保護中: 「あかちゃん」の修正で気づいたこと。
保護中: 44の本文組みの風景その3
保護中: 44の本文組みの風景その2
保護中: 44の本文組みの風景その1
保護中: 「あかちゃん」の本文組みで気づいたこと
保護中: uchiの質問→「改行が消える」
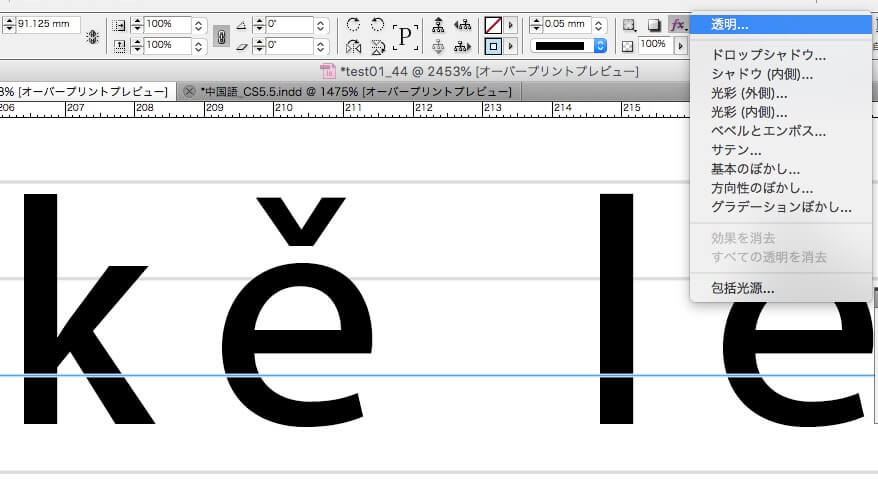
罫線を乗算にする。
すぐ忘れるので、MEMO。
「fx」をクリックして、

