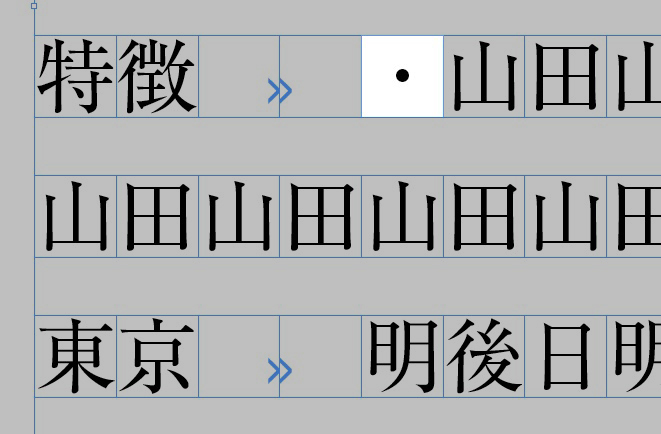
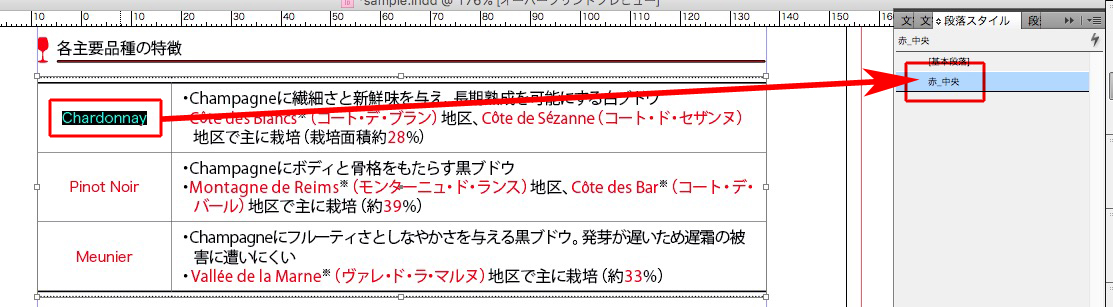
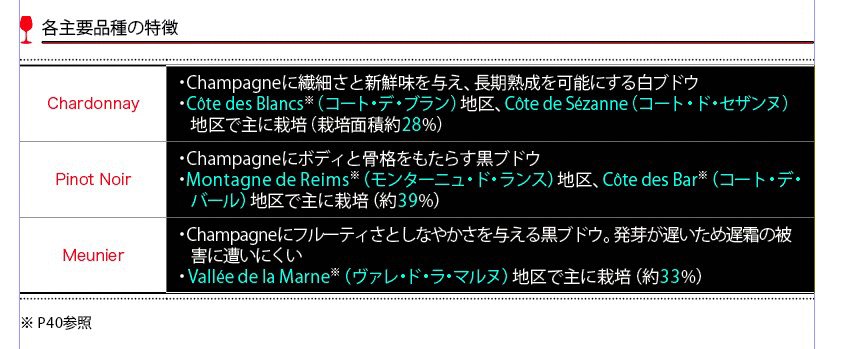
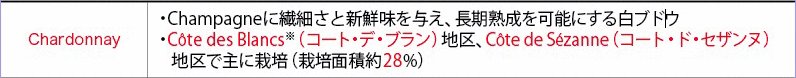
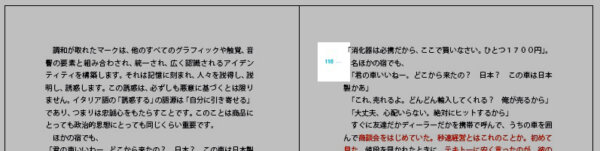
