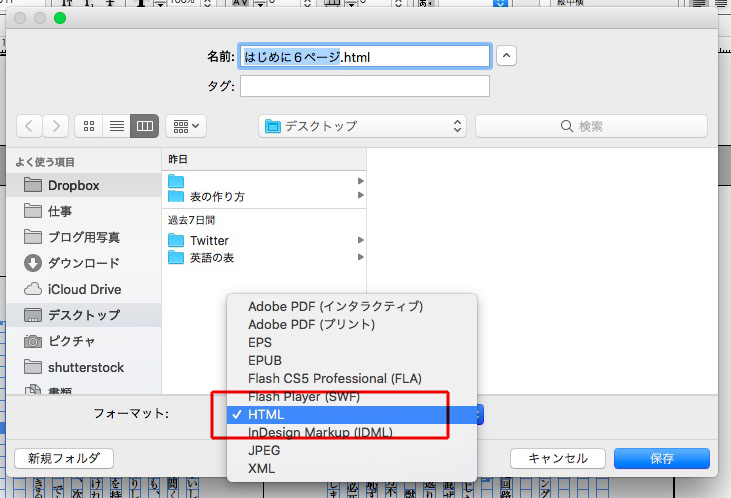
「HTML」を選びます。

抽出されたファイルは、Wordでひらけます。