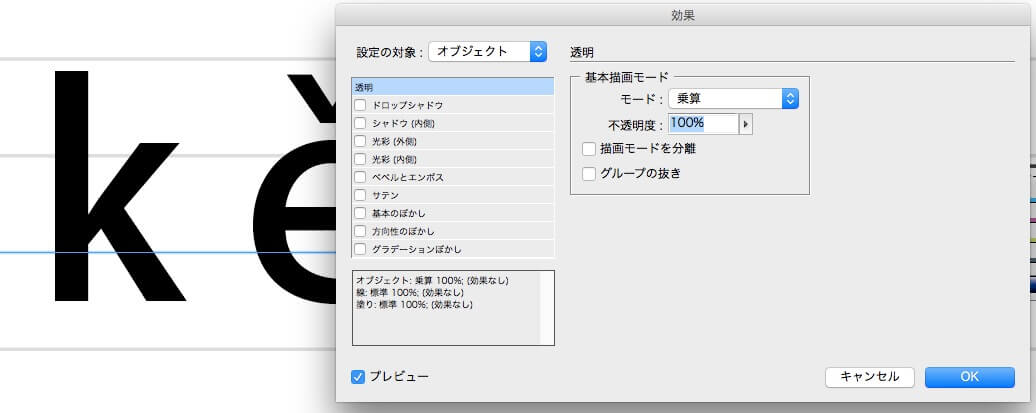
モードを乗算に。

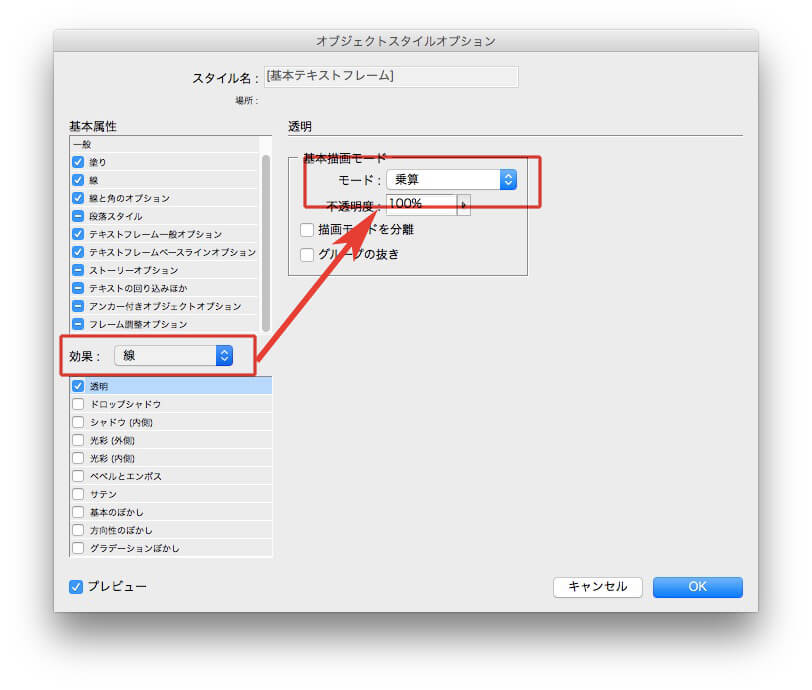
オブジェクトスタイルでは↓

uchiの質問→「細かい頭の揃え方」その2
下の記事の続きです↓
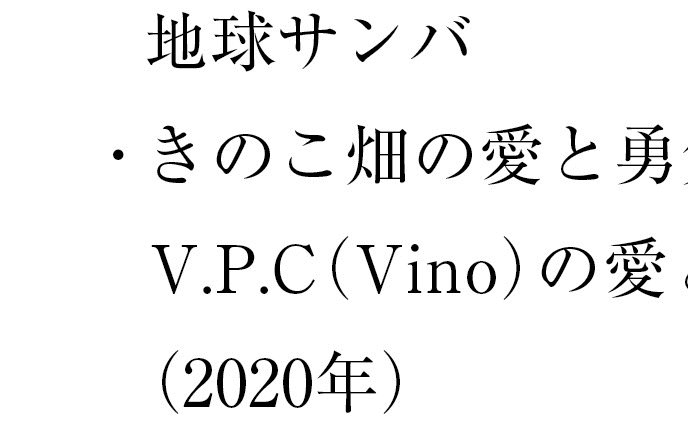
2行目の頭に英語がきて、そこだけ行頭を調整したいとき↓

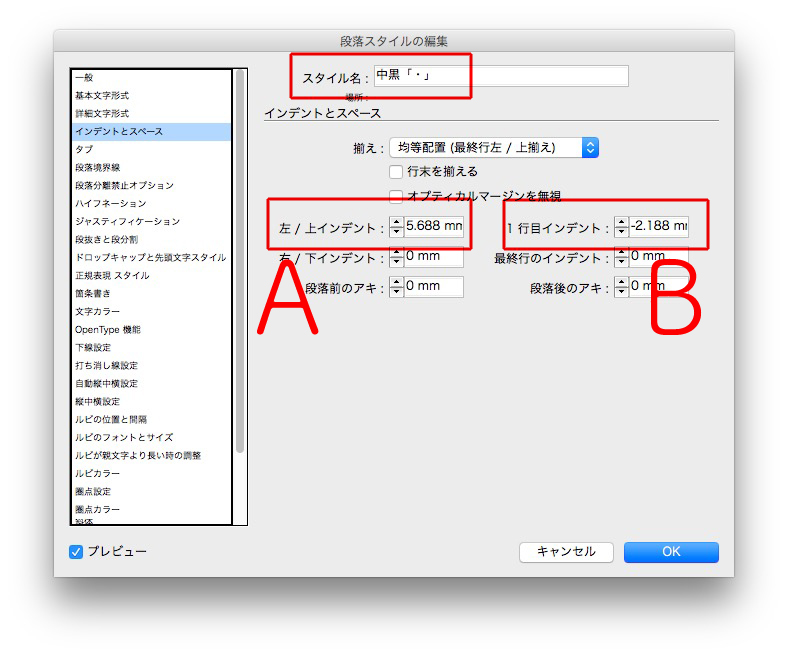
まず、左/上インデントと1行目インデントの差を確認します。
ここでは、5.688-2.188=3.5 です。

