アンケートコメントをお願いします。
- アクション
次の記事は↓
正規表現は見よう見まね
アンケートコメントをお願いします。
次の記事は↓
アピアランスとグラフィックスタイルです。
アンケートコメントをお願いします。
次の記事は↓
連番の頭とお尻を揃えます。

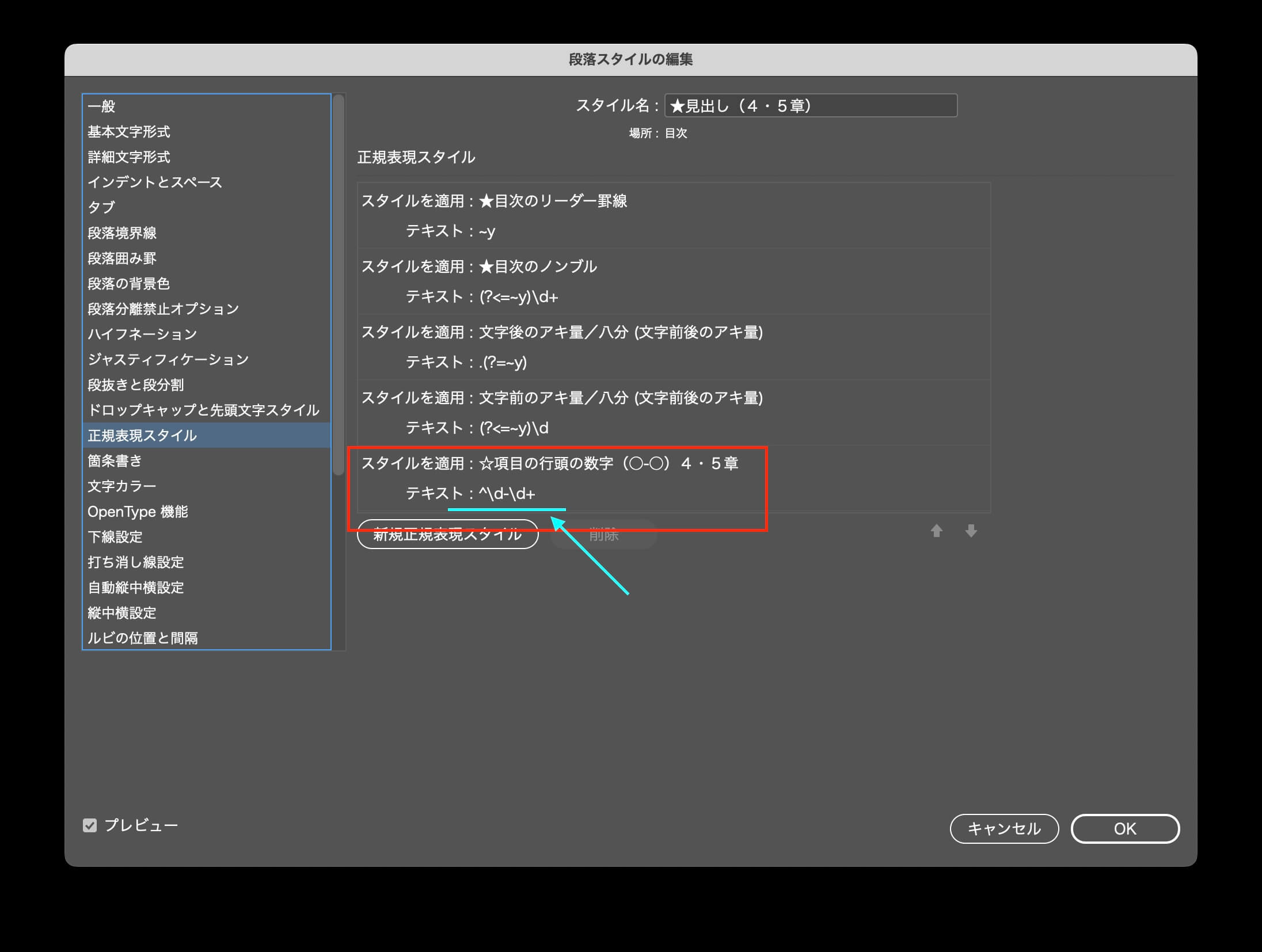
段落スタイルに正規表現スタイルを入れます。