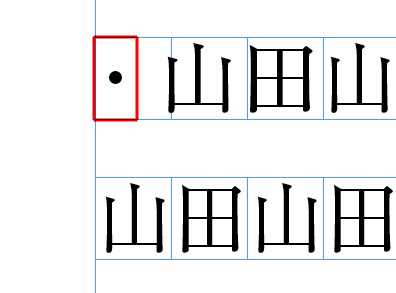
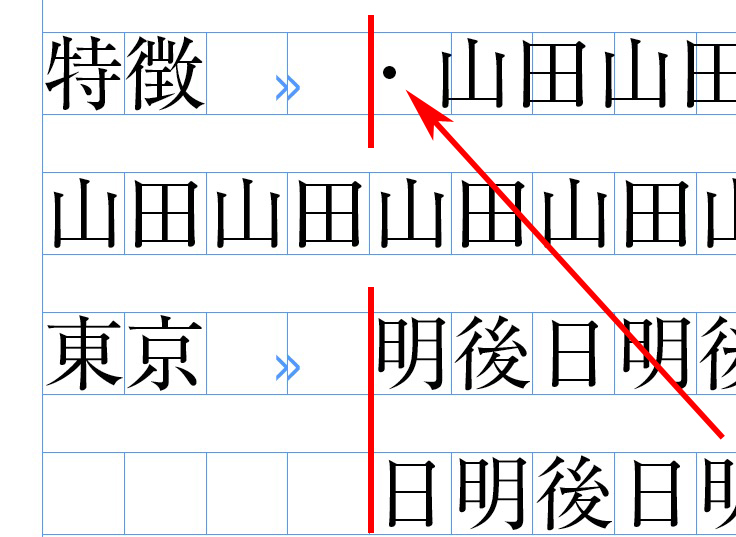
行頭の中黒「・」が左に寄っています。
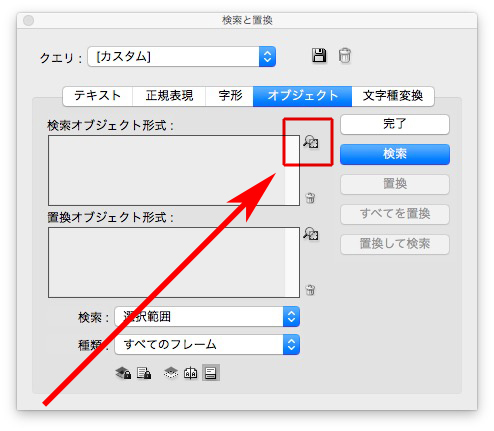
文字組みで解決します。

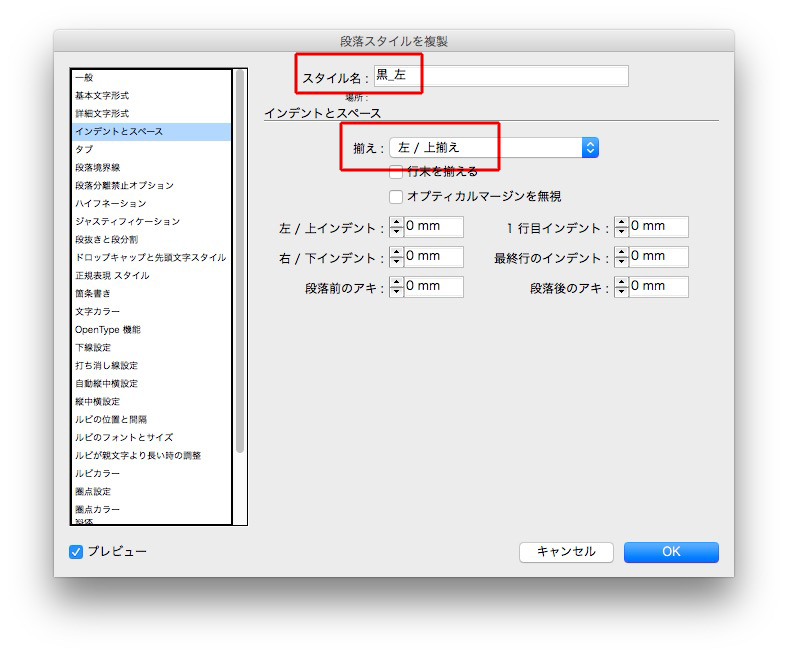