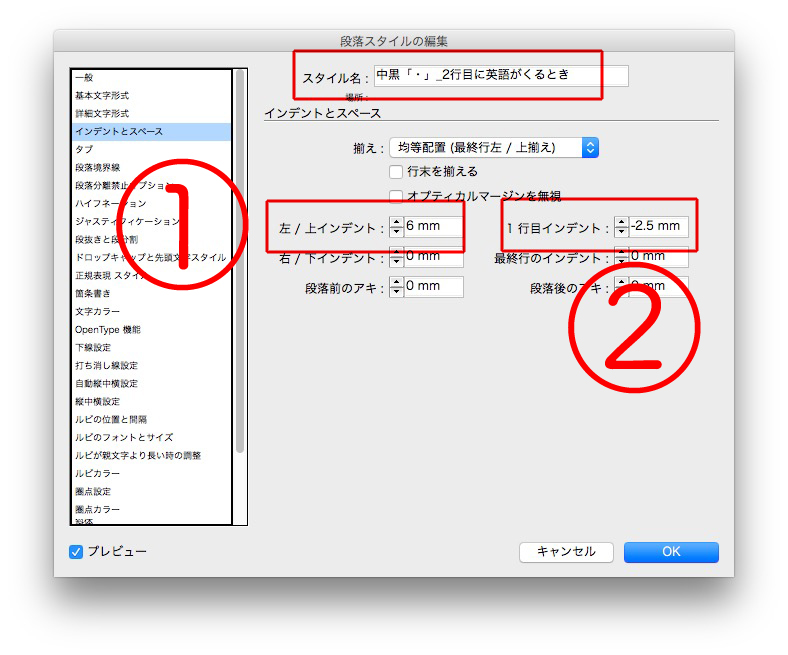
段落スタイルを複製して、2行目に英語がくるとき専用の段落スタイルを作ります。
勘で、下の図の①「左/上インデント」の数値を変更し、
①と②の差が3.5になるように、「1行目インデント」も変えます。

