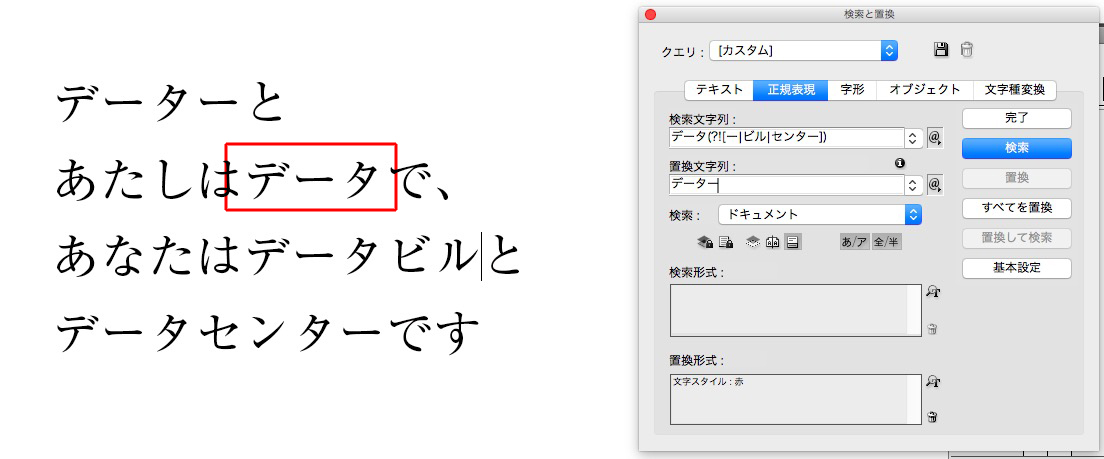
「含まない」を指定します。
“データ”を選んで、“データー”“データビル”“データセンター”は選ばない。

検索文字列 → データ(?i[ー|ビル|センター])
正規表現は見よう見まね
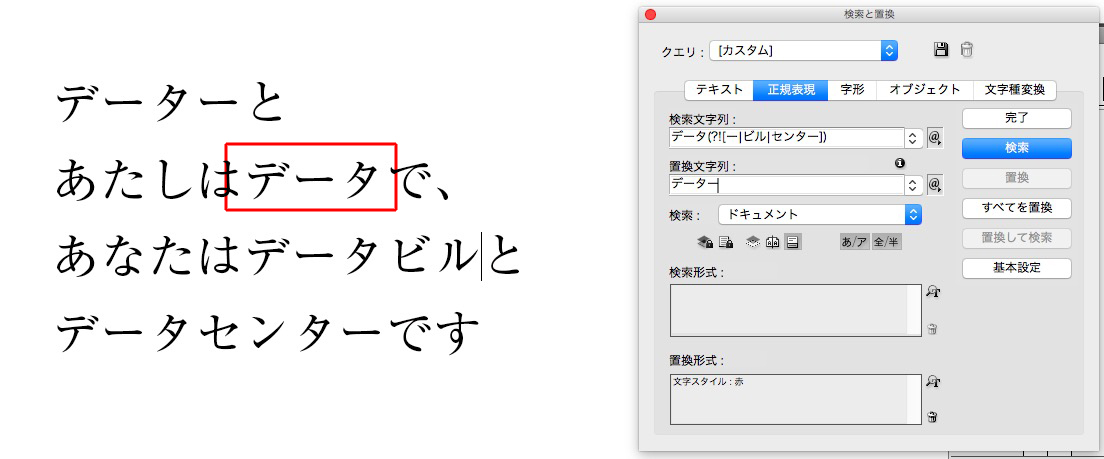
「含まない」を指定します。
“データ”を選んで、“データー”“データビル”“データセンター”は選ばない。

