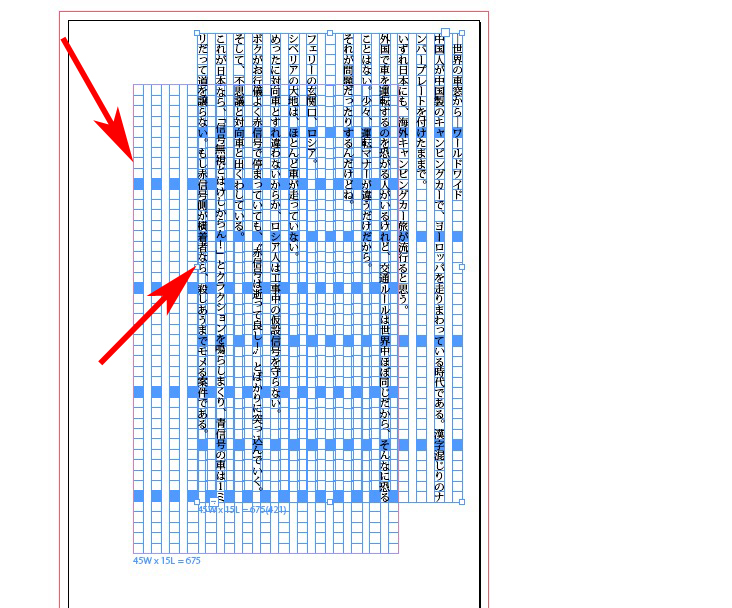
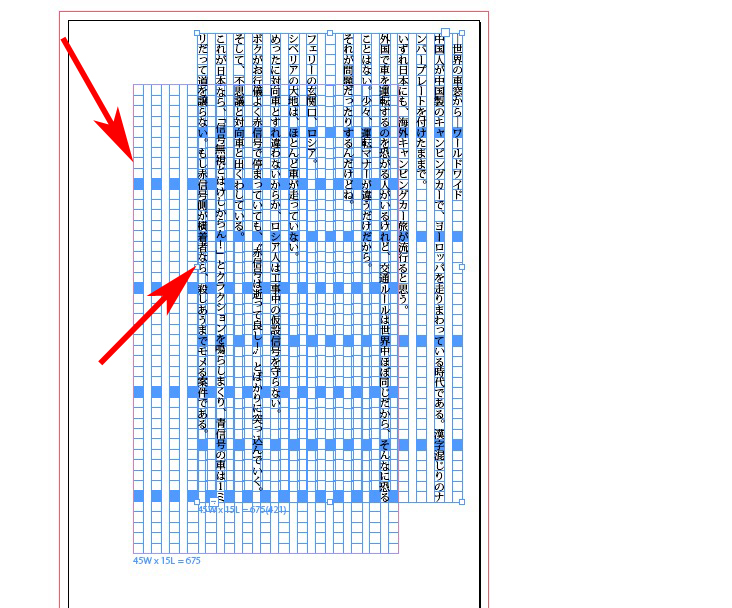
テキストフレームが増えてしまう問題は、

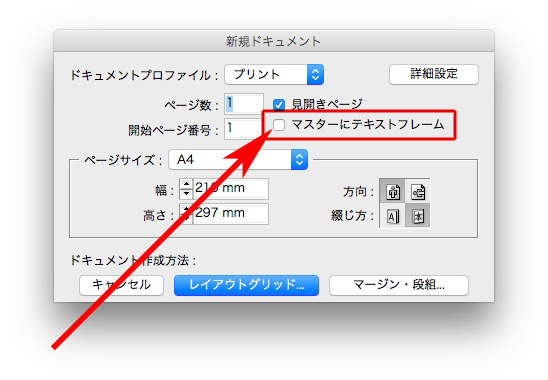
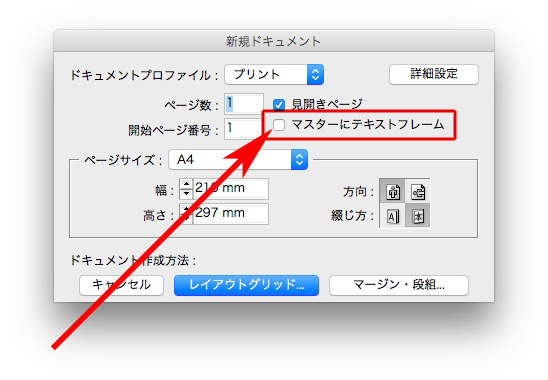
新しくドキュメントを作るとき、「マスターにテキストフレーム」のチェックを外します。