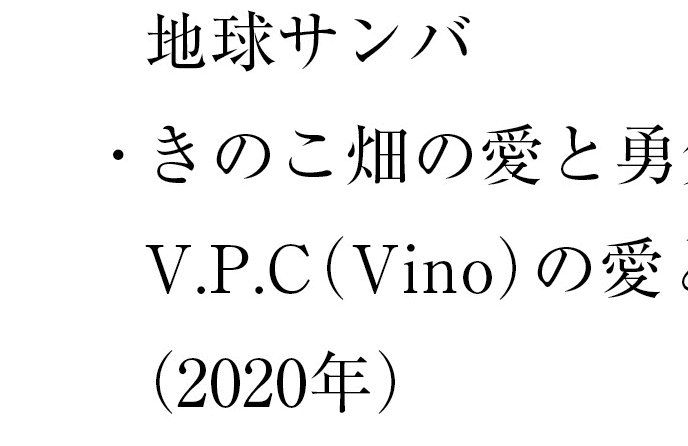
下のように、なりました↓

uchiの質問→「細かい頭の揃え方」その1
文字組み
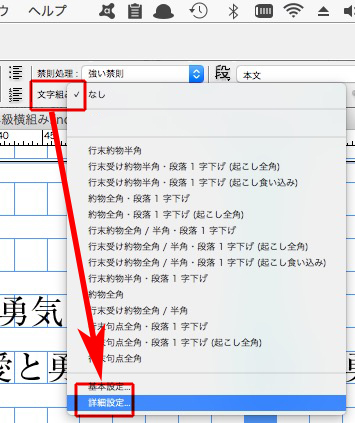
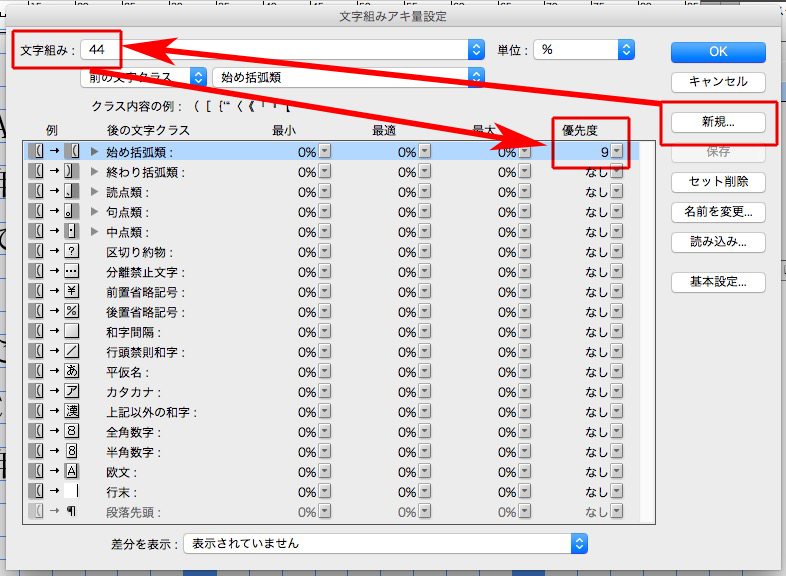
まず、新規の「文字組み」を作ります。
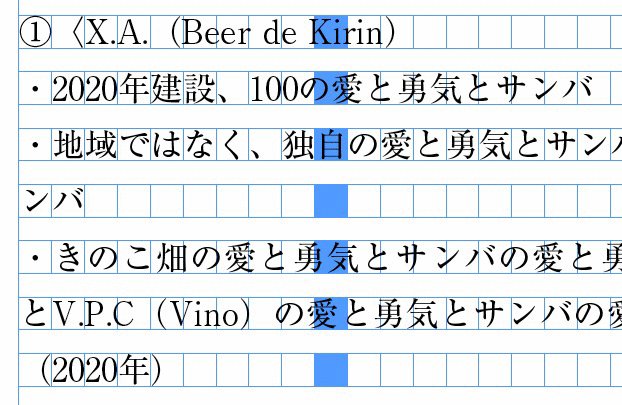
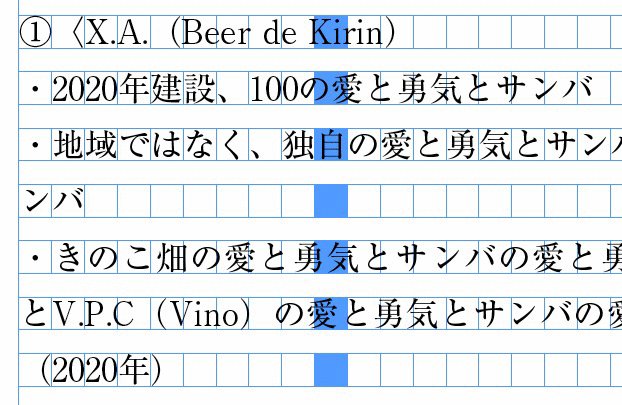
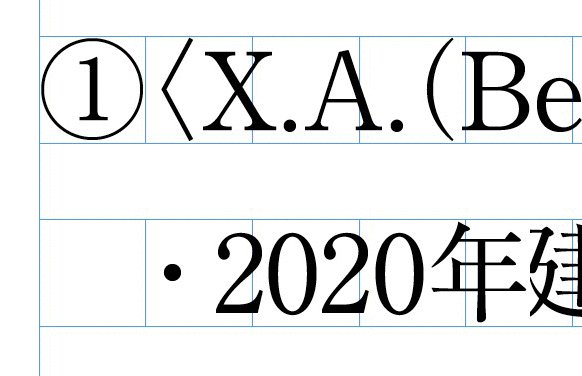
〈〉や()や中黒「・」の前後を詰めます。

