今回のoh!のWord原稿は、わかりやすかったです。
ずいぶん助かりました。
例えば、1行アキに記号印があります。
そして、それをコメント機能で知らせてくれました。

インデントで調整する箇所にも、コメント機能のメモ。

そして、台割り。
台割りは、

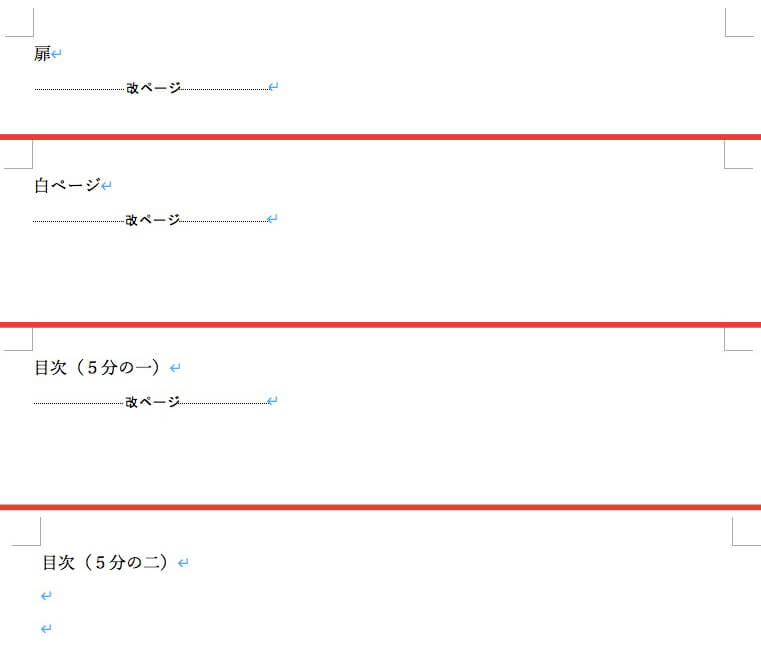
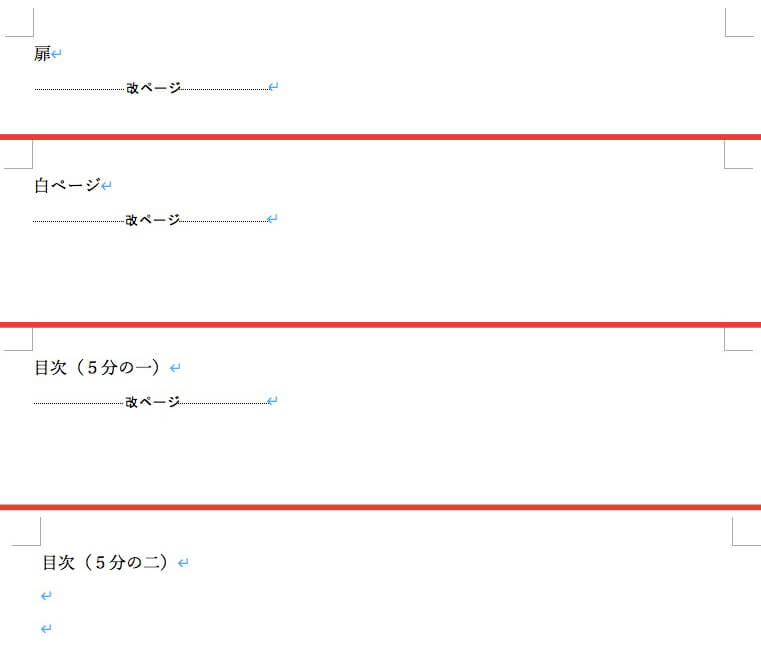
コメントを入れるより、実際に改ページを入れたほうが間違いなく伝わります。
台割りにあわせて改ページすると、編集者も正確にページ数がつかめます。

けちけちしないで、どんどん改ページしてください。
正規表現は見よう見まね
今回のoh!のWord原稿は、わかりやすかったです。
ずいぶん助かりました。
例えば、1行アキに記号印があります。
そして、それをコメント機能で知らせてくれました。