マスターを適用しても、テキストフレームはダブりません。

追伸。
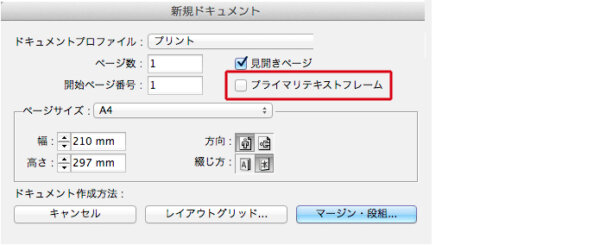
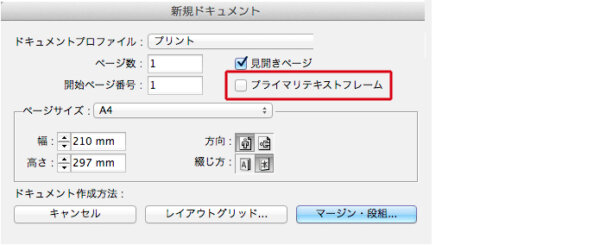
「マスターにテキストフレーム」は、いまは「プライマリーテキストフレーム」と呼ぶのですね。

テキストフレームが作成されないようにするには、下の記事が参考になります。
正規表現は見よう見まね
テキストフレームが増えてしまう問題は、

新しくドキュメントを作るとき、「マスターにテキストフレーム」のチェックを外します。

マスターを適用しても、テキストフレームはダブりません。

追伸。
「マスターにテキストフレーム」は、いまは「プライマリーテキストフレーム」と呼ぶのですね。

テキストフレームが作成されないようにするには、下の記事が参考になります。
uchiの実践した検索と置換です。
本文のなかにある(訳註:○○○○)にだけ、文字スタイルをあてます。

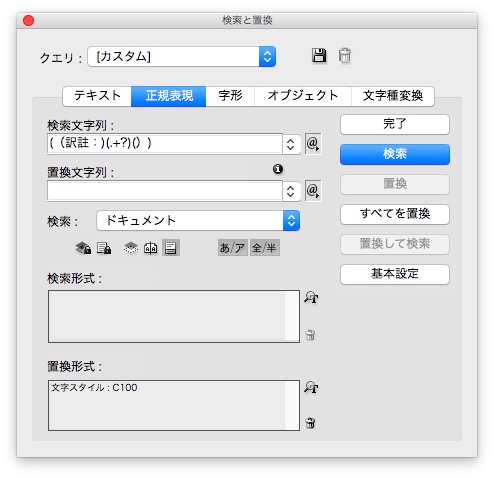
検索文字列→ ((訳註:)(.+?)())