文字組み→詳細設定と進み↓

新規→始め括弧類の優先度を上げます。
そのほかについてはここでは触れませんが、適時、設定してください。

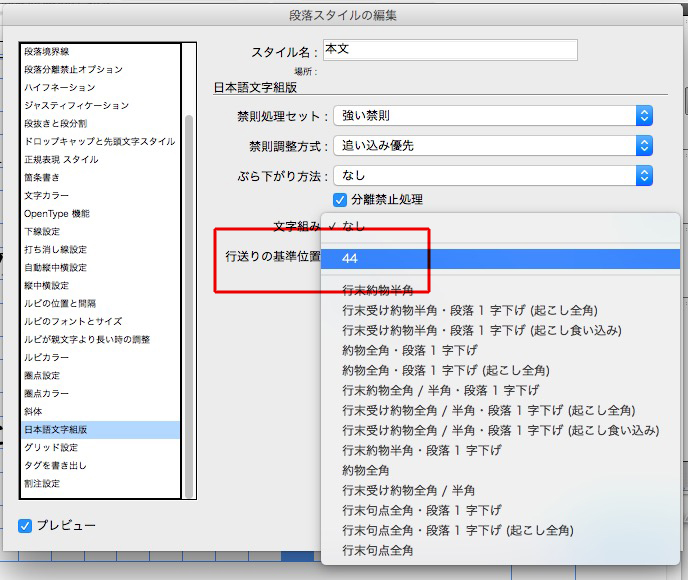
上で作成した文字組みを段落スタイルに適応します。

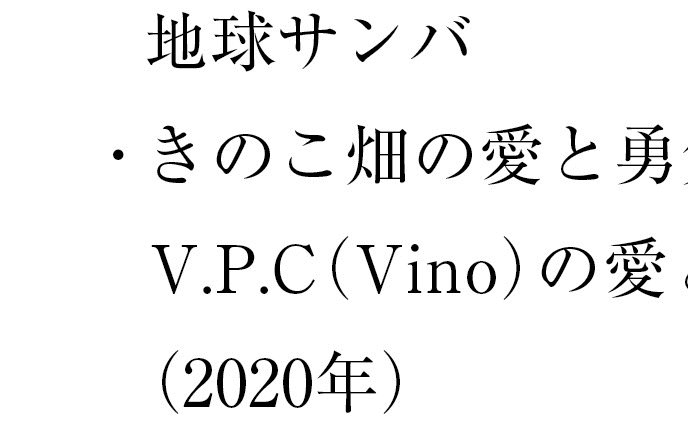
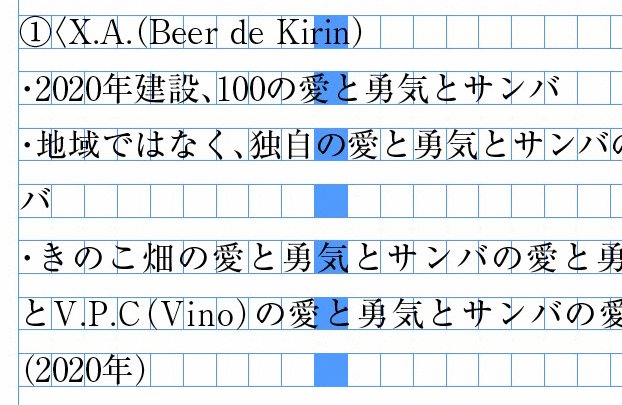
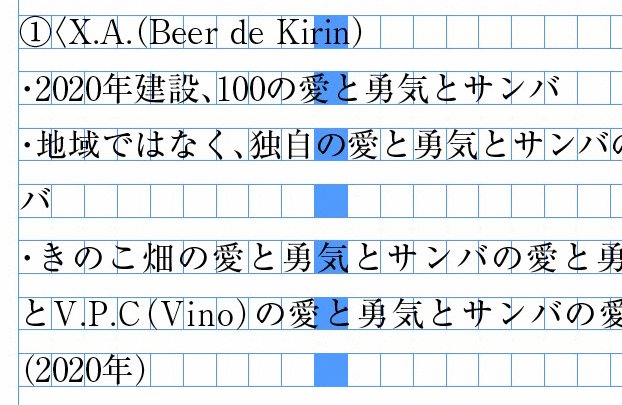
指定された箇所の字間が詰まりました↓

