スクリプトを使って連番を入れると、楽です。
項目の増減があっても、対応できます。
スクリプトは、『InDesignで連番を挿入するスクリプト – arinoth’s memo』からダウンロードしました。
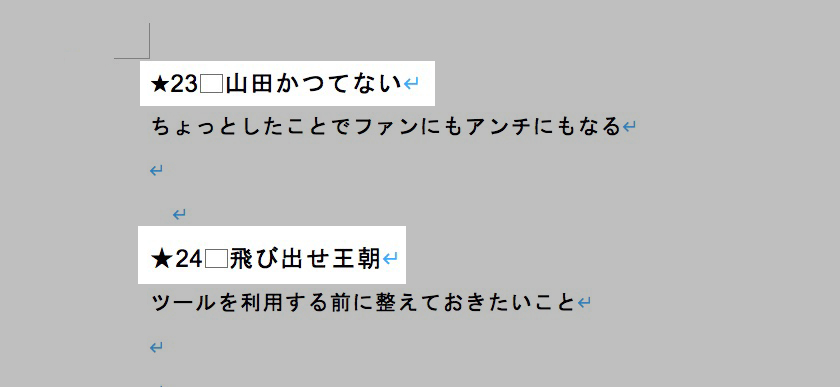
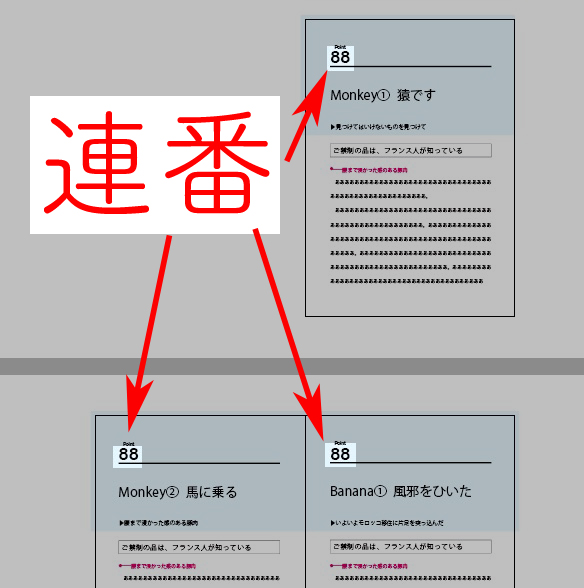