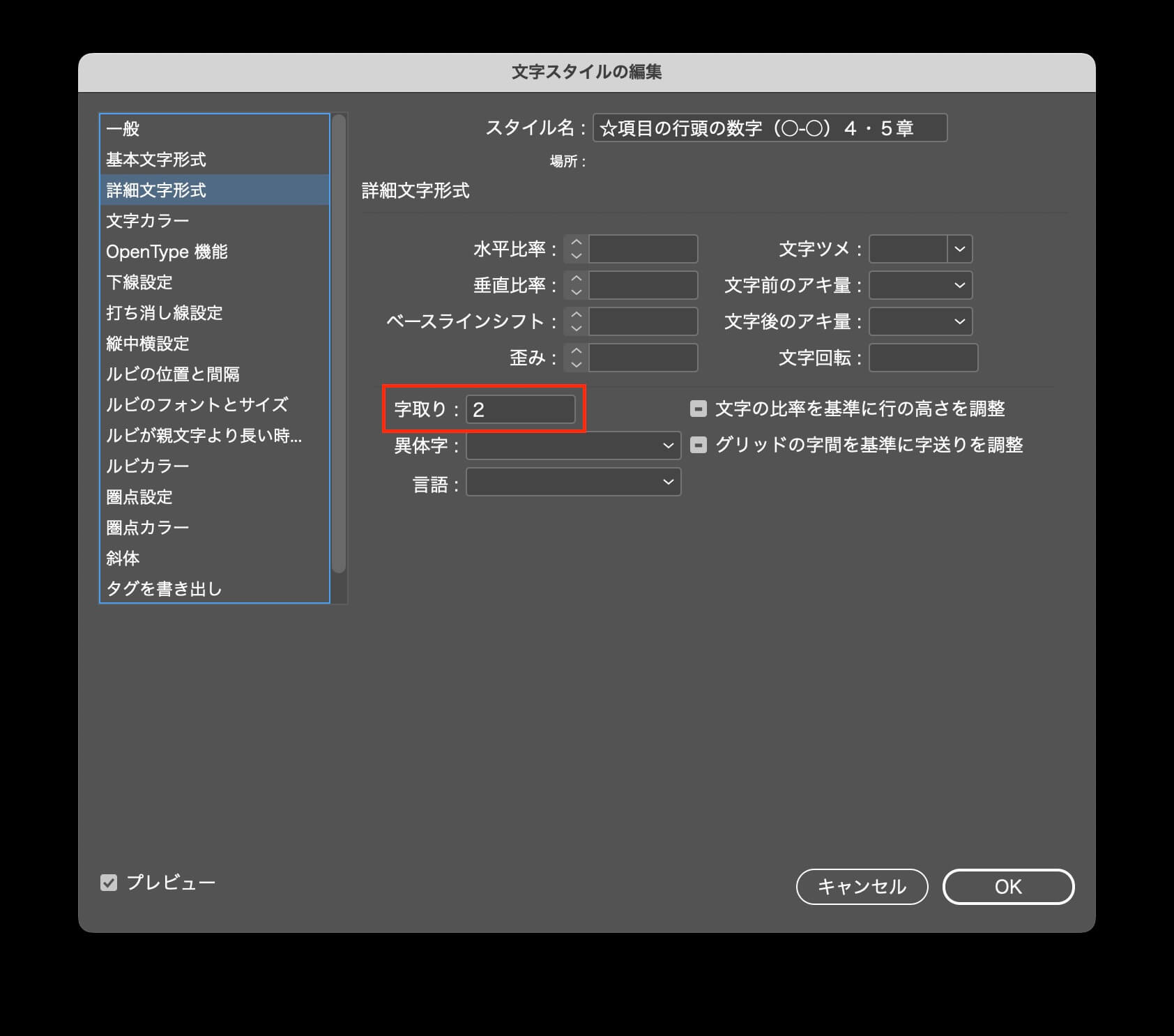
文字スタイルの「字取り」を「2」にして、数字の頭とお尻を揃えました。

ハイフンの位置を合わせる方法もあります↓
アンケートのお願いです。
「字取り」を知っていたか、知らなかったか、知っていたけど使ったことがないか、等々をコメントに入れてください。
次の記事は↓
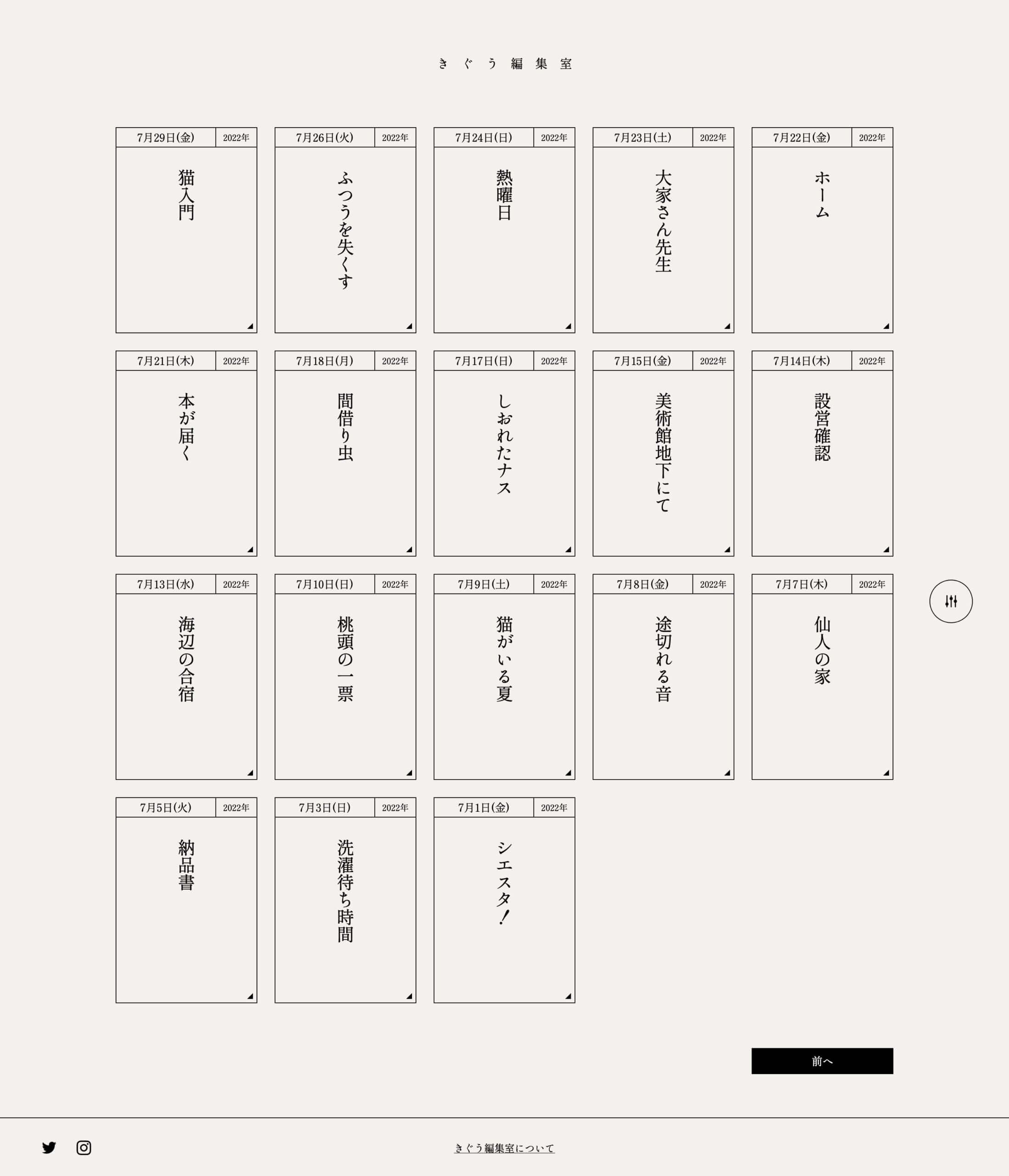
先日ネットを見てたら、こんな↓デザインを見かけて

いいデザインだなあ、素敵だなあと思ったので、44引き出しフィルダに入れました。
いいデザインをみると、どんなシチュエーションで使えるだろうか、いま担当している案件に使えないだろうかと、ワクワクします。
こんな風にして、普段からデザインの引き出しを増やしています。
デザインの引き出し、使ってますか?