中黒「・」の文頭の位置
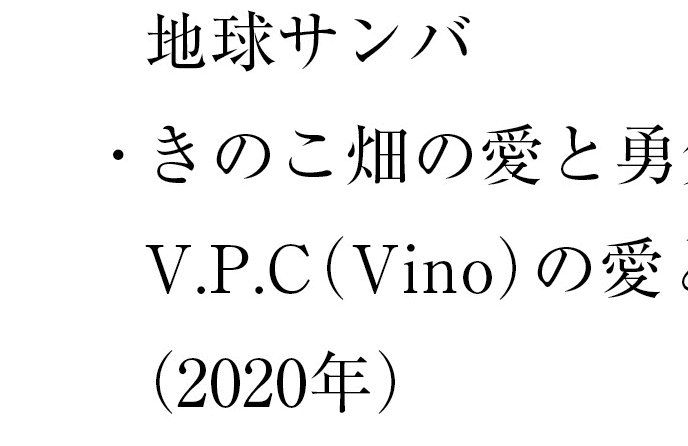
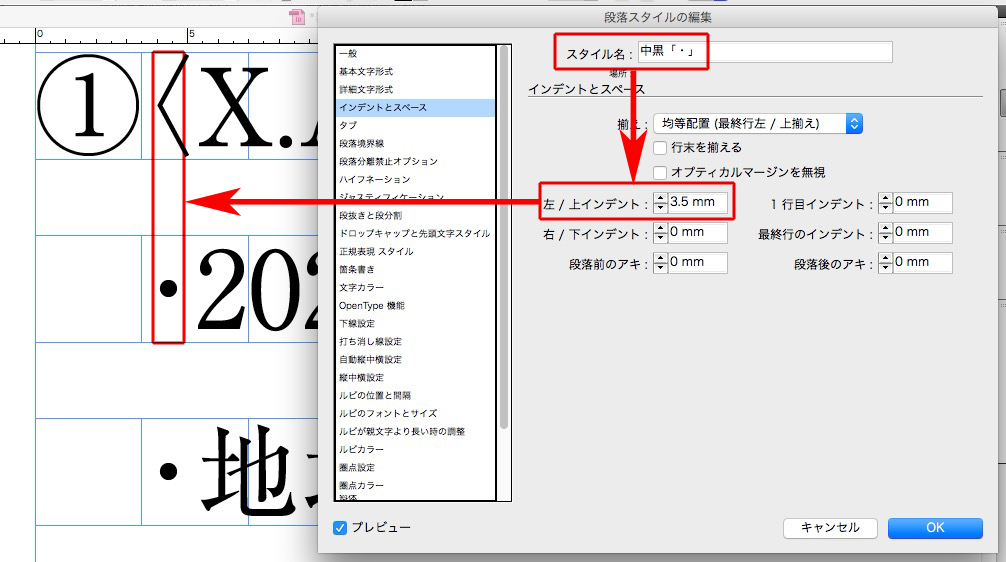
中黒「・」で始まる段落の頭を〈〉と揃えるに、中黒「・」専用の段落スタイルを作ります。
左/上インデントで調整します。

中黒「・」の後ろのアキ
次に中黒「・」の後のアキを調整します。
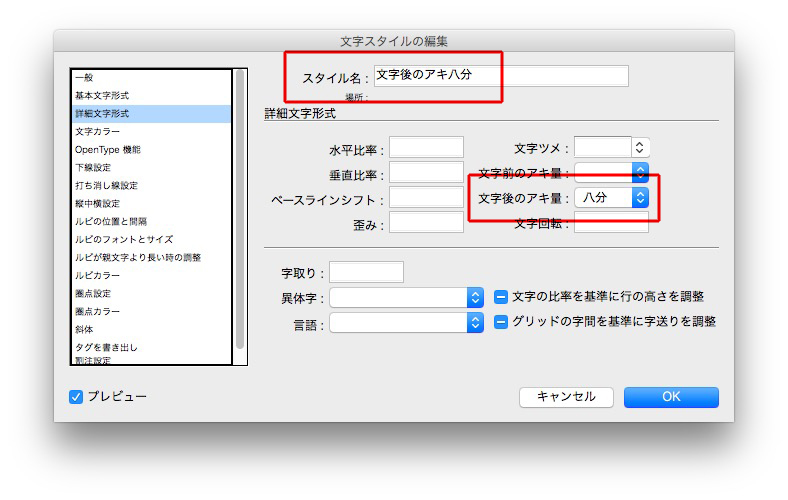
文字スタイルで、「文字後のアキ八分」を作成します。