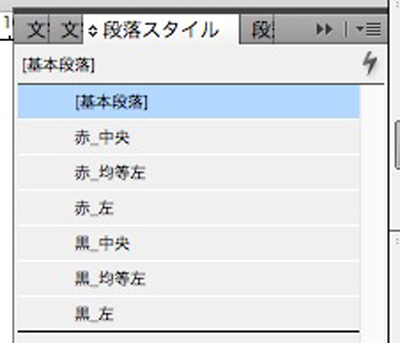
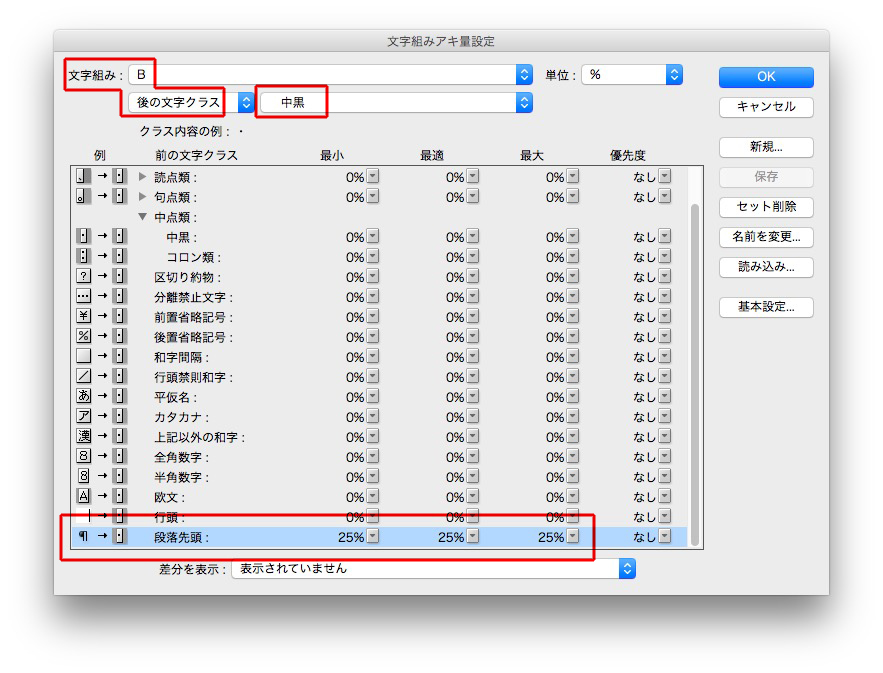
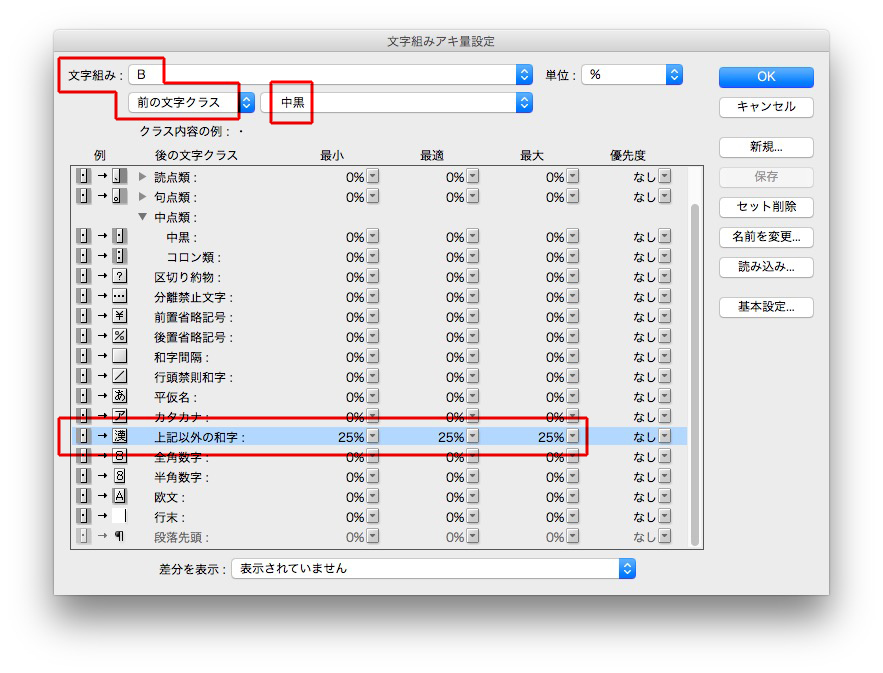
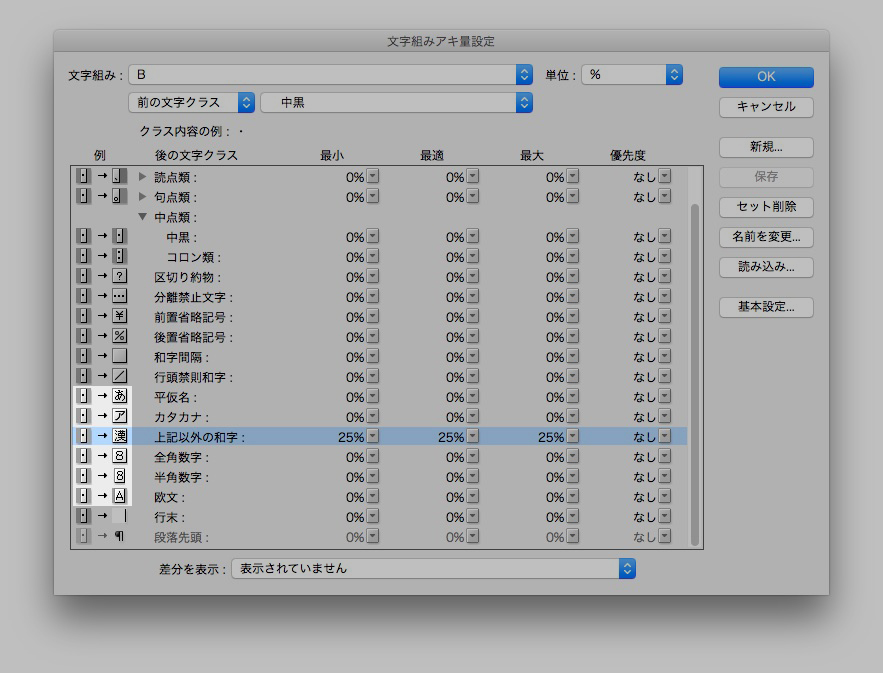
新しい文字組み「B(名前はテキトー)」を作成します。
「後の文字クラス」→「中黒」→「段落先頭」を25%にします。