検索文字列 → データ(?i[ー|ビル|センター])
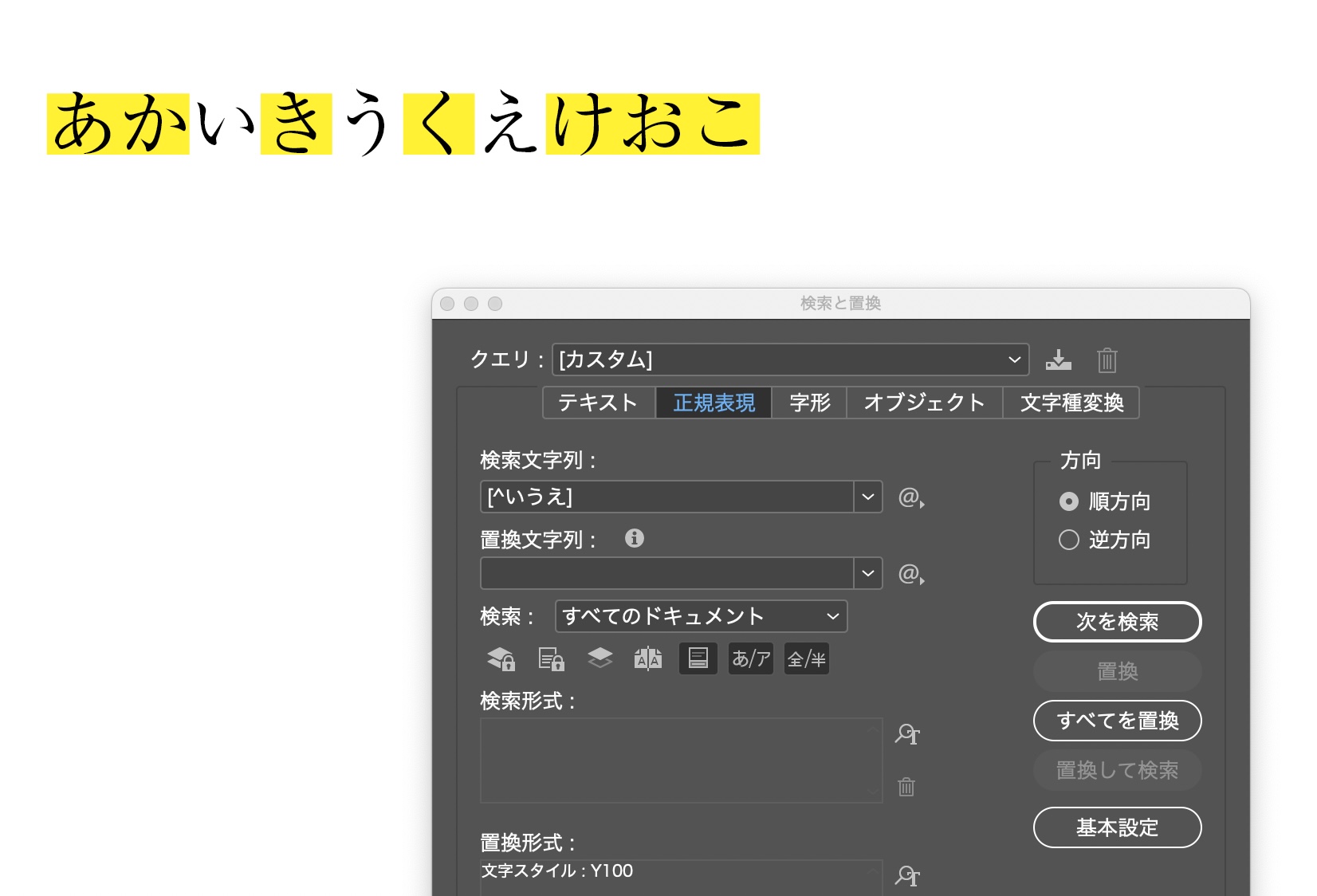
〇〇以外の文字を選ぶ。


検索文字列 →[^いうえ]
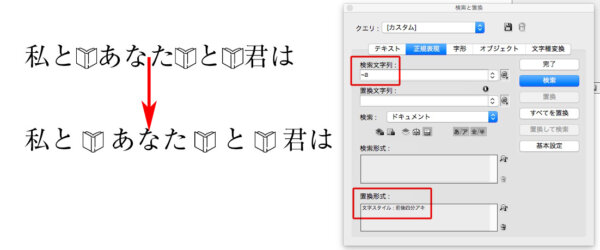
インライングラフィックを選ぶ。

検索文字列 → ~a