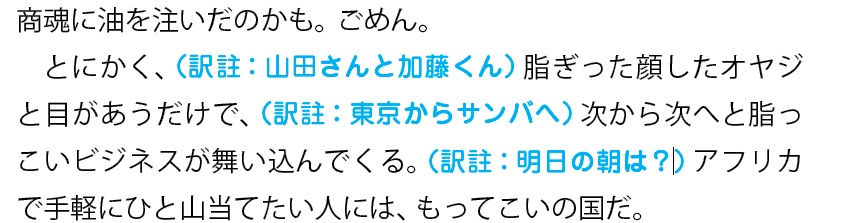
該当箇所に文字スタイルがあたりました。

uchiからの質問の回答です。
残念ながら、完全解決ではありません。
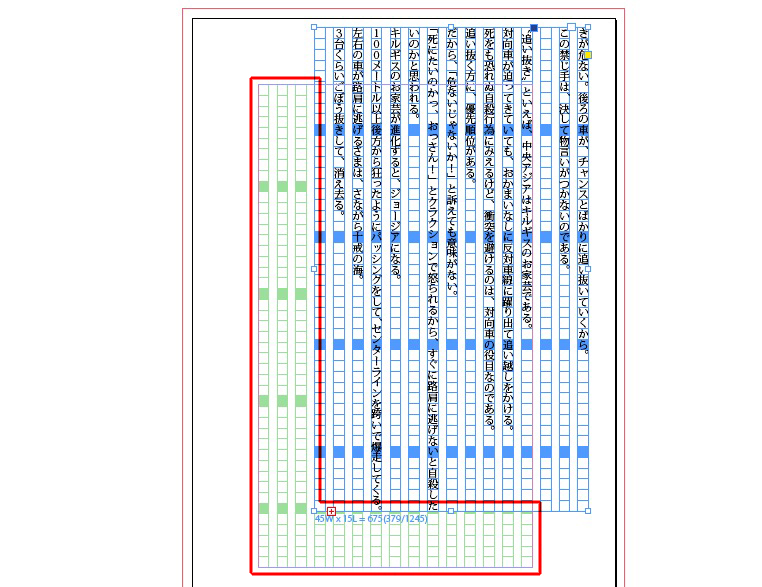
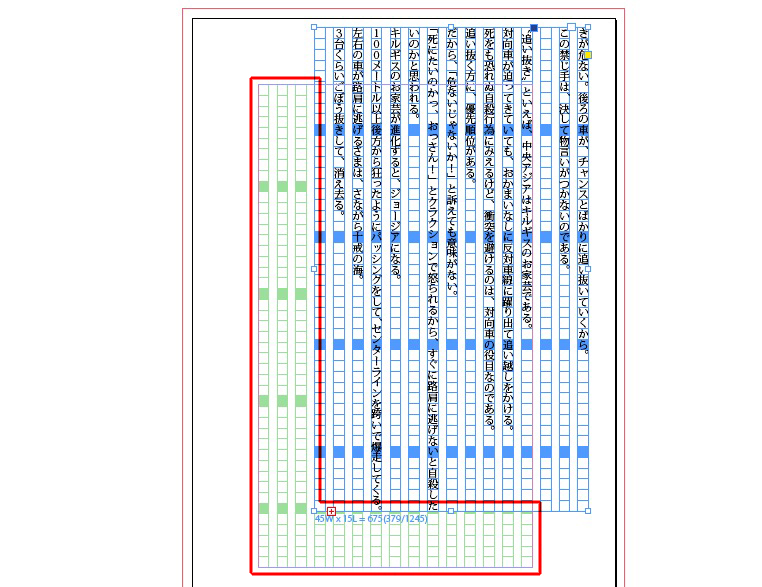
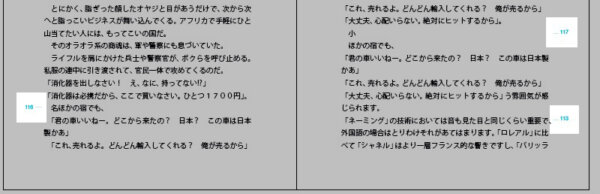
ページが変更されて、