ダミーの数字を入れておきます。

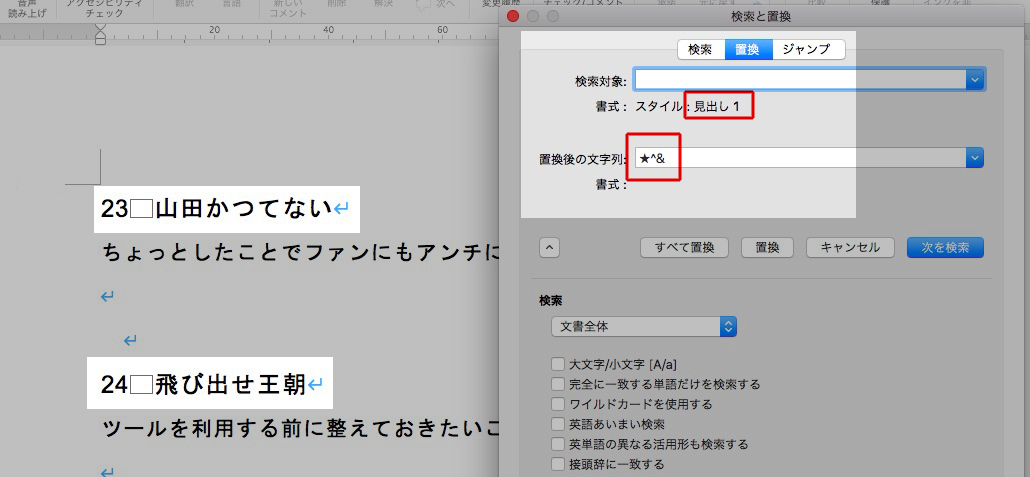
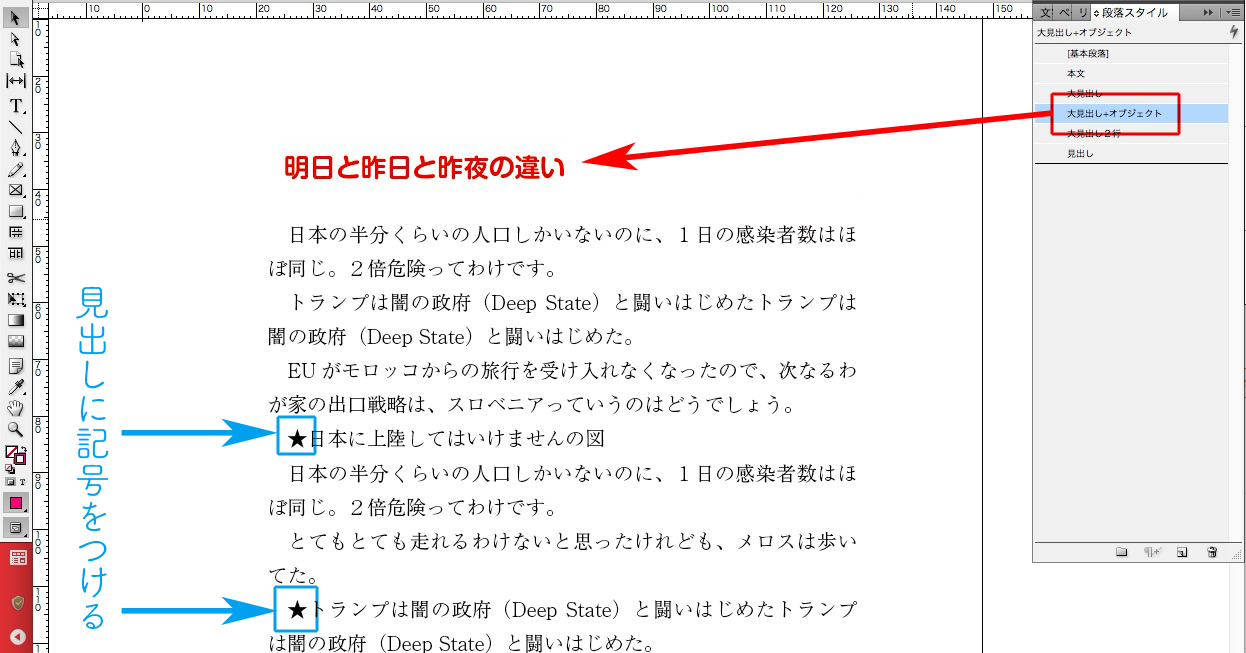
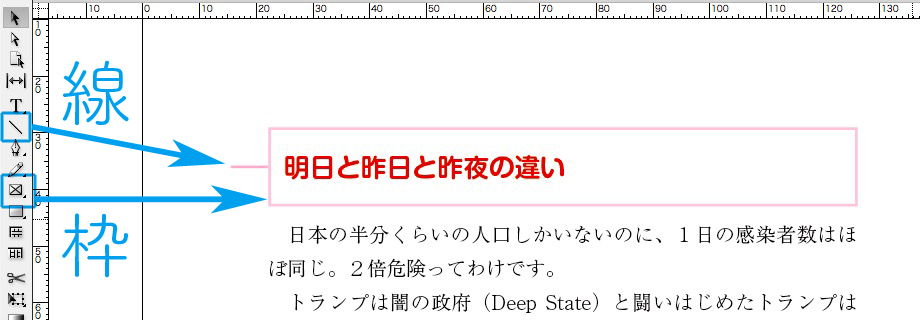
ダミーの数字に文字スタイルをあてます。

