表をさくさく作るには、あらかじめ基準となるスタイルを用意します。
- 段落スタイル(ふたつ)
- セルスタイル
- 表スタイル
面倒臭く感じますが、基準のスタイルを流用することによって表作りが劇的に早くなります。
この基準のスタイルは、いつでも簡単に変更できます。
また、ほかの仕事で流用できます。
だから深く考えなくていいです。
とりあえず、44と同じで構いません。
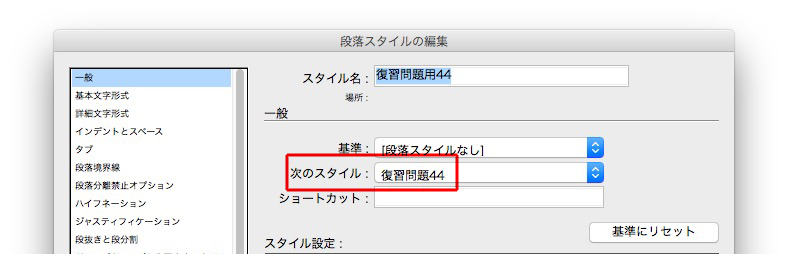
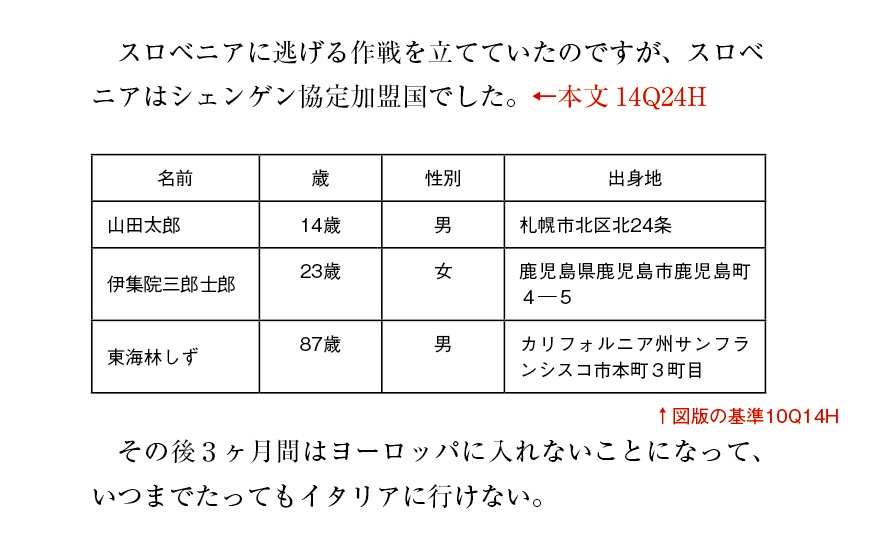
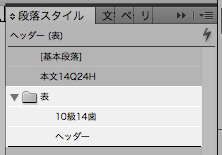
基準となる段落スタイル
44の基準は、
10級の中ゴシックで行間14歯