「前の文字クラス」→「中黒」→「上記以外の和字」を25%にします。

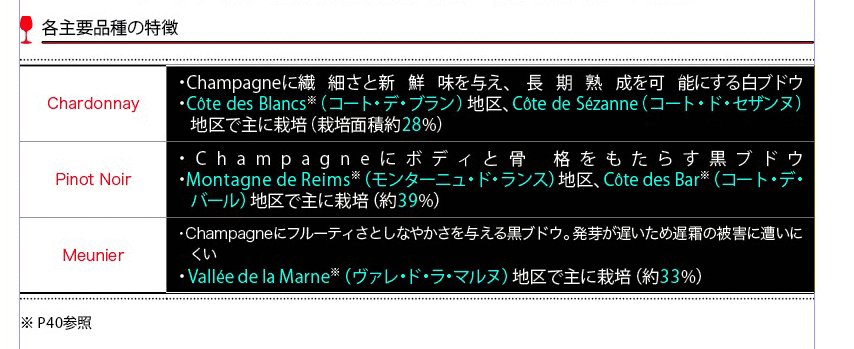
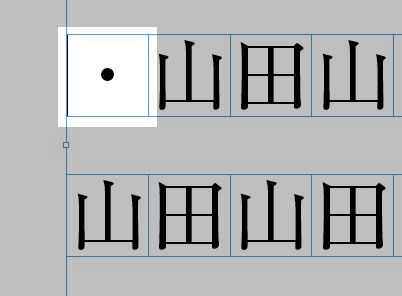
左右中心に揃いました↓

カタカナ、英語等もお忘れなく。

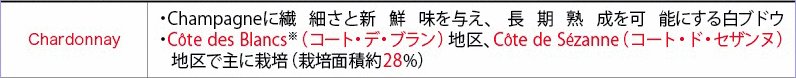
しかし、タブの後ろの中黒「・」は、調整が必要です。