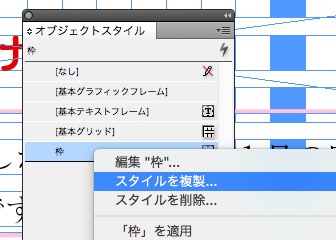
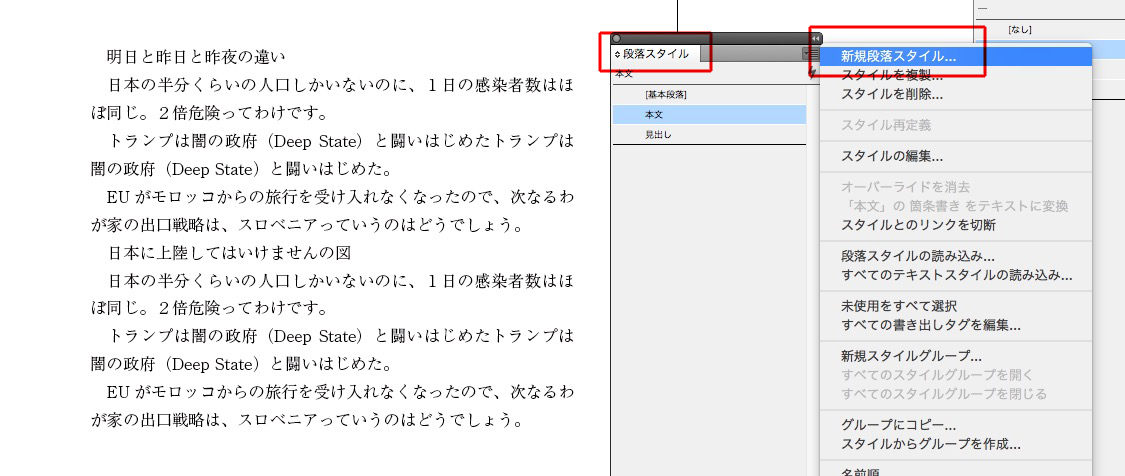
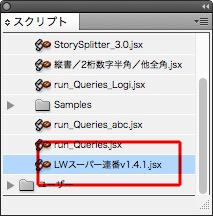
スクリプトの「LWスーパー連番」をダブルクリックして、

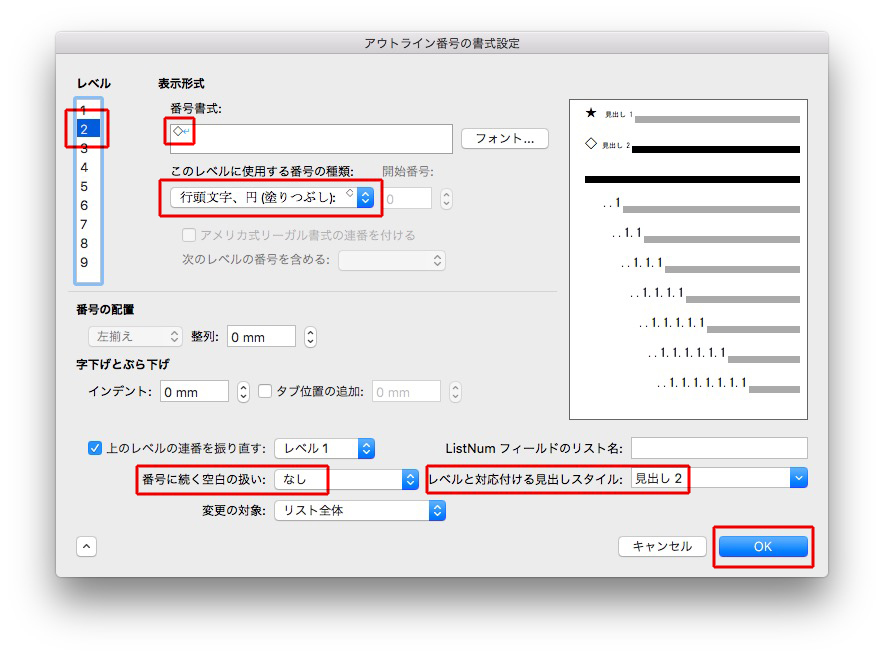