インデントで調整する箇所にも、コメント機能のメモ。

そして、台割り。
台割りは、

コメントを入れるより、実際に改ページを入れたほうが間違いなく伝わります。
台割りにあわせて改ページすると、編集者も正確にページ数がつかめます。

けちけちしないで、どんどん改ページしてください。
サイズを加えた図版の指示のしかた
図版が配置される箇所には、

例えば、
・半分スペースなら【図版半】
・1ページサイズなら【図版全】
とサイズ付きで指示すると、わかりやすいです。
このとき、【半図版】の“半”を前に持ってこないほうがいいです。
検索をするとき、“【図版”のほうが簡単だから。←意味、わかりますか?
不要なスペースの処理
Wordの原稿には、不要のスペースが多く含まれています。

44は、高度な検索と置換で記号「■」に置き換えて、見える化します。
下のようにスペースが必要な箇所は、手作業でスペースを入力します。

それ以外の不要な箇所は、

検索と置換で、削除します。
この方法は、早くて間違いが少ないです。
スタイルの当て漏れを探せ
44は、編集者からWord原稿を受け取ると、最初に、スタイルの当て漏れがないか調べます。
すべてのスタイルに色をつけます。
例えば、本文は緑色↓

見出しは紫色↓

赤い字には下線を加えたり、

最後に、黒い文字が残ったら、スタイルの当て漏れです。



編集者が編集するときも、スタイルに色をつけたほうが、間違いが減ります。
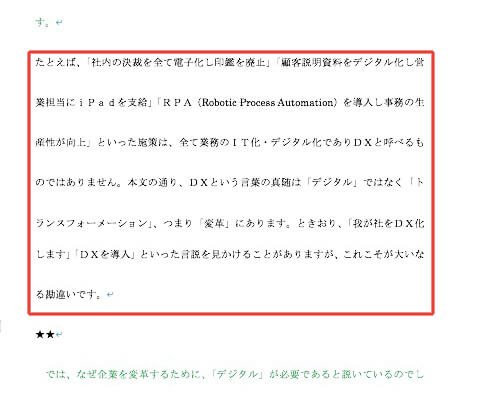
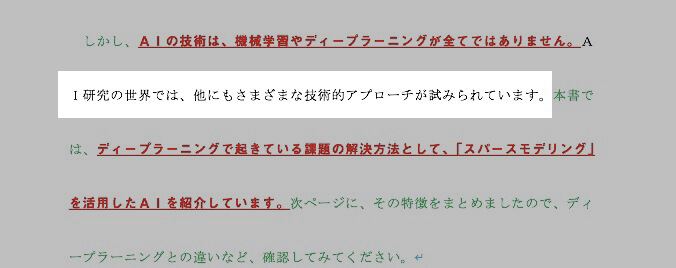
下のWord原稿を

InDesignに配置すると、

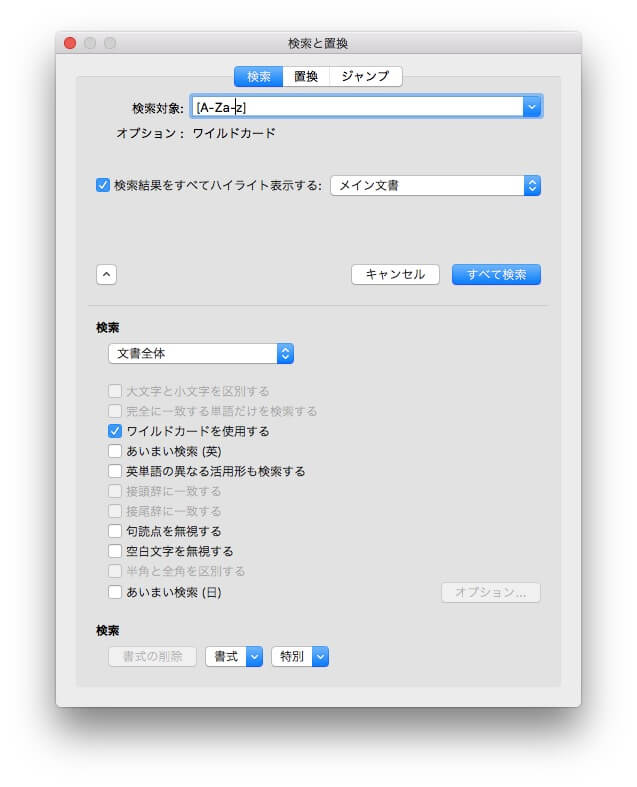
縦組みの書籍は全角の英語が多いので、作戦としては、すべての英語を全角にします。
検索対象は、 [A-Za-z]
※半角入力です。