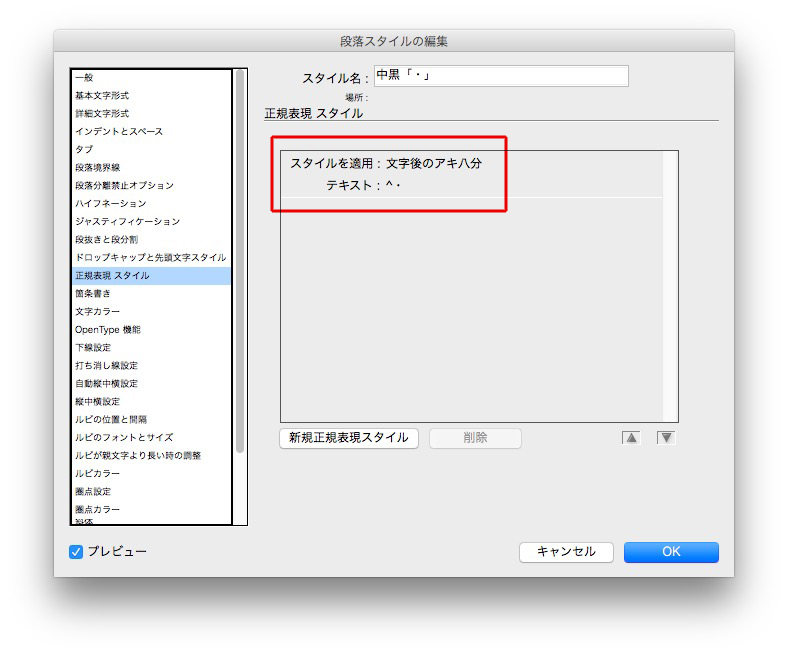
段落スタイルの正規表現スタイルに先ほどの文字スタイルを指定します。
テキスト欄の入力 → ^・
※行頭の中黒「・」という意味です。