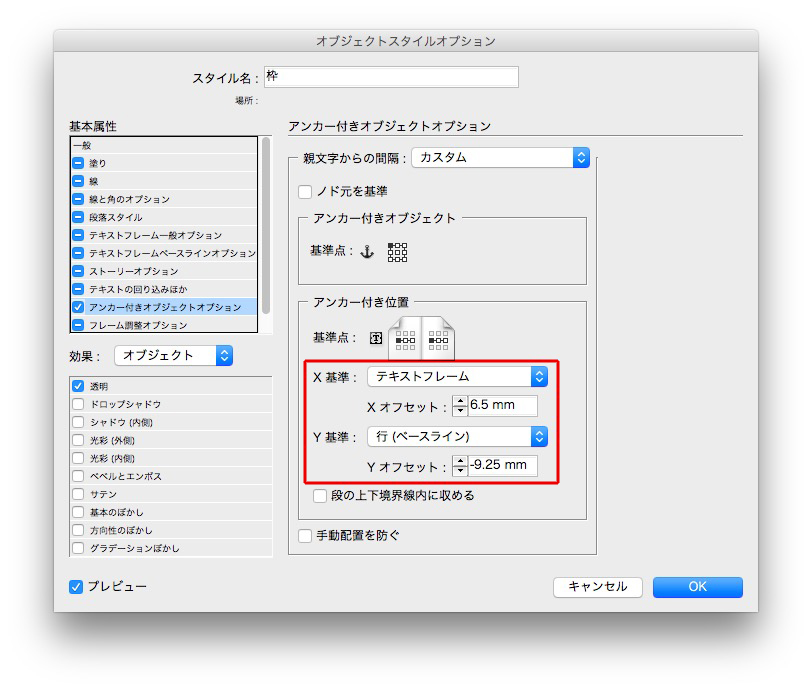
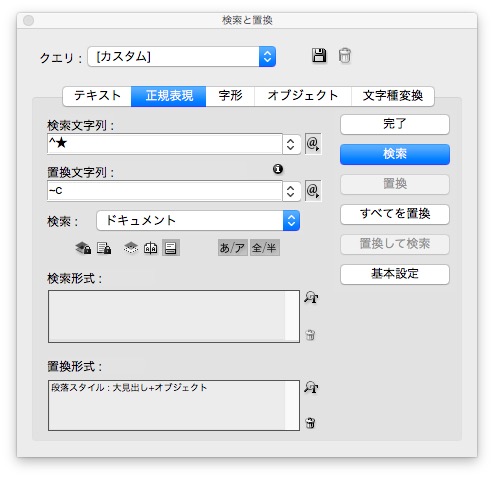
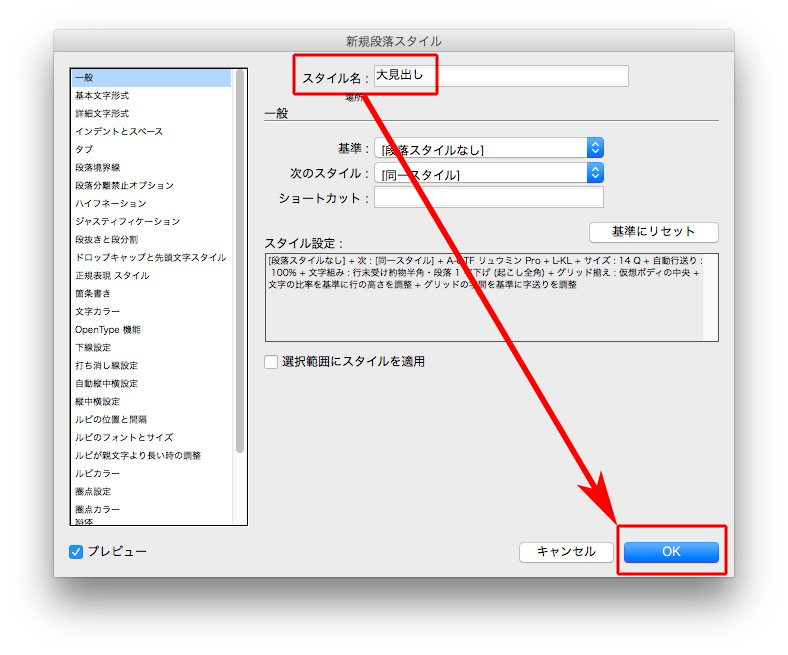
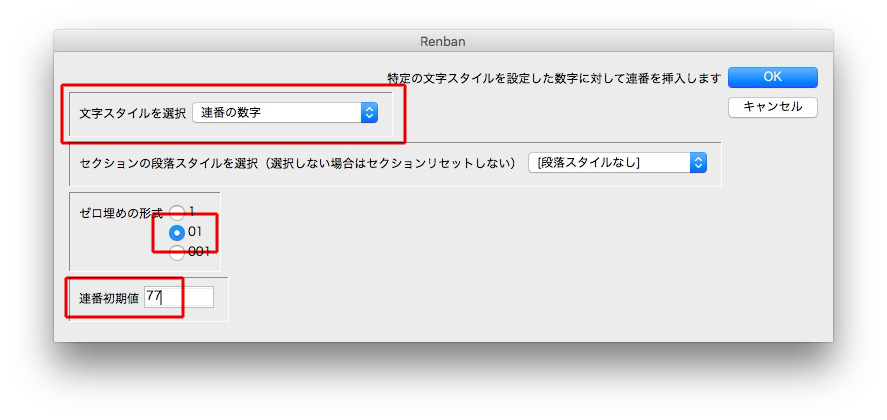
設定してから、OKをクリックします。