選択結果に文字スタイルをあてて、字間を広げました。
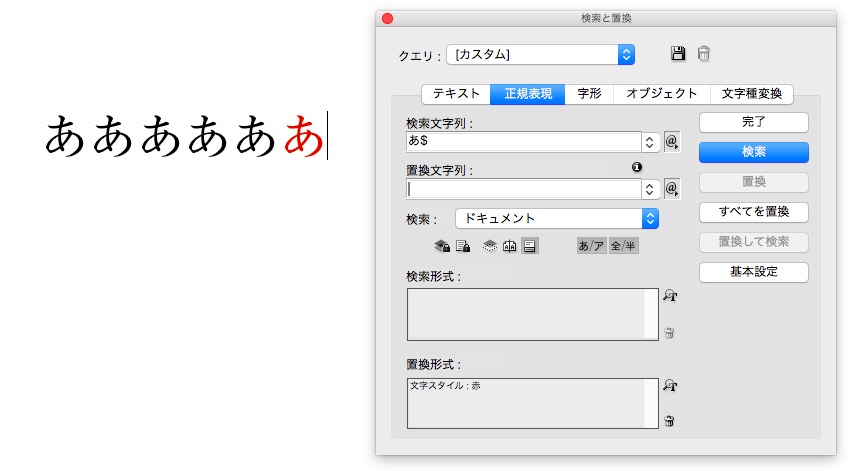
段落の終わりの「あ」を選ぶ。

検索文字列 → あ$
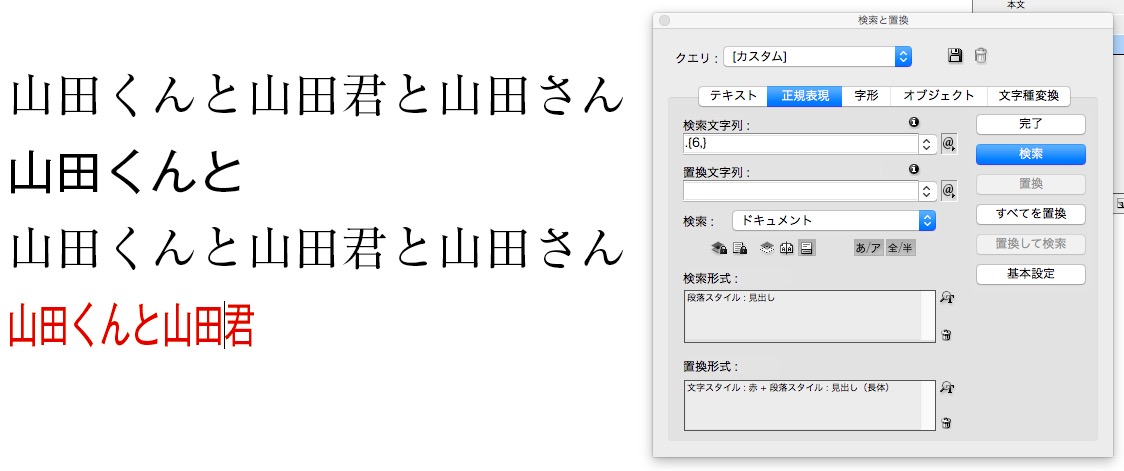
ある段落スタイルで、〇文字以上を選ぶ。
文字数をオーバーした見出しを探せます。