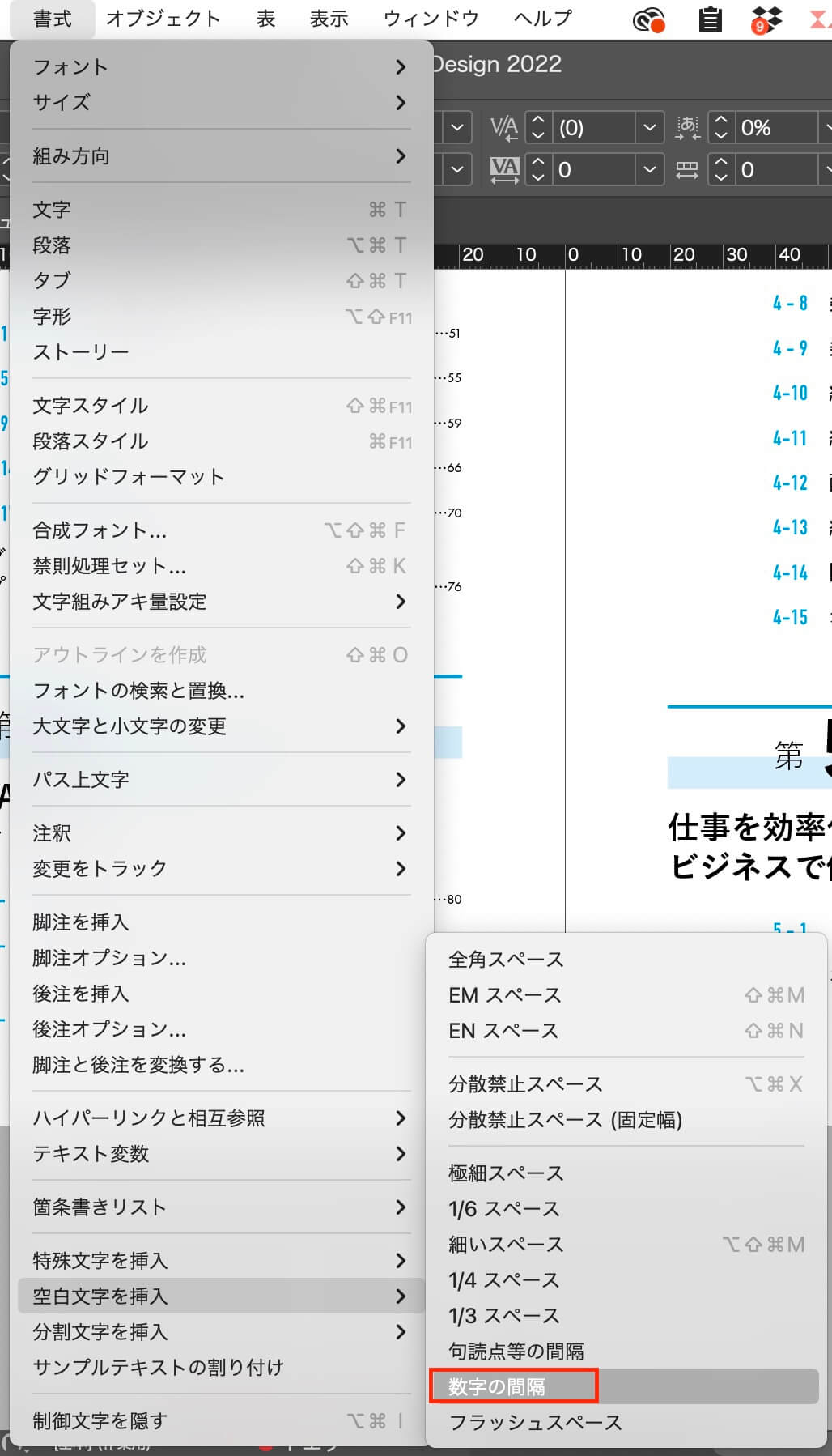
「数字の間隔」とは↓

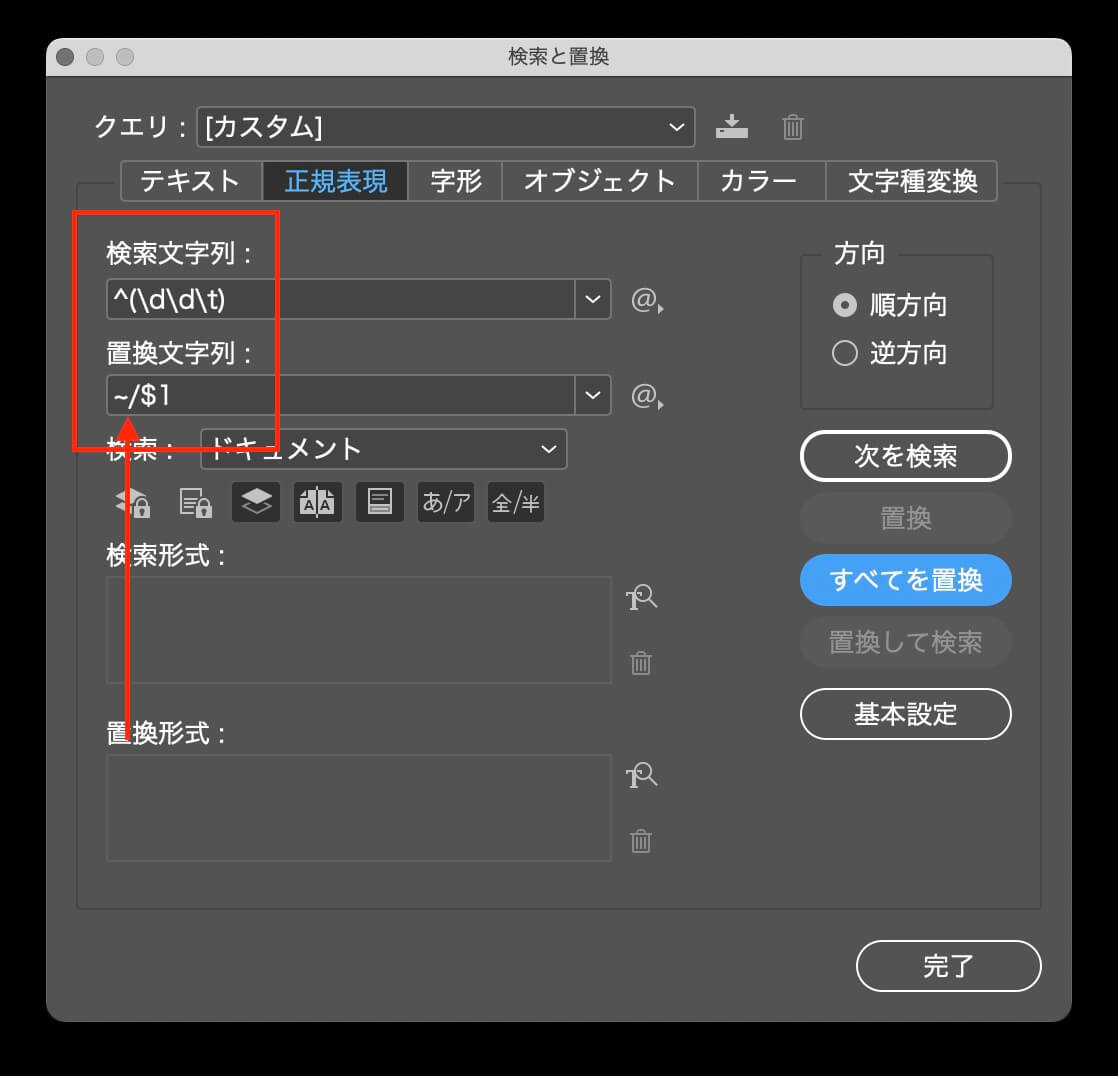
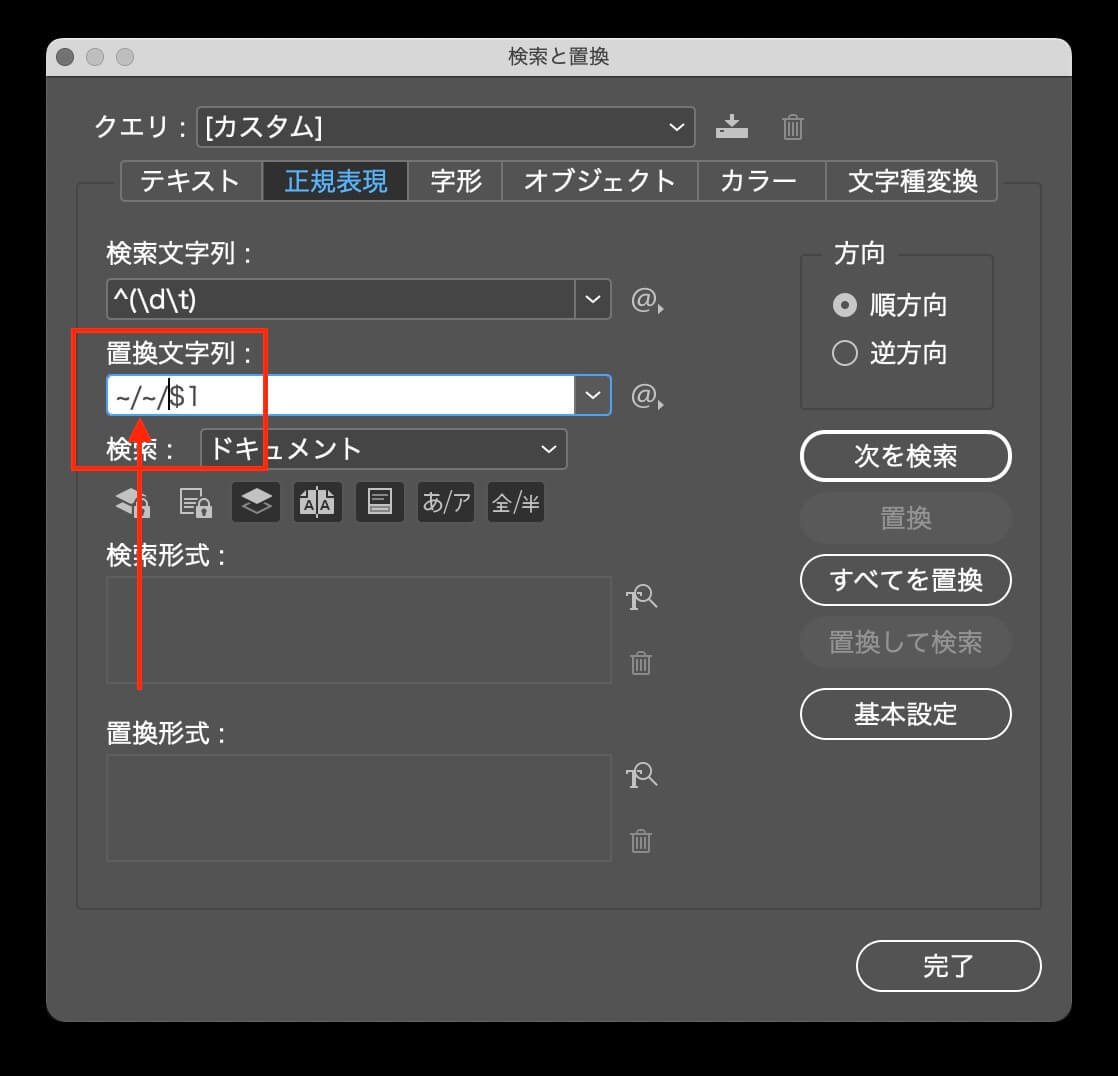