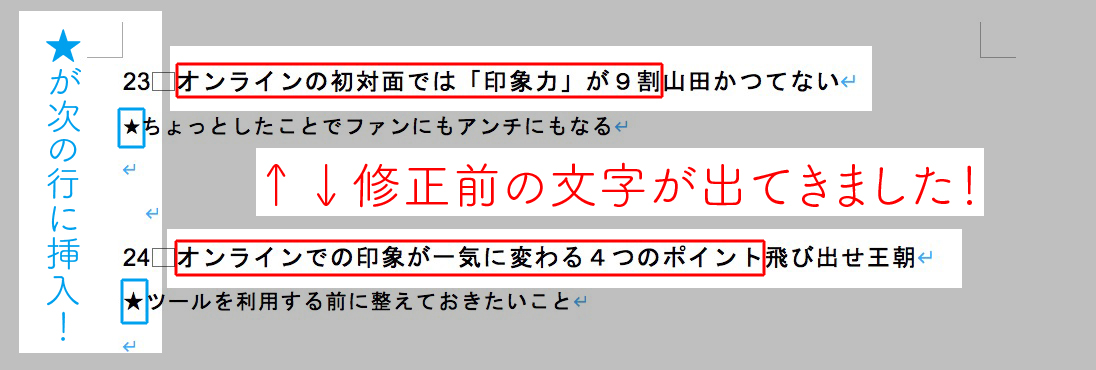
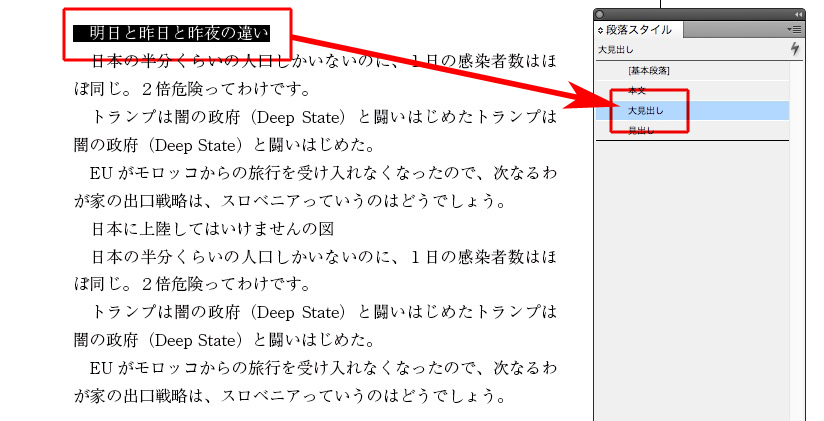
数字が変わりました。

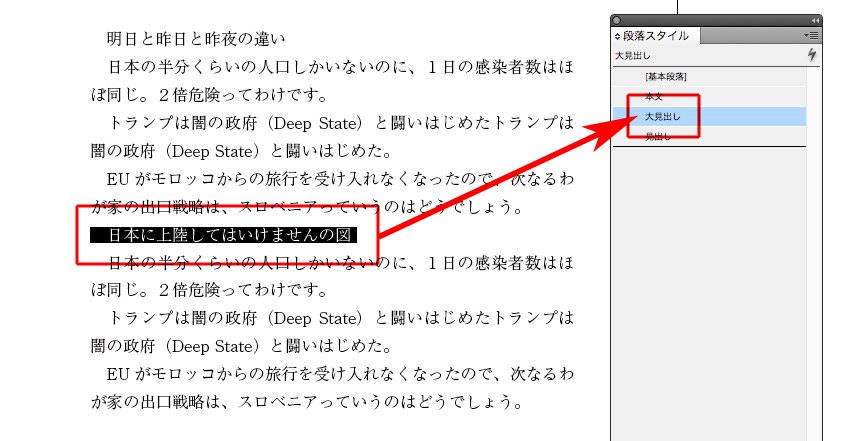
項目の増減があったときも、同じです。
再度「LWスーパー連番」をダブルクリックして、設定し、OKを押すだけです。