検索文字列 → {6,}
※6文字以上という意味です。
検索形式に、段落スタイルを指定すること。
英語の大文字、小文字を問わない。

検索文字列 → (?i)apple
※逆さまのびっくりマークです。
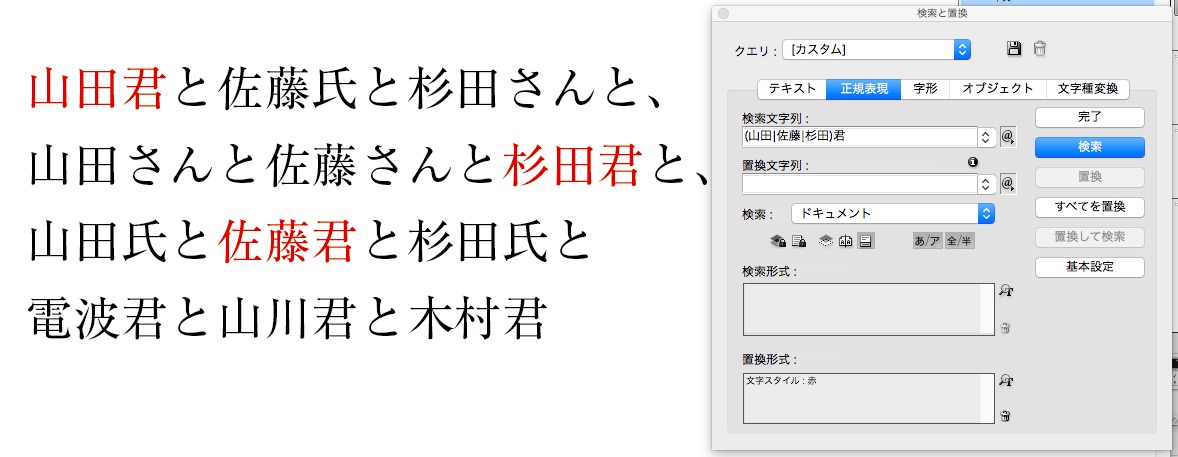
「君」づけされている山田、杉田、佐藤を選ぶ。
「さん」と「氏」は選ばない。

検索文字列 → (山田|杉田|佐藤)君
3つのフレームが使われています←影は無視しますね、今回。
①赤い四角
②数字
③見出し

44なら、ひとつのテキストフレームにまとめます。

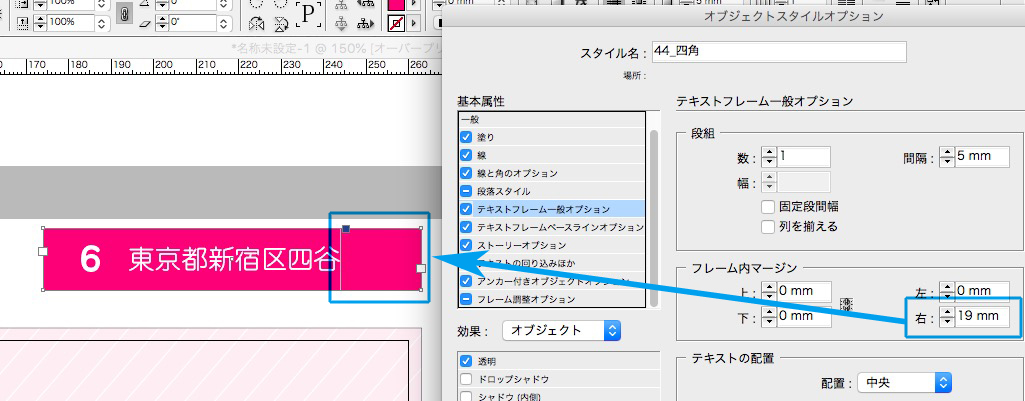
オブジェクトスタイルをあてます↓

オブジェクトスタイルで「フレーム内マージン」の右側を指定します↓

見出しに文字を入れて、フレームのサイズ変更をします。
文字数が変わったとき、機械的に枠の左右幅を変更できます。迷いがなく、統一がとれます↓
色替えくらいなら、オブジェクトスタイルでできるし。