半角の英語が表示されます。

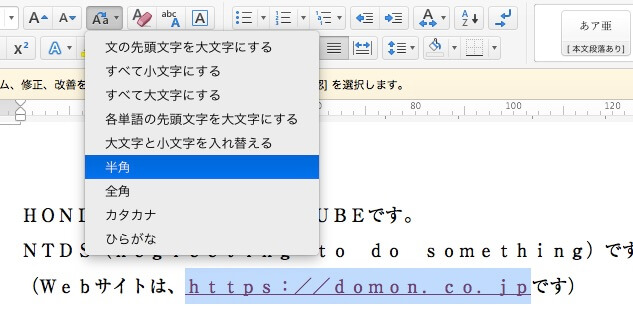
これを文字種の変換で、全角にします。

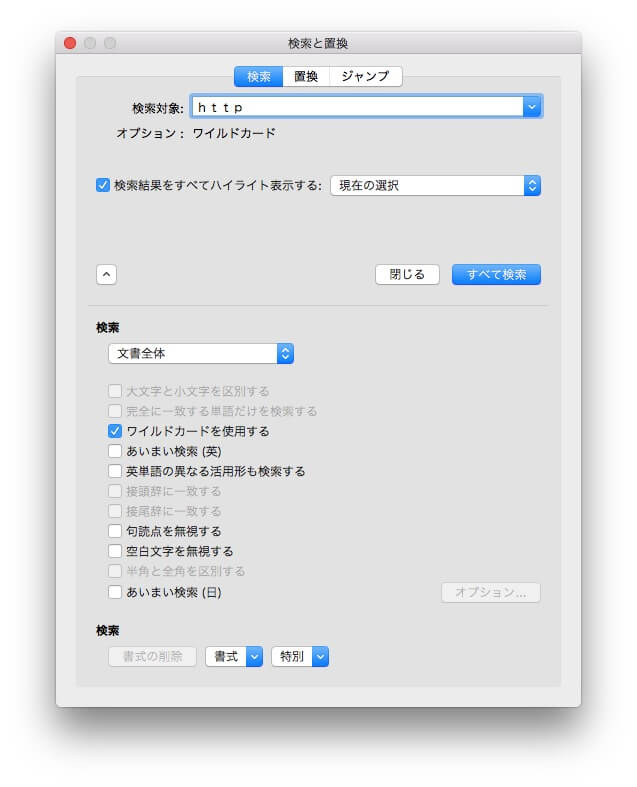
次に、全角のhttpを検索し、

表示された箇所を、

手で、必要な箇所を選択し、

半角にします。

半角にしました。

下のような英文はそんなに多くはないので、目視で半角にします。

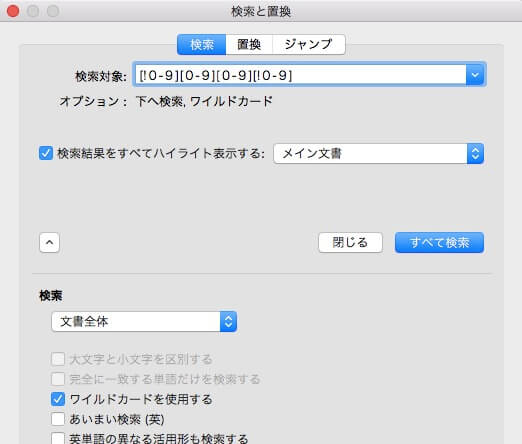
Wordでふた桁の数字を検索する──、ことができません、44は。
そこで、美しくない方法です。
検索は、[!0-9][0-9][0-9][!0-9]

ふた桁の数字のあたりが表示されるので、手作業で、半角に変換します。

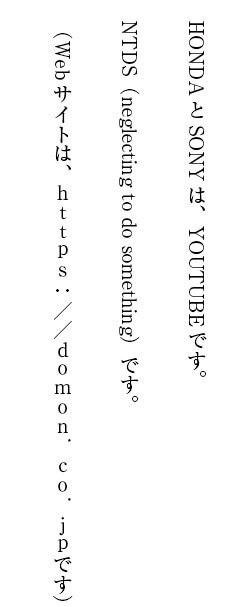
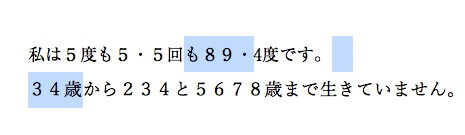
下のWord原稿を