「数字の間隔」は、検索と置換で一気に挿入します。
ふた桁数字とタブが並んだら、その前に「数字の間隔」をひとつ入れます。

ひと桁数字とタブが並んだら、その前に「数字の間隔」をふたつ入れます。

一の位、十の位が揃います。
スクリプトはこちらからいただきました↓
http://mottainaidtp.seesaa.net/article/360652630.html
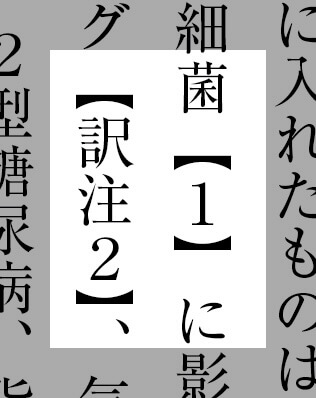
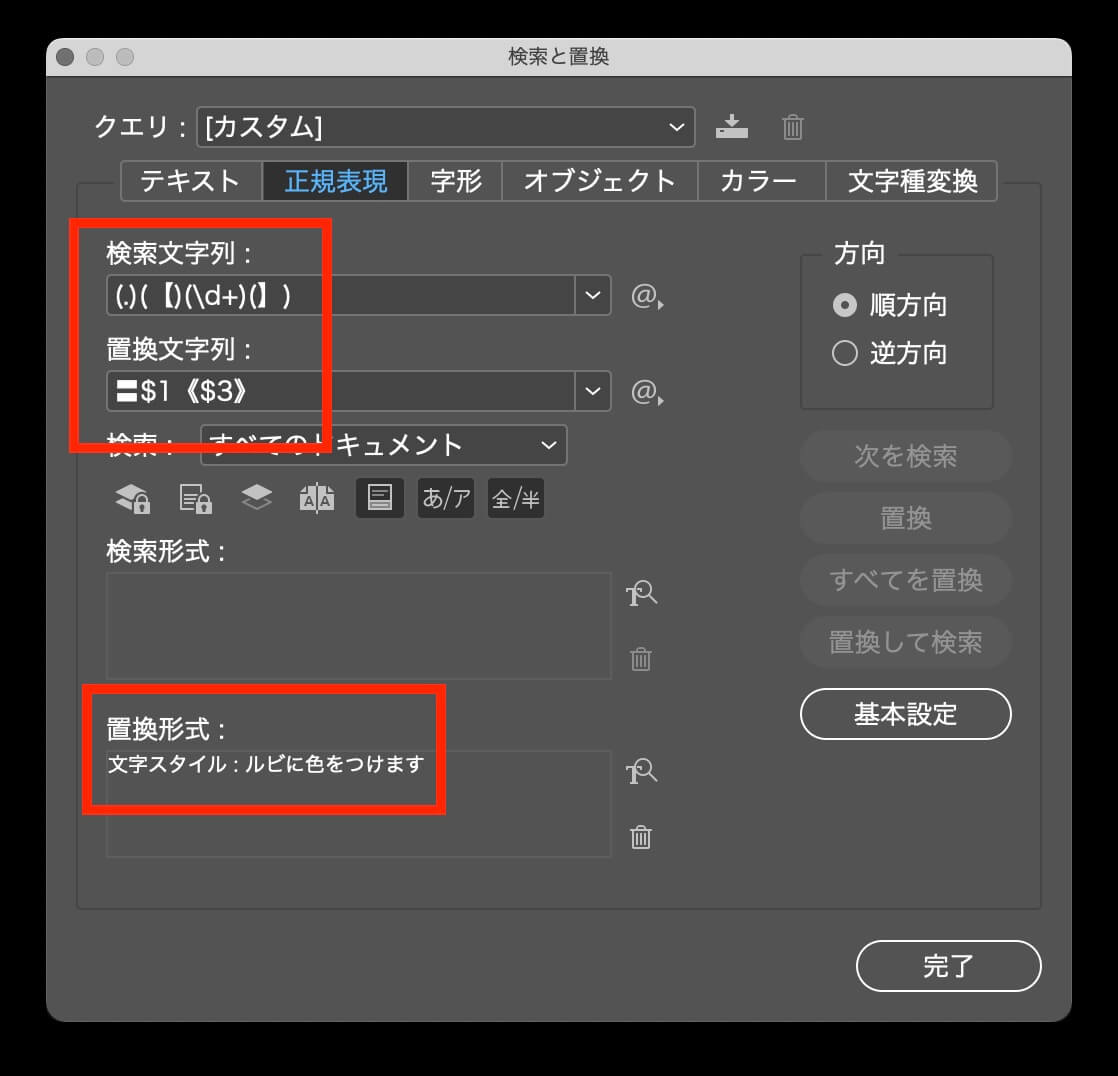
注の番号は2種類あります↓

【1】は、検索と置換で

ルビが当たる文字の前に記号の〓を挿入し、【】を《》に変換します。