左右のページが入れ替わりました↓

この不具合を解決します。
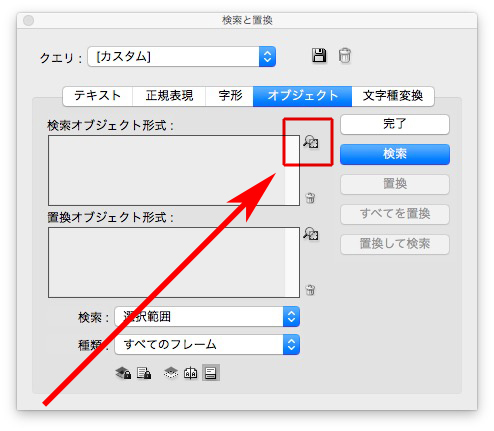
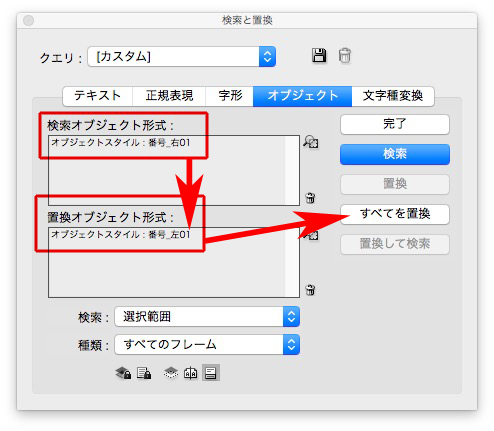
検索と置換で、オブジェクトスタイルを変更します。
「検索と置換」→「オブジェクト」で下の赤囲みをクリックします↓