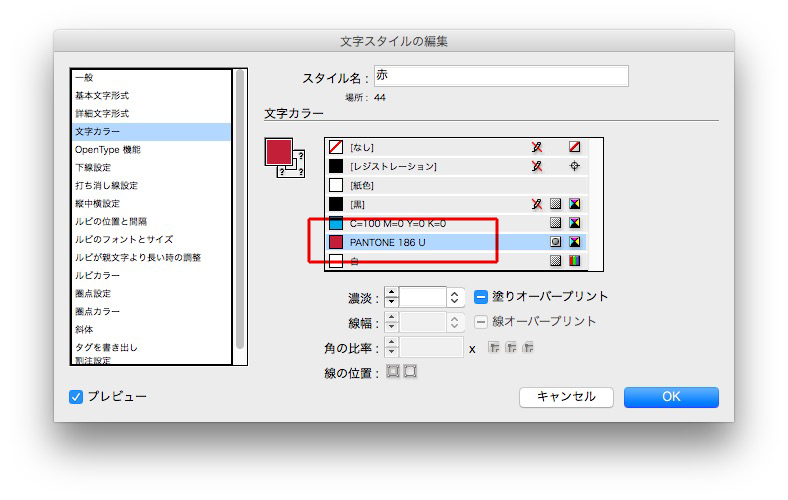
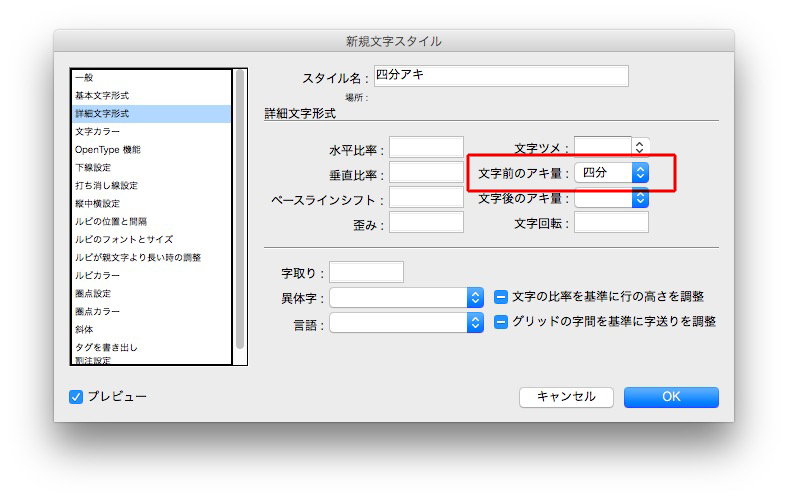
そこで、文字前のアキ量を四分にした文字スタイルを作ります。

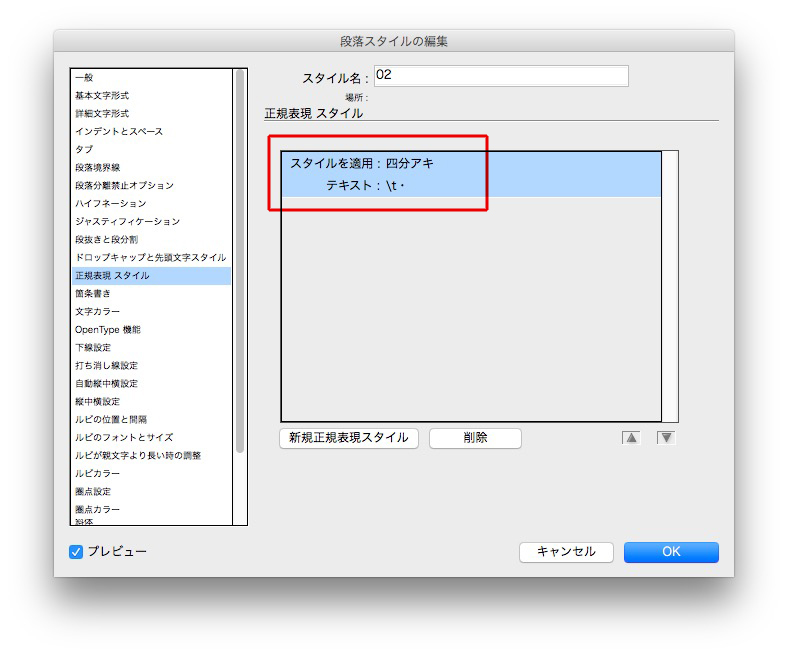
その文字スタイルを、段落スタイルの正規表現で指定します。
テキスト → \t・

揃いました。