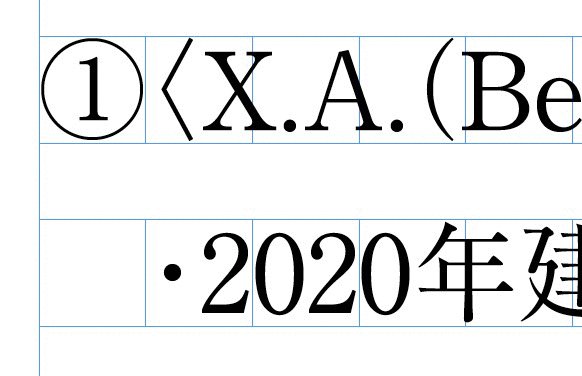
中黒「・」の後ろのアキが、八分になりました↓

2行目の頭の位置
次に、2行目の頭の位置を指定します。
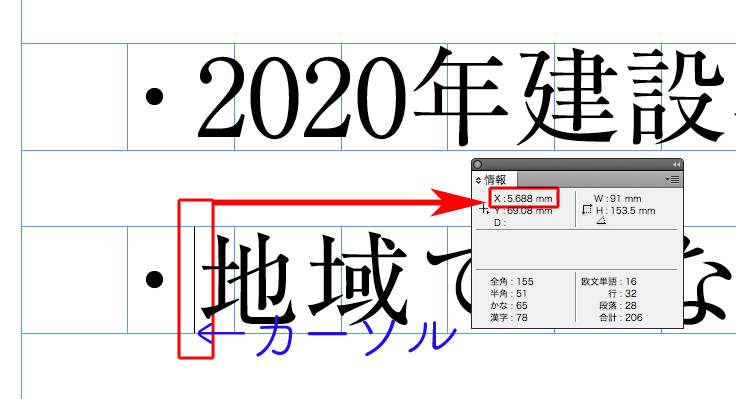
中黒「・」のうしろにカーソルを置き、「情報」で座標を調べます。
ここでは、5.688でした。

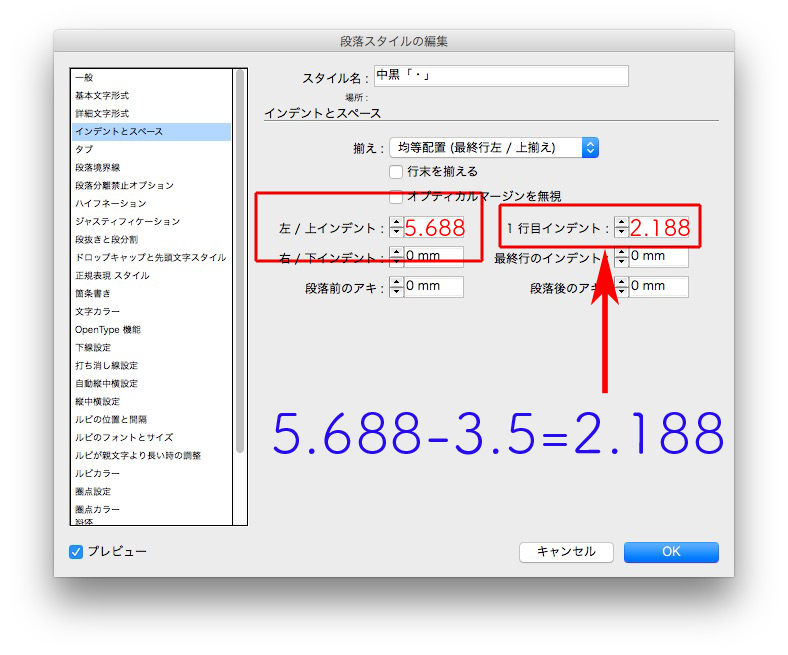
段落スタイルのインデントに入れる数値は、
左/上インデント → 座標の数字(5.688)
1行目インデント → 5.688から本文ひと文字分の幅(ここでは14級なので、3.5mm)にマイナス記号をつけてください。
–2.188
下の図に、マイナス記号をつけ忘れました(すみません)

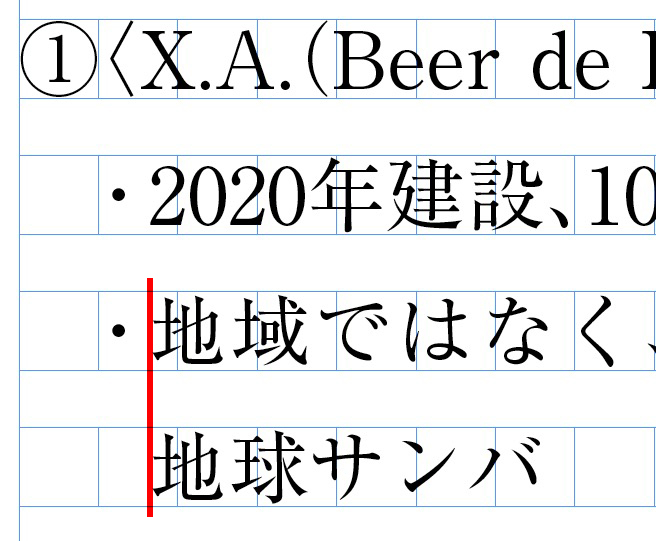
これで、1行目と2行目の頭が揃います。

下の記事では、2行目に英語がきたときの頭の位置を調整します。