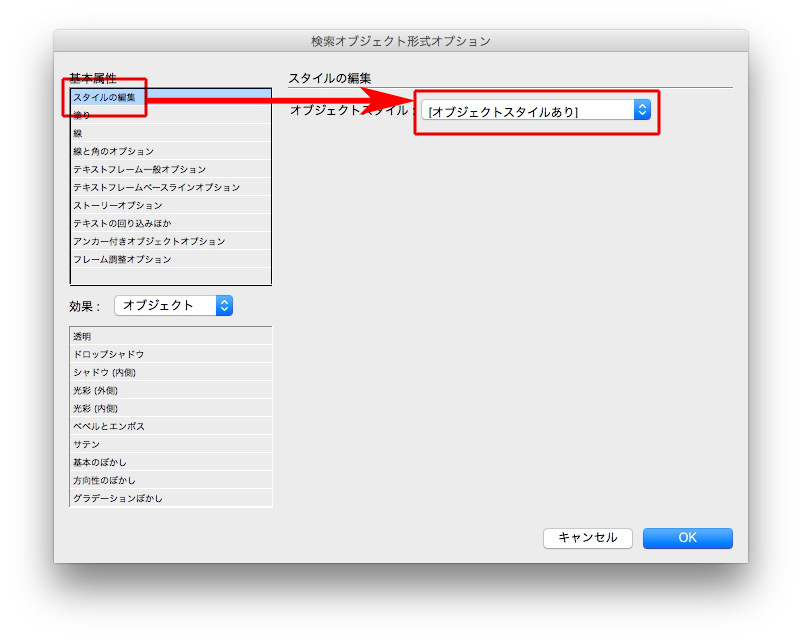
次に、「スタイルの編集」→「オブジェクトスタイルあり」をクリック↓

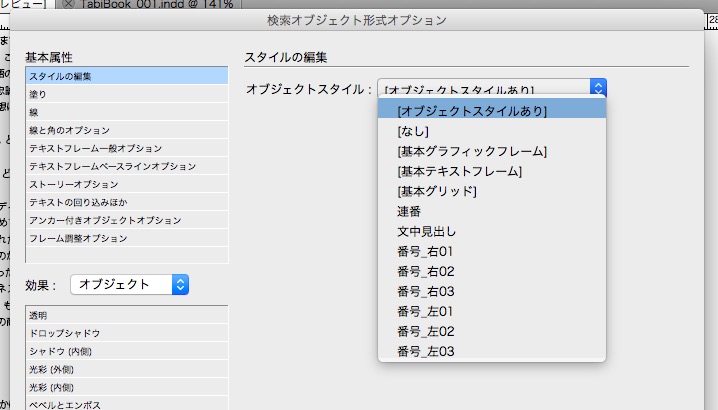
オブジェクトスタイルを選べます↓

同様に「置換オブジェクト形式」も↓

これで、オブジェクトスタイルを置換できます。
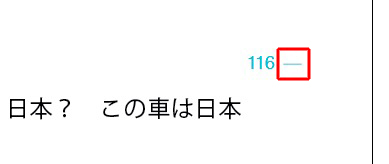
ただ、残念ながらダーシ「─」の位置が変わりません。

そこで、次の記事を↓
下の記事の続きです↓
問題のキャプションを、
数字とスペースとダーシ「─」の組み合わせに変更します。
検索と置換で、数字とダーシの位置替えできます。
検索文字列→(\d.+)(~3)(─)
置換文字列→$3$2$1
完璧ではないかもしれませんが、次回、役立つと思います。
「名言」が、
偶数ページであれば、折りなど関係なくページ数の増減可能
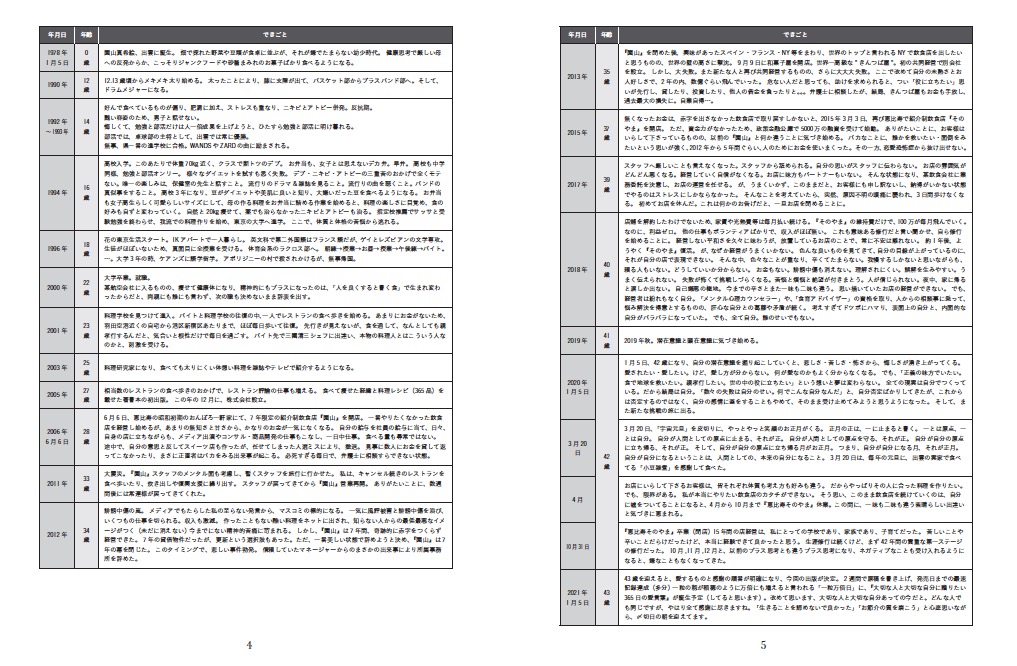
ということならば、下の図版はページを増やしたほうがいいです。

「できごと」欄の1行の文字数が長すぎます。
1行が50文字を超えています。
参考サイトです→「本文組みの文字サイズ・1行の文字数の基本とは?」
CMDの体制について、質問です。
①図版担当が「読みにくいので、ページを増やしたい」と感じたら
②本文組み担当者Ara(?)に相談
③編集者に相談
④図版担当者にフィードバック
上の①〜④の流れはありますか?