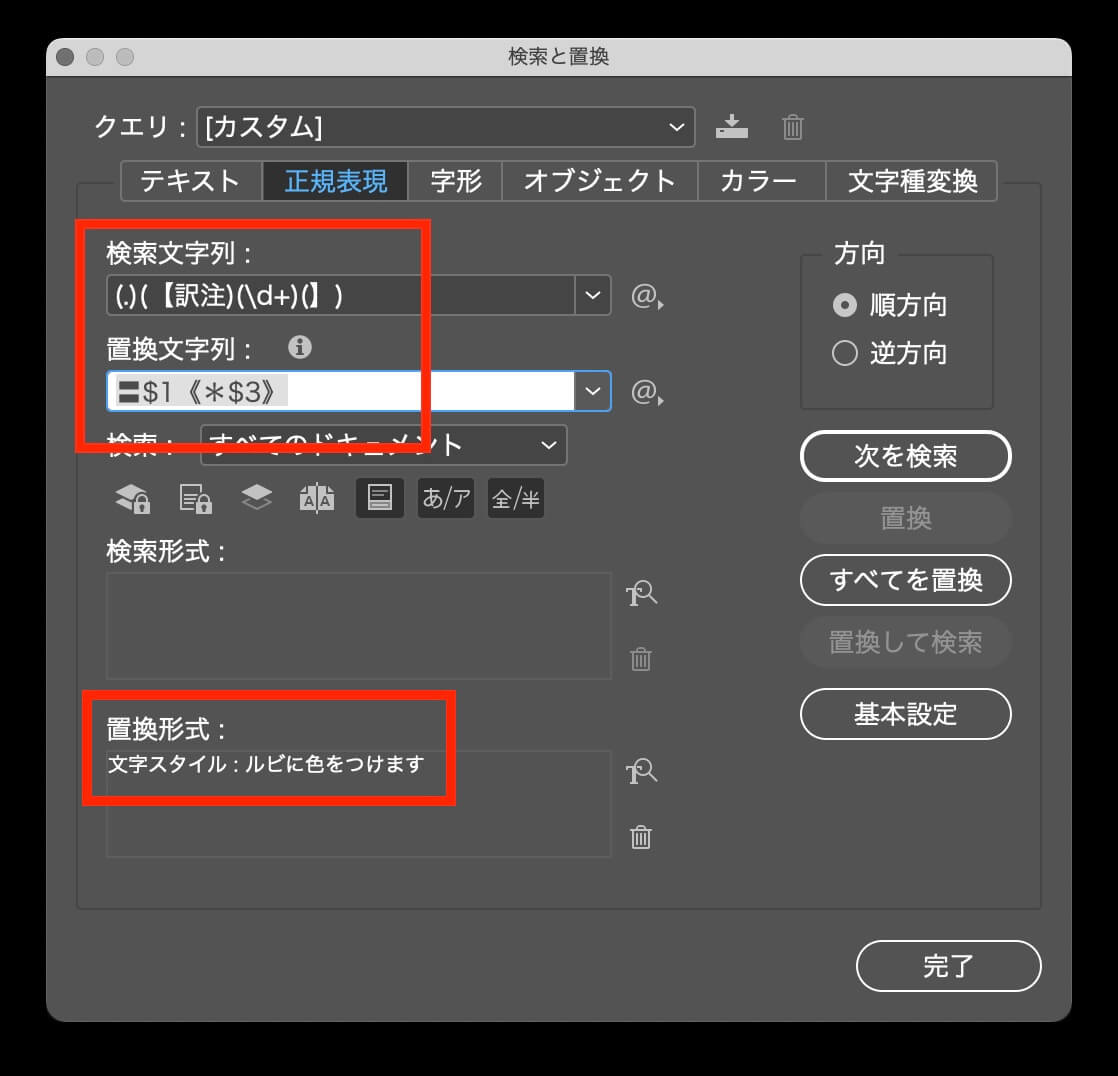
【訳注2】は「訳注」をアスタリスク「*」に変更。

こんな感じ↓

このあと、スクリプトでルビに変換。
最後に、赤色の文字スタイルを編集して、ルビの位置を一括調整しました。