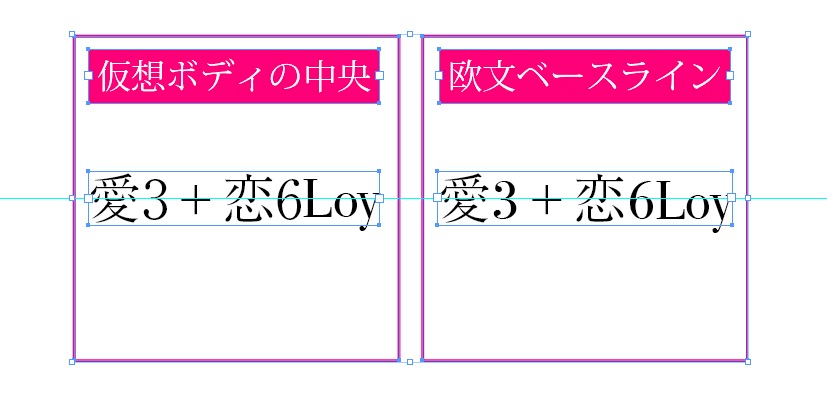
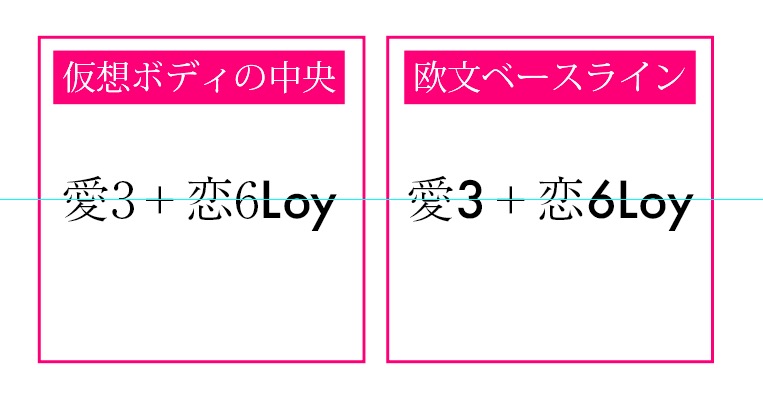
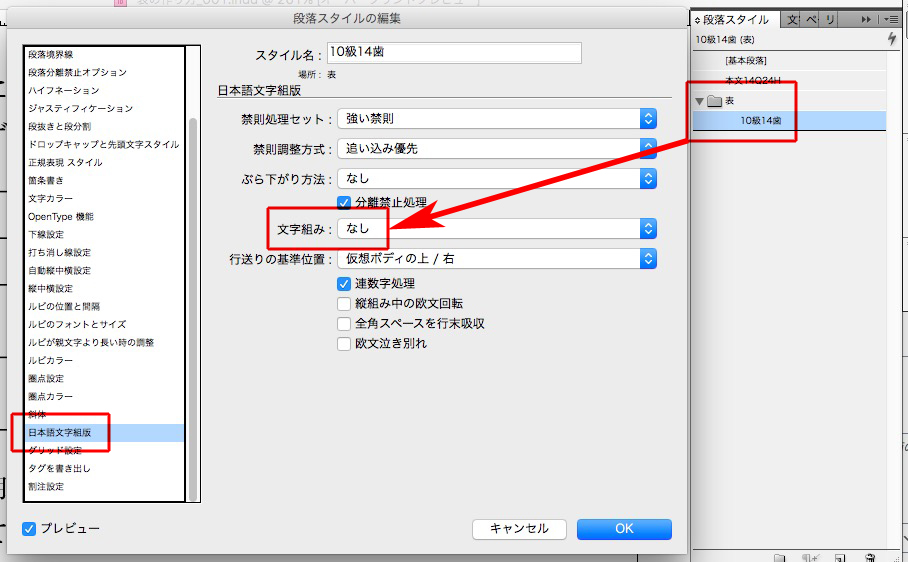
文字組みは、段落のないものにします。

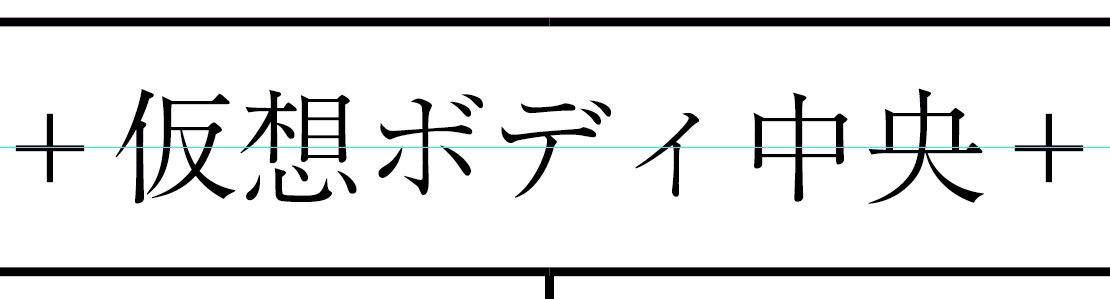
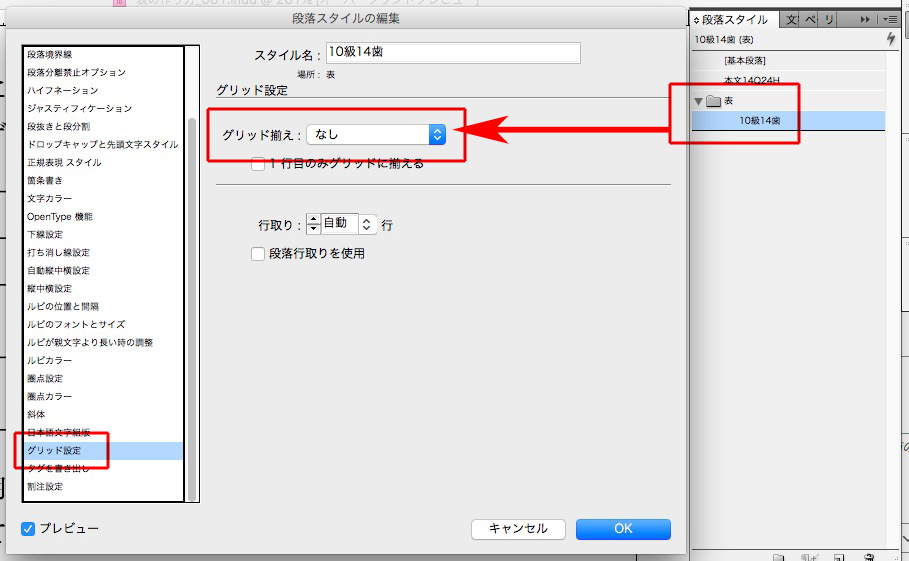
グリッド揃えは、「なし」です。