InDesignに配置します。
文字がひっくりかえったり、ふた桁文字が縦に並びます。

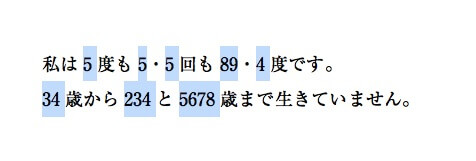
縦組みでの数字は、
①ふた桁数字だけ、半角にする
②それ以外は、全角にする
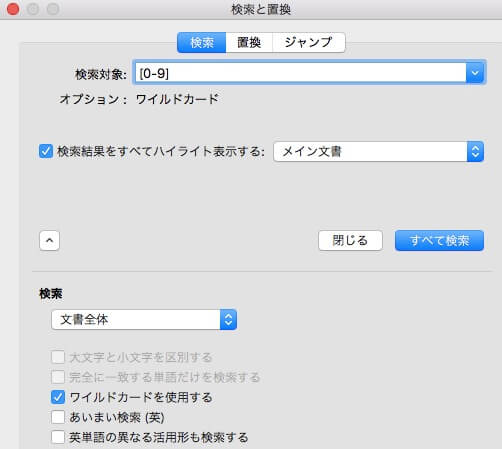
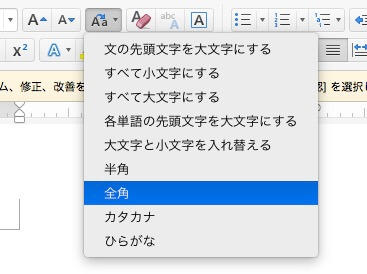
そこで、一度、すべての数字を全角にします。
検索対象は、[0-9]
※半角で入力してください

すべての半角数字が選ばれます。

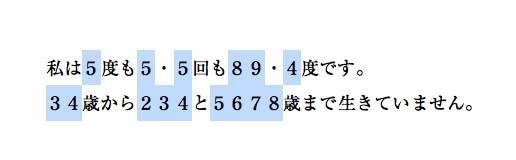
文字種の変換で、全角にします。

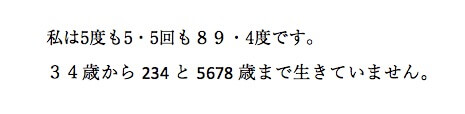
すべての数字が全角になりました。

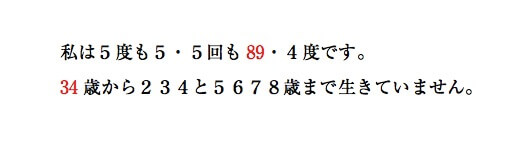
ふた桁の数字だけ、目視で半角にしてください。
面倒ですが、見落とすとしたら、ふた桁数字だけになります。

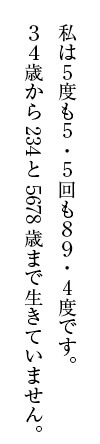
InDesignでは、下のように表示されます。

〈注意!〉小数点は、中黒「・」です。
残念ながら44は、ふた桁数字を美しく検索することができませんが、あたりをつけることができます。
下の記事です。
Wordの、半角英語→全角に、みたいな文字種変換は、ショートカットキーにすると便利です。
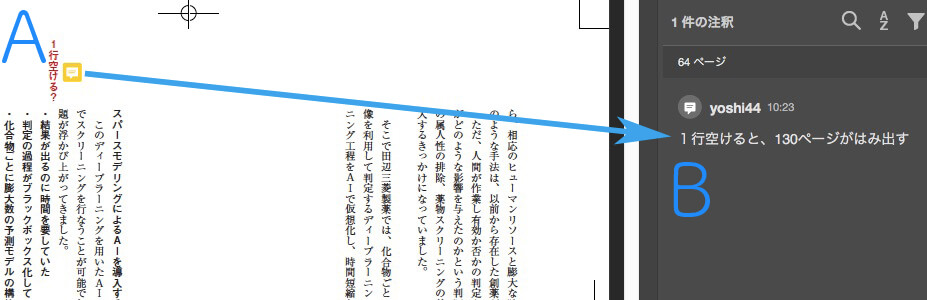
44の失敗談です。
oh!へ送った質問を、二箇所に分けて書いてしまいました。
①Aの箇所で質問し
②Bの箇所に追加文

これは、わかりにくいです。
案の定、oh!はBに気づきませんでした。
みなさんも気をつけてください。
修正やコメント等は、なるべく1箇所にまとめること。
決して、メール、原稿、ゲラ、PDF等、とっちらかさないこと。
わかりにくくて、迷惑をかけます。
入稿するとき(プレ原稿であっても)、指示してほしいこと