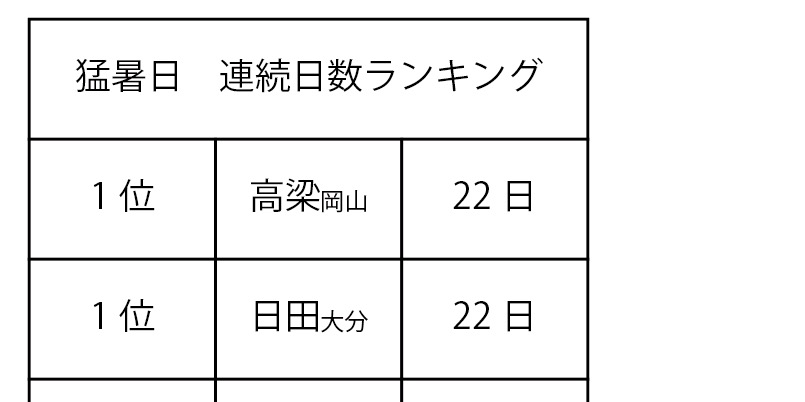
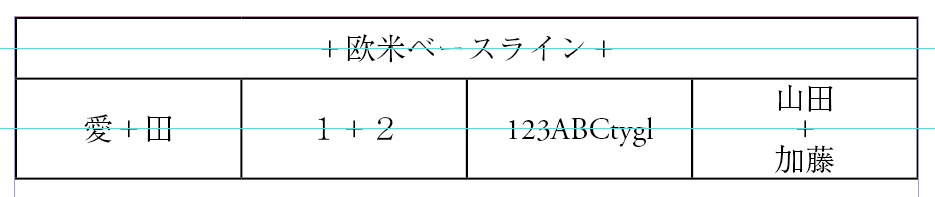
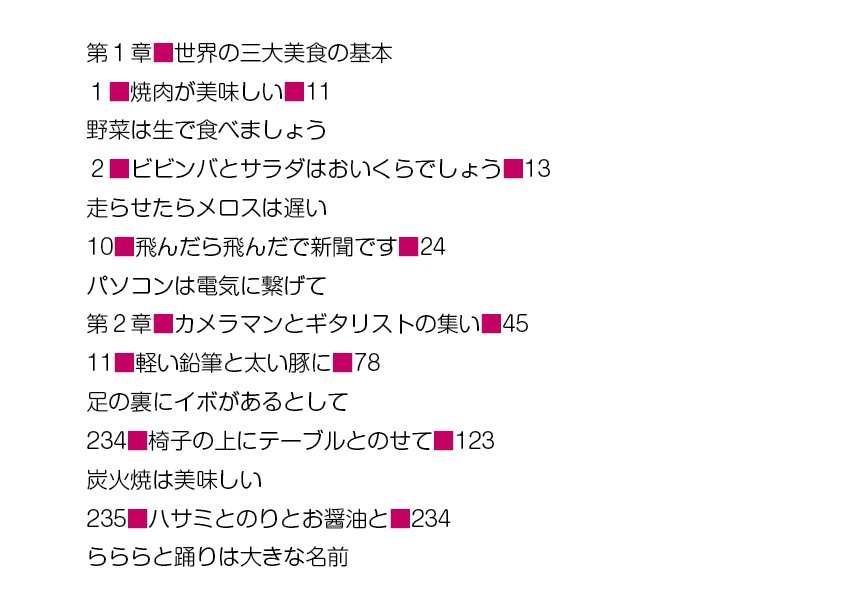
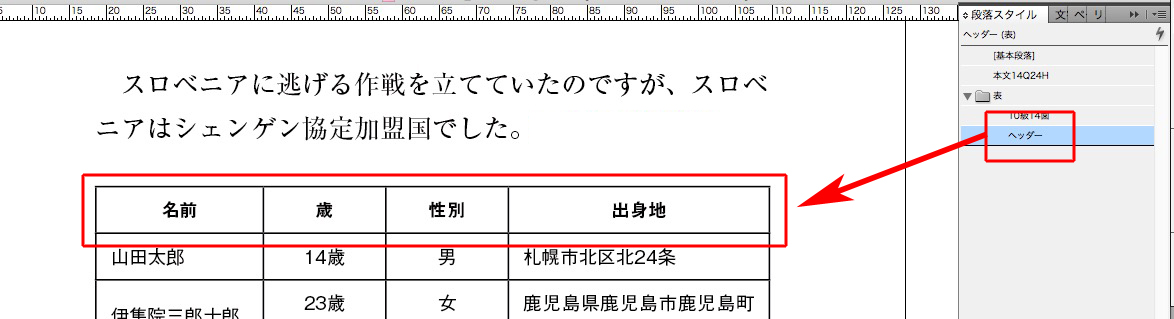
次に、ヘッダーを用意します。
ヘッダーの段落スタイル
たいてい基準と同じ級数・行間で、太めの書体にするだけです。

これで、表用の段落スタイルがふたつできました。

続きはこちらから↓